Как сделать приложение в фигме
Как эффективно начать работать в Figma. Пошаговый план действий.
Первое, что нужно сделать, чтобы понять как пользоваться фигмой, – посмотреть обзор программы для четкого понимания основных функций. Можно начать самостоятельное изучение, но тогда вы рискуете оставить некоторые проблемы или вопросы нерешенными.
Второе – взять простой тестовый проект. Проект рекомендую брать через знакомых, может у кого-то есть бизнес или хобби, которое можно монетизировать. За это не обязательно брать деньги. Вам нужны реальные условия, чтобы вы понимали всю кухню общения с заказчиком и создания дизайн-макета.
Третье – изучить дизайн-процесс. Работа в Figma это лишь 10% успеха в создании дизайна сайтов. Остальные 90% - это отлаженная система или процесс, который нужно пройти, чтобы создать действительно классный дизайн.
Занятие первое
Занятие второе
Занятие третье
Занятие четвертое
Четвертое – сделать тестовый проект. Это один из самых важных этапов обучения. Так как вы можете просто рисовать вымышленные проекты сколько угодно, а в итоге навык будет расти очень медленно. Сразу ориентированность на практический проект даст вам огромный стимул работать в Фигме полноценно, используя все инструменты.
Четыре шага очень простые, но я гарантирую, что если вы их пройдете, то будете на голову выше всех теоретиков, вечных студентов, выпускников крупных онлайн-школ и т.д. Так как у вас будет главное преимущество – вы сразу же начали применять полученные знания в реально проекте. А дальше вы уже можете изучить точечно темы, которые вам интересны (типографика, колористика, сетки) и пополнять свое портфолио.
Похожие материалы
Как прокачать себя в веб-дизайне
Полезные приемы в повышении навыков веб-дизайна
Работа с компонентами в Figma
В этой статье я рассмотрю работу с компонентами. Что это и для чего они нужны?

Каждый, кто работал с Google Docs, знает, насколько удобно хранить и редактировать документы онлайн. Можно вместе работать над статьями, открывать их с любого компьютера, создавать инструкции и презентации с общим доступом.
Для веб-дизайнеров есть похожий инструмент — Figma. В этой статье расскажем, что такое Figma, какие у нее основные возможности и ограничения.
Что такое Figma
Это графический редактор для веб-дизайна. В Figma можно создавать:
- интерактивные прототипы сайтов и мобильных приложений;
- элементы интерфейса — иконки, кнопки, меню, окна, формы обратной связи;
- векторные иллюстрации.
В Figma все документы хранятся в облаке. Благодаря этому в редакторе можно коллективно работать над макетами и открывать их по ссылке, без скачивания.
Можно заходить в Figma через браузер или же скачать программу на компьютер. Она подходит как для Windows, так и для Mac. В десктопной версии можно работать офлайн, а когда появляется доступ к интернету, изменения синхронизируются.
Преимущества Figma для работы
Исходники документов хранятся в облаке
Не нужно пересылать макеты, выкладывать их в облако и контролировать версии. Просто заходишь в аккаунт Figma и видишь оригинал. Если сотрудника нет на работе, не придется искать макет на его компьютере — все в командном доступе.
Командная работа над макетами
Как и в Google Docs, в Figma можно работать над документом вместе: давать доступ на просмотр и редактирование, параллельно работать над макетом — на экране будут видны курсоры разного цвета.
Благодаря этому все участники проекта лучше понимают контекст. Например, дизайнер разрабатывает прототип приложения, а UX копирайтер прямо в Figma пишет тексты для интерфейса.
Инструмент бесплатен для индивидуальных пользователей
Если вы работаете в аккаунте сами, все функции бесплатны. Просто регистрируетесь и начинаете работать. Можно давать доступ на просмотр документа — это тоже бесплатно.
Бесплатные email рассылки
Создайте аккаунт в SendPulse и отправляйте до 15 000 писем бесплатно каждый месяц!
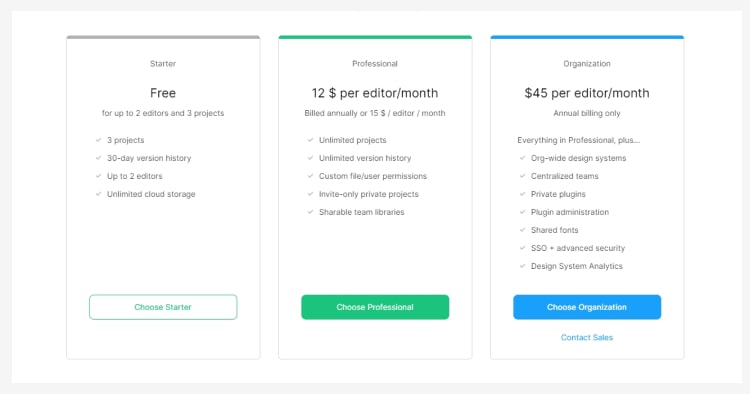
Сколько стоит Figma
Цена подписки в Figma зависит от возможностей для командной работы. Ограничений по функционалу в бесплатном плане практически нет. Ниже рассмотрим подробнее, что можно делать в разных версиях программы Figma.
Бесплатный план
План дает базовые возможности:
- прототипирование в Figma;
- атрибуты кода;
- доступ для просмотра и комментирования;
- хранение документов без ограничений;
- импорт документов из Sketch и других форматов.
- нельзя совместно редактировать документы;
- история версий хранится 30 дней.
$12 за пользователя с правами редактирования/месяц
Расширенные возможности для командной работы:
- доступ к редактированию документов;
- сохранение истории версий без ограничений по времени;
- можно создавать библиотеку с UI элементами (компонентами);
- создание личных проектов с возможностью доступа для других пользователей.
$45 за пользователя с правами редактирования/месяц
Это план для больших организаций.
- создавать команды внутри проекта;
- сохранять авторство документа за организацией, когда пользователь деактивирован;
- регулировать доступ к документам по ссылке за пределами организации;
- загружать свои шрифты и давать к ним доступ и другие возможности.
Как начать работать с Figma
Приветственное письмо от Figma
Интерфейс понятный — слева панель со слоями, которая включает элементы проекта, сверху панель инструментов, справа панель свойств.

Интерфейс Figma
Когда вы начинаете работать с редактором, появляются уведомления с подсказками:

Уведомление с подсказкой
Подсказки помогают сориентироваться в сервисе. Но, чтобы изучить возможности более глубоко и использовать их по максимуму, понадобятся дополнительные обучающие материалы.
Как научиться работать в Figma
Практические уроки по работе с Figma на русском есть на YouTube каналах:
Возможности Figma
Прототипирование
Figma позволяет сделать кликабельную версию сайта или мобильного приложения, создавая множество экранов. Можно протестировать и настроить любую функцию: кнопки, всплывающие меню, анимированные и модальные окна.
Все экраны размещены на одной странице. Переключаться между окнами не нужно. Вы создаете связи и видите, как работа с интерфейсом выглядит в реальности:
Создание связей между элементами в режиме прототипирования в Figma
Когда прототип готов, включаете режим презентации. В презентации можно нажимать на кнопки, переходить между разделами сайта, кликать на пункты меню.
Компоненты
Компоненты в Figma можно делать основными (Master components) и зависимыми (Instances). Если вы нарисовали кнопку, сделали ее компонентом, а потом скопировали, то первая кнопка будет основным компонентом, а вторая — зависимым. Изменения, которые вы внесете в основной компонент, будут применятся к зависимому.
Изменения в компонентах
Создать зависимый компонент можно несколькими способами: удерживать Alt при перетаскивании, использовать команду Duplicate или обычный копипаст:
Создание зависимых компонентов в Figma
Изменения к зависимым компонентам в одном проекте применяются автоматически. Если зависимый компонент используется в другом файле, Figma предлагает изменить и его, но вы можете этого не делать.
Векторные сетки
Эта функция позволяет создавать сложные векторные формы. В Figma линия не обязательно должна выходить из одной точки и замыкаться. Можно разветвлять линию, рисовать из любой точки:
Векторные сетки в действии
Встроенное комментирование, редактирование и доступ
В Figma можно работать над проектом коллективно. Вы создаете команду и задаете настройки доступа для каждого из участников: кто может только просматривать проект, а кто — редактировать. Можно видеть, как участники команды вместе работают над документом:
Совместное редактирование в Figma
Члены команды могут оставлять комментарии или обсуждать любой элемент в проекте. Чтобы добавить комментарий, выберите иконку с комментированием в верхнем меню, кликните на элементе и напишите замечание:
Комментирование проектов в Figma
Контроль версий
В Figma можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Сервис автоматически сохраняет версии при закрытии вкладки проекта, или если пользователь не вносил изменения в последние 30 минут.

Просмотр истории версий документа в Figma
В бесплатной версии видны изменения за последние 30 дней. В платной сохраняется история всех изменений с момента создания проекта.
Как работать в Figma: создаем макет электронной книги
Изучив основные возможности программы, мы попробовали испытать их на практике. Чтобы создать простую страницу для электронной книги, нужно сделать следующее:
1. Залогиниться и создать новый документ.
3. Заполнить проект слоями: текстовыми блоками, прямоугольниками и рисунками.
Вот, что у нас получилось:
Ограничения Figma
Редактор создан в первую очередь для веб-дизайна. Поэтому в нем неудобно работать с полиграфией. В Figma нет CMYK палитры и переключения размерности сетки на см/мм. Чтобы подготовить макет для баннера, листовки или ролл-апа для печати, нужно созданный в Figma файл загрузить в другую программу, что предназначена для полиграфии. И только потом его отдавать на печать.
Еще одно ограничение Figma в том, что макеты из Photoshop нельзя импортировать прямо. Один из вариантов — перевести их в формат Sketch, а потом перенести в Figma.
Подведем итог
Figma выглядит как хорошо продуманный инструмент, сделанный дизайнерами для дизайнеров. Главные достоинства редактора:
- Позволяет совместно работать над документами — создавать и редактировать командой в режиме реального времени.
- Хранит документы в облаке — макеты не занимают место на диске, их не нужно заливать, чтобы показать коллегам или заказчику.
- Кроссплатформенность — возможность работать с редактором на Windows, Mac, Linux.
- Возможность создавать интерактивные прототипы, векторные сетки, главные и зависимые компоненты.
Надеемся, что обзор сделал для вас Figma более понятной и вдохновил на работу. Создавайте в Figma макеты и маркетинговые материалы для email рассылок в SendPulse!
Маркетолог и копирайтер. Люблю работать с инструментами, эффективность которых легко измерять. Поэтому люблю email рассылки:) Лучшими практиками делюсь с вами.

Фигма — это популярный кроссплатформенный графический редактор для UX UI дизайнеров и веб разработчиков, с помощью которого можно создавать дизайн сложных интерфейсов, веб сайтов и мобильных приложений. А также в ней можно создавать интерактивные прототипы и небольшие анимации. В этой статье я подробно познакомлю вас с Figma — что это за программа, как в ней работать, чем отличается figma от photoshop и многое другое.
Figma — что это за программа простыми словами
Как я уже сказал, Figma — это удобный графический редактор для веб-дизайнеров и дизайнеров интерфейсов. Но по мимо дизайнеров, ей часто пользуются верстальщики и веб-разработчики для работы с макетами и переносом дизайна в HTML и CSS.
У фигмы есть 2-е отличительные особенности:
- Возможность работать командой дизайнеров над одним проектом
- Доступ к интерфейсу и макетам прямо через браузер
По большому счету, можно сказать, что фигма — это веб-сервис, а не программа, хотя есть возможность установить и приложение на компьютер и работать там. Благодаря своей простоте и удобству, большинство дизайнеров делают свой выбор в пользу Figma.
Видео-урок знакомства с интерфейсом Figma:
Figma — платная или бесплатная программа
Figma является условно бесплатным графическим редактором. Почему условно? Потому что помимо бесплатного тарифа у нее есть и платные. Если вы начинающий дизайнер, то вам с лихвой хватит бесплатной версии, потому что там есть весь функционал, необходимый для работы.

Другими словами, бесплатная версия фигмы позволяет вам комфортно работать над проектами без каких-либо существенных ограничений. Платные тарифы имеет смысл покупать лишь тогда, когда планируется работа над крупными проектами с участием команды дизайнеров. А также, когда необходим контроль версий для проектов более чем 30 дней.
Если вы, например, фрилансер, и у вас есть постоянный поток клиентов и хороший доход, то в этом случае тоже имеет смысл купить платную версию, потому что в ней есть некоторые плюшки. Подробнее про тарифы и чем они отличаются друг от друга мы поговорим ниже.
Возможности Фигмы
Многопользовательский доступ к файлам
Данная особенность фигмы сильно упростило жизнь дизайнерам и веб разработчикам. Раньше, при командной работе над одни проектом, например в фотошопе, нужно было постоянно поддерживать актуальную версию дизайна.
Если дизайнер вносил правки в макет, то ему нужно было сохранять свою копию файла и отправлять обновленную версию всем своим коллегам. А если он забывал это делать, то огребал от других дизайнеров, потому что те продолжали работать со старой версией дизайна.
Теперь, с помощью многопользовательского режима редактирования, команда дизайнеров может совершенно спокойно работать над одним проектом и видеть все актуальные изменения. Более того, у каждого дизайнера есть возможность просматривать версии проекта и наглядно видеть все вносимые правки.

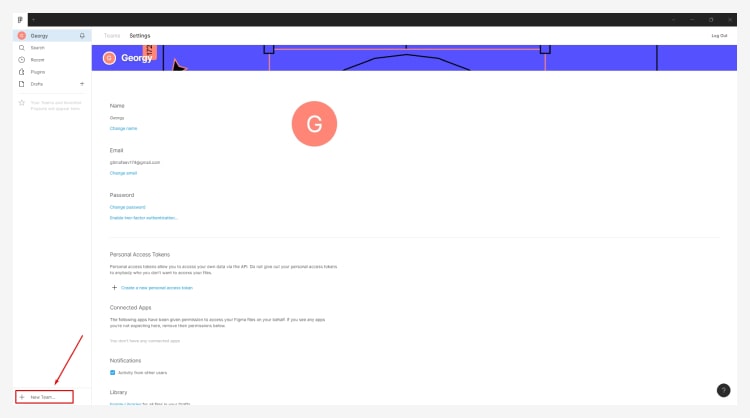
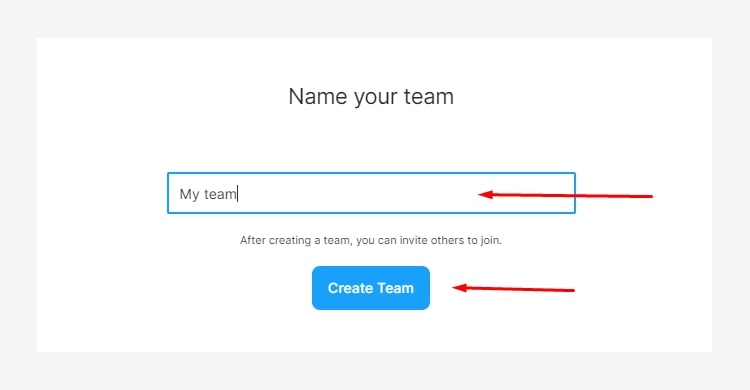
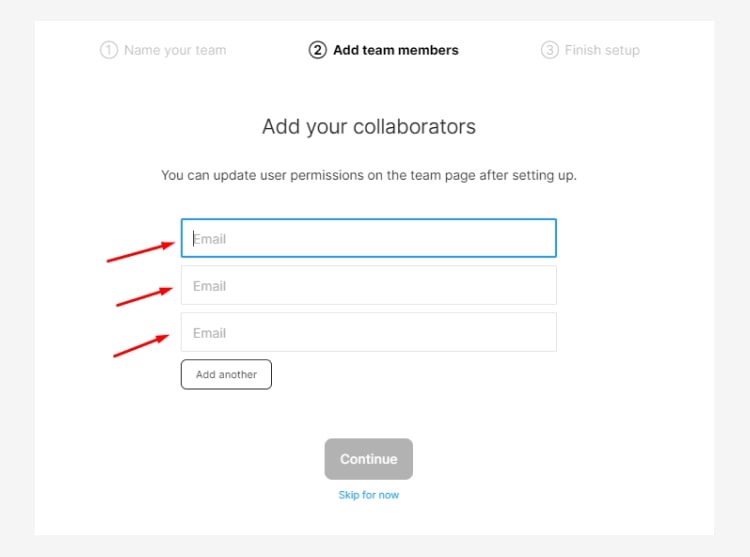
Далее пишите название команды.


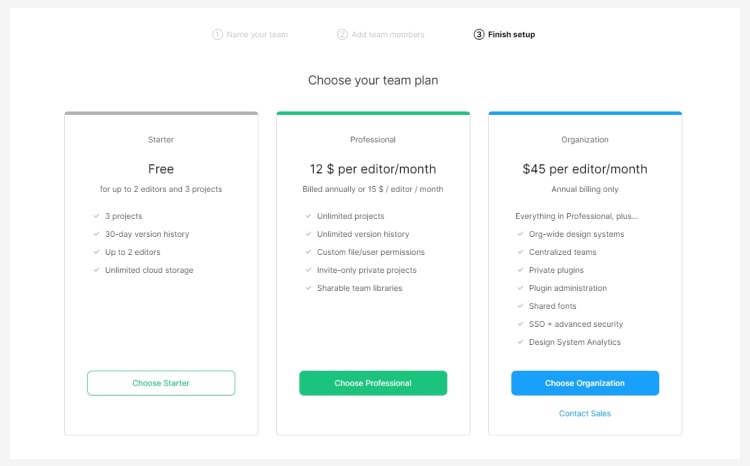
И заключительный шаг — выбираете тариф. На бесплатном тарифе есть возможность создавать только 3 проекта, у которого будет многопользовательский доступ.

Облачное хранение данных в Фигме
Все проекты, над которыми вы работаете, хранятся в облачном хранилище Figma. Благодаря этому у дизайнеров отпадает необходимость расфасовывать все свои проекты по папкам и при каждом изменении обновлять файлы. В фигме все проекты сохраняются автоматически.
Но отсюда вытекает один минус — работать в фигме вы можете только при наличии подключенного интернета. То есть если у вас нет доступа к интернету, то начать работу в программе вы не сможете. А вот если в процессе работы у вас отключили интернет, то вы можете продолжить работу над текущим проектом, но в этом случае все ваши изменения не будут сохраняться.
Вам нужно будет дождаться пока связь с интернетом возобновиться и только после этого фигма сохранит все ваши изменения. В противном случае все изменения будут утеряны.
Главное правило — если в процессе работы отключили интернет, то не закрывайте программу, а дождитесь соединения с интернетом.
Компоненты
Компоненты не являются особенностью фигмы, потому что возможность работы с компонентами есть и в других похожих редакторах (Adobe XD, Sketch). Но этот момент стоит выделить, потому что компоненты значительно упрощают работу над дизайном.
Компонент — это элемент дизайна, с помощью которого можно легко вносить изменения во все макеты сразу. Принцип работы у него следующий: создается мастер-компонент (например, из кнопки) и для него задаются определенные стили (цвет, форма и так далее).
Далее мастер-компонент клонируется, создавая дочерние компоненты (их может быть сколько угодно). Затем, если нам нужно, например, поменять цвет всех кнопок, то мы меняет цвет в мастер-компоненте и все изменения применяются для всех дочерних компонентов во всем макете. Таким образом, буквально в пару кликов мы можем легко и быстро вносить изменения в дизайн.
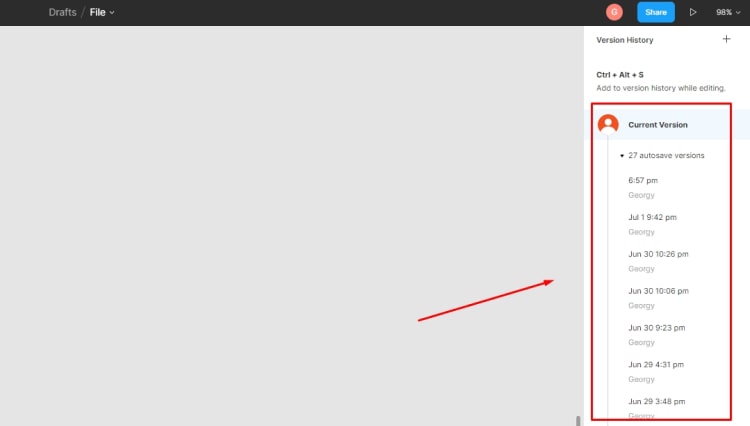
История версий в Figma
Полезная функция Figma, позволяющая просматривать предыдущие версии проекта. При этом есть возможность восстановить любую из версий или сделать дубликат. Каждая новая версия проекта создается автоматически, если в течение 30 минут проект находился без изменений.

Помимо этого, можно вручную создавать свои версии для удобства.
Чем отличается Figma от Photoshop
Главное отличие Figma от Photoshop заключается в том, что фигма — это специализированная программа для разработки интерфейсов с удобным и простым функционалом. Фотошоп является более сложным редактором и изначально задумывался лишь для обработки фотографий.
Раньше, когда не было альтернатив, дизайнеры работали в фотошопе и создавали макеты там. Сейчас, фотошоп — это пережиток прошлого в плане разработки интерфейсов. К нему обращаются лишь в том случае, когда необходимо обработать картинку для сайта или сделать обтравку изображения. В этом плане, фотошоп — бесспорный лидер.
Некоторые дизайнеры до сих пор продолжают работать в фотошопе, аргументируя это тем, что там есть все возможности для создания дизайна. Это действительно так, но когда речь заходит об удобстве, то фотошоп проигрывает по всем фронтам. Как по мне, то это все равно что есть суп вилкой (фотошоп), в то время как есть более удобный инструмент для этих целей (фигма).

Второе отличие заключается в том, что фигма является векторным графическим редактором, тогда как фотошоп предназначен для работы с растровой графикой. То есть в фигме можно легко рисовать иллюстрации и иконки и без проблем экспортировать их в формате .svg.
Третье отличие — удобная организация рабочего процесса и возможность вносить быстрые изменения в дизайн. Выше мы уже рассматривали с вами такое понятие как компонент и возможность быстрого редактирования. В фотошопе такой возможности нет и в случае правок, вам придется вручную изменять все элементы дизайна.
Хорошо, если у вас всего 1-2 макета, а представьте если таких макетов у вас 50 или более? В последних версиях фотошопа, есть возможность создавать смарт-объекты. Это некий аналог компонентов, но работать с ними не так удобно.
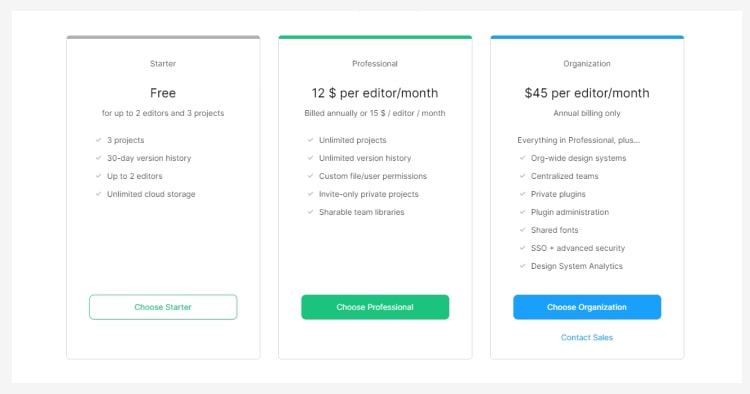
Тарифы Figma

Тариф Starter
- Работать в команде можно только 2 дизайнерам
- В режиме командной работы можно создавать только 3 проекта
- Контроль версий для проектов доступны только в течение 30 дней
В остальном, полная свобода действий и никаких других ограничений.
Тариф Professional
Это первый платный тариф и стоимость его составляет 15$ за 1 редактора в месяц или 12$ за 1 редактора в месяц при оплате на год. У этого тарифа есть дополнительные плюшки:
- Неограниченное количество проектов в режиме командной работы
- Совместно используемые библиотеки внутри команды
- Неограниченный контроль версий проектов
Чаще всего этим тарифом пользуются фрилансеры, у которых имеется постоянный поток заказов.
Тариф Organization
Это самый дорогой тариф фигмы и стоимость его составляет 45$ за 1 редактора в месяц при оплате на год. В этом тарифе нельзя оплачивать за 1 месяц, только годовая оплата. Сюда включено все то, что входит в тариф Professional, плюс:
- Дизайн системы, доступные для всей организации
- Приватные плагины
- Администрирование плагинов
- Общие шрифты
- Повышенная безопасность
- И другое
Данный тариф идеально подходит для больших компаний со штатом дизайнеров.
Как работать в Фигма

Поздравляю, ваш аккаунт создан, и вы можете приступать к работе. Я подготовил для вас бесплатный мини-курс по работе в программе фигма, который поможет вам быстро освоить данный редактор.
На данный момент там 13 подробных видео-уроков с моими комментариями, поэтому переходите и изучайте.
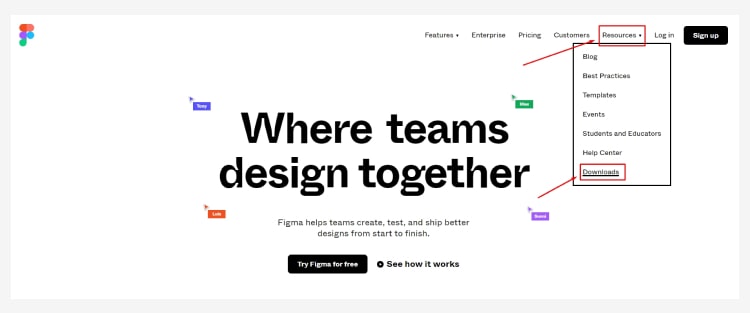
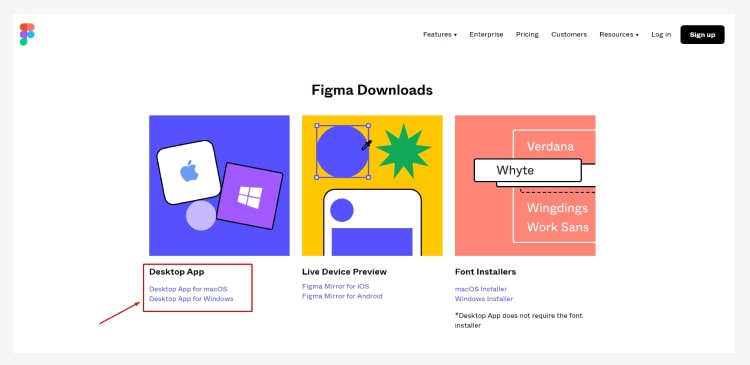
Как скачать программу Фигма на компьютер

Затем выбрать нужный вам инсталятор (для MacOS или для Windows) и скачать его.

После установить программу себе на компьютер, запустить ее и выполнить вход в свой профиль.
Заключение
В этой статье я подробно рассказал вам про figma: что это за программа, как в ней работать и чем figma отличается от photoshop. Надеюсь, данная статья оказалась для вас полезной, и вы смогли найти все ответы на свои вопросы.
Так же одним из преимуществ Figma то, что она условно-бесплатна. Есть free версия, возможностей которой вполне хватает дизайнеру.
Ссылку на проект можно передать другим людям и самое главное разработчику. Он сам сможет смотреть все размеры, цвета и шрифты. А самое главное он сможет самостоятельно оттуда все выгружать.
Как выгружать объекты из Figma.
Для этого выделяем наш объект, справа жмем Export, выбираем формат экспорта для изображения JPG или PNG (для экспорта векторного объекта выбираем SVG), далее жмем кнопку Export и сохраняем куда надо наш файл.

Как поделиться ссылкой на проект в Figma.
Шаг №1. Жмем кнопку Share

Шаг №2. Жмем Copy link, ссылка скопирована.

Чтобы другой человек мог редактировать этот файл необходимо дать ему доступ. Для этого выбираем необходимого нам пользователя.

Выбираем can edit. Правда в бесплатной версии допустить к редактированию можно только несколько человек.

Так же всегда можно следить, что человек сейчас делает или смотрит в вашем проекте.

В Figma есть очень удобная функция выравнивания объектов относительно друг друга. Допустим у нас есть несколько объектов и мы хотим разместить их ровно. Для этого выделяем объекты, нажимаем Tidy Up


Далее можно задать расстояния, на которых они будут находиться. По ширине и высоте


Если вам нужно много изображений одного размера
Работа с изображениями в Figma.
В Фигме удобно работать с изображениями. Их можно вставлять в нужный нам размер и вставляем нужное нам изображение.

Можем выбрать каким способом будет размещено наше изображение (залито).

Fill – все пространство фигуры заполняется изображением.
Fit – изображение вписывается в данную фигуру.
Tile – здесь изображение заполняет фигуру как плитка.
Crop – в этом режиме можно настроить как будет располагаться изображение в фигуре.

Синие засечки определяют границы изображения, их можно менять. Изображение можно растягивать и сжимать, двигать в самом заданном пространстве.
Заключение.
Это далеко не все на что способна Figma. Как видим, в не есть много возможностей как работы с изображениями, векторами. Легко и удобно создавать прототип и в последующем дизайн сайта. И самое главное легко передавать в разработку.

Читайте также:
