Как сделать таблицу в инскейп
Добавил пользователь Владимир З. Обновлено: 06.09.2024
Inkscape - это очень популярный векторный графический редактор с открытым исходным кодом, который может работать как в операционной системе Linux, так и в Windows и MacOS. Отличие векторного графического редактора от растрового в том, что рисование выполняется не с помощью пикселей, а с помощью различных фигур и формул. Это дает определенные преимущества, например, изображение можно масштабировать без потери качества.
В этой статье мы рассмотрим как пользоваться Inkscape для рисования и обработки изображений. Поговорим про установку самой программы и использование фигур.
Установка Inkscape
Это достаточно популярная программа, поэтому вы можете очень просто ее установить. В дистрибутивах Linux, векторный редактор Inkscape доступен из официальных репозиториев, например, для установки в Ubuntu необходимо выполнить команду:
sudo apt install inkscape
Для установки в системах Red Hat и CentOS выполните:
sudo yum install inkscape
Если вы хотите установить программу в Windows, то установочный файл можно скачать на официальном сайте. Кроме версии для Linux, Windows и MacOS, можно скачать исходный код и собрать программу самому. Когда установка будет завершена, вы можете найти программу в главном меню:

Как пользоваться Inkscape?
Теперь рассмотрим более подробно как пользоваться утилитой. Но начать необходимо с разбора интерфейса утилиты.
1. Интерфейс программы
Сразу после запуска программы вы увидите такое главное окно:

Интерфейс программы достаточно прост и выглядит намного понятнее, чем в том же Gimp. Его можно условно разделить на несколько областей:
- Меню - находится в самом верху окна, с помощью него вы можете выбирать различные опции и параметры работы программы;
- Панель инструментов - находится сразу под меню, здесь расположены часто используемые инструменты, к которым нужно иметь возможность легко получить доступ;
- Инструменты рисования - панель с инструментами рисования находится в левой части окна и расположена вертикально;
- Рабочая область - холст для рисования, расположенный в центре окна;
- Инструменты действий - панель инструментов действий находится справа от рабочей области;
- Нижняя панель и палитра - в самом низу окна расположена панель с несколькими инструментами для настройки параметров фигур и палитрой цветов.
Вам также часто придется использовать различные горячие клавиши для навигации по документу и выбора некоторых функций. Вот основные из них:
- Ctrl+стрелка - для перемещения по листу. Также перемещаться можно с помощью колесика мышки по вертикали и с зажатой кнопкой Shift по горизонтали;
- Клавиши + и - используются для масштабирования документа;
- Ctrl+Z и Ctrl+Shift+Z используется для отмены и повтора последних действий соответственно;
- Shift - выделить несколько фигур.
Черный прямоугольник в центре вашего холста - это область для рисования, вы можете изменить ее размер через меню "Файл" -> "Свойства документа".
2. Создание фигур
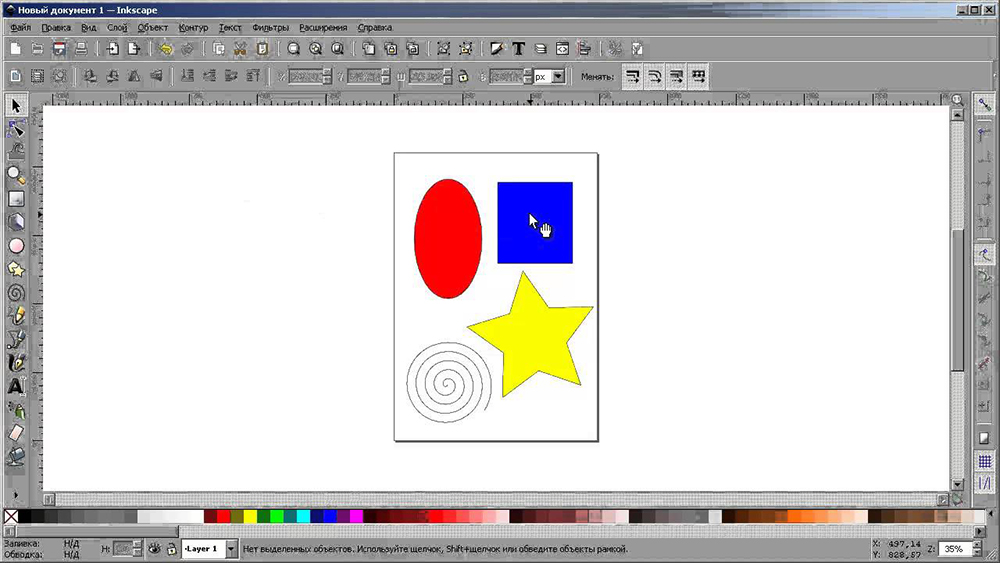
Как я уже сказал все действия по рисованию изображения выполняются с помощью различных фигур. Выберите одну из доступных фигур на панели слева и кликните по области рабочего пространства, где необходимо вставить фигуру. Чтобы изменить ее размер потяните в указатель мыши в нужную сторону.

Каждая фигура имеет два параметра, которые влияют на ее оформление. Это заливка и обводка. Заливка определяет основной цвет фигуры, а обводка - цвет контура. Обводка и заливка настраиваются в окне, которое можно отрыть на панели инструментов:

На палитре Inkscape вы можете выбрать общий цвет для фигуры, а в окне настройки заливки отдельно цвет для заливки и обводки. Кроме однородного цвета можно использовать градинеты.
3. Группировка объектов
Для удобства перемещения и применения объектов векторный редактор Inkscape поддерживает объединение их в группы. Для этого отметьте несколько объектов с помощью кнопки Shift и в меню "Объект" выберите "Сгруппировать". Теперь все выбранные объекты находятся в одной группе, вы можете их перемещать и применять операции ко всем ним сразу. Также для группировки можно использовать сочетание клавиш Ctrl+G.

Для расгруппировки используйте пункт разгруппировать. Или нажмите несколько раз клавишу Ctrl+U. В вопросе как пользоваться Inkscape более важна работа с формами и цветами фигур, рассмотрим это подробнее.
4. Действия над фигурами
Чтобы перемещать фигуру нужно использовать инструмент "Стрелка". Также, когда активирован инструмент фигуры, например, "Прямоугольник", вы можете изменить ее размер, углы и очертания с помощью белых квадратиков. Просто перетаскивайте их в нужную сторону.
С помощью инструмента "Стрелка" можно не только менять размер, но и переключать передний и задний план, отражать объекты и тонко настраивать их координаты. Обратите внимание, что когда вы меняете инструмент рисования, меняется панель инструментов, на ней отображаются возможности этого инструмента:

Инструмент "Редактировать углы" позволяет различным образом изменить углы и очертания объекта:

Инструмент "Корректировать объекты раскрашиванием или лепкой" позволяет изменить цвет и очертания объектов, например, вы можете сделать их вогнутыми, перемещать в различных направлениях, уменьшать и увеличивать, вращать и даже дублировать объекты. Для применения действий необходимо чтобы объект был выделен.

Инструмент "Измеритель" позволяет изменять длины и углы различных геометрических объектов:

5. Фильтры
С помощью фильтров можно применить различные эффекты к объектам. Все доступные эффекты рассортированы по категориям и доступны из меню "Фильтры". Среди эффектов есть различные текстуры, изменение дизайна, и многое другое:

6. Сохранение результата
Поскольку в этой статье мы ставим перед собой задачу рассказать об Inkscape для начинающих, разберем как сохранить изображение. Поскольку это векторные изображения, здесь будет использоваться специальный формат - svg. Чтобы сохранить готовое изображение откройте меню "Файл" и выберите "Сохранить", затем выберите расположение файла:

Но не все программы смогут открыть файл svg. У вас также есть возможность пересохранить изображение в традиционный формат, например, в png. Для этого выберите в меню "Файл" пункт "Экспортировать" и выберите нужный формат:
Выводы
В этой статье мы рассмотрели как пользоваться программой Inkscape для создания векторных изображений. На первый взгляд работа в Inkscape и векторные редакторы в целом могут показаться очень сложными и непонятными. Но на самом деле здесь не намного сложнее работать чем в том же самом Gimp. Надеюсь, эта информация была вам полезной.
В прошлой статье я рассказал, как пишу конспекты по математике на LaTeX в Vim. В этой статье покажу, как создаются рисунки для этих конспектов с помощью Inkscape, а также расскажу о своём самодельном менеджере горячих клавиш.
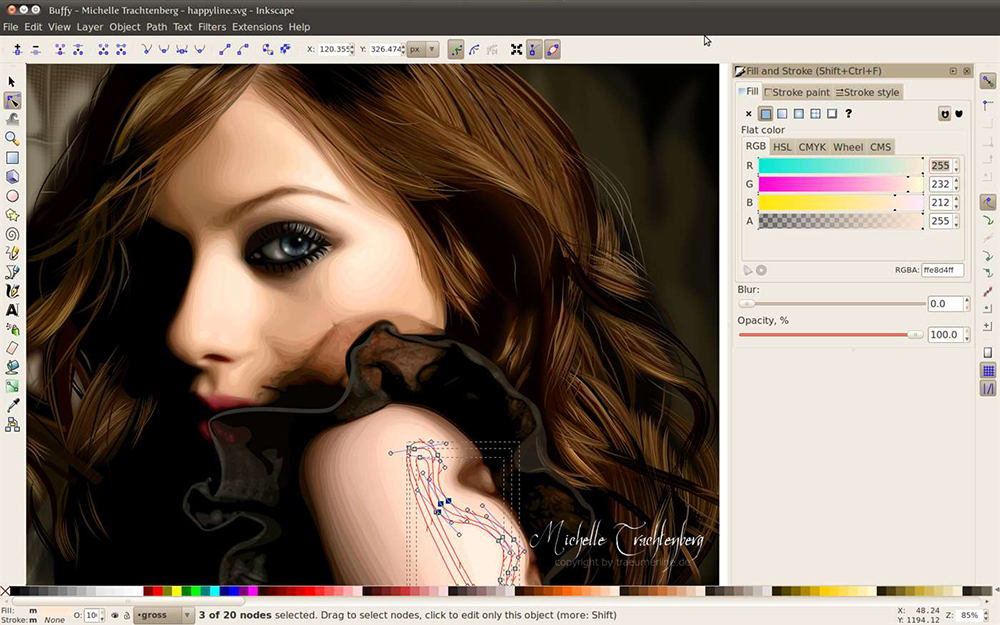
Во-первых, позвольте показать примеры некоторых рисунков. Они сделаны для комплексного анализа, дифференциальной геометрии, электродинамики и моей бакалаврской диссертации по эллиптическим кривым. Я рисовал их во время лекции — за исключением, конечно, моей диссертации — используя Inkscape, поэтому давайте начнём с этого.





Inkscape — это редактор векторной графики с открытым исходным кодом, доступный для всех основных платформ. Это бесплатная, но, возможно, менее функциональная альтернатива Adobe Illustrator. Его можно использовать для разработки флаеров и логотипов, как на картинке ниже, но это также мощный инструмент для рисования геометрических фигур.

Наиболее распространёнными решениями для добавления рисунков в документы LaTeX являются TikZ, PSTricks и Asymptote. У них одна общая черта: все они работают на командах, т. е. вы просто пишете код, который определяет, как рисовать фигуру. Например, код TikZ:
выводит такой рисунок:

Преимущество этих пакетов в том, что рисование очень похоже на программирование: вы можете использовать переменные, производить вычисления, использовать циклы for и т. д. Кроме того, рисунки хорошо вписываются в документ, потому что весь текст набирается прямо в LaTeX. Это означает, что легко набирать формулы, а если позже решите изменить шрифт документа, все картинки автоматически поменяются в соответствии с новым шрифтом.
Однако за эти преимущества приходится платить отсутствием визуальной обратной связи и низкой скоростью. Рисование сложных фигур по своей сути является графической задачей и без графического интерфейса может быть чрезвычайно трудоёмким. Невозможно щёлкнуть и перетащить объект, от руки нарисовать кривую или перетащить контрольные точки кривых Безье. Из-за этого TikZ намного сложнее и медленнее, чем Inkscape. Хотя я иногда использую TikZ для сложных рисунков, но в большинстве случаев преимущества Inkscape намного перевешивают преимущества TikZ, особенно если вы под давлением времени во время лекции.
С этим покончено, давайте начнём.
Как и TikZ, в Inkscape есть возможность отображать текст в рисунке с помощью LaTeX. Для этого редактор экспортирует цифры и в pdf, и в файл LaTeX. В первом рисунок с отдельным текстом, а в файле LaTeX — код, необходимый для правильного размещения текста. Например, вы работаете в Inkscape над таким рисунком:

Теорема Римана
Чтобы включить этот рисунок в документ LaTeX, нужно перейти в меню File › Save As, выбрать 'pdf' в качестве расширения, а затем нажать Save, после чего появится следующее диалоговое окно:

Выбор ‘Omit text in pdf and create LaTeX file’ сохраняет рисунок как pdf+LaTeX. Чтобы вставить рисунки Inkscape в документ LaTeX, можно добавить в преамбулу следующий код:
Предполагая, что рисунок находится в файле figures/riemmans-theorem.svg , его можно вставить простым кодом:
После компиляции документа вы его увидите:

Как видите, текст визуализируется с помощью LaTeX, что очень красиво смотрится. Если позже решите изменить шрифт, он соответствующим образом обновится:

Такая система позволяет рисовать в Inkscape, продолжая набирать текст в LaTeX.
Когда я во время лекции пишу конспект, мне нужно добавлять рисунки на лету, не нарушая поток, то есть не тратить время на открытие Inkscape, поиск правильного каталога, ввод кода LaTeX для вставки фигуры вручную и так далее. Чтобы избежать этого, я добавил в Vim некоторые сочетания клавиш для управления рисунками. Например, когда я набираю заголовок рисунка и нажимаю Ctrl+F , происходит следующее:
- Скрипт находит каталог рисунков в зависимости от расположения корневого файла LaTeX.
- Затем проверяет, существует ли рисунок с тем же названием. Если да, то скрипт ничего не делает.
- Если нет, то шаблон рисунка копируется в каталог /figures .
- Текущая строка с заголовком рисунка заменяется кодом LaTeX для его вставки.
- Новый рисунок открывается в Inkscape.
- Наблюдение за файлами настроено таким образом, что всякий раз при сохранении рисунка в файл svg по нажатию Ctrl+S он также сохраняется как pdf+LaTeX. Таким образом, больше не появляется раздражающий диалог сохранения pdf, который мы обсуждали раньше.
Когда я хочу отредактировать рисунок, то нажимаю Ctrl+F в обычном режиме. Открывается диалоговое окно выбора, которое позволяет искать рисунки в текущем документе. После выбора оно открывает рисунок в Inkscape. Когда я сохраняю его, код для вставки копируется в буфер обмена. Таким образом, я могу повторно его вставить, если удалил исходник.
Эти горячие клавиши позволяют на лету добавлять и открывать рисунки. Не нужно помнить, что для каждого требуется указать pdf+LaTeX, выбирать правильный каталог или писать код для вставки. Барьер для добавления нового рисунка намного ниже, чем если делать это вручную. Мой скрипт для управления рисунками опубликован на Github.
Разобравшись с менеджментом, давайте поговорим о том, как на самом деле рисовать фигуры в Inkscape.
Хотя рисование в Inkscape обычно быстрее, чем в TikZ, но оно всё же медленнее, чем рисование вручную. Процесс ускоряется с помощью встроенных сочетаний клавиш Inkscape, но по-прежнему недостаточно.
Поэтому я решил запрограммировать на Python самодельный менеджер сочетаний клавиш, который позволяет перехватывать все события клавиатуры, прежде чем они дойдут до Inkscape. Так у меня полный контроль над тем, как интерпретируется каждое нажатие клавиши, что даёт большую гибкость.
Рисование фигур
Однако вместо ярлыков по умолчанию p для карандаша и b для кривых Безье я использую w и f , поскольку их немного удобнее нажимать левой рукой, если в правой мышь. В духе сочетаний для левой руки я также сопоставил z для отмены, Shift+z для удаления и x для переключения привязки, что обычно назначено труднодоступной % .
Ключевые сочетания для часто используемых стилей
Объекты стиля — вторая по распространённости вещь, что я делаю в Inkscape. Стили для рисования фигур довольно просты:
- Формы вроде прямоугольников и кругов обычно бывают чёрными, светло-серыми, белыми или прозрачными, возможно. с контуром.
- Линии (включая контуры) в основном сплошные, пунктирные или точечные. Они могут быть (очень) жирными или нормальной ширины, а иногда со стрелкой с одной или обеих сторон.

Поскольку я очень часто применяю эти стили, то хочу делать это быстро, но использование сочетаний по умолчанию в Inkscape занимает слишком много времени. Например, вы хотите изменить стиль некоторых объектов следующим образом:

Придётся нажать Ctrl+Shift+F , чтобы открыть панель стилей, и обновить стиль каждого объекта, щёлкнув по нему, потому что вы не можете сделать это с помощью сочетаний клавиш в Inkscape. Это утомительно. В идеале хотелось бы производить такую операцию за долю секунды.
Здесь вступают в игру сочетания клавиш, которые состоят из двух или более одновременных нажатий. Например, когда я одновременно нажимаю s и f , мой менеджер сочетаний применит к текущему выбору сплошной контур и серую заливку. Когда нужен жирный контур, я нажимаю вместе s+f+g , где g означает жирный.
Таким образом, каждое свойство соответствует клавише: s обозначает обычный контур, f — серое заполнение, g — толщину, a — стрелку, d — точки, e — пунктир и т. д. Вот полная таблица возможных вариантов:

Некоторые стили в этой таблице соответствуют только одной клавише, например, стиль в левом верхнем углу: заполнение серым цветом без контура. Это может стать проблемой, потому что нажатие одной f запускает инструмент кривых Безье. Решение состоит в том, чтобы нажимать пробел + f , где пробел действует как заполнитель.
С такими сочетаниями предыдущая проблема решается в несколько нажатий:
- f + s делает прямоугольник серым и добавляет сплошной контур;
- f + h + e означает заполнение и жирный пунктир
- a + g + d добавляет стрелку и превращает линию в жирный пунктир.
Добавление текста
Поскольку в рисунках часто встречаются математические формулы, хочется использовать свои сниппеты в Vim. Для этого я нажимаю t , что открывает небольшое окно Vim, где я ввожу код LaTeX. После выхода текстовый фрагмент вставляется в Inkscape:
Как я уже говорил, этот текст будет отображаться LaTeX при вставке рисунка в документ. Но иногда я хочу немедленно отобразить LaTeX, что можно сделать с помощью Shift+T :
У обоих вариантов есть свои преимущества и недостатки. В основном, я использую первый метод, потому что текст отображается в LaTeX-документе. Это означает, что шрифты всегда совпадают и вы можете использовать макросы, определённые в преамбуле документа. Но есть и недостаток: иногда немного сложно выполнить позиционирование текста. Поскольку вы не видите конечного результата в Inkscape, иногда требуется переключаться с Inkscape на программу просмотра pdf и обратно для тонкой настройки результатов.
Сохранение и использование более редких стилей
Хотя основных стилей достаточно в 90% случаев, иногда хочется использовать особенный стиль. Например, для рисования диаграмм по оптике полезно иметь стили стекла и луча. Для этого сначала нужно создать стиль в Inkscape, используя сочетания по умолчанию:

Чтобы сохранить эти стили, я выбираю один из объектов и нажимаю Shift + s . Затем ввожу название нового стиля, в данном случае ‘glass’, и нажимаю Enter для подтверждения. Теперь стиль сохранён, и позже я могу его использовать.
Теперь, когда я выбираю объект, нажимаю s и ввожу ‘glass’, к объекту будет применён соответствующий стиль. Однако нет необходимости вводить полное название, потому что стиль применяется немедленно, если он один соответствует введённым символам. Например, если у меня только один стиль, начинающийся с 'g', ввода одной этой буквы достаточно, чтобы применить стиль. Если у вас несколько стилей, то придётся вводить 'gl' или даже 'gla'.
В такой ситуации раздражают сбои, когда вы ввели слишком много символов: предположим, что ввод 'gl' применит стиль, но вы набрали 'gla' — и тогда a будет интерпретироваться как другая команда. Поэтому диспетчер сочетаний ожидает 500 мс, прежде чем вернуться в режим по умолчанию. Этого времени достаточно, чтобы человек увидел, что стиль применён, и перестал печатать.
Добавление и сохранение объектов
Последний элемент моих настроек — добавление и сохранение объектов, что выполняется клавишами a и Shift+a , соответственно. Например, нажатие a и ввод 'ec' добавляет эллиптическую кривую:

Некоторые другие примеры: блобы и 2D, 3D-оси, которые я довольно часто использую в комплексном анализе и дифференциальной геометрии.

Если хотите попробовать сами, скрипт для управления рисунками в Vim и менеджер сочетаний клавиш Inkscape опубликованы на Github. Оба скрипта работают только на Linux-системах. Первый должен работать из коробки, второй, вероятно, потребует дополнительной настройки.
С помощью Inkscape можно легко и быстро создавать иллюстрации для статей, книг и презентаций. Они выглядят профессионально и хорошо вписываются в документ. Хотя это медленнее, чем рисовать вручную, в большинстве случаев Inkscape быстрее, чем TikZ. Мои сочетания клавиш и скрипт для управления рисунками в Vim ещё больше ускоряют работу, позволяя рисовать фигуры во время лекций, не отставая от лектора.

Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.

Всего можно выделить 6 основных областей:
Главное меню



Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.


Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.

Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:

Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.

Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.

Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.

В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920x1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:

В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.




Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.



Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.


Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.


Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.


Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:

Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.

Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
-
Выбираем инструмент с соответствующим названием.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.

Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.

Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
Результат у вас должен получиться примерно следующим.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.

Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.

Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, \etc\fonts\conf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:\Users\пользователь\AppData\Roaming\Monotype\skyfonts-Google> и сохраните.
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.

Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
В результате получаем выделенный участок изображения.
Работа с растровыми изображениями
Группировка объектов
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.

Читайте также:
 webdonsk.ru
webdonsk.ru