Как сделать слайдер в фигме
Добавил пользователь Дмитрий К. Обновлено: 07.09.2024
Figma — программа, используемая дизайнерами для совместной работы над проектом.
Ещё некоторое время назад в Figma отсутствовали плагины (дополнительные инструменты), с помощью которых можно было бы оптимизировать работу. Но так было раньше. Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим.
Топ-64 популярных плагинов для Figma
Content Reel
Плагин, который входит в первую тройку полезности. Он закрывает все потребности, связанные с контентом. С его помощью можно наполнять текстовыми данными свой макет. Содержит более 100 видов текста, 100 вариантов заливки, библиотеки со значками Microsoft. А если не нашли нужных данных, то можно загрузить свой текст или изображение.
Wireframe
Autoflow
Плагин, который визуализирует связи между объектами. С его помощью можно соединить стрелками картинки, тем самым показать последовательность действий. Очень удобно, что в Autoflow при перемещении кадров перемещаются и сами стрелки. Все происходит автоматически.
Clay Mockups 3D
Плагин позволяет вставлять фреймы в мокапы устройств. Можно настроить цвет, угол камеры и модель девайса. Для работы необходимо поместить дизайн в макет устройства, чтобы он отобразился в нужном месте (сайте, портфолио и т.п).
Morph
С его помощью можно создавать оригинальные эффекты, что украсит ваш проект. Действия уже заложены в программе и ими можно пользоваться сразу же. Эффекты можно использовать по одному или в комбинации с другими. Morph поможет сэкономить ваше время.
Ваш Путь в IT начинается здесь
Подробнее
Image Tracer
Умеет переводить растр в вектор, создавать точную копию изображения в векторном виде. Отличный вариант, если нужно быстро удалить фон, отредактировать очертания, поменять цвет, задать обводку. Плагин выручит при создании иллюстраций, работы с логотипами и значками.
Datavizer
Плагин для создания гистограмм, линейных и точечных графиков. Для создания дашбордов — Datavizer просто незаменимая вещь. Если нужен точный график, то данные можно загрузить при помощи файлов CSV или JSON. Для демонстрационного графика, используемого как визуал, подойдет функция Use random data.
Blend
Плагин расставляет выбранный шейп по выбранному пути, т.е. размножает фигуру.
Coda for Figma
Этот плагин работает с Сoda — инструментом для создания документов. Возможно загружать данные с Gmail, Spotify, Wikipedia и т.д.
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.

Скачивайте и используйте уже сегодня:
Каналы для поиска работы
Список из 26 ресурсов и 34 Telegram-каналов
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Рейтинг наиболее актуальных специальностей в 9 направлениях
Color Kit
Плагин позволяет генерировать различные оттенки выбранного цвета. Если раньше для этого использовали другие программы, то теперь получить десятки оттенков определенного цвета можно сразу в Figma.
Design Lint
Модуль находит недостающие стили на всех слоях проекта. Многие дизайнеры сталкиваются с такой проблемой, когда при сдаче макета обнаруживаются расхождения: не тот цвет, шрифт и т.п. Design Lint решит эту задачу, автоматически убрав несоответствия. При этом плагин учитывает исправления, внесенные дизайнером.
Figmotion
Инструмент для анимации, который выведет ваш проект на порядок выше. Можно создавать расширенные анимации непосредственно в Figma, не прибегая к сторонним программам. Плагином Figmotion легко пользоваться. Сделать картинку анимированной можно с помощью mp4, gif или экспортировать как CSS или JSON.
Table Generator
Плагин автоматизирует добавление различных табличных данных. Реальная помощь дизайнеру при работе с таблицами. Имеются стилевые настройки для ячеек.
Isometric
Простой, но функциональный плагин. Он создает изометрические слои. Пользоваться просто и легко: нужно выбрать слой, запустить плагин, указать угол и сторону вращения.
LilGrid
Модуль организует элементы в нужной сетке. Другими словами, наводит порядок в интерфейсе. Отличный инструмент для организации пространства. Он не меняет дизайн, только систематизирует элементы.

Color Blind
GIF Export
Плагин экспортирует гифку из фрейма. Удобно, когда редактор не поддерживает gif. Установив GIF Export, анимированные картинки можно экспортировать в гиф-файлы внутри Figma.
Dot Grid
Хороший помощник для создания красивых точечных сеток. Преобразить сетку можно различными инструментами: изменить цвет заливки и обводки, размеры, разрывы. Плагин заполнит пустоту внутри сетки.

Мы вместе с экспертами по построению карьеры подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно вам.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты!
Скоро мы уберем их из открытого доступа, успейте скачать бесплатно:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
100 тыс. руб за 100 дней с новой профессией
Список из 6 востребованных профессий с заработком от 100 тыс. руб
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Критические ошибки, которые могут разрушить карьеру
Собрали 7 типичных ошибок. Их нужно избегать каждому!
Get Waves
Плагин генерирует SVG-волны, с его помощью вы можете создавать свои кривые и рандомизировать их.
Map Maker
Map Maker позволяет быстро создавать индивидуальную карту. На данный момент поддерживает Google Maps и Mapbox. Чтобы сгенерировать карту местности, достаточно ввести адрес в программе с предварительно установленным расширением Maker.
Motion
Ещё один плагин для создания анимации. Позволяет экспортировать свою анимацию любым способом: GIF, кадры, sprite 24/60 кадров в секунду.
BeatFlyer Lite
Плагин имеет платные варианты, но его бесплатной версии вполне достаточно, если умело использовать настройки. BeatFlyer Lite помогает анимировать изображение в несколько кликов. Движения можно добавлять независимыми слоями или комбинировать нужные эффекты.
TinyImage Compressor
С помощью программного модуля можно экспортировать ZIP-файл сжатых изображений JPG и PNG напрямую из Figma. Размер изображения уменьшается до 90% без потери качества. Однако TinyImage Compressor имеет ограничение на бесплатное сжатие файлов — до 15 штук. Но продвинутые дизайнеры отмечают отличную работу плагина, за которую не жалко заплатить.
Image tracer
Переводит черно-белые растровые картинки в вектор. Про иллюстратор теперь можно забыть. Плагин берет все выбранные слои и объединяет их в одно изображение, затем преобразует их в черно-белый векторный формат.
Oblique
Плагин дополняет векторные объекты третьим измерением. С помощью Oblique можно создать объемные сложные предметы (псевдо 3d, изометрия), в том числе и текст.
Halftones
Приложение добавляет точечные или полутоновые фильтры на изображение. Очень простой в использовании плагин.
Flipbook Animator GIF
Интересный плагин для анимации, который улучшит любой дизайн. Имеет множество функций, в том числе предварительный просмотр, изменение скорости анимации, инверсию, экспорт анимации в gif.
Chroma Colors
Создает стили цвета. Для работы нужно выбрать объект с заливкой и запустить плагин. Цветовые стили создаются автоматически. Нет нужды искать определенный цвет, можно просто выбрать из предложенных.
Movie Posters
Модуль добавляет случайный постер фильма, мультфильма, сериала, популярных на сегодняшний день. Плагин понравится тем, кто создает сайты и аналогичные площадки по кино.
Tumble
Spellchecker
Это плагин для работы с текстом. Распознает орфографические ошибки в тексте на русском, украинском и английском языках. В наличии сотни миллионов слов и готовых фраз. В этом ему помогает сервис Yandex API.Speller.
Tracking
С помощью плагина вы можете создавать, обновлять, добавлять аннотации отслеживания непосредственно из файла Figma.
Geometric
Модуль создаёт математические фигуры, кривые, различные элементы. С Geometric с лёгкость можно создать сложные узоры, например, спирали, астероиды, тригонометрические объекты и т.д. Математические фигуры периодически обновляются, разработчики планируют расширить их список.
Able – Friction free accessibility
Плагин сравнивает контраст между двумя слоями — минимизирует время и усилия дизайнера. Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать.
Remove BG
Плагин в один клик поможет удалить фон у изображения. Быстрая и четкая работа Remove BG заменит необходимость пользоваться другими программами.
Contrast
Tailwind Color Generator
Программный модуль создает палитру стилей Tailwind-like из выбранного цвета. Обычно такая процедура занимает много времени, но благодаря Tailwind Color Generator основная часть работы делается автоматически. Из одного цвета плагин генерирует 10 оттенков (включая изначальный цвет). Полученные цветовые решения можно распределить на панели стилей.
Figmoji
Данный плагин добавляет эмодзи в формате svg. Пока поддерживается только Twitter Emojis.
Nisa Text Splitter
Очередной плагин-помощник для работы с текстами и списками. Он помогает разделить их на мелкие фрагменты (строки, столбцы, отдельные буквы). Сохраняет стиль после разделения текста.
Brandfetch
Плагин Brandfetch экономит время на поиски логотипа. Просто укажите ссылку на сайт и нужный логотип сразу подгрузится на Figma.

Unsplash
С помощью плагина можно вставить случайную картинку в свой проект или найти конкретную. Лицензия позволяет использовать изображения для коммерческих и личных целей.
Figma to HTML, CSS, React & more!
Данный программный модуль помогает конвертировать figma-дизайн в высококачественный адаптивный HTML, CSS, React, Vue и др., сохраняя все цвета.
Image Palette
Плагин извлекает пять самых ярких цветов из всей палитры выбранного изображения. Для этого используется специальный алгоритм, но он может показать необычные результаты: извлеченные цвета могут не соответствовать шестнадцатеричным кодам на картинке. Но, возможно, такой цвет вам и нужен.
Batch Styler
Когда нужно настроить одинаковый стиль для нескольких проектов, то данный плагин выручит. Он изменяет несколько текстовых стилей за раз, избавляя дизайнера редактировать каждый отдельно взятый текст.
Split Shape
Плагин разделяет текстовые слои, фреймы, фигуры на несколько составляющих. Полезная вещь для тех, кому нужно сгенерировать данные в определенном контейнере. Размер вычисляется автоматически.
Similayer
Font Scale
Плагин подойдет для новичков и тех дизайнеров, которые только нарабатывают навыки. Инструмент поможет быстро создать последовательную гармоничную иерархию типографики.
Avatars
Плагин добавляет случайные аватарки пользователей в заданную вами область. Форма может быть любая: квадрат, звезда, круг. Изображение будет выглядеть в виде заливки.
QR Code Generator
QR-коды часто используются в дизайне. Название плагина говорит само за себя — он помогает быстро создать или вставить векторный QR-код.
Change Text
Hidden Kitten
Котята давно в тренде, и данный плагин может вставить случайного котика в ваш проект, придав ему эмоциональности. Эти милые животные знают толк в дизайне, запустив плагин они будут появляться в случайном месте выбранного вами фрейма.
Blobs
Нужны уникальные каплевидные формы или абстрактные обтекаемые элементы? Blobs поможет вам их создать.
Appearance
С этим плагином вы можете сделать темную/светлую тему.
Icon Resizer
Делает иконки одного размера в квадратной рамке. Нужно выбрать один или несколько фреймов, затем настроить картинку и размер рамки. Благодаря Icon Resizer не нужно вручную настраивать размеры иконок, приводить все к единому стилю, выравнивать изображение по центру. Пара движений мышкой и все готово!
Style Organizer
TinyImage Compressor
Данный плагин понадобится для того, чтобы экспортировать готовый проект из Figma. Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие.
Iconify
Импортировать иконки в Figma поможет плагин Iconify. Возможно, кому-то он не очень подходит, но это оптимальный бесплатный ресурс. Он содержит более 40000 различных иконок из Material-design, Jam Icons, EmojiOne, Twitter Emoji и других библиотек. Импорт идет в виде векторных фигур.
Status Annotations
Плагин облегчает взаимодействие с командой. Он помогает быстро отобразить статус вашего проекта.
Notepad
Это своего рода блокнот для заметок. В Notepad можно делать записи и просматривать их по ходу работы над макетами. Заметки сохраняются автоматически и их можно смотреть везде, где вы используете Figma.
Charts
Если нужно создать графики и диаграммы, то вам поможет этот плагин. Он использует случайные или реальные данные, поддерживает копирование-вставку из Excel, Numbers, Google Sheets.

Сегодня Figma выкатила новую фичу по якорным ссылкам в прототипах. Данный функционал позволяет делать при клике на объект, скролл до нужного фрейма в рамках одного фрейма.
Отрезок в статье тут
Настройки

При связи в прототипах внутри фрейма, автоматом ставится параметр Scroll To , так же есть дополнительные параметры Y-Offset и X-Offset (подобные параметры применяются в верстке).
Чем это полезно
Это новое взаимодействие с прототипом упрощает прокрутку к выбранному объекту в том же фрейме верхнего уровня. Назначения прокрутки можно установить по вертикали, горизонтали или даже в комбинации обоих. Вы также можете перейти к конкретному объекту во вложенном фрейме. Соединения являются динамическими, поэтому их положение будет обновляться автоматически при изменении положения целевого объекта.

Как назначаются текстовые стили в Figma? Как поместить изображение в форму и создать дизайн галереи, используя маски? Узнайте это и многое другое, продолжив работу над приложением Proper Nutrition вместе со мной.
Данная статья является продолжением цикла статей, посвященных разработке мобильного приложения Proper Nutrition:
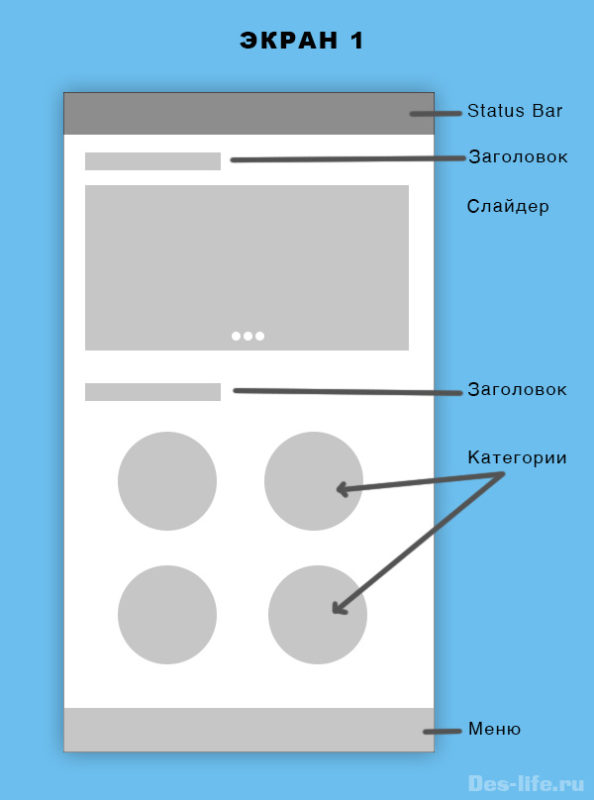
При создании страницы будем ориентироваться на ранее разработанный прототип .

Стили текстовых заголовков
Если у вас не включены линейки – включите их (Shift + R).
Как в Photoshop вытяните горизонтальную направляющую, обозначив границу status bar и вертикальные направляющие с отступами 24 px слева и справа. Это 3 клеточки по 8px в нашей сетке.


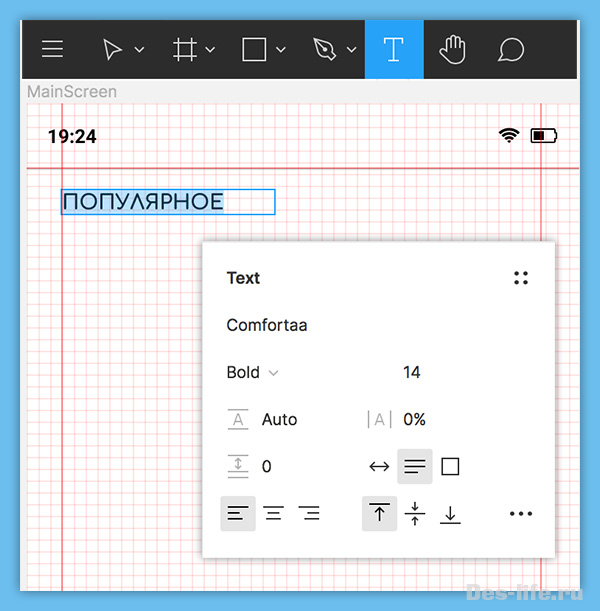
Используем стандартный шрифт Google Fonts – Comfortaa 14 Bold.
Для того, чтобы сохранить данные настройки текста и использовать их для всех заголовков второго уровня, необходимо создать стиль.
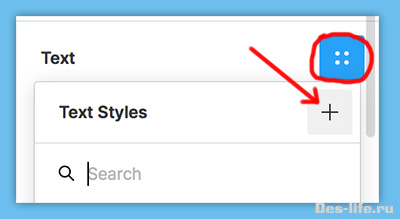
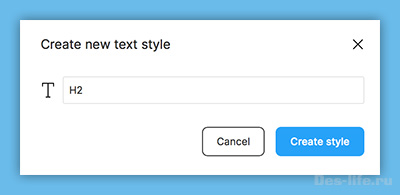
В группе Text на панели свойств щелкните на значок Style и нажмите + (Create Style)

Задайте имя стиля – H2.

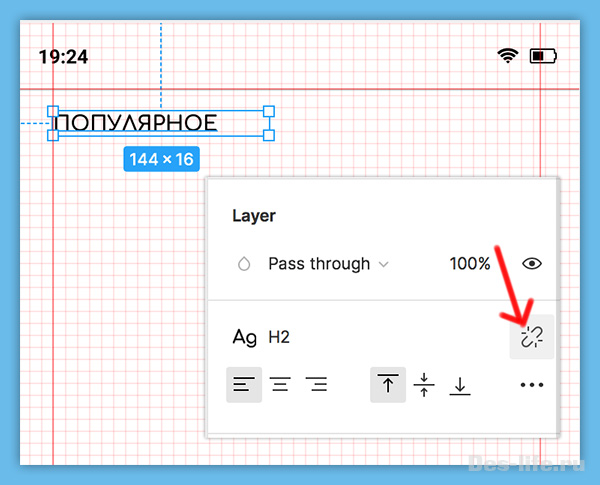
После нажатия Create Style данный стиль появится в списке стилей текста, а настройки текущей записи будут выглядеть следующим образом.

Открепить данный стиль от текста и изменит его параметры можно, нажав иконку Detach Style напротив названия стиля.
Стили можно создавать не только для текста. В них можно сохранять эффекты, настройки теней, цветовую палитру проекта и так далее. Стили позволяют многократно использовать настройки для однотипных объектов, что очень удобно и экономит время.
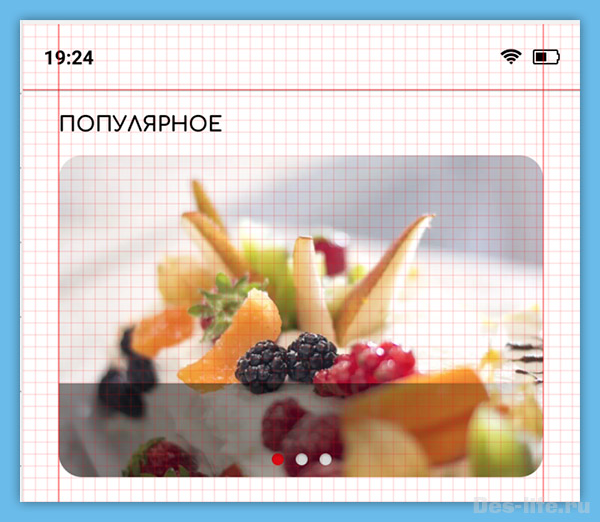
Галерея картинок (слайдер)
Теперь нарисуем слайдер. В нем будут помещаться изображения популярных блюд (тех, которые пользователи открывают чаще всего).
Заливка фигуры растровой картинкой
О загрузке изображений в Figma мы уже говорили, когда создавали дизайн страницы SplashScreen .
Сейчас поместим изображение другим методом. Сделаем заполнение фигуры растром.
Таким образом фигура будет служить рамкой для фотографии.
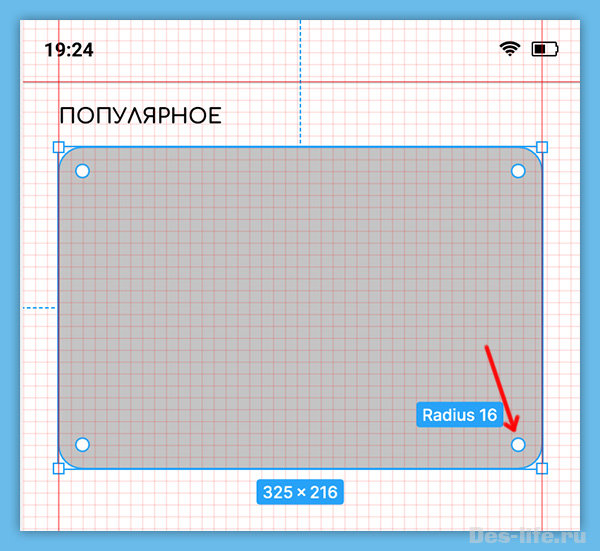
Под заголовком разместите прямоугольник. Потянув за точки рядом с углами – закруглите их. Размер прямоугольника – 325 x 216. Это соотношение сторон 3x2.

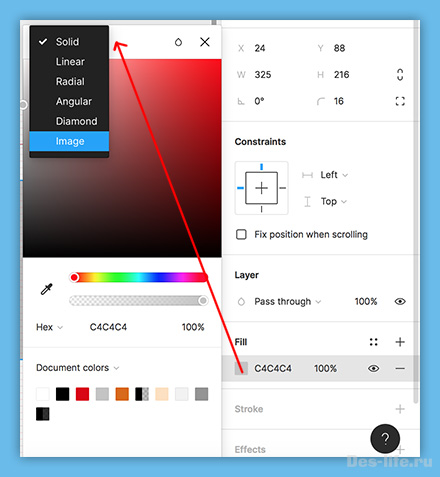
На панели свойств найдите пункт Fill (заполнить) и вместо цвета выберите Image (изображение).

В появившемся окне нажмите на кнопку Choose Image и выберите изображение. (Я, например, скачала изображения на одном из бесплатных фотостоков )
Там же в настройках можно поменять режим заполнения фигуры. Их 4:
- Fill (по умолчанию). Изображение полностью заливает фигуру и подстраивается под большую из сторон. Если изменить размер прямоугольника, картинка будет менять свои размеры. Центр растра совпадает с центром фигуры.
- Fit: Картинка заполняет фигуру и подстраивается под меньшую из сторон. Если пропорции фото и изображения не совпадают – появятся пустоты.
- Crop: Изображение вписывается в фигуру в своих точных размерах, а фигура обрезает его. Она служит маской (рамкой) картинки. В этом режиме можно двигать изображение в рамке, зажав CMD (Ctrl)
- Tile: данный режим используется для заполнения фигуры бесшовными, повторяющимися паттернами.
Мы оставим режим Fill.
Мы специально преобразовали фигуру с картинкой в компонент, так как еще ни раз будем использовать его в нашем проекте.
Кнопки индикаторов изображений на слайдере
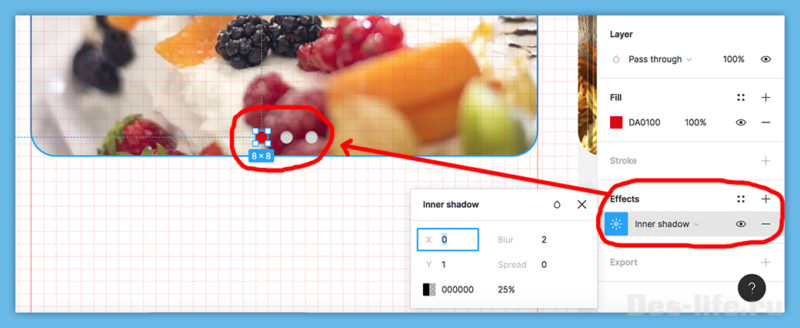
Теперь нарисуйте три эллипса с диаметром 8 пикселей, это будут индикаторы переключения картинок на слайдере. Примените к ним следующие настройки:



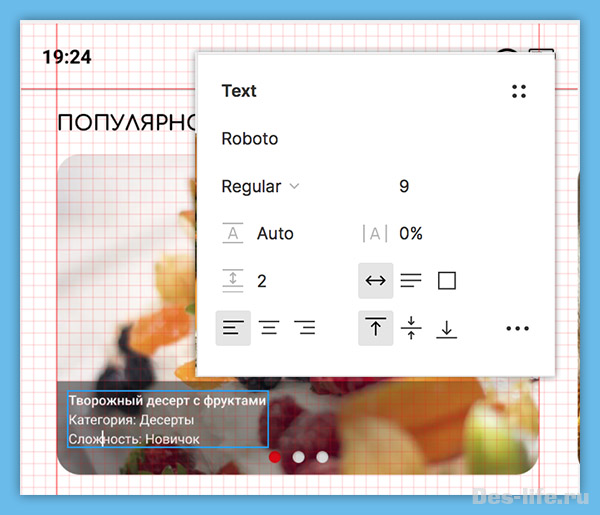
Блок с описанием картинок на слайдере – изучаем маски

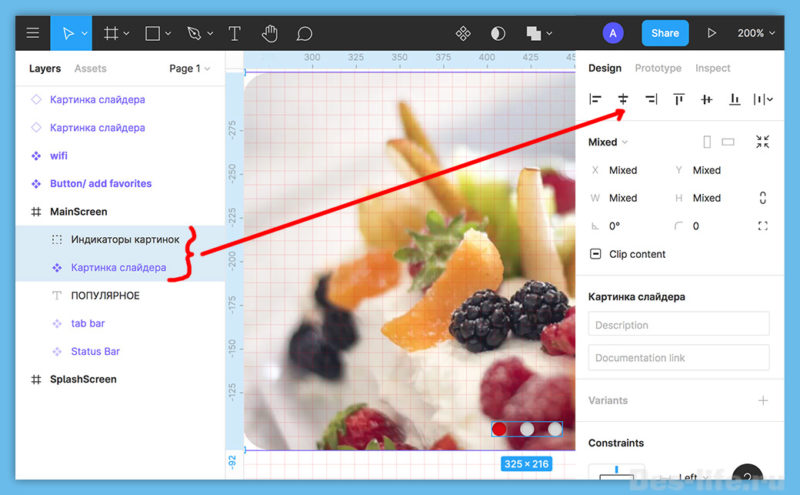
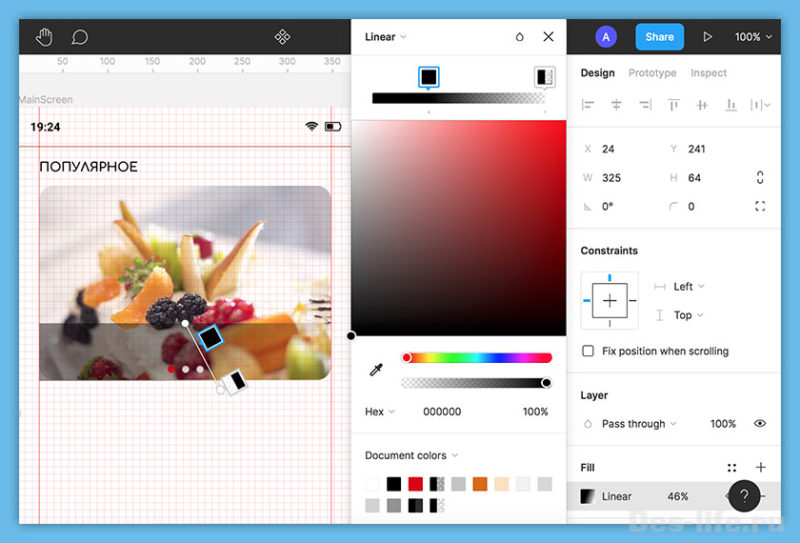
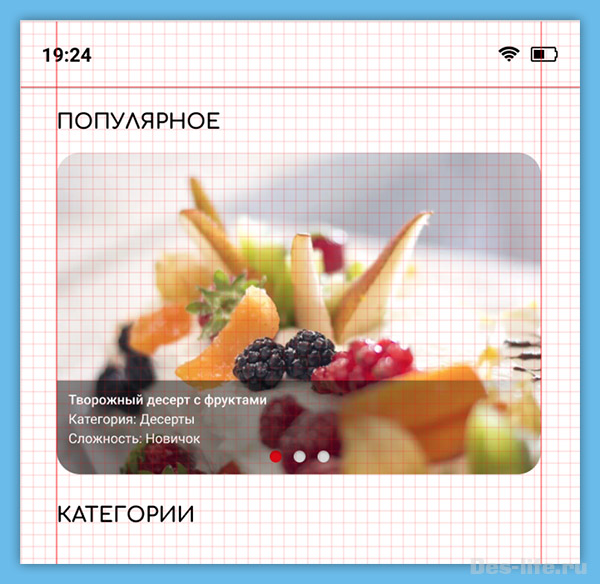
Заметно, что края этого прямоугольника заходят за фигуру с картинкой. Чтобы этого избежать сделаем следующее:

Разместите следующий текст с описанием блюда.

Послесловие

Данный этап работы с приложением завершен. Далее вас ждет создание кнопок для выбора категории блюд и еще раз поговорим о компонентах.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов!

В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma

Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
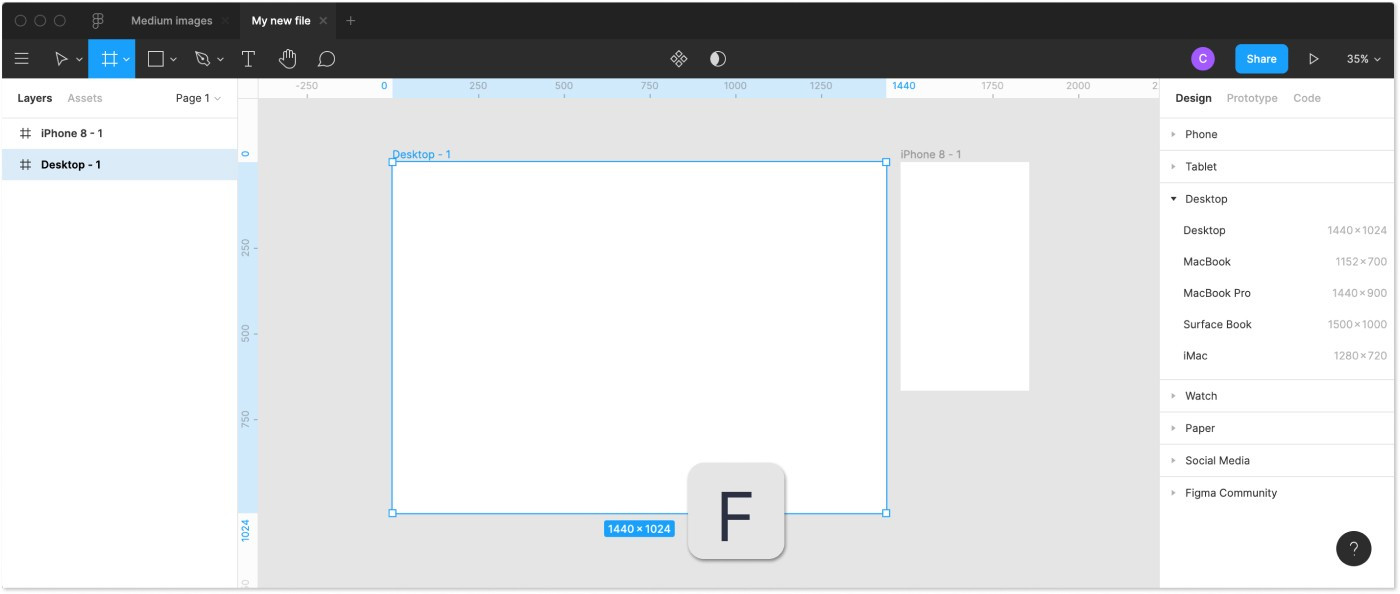
2.1 Настройка новых фреймов (артбордов)

Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
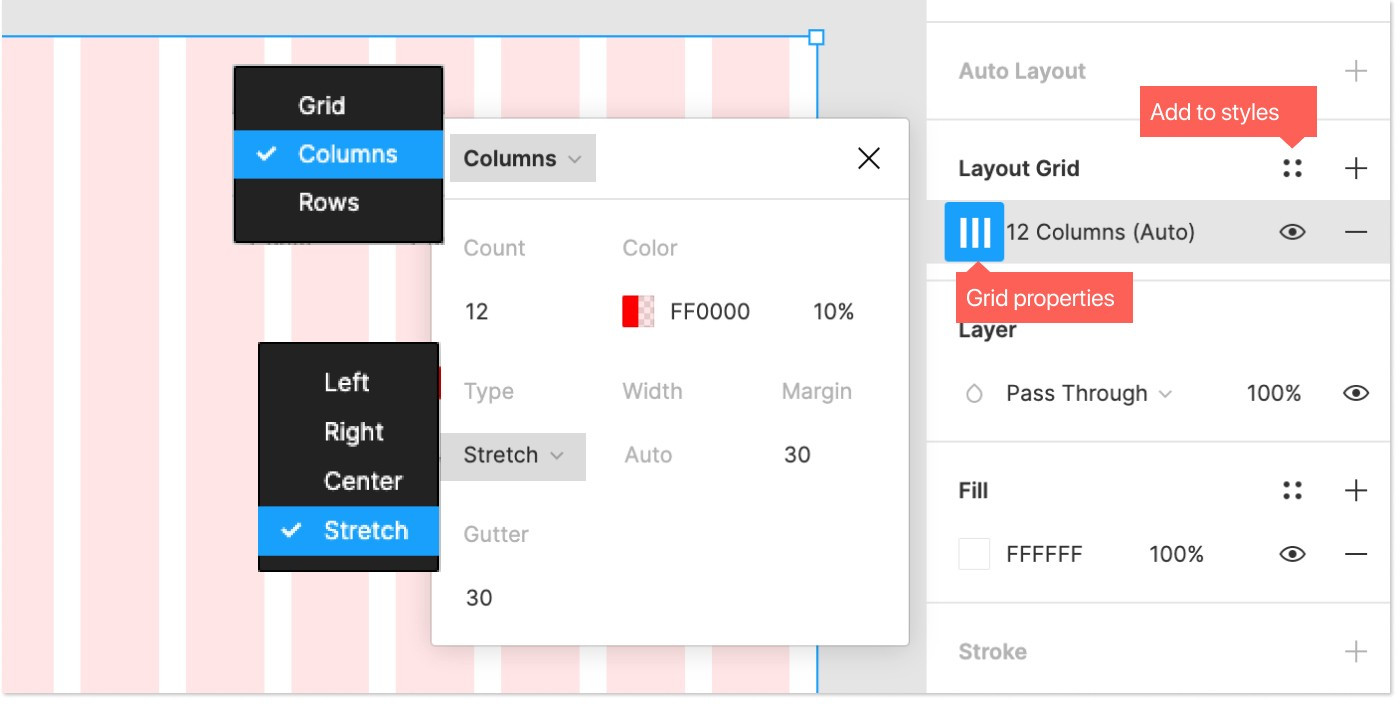
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.

Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
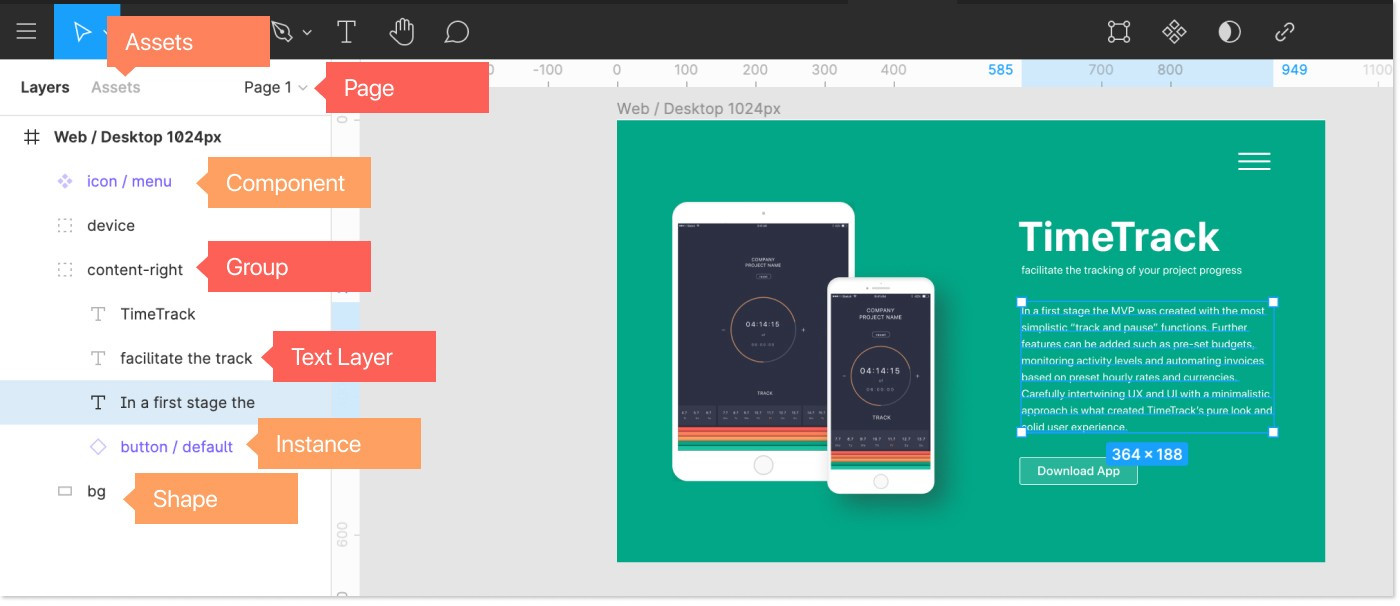
2.3 Слои и группы

Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers -> каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
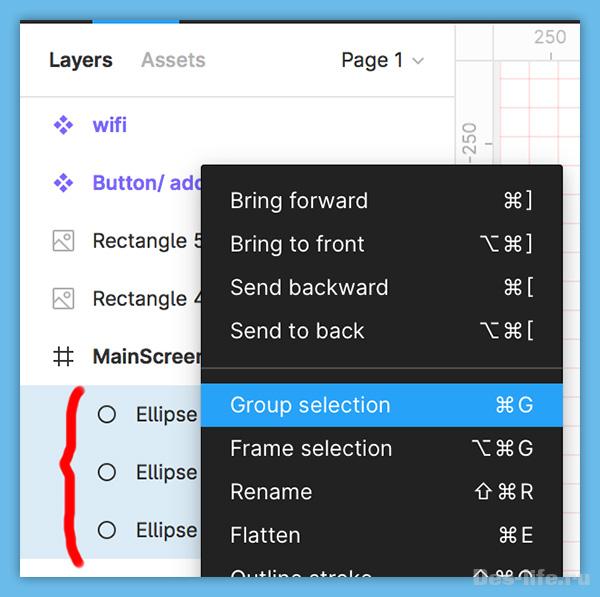
- Group layers -> Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages -> Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets -> Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames -> Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
- Fill -> Изображение заполнит контейнер.
- Fit -> При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop -> Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile -> При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
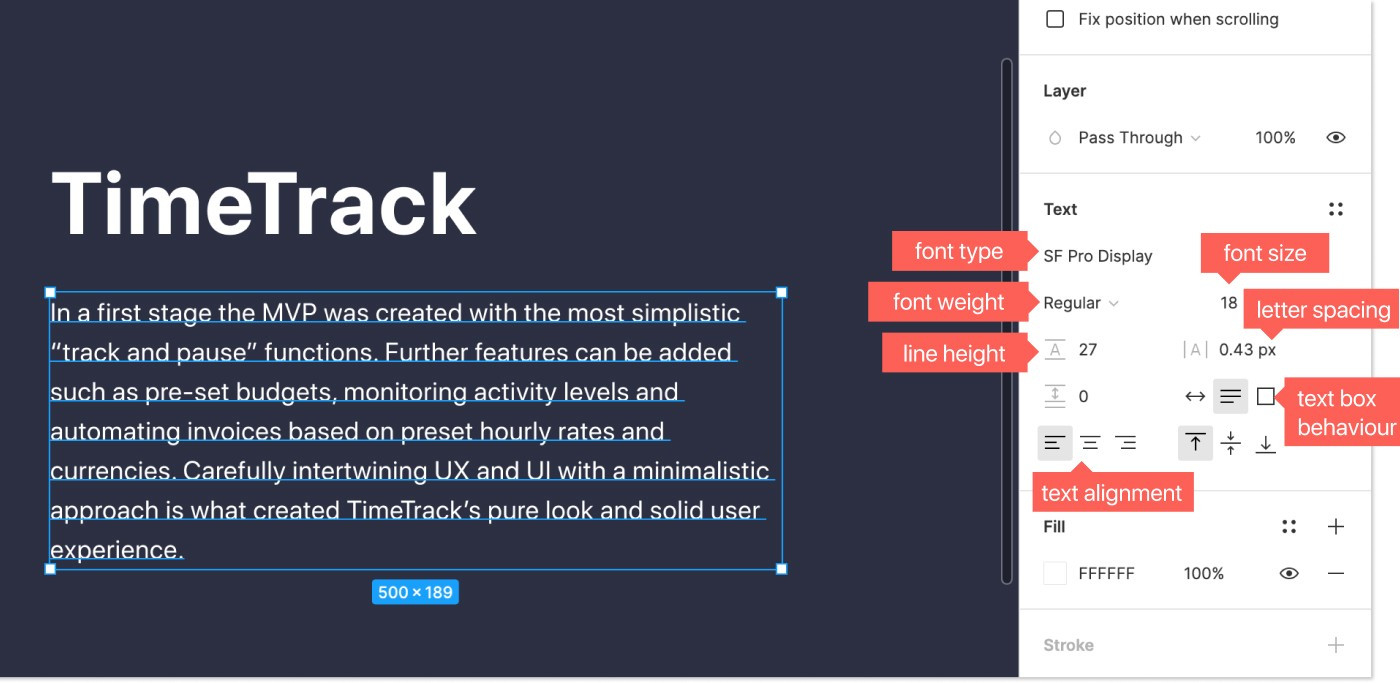
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.

Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фонурядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль.
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей.
2. В правом меню свойств щелкните по квадратному значку стилей.
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона.
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.

Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
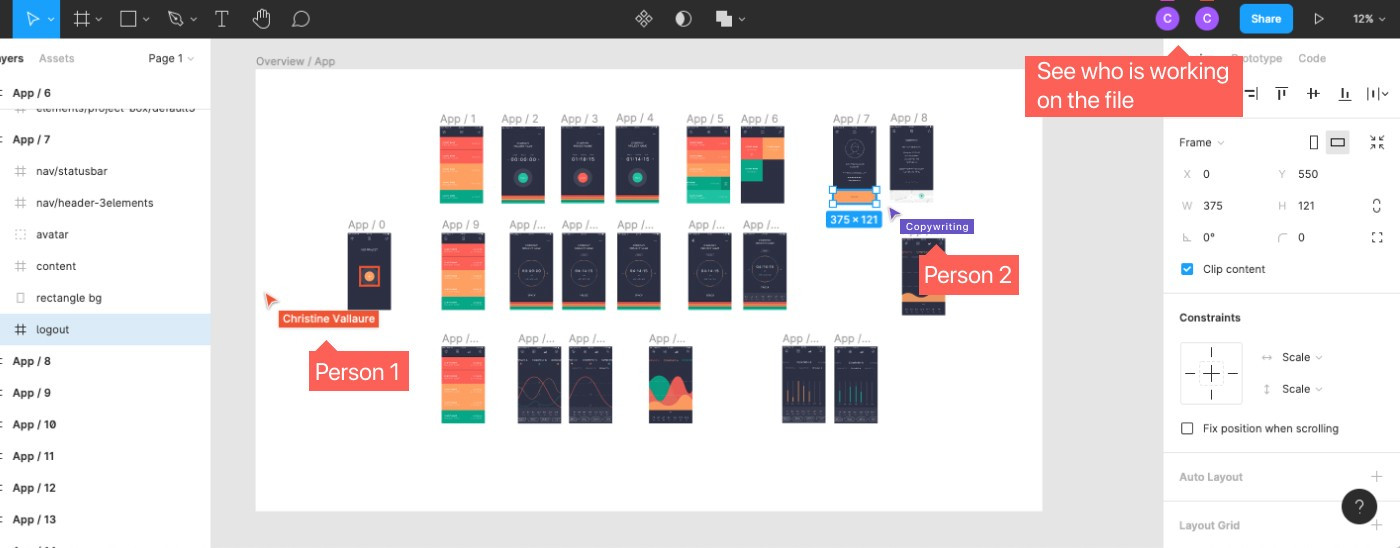
7. Совместное использование и работа с другими
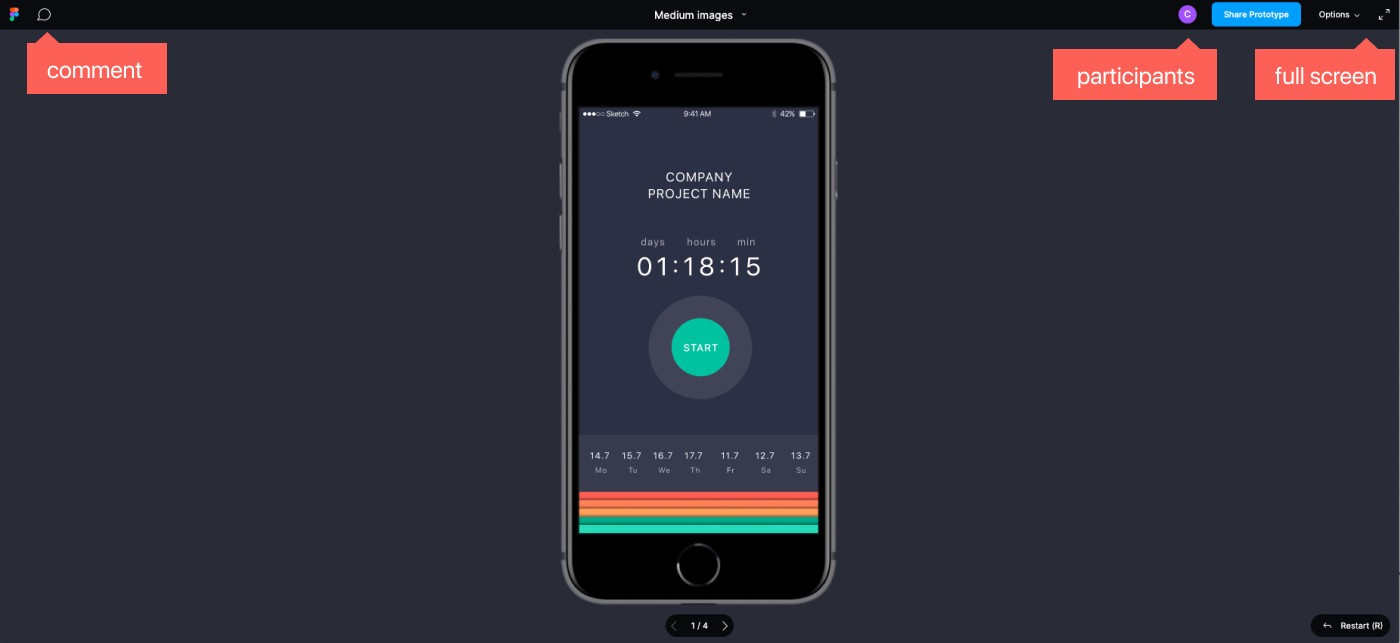
7.1 Режим презентации

Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
- Team -> команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects -> Храните связанные файлы в одном месте.
- Files -> отдельные файлы дизайна, вот тут и создается реальный дизайн
Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками

Дизайнеры и копирайтеры -> Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики -> установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
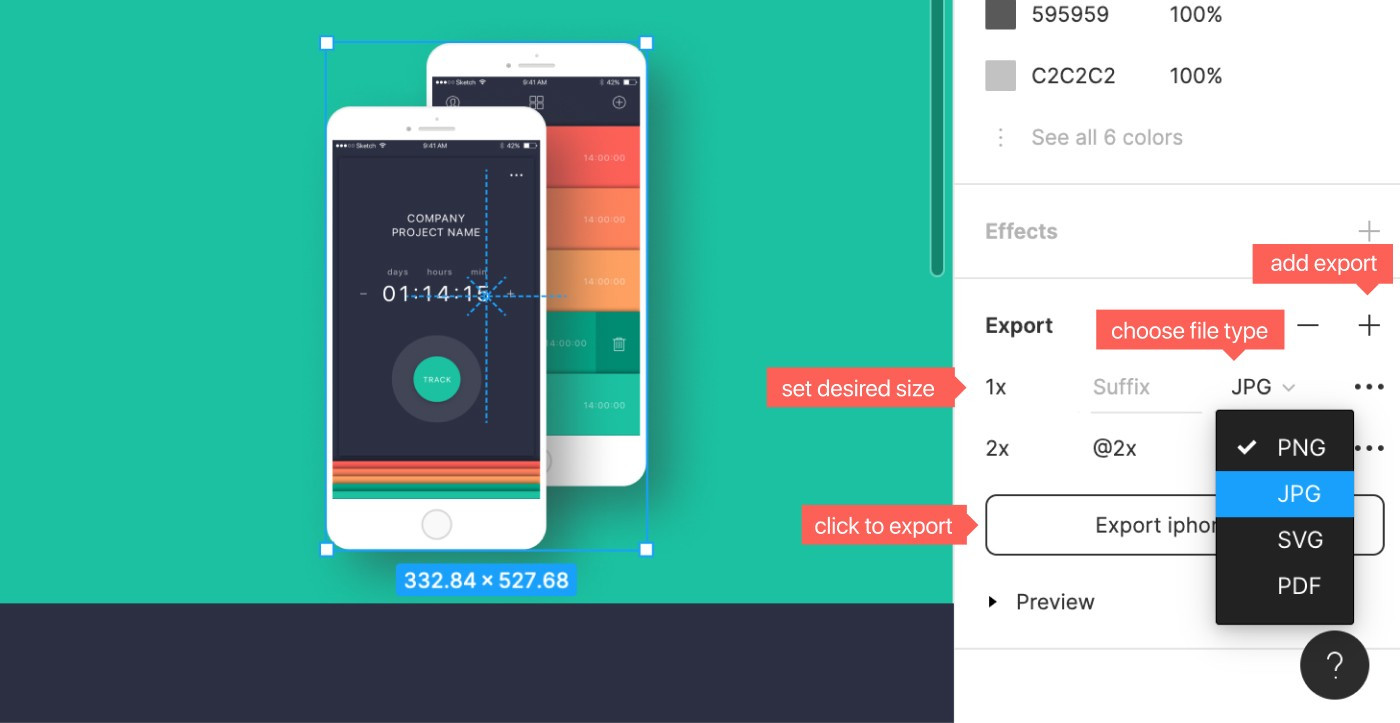
7.5 Экспорт ассетов

В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!

04:24

03:31

05:41

05:02

02:29
![Oliver Tree & Little Big - The Internet [Music Video]](https://i.ytimg.com/vi/5Og1N-BVSwg/0.jpg)
03:36

04:43

Читайте также:
 webdonsk.ru
webdonsk.ru