Как сделать цель в яндекс метрике на кнопку
Добавил пользователь Алексей Ф. Обновлено: 10.09.2024
Цель – это некий сценарий, при успешном прохождении которого поставленная цель считается достигнутой.
Всего на момент написания статьи Яндекс.Метрика содержит в себе 4 типа целей. Это:
Сегодня мы поговорим о JavaScript-событии, в следующих же статьях, по отдельности, рассмотрим остальные типы целей.
Этот тип цели считается достигнутым, когда при определенных условиях (их мы рассмотрим ниже) вызывает специальный код.
Для начала – давайте получим этот код.
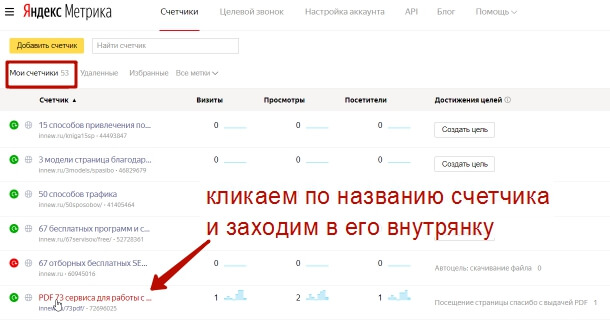
1. Зайдите в Яндекс.Метрику.
2. Далее, напротив нужного вам счетчика, нажмите на шестеренку (она вызывает страницу настроек).
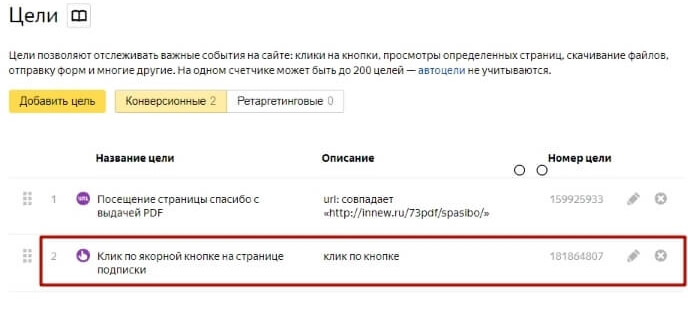
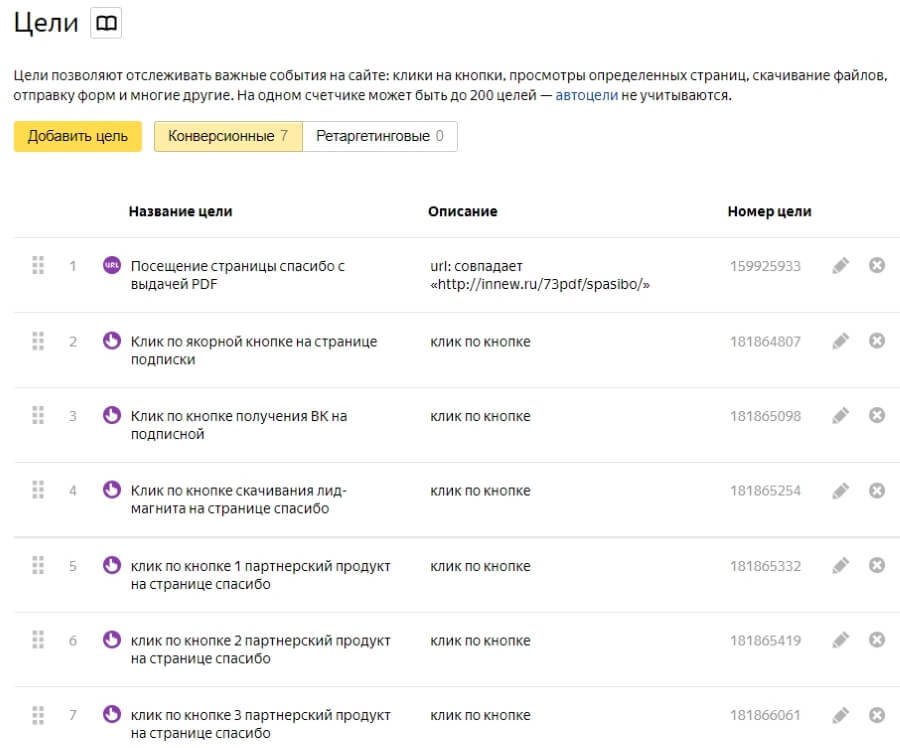
После чего, при успешном создании цели, она появиться в общем списке целей:
Теперь нам нужно сохранить номер счетчика (не путайте с номером цели) и идентификатор цели:
Они нам потребуются для уже финальной установки цели на наш сайт.
Во всех случаях мы будем вызывать следующую функцию:
Установка цели на форму
Если вы на своем сайте имеете форму без технологии AJAX, то есть в ней присутствует часть похожая на эту:
О принципах работы целей в Метрике рассказал специалист по рекламе и автор блога SeoPulses Ильхом Чакканбаев. Специально для новичков он составил пошаговое руководство по настройке целей через Google Tag Manager.

Установка целей в Яндекс.Метрике — это один из ключевых процессов в настройке аналитики: цели позволяют понять конверсию сайта и выполнение бизнес-показателей. Под целью понимается действие пользователя, в котором заинтересован владелец сайта: посещение конкретной страницы, нажатие на кнопку, переход по ссылке, оплата заказа и т. д. Достижение цели или совершение целевого действия называют конверсией.
Когда пользователи приходят на сайт и взаимодействуют с ним, Метрика собирает информацию об их действиях и фиксирует достижение целей. В статье я покажу, как настроить цели через GTM и где искать отчеты по конверсиям, и расскажу о целевых метриках, которые рассчитываются на основе собранных данных о действиях пользователей на сайте.
Как создать цель в Яндекс.Метрике

После этого выберите один из типов цели:
Посещение страницы — срабатывает при посещении пользователем определенной страницы в рамках одной сессии.
JavaScript-событие — устанавливается за счет внедрения небольшого кода и помогает отследить практически любое взаимодействие с сайтом.
Составная цель — фиксирует выполнение посетителем цепочки событий из всех вышеперечисленных целей.
Клик по номеру телефона — помогает соотнести количество взаимодействий посетителей с номерами, указанными на сайте в виде ссылок, с реальным числом звонков.
Клик по email — соотносит количество попыток пользователей написать на почту, указанную на сайте в виде ссылки, с реальным количеством писем.
Отправка формы — отслеживает, сколько раз посетители отправляют форму обратной связи.
Важно! В Метрике можно создать не более 200 целей.
Типы целей и принцип их работы
Теперь разберем, как настроить каждый из доступных в Яндекс.Метрике типов целей.
Срабатывает при просмотре пользователем определенного количества страниц и позволяет оценивать удобство навигации для пользователя и его вовлеченность. Чаще всего используется на информационных сайтах и в блогах коммерческих проектов.
Чтобы создать цель, достаточно указать количество просмотренных страниц для выполнения цели и доход.
Посещение страниц
Помогает фиксировать конверсию при посещении пользователем конкретных страниц, что удобно для отслеживания заказов, когда клиент посещает thank you page (страницу благодарности). Этот тип цели популярен и как способ фиксации посещения страниц контактов, доставки или оплаты.
Что нужно для создания цели:
Прописать условие URL. Здесь можно выбрать полное совпадение, регулярное выражение и многое другое.
Привет! В Яндекс.Метрике за последнее время добавилось много новых типов целей, которые могут быть нам интересны. Например, нажатие на кнопку, клик по мессенджеру, email, номеру телефона и др. При этом удобно и просто их настраивать прямо из Метрики, без необходимости вручную прописывать доп. параметры в коде страницы.
Предлагаю рассмотреть, как настраивать цели для разных кнопок на одной странице. Покажу на примере страницы подписки и благодарности.
Ниже вы можете посмотреть мой видеоурок по этой теме:
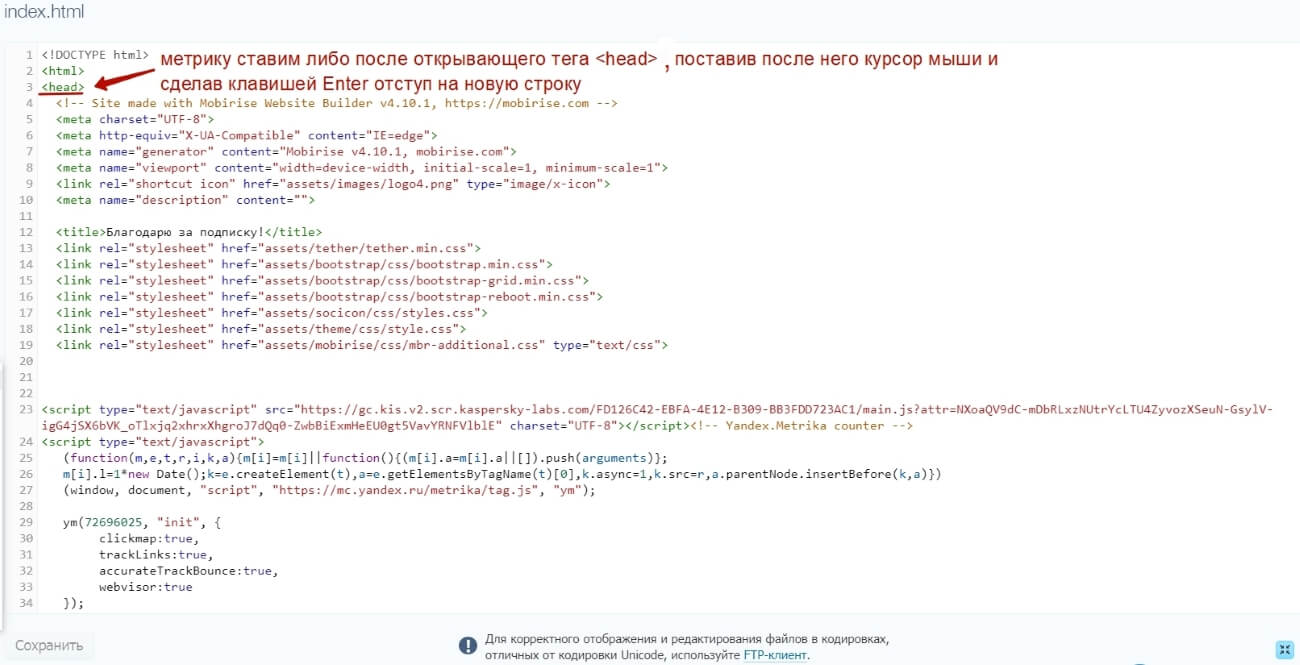
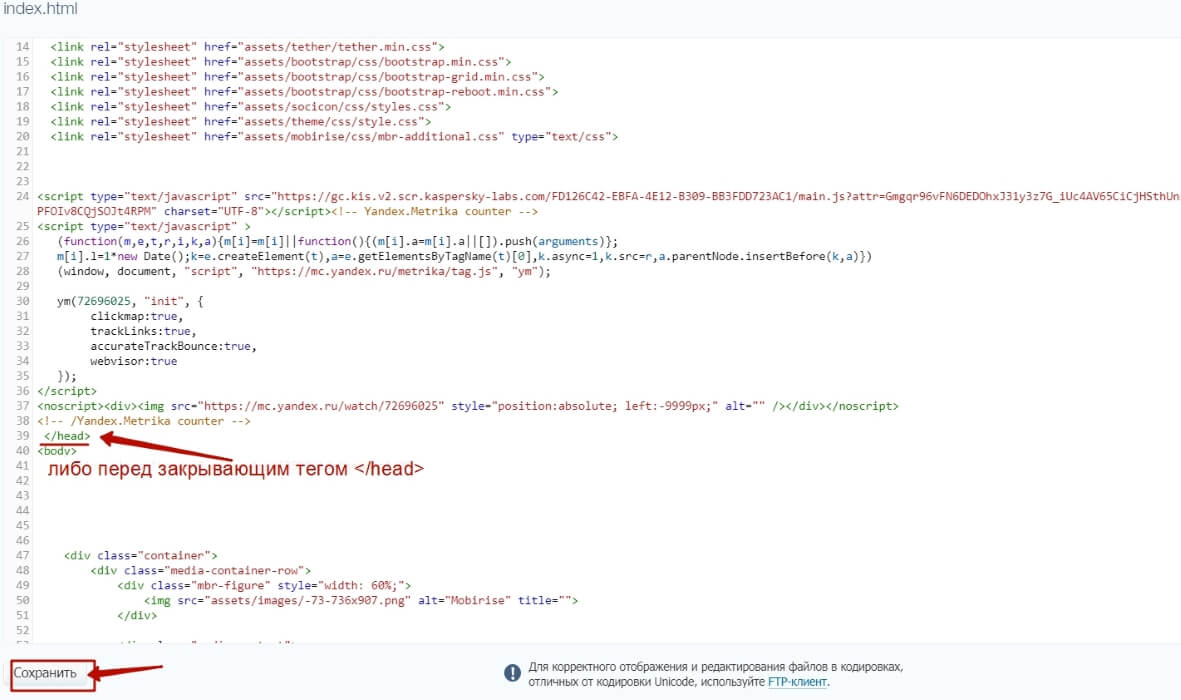
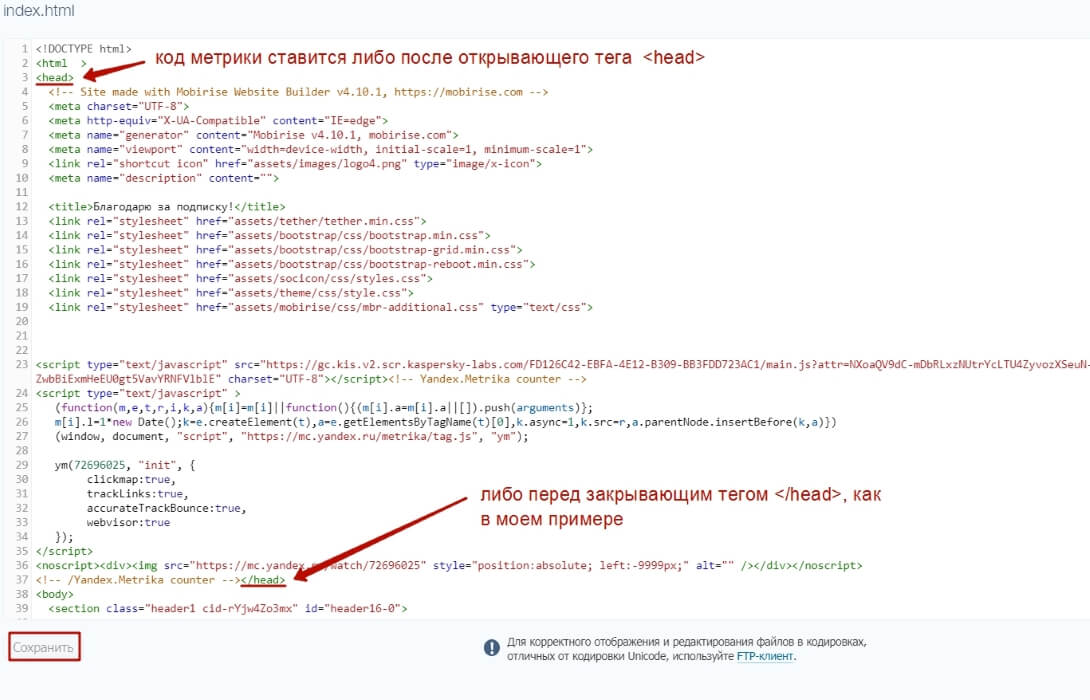
Чтобы настраивать цели, как и прежде, нужно добавить код счетчика Метрики на страницы. Устанавливаем его между тегами . Если страницы сделаны в html-формате и загружены на хостинг, то добавить Метрику можно, открыв код для редактирования прямо на хостинге.
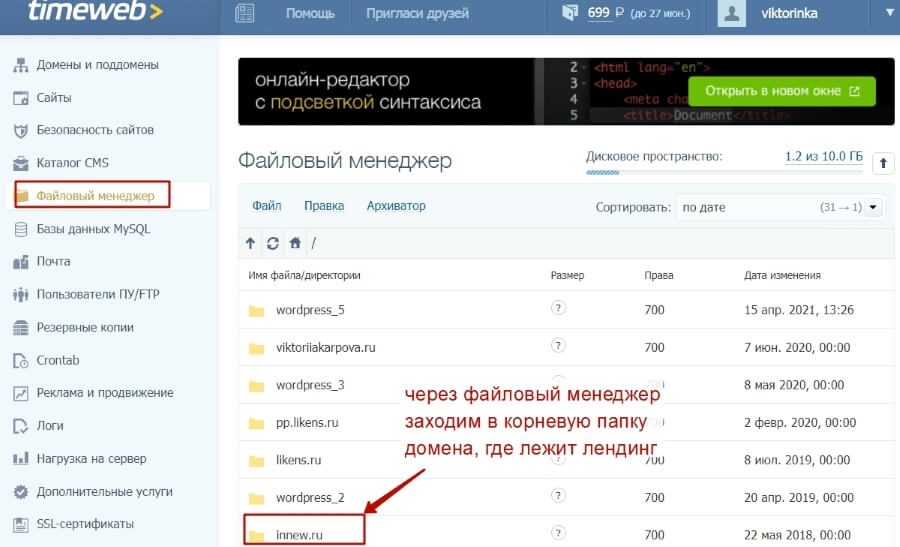
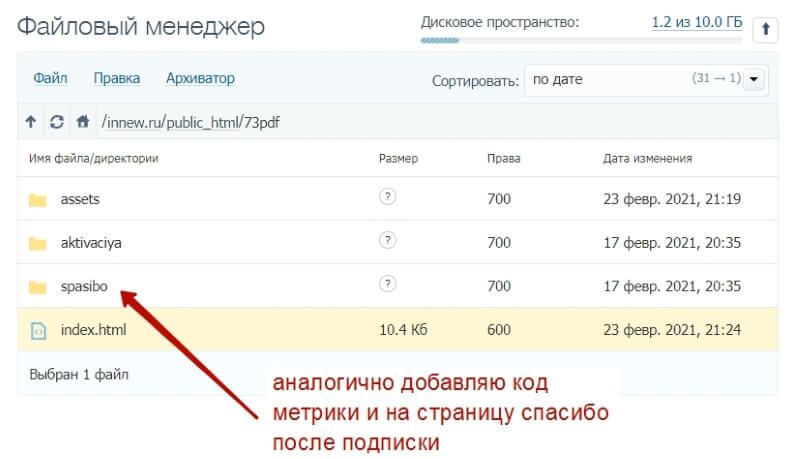
Зайти в корневую папку вашего домена (сайта) через файловый менеджер.

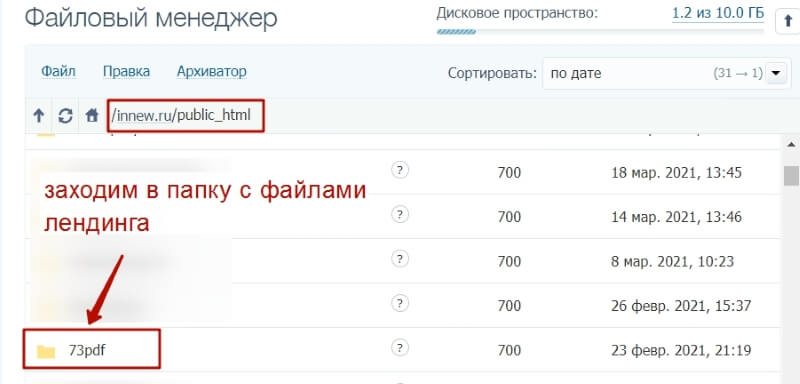
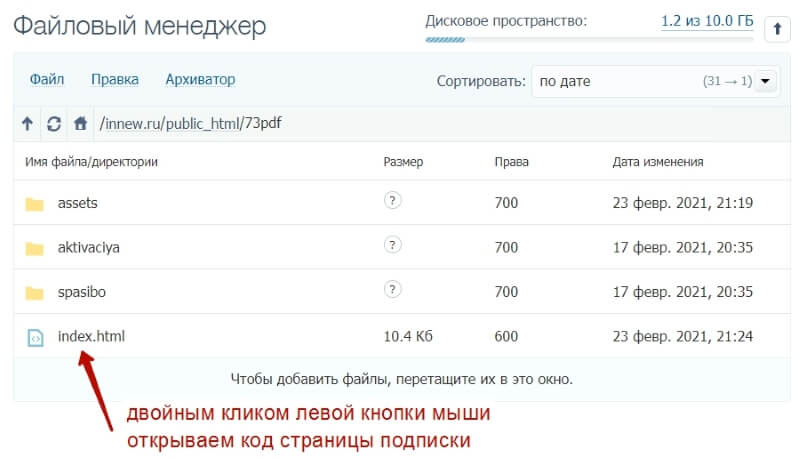
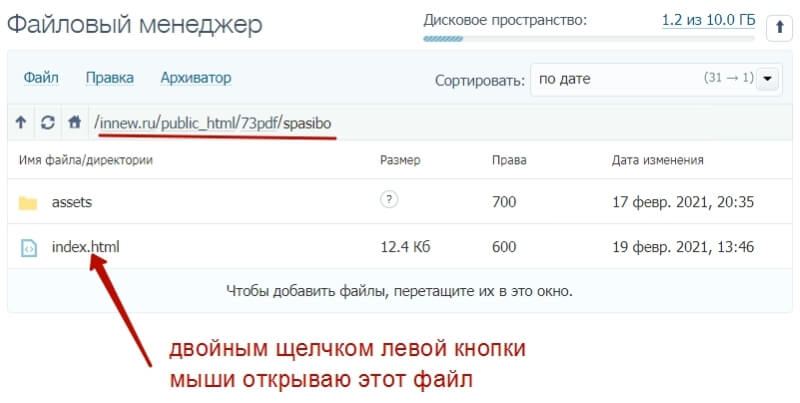
Там открыть папку со страницами и двойным щелчком левой кнопки мыши по файлу index.html открыть код страницы.


Добавить код Метрики в нужное место и сохранить.


Нажмите на скриншот, чтобы увеличить
Я добавляю один и тот же код Метрики на страницу подписки и благодарности из одной воронки.

Аналогично открываю ее файл index.html двойным щелчком левой кнопкой мыши и ставлю код Метрики.


Если ваш хостинг не поддерживает редактор кода, то нужно скачать html-файл на компьютер, открыть в блокноте Notepad++ и добавить код счетчика через редактирование кода в блокноте. А затем обратно загрузить на хостинг.
Блокнот Notepad++ — бесплатный, вы можете скачать его в интернете, установить, затем открыть в нем html-файл, кликнув по нему правой кнопкой мыши и вызвав контекстное меню.


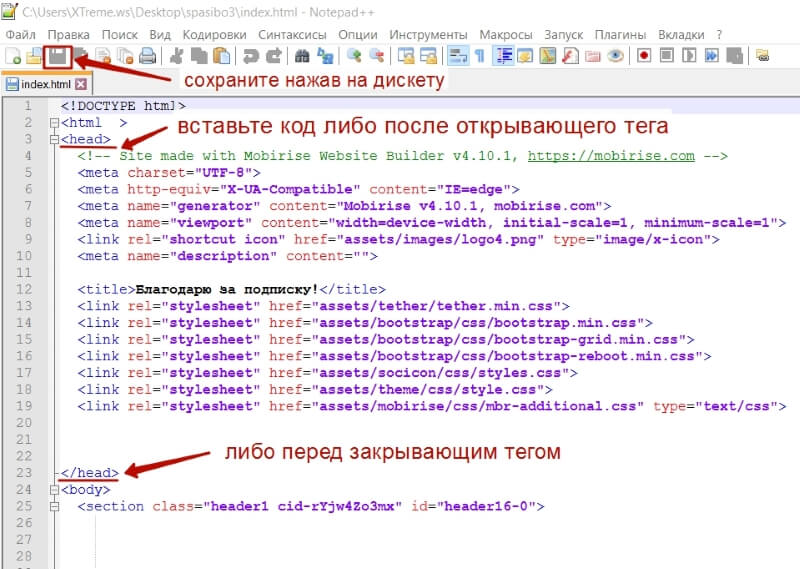
У вас откроется код – вставьте Метрику после открывающего тега или перед закрывающим и сохраните.

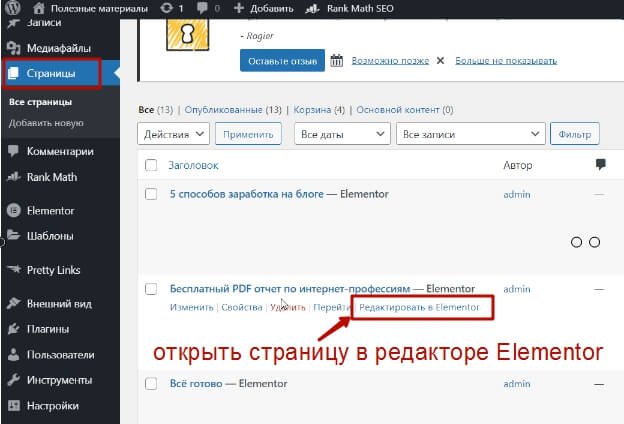
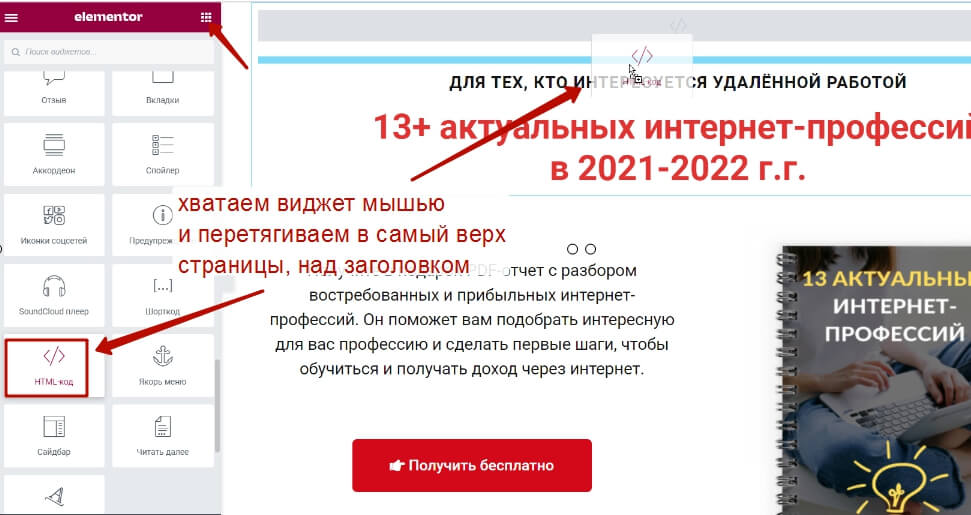
Если лендинг сделан в плагине Elementor на Вордпресс, то ставить код Метрики нужно именно на эту конкретную страницу, где вы хотите настроить цель. Для этого откройте страницу в редакторе Elementor.

И воспользуйтесь виджетом html–код. Ухватите его левой кнопкой мыши и перенесите над заголовком.

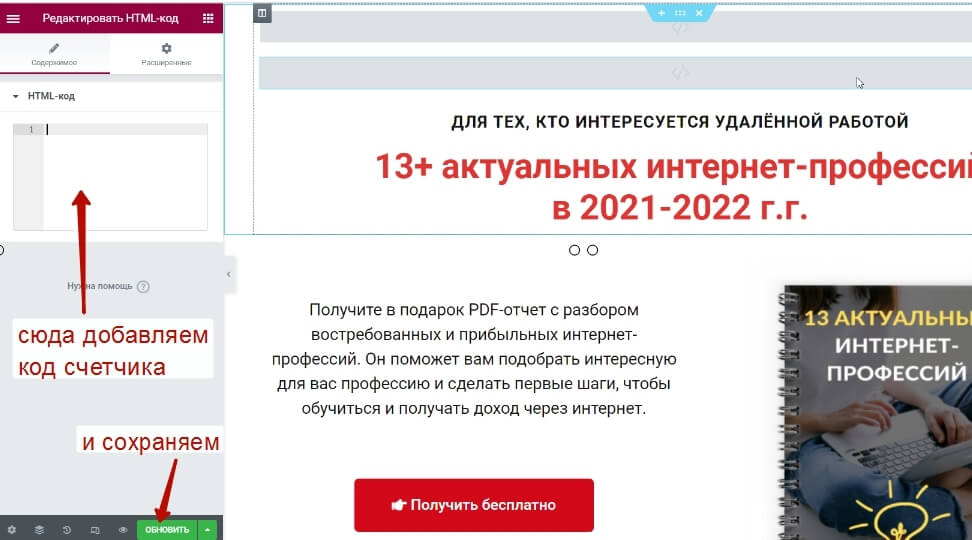
Вставьте туда код Метрики. Сохраните.

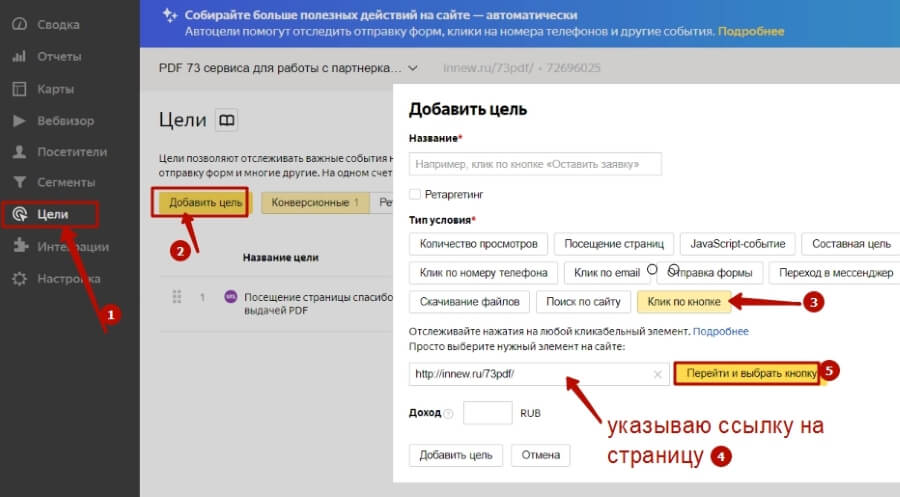
После этого можно перейти в Яндекс.Метрику, внутрь счетчика, и настроить цели.
Важно: если на странице пока нет посещений, нужно подождать, чтобы появились первые данные, тогда получится добавить цель – клик по кнопке.
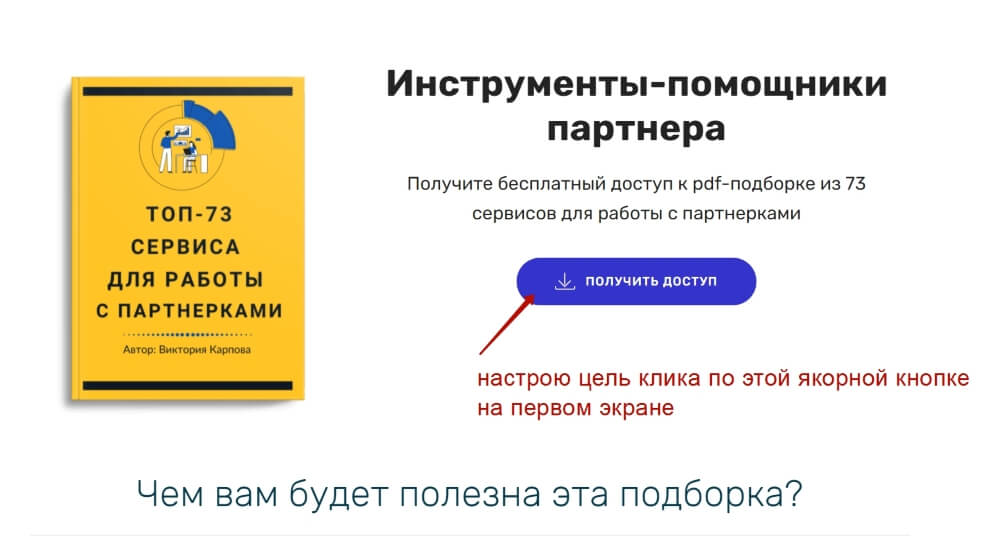
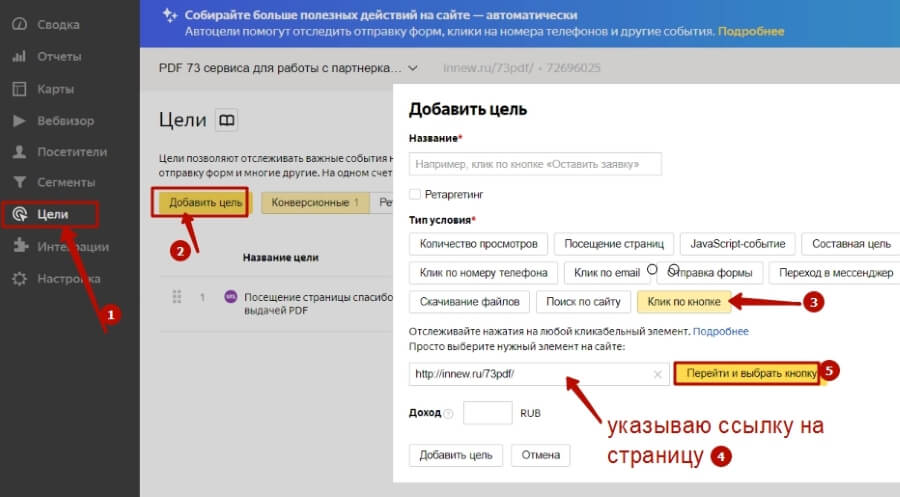
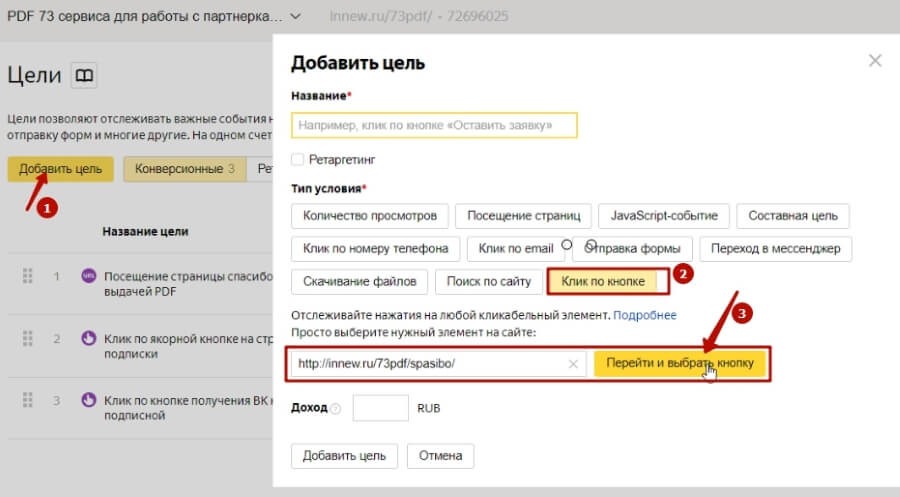
Например, на странице подписки я добавлю 2 цели – клик по кнопке в шапке сайта – она якорная (перекидывает на форму подписки). Заодно замеряю, насколько активно люди нажимают на кнопку сразу на первом экране, не пролистывая лендлинг вниз.

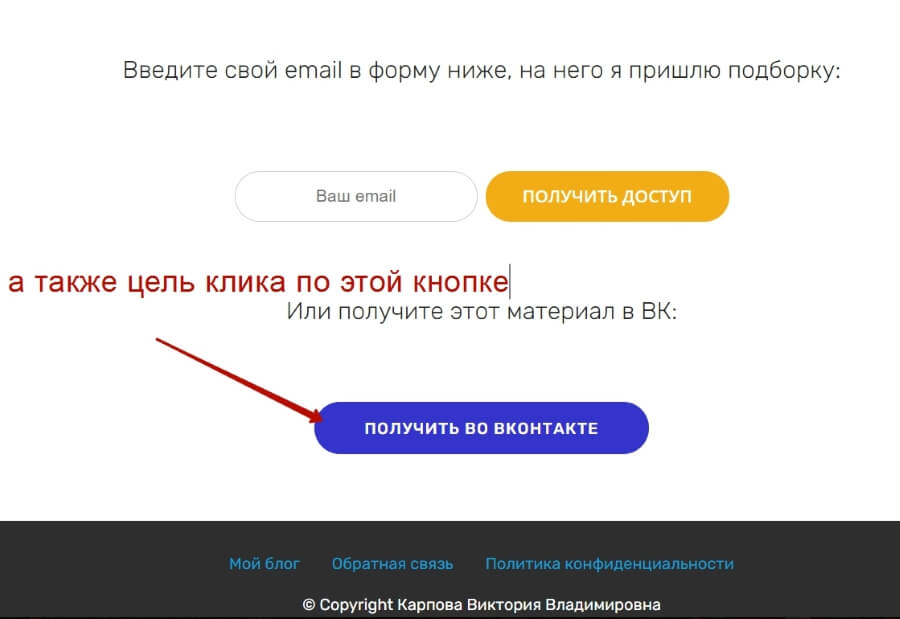
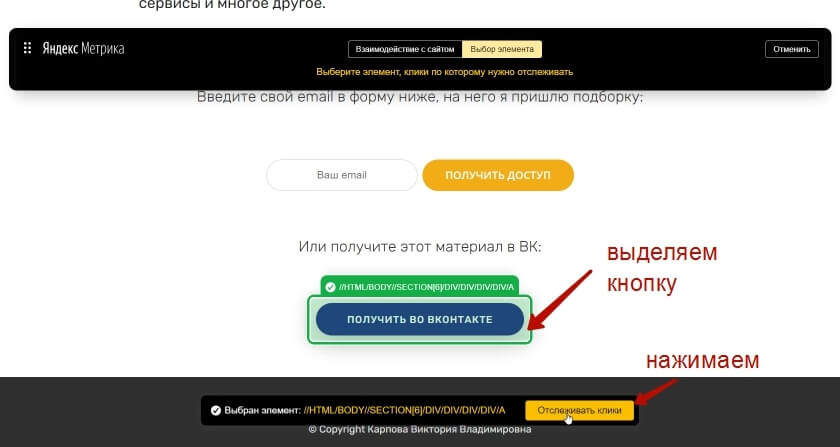
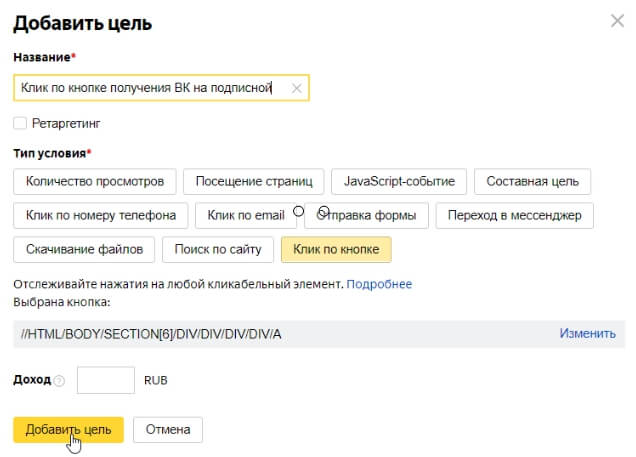
И вторую цель настрою для кнопки подписки через ВК.



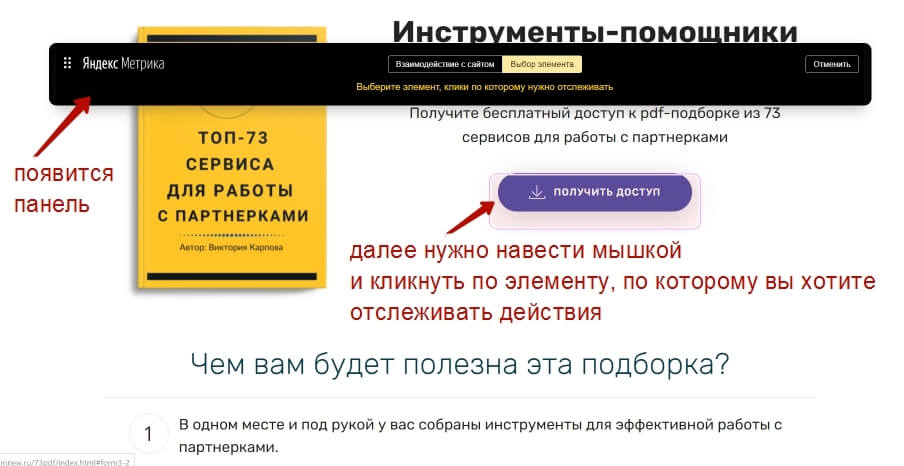
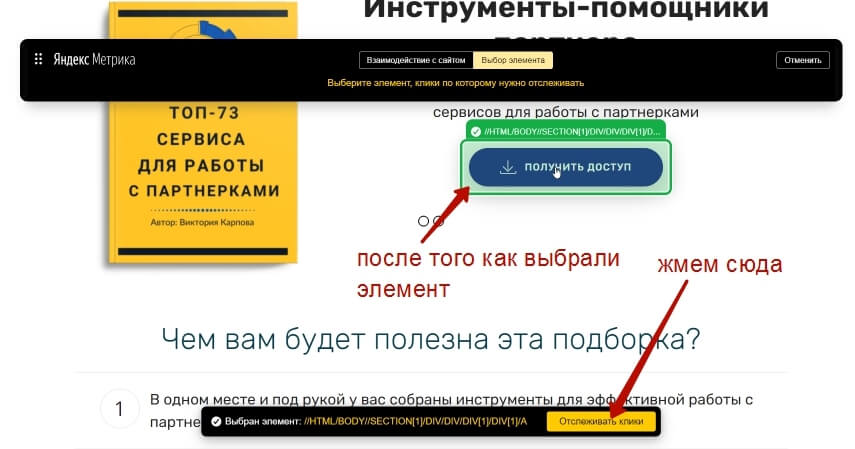
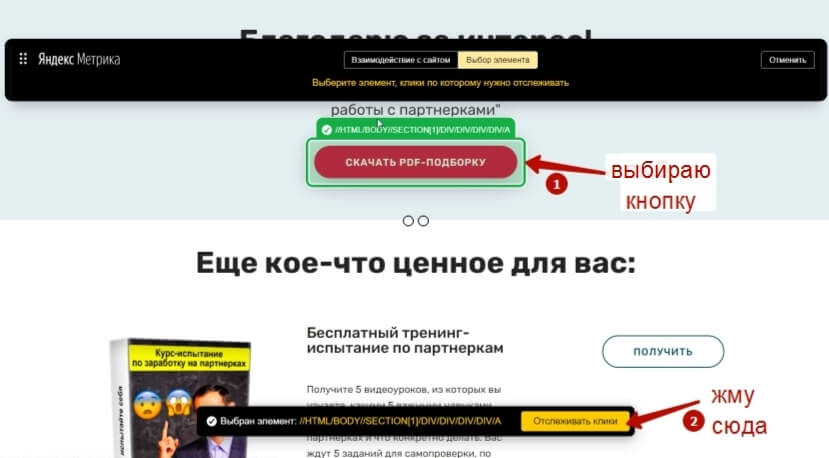
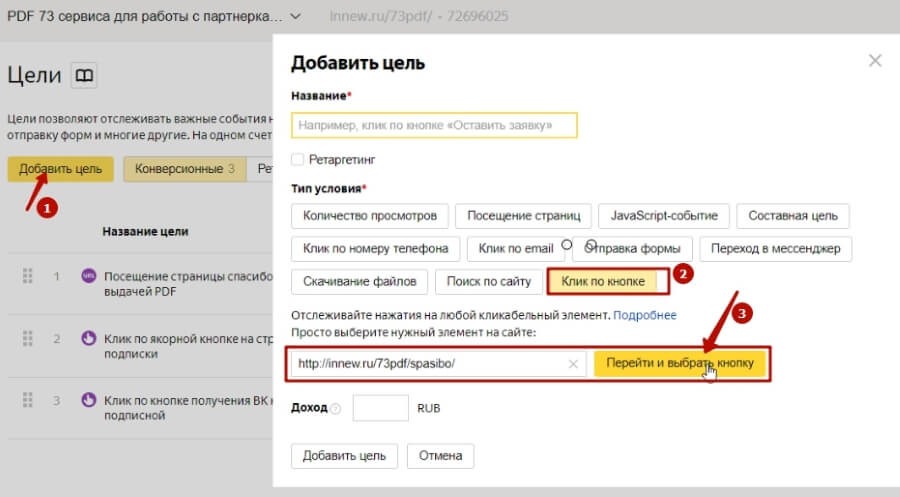
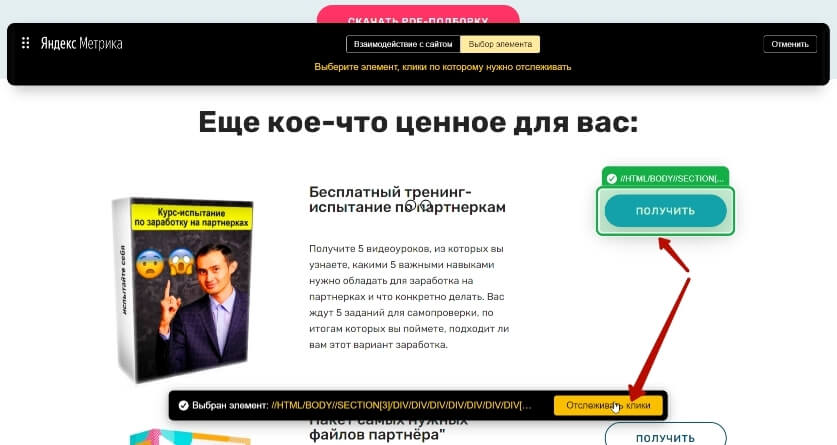
На открывшейся странице появляется меню Метрики, где нам предлагается выбрать элемент, клик по которому мы хотим отслеживать.




Аналогично добавляем вторую цель для другой кнопки.



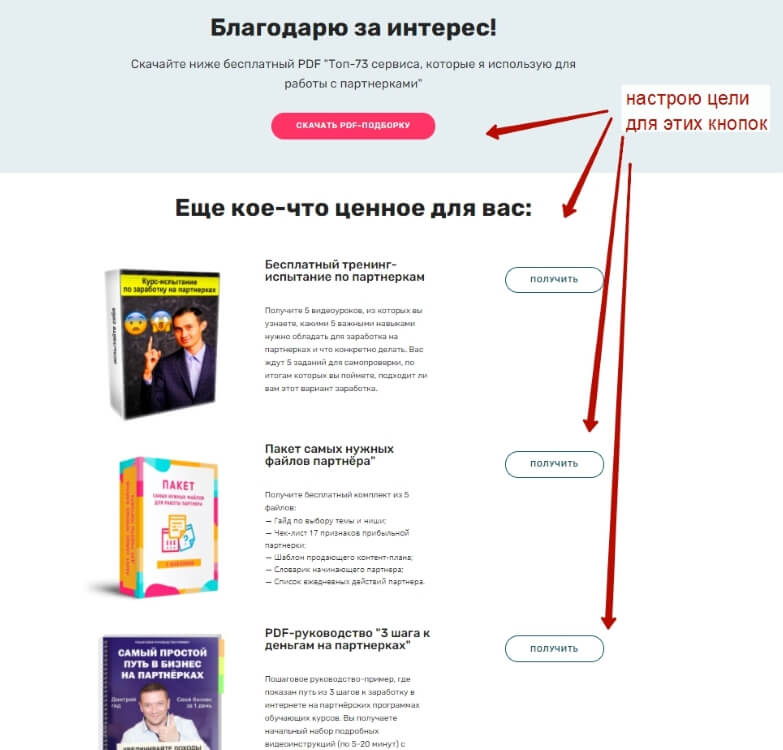
Теперь на примере вот этой страницы благодарности после подписки я добавлю 4 цели:

— клик по кнопке скачивания бесплатности за подписку,
— и для трех кнопок с доп. партнерскими предложениями настрою свои цели. Чтобы понимать, насколько это оправдано, использовать такую вот страничку, где сразу несколько партнерских бесплатностей – на какую из них больше кликают.

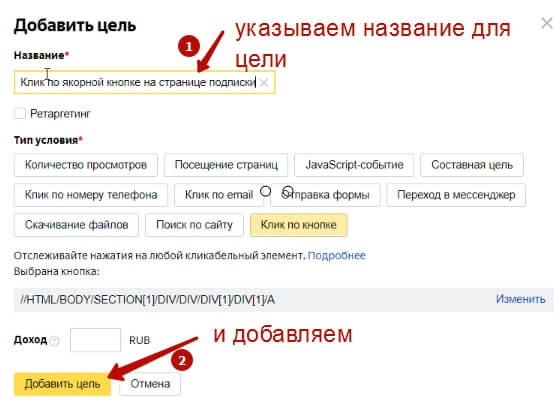
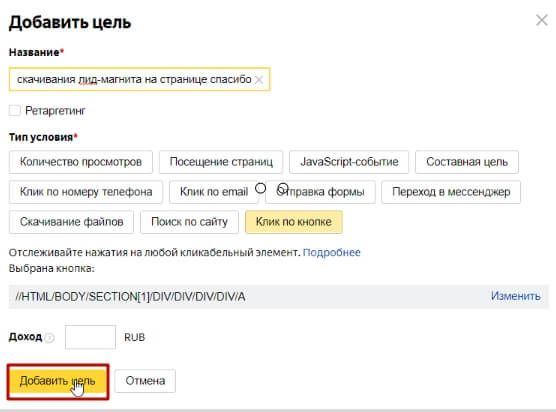
И перехожу к выбору кнопки.

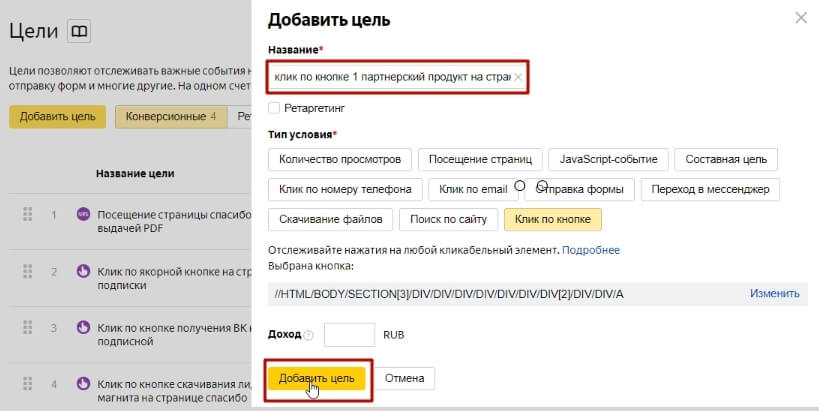
Затем вписываю название цели и добавляю.

Делаю то же самое для трех остальных кнопок, по которым хочу отслеживать конверсии.




То есть, принцип с добавлением целей на кликабельные элементы сейчас очень простой – нужно отметить на странице те кнопки или ссылки, по которым вы хотите отслеживать конверсии (целевые действия).
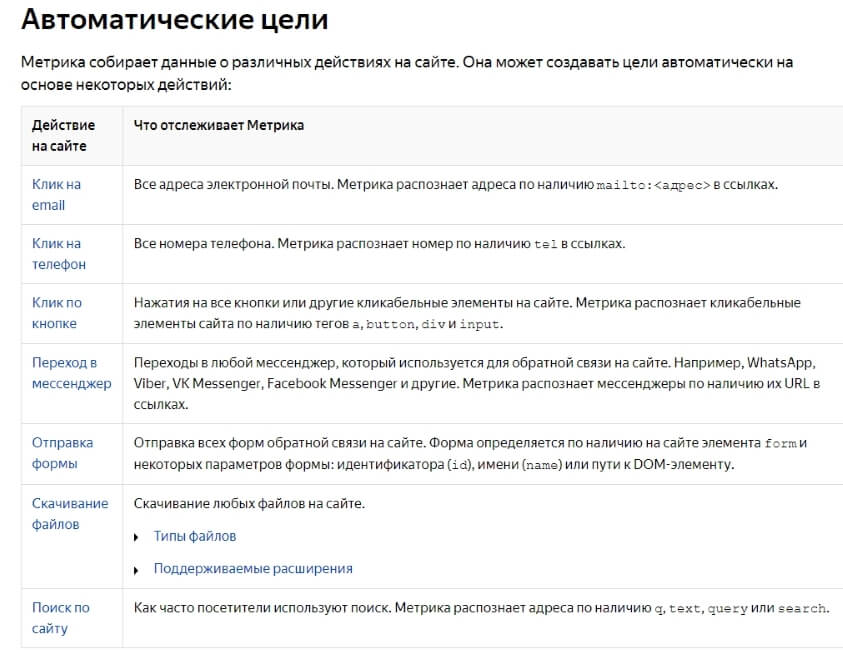
Что такое автоцели в Яндекс.Метрике?
Это новая функция в счетчике, которая позволяет настроить некоторые типы целей на странице автоматически. Счетчик благодаря параметрам в коде страницы может определять кликабельные элементы, формы, номера телефонов, мессенджеры и автоматически настраивать на них цели.
Вот какие типы целей доступны:

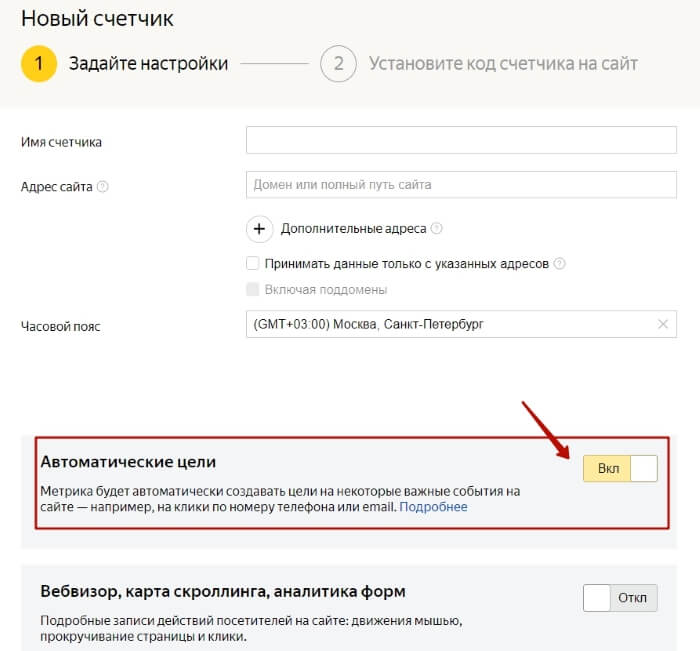
Важно: вы можете включить эту функцию сами, отметив галочкой в момент создания счетчика.

Также она может включаться по умолчанию для недавно созданного счетчика, для счетчика, где не созданы цели или они используются редко.
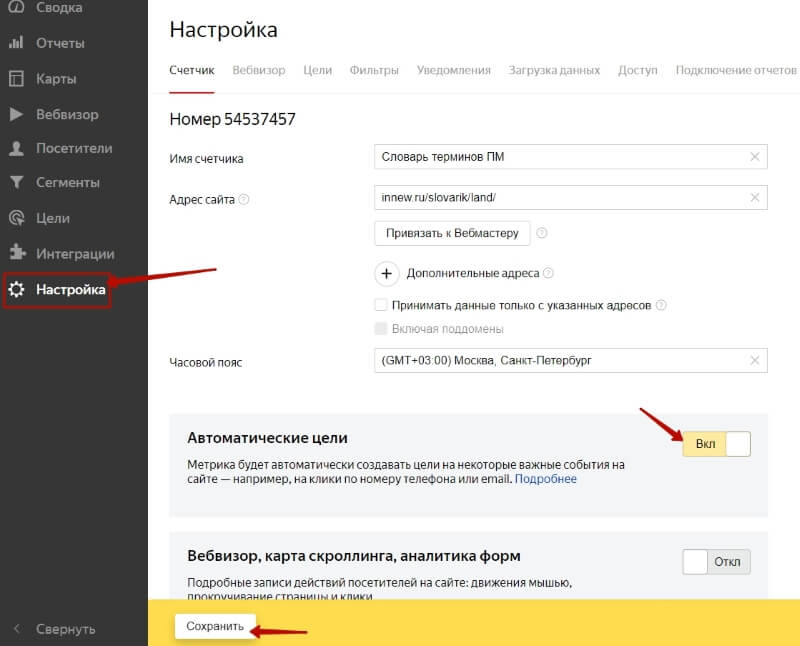
Чтобы вручную включить автоцели на уже созданном счетчике, зайдите в его настройки:

Подробнее про автоцели в Метрике можно почитать здесь.
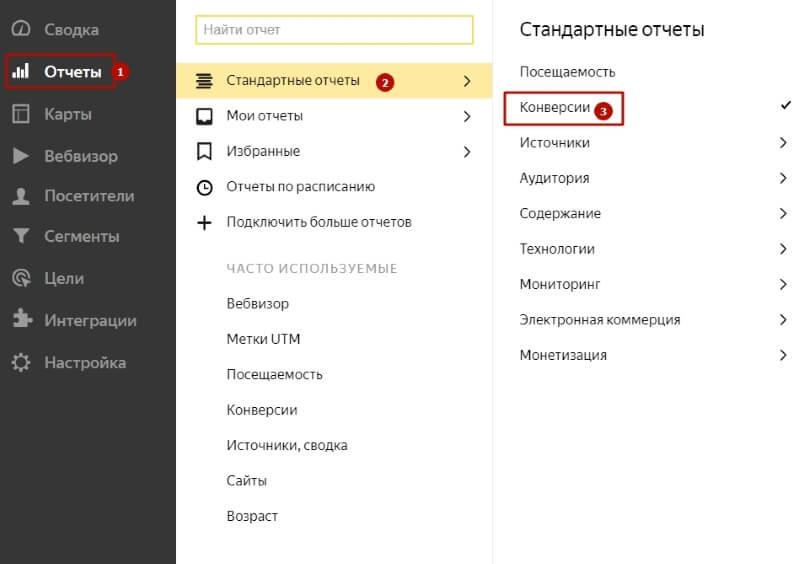
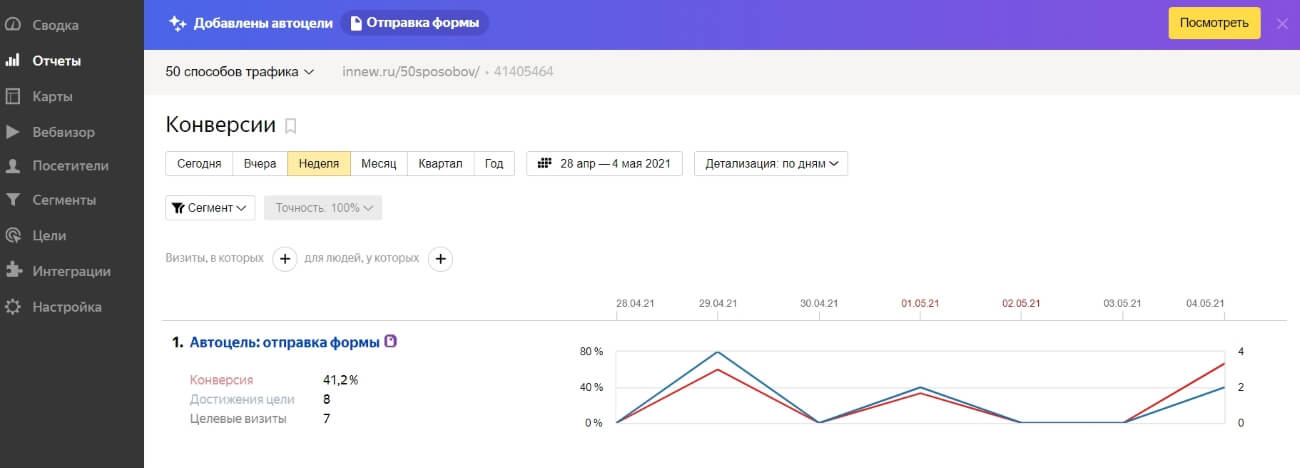
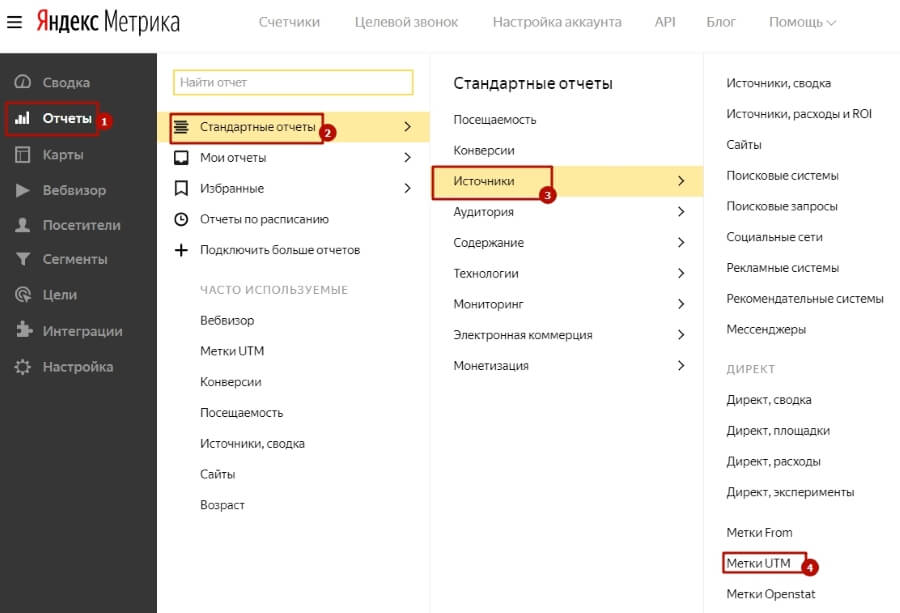
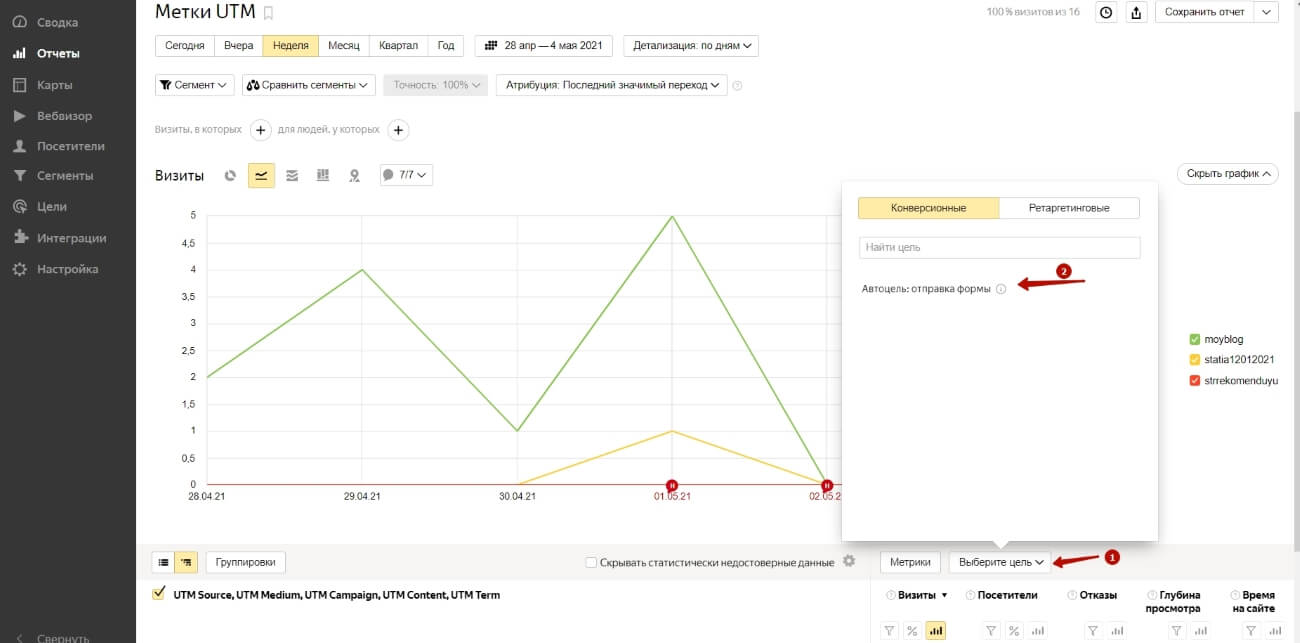
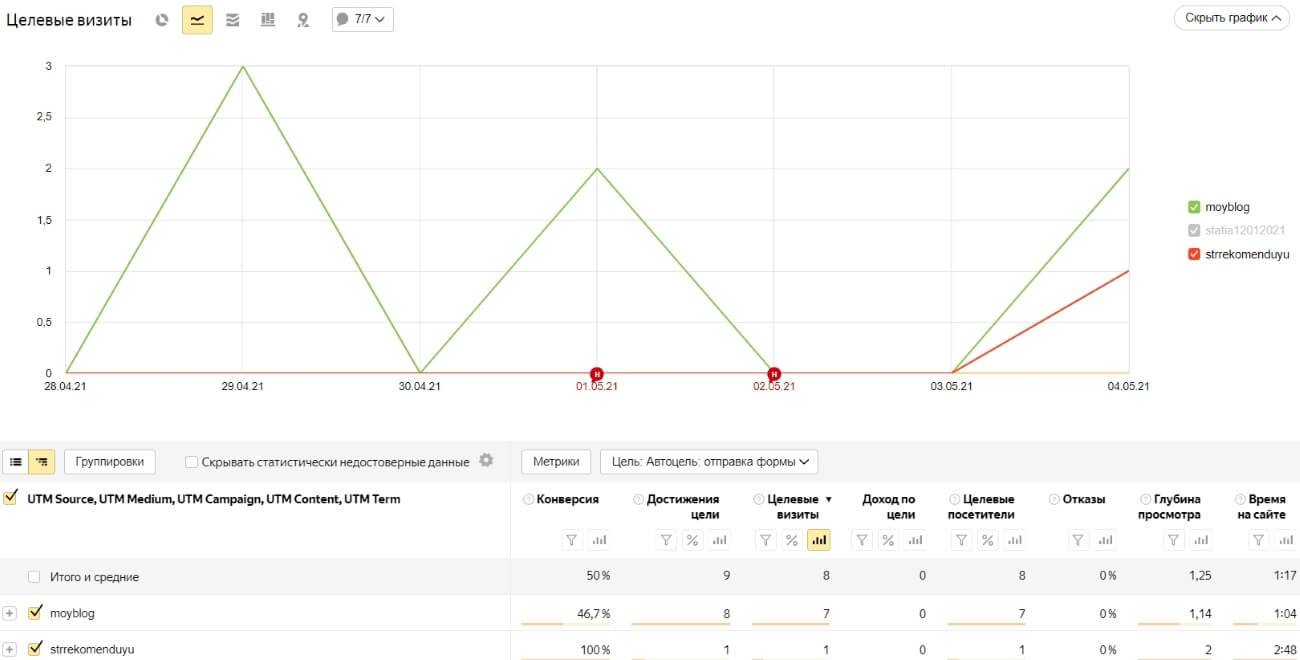
Где смотреть отчеты по целям?




Нажмите на скриншот, чтобы увеличить

Как по мне, классно, что в Метрике реализовали эти возможности настройки целей без копания в кодах. Можно отслеживать больше действий. Если раньше я ставила только цель — посещение страницы благодарности после подписки, чтобы в Метрику передавать данные по подписчикам из рекламы (utm -метки). То теперь на этой же странице благодарности, если у вас там идет доп. предложение и есть кнопка или даже несколько кликабельных элементов – то по каждому из них можно отслеживать конверсии.

Читайте также:
 webdonsk.ru
webdonsk.ru