Как сделать эффект матового стекла в фш
Добавил пользователь Валентин П. Обновлено: 09.09.2024
В этом видео я покажу как сделать эффект стекла в фотошопе. Простой урок для начинающих как создать матовое стекло .
Всем привет, с вами Максим И сегодня вы научитесь создавать модный эффект матового стекла (глассморфизм) в .
В этом уроке я вам покажу как быстро и просто создать эффект матового стекла в фотошопе . Данный эффект .
Как сделать глассморфизм в фотошопе? В этом видео я рассказываю о том, как я созаю эффект матового стекла в .
. глассморфизм в иллюстраторе - это эффект стекла, или эффект матового стекла (glassmorphism или glass morphism).
Глассморфизм в PowerPoint. Идея для оформления презентации, Как сделать интересную презентацию в PowerPoint.
Урок для Photoshop глассморфизм - создание эффекта матового размытого стекла в Фотошопе на русском языке на .
Новый стиль в UI. Также его называют Frosted Glass или Glassmorphism Для работы вам потребуется этот плагин .
Как сделать эффект матового стекла в Tilda Zero Block с помощью CSS В этом видео я научу вас делать эффект матового .
В Figma есть отличная возможность создать эффект матового стекла. Такой эффект смотрится необычно и привлекает .
О дарова, в этом видео вы узнаете как делать эффект прозрачного стекла в нашем любимом Фотошопе! А ты уже лайк .
На видео 2 туториала: • для видео, эффект реализован в платной подписке редактора inshot. Одинаково подходит для ios .
фотошопуроки Урок для начинающих пользователей Photoshop по созданию портрета с интересном эффектом стекла в .
5 секунд, чтобы создать популярный блеклый эффект или матовый эффект в Photoshop! Используя простой .
Сегодня мы с вами нарисуем с вами трендовую иконку в стиле Гласс морфизм (Glass morphism). Это UI тренд 2021, .
В этом уроке вы научитесь создавать эффект съёмки через стекло. На примере работы с фотографией дождливого .
В этом видео вы узнаете как создать эффект матового стекла в Figma. Также его называют Frosted Glass или Glassmorphis.
В этом видео я наглядно показала, как сделать эффект матового стекла. Подписывайся на мой инстаграм, там ещё больше .
В этом уроке вы узнаете как сохранить прозрачность стекла или стеклянных предметов, при перемещении их на другой .
В настоящей статье описан процесс создания стеклянной надписи и превращения в стекло вовсе не стеклянных предметов. Также рассмотрены приемы, которые могут пригодиться для работы с фотографиями стеклянных объектов.
Стеклянная надпись
Стеклянную надпись можно легко получить с использованием слоевых эффектов, не прибегая к фильтрам, с помощью которых создается большинство текстовых эффектов. Рассмотрим два примера. В одном из них создадим надпись с нуля, для создания другого нам понадобится фоновое изображение.
Стеклянная надпись с нуля
Создаем новый документ с прозрачным или белым фоном, выбираем шрифт (здесь — Alexandra Zeferino Two) и вводим текст бледноголубого цвета.
Применяем к текстовому слою стиль Тиснение (Bevel and Emboss), настроив его так:
- в списке Стиль (Style) выбираем пункт Тиснение (Emboss);
- уменьшаем размер до 10 пикс;
- выбираем контур глянца таким: ;
- уменьшаем значение непрозрачности тени до 60%.
Эффект готов (рис. 1).

Рис. 1. Пример стеклянной надписи, созданной с нуля
Стеклянная надпись на основе изображения
Рассмотрим еще один пример стеклянной надписи (рис. 2).
Берем исходное изображение и вводим текст любого цвета (в примере использовался шрифт DS Yermak_D). Эффект получится выразительнее, если текст написать не на однородном фоне, а прямо на изображении травинки и капли.

Рис. 2. Пример стеклянной надписи, созданной на основе изображения
Выделим все буквы в слове или фразе. Для быстрого выделения щелкнем по миниатюре текстового слоя с нажатой клавишей Ctrl (Mac OS Command).
Удалим текстовый слой, он больше не нужен. К верхнему слою с буквами применим три стиля:
- Тень (Drop Shadow), не меняя настроек;
- Внутреннее свечение (Inner Glow), заменив рисунок контура на такой: ;
- Внутренняя тень (Inner Shadow), не меняя настроек.
Сместим надпись в низ холста (рис. 3).

Рис. 3. Итоговая надпись и палитра Слои
Стеклянные предметы
Для имитации стекла можно использовать фильтр Хром (Chrome) из группы Эскиз (Sketch), который превращает изображение в полированную хромированную поверхность. Рассмотрим несколько примеров.
Хрустальный башмачок
На основе туфли создадим хрустальный башмачок, используя фильтр Хром (Chrome) — рис. 4.

Рис. 4. Исходное изображение туфли (слева) и изображение хрустального башмачка, полученное при помощи фильтра Хром
Создаем копию слоя с изображением туфли и перекрашиваем его в синий цвет. Для перекраски можно использовать несколько инструментов. В нашем случае это окно Цветовой тон/Насыщенность (Hue/Saturation).
Создаем еще одну копию слоя с изображением туфли и помещаем на передний план. Применяем фильтр Хром (Chrome), настроив его так:
- для параметра Детализация (Detail) устанавливаем значение 7;
- для параметра Смягчение (Smoothness) — значение 5.
Внимание!
В Photoshop CS6 фильтр Хром (Chrome) можно применить только через галерею фильтров.
Создаем копию текущего слоя с изображением результата фильтра Хром (Chrome). Для верхнего слоя применяем стиль Внутреннее свечение (Inner Glow), увеличив размер свечения до 50 пикс.
Для верхнего слоя назначаем режим наложения Экран (Screen), для второго — Умножение (Multiply). Чтобы сделать темные разводы светлее, для второго слоя уменьшим значение непрозрачности до 75%. Для этого же слоя применяем стиль Тень (Shadow), изменив цвет тени на белый, а режим наложения — на Экран (Screen). Итоговый коллаж содержит пять слоев (рис. 5).

Рис. 5. Итоговое изображение хрустальной туфельки и окно настроек палитры Слои (справа)
Результат применения фильтра Хром (Chrome) зависит от цвета исходного изображения. Изображение не должно быть очень светлым или очень темным, туфля белого или черного цвета не подойдет. Лучше использовать неконтрастное изображение с мягкими цветовыми переходами и тенями. Также хороший результат даст фильтр для туфли с неровной фактурой, например с какимнибудь орнаментом, рисунком или ярко выраженным тиснением кожи. Поэтому для лакированных туфель эффект будет невыразительным.
Статуя из стекла
Вместе с фильтром Хром (Chrome) для создания эффекта стекла или гладкой полированной поверхности можно также использовать фильтр Целлофановая упаковка (Plastic Wrap) из группы Имитация (Artistic). Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
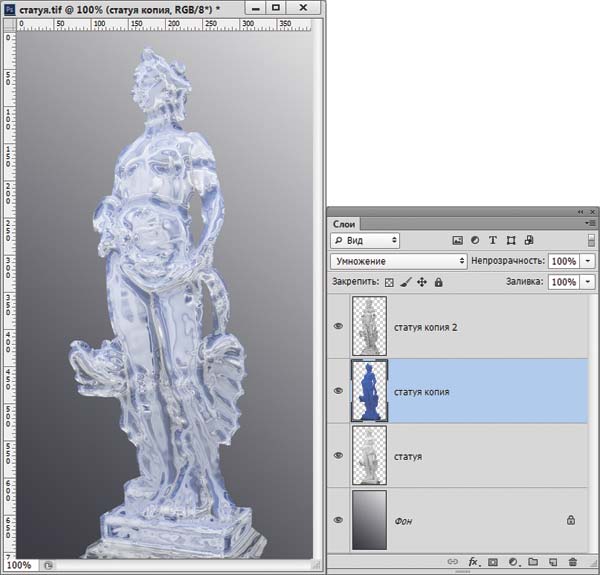
Превратим изображение статуи в стеклянную статуэтку (рис. 6), используя фильтры Хром (Chrome) и Целлофановая упаковка (Plastic Wrap).
Создаем две копии слоя с изображением статуи. Для верхнего слоя меняем режим наложения на Экран (Screen) и применяем к нему фильтр Хром (Chrome), настроив его так:
- Детализация (Detail) — 3;
- Смягчение (Smoothness) — 8;
- выделяем второй сверху слой и открываем окно Цветовой тон/Насыщенность (Hue/Saturation). Перекрашиваем статую в синий цвет.
Для слоя с синей фигурой устанавливаем режим наложения Умножение (Multiply). На данный момент статуя стала стеклянной, но изображение лица фильтр смазал (рис. 7).

Рис. 7. Изображение, полученное в результате применения фильтра Хром, и окно настроек палитры Слои (справа)
Давайте вернем статуе лицо и сделаем его стеклянным. Сначала отключим на некоторое время видимость первых двух слоев. Выделим область лица у оригинального изображения статуи. Растушуем границы выделения на 5 пикс. Скопируем фрагмент на новый слой и перенесем этот слой на верхний уровень. Включим видимость всех слоев. Теперь статуя приобрела лицо, но оно все еще не стеклянное.
Чтобы сделать лицо фигуры стеклянным, применим фильтр Целлофановая упаковка (Plastic Wrap), настроив его так:
- Подсветка (Highlight) — 20;
- Детализация (Detail) — 13;
- Смягчение (Smoothness) — 2.
Внимание!
Аналогично Хрому в Photoshop CS6, фильтр Целлофановая упаковка (Plastic Wrap) применяется только через галерею фильтров.
Перекрасим лицо фигуры в синий цвет. Коллаж готов. Он содержит пять слоев.
Приемы для обработки фотографий стекла
Ниже рассмотрим несколько приемов, которые можно использовать для обработки фотографий стеклянных объектов и элементов.
Наполнение стеклянного бокала
Для имитации наполнения стеклянного сосуда хорошо подходят режимы наложения. В основном используется режим Умножение (Multiply), но в зависимости от ситуации могут быть применены и другие режимы. Рассмотрим этот прием на примере изображения стеклянного бокала.

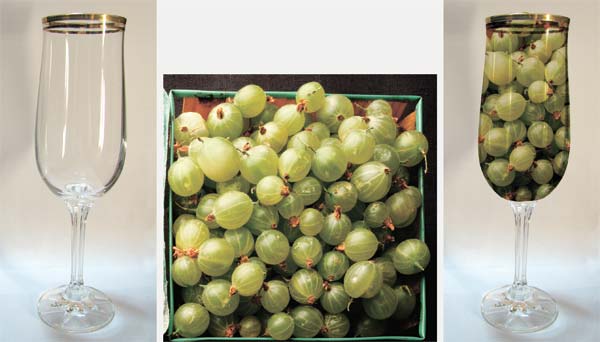
Рис. 8. Исходные изображения бокала и крыжовника (слева); итоговый коллаж
Открываем фотографию ягод и копируем все изображение в буфер обмена.
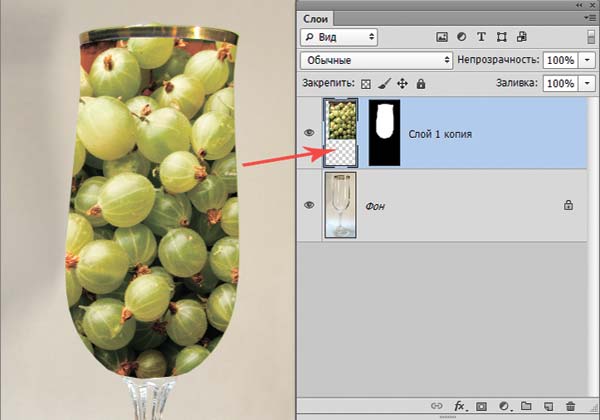
На фотографии бокала выделяем его верхнюю часть, а потом выполняем команду Редактирование (Edit) -> Специальная вставка (Paste Special) -> Вставить в (Paste into). В результате выполнения команды Вставить в на слой с изображением автоматически накладывается маска. Перед редактированием изображения необходимо сначала выделить миниатюру слоя (на рис. 9 обозначена красной стрелкой). В итоге ягоды попадут прямо в бокал, а в палитре Слой (Layers) появится новый слой, на который будет наложена маска (рис. 9). Причем связь маски с изображением на слое будет уже отключена. Если вас не устраивает размер и расположение ягод, это легко изменить, предварительно выделив миниатюру слоя.
Чтобы ягоды были видны через бокал, назначим для верхнего слоя режим наложения Умножение (Multiply). Эффект готов.

Рис. 9. Результат выполнения команды Вставить в

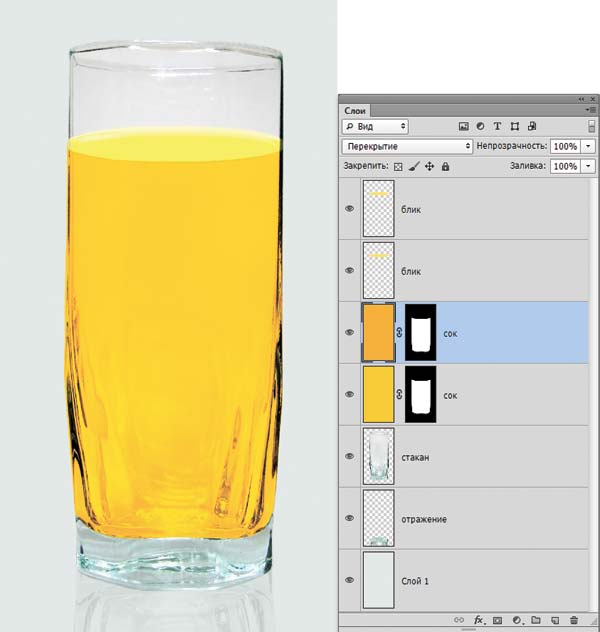
Рис. 10. Пример имитации сока в стакане с использованием различных режимов наложения
Как отмечалось выше, можно использовать и другие режимы наложения. Например, для имитации сока в стеклянном стакане на рис. 10 помимо Умножения (Multiply) применен еще и режим Перекрытие (Overlay).
Сохранение прозрачности
Перенос стеклянного предмета на другой фон затруднителен, поскольку стекло прозрачно и старый фон через него просвечивает. Разберем пример такого переноса, а в качестве стеклянного предмета возьмем изображение статуэтки лебедя (рис. 11).

Рис. 11. Исходное изображение стеклянной фигуры, которую требуется перенести на другой фон

Рис. 12. Результат переноса изображения стеклянной фигуры на другой фон
Выделяем изображение лебедя и переносим на другой фон. Как видно на рис. 12, картинка получилась слишком неестественная.
Обесцвечиваем изображение фигуры и создаем две его копии.
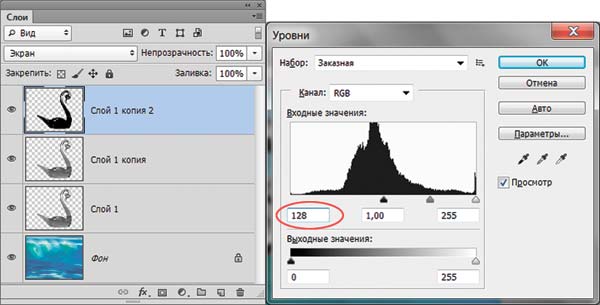
Для верхнего слоя назначаем режим наложения Экран (Screen) и в окне Уровни (Levels) затемняем изображение, сместив черный ползунок к позиции 128 (рис. 13).

Рис. 13. Затемнение изображения верхнего слоя в окне Уровни
Для среднего слоя меняем режим наложения на Перекрытие (Overlay).
Для нижнего слоя назначаем режим наложения Умножение (Multiply) и в окне Уровни (Levels), наоборот, осветляем изображение, сместив белый ползунок к позиции 128.
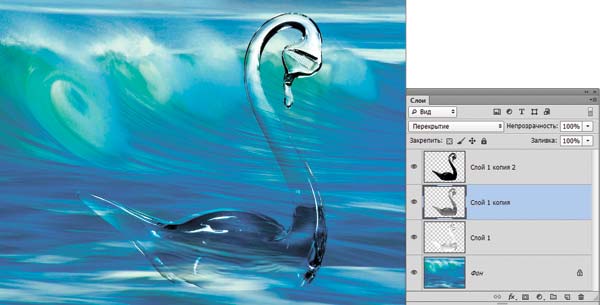
Итоговое изображение содержит четыре слоя (рис. 14).

Рис. 14. Итоговое изображение, выполненное с использованием режимов наложения, и окно настроек палитры Слои

Рис. 15. Итоговое изображение коллажа со стеклянным лебедем
В принципе эффект готов. Но если тени получились очень резкие, то их можно смягчить, удалив лишние участки на среднем слое. Итоговое изображение см. на рис. 15.
Эффект прозрачного стекла
Рассмотрим еще один прием, как сделать стекло прозрачным, на примере с флакончиком туалетной воды. Создадим рекламу аромата Chanel Chance Tendre.
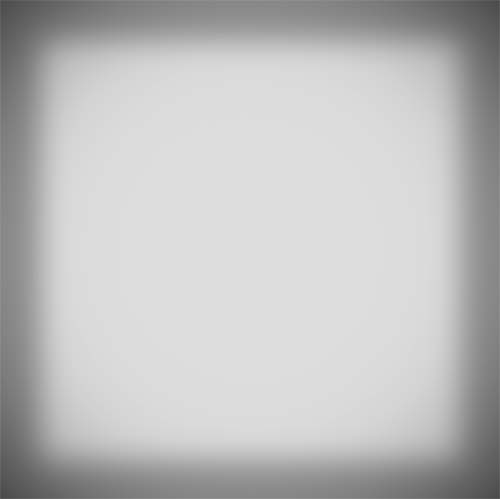
Для начала готовим фон. Создаем новый слой и закрашиваем его темносерым цветом, например: R = 150, G = 150, B = 150. Затем рисуем прямоугольное выделение, отстающее от краев документа на пару сантиметров, и растушевываем границы выделения на 80 пикс. Закрашиваем полученную область светлосерым оттенком, к примеру: R = 220, G = 220, B = 220. Теперь затемним углы документа с помощью фильтра Коррекция дисторсии (Lens Correction), назначив для эффекта Виньетка (Vignette) отрицательное значение: –50. Результат см на рис. 16.

Рис. 16. Заготовка для фона
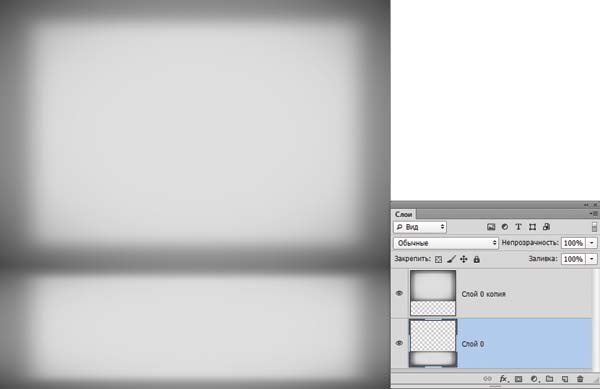
Создаем копию слоя. Выделяем верхний слой и входим в режим свободной трансформации (Ctrl + T, в Mac OS Command + T). Верхний слой сплющиваем по вертикали: для этого перетаскиваем нижний средний маркер вверх на одну третью часть всей высоты документа.
Теперь выделяем нижний слой и тоже сплющиваем его, перетащив верхний средний маркер рамки трансформирования вниз. Объединяем оба слоя. Фон готов (рис. 17).

Рис. 17. Готовый фон из двух слоев
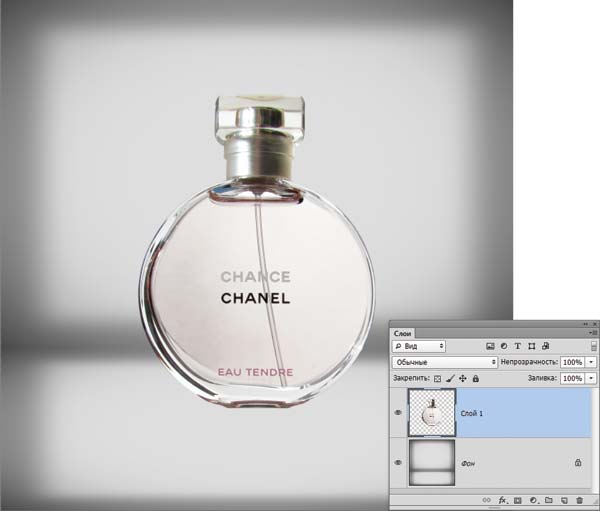
Добавляем изображение флакона туалетной воды на новый слой (рис. 18). Сейчас через стеклянный пузырек фон не просвечивает и поэтому выглядит неестественно.

Рис. 18. Изображение флакона туалетной воды, добавленное на новый слой

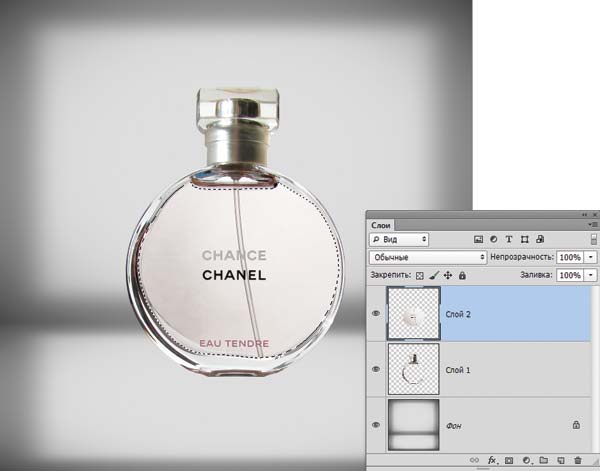
Рис. 19. Внутренняя часть стеклянного флакона перенесена на новый слой
Выделяем внутреннюю часть флакона и вырезаем содержимое выделенной области на новый слой (рис. 19).
Выделяем непрозрачные элементы внутренней части флакона (буквы и трубочка распылителя), а затем так же вырезаем их на очередной новый слой. В результате флакон располагается на трех слоях: нижний содержит непрозрачные части и крышку, средний — внутреннюю часть, которая должна быть прозрачной, верхний — непрозрачные элементы внутренней части.
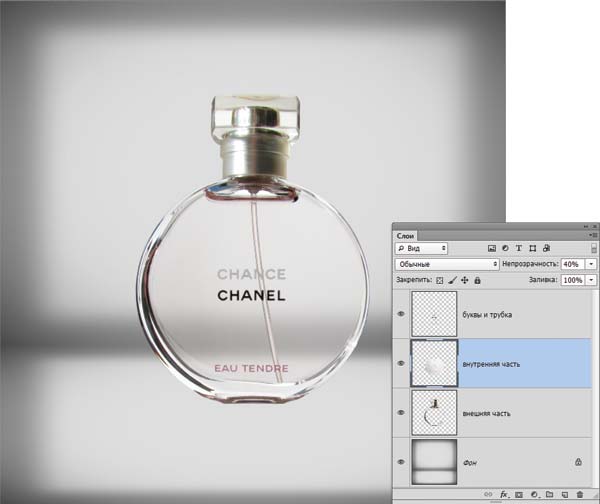
Вот теперь, изменив непрозрачность среднего слоя, мы можем сымитировать полупрозрачность стеклянного пузырька. Уменьшим непрозрачность до 40% (рис. 20).

Рис. 20. Непрозрачность среднего слоя на изображении уменьшена до 40%
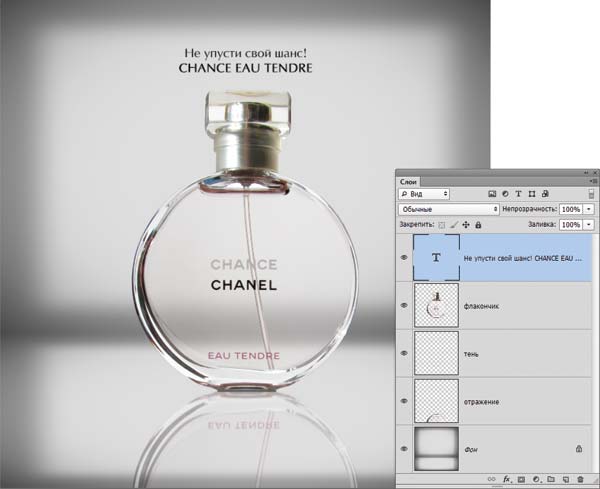
Осталось довершить эффект, добавив к изображению флакона тень, отражение и рекламный слоган. Выделяем три слоя с фрагментами бутылочки и сводим в один слой. Тень рисуем на новом слое, добавленном под слоем с флакончиком. Для этого создаем узкую полоску в несколько пикселов черного цвета под основанием бутылочки и размываем ее фильтром Размытие по Гауссу (Gaussian Blur) на 23 пикс. Непрозрачность слоя уменьшаем до 75%.
Для отражения создадим копию слоя с флакончиком, отражаем ее по вертикали и смещаем к основанию бутылочки. Слой с отражением располагаем под слоем с тенью. Применяем к отражению фильтр Размытие в движении (Motion Blur) с углом 90° и величиной смещения в 10 пикс. Непрозрачность слоя уменьшаем до 40%.
Добавляем надпись. Готовый образец рекламы см. на рис. 21.

Рис. 21. Пример изображения, выполненного в программе Photoshop с использованием эффекта прозрачного стекла
Я использую Adobe Photoshop CC 2017
Комментарии • 51
Огромнейшее спасибо Вам! Интересно, лаконично, познавательно. Удачи и здоровья Вам и Вашим близким. И, пожалуйста, продолжайте делиться с нами своими опытом и знаниями. Это так ценно. Мир Фотошопа неиссякаемый.
Это самое лучшее объяснение, как сделать эффект матового стекла . Спасибо Вам огромное .
Спасибо за урок. Долго искала, как сделать такой эффект. У вас самое информативное и простое видео. ?
как всегда вовремя нахожу именно тот урок, о котором думал. Но ещё хочется научится делать объёмную фигуру как будто из она сделана из стекла. Возможно с добавлением красок.
А так, как всегда на высшем уровне. ШИКАРНО
Спасибо большое. Был бы очень признателен, если бы вы рассказали, как сделать темную матовую панель (как шторка ios). С наступающим)
Спасибо! Очень просто оказалось! В Тильде приходилось коды использовать, чтобы матовое стекло сделать.
Отличный урок, традиционно.
Спасибо Глеб! Спасибо за ваши уроки и Вашу помощь!
Большое спасибо за данный урок. Очень помог)
Всё, что касается фона делается внутри смарт-объекта, а всё остальное делается в основном файле, выше смарт-объекта.
Замечательный урок! Спасибо!
Спасибо. Очень интересный урок.
спасибо, было очень полезно
Единственное видео из 3-х просмотренных по которому у меня получилось )
супер, спасибо большое)
Спасибо вам за видеоурок и с наступающим!
Спасибо Вам огромное!
А как создать прозрачное стекло, например стекло в автомобиле, чтобы было похоже на натуральное, и не фигуру создать а создать выделение пером и туда вставить стекло. Автомобиль вырезан и находится на прозрачном слое. Есть такая возможность?
5+ Всех с наступающим Новым Годом. Всем добра и позитива и крепкого здоровья. Счастья и удачи! ?????
Все круто с меня большой лайкос новогодний))больше видоса в новом году!!
Здорово. Пригодится! С Новым годом!
И да, с новым годом вас!!
Желаю 1m подписчиков!!
Благодарю! С Наступающим.
С Наступающим Новым Годом! Здоровья, Счастья, а остальное сам создашь. ^_^
Подсказка для себя.
1. Преобразовать фон в смарт объект.
2. Нарисовать фигуру будущей стекляшки.
3. Перейти на фон и нажать CTRL + J чтобы создать копию фона.
4. На дубле фона нажать ПКМ создать обтравочную маску.
5. 2х ЛКМ на потенциальной стекляшке. Сделать внутреннее свечение: прозрачность(40%) и размер(40%).
6. Копию фона размыть.
Создаём текстуру стекла

- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

— фильтр (на верхней панели) -> шум -> добавить шум.

— фильтр -> Размытие -> размытие в движении.

Вот что у нас должно получиться.
Видео
Стеклянные предметы
Для имитации стекла можно использовать фильтр Хром (Chrome) из группы Эскиз (Sketch), который превращает изображение в полированную хромированную поверхность. Рассмотрим несколько примеров.
Хрустальный башмачок
На основе туфли создадим хрустальный башмачок, используя фильтр Хром (Chrome) — рис. 4.

Рис. 4. Исходное изображение туфли (слева) и изображение хрустального башмачка, полученное при помощи фильтра Хром
Создаем копию слоя с изображением туфли и перекрашиваем его в синий цвет. Для перекраски можно использовать несколько инструментов. В нашем случае это окно Цветовой тон/Насыщенность (Hue/Saturation).
Создаем еще одну копию слоя с изображением туфли и помещаем на передний план. Применяем фильтр Хром (Chrome), настроив его так:
- для параметра Детализация (Detail) устанавливаем значение 7;
- для параметра Смягчение (Smoothness) — значение 5.
Внимание!
В Photoshop CS6 фильтр Хром (Chrome) можно применить только через галерею фильтров.
Создаем копию текущего слоя с изображением результата фильтра Хром (Chrome). Для верхнего слоя применяем стиль Внутреннее свечение (Inner Glow), увеличив размер свечения до 50 пикс.
Для верхнего слоя назначаем режим наложения Экран (Screen), для второго — Умножение (Multiply). Чтобы сделать темные разводы светлее, для второго слоя уменьшим значение непрозрачности до 75%. Для этого же слоя применяем стиль Тень (Shadow), изменив цвет тени на белый, а режим наложения — на Экран (Screen). Итоговый коллаж содержит пять слоев (рис. 5).

Рис. 5. Итоговое изображение хрустальной туфельки и окно настроек палитры Слои (справа)
Результат применения фильтра Хром (Chrome) зависит от цвета исходного изображения. Изображение не должно быть очень светлым или очень темным, туфля белого или черного цвета не подойдет. Лучше использовать неконтрастное изображение с мягкими цветовыми переходами и тенями. Также хороший результат даст фильтр для туфли с неровной фактурой, например с какимнибудь орнаментом, рисунком или ярко выраженным тиснением кожи. Поэтому для лакированных туфель эффект будет невыразительным.
Статуя из стекла
Вместе с фильтром Хром (Chrome) для создания эффекта стекла или гладкой полированной поверхности можно также использовать фильтр Целлофановая упаковка (Plastic Wrap) из группы Имитация (Artistic). Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.

Превратим изображение статуи в стеклянную статуэтку (рис. 6), используя фильтры Хром (Chrome) и Целлофановая упаковка (Plastic Wrap).
Создаем две копии слоя с изображением статуи. Для верхнего слоя меняем режим наложения на Экран (Screen) и применяем к нему фильтр Хром (Chrome), настроив его так:
- Детализация (Detail) — 3;
- Смягчение (Smoothness) — 8;
- выделяем второй сверху слой и открываем окно Цветовой тон/Насыщенность (Hue/Saturation). Перекрашиваем статую в синий цвет.
Для слоя с синей фигурой устанавливаем режим наложения Умножение (Multiply). На данный момент статуя стала стеклянной, но изображение лица фильтр смазал (рис. 7).

Рис. 7. Изображение, полученное в результате применения фильтра Хром, и окно настроек палитры Слои (справа)
Давайте вернем статуе лицо и сделаем его стеклянным. Сначала отключим на некоторое время видимость первых двух слоев. Выделим область лица у оригинального изображения статуи. Растушуем границы выделения на 5 пикс. Скопируем фрагмент на новый слой и перенесем этот слой на верхний уровень. Включим видимость всех слоев. Теперь статуя приобрела лицо, но оно все еще не стеклянное.
Чтобы сделать лицо фигуры стеклянным, применим фильтр Целлофановая упаковка (Plastic Wrap), настроив его так:
- Подсветка (Highlight) — 20;
- Детализация (Detail) — 13;
- Смягчение (Smoothness) — 2.
Внимание!
Аналогично Хрому в Photoshop CS6, фильтр Целлофановая упаковка (Plastic Wrap) применяется только через галерею фильтров.
Перекрасим лицо фигуры в синий цвет. Коллаж готов. Он содержит пять слоев.
: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
Создаем стеклянные объекты из фотографий в Фотошопе
В этом уроке Фотошопа мы рассмотрим как можно создавать стеклянные объекты из фотографий.

Категория: Спецэффекты
Сложность: Средняя
Дата: 07.08.2009
Обновлено: 17.03.2012
В этом уроке Фотошопа мы рассмотрим как можно создавать стеклянные объекты из фотографий.
Финальный результат

Приступаем к уроку Фотошопа
1. Сначала откройте исходное изображение -> File > Open (Файл > Открыть / Сочетание клавиш ‘Ctrl+O’).


2. Скопируем объект с фотографии на новый слой (можно выделить объект например используя Lasso Tool (Инструмент Лассо / Клавиша ‘L’), скопировать и вставить) и назовем его object.

3. Скройте исходый слой и продублируйте слой с вырезанным объектом -> Layer > Duplicate Layer (Слой > Дублировать Слой / Сочетание клавиш ‘Ctrl+J’).

4. После того как вы скопировали слой скройте слой object, а скопированный нами слой переименуйте в edges.

Поместите слой с градиентом ниже нашего слоя object (просто зажимаете в выборе слоев и переносите).

5. Сделайте активным слой edges и применим Filter > Stylize > Find Edges (Фильтр > Стилизация > Выделение краев).

6. Инвертируйте слой edges нажимая ctr+I, далее примените Image > Аbjustments > Desaturate (Изображение > Настройки > Обесцветить / Сочетание клавиш ‘Shift+Ctrl+U’) и смените режим смешивания (наложения, Blending mode) на Screen (Осветление).



8. Создаем новый слой и называем его shadow (Тень). После чего с зажатым ctrl нажимаем на слой edges (как в шаге 7) и заливаем его черным цветом Paint Bucket Tool (Инструмент Заливка / Клавиша ‘G’). Применяем Free Transform (Свободное трансформирование / Сочетание клавиш ‘Ctrl + T’ / Вызов через меню: ‘Edit > Free Transform’ (Редактирование > Свободная трансформация) ) и делаем его более похожее на тень. Далее применяем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) 9 pixels и меняем Opacity (Непрозрачность) на 50%. Перетаскиваем слой с тенью ниже слоя object но выше слоя с градиентом.

9. Создаем новый слой и нажимаем D для того, чтобы сбросить цвета и после чего нажимаем X. После чего с зажатым ctrl нажимаем на слой edges. Далее делаем небольшой отблеск у верхней границы нашего объекта, используя градиент от белого к прозрачного. Потом рисуем большое белое пятно где-нибудь в центре нашего объекта. Далее применяем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) 9 pixels и меняем Opacity (Непрозрачность) на 50%.
Как изменить стекающие капли
Мы можем отредактировать линии, изменив их размер, наклон, а также создать больше копий.
Жмем Ctrl+J (Command+J), чтобы дублировать слой. Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Тянем за узловые точки, чтобы деформировать полосы. Закончив, жмем клавишу Enter (Return).
После этого жмем Ctrl+S (Command+S), чтобы сохранить смарт-объект, и закрываем его.
А как создать прозрачное стекло, например стекло в автомобиле, чтобы было похоже на натуральное, и не фигуру создать а создать выделение пером и туда вставить стекло. Автомобиль вырезан и находится на прозрачном слое. Есть такая возможность?
Екатерина Меджорина
супер, спасибо большое)
Марианна Рыженкова
Спасибо! Очень просто оказалось! В Тильде приходилось коды использовать, чтобы матовое стекло сделать.
Отличный урок, традиционно.
Thyra Green
Несколько раз пробовала сделать, не вышло. Хотя делаю один-в-один
John Smith
у меня вопрос? заметил что в каждом видеоуроке упоминается что у меня обьекты переносятся как смарт обьект. Как же настроить так чтобы и у нас переносился так же?
Nuzzah Games
Единственное видео из 3-х просмотренных по которому у меня получилось )
Redhead Helicopter
Нету прямоугольника с закруглёнными углами(
Jen Kowalski
Diana Miksuri
Екатерина Осиповская
Спасибо за урок. Долго искала, как сделать такой эффект. У вас самое информативное и простое видео. ?
alessia fioretti
Это самое лучшее объяснение, как сделать эффект матового стекла . Спасибо Вам огромное .
Mo4uLo
спасибо, было очень полезно
Эдик Тереня
Благодарю за урок. А зачем дублировать фон?
Дмитрий З.
как всегда вовремя нахожу именно тот урок, о котором думал. Но ещё хочется научится делать объёмную фигуру как будто из она сделана из стекла. Возможно с добавлением красок.
А так, как всегда на высшем уровне. ШИКАРНО
Икром Хасанбаев
здравствуйте, а не получиться сделать такое стекло чтобы оно размывало задний фон без заранее заготовленого фона? просто мне нужно поместить такой объект в среду где постоянно меняется задний фон. Поэтому я не могу заранее вставить туда нужную картинку

Читайте также:
 webdonsk.ru
webdonsk.ru