Как сделать панораму в paint net
Если вам интересно, как прозрачное выделение удаляет фон, вот краткое объяснение.
Чтобы изменить его положение, удерживайте указатель мыши над изображением. Он превратится в четырехгранную стрелку. Перетащите его в нужное место.
Точно так же вы можете добавить несколько изображений поверх одного изображения в Paint.
Как разместить одно изображение поверх другого в Paint 3D
Наслоение изображений в Paint 3D проще, чем в традиционном Paint. К счастью, Paint 3D сохраняет исходную прозрачность изображений PNG. Следовательно, вы не увидите белого фона, добавленного к вашему изображению.
Давайте посмотрим, как вставить картинку поверх другого изображения в Paint 3D.
Шаг 1: Запустите приложение Paint 3D на вашем компьютере.
Шаг 2: Откройте фоновое изображение, на которое вы хотите вставить другое изображение, используя Меню> Открыть.
Шаг 3: Чтобы добавить изображения, перейдите в Меню> Вставить.
Шаг 4: Откройте изображение, которое хотите добавить к фону.
Измените размер, поверните или измените положение второго изображения в соответствии с вашими предпочтениями. Точно так же добавьте больше изображений.
Если изображение, которое вы хотите добавить, имеет цвет фона, вы можете сделать фон прозрачным в самой Paint 3D. Вы также можете изменить цвет фона.
Шаг 5: Щелкните Меню> Сохранить как, чтобы сохранить окончательное изображение.
Следующий:
Paint 3D также можно использовать для обрезки изображений до неправильной формы. Узнайте, как обрезать изображение в форме круга с помощью Paint 3D по следующей ссылке.

Многие пользователи, которые впервые работают с графическим редактором, предустановленным в Виндовс 10, задаются вопросом, как сделать прозрачный фон в программе Paint Net. На практике, в этом нет ничего существенно трудного, и потребуется лишь выполнить определенные действия. Чтобы впоследствии с этим не возникало проблем, потребуется детально рассмотреть ответ на данный вопрос, а кроме того подробно изучить пояснения на некоторые иные сложные моменты.
Часто задаваемые вопросы при работе в Paint Net
На сегодняшний день, при работе с этим графическим редактором, у пользователей могут возникать абсолютно разные спорные моменты, требующие соответствующего разъяснения. На практике, в основном в разъяснении нуждаются следующие ситуации:
- Как удалить фон и сделать прозрачность, а также доступные эффекты для этой популярной утилиты.
- Доступные виды текста, и кроме того предусмотренные создателями инструменты, в частности кисти.
- Особенно часто уточняют моменты по поводу порядка обрезания фото, создания анимаций и работы с палитрой.
- Помимо всего прочего, пользователей интересуют горячие клавиши, сглаживание и доступные градиенты.
- Интерес вызывает волшебная палочка и вставка изображений, которые доступны пользователям на жестком диске или внешнем носителе.
- Дополнительно, наиболее часто возникают вопросы об изменении размеров изображения, удалении фрагмента картинки и наложение графического слоя.

Разумеется, все эти моменты требуется рассмотреть в отдельном порядке или на уроках по Paint Net, чтобы впоследствии не возникало каких-либо проблем с работой в этом популярном графическом редакторе.
Как удалить фон
Прежде всего, пользователи интересуются вопросом, как удалить фон картинки. Чтобы проделать это, потребуется следующее:
После этого, вы получите полностью прозрачный фон для своей, обрабатываемой картинки, и сможете более тщательно заняться ее редактированием.
Эффекты для Paint Net
Многих пользователей интересует такой момент, как Pain Net Effects. В данном случае речь идет про инструменты, которые и позволяют обрабатывать изображение. На практике, в этой утилите присутствует большое количество встроенных эффектов, более того, вы всегда имеете возможность скачать расширенный перечень функций для приложения на нашем сайте. Это позволит использовать графический редактор с максимальными возможностями.
Кисти для Paint Net
Для того чтобы вносить коррективы в изображение, вы всегда можете прибегнуть к таким инструментам, как кисти. Здесь на выбор пользователю доступны обычные варианты с тонким стержнем, включая ручку и карандаш, а кроме того несколько вариантов кистей с более широким контуром. Попутно, в эффектах предусмотрели ластик, которым можно очистить область от изменений, если они были ранее внесены в процессе пользования конкретным инструментом. Этот эффект вы можете нейти на главной панели задач.

Виды текста: Как написать и повернуть текст
Этот графический редактор имеет встроенную функцию не только обработки изображений, но и использования шрифта. В данном случае вы можете использовать обычный, либо искривленный и объемный текст. Чтобы что-то написать в этом приложении, потребуется выбрать соответствующий эффект, а после навести курсор на конкретную область. Чтобы повернуть написанный текст, вам потребуется просто воспользоваться соответствующим инструментом, который расположен на боковой панели.
Обводка текста
При необходимости, вы также можете использовать обводку, что позволит украсить введенные символы. Для этого предстоит выбрать уже написанный текст, перейти в раздел опций, и выбрать соответствующий эффект. Здесь вы можете самостоятельно задать необходимые параметры цвета, а кроме того толщину и степень сглаживания обводки.
Анимация
Если присутствует необходимость, эта утилита имеет такую встроенную опцию, как анимация. Это позволяет создать небольшое изображение в движении. Для работы требуется подобрать соответствующий эффект, и просто применить его к обрабатываемой картинке. Впоследствии остается только сохранить изменения в определенном формате для удобства прочтения.
Работа с палитрой
Пользователи самостоятельно могут выбирать необходимые цветовые оттенки. Для этой цели в программе присутствует настраиваемая палитра. Чтобы запустить ее работу, требуется выбрать эффект, и перейти в опции выбора цветовой гаммы. Можно использовать определение оттенка, либо подобрать уже имеющуюся структуру из широкого перечня цветов.

Обрезка фото
Замена цвета
Если вам требуется заменить текущий оттенок на изображении, предстоит воспользоваться палитрой. Для этого необходимо выбрать конкретную область картинки, и заменить цветовое исполнение при помощи соответствующей команды. В самом конце остается только применить изменения, а также сохранить все необходимое в отдельном или текущем файле.
Сглаживание краев и плавный переход
После выполнения обрезки изображения, его края остаются рваными. В такой ситуации может потребоваться их сглаживание. Для выполнения данной функции вам потребуется выделить соответствующую фигуру по периметру, а после перейти в ее настройки, чтобы изменить резкость, контрастность и смещение. Это позволит сделать очертания картинки более приятными на вид.
Горячие клавиши
Для того чтобы ускорить процедуру вызова определенных команд, в этой программе были заложены горячие клавиши и сочетания. Эти значения полностью можно посмотреть в соответствующей таблице в описании к приложению. При помощи таких опций, вы можете быстро переключаться между инструментами, а кроме того вызывать дополнительные настройки.

Градиент
Этот удобный инструмент позволяет в приложении нарисовать несколько плавных переходов, если вам требуется постепенно перевести один оттенок в другой вариант цвета. Здесь также существует несколько вариантов, которые подойдут пользователю в зависимости от контрастности и яркости картинки. Сам инструмент вы сможете без проблем найти на панели.
Как отразить зеркально
Волшебная палочка: как пользоваться
В данном случае речь идет про удобный инструмент выделения. Волшебная палочка позволяет четко разграничивать разные элементы на изображении. Здесь пользователю потребуется лишь навести приспособление на конкретную область, и поставить несколько точек. Впоследствии умный инструмент автоматически захватит предмет, который необходимо было выделить. Опция находится на главной панели инструментов.
Вставить картинку в картинку
Работа со слоями
Приложение Paint Net позволяет работать с каждым созданным слоем изображения в отдельности. Как правило, все дополнения, которые вносятся на объект, сразу получают свой отдельный слой. На боковой панели выводится соответствующее меню, где вы сможете беспрепятственно переключаться между режимами, осуществляя полноценное редактирование каждой отдельно взятой области.
Удаление фрагмента рисунка
Измерить и изменить размер
В этом удобном графическом редакторе для измерения размера можно воспользоваться таким инструментом, как линейка. Это позволит точно определить величину картинки. Помимо этого, при помощи стандартного набора инструментов, вы можете изменить величину картинки. Впоследствии после изменения размера, потребуется применить действие, и сохранить файл.
Важно! Следует понимать, что вы в любой момент можете расширить возможности этого графического редактора, при помощи дополнительных плагинов.
Среди бесплатных графических редакторов утилита Paint Net считается одним из лучших вариантов, для обычного пользователя. Программу Paint Net можно скачать в свободном доступе в сети интернет, к примеру с нашего сайта. Разумеется, эта утилита несколько уступает специализированным редакторам изображений, однако, здесь дополнительно можно найти массу инструментов. Именно по этой причине пользователи активно переходят со стандартных графических редакторов на это приложение.

Приветствую вас, мой дорогой читатель! Сегодня в заметке я расскажу, как работать в “Paint net”, графическом редакторе, как изменить размер изображения, как сделать изображение прозрачным, а картинку уникальной и как сохранить изображение.
Поэтому в своей заметке я покажу пошагово через описание текстом и иллюстрации, как скачать программу, как в ней работать, и как сделать фотографию-тизер в этом графическом редакторе.
КАК РАБОТАТЬ В PAINT NET
Принцип работы в программе “Пейнт нет” очень простой, там удобная навигация, а по функционалу она приближена к “Фотошопу”: здесь можно применять заливку цветом, использовать ластик и кисть, писать текст и многое другое, также предусмотрена работа со слоями.
Скачивание и установка программы

На компьютер она устанавливается обычным образом, аналогично, как и другие программы, нужно только нажимать “Далее” или “ОК”. Ярлык программы можно закрепить на панели задач, если будете часто пользоваться программой.
Последние версии программы поддерживаются операционной системой “Windows” версий 10; 8.1; 8; 7 и по своему функционалу близки к “Adobe Photoshop”, обновления программы производятся регулярно и бесплатно, о чем вам напомнят уведомления при запуске.
Начало работы и подготовка картинок
Работу в программе я буду показывать на примере создания тизера. Кто не знает, напомню, что это информационная картинка или изображение в начале заметки, типа рекламы. Взглянув на тизер, посетитель сразу должен определиться, о чем будет статья, какая тема здесь будет раскрыта.
Тизер не должен быть размазанным или аляповатым, у него должен быть определенный размер, он должен быть уникальным, а также ярким и привлекательным для посетителя, чтобы тому захотелось кликнуть по фотографии и прочесть открывшуюся заметку.
Размер тизера делаем большой: 1920х1080 px, чтобы при вставке в тело заметки изображение было четким, чтобы пиксели не выделялись. Для этого подбираем большую по размеру картинку.
Можно изображения брать на бесплатных стоках, но иногда проще взять на “Google-картинках”. Как сделать поиск по фотографии “Гугл”? Для этого в поиске “Google-картинки” набираем нужное нам слово, например, ”Экран монитора”, при этом в настройках выбираем большой размер изображений.

На левой панели программы нажимаем “Выбор прямоугольной области” и мышью выделяем ту часть картинки, которую нам нужно вырезать. Далее выполняем ряд несложных действий, ориентируясь на скриншоты и дальнейшие указания. Теперь ищем на верхней панели значок “Обрезать по выделению” и нажимаем на него, или “Изображение” – “Обрезать по выделению”. От нашей картинки отсекается все лишнее и остается только значок “Пейнт нет”.

Убираем у значка фон, для этого нажмем на левой панели кнопку “Волшебная палочка” и на образовавшемся выделении вокруг значка нажмем “Delete”. Фон удалится, а мы сохраняем полученный файл в нашу папку с картинками, нажав: “Файл”– “Сохранить как…” , выбрав расширение файла *.jpg.
Создание тизера в Пейнт нет
Когда подготовлены все картинки, начинаем создавать сам тизер для нашей заметки, процесс создания тизера опишу по шагам. На верхней панели программы снова нажимаем “Файл” – “Создать” и заполняем нужные нам размеры тизера 1920 х 1080 пикселей (или любой другой размер нужной вам картинки).
Чтобы удобнее было работать, немного отдалим рисунок на холсте, для этого выберем на боковой панели кнопку “Лупа”, затем нужно нажать “Z” на клавиатуре и уже нажатием правой кнопкой мыши отдалить рисунок на нужное расстояние.
На верхней панели инструментов в виде миниатюры будет отображаться открытый файл. Можно работать сразу с несколькими файлами, переходя по соответствующей миниатюре.
Далее перетаскиванием на подготовленный пустой холст и вставляем нашу картинку с монитором. Во время перетаскивания программа спросит, что нужно сделать: открыть или добавить слой? Нужно нажать “Добавить слой”. Тогда картинка с монитором встанет в нужном нам размере.

Мышкой мы картинку подвигаем и устанавливаем на нужное место, при этом на боковой панели программы должна быть выделена кнопка “Перемещение выделенной области”. Можно мониторчик даже подрастянуть до верхней и нижней границы холста. Нажимаем “Готово”.
Скриншот немного перекроет изображение монитора, поэтому нужно его как бы уместить в экран, для этого подхватить уголок выделенной области при нажатой левой клавише мыши и тянуть до нужного места. Так сделать со всеми углами скриншота, пока он не поместится ровно в экран, затем нажать “Готово”.

Далее в центр перетащим еще одно изображение, но с маленьким монитором, также подхватывая за углы выделения и меняя размер части для вставки. А уже на этот маленький мониторчик сверху перетащим значок, который, кстати, и закроет надпись, не нужную нам.
Вот таким быстрым способом можно создать тизер к статье или любой графический файл, даже поздравительную открытку. Программа разрешает работать со слоями, применять для картинок различные эффекты, делать коррекцию, менять фон, писать текст.
Понять, как работать в “Paint net” можно и самому, было бы желание. А нам осталось только сохранить созданный тизер и проверить его на уникальность (считается, что уникальная картинка встречается в интернете менее 10 раз).
Сохранение картинок и их уникальность
Сохраняем полученный файл дважды, в разных форматах, что важно для использования его на блоге, а также для повторного редактирования в программе. Для этого следуем алгоритму:
Сохраняем в ту же папку с картинками, чтобы не потерять. При сохранении в формате JPEG программа предложит объединить все слои, нужно согласиться. Этот файл мы и будем использовать на блоге.
А если захочется внести какие-либо изменения в тизер, это можно легко сделать, открыв в программе сохраненный файл с расширением .pdn, все слои там сохранятся, и с ними можно работать.
Теперь проверим на уникальность наш тизер, так как на блогах нельзя использовать неуникальный контент. Для этого открываем снова “Google-картинки” и нажимаем на значок фотоаппарата, затем: “Загрузить файл” и “Выбрать файл”. Когда наш файл подгрузится, “Гугл” покажет результат поиска и совпадений. Как я отмечала выше, фотография считается уникальной, если совпадений менее десяти.

ЗАКЛЮЧЕНИЕ
В данной заметке я рассказала и показала с помощью скриншотов, как работать в “Paint net”, как с помощью графического редактора можно создавать различные изображения, используя слои. Функции этой программы схожи с опциями “Adobe Photoshop”.
Все инструменты “Пейнт нет” понятны и просты в использовании, каждый имеет соответствующий значок, также при выполнении действий можно использовать горячие клавиши, поэтому можно считать эту программу подходящей для начинающих.
Дорогой читатель, поделитесь, понятна ли была заметка? Каким редактором пользуетесь вы для создания тизеров и других различных картинок?

Изменение размера изображения
Поскольку увеличение размера изображения почти всегда приводит к потере качества, в подавляющем большинстве случаев, под изменением размера подразумевается его уменьшение.
Рассмотрим некоторые из способов изменения размера изображения. В качестве исходного, будем использовать вот это фото:

Исходная фотография
Этим способом можно уменьшить или увеличить все изображение с сохранением или без сохранения его пропорций.
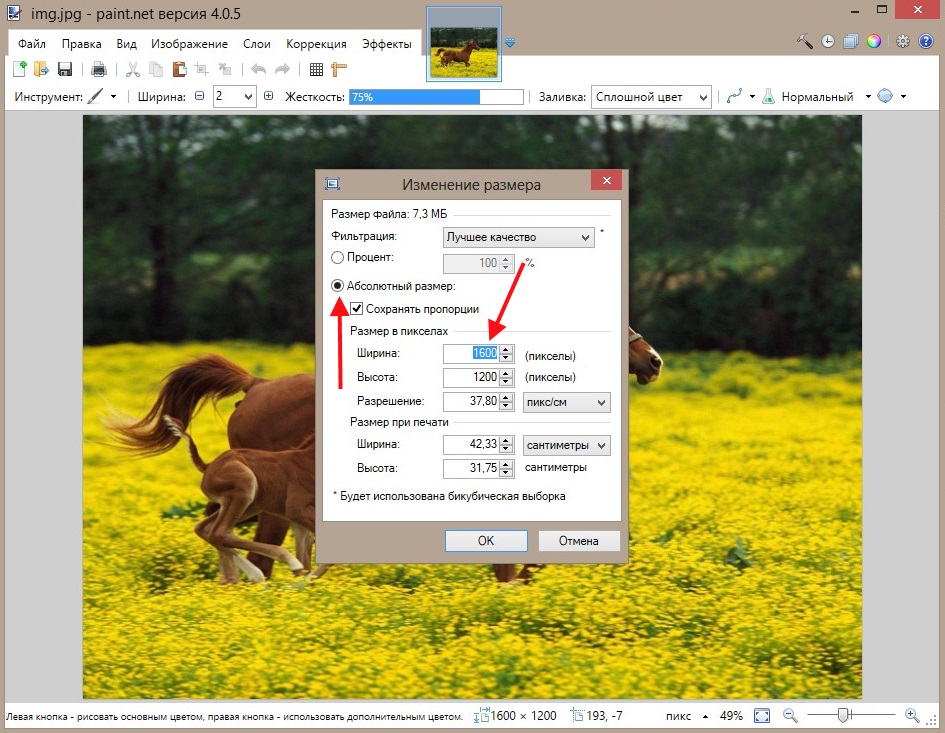
Как видим, в этом окне есть возможность установки качества изменения размера, задания размера в процентном выражении, а также указания абсолютного размера и разрешения изображения.
Ввод размера изображения

Фотография после изменения размера (с сохранением пропорций и без)
При использовании этой команды площадь изображения будет изменена согласно введенным размерам, но элементы самого изображения размер не поменяют. Изображение просто обрежется к требуемому размеру:

Уменьшение размера полотна
Понятно, что такой метод уменьшения изображения можно применять, только тогда, когда на нем есть какая-то одна наиболее значимая область и потеря других элементов изображения не страшна.

Увеличение размера полотна
Для вызова окна изменения размера полотна используется команда (Изображение — Размер полотна…):
Окно изменения полотна изображения
Как видим, окно этой операции очень похоже на окно изменения размера. В нем есть поля для задания размера в процентном и абсолютном выражении, а также инструмент выбора области закрепления изображения.
С помощью инструмента закрепления можно указать ту область изображения, котороя будет считаться главной при изменении размера полотна. Как правило такой областью является та, в которой размещен основной объект изображения.

Выбор требуемой области
Вот и все. После указанных выше операций можно сохранить полученные результаты или продолжить манипуляции с ними.
Информация, представленная на этой странице ориентирована в первую очередь для начинающих пользователей компьютера.
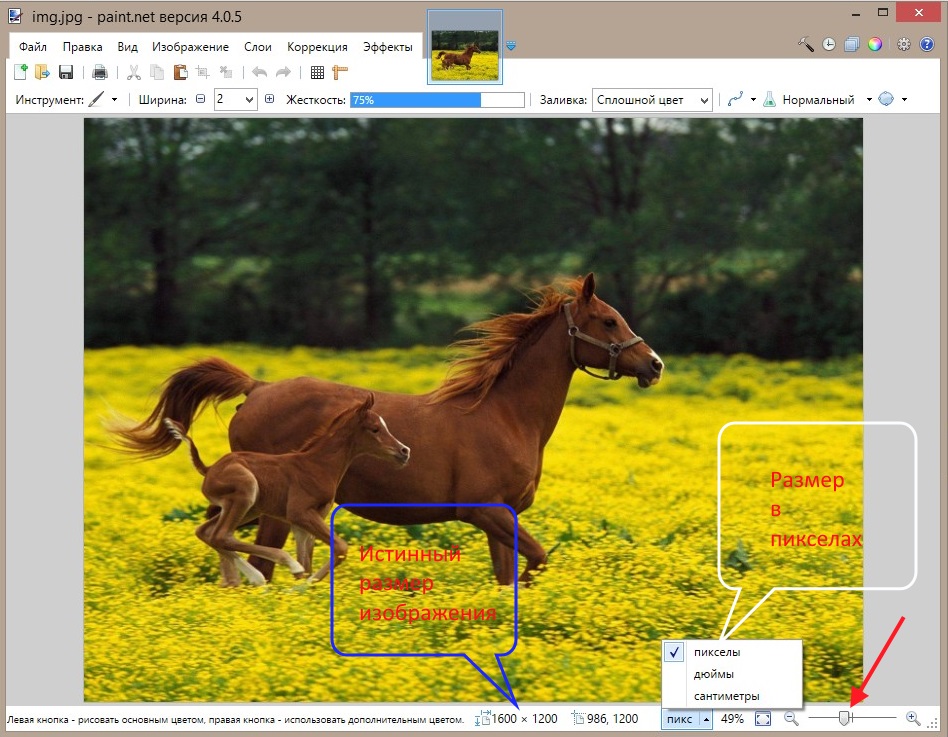
Истинный размер изображения можно увидеть в нижней строке редактора. В данном случае это 1600x1200 пикселов.
Чуть правее расположена кнопочка, где сейчас написано пикс , в открывающемся меню которой можете посмотреть размеры вашей картинки в дюймах, а так же в сантиметрах. А с помощью ползунка между изображениями лупы со знаком плюс и минус, можно посмотреть, как будет выглядеть изображение с измененными размерами:
Сделайте щелчок мышью на изображении для показа оригинального размера

- Изменение масштаба с сохранением пропорций изображения;
- Изменение масштаба БЕЗ сохранения пропорций изображения;
- С помощью команды Размер полотна ;
- С помощью команды Обрезать по выделению .
Рассмотрим всё по прядку и детально.
Изменение размера с сохранением или без сохранения пропорций изображения
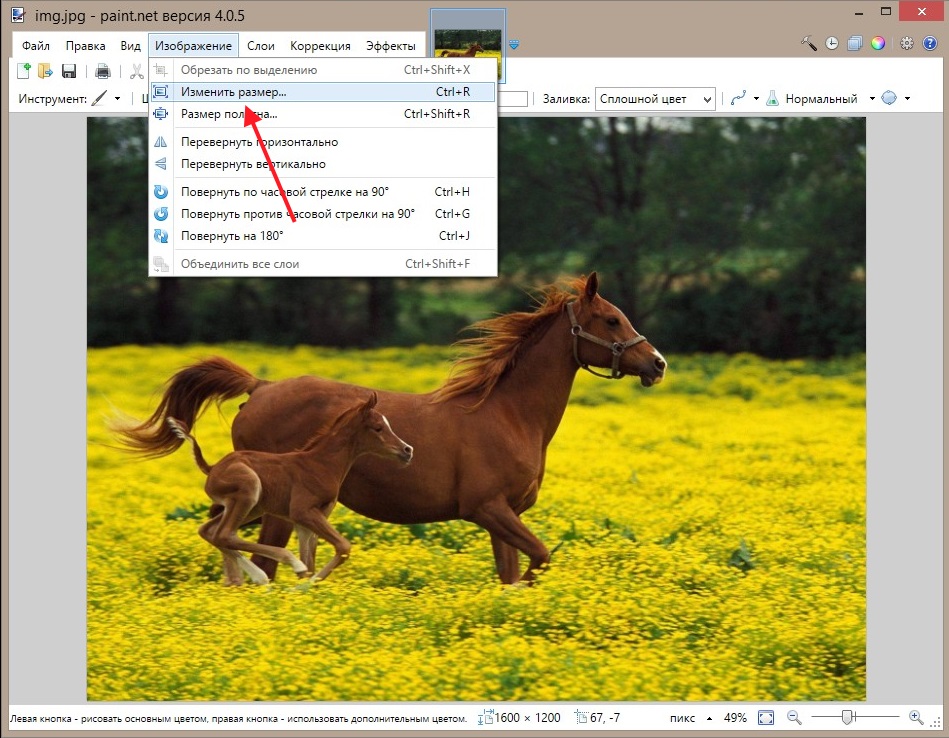
1. В верхнем горизонтальном меню выберите: Изображение -> Изменить размер :
Сделайте щелчок мышью на изображении для показа оригинального размера

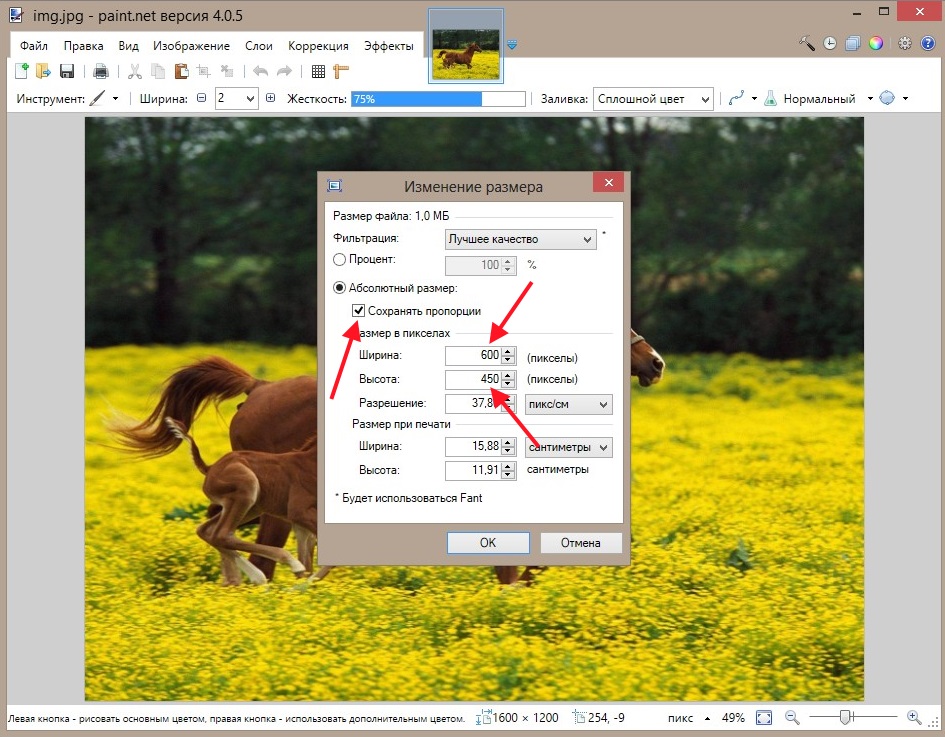
2. Появилось окно Изменение размера , где в строках Ширина и Высота мы видим истинные размеры изображения - 1600x1200 пикселов. Мы имеем возможность устанавливать новые размеры как в процентном отношении (строка Процент ) так и заданием величин в пикселах (строка Абсолютный размер ). Чаще используется вариант Абсолютный размер (по умолчанию). Для изменения размера изображения нужно ввести в поле Ширина или Высота желаемое значение и нажать на кнопку ОК :
Сделайте щелчок мышью на изображении для показа оригинального размера

3. Для примера введем в поле строки Ширина значение 600 пикселов. Поле Высота автоматически приняло размер 450 пикселов. Это произошло потому, что настроено Сохранение пропорций (стоит галочка в чекбоксе Сохранять пропорции ). Если снять эту галочку, то можно вводить свои произвольные данные, но есть риск, что Вы не угадаете и изображение будет искаженным.
Сделайте щелчок мышью на изображении для показа оригинального размера

Если Вы попытаетесь увеличить размер изображения это приведет к значительной потере качества, поэтому под изменением размера почти всегда подразумевается его уменьшение.
4. Для сохранения изображения с новым размером (600x450 пикселов) нажмите Файл -> Сохранить как. и выберите место для сохранения файла на жестком диске компьютера или же на сменном носителе:
Сделайте щелчок мышью на изображении для показа оригинального размера

Чтобы открыть окно изменения размера полотна , нажмите в верхнем меню Изображение -> Размер полотна . Откроется похожее окошко, как было в первом случае. В нем тоже есть поля для задания величин в процентном отношении и в пикселах, а также есть возможность выбирать область закрепления картинки:
При применении этого способа изменяется (уменьшается) размер изображения, но масштаб не меняется. Практически, изображение обрезается до ТОЧНО заданного размера. Не знаю почему, но мне этот способ не нравится, гораздо удобнее, на мой взгляд, управляемое обрезание, которое рассмотрим далее.
Обрезая по выделению, мы уменьшаем размер изображения, выделяя нужную область. Способ очень удобный, но, как всегда, есть маленький недостаток - сложновато точно сделать вырезку нужного размера.
1. Для выделения можно использовать инструмент Выбор прямоугольной области :

Читайте также:
