Как сделать шкалу в иллюстраторе
Добавил пользователь Дмитрий К. Обновлено: 08.09.2024
Table of Contents:
Настройка графических стилей
Продолжение из графических стилей. Часть 1
Редактирование режима непрозрачности и смешивания
При нажатии на ссылку непрозрачности появляется диалоговое окно, которое не только позволяет изменить значение непрозрачности, но и режим наложения. Вы не только можете изменить непрозрачность (или любой другой атрибут, который имеет заливка), вы можете сами изменить заливки, используя другие шаблоны, сплошные цвета или градиенты, чтобы изменить внешний вид стиля.
Сохранение пользовательских графических стилей
Создание собственных графических стилей
Шаблоны> Орнамент> Декоративные_Орна Цветные китайские гребешки
Использование пользовательского графического стиля
Создание библиотеки пользовательских стилей
Сохранение библиотеки пользовательских графических стилей
Когда вы создали все стили, которые хотите в новом наборе, перейдите к
Файл> Сохранить как Приложения> Adobe Illustrator CS 4> Предустановки> en_US> Графические стили Программные файлы на XP или Vista 32-разрядные или программные файлы (x86), если вы используете Vista 64-bit> Adobe> Adobe Illustrator CS4> Предустановки> US_ru> Графические стили
Мы еще не сделали этого, но вы не хотите случайно потерять стили, которые вы создали, когда мы очищаем документ.
Во-первых, убедитесь, что каждый созданный вами стиль фактически используется в документе. Создайте достаточно форм, чтобы использовать каждый стиль на одной фигуре.
Очистка документа и окончательное сохранение
Выполнение нескольких задач по очистке документа будет уменьшать размер файла и застраховать только новые стили в этой специальной библиотеке стилей.
Сохраните документ еще раз (Файл> Сохранить), чтобы сохранить сделанные вами изменения. Закройте файл.
Загрузка пользовательских графических стилей
Другая библиотека
, Перейдите к месту сохранения файла и дважды щелкните по нему, чтобы открыть стили.
Использование пользовательских графических стилей

Применяйте свои новые стили к своим объектам, как и раньше. Одно слово предостережения: графические стили могут быть увлекательными! Наслаждайтесь!
Как наложить графический водяной знак GIMP на изображения

GIMP упрощает наложение графических водяных знаков на изображения, что помогает препятствовать людям злоупотреблять ими. Узнайте, как защитить свои фотографии.
Как создать внутренний CSS-стиль

Существует много преимуществ для использования внутренних таблиц стилей. Для начинающих веб-разработчиков узнайте, как создавать и использовать эти документы.
Сделать стилизованный графический файл с фото в Illustrator

Используйте Illustrator для создания стилизованной графики с монохромной цветовой схемой, что означает, что вы будете использовать только один цвет с различными тонами.
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
![]()
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
![]()
![]()
![]()
![]()
![]()
![]()
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
![]()
![]()
![]()
![]()
![]()
![]()
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
![]()
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
![]()
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
![]()
6. Разное
Добавить текстуру к изображению.
![]()
![]()
![]()
Изображение в стиле поп-арт.
![]()
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
![]()
![]()
![]()
Несложная карта своими руками.
![]()
![]()
![]()
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
![]()
![]()
![]()
![]()
![]()
![]()
8. Природа
![]()
![]()
![]()
![]()
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
![]()
![]()
![]()
![]()
10. Предметы
![]()
![]()
![]()
![]()
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из этой статьи вы узнаете, как создать круговую диаграмму в графическом редакторе Adobe Illustrator.


- Справа от панели инструментов откроется меню.


Щелкните в любом месте рабочей области и перетащите перекрестие. Квадратную рамку сделайте такой, чтобы ее размер совпадал с диаметром круговой диаграммы.

Отпустите кнопку мыши. Будет создана круговая диаграмма; также откроется диалогового окно с таблицей для ввода данных.

- Каждая горизонтальная строка представляет собой одну круговую диаграмму. Если вы вводите данные в любую строку, отличную от верхней, будут созданы дополнительные круговые диаграммы.
- Вертикальные столбцы содержат данные, которые представляют секторы круговой диаграммы. Например, введите 30 в верхней строке первого столбца, 50 во втором столбце и 20 в третьем столбце, чтобы создать круговую диаграмму с тремя секторами, представляющими 30%, 50% и 20%.
- Используйте полосы прокрутки в нижней и правой частях диалогового окна, чтобы отобразить больше ячеек.

Нажмите ?, чтобы применить данные к круговой диаграмме. Этот значок находится в правом верхнем углу диалогового окна.


Дополнительные статьи














Об этой статье
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
![Как сделать флаер [часть 3]](http://verovski.com/wp-content/uploads/2011/02/preview2.jpg)
Верстка в Фотошопе или Иллюстраторе?
Ниже я подготовил несколько пояснительных примеров.

Мы видим 2 отдельных кофейных куска. Не трудно заметить что они оба дублируют друг друга. Очевидно это одно и тоже изображение. Как именно оно было сверстано сказать сложно. Возможно дизайнер создал цельный файл под флаер в Фотошопе, как это сделали мы с нашим флаером. А может он просто закинул картинку с кофе в Иллюстратор, дублировал её и поместил в маску.


В этом примере растровое покрытие занимает всю поверхность листовки. На вектор намекают лишь изображения йог и надписи. Все это к тому, что если вы плохо владеете Фотошопом, вам не обязательно подготавливать в нем всю графику для флаера. Рисуйте флаер в Иллюстраторе и импортируйте лишь необходимые картинки. Если вы плохо владеете Иллюстратором, не городите в нем дизайн. Воспользуйтесь Фотошопом, а в Иллюстраторе расставьте лишь небольшие логотипы и маленькие надписи. Верстать текст в Фотошопе не критично, если этот текст достаточно большой, но только большой, заголовочный. Не увлекайтесь. Если хотите, чтобы получилось действительно качественно и хорошо, верстайте весь небольшой текст и не крупные элементы вроде логотипов в Иллюстраторе.
Создание нового файла в Иллюстраторе
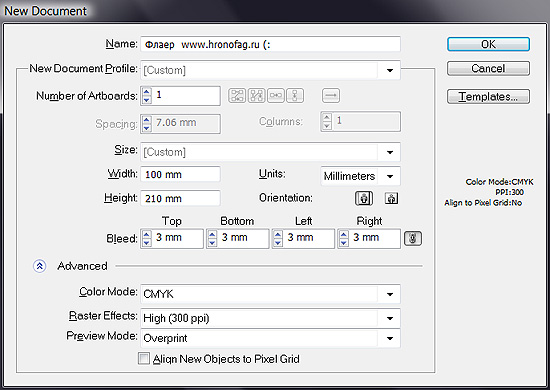
Откройте Иллюстратор и создайте новый файл. Начнем с самого начала:

New Document Profile — предлагает выбрать готовые шаблоны настроек на все случаи жизни. Увы нам это не подходит, мы настроим все сами.
Number of Artboards — предлагает нам количество рабочих поверхностей, на случай если мы создаем многостраничный документ. Нам нужна только одна.
Size — предлагает выбрать размер из готовых шаблонов, но нам и это не интересно, мы создаем свои настройки.
Width и Height — размеры нашего флаера 100 на 210 миллиметров. На этот раз учитывать края на резку не нужно, для этого есть специальные механизмы.
Bleed — обозначит специальной рамочкой края под резку. При сохранении файла мы сможем сами настроить линии реза. Поставьте туда 3 мм.
Color Mode — цветовой режим конечно же CMYK, а если вы не знаете почему, вам прямая дорога в мою статью о цветовой модели CMYK.
Raster Effects — растеризация при сохранении картинки в 300dpi
Остальное пока не важно и не существенно. Нажмите ОК.

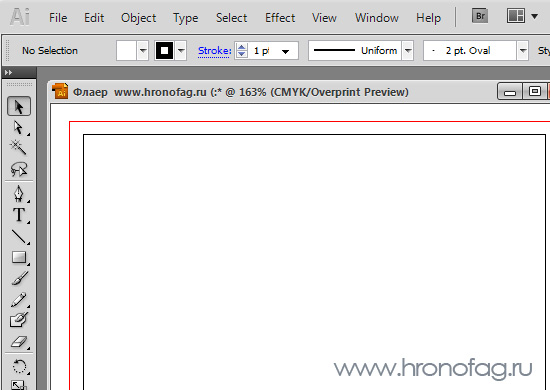
Мы получили рабочую область с красной окантовкой. Все что находится в области черной линии — это и есть наш флаер 210 на 100 мм. Расстояние до красной полоски и есть запасная часть которая пойдет на срез. А сама линия реза пройдет ровно по 210 на 100 мм. Вы помните, что мы предусмотрели область под срез и сделали флаер на 3 мм больше. Теперь встроим нашу графику в Иллюстратор. File > Place. В появившемся окне найдите наш фотошопский файл. Я надеюсь вы сохраняли его в родной формат PSD. Ведь мы работаем в программах семейства Adobe которые прекрасно совмещены друг с другом и избавляют от постоянных сохранений в разные TIFF и прочее. Если вы сделали все правильно наш дизайн появится на рабочей области.

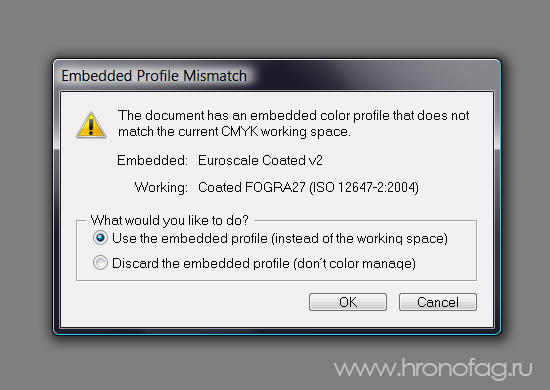
Во время прикрепления графики у вас может появиться неожиданное окно смысл которого сводится к следующему: эй приятель, к твоей графике прикреплен профиль Euroscale Coated v2, а к этой рабочей области прикреплен совершенно другой цветовой профиль профиль Coated FOGRA27. В каком из этих двух профилей мне работать? В первой части этой статьи я останавливался на цветовых профилях. Прежде всего настройте настройки цвета так же как в вашем Фотошопе Edit > Color Settings или просто используйте профиль прикрепленного изображения вместо того, что у вас стоит по дефолту.
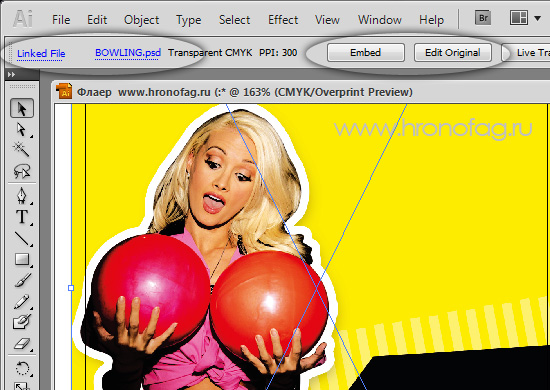
Теперь на вашей рабочей области графика к флаеру. Скорее всего она импортировалась не ровно. Выровняйте её Windows > Align, не забудьте отметить галочку Align Artboards.
Линк или не Линк растровой графики в Иллюстраторе?

Конечно же графику можно и прикрепить к Иллюстратору. В этом случае она потеряет связь с Фотошопом, как и возможность быстрого редактирования. Так как же лучше? Оставлять ссылку или встраивать всю графику внутрь? Я бы сказал так: серьезную графику с множеством слоев и размером под 100 мг импортировать ссылкой. А всякую мелочь, вроде небольших картиночек прикреплять.
Верстка в Иллюстраторе, почему?
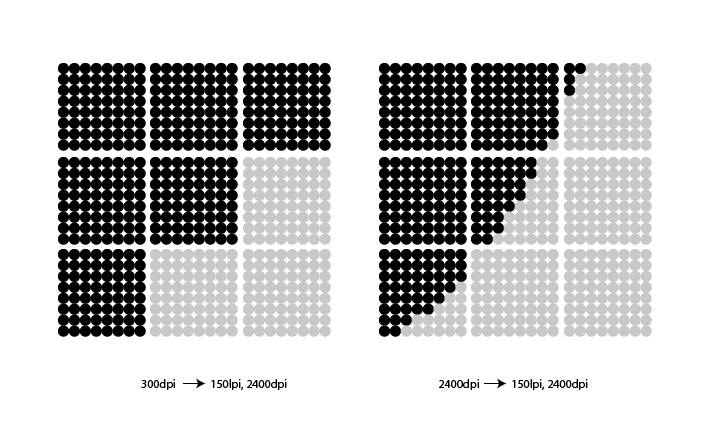
Итак вы уже знаете, шрифты, маленькие, а заодно и большие необходимо накладывать в Иллюстраторе, или любой другой векторной программе подходящей для верстки. А почему же нельзя закончить свой любимый флаер в Фотошопе и не мудрить? Все очень просто. 300dpi достаточно чтобы напечатать качественную растровую фотографию, но не достаточно, что бы напечатать текст шрифтом 6pt. Вся графика при печати рипуется, то есть растрируется в битмап. Шрифты, а точнее векторные пути рипуются на офсете с разрешением 2400dpi. Соответственно текст будет обрабатываться РИПом, образно выражаясь, как растр разрешения 2400dpi с соответствующим качеством краев. А теперь представьте фотографию с разрешением в 2400dpi. Такая фотография будет весить гигабайты.
Растровые картинки (фотореалистичные изображения) не нуждаются в таком разрешении т.к. визуально на отпечатке детализация не теряется, поэтому для просчета на РИПе достаточно разрешения картинок 225-300dpi (иначе фотография будет риповаться неделю). Т.к. вы не можете использовать в Фотошопе внедренный растр разного разрешения, то остается вариант делать текст вектором. Хотя для тех, кто любит поизвращаться, можно в программах, позволяющих работать с разным разрешением в одном файле (Illustrator, InDesign) импортировать текст, созданный в растре с разрешением 2400dpi.
![]()
Сохранение в PDF в Иллюстраторе
Повторюсь, в этой статье мы не учимся работать в Иллюстраторе и Фотошопе. Мы не учимся создавать красивые флаеры и не учимся дизайну. Мы лишь проходим весь этап от подготовки графики к верстке, до самой верстки и подготовки файла к печати. Остаток дизайна я нарисовал простейшими инструментами иллюстратора — Pen, Reqtangular, Type tool. Выбор шрифтов, размер, расположение. Результаты моих потуг, которые я подготовил для этой статьи вы увидите ниже, а сейчас поговорим о правильном сохранении для печати. Не забудьте только превратить в кривые весь ваш текст, по окончанию работы, на случай если вам понадобится файл в будущем, а шрифты вы уже потеряете.
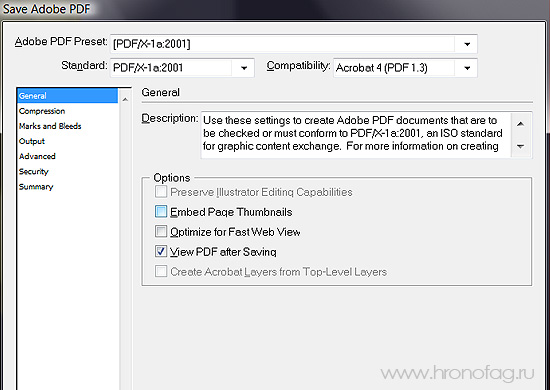
Открываем File > Save Copy и выбираем PDF. В появившемся диалоговом окне очень много функций и их разбор потянет на новую статью, но нам крайне важны лишь некоторые из них.

Adobe PDF Preset — содержит готовые шаблоны настроек, но в этот раз, мы воспользуемся ими. Выбирайте PDF/X-1a 2001. По сути эта опция полностью подготавливает файл к печати, так как является на сегодняшний день основным печатным стандартом. Не смотря на то, что Adobe в последствии его усовершенствовала, выпустив и PDF/X-1a 2003 и PDF/X-3a 2002 и PDF/X-4a 2008 другие настройки PDF широкого распространения не имеют.
Добавьте по желанию галочку на Embed Page Tumbnails и View PDF after Saving и переходите к вкладке Marks and Bleeds
Линии реза (Bleeds)
В этом уроке будет показано, как с помощью простых векторных форм и текстур создать уникальный ретро-дизайн, который можно использовать для футболки.

Мы покажем, как создать прикольную графику для футболки с ощущением ретро всего за несколько простых шагов. Используя Adobe Illustrator, мы сформируем несколько простых векторных форм, используя инструмент Перо (Pen tool), а затем просто добавим текстуры, которые и создадут ощущение ретро.
Также мы будем активно использовать панель Следопыт (Pathfinder panel), в частности команды Добавить к области формы (Add to shape area) и Вычесть из Области Формы (Subtract from shape area). Затем будет продемонстрировано, как добавить к рисунку изюминку, используя ограниченную цветовую гамму.
Шаг 1
Прежде всего, откройте файл T-shirt.ai, который вы скачали из предложенных материалов: мы будем использовать его как фон нашего дизайна. Постройте несколько геометрических форм рук в Adobe Illustrator, используя инструменты Эллпис (Ellipse tool) и Прямоугольник с закругленными углами (Rounded Rectangle tool).
Пальцы – это половины прямоугольников с закругленными углами, которые отрезаны с помощью инструмента Вычесть из Области Формы (Subtract from shape area) – опции из панели Следопыт (Pathfinder panel). Верхняя формы всегда вычитается из формы, которая находится под ней. Когда вы будете довольны результатом, примените команду Добавить к области формы (Add to shape area) с панели Следопыт (Pathfinder panel) для того, чтобы сделать руку одной большой формой. Проверьте, что вы выбрали команду Сделать Соединения Формы после того, как вы вычли или добавили, а затем нажмите Расширить (Expand).

Шаг 2
Округлите области, где пальцы присоединяются к руке. Для этого создайте несколько изогнутых форм и вычтите их, выбрав опцию Subtract from shape area’. Далее, дублируйте руку и вставьте ее так, чтобы была вторая располагалась ниже первой. Поверните ее на 180 градусов для создания прямоугольной области: в этом месте мы поместим камеру, так будет выглядеть конечное изображение.

Шаг 3
Используя инструменты Перо (Pen tool), Прямоугольник (Rectangle tool) и Эллипс (Ellipse tool), создайте ряд геометрических форм. Затем скомбинируйте их так, чтобы создать изображение камеры (или чего-нибудь еще, если пожелаете). Когда вы достигните желаемого результата, заполните формы цветом. Обратите внимание, что вы можете использовать тёмно-синий цвет, который мы выбрали для фона, как третий цвет для некоторых внутренних форм.

Шаг 4
Давайте добавим немного деталей к глазу, используя пунктирную обводку (dashed stroke). Выберите инструмент Эллипс (Ellipse tool) и создайте круг немного большего размера, чем зрачок. Кликните на опцию Пунктирная Линия (Dashed Line) из панели Обводка (Stroke panel),и отрегулируйте значения для пунктиров и пропусков так, чтобы сформировать тонкие сегменты, которые равномерно лежат вокруг круга. В панели Обводка (Stroke panel), измените значение Выравнивание Обводки к Центру (Align Stroke to Centre) на значение Выравнивание Обводки Внутрь (Align Stroke To Inside). Далее, выберите форму и откройте Объект (Object) -> Расширить Внешний Вид (Expand Appearance) для того, чтобы изменить тип выделенного с пунктирной обводки на форму. Используйте команду Добавить к Области Формы (Add to Shape Area) для соединения с остальными частями. Проделайте это снова, чтобы сделать круглую форму наверху камеры.

Шаг 5
Откройте файл vector_textures.ai. Скопируйте и вставьте текстуру под дерево (woodgrain texture) поверх вашего файла с изображением для футболки, установите масштаб и расположите её так, чтобы она была расположена точно поверх камеры. Теперь выберите текстуру под дерево и форму и вычтите их.

Шаг 6
Используйте команду Вычесть из Области Формы (Subtract from shape area), выберите Сделать Соединение Формы (Make Compound Shape) и нажмите Расширить (Expand). Теперь мы имеем ретро панель нашего фотоаппарата под дерево.
Вернитесь к файлу vector_textures.ai. Копируйте и вставьте форму Брызги (splatter shape) поверх файла с изображением вашей футболки. Масштабируйте и поместите его поверх камеры, выберите обе формы: капли и несколько кругов, которые образуют форму линз. Откройте Вычесть из Области Формы (Subtract from shape area), выберите Сделать Соединение Формы (Make Compound Shape) и нажмите Развернуть (Expand) для того, чтобы вычесть несколько капель. Откройте Объекты (Objects) -> Упорядочить (Arrange) для того, чтобы упорядочить формы, после того, как капли были вычтены.

Шаг 7
Давайте добавим измерений к фотоаппарату без использования третьего цвета, градиентов или чего-либо еще, что бы усложнило процесс печати изображения на футболке. Выберите инструмент Перо (Pen tool) и нарисуйте несколько форм вокруг фотоаппарата. Комбинируйте их, используя команду Добавить к Области Формы (Add to shape area). Не забудьте выбрать Сделать Соединение Формы (Make compound shape) и нажать Развернуть (Expand).

Шаг 8
Копируйте и вставьте файл vector_textures.ai поверх вашего изображения и разместите его в области под фотоаппаратом, используя Объект (Object) -> Упорядочить (Arrange), вставьте несколько раз, если это необходимо. Комбинируйте ваши формы с полутонами, используя дополнительные функции.
Теперь используйте команду Пересечь Области Формы (Intersect Shape Areas) из панели Следопыт (Pathfinder) для того чтобы вырезать желаемое их полутоновых форм. Выберите формы, которые отвечают и за третье измерение фотоаппарата, и за полутоновые формы, нажмите Пересечь Области Формы (Intersect Shape Areas), выберите Сделать Соединение Формы (Make Compound Shape), затем – Развернуть (Expand). Сделайте его под цвет футболки.

Шаг 9
Нам нужно добавить немного текстур для рук. Комбинируйте обе руки, используя команду Добавить к Области Формы (Add to Shape Area). Дублируйте их и переместите копии так, чтобы они были немного смещены по отношению к оригиналу. Комбинируйте полутоновые формы и используйте инструмент Вычесть (Substruct tool), чтобы убрать полутоновые формы с дубликатов рук. Теперь копируйте и вставьте оригиналы рук на место. Упорядочьте их так, чтобы они были поверх капель. Выберите новые руки и оставшиеся капли и используйте команду Пересечь Области Формы (Intersect Shape areas), чтобы придать впечатление тени на руках. Окрасьте капли в голубой цвет.

Шаг 10
Нарисуйте несколько прямоугольников, которые будут символизировать продолжение рук и упорядочьте их так, чтобы они располагались за камерой. Теперь используйте инструмент Перо (Pen tool) для того, чтобы нарисовать форму, которая бы выглядела как вспышка фотоаппарата. Вставьте полутоновые капли под форму и используйте команду Пересечь Области Формы (Intersect Shape Areas), чтобы выявить полутона фотовспышки.

Наконец, удалите некоторые капли на ладони нижней руки и нарисуйте прямоугольник, который закроет закругленные части рук. Используйте команду Добавить к Области Формы (Add to Shape Area) для комбинирования рук и прямоугольников. Эти руки теперь выглядят как задняя сторона, обращенная вперед. Наслаждайтесь готовым изображением!

Читайте также:
 webdonsk.ru
webdonsk.ru