Как сделать паттерн для стоков
Добавил пользователь Валентин П. Обновлено: 10.09.2024
В этой статье описывается подготовка векторной иллюстрации для стока, создание превью и аттрибутирование.
Размер векторного файла (в пикселях) может быть любой, но без фанатизма. Я обычно делаю файлы размером 500px по большей стороне.
Обзывать файлы надо нормальными именами. Например, если у вас нарисовано дерево, то логичнее его назвать Tree.eps, а не 01.eps (потому что это ваша первая работа :) ).
Проще всего это сделать с помощью скрипта Close all Paths . Сохраните себе этот скрипт.
Запускаем скрипт – File > Scripts > Other Scripts (находим куда его сохранили).
В появившемся окне спрашивается: закрыть открытые пути? Жмем Ok .
В следующем окне тоже жмем Ok .
Если среди ваших открытых путей кисти, то сначала надо их преобразовать в обычные объекты.
Для начала их надо найти. Выделяем кисти – Select > Object > Brush Strokes
Переводим в объекты – Object > Expand Appearance
Как перевести шрифты в кривые?
Выделяем шрифты Select > Object > Text Objects
Переводим в кривые Type > Create Outlines (Ctrl+Shift+O)
Как избавится от прозрачностей?
Лучше их не использовать. Но если используете, то почитайте пост "Прозрачность в стоковых иллюстрациях", как правильно ими пользоваться.
Как преобразовать Pattern в обычные объекты?

Размеры превьюх могут отличаться для разных стоков. Например для iStockphoto минимальный размер 1900x2800 px, а на Shutterstock приблизительно 400х500 px. Поэтому я делаю два варианта. Одно превью для Shutterstock – 450 px по большей стороне и одно для всех остальных 3000 px по большей стороне. Этого достаточно для тех стоков, с которыми я работаю (iStock, Dreamstime, Fotolia, 123 RF).
Как сделать превью?
1. Делаем иллюстрацию нужного размера. Чтобы иллюстрация увеличивалась пропорционально кликните по цепочке. Теперь изменяя ширину автаматически изменится и высота.
![]()

Если у вас Adobe CS4, то нужно будет еще и размер документа подогнать под размер изображения, когда будете делать большую превью (с учетом, что изначально размер документа = размеру маленькой превьюхи для шаттера).
Теперь, чтобы вашу картинку нашли надо, ее надо аттрибутировать (прописать в нее ключевые слова, название и короткое описание). Делаю я это в фотошопе.
Открываем превью в фотошопе. Открываем информацию о файле – File > File Info и запоняем поля Document Title , Description , Keywords

В этой статье я собрала базовую информацию о том, что такое паттерн, зачем он нужен книголюбам, и как сделать паттерн в Photoshop.
Паттерн — это бесшовный узор с повторяющимися элементами. То есть, паттерн состоит из шаблона, который будет повторяться бесконечное число раз.
Паттерны создают и для одежды, и для сайтов, и для интерьеров. Потому что паттерн — это удобно. Его можно прерывать и обрезать, а он всё равно будет смотреться отлично на чём угодно.
Паттерны бывают разных стилей. Особенно популярны паттерны:
1. Геометрические. В основе лежит геометрическая фигура. Необязательно одна.

2. Абстрактные. Такой паттерн не сообщает конкретной формы, он передаёт настроение.

3. Минималистичные. База такого паттерна — воздух.

4. С героями. В таком паттерне есть персонажи. Хорош для детского направления.

Как я уже писала выше, паттерны подходят для оформления почти чего угодно. Книги не исключение.
Книги в твёрдом переплёте имеют форзац и нахзац. Эти элементы нужны для скрепления крышки (обложки) с книжным блоком (с листами напечатанного текста). А ещё они нужны для эстетики. Обычно на форзацах и нахзацах изображают узоры, схемы, карты, фотоколлажи. Их могут делать одинаковыми, а могут — различными. Всё зависит от дизайнерской задумки.

Кстати, у форзацев и нахзацев есть своя диковатая история в прошлом.

Раньше форзацы при помощи литографии украшали крошечными узорами повторяющихся геометрических фигур. Такие форзацы походили на рубашки игральных карт.
Со второй половины XIX века форзацы стали цветочными. Из-за пробудившегося в человечестве интереса к природе и науке, книги украшали растительными узорами, цветами, бутонами, травами, добавляли к этому буйству птичек и бабочек.

И только ближе к концу XIX века оформители задумались о взаимосвязи внешнего вида книги и её содержания. Первой эти два качества объединила американская художница Сара Вайман Уитман. С 1884 года она рисовала иллюстрации и обложки к более чем 200 книгам. Уитман говорила о том, что крайне важно продумать дизайн книги так, чтобы он не добавлял к ценнику книжки, а придавал ей эстетики.
И только ближе к концу XIX века оформители задумались о взаимосвязи внешнего вида книги и её содержания. Первой эти два качества объединила американская художница Сара Вайман Уитман. С 1884 года она рисовала иллюстрации и обложки к более чем 200 книгам. Уитман говорила о том, что крайне важно продумать дизайн книги так, чтобы он не добавлял к ценнику книжки, а придавал ей эстетики.

Пора вернуться к оформлению современных книг.
При разработке форзаца и нахзаца стоит помнить принципы:
1. Форзац выражает особенность произведения.
2. Форзац помогает настроить читателя.
3. Если книга с иллюстрациями и в яркой обложке, то форзац и нахзац обычно оформляются проще.
4. Форзац и нахзац разрабатываются после того, как определены иллюстрации и титульный лист.
И угадайте кто замечательно смотрится на форзаце? Правильно. Паттерн. При хорошем дизайнерском вкусе, из повторяющихся элементов можно собрать идеальное приглашение к чтению. Главное помнить, что хороший паттерн — это когда:
1. Много гармонирующих элементов.
2. Рисунок однороден. Он не прерывается.
3. Нет пестроты и тяжести.
5. Если паттерн для крупного масштаба, то элементов используем много. Если паттерн для мелкого изображения, то элементы делаем покрупнее, а воздух между ними отчётливее.
Теперь переходим к матчасти. Сейчас расскажу-покажу, как я создаю паттерны в Photoshop. Внимание, всё ниже следующее будет иметь смысл только для тех, кто немного разбирается в графическом редакторе PS.
И ещё одно внимание. То, что я опишу ниже не единственный способ. Вы можете подыскать ещё кучу вариантов создания паттернов.
Часто вижу вопрос из заголовка статьи. Потому покажу один из вариантов оформления set pattern seamless. На самом деле все просто. Пара блендов (blend), несколько масок, красивая надпись и все готово. Рассмотрим процесс в картинках.

То, что получится в итоге.
1. Мы имеем несколько бесшовных паттернов.

2. Давайте сделаем тени. Применим стандартный способ.
- Прямоугольник темный сверху, Такой же, но прозрачный снизу и сдвинем его немного в сторону.
- Сделаем между ними перетекание (blend).
- Выделим правый верхний угол нижнего прямоугольника и сдвинем его под верхний, темный прямоугольник.
- Зададим всей тени прозрачность умножение (мультиплай).
- Тень готова:)

Тень с помощью бленда (blend)
3. Теперь красиво все разложим на рабочей области. Паттерны могу выходить за края. Это не страшно. Потом мы все спрячем. Главное, что бесшовные паттерны не надо обрезать. Покупатели на микростоках не все смогут достать паттерн из палитры образцов цвета, что бы его редактировать.


В этом посте я покажу как это просто делается. Также я хочу показать как просто и качественно создать повторяющийся паттерн, точно и просто выделить повторяющуюся область. Это тоже для меня был не совсем понятный вопрос и так как я с ним разобралась, хочу с вами поделиться, чтобы вы меньше затратили время на поиск.
Итак,что будет в этом посте:
1. Создаем паттерн, выбираем повторяющийся рисунок
2. Создаем паттерн(очень просто) с использованием маски, пригодный для Shutterstock и других стоков
?Gradients and Patterns
1a) Создаю новый документ размер не важен. Я создала 500x500px. Перетаскиваю туда мой объект, который хочу отобразить на паттерне. Для создания этой клубники были использованы различные градиенты.

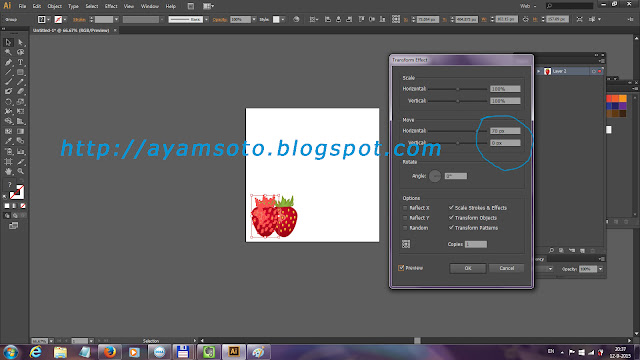
1b) Выделяю клубничку и нажимаю Effect/Destort&Transform - Transform с такими параметрами(копия 1), как показано на рисунке.

Таким образом, мы создаем зависимую копию клубники. Она будет располагаться на расстоянии 70 пикселей(расстояние может быть любым разумным) от клубники, независимо от ее положения и изменения в исходном изображении будут отображаться во всех его копиях.
Обратите внимание, что я хочу чтобы мои клубнички накладывлись друг на друга поэтому я выбираю небольшое рсстояние и располагаю клубничину внизу экрана, чтобы они накладывались друг на друга должным образом (это не обязательно и зависит от идеи вашего паттерна).
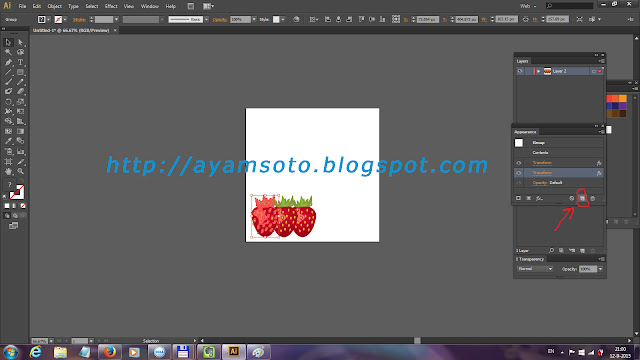
1с) Откроем палитру Window - APPEARANCE, выделим эффект Transform и нажмем на кнопку создания нового эффекта, как показано на рисунке внизу. Теперь на панели появился второй(третий. )такой же эффект, а на рабочем поле еще одина клубничина.

1d) Создаем теперь копию клубники в вертикальном направлении. Дважды кликнем по любому из эффектов трансформации Transform на панели APPEARANCE, чтобы появилось окно настроек. Уберем значение 70 из поля Move/Horisontal и установим вертикальное смещение равным -80. Нажимаем ОК.

Для создания копии поступаем также так как и при создании копии в горизонтальном направлении.
1e) Теперь мы можем перемещать, вращать, перекрашивать исходный объект, и все копии его будут синхронно меняться вместе с ним. Очень удобно :).
Добавление новых Объектов
В данном случае они мне не нужны, но если вы будете создавать паттерн из различных объектов то для того, чтобы не тратить время на манипуляции с эффектом, применяя его к каждому объекту, выделим объект, к которому уже применены эффекты. Откроем палитру Window - GRAPHIC STYLES и создадим новый стиль просто перетащив наш объект на палитру.
1f) Я перевренула клубничины, так как мне так больше понравилось.
Теперь определяем наш повторяющийся рисунок. Помним наши смещения и выбираем размер прямоугольника кратным к нашим смещениям. Но так как у меня накладывались объекты то я должна чисто визуально следить чтобы весь рисунок попал в выделенный прямоугольник и конечно не брать первый ряд клубничин, так как там еще не сформирован рисунок. Написала сложно, но все просто, смотрите визуально.
- выделяю объект и применяю Object- Expand Appearance
- определяюсь какой размер области буду применять, в данном случае 70x2=140; 80x2=160 и изменяю Artboard до такого размера


Все, можно делать JPG(по Artboard) и EPS 10 файлы для стоков и перетягивать в Swatches panel
Если нажмем Ctrl+Y то увидим такую картину. Паттерн созданный таким способом легко корректировать. Видим, что не все клубнички учавствуют в образавании выделенной области, их можно убрать, но это было видно и раньше и убрать лучше раньше в ai файле.
Конечно же паттерн надо проверить. Я обычно закрываю открытые файлы и открываю сохраненный EPS файл, создаю большой прямоугольник и применяю к нему созданный паттерн и смотрю, чтобы не было ляпсусов, также смотрю jpg файл.

Читайте также:
 webdonsk.ru
webdonsk.ru