Как сделать карту на сайте html
Добавил пользователь Alex Обновлено: 10.09.2024
XML-карта — список страниц сайта в формате XML, доступных для сканирования поисковым роботам. Следует отличать XML-карту от обычной карты сайта HTML.
Содержание статьи
XML-карта сайта позволяет:
- определить местонахождение страниц сайта;
- указать время последнего обновления страниц;
- определить частоту (периодичность) обновления и важность относительно других страниц сайта;
- определить приоритет страниц в структуре.
Корректно настроенная карта позволяет повысить индексацию страниц веб-сайта.
В чем разница между Sitemap.html и Sitemap.xml
Карта сайта HTML — страница sitemap.html с функцией упрощения навигации — она позволяет найти любую страницу на большом сайте и сократить количество переходов при ее поиске.
Карта сайта XML — файл с подробным списком страниц веб-сайта для поисковой системы.
Что такое html карта сайта?
HTML карта сайта — это статическая HTML-страница со ссылками на все основные страницы сайта. Такой формат карты больше ориентирован на посетителей сайта и позволяет перейти на любую страницу в 1 клик.
Sitemap.html, в большинстве случаев, представляет структуру дерева с развернутыми разделами.
Чаще всего ссылка на html-карту сайта расположена в футере:
Если у сайта очень сложная структура, то HTML-карта может состоять из страниц с дополнительным уровнем вложенности.
Что такое sitemap.xml?
Это файл xml-формата в корневой папке сайта, который читается всеми существующими поисковиками. Основная роль sitemap.xml — указать поисковым системам:
- все страницы, которые необходимо проиндексировать;
- когда страницы появились или обновились;
- как часто перепроверять страницы на обновление.
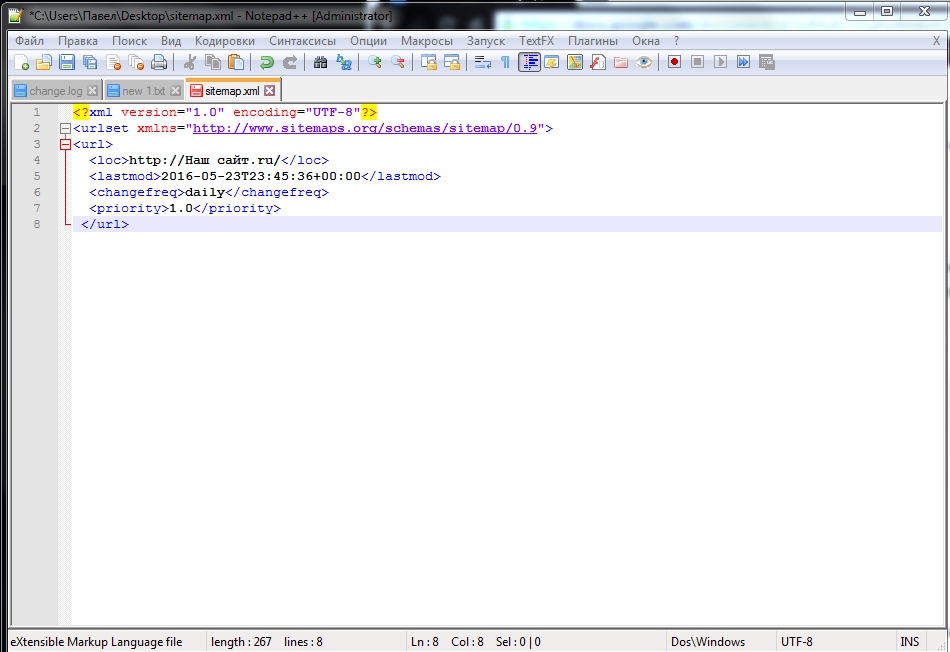
Как выглядит sitemap.xml?
Пример карты сайта в формате.xml:
Структура файла sitemap.xml
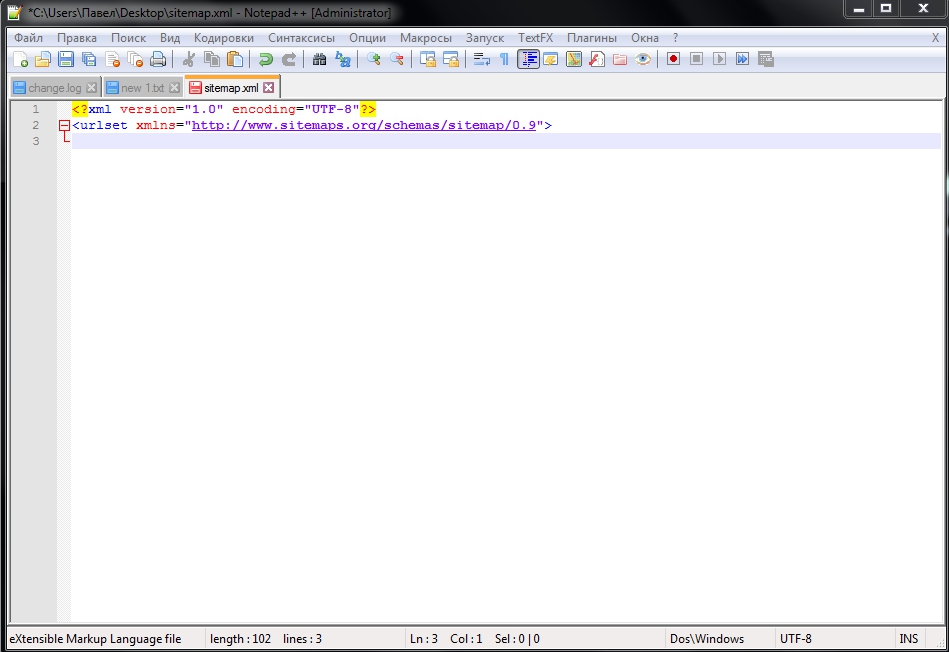
Объявление XML
В данной строке мы сообщаем поисковой системе, что она имеет дело с XML-файлом. Тут же указывается версия XML и кодировка, которая используется (обязательно использовать UTF-8).
URL set
urlset — место хранения всех URL-адресов карты сайта. В этой строке краулерам сообщают стандарт протокола, который используется. Большинство карт указывают стандарт Sitemap 0.9.
url — родительский тег для каждого URL-адреса. Необходимо указать URL-адрес во вложенном теге loc.
В теге url можно указать дополнительные теги:
- lastmod — указывает дату последнего изменения файла. Формат даты должен быть W3C Datetime. Например, если страница обновлена 17 октября 2020 года, в атрибуте необходимо указать значение 2020-10-17. Дополнительно также можно указать время.
- priority — указывает приоритет URL-адреса относительно всех остальных. Диапазон значений от 0.0 до 1.0. Чем больше значение, тем выше приоритет.
- changefreq — указывает частоту изменений страницы. Цель данного свойства — сообщить поисковой системе о том, как часто им может понадобиться повторно сканировать URL-адреса. Допускаются значения: never (никогда), always (всегда), hourly (каждый час), daily (ежедневно), weekly (еженедельно), monthly (ежемесячно) и yearly (ежегодно).
Обязательные теги
Необязательные теги
Следует понимать, что если установить частоту обновлений, к примеру, раз в час hourly — робот не станет индексировать страницу так часто.
Значение по умолчанию — 0,5.
Добавление высокого приоритета ко всем URL не имеет смысла, так как приоритетность — величина относительная, этот параметр используется, чтобы определить очередность обработки URL в пределах сайта.
Зачем вам нужна карта сайта?
Поисковая система обнаруживает новый контент, сканируя веб-страницы. Когда поисковик сканирует страницу, то учитываются и внутренние, и внешние ссылки на нее. Если обнаруженный URL-адрес не содержится в индексе, поисковик, если ему нужно, может спарсить и проиндексировать контент. Но таким образом Google не сможет найти весь контент: если на страницу нет ссылок с других, уже известных ему, страниц, он ее вряд ли обнаружит. Вот тут-то и вступает в игру карта сайта. Карта сайта сообщает Google (и другим поисковикам), где найти наиболее важные страницы для сканирования и индексирования.
Нужен ли мне файл Sitemap?
Если на сайте корректно указаны ссылки на необходимые страницы, роботы поисковых систем смогут обнаружить большую часть из них. С помощью файла Sitemap можно оптимизировать сканирование крупных или сложных сайтов, а также специализированных файлов.
Порядок сканирования и индексирования определяется сложными алгоритмами и даже если вы создали файл Sitemap, это не гарантирует, что все ваши страницы будут просканированы и индексированы. Зачастую использование файла Sitemap помогает оптимизировать этот процесс и предотвратить ошибки.
В каких случаях вам может потребоваться файл Sitemap
Файл Sitemap нужен в случаях если:
- Большой сайт. Многостраничность может привести к тому, что бот поисковой системы пропустит новые (измененные) страницы.
- У сайта отсутствует связанная структура страниц. Например, есть большой архив страниц, которые не связаны между собой.
- Сайт молодой — содержит малое количество внешних ссылок.
- На сайте присутствует большой объем мультимедийного (видео и картинки) или новостного контента. Из файлов карт сайта xml поисковая система может получать дополнительную информацию для показа в результатах поиска.
В каких случаях вам не требуется файл Sitemap
Файл Sitemap не нужен в случаях если:
- Сайт мал.
- Сайт максимально структурирован, то есть реализована детальная система внутренних ссылок. Роботы поисковых систем могут перейти на все значимые страницы, следуя по ссылкам с главной.
- На сайте немного медиафайлов (например, видео и изображений) или новостных страниц.
Какие бывают карты сайта?
XML-sitemap для изображений
Кроме XML-карт для страниц можно создавать отдельные карты сайта для изображений, помогающие поисковым системам найти контент, который невозможно обнаружить иными способами (например, контент, который загружается с помощью JavaScript).


Предположим у вас есть сайт, забитый уникальным контентом, на котором проведена SEO оптимизация и сидите вы, потирая ладошки в ожидании, когда же ваше детище начнет посещаться поисковым роботом, индексироваться и приносить заветный трафик. Идет время, а результат ваших стараний не особо-то и виден. В чем же дело? Возможно, что-то все же было упущено из виду, что-то да забылось в погоне за ништяками. Предположим, что сайт по-прежнему уникальный и оптимизаторы из вас хоть куда. Тогда нужно разбираться, почему поисковик так неохотно вас посещает и по какой причине все происходит так медленно.
Каждый web-проект должен иметь два важных, а может и основных файла: это роботс (robots.txt) и карта сайта (sitemap.xml). Если какой-то из них отсутствует или неверно заполнен, велика вероятность, что ресурс не даст того результата, на который вы рассчитывали. Ведь у поисковых ботов есть заданные ограничения как по времени нахождения на ресурсе, так и по количеству документов, которые они могут проверить и занести в базу. А это все к тому, что если вами не были заданы пути перемещения для поискового робота, то он может добраться до контента очень нескоро, перед этим побродив в файлах движка.
Чтобы избежать подобной неразберихи, в файле роботс мы говорим, на что ботам не стоит тратить время, а с помощью карты сайта, наоборот, подсказываем куда следует заглянуть и где побродить.
Предположим, что с первым у нас все срослось и поисковики начали индексировать наш проект, а вот отсутствие второго может затянуть достижение поставленных целей. А теперь подробнее про создание sitemap.
XML и HTML версии карты сайта
Sitemap.html выступает в роли навигации для гостей нашего ресурса, которая помогает понять структуру сайта и найти интересующий их раздел.
Sitemap.xml подсказывает и помогает поисковым ботам обнаружить и начать индексировать страницы нашего проекта. Если мы имеем большой уровень вложенности и многочисленное количество веб-страниц на сайте, XML гарантирует, что боты не упустят из вида, то что нужно проиндексировать. Как приятный бонус мы получаем плюсик к карме в виде увеличения доверия к ресурсу со стороны поисковиков.
Положительные стороны присутствия sitemap. xml на сайте
- ускоренное индексирование недавно созданных страниц;
- стопроцентная вероятность того что поисковик отыщет необходимые страницы;
- возможность указать приоритеты при проверке, частоту и дату последнего обновления страницы;
- немного увеличивается доверие к ресурсу.
- используйте для карты сайта кодировку UTF-8 ;
- вес файла должен быть не более 10 MB и его содержание не должно быть больше 50 тысяч URL .
Как создать и добавить sitemap. xml на сайт
Берем любой текстовый редактор, например Notepad++, и начинаем творить.
Первым блоком идет стандартная часть, в которой мы указываем:


Сохраняем получившийся файлик в формате XML и помещаем его в корень сайта. Далее указываем путь к нему в robots. txt прописывая данную строчку:
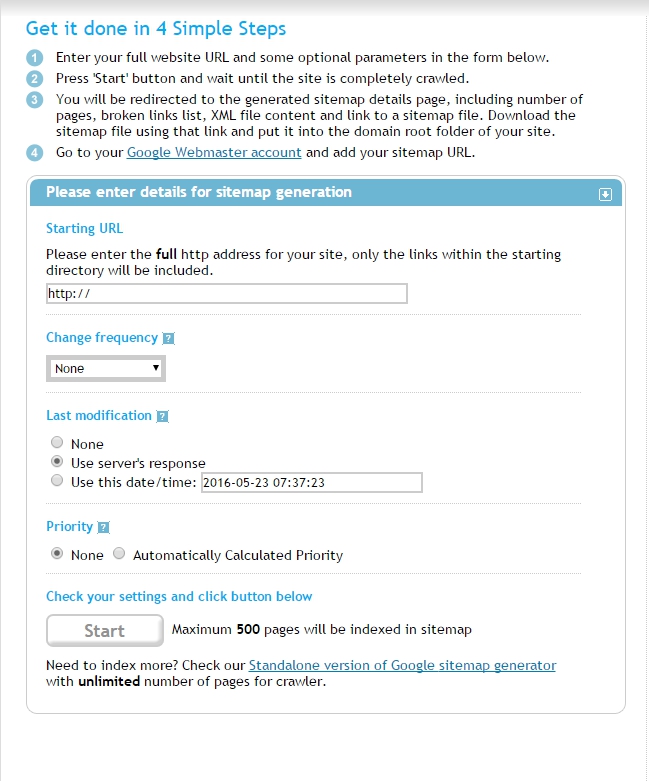
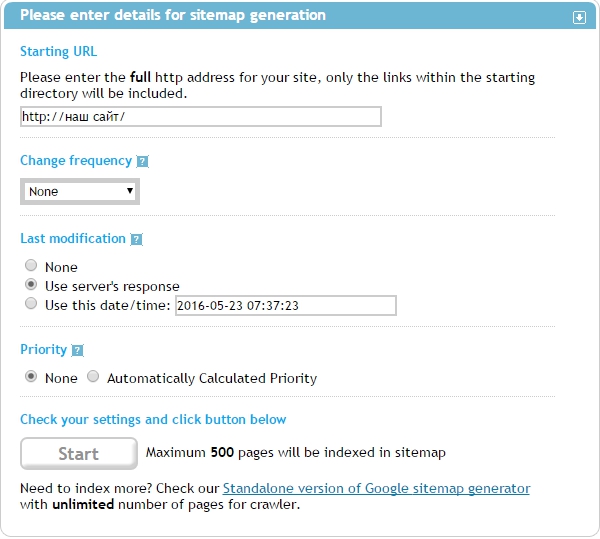
Либо мы можем использовать один из онлайн-генераторов. Например, Sitemap generator , который рассчитан на создание не больше чем 500 страниц. Но зачастую больше и не надо, поэтому работаем с ним.


Как сообщить о файле sitemap после создания Google и Яндекс
Заходим в Вебмастер и действуем следующим образом.
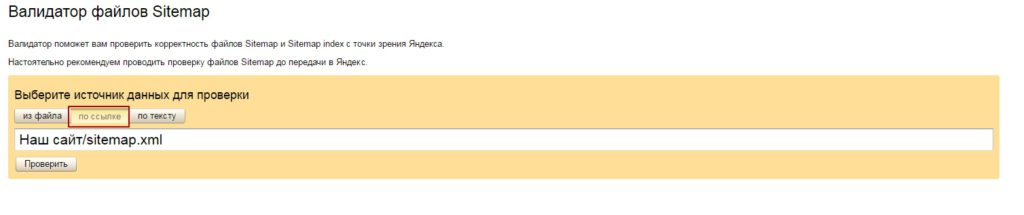
Выбираем проверку карты сайта:

И задаем путь к нашему файлу sitemap.
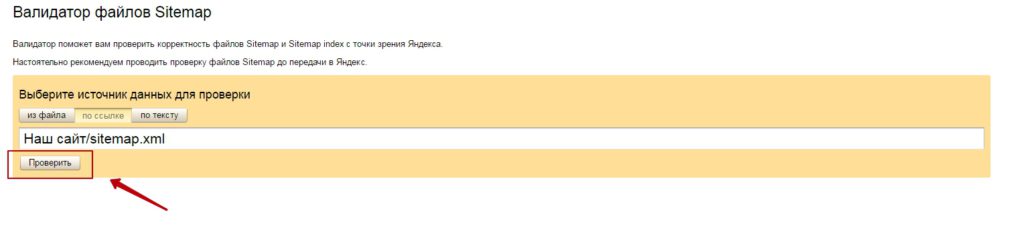
Проверяем что получилось:

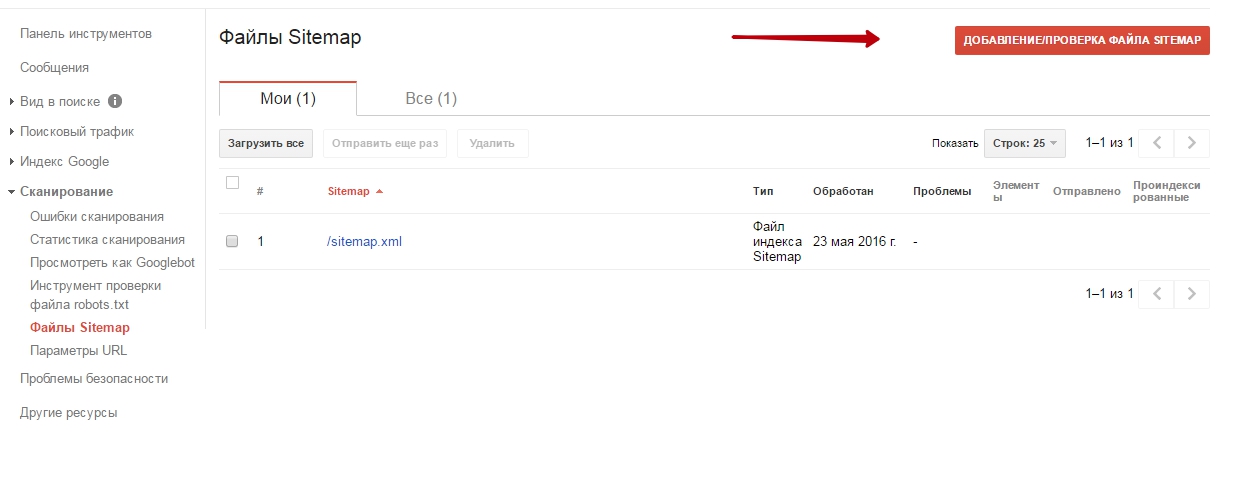
Убеждаемся, что все в порядке и отправляемся на поклон к Google.
Для того чтобы попасть в Search Console Гугл, в которой, собственно, и можно сообщить о нашей карте, переходим по ссылке.

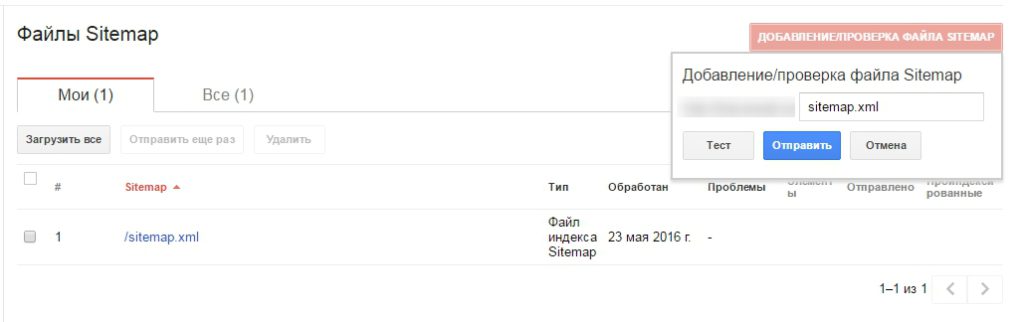
Вводим только название нашей карты сайта с XML (т.к. URL сайта уже указан):



Подведем итоги
Создать и разместить файл sitemap. xml на ресурсе по факту минутное дело, для этого можно использовать любой текстовый редактор или онлайн-генератор. Если у вас есть карта сайта на своем ресурсе вы ускоряете и упрощаете жизнь поисковому роботу, который следует по указанному пути и индексирует нужные страницы. Это значит, что результат вашей работы по оптимизации имеет шанс быстрее стать заметным. Но важно не забывать про карту сайта и периодически ее обновлять, т.к. страница может перестать участвовать в продвижении, а боты будут продолжать ее посещать, что отразится на позициях. Также наш XML-проводник может служить помощником не только роботам, но и воришкам контента, ведь в sitemap мы указываем нужные нам документы, что значительно упрощает жизнь копипастерам. Поэтому рекомендуем периодически проверять контент вашего ресурса на уникальность. Соблюдая эти правила вы повышаете доверие поисковых систем Google и Яндекс к своему ресурсу.
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
Где используются следующие обязательные теги:
- — родительский тег, в него заключаются все url-адреса;
- — тег, в котором указываются сведения о конкретном url-адресе;
- — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- — этот тег заключает в себе дату последнего изменения страницы;
- — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
Здесь используются уже знакомые нам теги и , а так же обязательные теги:
- — родительский тег, в который заключаются адреса всех карт сайта;
- — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.

302
В этом путеводителе мы рассмотрим следующие вопросы:
Что такое Sitemap ?
Это файл, который содержит в себе перечень ссылок на все важные страницы сайта. То есть, этот документ направляет поисковые системы на основной контент на сайте.
Для чего нужна карта сайта
Сайтмап нужен, если у сайта есть проблемы с индексацией, которые вызваны:
1) большим количеством страниц;
2) отсутствием ссылок (внутренних или внешних) на страницы;
3) глубокой вложенностью на сайте (запутанной структурой).
HTML vs XML-карта сайта
Карты сайта бывают следующих типов:
Самое простое объяснение разницы между этими форматами в том, что XML-карта в первую очередь предназначена для поисковых систем, а HTML – для пользователей.

HTML-карта – это всего лишь общий обзор сайта, содержит только информацию и страницы, которые нужно видеть пользователям. Если вы находитесь на сайте и ищете определённый раздел, при переходе на Sitemap HTML легко его найдёте. Несмотря на то, что такой тип карт сайта ориентирован на пользователя, он также может помочь вашему ранжированию в поисковых системах. Это одно из свидетельств того, что вы заботитесь об удобстве сайта для пользователя.
При составлении HTML-карты сайта важно учитывать:
1. Структурированное содержание.
Карта сайта должна быть понятна и удобна для восприятия пользователя. Желательно, чтобы она включала в себя разделы, категории, подкатегории и т. д.

2. Анкоры ссылок.
В отличие от XML-карты, каждая ссылка должна иметь название, чтобы пользователям было понятно, на какую страницу они перейдут.

3. Ссылка на карту сайта должна быть доступна на всех страницах сайта. Обычно её размещают в футере страницы.

Протокол XML-карты сайта предназначен для поисковых роботов. XML-файл содержит в себе информацию о том, когда последний раз обновлялся URL-адрес, насколько это важно и как часто происходят изменения.
Обычно Sitemap состоит из следующих XML-тегов:

Обязательные:
– определяет стандарт протокола и инкапсулирует этот файл.
– содержит в себе информацию о URL-адресе (является родительским тегом).
– содержит абсолютный URL-адрес.
Необязательные:
– указывает дату последнего изменения файла.
– указывает частоту смены файла.
– указывает на значимость документа на сайте. Диапазон значений: от 0,1 до 1,0 (по умолчанию 0,5).
Не устанавливайте для каждого URL-адреса слишком частую смену файла и максимальный приоритет. Если метки частоты и приоритета не отражают реальность, вероятнее всего, поисковые системы будут более склонны игнорировать всю карту XML.
Другие форматы Sitemap
Помимо вышеперечисленных карт сайта, поисковые системы также поддерживают следующие форматы:
Для Google:
— RSS, mRSS и Atom 1.0;
RSS / Atom фиды должны содержать последние обновления вашего сайта. Обычно они небольшие и часто обновляются (что является плюсом).
— Сайты Google.
Для сайтов, созданных на платформе Google Сайты, Sitemap создаётся автоматически, и внести какие-то изменения невозможно.
Для Google и Яндекс:
— текстовый формат (TXT).
Файл должен быть в кодировке UTF-8 и состоять только из URL-адресов.

Требования Google и Яндекса к файлам Sitemap
Общие рекомендации поисковых систем:
1. Используйте кодировку UTF-8.
2. Максимальное количество URL – 50 000.
3. Ссылки в сайтмапе должны быть на том же домене, что и файл.
Хотя это очевидная рекомендация, на практике встречаются случаи, когда у владельца несколько сайтов, и при переносе шаблона с файлом Sitemap, последний забывали заменить на актуальный.
4. Если файл слишком большой, разделите его на несколько и укажите их в файле индекса Sitemap.
5. Ответ сервера при обращении к файлу должен быть 200 ОК.
6. Указывайте только канонические адреса страниц (без GET-параметров и идентификаторов сессий).
Отличия:
Рекомендации Яндекса к файлу:
1. Максимальный размер – 10 МБ.
2. Поддерживает кириллические URL.
1. Максимальный размер – 50 МБ.
2. Поддерживает только цифры и латинские буквы.
Распространённая ошибка: чтобы уменьшить требования к пропускной способности канала, используют архиватор gzip. Размер сайтмапа должен быть 50 МБ (10 МБ) до сжатия, а не после.
Совет: русские доменные имена можно преобразовать с помощью кодировки Punycode.

Как создать XML Sitemap
1. Чтобы создать карту сайта, в первую очередь нужно определить канонические адреса, которые будут добавлены в файл.
2. Определить, какой формат файла будете использовать.
3. Создать файл можно вручную или, воспользовавшись генератором Sitemap.
Google в своей справке подготовил список онлайн и десктопных, платных и бесплатных генераторов карт сайта. Ознакомиться со всем списком можно, перейдя по ссылке.
Сгенерировать Sitemap проще, чем кажется. Разберём, как сгенерировать сайтмап, на примере деcктопного приложения Majento:

3. Сохраняем в нужном нам формате.

4. Карта сайта готова.

Из online-генераторов XML-карты сайта заслуживает внимания XML Sitemap Generator.
Расширенные возможности этого сервера позволяют установить определённые XML-теги, включить/исключить нужные документы.

Исключить ненужные страницы можно и с помощью регулярных выражений.

XML-карта для изображений
Google поддерживает расширенный синтаксис для изображений. Для этого вы можете создать отдельную карту сайта для изображений или добавить синтаксис в существующую. Использование расширенного синтаксиса в Sitemap предоставляет поисковой системе дополнительную информацию об изображениях на сайте. Также это может помочь Google обнаружить и проиндексировать изображения, которые он не может найти при сканировании сайта.

Как и в обычной карте сайта, есть обязательные и необязательные XML-теги.
Обязательные:
– аналогично тегу содержит в себе URL изображения и дополнительную информацию.
– URL изображения.
Необязательные:
– подпись к изображению.
– место съёмки фотографии.
– название изображения.
– URL-лицензии изображения.
XML-карта для видео
Ещё один расширенный синтаксис, который поддерживает Google, – XML-карта для видео.

Плюсы добавления XML-тегов для видео:
1) даёт понять Google, какой контент на сайте;
2) даёт возможность предоставить детальное описание к файлу;
3) станет доступным для поиска в Google Видео;
4) в поисковой выдаче будет отображаться заставка видео (может повысить количество переходов из поисковой выдачи).
Карта сайта для видеофайлов состоит из следующих обязательных элементов:
– содержит URL-адрес страницы, на которой размещено видео; если на одной странице размещено более одного видео, не нужно каждый раз создавать тег , достаточно в одном теге несколько раз прописать для каждого видео на странице.
– включает в себя всю информацию о видео.
– URL к миниатюрному изображению (заставке) к видео. Рекомендованные размеры: от 160x90 пикселей до 1920x1080. Форматы изображения: .jpg, .jpg, or. gif
– заголовок, который должен совпадать с названием страницы, на которой отображается видео.
– описание видео. Должно соответствовать с метаописаниями страницы. Максимальное количество символов – 2048.
Заголовок и описание видео должны быть экранированы или упакованы в блок CDATA.
Со всеми XML-тегами карты сайта для видео можно ознакомиться в справке Google.
Где разместить карту сайта
Мы рекомендуем размещать XML-карту в корневом каталоге сайта. Ссылку на сайтмап нужно указать в файле robots.txt.

Добавить и проверить Sitemap в Yandex.Webmaster
Чтобы сообщить роботу Яндекса о наличии карты сайта, добавьте её в панель Яндекс.Вебмастера:
2. Укажите ссылку на сайтмап.
4. Ниже будет отображаться список со всеми добавленными файлами.

Прежде чем добавить файл, рекомендуем проверить его на наличие ошибок:
2. Укажите URL, загрузите файл или просто добавьте текст.
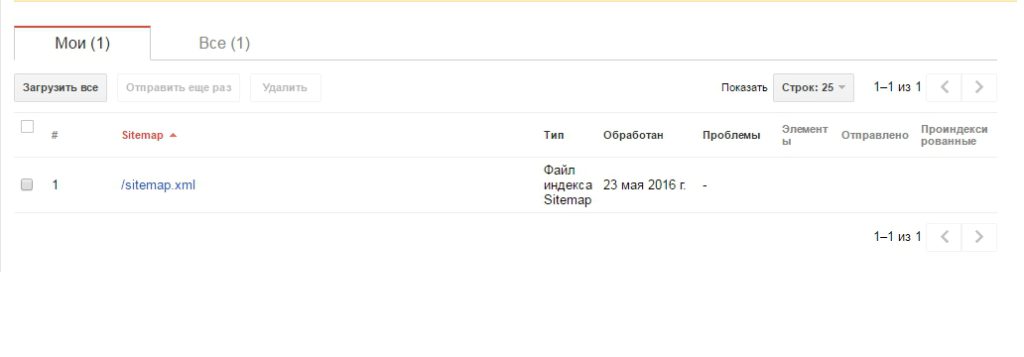
Добавить и проверить файл в Google Search Console


При возникновении ошибок или предупреждений, Google сообщит об этом в соответствующей панели.

Распространённые заблуждения о Sitemap
Заключение
Файл Sitemap – полезный инструмент для передачи поисковым роботам информации о структуре сайта. Используйте это руководство, чтобы понять, как работает карта сайта, как она устроена, как сгенерировать, разместить и проверить файл.

Читайте также:
 webdonsk.ru
webdonsk.ru