Как сделать пиксель фейсбук на таплинк
Добавил пользователь Владимир З. Обновлено: 02.09.2024
Пиксель Facebook –инструмент, без которого невозможно обойтись, если вы хотите эффективно привлекать на свой сайт потенциальных клиентов из Facebook или Instagram. В этой статье мы разберем основные вопросы, касающиеся пикселя, и рассмотрим несколько способов его установки.
Что такое пиксель Facebook и зачем он нужен?
Пиксель Facebook представляет собой небольшой фрагмент кода JavaScript, который после установки на сайт предоставляет три основные возможности:
Установить пиксель Facebook на сайт можно разными способами, выбор конкретного из них может зависеть от нескольких факторов: платформа сайта, его размер и т.п. Давайте рассмотрим несколько популярных способов, а также их плюсы и минусы.
Установка пикселя Facebook непосредственно в код страниц сайта
Для начала нам необходимо получить сам код пикселя. Для этого в верхней панели меню рекламного кабинета Facebook выбираем раздел Пиксели.
Если в вашем рекламном аккаунте еще нет пикселя, у вас откроется окно, в котором нужно нажать кнопку Создать пиксель (Facebook постоянно вносит обновления, поэтому внешний вид окна может отличаться, но суть остается неизменной).
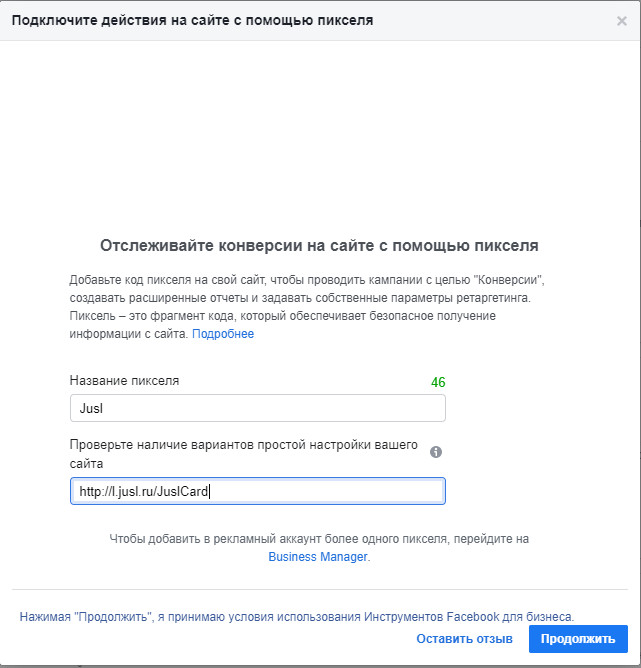
После этого в открывшемся окошке необходимо дать пикселю название и нажать кнопку Продолжить.
На следующем шаге открывается возможность выбора способа установки. Нажимаем Добавление кода пикселя на сайт вручную.
В открывшемся окне мы увидим поле с базовым кодом пикселя Facebook. Копируем его, вставляем в файл .txt и сохраняем.
После этого мы устанавливаем сохраненный код на все страницы сайта, которые хотим отслеживать. Согласно рекомендации Facebook, код пикселя должен располагаться в разделе заголовка, перед закрывающим тегом .Это обеспечивает высокую точность статистики, потому что коды, установленные в разделе заголовка, загружаются первыми.
Способ установки пикселя Facebook непосредственно в код сайта обеспечивает высокую точность статистики и является довольно распространенным, но у него есть потенциальный минус – обилие различных скриптов (счетчиков Яндекс Метрики, Google Analytics и т.д., в том числе пикселя Facebook и его событий) в коде страниц может влиять на скорость их загрузки.
Установка пикселя Facebook при помощи Google Tag Manager
Сначала мы получаем базовый код пикселя в рекламном кабинете, как это описано в предыдущем способе (копируем код пикселя и сохраняем его в .txt файле), после чего переходим в установленный на сайте контейнер Google Tag Manager (GTM) и нажимаем на кнопку Добавить новый тег.
Затем кликаем на поле Конфигурация тега и в отрывшемся окне выбираем тип тега Пользовательский HTML.
В соответствующее поле вставляем базовый код пикселя Facebook из нашего .txt файла.
После этого нам нужно установить триггер активации тега. Прокручиваем страницу ниже, кликаем на поле Триггеры и в открывшемся окне выбираем All pages (Все страницы).
Даем название нашему тегу (например, FB pixel) и нажимаем кнопку Сохранить.
Если у вас большой сайт и много различных счетчиков, то установка пикселя через GTM является предпочтительной. Данный способ обладает двумя важными преимуществами:
- не требует специальных навыков или участия программиста,
- позволяет устанавливать большое количество различных тегов (кодов) на сайт без значительного влияния на скорость загрузки страниц.
Установка пикселя Facebook при помощи партнерских интеграций
Интерфейс установки пикселя Facebook позволяет добавить его на сайт посредством интеграции с популярными платформами – WordPress, Joomla, Wix и многих других. Для этого на шаге выбора способа установки нужно нажать Добавление кода с помощью партнерских интеграций.
На следующем шаге мы видим список доступных партнеров.
Выбрав в списке подходящую платформу, можно довольно быстро добавить пиксель на сайт, следуя простым и понятным пошаговым инструкциям Facebook.
При использовании этого способа установки нужно учитывать один нюанс. На одном из шагов Facebook предлагает настроить события пикселя при помощи специального инструмента, что не всегда является подходящим вариантом. Поэтому можно пропустить этот шаг и просто установить пиксель на сайт, а к настройке событий вернуться позднее (подробно настройку событий пикселя мы рассмотрим в одной из следующих статей).
Проверка правильности установки пикселя Facebook
После того, как мы добавили пиксель на сайт тем или иным способом, необходимо удостовериться, что установка прошла корректно и он работает должным образом. Сделать это можно двумя способами: отправкой тестового трафика из интерфейса Facebook и при помощи специального инструмента Pixel Helper (рекомендую использовать их оба).
Как проверить работу пикселя с помощью отправки тестового трафика
Затем выбираем Добавление кода пикселя на сайт вручную.
После этого возвращаемся обратно на вкладку Обзор на странице пикселя. Если на ней начнут отображаться просмотры страниц (это может занять какое-то время), значит, данные поступают, и пиксель установлен правильно.
Как проверить работу пикселя с помощью Pixel Helper
Самый быстрый, простой и удобный способ проверки работы пикселя Facebook и его событий – использование специального бесплатного расширения для браузера Chrome — Pixel Helper. Установить его можно по этой ссылке.
После установки расширения в панели инструментов вашего браузера (в правом верхнем углу) появится вот такой значок — . Данный неактивный вид этого значка показывает, что на текущей странице пикселей Facebook не обнаружено.
Перейдите на ваш сайт, и, если при установке пикселя вы все сделали правильно, то значок расширения станет активным и примет вот такой вид — . Если нажать на него, откроется окошко с информацией об установленных пикселях и событиях, которые сработали на странице.
На приведенной ниже картинке видно, что Pixel Helper нашел на нашем сайте один пиксель, который успешно зарегистрировал событие PageView (Просмотр страницы).
Если у вас отображается эта информация, поздравляю! Пиксель правильно установлен и работает.
Итак, мы рассмотрели несколько способов установки пикселя Facebook на сайт, а также проверку его работоспособности. На следующем этапе для эффективной работы нужно будет настроить отслеживание событий пикселя, об этом мы в самое ближайшее время подробно расскажем в отдельной статье.
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.

Чтобы создать пиксель, необходимо зайти в Events Manager и нажать на зеленую кнопку +

В открывшемся окне Подключение нового источника данных выбираем Интернет и жмем Начать

Далее выбираем Пиксель Facebook и нажимаем Подключить

На следующей страничке прописываем название нашего счетчика, урл вашего потока или сайта и кликаем Продолжить.

Если вы планируете работать с потоком, то на данном этапе можно закончить создание пикселя. Копируете его номер и вставляете в настройках потока.
Если же вы скачали ленд на свой хостинг, то в следующем окошке выбираете Добавить код пикселя на сайт вручную, копируете базовый код и вставляете на свой лендинг. Также нужно добавить на страницу спасибо скрипт события Лид.
В этой статье мы поговорим о таком важном для СММщика инструменте, как FB пиксель: вы узнаете, что это такое; вы узнаете, как можно легко установить Фейсбук пиксель на страницу Инстраграм и любые другие источники.

Пиксель Facebook
Что такое пиксель Фейсбук
Пиксель Facebook — это инструмент веб-аналитики, с помощью которого можно измерять эффективность рекламы и изучать действия людей на вашем источнике, например, сайте.
Это также один из важнейших инструментов для работы СММщика.
Для чего нужен пиксель Фейсбук
Пиксель позволяет отслеживать события, которые происходят на странице, где он установлен, отслеживать там действия людей; позволяет убедиться, что вашу рекламу видит целевая аудитория.
После того как вы настроите пиксель Facebook, он будет работать, когда кто-нибудь предпримет действие на вашем ресурсе. Таким действием может быть, например, переход в паблик в Инстаграме, нажатие на кнопку в микролендинге и другое.
Также с Фейсбук пиксель у вас появляется возможность снова охватить этих же клиентов в будущей рекламе своего уже другого источника.
Как создать пиксель Фейсбук на Инстаграм
Важно: мы создаем пиксель на диплинк
В одной из статей я рассказывала о проблеме запуска рекламы на Инстаграм-аккаунт из рекламного кабинета в Facebook: я рассказывала о том, что если указать ссылку на Инстаграм в поле URL в рекламном кабинете, то при клике на нее, пользователь попадает в веб-версию Инстаграма в браузер. Из-за этого снижается конверсия. И для решения этой проблемы я рекомендовала использовать диплинки — прямые ссылки, ведущие в приложение, а не в браузер.
На такую ссылку мы и будем создавать ФБ пиксель
Однако, стоит учитывать очень важный момент: сервисов по созданию таких ссылок-диплинков множество, но не все эти сервисы поддерживают пиксель Фейсбук. Поэтому мы рекомендуем использовать для создания таких ссылок (и микролендингов) чат-бота в Телеграме от сервиса Jusl — там пиксель Фейсбук поддерживается.
И так, перед тем как мы приступим к работе непосредственно с пикселем, создадим диплинк на нашу страницу в Инстаграме в чат-боте Jusl. А после того как будет создана ссылка, мы можем приступить к созданию пикселя Фейсбук.
Как создать пиксель Фейсбук на Инстаграм
1. Открываем вкладку Пиксели в Events Manager на Фейсбуке;

3. Вводим название пикселя, вставляем ссылку-диплинк, ведущую в аккаунт в Инстаграме:

4. Нажимаем Продолжить. Наш пиксель создан:
Копируем ID пикселя — он нам и понадобится.
Как установить Пиксель Фейсбук на Инстаграм
Теперь всё готово!
Пиксель Фейсбук: как установить цели

Если у вас всего лишь одна ссылка (одна кнопка), как в примере выше, то цель устанавливать не нужно, но совсем другое дело, если вы рекламируете, к примеру, микролендинг с множеством кнопок — тогда необходимо знать, на какую кнопку нажал человек, по какой ссылке перешел. В этом случае и устанавливаются цели.

Отмечу также, что вы можете добавлять пиксель Фейсбук не только на источники со ссылками в Инстаграм, но и на любые другие микролендинги и электронные визитки по аналогичному принципу.
И так, приступим к целям:

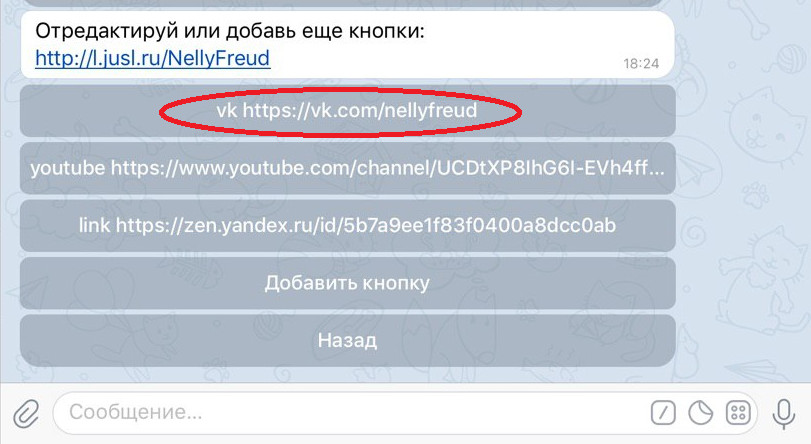
2. Нажимаем на кнопку-ссылку, чтобы добавить на нее цель:
Готово! Теперь все действия вашей аудитории вы можете просматривать на странице пикселя в Events Manager на Фейсбуке.
Если вам понравилась эта статья, рекомендую к прочтению статью о Яндекс Метрике.
Установка пикселя Facebook позволяет собирать аудиторию посетителей сайт и фиксировать их действия на сайте для запуска ремаркетинговых кампаний в социальной сети.
Получения кода пикселя Facebook



- Название пикселя;
- URL сайта (не обязательно).


Теперь нужный нам код получен и потребуется сохранить его.

Ручная установка пикселя Facebook (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).

Установка пикселя Фейсбука через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.



В появившемся редакторе вводим созданный код счетчика.

После сохраняем тег.

Завершающий этап публикация новой версии, где также стоит указать, что основным отличием ее от предыдущей является появление тега fb-pixel.
Все готово, счетчик установлен.
Установка Facebook Pixel через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение дополнительного функционала, позволяющего без знаний кода внедрить сервис данный сервис аналитики.


В настройках вводим ID выданного в первой части пикселя.

Проверка сбора данных Facebook Pixel
Переходим в раздел пиксели, где будет указано количество действий (Page View).

Далее переходим в сам пиксель.

При детальном рассмотрении можно увидеть все события и количество посетивших сайт пользователей Facebook.

Читайте также:
 webdonsk.ru
webdonsk.ru