Светодиодный куб 4х4х4 своими руками схема на ардуино
•64 светодиода
•4 резистора на 100 Ом
•Коннекторы для распайки
•Проводники
•Макетная плата для распайки
•Коробка
•Источник питания на 9 В
•Arduino Uno
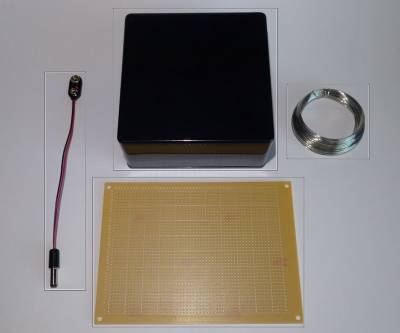
Инструменты, которые могут вам пригодиться, приведены на фото ниже.





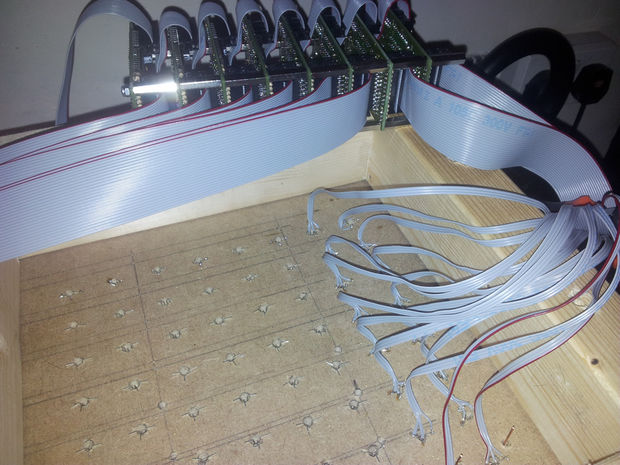
Можете воспользоваться эскизом, который приведен здесь. Распечатайте его и наклейте на картонную коробку. При печати проверьте, чтобы был выставлен фактический размер и горизонтальная ориентация. Карандашом сделайте отверстия в узловых точках. Проверьте, хорошо ли садятся светодиоды в подготовленные отверстия.



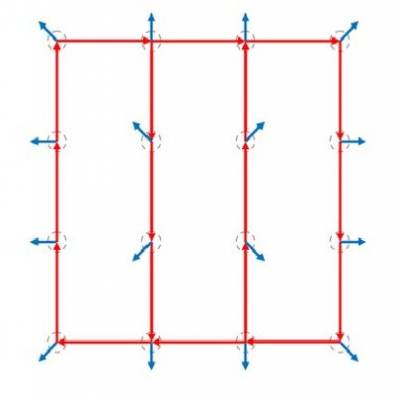
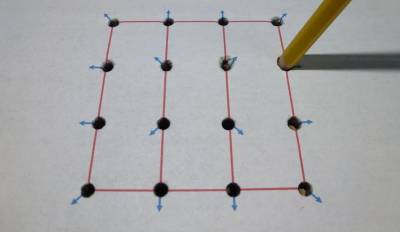
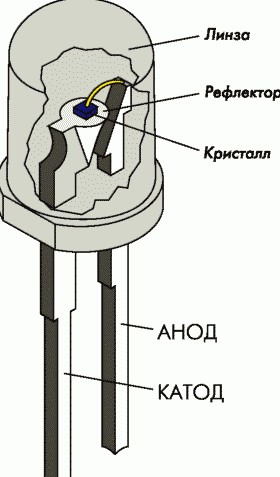
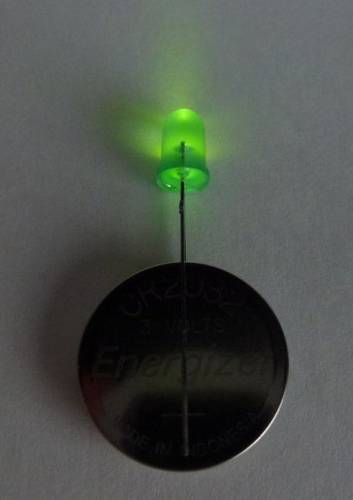
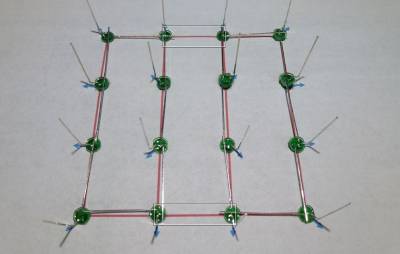
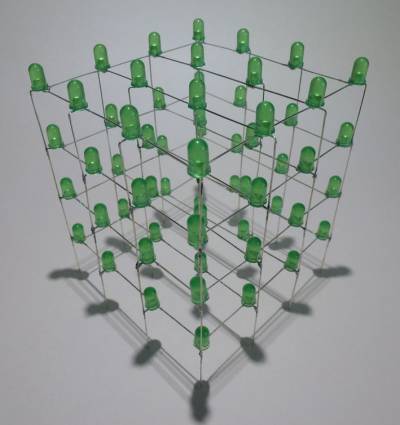
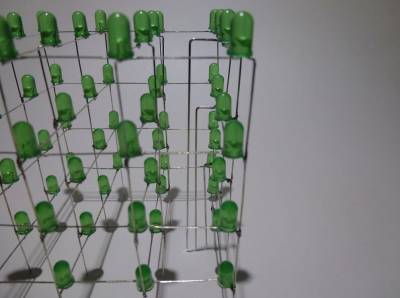
Возьмите 64 светодиода и проверьте их работоспособность, подключив каждый к пальчиковой батарейке. Это, конечно, скучная процедура, но она необходима. Иначе из-за одного нерабочего светодиода впоследствии может быть куча проблем. Установите 16 светодиодов в отверстия в соответствии со стрелками на распечатке. Красные стрелки соответствуют плюсу (анод), синие - минусу (катод). Все аноды соедините между собой. После этого переверните коробку и вытолкните светодиоды. Выталкивайте аккуратно, чтобы не повредить собранный слой. Все. Первый слой готов. Аналогичным образом формируем еще три слоя. После соединяем четыре получившихся слоя с помощью свободных катодов. Советую соединять контакты начиная с центра и перемещаясь к периферии. Светодиодный куб начинает принимать необходимые очертания!







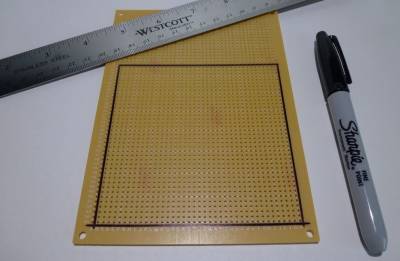
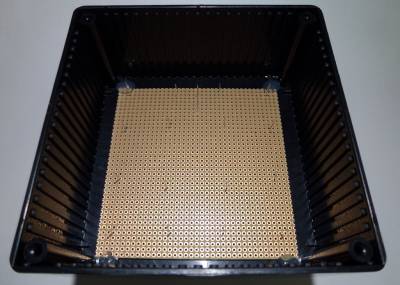
Сделайте разметку на макетной плате с помощью маркера. Учтите, что размеченный прямоугольник должен быть немного меньше коробки, на которой будет установлен ваш куб. После разметки сделайте небольшой паз вдоль линии будущей грани и аккуратно отломайте ребра макетной платы. Сделайте 20 отверстий на верхней части вашей коробки для куба. Можно разметить места для сверления по соответсвующим отверстиям макетной платы.






Сначала разделите вашу рейку коннекторов на три части таким образом, чтобы они подошли к цифровым и аналоговым пинам Arduino Uno. Зачистите и установите на вашей маетной плате в коробке 16 проводов для цифровых входов (рядов). 4 провода от аналоговых входов подключите с использованием резисторов на 100 Ом. Теперь переходите к подключению концов проводов к трем рейкам коннекторов. Подключение реализовано таким образом, что есть возможность управлять светодиодами вдоль трех осей. Колонки соответсвуют осям X и Y. Плюс к этому, благодаря четырем слоям мы получаем координату Z. Если вы посмотрите вниз с угла светодиодного куба, первый квадрант будет соответствовать обозначению (1, 1). Таким образом, каждый светодиод может быть инициализирован по подобной же методике. Давайте рассмотрим пример. Посмотрите на рисунок выше и найдите светодиод A(1,4). "A" означает, что это один и первых слоев, а "(1,4)" соответсвтует координатам X=1, Y=4.

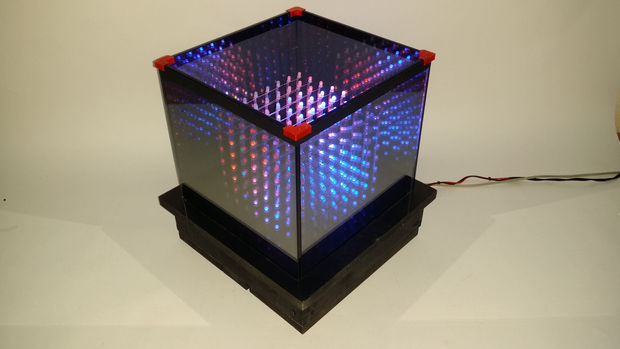
Всем мозгоинженерам мозгопривет! Если вам интересна тема LED-кубов, то из нижеприведенной статьи вы узнаете, как своими руками собрать один из вариантов — разноцветный куб 8х8х8.

Для массива из 512 RGB светодиодов, каждый из которых имеет три сигнальных контакта, требуется большое количество этих самых сигналов чтобы включать/отключать светодиоды. И следовательно, нужен способ для распределения управляющих сигналов между LED (мильтиплексирование). По своей конструкции светодиоды катодо-заземленные с ограничивающим резистором на аноде.
Шаг 1: Мультиплексирование — буферные микросхемы
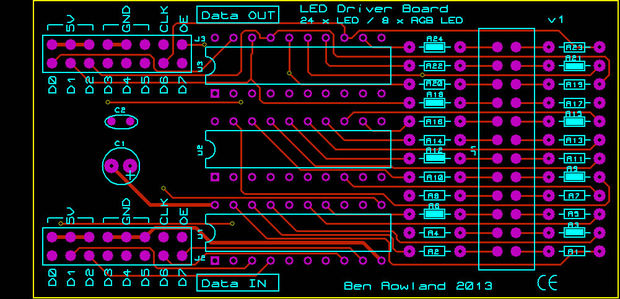
Этот массив 8х8 содержит 64 светодиода и, соответственно, требуется 192 управляющих сигнала, чтобы задействовать все цветовые вариации. А чтобы получить такое количество сигналов необходимо собрать цепь из 24-х буферных микросхем в которой выход первого буфера управлял входом второго, выход второго управлял входом третьего буфера и так далее. Наглядно участок такой цепи, где соединяются два буфера друг с другом и со светодиодами, представлен на рисунке 2.
Тактовый сигнал поступает от контроллера и используется для сдвига выходного сигнала одной буферной микросхемы чтобы передать его на следующую микросхему.
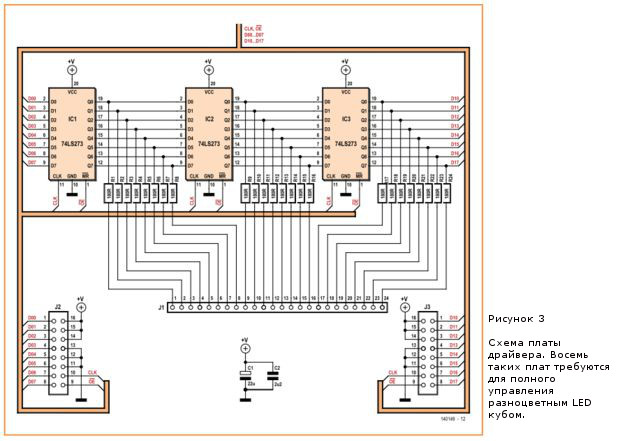
Буферный драйвер я сделал модульным, что позволяет мне менять размеры куба по высоте, в зависимости от нужного количества светодиодов. Для этого я собрал плату с тремя буферными микросхемами, которая управляет одним рядом из восьми цветных светодиодов. Восемь таких плат соединенных вместе управляют всем массивом 8х8.
Шаг 2: Мультиплексирование — NPNтранзисторы





На рисунке 3 можно увидеть как каждый из светодиодов массива 8х8 управляется посредством цепи буферных микросхем.
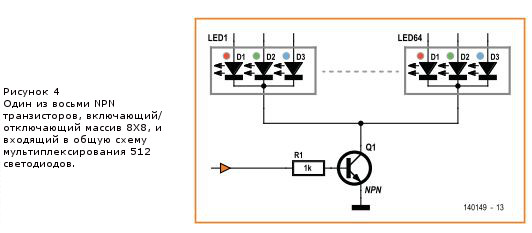
Итак, соединив вместе катоды всех светодиодов в каждом из массивов 8х8 с помощью восьми NPN-транзисторов теперь можно управлять включением/отключением каждого массива и следовательно, любым светодиодом в любом массиве самоделки в частности.
Все конечно здорово, но на деле это означает, что в конкретный момент времени светится лишь 1/8 часть куба. И лишь постоянно переключая свечение массивов с частотой не различимой человеческим глазом, можно добиться эффекта свечения всего куба.
Шаг 3: Сборка
Шаг 4: Загиб лапок


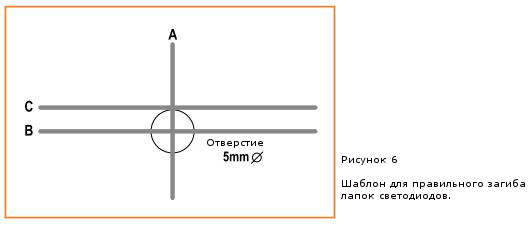
Итак, первым делом берем 512 светодиодов и начинаем правильно отгибать лапки-контакты. Для облегчения процесса я в дощечке высверлил отверстие диаметром 5мм, так, чтобы светодиод плотно и заподлицо входил в него, но при этом и легко из него извлекался. После этого рядом с отверстием начертил вспомогательные линии, упрощающие загиб мозголапок. Нагляднее на рисунке 6.
Одна из начерченных линий проходит вертикально по центру отверстия (А), другая горизонтально по центру (В) и третья, горизонтально по касательной вершине отверстия (С).
Шаг 5: Сборка массива 8х8


К следующему шагу можно приступать когда у вас имеется не менее 64-х подготовленных светодиода, из которых можно собрать полноценный массив 8х8.
Во время пайки советую не торопиться и пайку сделать качественно и красиво, это потребует больше времени, но оно окупится позже, во время запуска поделки.
С помощью еще одного верного друга — металлической линейки, я зажимал одновременно все катоды столбца и проверял его полностью, а не отдельно каждый светодиод. Чтобы вынуть светодиоды из держателей, достаточно аккуратно нажать на вершину каждого светодиода и, вращая держатель, снять его.
После спайки всего массива 8х8, откладываем его и переходим к любимому загибу светодиодных лапок для следующего массива.
Шаг 6: Объединение массивов

После того как все лапки светодиодов были отогнуты, а сами светодиоды спаяны в массивы, пришло время собрать их в единую конструкцию.
Я положил первый массив на стол и припаял два отрезка одножильного провода к каждому катодному проводу по обе стороны мозгомассива для большей прочности структуры и страховки от возможного плохого контакта между проводами.
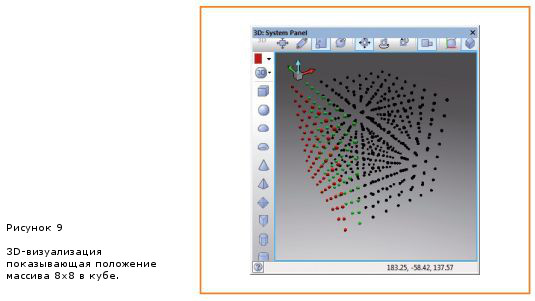
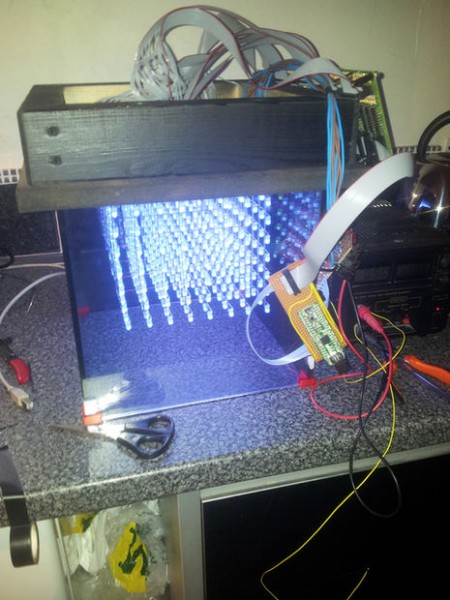
Чтобы получить эти отрезки одножильного провода, выпрямлял которые я с помощью двух плоскогубцев, пришлось поэкспериментировать с разными проводами и найти нужный для хорошего свечения светодиодов при выбранном токе, да и красиво выпрямляющийся без особых усилий с моей стороны. Для выстраивания массивов в куб я прокладывал их небольшими коробками. Затратив немного времени на выравнивание всей конструкции для отличного вида, я снова проверил работоспособность всех светодиодов. Виртуальный вид куба-поделки представлен на рисунке 9.
Шаг 7: Подготовка основы




Собранный куб получился довольно прочным, но все же довольно легким и если установить его неправильно, то вся работа может пойти на смарку. Я взял кусок МДФ, такой же, что и для приспособления, облегчающего загиб лапок,и высверлил в нем сквозные отверстия диаметром 5мм под анодные лапки нижних светодиодов. Перед этим я измерил расстояние между крайним правым и крайним левым светодиодами на обоих сторонах куба и нашел среднее значение, дальше повторил процедуру с задней и передней сторонами. Затем высверлил еще 8 отверстий диаметром 3мм для катодных проводов идущих от каждого массива куба.
И в окончание я выбрал 6-мм паз для установки стеклянной мозгокрышки и окрасил основание в черный цвет.


Какой бы вариант размещения и защиты электронных компонентов вы не выбрали, не забудьте сделать отверстие для подключения питающего кабеля. Компоненты SMPSUs иногда бывают в металлических корпусах, их можно так и установить в куб, чтобы обезопасить электронику. Еще можно оставить USB-кабель, подключенный к микроконтроллеру, что даст возможность перепрограммировать самоделку без необходимости снятия корпуса, и взаимодействовать с кубом через USB соединение с помощью Flowcode.
Шаг 9: Софт


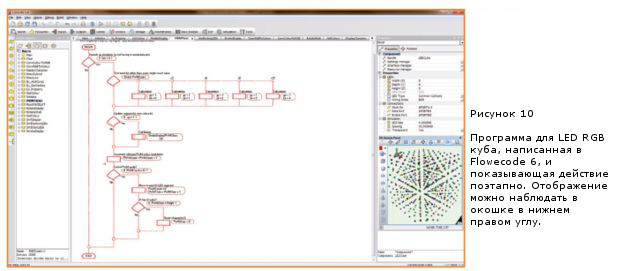
Для создания визуальной симуляции и кода управления кубом я воспользовался программой Flowcode v6, это все, что понадобилось для создания моего шедевра.
Для дополнительных опций я создал 16-битный массив вариантов каждого цвета светодиода в кубе. Затем написал еще функцию, которая может назначать повторно обработку таких вещей как синхронизация с буферными данными и переключение между восемью общими каналами. И наконец, все что осталось сделать, это добавить код в макрос получения и установки цвета, чтобы массив считывался и записывался, когда не запущен режим симуляции. Последний компонент теперь доступен [3], и может быть просто перетащен на панель Flowcode. Сам редактор Flowcode показан на рисунке 10.
Полезные файлы с кодом находятся здесь RGBLEDCube.
Шаг 10: Представление




Инструменты редактора Flowcode были использованы для разработки комплекта тестовых программ генерирующих эффекты дождя с молниями, шаровой молнии, двух взаимодействующих плазменных шаров, текстового дисплея и векторной анимации.
На представленном видео показана визуальная работа данной поделки.
В будущем планируется добавить в схему мозгокуба микрофон для интерактивного взаимодействия с визуальным отображением с помощью таких способов как FFT (алгоритм быстрого вычисления дискретного преобразования Фурье), чтобы разложить аудиосигнал по частотам.
На этом о мозгокубе все, удачи в творчестве!




Через пару часов матрицы были готовы и спаяны в кубик. Ничто не предвещало приключений…

Приключения начались на следующий день, когда я стал обдумывать схему управления. Ну, ясное дело, все стандартно: МК, дальше сдвиговые регистры, потом ключи и сами матрицы диодов. В качестве же ключей прогрессивное человечество обычно использует сборки ULN2003. Однако еще утром того же дня выяснилось, что по какой-то неясной причине куб был спаян с общим катодом:
И поэтому, ясное дело, ULN2003 тут не подойдут, ибо состоят из NPN ключей, а потому умеют замыкать только на землю. Наивно веря в закон всемирной симметрии, я полез гуглить комплементарный аналог ULN. Поиски показали, что, скорее всего, такого в природе нет и, видимо, не было, а если и есть или был, то так далеко или давно, что о таком не знает даже гугл. С коммутацией выводов Z на землю проблем вроде как не намечалось, так как запасы IRLML2803 у меня еще не иссякли. Тем не менее, впереди маячила перспектива запаивать шестнадцать транзисторов.
Утешив себя тем, что тридцать лет назад люди запаивали и по сотне транзисторов, и дискретный подход это Ъ-олдскул, я начал обдумывать схему ключей. Конечно, наиболее очевидна классическая схема PNP-ключа:
Однако ее выбор означает перспективу руками паять еще тридцать два резистора. Потому из своей природной лени я решил ее немного оптимизировать:
Относительно R1 это эмиттерный повторитель. Поэтому, во-первых, отпадает необходимость ставить резистор в базу, а, во-вторых, светодиод получает источник тока (со стороны коллектора), который лучше резистора. И, что самое главное, в такой конфигурации на шестнадцать резисторов меньше! Правда, отличная идея? В тот момент мне тоже так казалось…
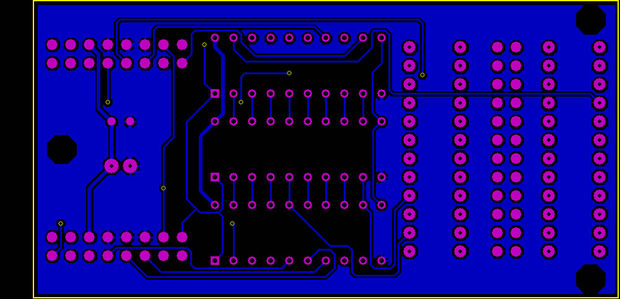
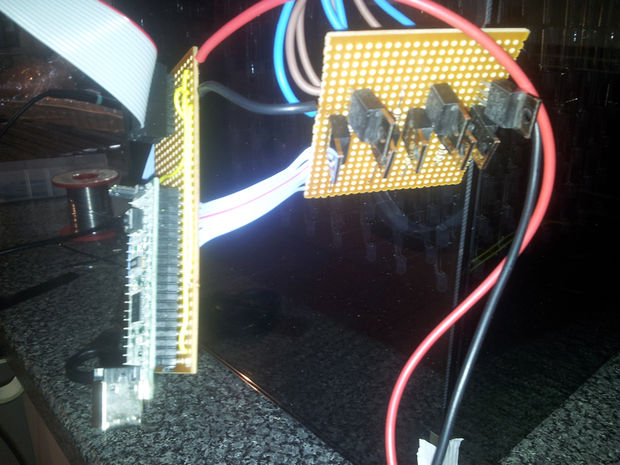
Одним словом, я остановился на втором варианте. Нарисовал все в DipTrace, развел плату, вытравил и спаял.
Чудеса начались, когда я подключил готовый блок к макетке, написал программу и начал отлаживать. Оказалось, что яркость каждого диода зависит от того, сколько всего диодов включено. Причем совсем не так, как подсказывает здравый смысл. Все выглядело следующим образом: одинокий включенный диод светил совсем тускло; при включении двух диодов каждый из них начинал светить ярче; трех – еще ярче, и так далее. Чем больше светодиодов включалось одновременно, тем ярче светил каждый из них. Сей феномен поверг меня в глубокие раздумия. Я перечитывал программу, подолгу медитировал над схемами и упражнялся в замерах напряжений. Последние показывали, что напряжение (а, следовательно, и ток) на диодах честно растет при увеличении количества одновременно включенных пикселей. Но вот однажды, во время медитации над схемой, я таки осознал причину этого явления.
Все из-за того, что я выбрал вторую схему! А разгадка в том, что управляющая логика и силовая часть питаются от одного источника и имеют одну землю. Транзистор формирует эмиттерный повторитель относительно резистора. Ключевое слово – повторитель. В этом случае при подаче логического нуля на базу к резистору оказывается приложено почти все напряжение питания (за вычетом падения на переходе база-эмиттер), ибо CMOS-микросхема 74HC595 выдает в качестве нуля практически землю. Т.е., светодиоду остается всего лишь то самое напряжение база-эмиттер, да еще и за вычетом напряжения насыщения. Рисунок ниже иллюстрирует ситуацию:
При увеличении числа одновременно горящих светодиодов возрастает нагрузка на выводы 74HC595, отчего возрастает падение на выходном каскаде микросхемы. При этом напряжение, прикладываемое к базе, падает, напряжение на резисторе также становится меньше (повторитель же), и светодиод светится ярче, потому что ему остается больше напряжения. Вот так.
Однако схема спаяна, плата собрана, и забрасывать ее не хочется, ибо жалко уже вложенных усилий. Как реанимировать проект? В принципе, выход есть. Надо опустить землю ключа ниже земли управляющей логики вольта этак на три, оставив запас напряжения для светодиода:
Однако тут возникает еще одна проблема, а именно, управление полевыми транзисторами, переключающими слои. Изначально они управлялись непосредственно от ножек МК – отпирались единицей, запирались нулем. Но теперь ноль МК имеет потенциал не менее трех вольт относительно истока транзисторов! Т.е., при непосредственном управлении закрыть их будет невозможно. Потому видна явная необходимость в дополнительных цепях согласования:
Еще можно было бы соединить затвор с истоком через резистор, и открывать транзистор подачей высокого уровня, а запирать его, переводя вывод МК в состояние высокоимпедансного входа. Но это потребовало бы более серьезного изменения готовой платы, потому я решил остановиться на немного более сложном, но универсальном варианте. Да и лишний буфер никогда не помешает.
Финальная схема питания выглядит так:
В этом включении все работает корректно.
Теперь немного о софте. Как видно, основная масса работы ушла на железо, потому эффекты, реализованные к нынешнему моменту, не поражают воображение. Тем не менее, в прошивке целиком реализован отдельный небольшой API к кубику, вроде установки пикселя, заполнения/очистки, быстрого копирования слоя и т.п. Так что основа есть, может, и напишу со временем что-нибудь более интересное.
В общем, оно работает. Однако на то, что можно было бы сделать за два-три дня, я затратил около месяца с учетом всех раздумий. Правда, работа велась с перерывами, ибо процесс совпал с зачетной неделей и сессией, а затем с праздниками и кучей других дел, но все же. Мораль: никогда не собирайте кубики с общим катодом…
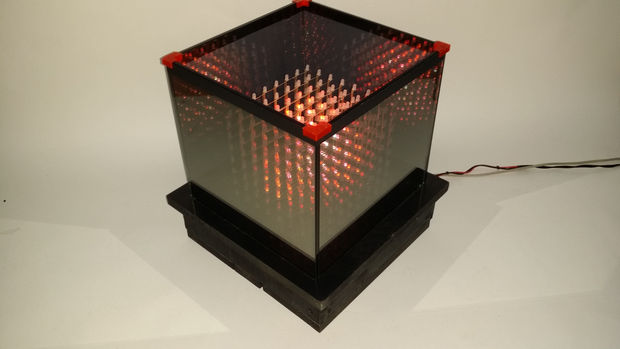
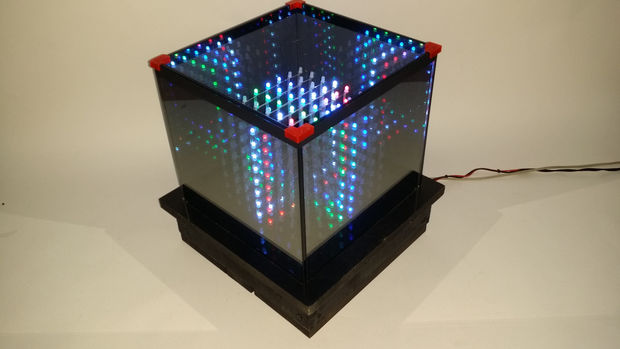
Напоследок, бонусом для тех, кто дочитал, фото и видео.




Файлов проекта не выкладываю, ибо конструкцию к повторению не рекомендую.

На прошлой неделе я построил светодиодный куб
— 64 светодиода что вы можете программировать для создания фантастических футуристических световых шоу — и я надеюсь, что вы это сделали, потому что это отличный проект, чтобы мотивировать вас и расширить свой набор навыков Arduino. Я оставил вам несколько базовых приложений, чтобы вы могли задуматься, но сегодня я представлю еще несколько кусков программного обеспечения, которое я сделал для куба, вместе с пояснениями кода. Цель этого состоит не только в том, чтобы дать вам несколько более приятных световых шоу для запуска, но и в том, чтобы узнать о некоторых ограничениях программирования куба и изучить некоторые новые концепции программирования в процессе.
Это довольно продвинутая кодировка; вам действительно нужно прочитать все мои предыдущие Учебные пособия по Arduino и руководство для начинающих по Arduino перед настройкой предоставленного кода.
Приложение 1: Mini Snake
Вместо того, чтобы запускать последовательность паттернов в виде змеи, я хотел запрограммировать змею — искусственную, которая делала бы свои собственные случайные выборы и была бы совершенно непредсказуемой. Он ограничен только двумя сегментами, что я объясню позже, и вы можете увидеть демо ниже. Загрузите полный код здесь.
При работе с трехмерным пространством вам нужно 3 координаты для одной точки: ИКС, Y, а также Z.

Движение Y (вверх, вниз): (xz, y + 1), (xz, y-1)
Z движение (вперед, назад): (xz-1, y), (xz + 1, y)
Движение X (слева, справа): (xz + 4, y), (xz-4, y)
Например, чтобы переместить светодиод в положение (0,0) один налево, мы применяем (хз + 4, у) и в конечном итоге (0,4).
XYZ тип данных, действительный (), переехать() а также обратное () все функции можно найти в xyz.h файл в загрузках. Если вам интересно, почему это было помещено в отдельный файл вместо основного файла программы, это связано с некоторыми сложными правилами компилятора Arduino, которые не позволяют функциям возвращение пользовательских типов данных; они должны быть помещены в их собственный файл, а затем импортированы в начале основного файла.
Вернувшись в основной исполняемый файл, массив направлений хранит все возможные движения, которые может сделать змея; мы можем просто выбрать случайный член массива, чтобы получить новое направление. Переменные также создаются для хранения текущего местоположения (сейчас), предыдущего направления и предыдущего местоположения. Остальная часть кода должна быть достаточно очевидна для вас; просто еог петли, и включение и выключение светодиодов. В основном цикле мы проверяем, является ли предложенное направление верным, и если это так, то мы идем этим путем. Если нет, мы выбираем новое направление.
Единственное, на что следует обратить внимание в главном цикле, — это некоторые проверки для исправления найденной мною ошибки, связанной с мультиплексированием: если новое местоположение было в той же плоскости катода или на том же выводе анода, выключение предыдущего светодиода привело бы к тому, что оба погасли. Также в этот момент я понял, что выход за пределы 2-сегментной змеи будет невозможен в моей текущей реализации: попробуйте зажечь 3 светодиода в угловом расположении. Вы не можете этого сделать, потому что при активном 2-х слоях и 2-х контактах светодиодов включится 4 светодиода, а не 3. Это неотъемлемая проблема с нашей конструкцией ограниченного мультиплексированного куба, но не беспокойтесь: нам просто нужно использовать мощность постоянство видения переписать метод рисования.
Новый метод Draw, использующий постоянство видения
Прежде всего, новая процедура розыгрыша. Я создал 4 х 16 двумерный массив битов (истина или ложь) для буквального представления состояния светодиодного куба. Процедура отрисовки будет реализовывать постоянство видения, просто перебирая все это и сбрасывая каждый слой в куб на короткое время. Он будет продолжать рисовать себя в текущем состоянии, пока не истечет время обновления, после чего мы передадим управление обратно в главный цикл (). Я сохранил этот раздел кода в этом файле LED_cube_POV, так что если вы хотите просто заняться программированием своих собственных игр и так далее, то можете смело использовать его в качестве основы.
Приложение 2: Игра Жизни
А пока давайте превратим это в базовую версию игры жизни Конвея. Для тех из вас, кто незнаком (попробуйте поискать его в Google, чтобы найти потрясающую анимацию пасхального яйца), Игра жизни Это пример клеточных автоматов, которые создают захватывающую модель эмерджентного поведения, учитывая лишь несколько простых правил.
Это, например, то, как муравьи, кажется, двигаются с интеллектом и разумом улья, несмотря на биологический факт, что они действительно следуют очень основным гормональным правилам. Вот полный код для загрузки: нажмите кнопку сброса, чтобы перезагрузить. Если вы обнаруживаете, что получаете один и тот же шаблон снова и снова, попробуйте удерживать кнопку отдыха дольше.
Вот правила игры жизни:
- Любая живая клетка с менее чем двумя живыми соседями умирает, как если бы она была вызвана недостаточным населением.
- Любая живая клетка с двумя или тремя живыми соседями доживает до следующего поколения.
- Любая живая клетка с более чем тремя живыми соседями умирает, как будто из-за переполненности.
- Любая мертвая клетка с ровно тремя живыми соседями становится живой клеткой, как будто путем размножения.
Чтобы объяснить код:
улучшения: Я потратил слишком много времени на это, но вы можете попробовать добавить чек, который автоматически сбрасывает плату после 5 или более поколений одного и того же паттерна. тогда, пожалуйста, дайте мне знать! Я также предложил бы попытаться добавить методологию POV в игру со змеями, чтобы, надеюсь, сделать возможной более длинную змею.
Вот и все от меня сегодня. Позже я могу вернуться к другим приложениям со светодиодным кубом Arduino, но, надеюсь, вы сможете изменить мой код и создать свои собственные правила игры: сообщите нам, что вы придумали в комментариях, чтобы мы все могли загрузить твои творения! Как всегда, я буду здесь, чтобы ответить на ваши вопросы и защитить мои ужасные способности в области кодирования.

Читайте также:
