Как сделать стрелку в фш
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Все особенности и настройки такие же, что и для предыдущего инструмента.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий

Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.

Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.

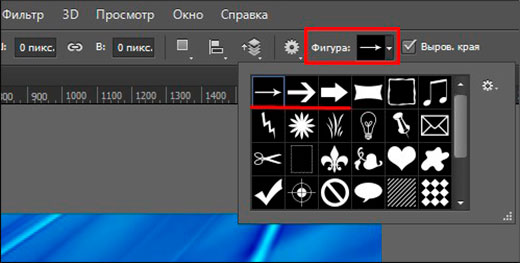
Произвольная фигура


Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!

Другие способы
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.

Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость зеркального отражения картинки по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
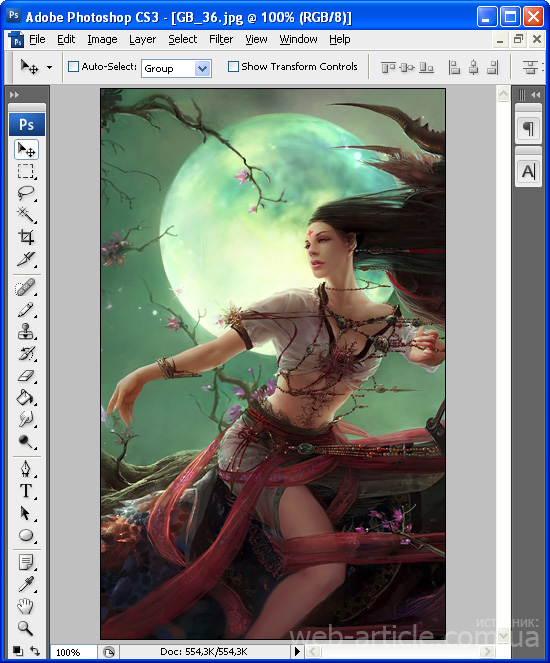
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:

Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки. Предлагаю вам подробную инструкцию с наглядными иллюстрациями как это сделать.
Как повернуть фото или картинку в Фотошопе
1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open…).
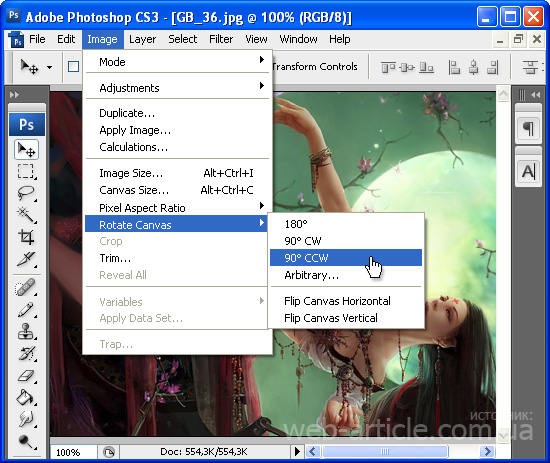
2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки. Для этого выбираем из главного меню Image -> Rotate canvas -> 90 CCW:

3. В результате получим вертикально ориентированную картинку:

Аналогичный результат можно получить, воспользовавшись онлайн версией Фотошопа на русском языке.
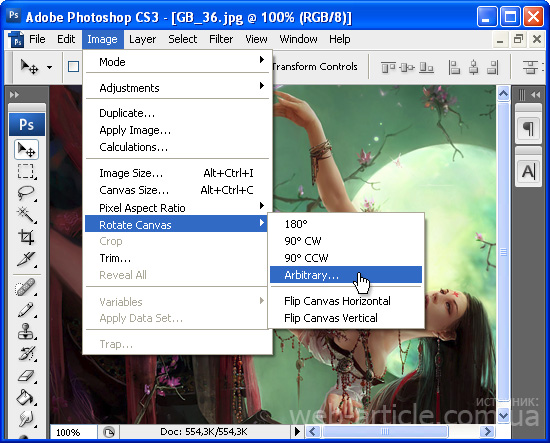
Конечно, Фотошоп может поворачивать картинку не только на 90 градусов. Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:

Например, после поворота картинки на 10 градусов получим нестандартно расположенную картинку на прозрачном фоне:

После этого можно вырезать часть изображения и сделать новую картинку, продолжить редактирование иллюстрации по своему усмотрению или же отменить поворот, воспользовавшись популярными комбинациями горячих клавиш Ctrl+Z или Ctrl+Alt+Z.
4. Сохраняем результат поворота картинки в Фотошопе (File -> Save for Web and Devices…).
4 комментария к “Как повернуть картинку в Photoshop по часовой или против часовой стрелки”
| Alexandr пишет: Январь 12th, 2010 at 16:55 |
Слой — да, но холст на месте останется и вся картинка, если только она не квадратная, не поместится в видимой области рисунка. Кроме того, если слоя заблокирован, фиг повращаешь :).
| Alexandr пишет: Январь 21st, 2010 at 17:28 |
хоткей (hot key) — комбинация горячих клавиш. Подробнее здесь
| Mitara пишет: Январь 21st, 2010 at 17:18 |
Прокомментируете вышенаписанное?
Уроки Photoshop
Другие инструкции и уроки
Где можно зарабатывать опытному фрилансеру:

Как сделать стрелку в Фотошопе (способ №1)
Для того, чтобы сделать стрелку в программе Фотошоп с помощью этого способа Вам будет нужно:
2. Затем, вверху программы Photoshop Вам будет нужно выбрать, где будет находиться стрелка на линии в начале или в конце. А также, Вы можете выбрать размер Вашей стрелки в программе Photoshop.
3. Далее, Вам будет нужно нажать на левую кнопку компьютерной мыши и одновременно нарисовать стрелку в Фотошопе.
4. После того, как Вы нарисуете стрелку в программе Фотошоп нужного Вам размера Вам будет нужно отпустить левую кнопку компьютерной мыши.
5. После этого, стрелка в Фотошопе будет сделана.
Как нарисовать стрелку в Фотошопе (способ №2)
Для того, чтобы нарисовать стрелку в Фотошопе с помощью этого способа Вам будет нужно:
4. Затем, Вам будет нужно нажать на левую кнопку компьютерной мыши и нарисовать стрелку нужного Вам размера в программе Фотошоп.
5. После того, как Вы нарисуете стрелку в программе Фотошоп нужного Вам размера Вам будет нужно отпустить левую кнопку компьютерной мыши.
6. После этого, стрелка в Фотошопе будет сделана.
Заключение
Подводя итог вышесказанного, хотелось бы сказать о том, что сделать стрелку в Фотошопе достаточно просто. А также, о том, что нарисовать стрелку в программе Фотошоп Вы можете несколькими способами. И ещё, в том случае, если Вам было интересно читать эту статью про добавление стрелки в программе Фотошоп, тогда Вам может быть интересно узнать о том, что на этом сайте достаточно много интересного. К примеру, здесь есть статьи о таких программах, как Excel, Word, Photoshop, Outlook, а также о программе PowerPoint.
Сегодня мы поговорим о том, как в программе Adobe Photoshop нарисовать стрелку. В этом нет ничего сложного, но не все знают, как это сделать проще и быстрее всего. Мы рассмотрим два способа создания стрелки. Запустите программу Photoshop и начнем.




Раскаленная планета в Photoshop
В этой статье детально описан процесс рисования в Photoshop раскаленной планеты. Повторить сможет каждый желающий, это не сложно, к тому же урок написан очень.
Плавные формы без планшета в Photoshop
В этом иллюстрированном уроке подробно объясняется, как в программе Photoshop рисовать фигуры с плавно изгибающимися контурами без использования графического планшета. Урок оживляют наглядные яркие иллюстрации, изображающие описываемые этапы.
Панорама Маленькая Планета в Photoshop
Используя простой прием, описанный в этом уроке, можно получить очень интересную фотографию. Речь идет о панорамном снимке типа «маленькая.
Как создать сферу в Фотошоп?
В этой статье-инструкции доходчиво и подробно, рассказано о том, как сделать сферу в Фотошоп на примере стеклянного шара. Даже начинающий пользователь программы сможет легко научиться.
Делаем размытый фон на фото в Фотошопе
Статья представляет собой урок по программе Photoshop. В уроке рассказано, как сделать из обычной фотографии фотографию с размытым фоном. Этот художественный прием не только позволяет подчеркнуть основной объект фотоснимка, но и придает фотографии.

Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
На помощь придет ваш креатив, а тому — программа Photoshop, которой я пользуюсь почти так же часто, как и браузерами для публикации статей в своём блоге. Кстати, вы уже ознакомились с инструкцией по Фотошопу для начинающих? Советую! Где смотреть лучшие, на мой взгляд, обучающие уроки и учебники, я рассказал здесь — Photoshop от настроек до эффектов.
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
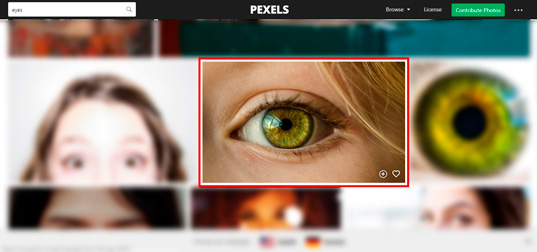
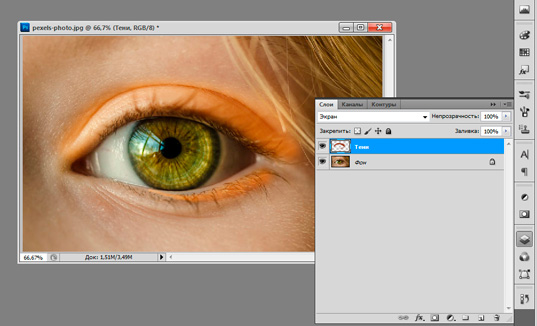
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.



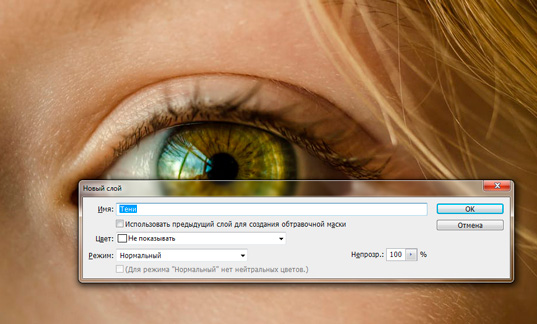
Я решил выбрать тёмно-оранжевый цвет. Теперь в области век на фото наносим кистью макияж, не забывая убирать лишнее ластиком или при помощи маски:

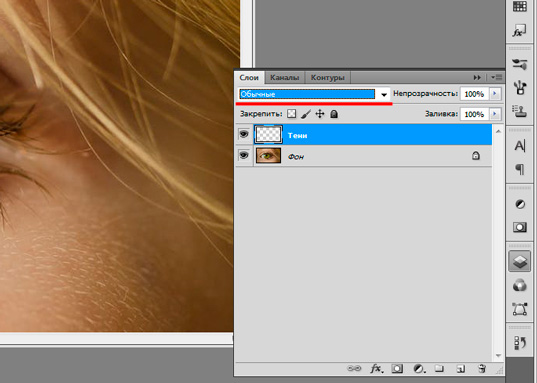
При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
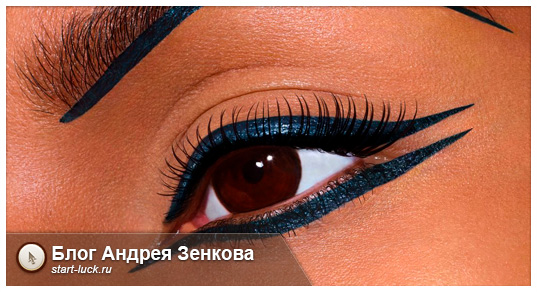
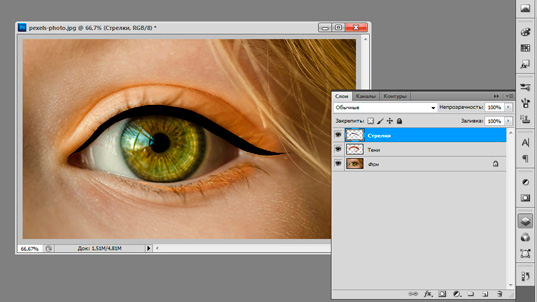
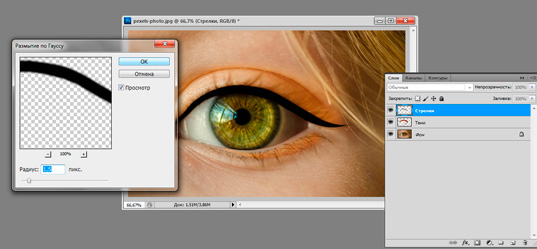
Рисуем стрелки


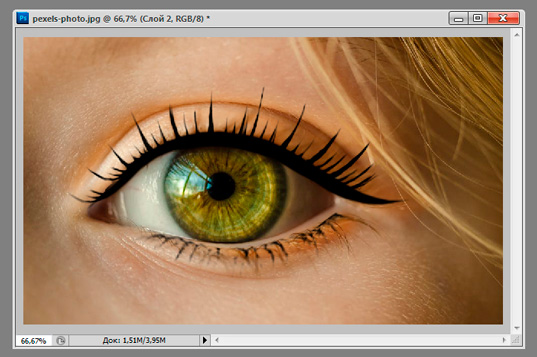
Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
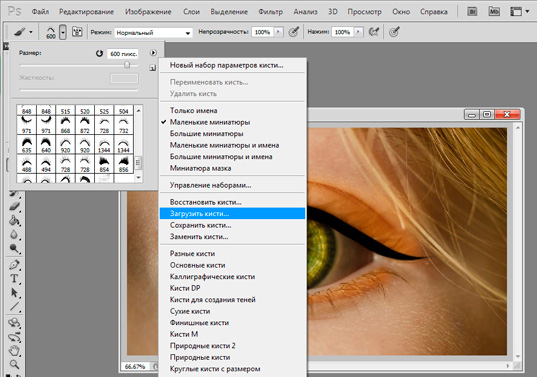
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов , которые раскроют вам множество интересных фишек и нюансов работы с программой.

Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:
Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:

Любуемся результатом
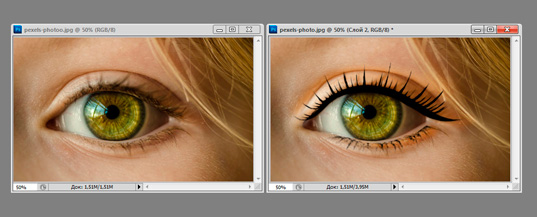
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:

На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.

Читайте также:
