Как сделать переключение между страницами html
В этой статье я расскажу, как в JS реализуется переход на другую страницу. А также приведу несколько простых примеров JavaScript редиректа .
Вы можете перенаправлять пользователя с одной веб-страницы на любую другую несколькими способами. В том числе с помощью обновления мета-данных HTML , перенаправления на стороне сервера. Например, используя файл .htaccess , PHP , и с помощью перенаправления на стороне клиента через JavaScript .
Но учтите, что неожиданные перенаправления, которые происходят в середине другого действия, раздражают посетителей. Поэтому использовать редирект нужно только, если это действительно необходимо и в том случае, если это будет иметь смысл с точки зрения пользователя.
Давайте рассмотрим, как можно использовать JavaScript для перенаправления пользователя на другую страницу.
Автоматическое JavaScript-перенаправление на другую страницу
Необходимо вставить приведенный выше код на первую страницу ( URL1 ). Замените URL2 на нужный адрес страницы. Лучше поместить этот код внутри элемента ( а не в нижней части страницы ), чтобы страница перенаправлялась до того, как браузер начинает ее отображать.
СОВЕТ: Если вы используете встроенный JavaScript (т.е. без внешнего файла .js), не забудьте поместить код JavaScript в теги .
Перенаправление на другую страницу через X секунд
Необходимо вставить приведенный код JavaScript на странице приветствия. Не забудьте заменить homepage-url на URL-адрес домашней страницы.
Мы использовали метод setTimeout , чтобы указать скрипту выполнить перенаправление через 5 секунд ( умножаем 5 на 1000, чтобы преобразовать секунды в миллисекунды ).
Перенаправление на другую страницу, исходя из условия
Например, можно выполнить перенаправление в зависимости от браузера посетителя ( хотя это не рекомендуется ), размера экрана, времени суток, или другого условия.
Используйте следующий код для перенаправления посетителей, которые удовлетворяют определенному условию:
Например, этот код перенаправляет посетителей на другую страницу, если ширина их экрана меньше 600 пикселов:
Перенаправление на другую страницу на основе действий пользователя
Можно сделать то же самое, используя следующий код:
Также можно связать перенаправление с любым событием или действием пользователя. Только не забудьте удостовериться, что ваши редиректы не вызовут разочарования пользователей.
Я попытался рассмотреть все возможные случаи js редиректа на другую страницу . Если я когда-либо столкнусь с другими сценариями, я добавлю их в эту статью.
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Что такое переадресация html, какой тег отвечает за переадресацию на другую страницу, переадресовать скрипт html посетителя на другой сайт, примеры .
Все способы сделать переадресацию html
Что такое переадресация html!?
Кроме html существует в каждом языке программирование переадресация! Переадресация - очень полезная вещь и если вы делаете сайт, то вы рано или поздно все равно столкнетесь с переадресацией!
Переадресация html тег
Куда и как вставлять код переадресации html
Данный код переадресации можно вставлять куда угодно на странице! В выше приведенном пример показан код переадресацию, который расположен вообще за пределами страницы html!
Единственное надо понимать, что код переадресации, будет срабатывать всегда.
Но иногда, на странице нужно, чтобы он срабатывал по(например), какому-то действию, поэтому его нужно обернуть в какое-то условие, для этого нужен какой-то язык программирования. например php
Какие виды переадресации еще существуют!?
В каждом языке программирования существует переадресация! Мы на сайте и вообще используем два языка php + javascript .
Пример переадресации, где применяется переадресация
Зачем, для чего нужна страница с переадресацией!?
На сайтах, довольно часто используется переадресация!
Не буду создать отдельную страницу с переадресацию, а покажу пример,где и как используется переадресация на другую страницу сайта!
Как вы наверное знаете существует ошибка 404 и чтобы наш пользователь не ушел сайта, его нужно переадресовать на какую-то страницу сайта!
В head располагаем тег meta с переадресацией.
Время, через которое сработает переадресация = 1 секунде .
Разместим код переадресации на странице, а страницу на сайте:
Пример переадресации на сайта
Теперь мы можем попробовать, нажмите по ссылке и вы увидите как сработает переадресация!
Пример кода страницы с переадресацией html
Предположим, что вам нужна страница с переадресацией!
Давайте её сделаем!
Нам потребуется каркас обычной простой страницы. Скопируем её оттуда:
Пример простой страницы html
Пример простой страницы - для того, чтобы посмотреть код, нажмите ctrl + U

Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, "шарахаются" от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.

Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
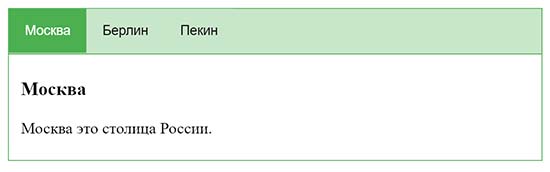
Демонстрация вкладок
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет - event.
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
В этом уроке вы познакомитесь с ссылками. Они позволяют создавать переходы между страницами сайта либо внутри одной страницы. Также с их помощью можно переходить на другие сайты.
Как же создать ссылку?
Полностью сылка выглядит следующим образом:
В браузере она будет выглядеть так:
Переход между собственными страницами
Вам нет нужды указывать адрес URL. Вы просто указываете название файла, а браузер ищет его в той же папке, где находится первый файл.
Конечно, всегда можно указать полный адрес файла (URL):
Переходы внутри страницы
Многостраничный сайт, как делается переход по страницам?
Как свернуть переход по страницам?
Есть сайт, на нем пишут вопросы\отзывы о проделанной работе. Сайт не мой, но попросили кое-что.

Как перенести многостраничный сайт на wordpress?
Есть сайт с несколькими страницами, нужно перенести его на интернет-хостинг, подготовил все.
Как сделать многостраничный сайт без PHP?
Подскажите, как создать многостраничный сайт 10-15 однотипных страниц и залить на хостинг? С.
WPF Переход по страницам и переход со страницы на главную форму
У меня есть главная страница (форма), есть еще одна страница. Хочу при нажатии на кнопку в главной.
вот попробовала по первому же примеру в интернете и получилось так, что конопки появились, но они почему-то не кликабельны? и не знаете, как можно убрать эти серые кнопки и сделать обычное меню?если убираю свойство type=button и получается просто строка в ячейке.
часть кода
Решение
zhenzhen, В вашем случае проверьте наличие библиотеки jquery в корне проекта. Набросал пример:
Переход на другую страницу в html. Соединяем html-страницы между собой
Итак, у нас есть три html-страницы, которые нужно связать между собой. В HTML для этого используются теги . Все, что вы поместите внутрь этих тегов (текст или картинку) станет ссылкой. Это значит, что после нажатия на то, что вы указали в тегах произойдет переход. Куда? На страницу, которая указана в атрибуте href .
Рассмотрим наш блок меню:
Нам необходимо, чтобы при нажатии на слово "главная" открывалась страница index.html, при клике по "шаблоны" — html-страница pattern.html, а при клике по "контакты" — html-страница contact.html. Внесем соответствующие изменения в эту часть кода: Обратите внимание, наши ссылки стали синего цвета — это цвет ссылок по умолчанию. Но мы же помещали их в теги ? Это тот самый случай, когда порядок вложенности тегов играет большую роль. Чтобы ссылки снова стали белыми, следует теги поместить в теги , и сделать это придется у всех трех ссылок. Поменяйте код на вышеприведенный во всех трех html-страницах. Посмотрите на них в браузере, пощелкайте по ссылкам и убедитесь, что они стали белыми и в адресной строке с каждым переходом меняется адрес html-страницы.
Здесь следует подробнее остановиться на способах задания адреса html-страницы в атрибуте href . Все наши страницы находятся в одной папке, т.е. имеют один уровень. Поэтому мы просто указали имя html-страницы.
Если же html-страница будет находиться в другой папке, то необходимо будет указать путь к ней от данной html-страницы. Например, если в нашей папке site лежат страницы index.html и pattern.html, а страницу kontact.html мы поместили бы в папку kon, то указывая путь со страницы index.html на страницу kontact.html, мы написали бы следующее: (все папки указываются через /).
Нам осталось на разных html-страницах разместить разный контент.
Пусть на нашей главной странице будут размещены фотографии шаблонов с их краткими характеристиками, на странице pattern. html — будут просто фотографии шаблонов, а на странице kontact.html — адрес нашей электронной почты.
Начнем со страницы index.html. Откройте ее в блокноте.
Найдите в коде страницы ту часть кода, которая отвечает за контент. Сейчас там написано следующее: Так как у нас здесь будут фотографии шаблонов и их описания, то удобнее всего поместить фотографии в одном столбце, а описания в другом. Для примера, возьмем два шаблона, а значит, наша таблица будет состоять из 2 строк и 2 столбцов (вы можете сделать сколько угодно). Итак, изменим эту часть следующим образом: Теперь в первый столбец вставим фото шаблонов, а во второй — их описания. Для вставки фотографий в HTML существует тег , он одиночный, т.е. его не нужно закрывать. Для того, чтобы указать какую именно картинку вставить у этого тега есть параметр src , в качестве значения которого указывается путь к картинке.
Откройте ее в блокноте и вместо слов "Здесь — контент" вставьте заголовок, картинки и какой-нибудь текст, а чтобы все расположилось по центру в тег добавьте атрибут align="center" Теги обозначают абзац (т.е. текст отделенный от остальных элементов отступами сверху и снизу).
Наконец, на странице kontact.html укажем наш e-mail. Сделаем это двумя равноправными способами:
Наши контакты
Оставьте тот, который больше понравится (с тегами или без них).
Наверно, у вас возникло два вопроса:
1. Откуда брать картинки для сайта (все эти шапки и меню)?
Для этого ознакомьтесь с разделами графика для web , и уроки Photoshop
Поэкспериментируйте с тегами и их атрибутами, которые вы узнали из этих уроков. Конечно, это лишь основы HTML, но для начала этого достаточно.
Далее, включайте на свои страницы и другие теги (их полный перечень с описанием и примерами приведен в разделе Уроки html). Экспериментируйте, пока не освоитесь в мире HTML. Затем подключайте другие технологии — CSS, Java script, PHP и т.д.
На этом четвертый урок закончен. В следующем уроке вы научитесь размещать свой сайт в интернете.
Вы можете перенаправлять пользователя с одной веб-страницы на любую другую несколькими способами. В том числе с помощью обновления мета-данных HTML , перенаправления на стороне сервера. Например, используя файл .htaccess , PHP , и с помощью перенаправления на стороне клиента через JavaScript .
Но учтите, что неожиданные перенаправления, которые происходят в середине другого действия, раздражают посетителей. Поэтому использовать редирект нужно только, если это действительно необходимо и в том случае, если это будет иметь смысл с точки зрения пользователя.
Давайте рассмотрим, как можно использовать JavaScript для перенаправления пользователя на другую страницу.
Автоматическое JavaScript-перенаправление на другую страницу
Необходимо вставить приведенный выше код на первую страницу ( URL1 ). Замените URL2 на нужный адрес страницы. Лучше поместить этот код внутри элемента ( а не в нижней части страницы ), чтобы страница перенаправлялась до того, как браузер начинает ее отображать.
СОВЕТ: Если вы используете встроенный JavaScript (т.е. без внешнего файла.js), не забудьте поместить код JavaScript в теги .
Перенаправление на другую страницу через X секунд
Необходимо вставить приведенный код JavaScript на странице приветствия. Не забудьте заменить homepage-url на URL-адрес домашней страницы.
Мы использовали метод setTimeout , чтобы указать скрипту выполнить перенаправление через 5 секунд ( умножаем 5 на 1000, чтобы преобразовать секунды в миллисекунды ).
СОВЕТ: В JavaScript значения времени всегда рассчитываются в миллисекундах.
Перенаправление на другую страницу, исходя из условия
Например, можно выполнить перенаправление в зависимости от браузера посетителя ( хотя это не рекомендуется ), размера экрана, времени суток, или другого условия.
Используйте следующий код для перенаправления посетителей, которые удовлетворяют определенному условию:
Например, этот код перенаправляет посетителей на другую страницу, если ширина их экрана меньше 600 пикселов:
if (screen.width Go to Homepage
Также можно связать перенаправление с любым событием или действием пользователя. Только не забудьте удостовериться, что ваши редиректы не вызовут разочарования пользователей.
Я попытался рассмотреть все возможные случаи js редиректа на другую страницу . Если я когда-либо столкнусь с другими сценариями, я добавлю их в эту статью.
В этой статье мы рассмотрим различные способы JS redirect. Изучим запасные варианты перенаправления на тот случай, когда JavaScript отключен. А также влияние использования…
В данном уроке мы поговорим о том, как сделать ссылку в HTML . Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др.
Ссылки могут быть внутренние и внешние. По внутренним ссылкам осуществляется переход на страницы и файлы внутри одного сайта. Внешние ссылки ведут на сторонние сайты, документы и файлы. При этом, задаются эти виды ссылок, практически, одинаково.
Как сделать ссылку в HTML, примеры
1. HREF — отвечает за то, куда должна вести ссылка. Стандартная ссылка задается следующим образом: Текст ссылки.
- _blank — загружает страницу в новом окне;
- _self — загружает страницу в текущем окне;
- _parent — загружает страницу во фрейм-родитель;
- _top — отменяет все фреймы и загружает страницу в новом окне.

Читайте также:
