Как сделать открытку в иллюстраторе
Добавил пользователь Дмитрий К. Обновлено: 29.08.2024
В этом уроке мы создадим потрясающую открытку к 8 марта в программе Adobe Illustrator.
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 5
Открытки к праздникам затребованы! Но считаю важным публиковать их не за сутки, а за 2-3 дня до Праздников.
Хорошо, приняли к сведению!
© VideoSmile, 2022 г.
Переход по внешней ссылке
VideoSmile не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
Вы можете выбрать до > вариантов. Голос будет распределён равномерно между всеми выбранными.
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии
Спасибо! Ваше обращение ушло на рассмотрение.
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.

В этом уроке мы будем рисовать красивую открытку в Adobe Illustrator. Конечно она будет посвящена наступающему Новому Году! В итоге у вас получится очень милая и теплая иллюстрация, стиль которой вполне можно применить не только к новогодней поздравительной типографике.
Результат
Шаг 1
Инструментом Rectangle/Прямоугольник (M) нарисуйте квадрат размером 600 x 600 px. Откройте палитру Gradient/Градиент (Window > Gradient/Окно>Градиент), выберите радиальный градиент и выставите переход цвета от темно-синего к еще более темному оттенку синего. Растяните градиент как показано ниже.
Шаг 2
Шаг 3
Выберите в меню Object > Expand/Объект>Разобрать чтобы конвертировать шрифт в кривые. Укажите нашим цифрам золотой градиент.
Шаг 4
Давайте добавим цифрам объема. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. Укажите отступ в -5 px, а все остальные опции оставьте как есть. Нажмите OK. Так вы создадите по внутреннему контуру внутри каждой фигуры.
Шаг 5
Не снимайте выделения с внутренних объектов, снимите заливку и укажите обводку темно-желтого цвета.
В палитре Stroke/Обводка (Window > Stroke/Окно>Обводка) укажите Weight/Толщину обводки в 3 pt. Теперь откройте палитру Transparency/Прозрачность и укажите Blending Mode/Режим наложения - Screen/Осветление. Поэкспериментируйте с параметром Opacity/Непрозрачность чтобы подобрать наилучший результат.
Шаг 6
Теперь добавим эффектов! Выделите золотую базу цифр, и выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте параметры как показано ниже.
Шаг 7
Теперь добавим легкую тень. Не снимайте выделения с золотых букв, и выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры как показано ниже.
Шаг 8
1) Давайте нарисуем декоративные элементы для украшения надписи. Инструментом Ellipse/Эллипс (L) нарисуйте овал размером 20 x 50 px. Инструментом Gradient/Градиент (G) растяните вертикальный линейный градиент от синего к более светлому оттенку.
2) Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите верхнюю и нижнюю точки. В верхней панели настроек кликните по иконке Convert selected anchor points to corner/Преобразовать опорные точки в углы.
3) Копируйте получившийся лист (Control-C) и вставьте копию на передний план (Control-F). Выделите левую точку инструментом Direct Selection/Прямое выделение (A) и нажмите клавишу Delete чтобы удалить точку. Вы получите половину фигуры.
4) Укажите этой половине фигуры темно-синий цвет и выберите режим наложения Screen/Осветление в палитре Transparency/Прозрачность.
Выделите обе фигуры листа и сгруппируйте их (Control-G).
Шаг 9
А теперь рисуем ягодку. Инструментом Ellipse/Эллипс (L), удерживая клавишу Shift, нарисуйте круг размером 10 x 10 px. Залейте круг радиальным градиентом как показано ниже. Инструментом Gradient/Градиент (G) поместите центр градиента левее и выше.
Нарисуйте маленький круг внутри ягоды и залейте его линейным градиентом темно-желтого цвета. Укажите маленькому кругу режим наложения Screen/Осветление.
Сгруппируйте оба круга(Control-G).
Шаг 10
Теперь давайте украсим нашими декоративными элементами цифры. Зажмите Alt и перетащите лист, чтобы создать копию. Разместите ее под цифрой два. Нажмите Shift-Control-[ чтобы разместите фигуру на заднем плане.
Добавляйте копии, и размещайте их за цифрами, поворачивая и масштабируя, чтобы создать композицию.
Шаг 11
Вы можете сделать иллюстрацию интереснее, если поместите некоторые листики между цифрами, как показано ниже. Для этого распределите соответственно элементы в палитре Layers/Слои.
Шаг 12
Добавьте ягодок. Раскидайте их копии и сделайте их разного размера.
Инструментом Type/Текст (T) введите дополнительный текст под цифрами.
Шаг 13
Теперь давайте нарисуем блики.
Инструментом Ellipse/Эллипс (L) нарисуйте круг размером 50 x 50 px. Залейте его радиальным градиентом от светло-синего к черному. Укажите кругу режим наложения Screen/Осветление, чтобы сделать черную часть прозрачной.
Мы можем сделать блик чуть ярче, если разместим внутри круга его маленькую копию.
Шаг 14
Создайте блики разных цветов и разместите их на деталях нашей иллюстрации.

Близится Новый год и Рождество. В этом уроке мы научисмя создавать красивую рождественскую открытку в векторе с эффектом размытия.
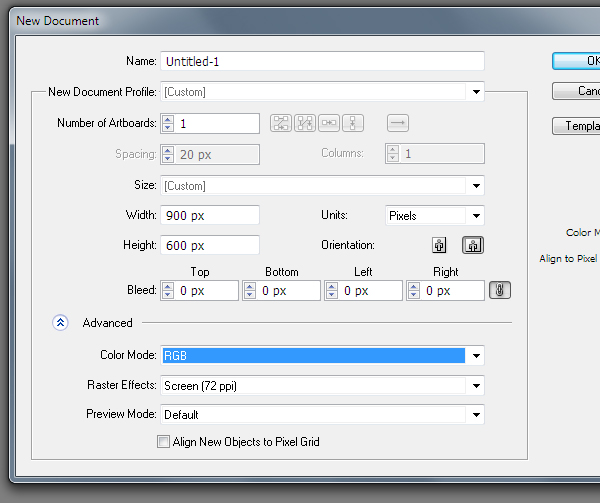
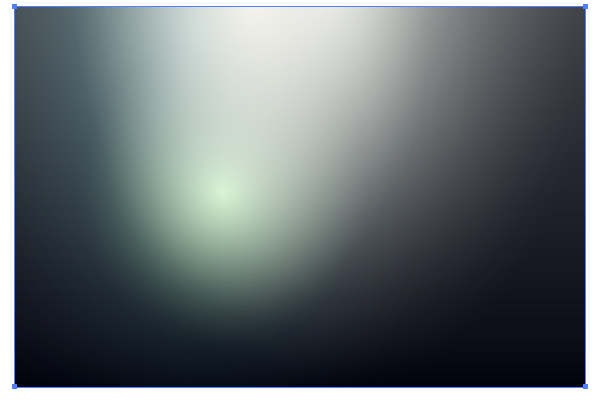
Создадим новый документ, размером 900х600рх.

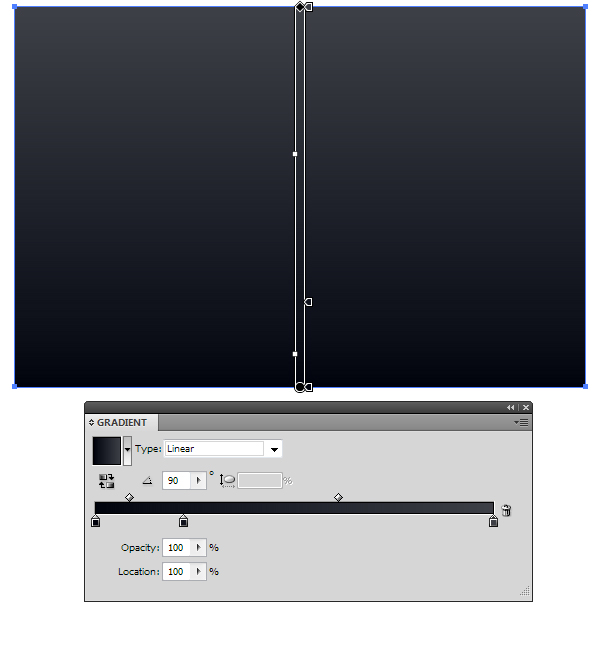
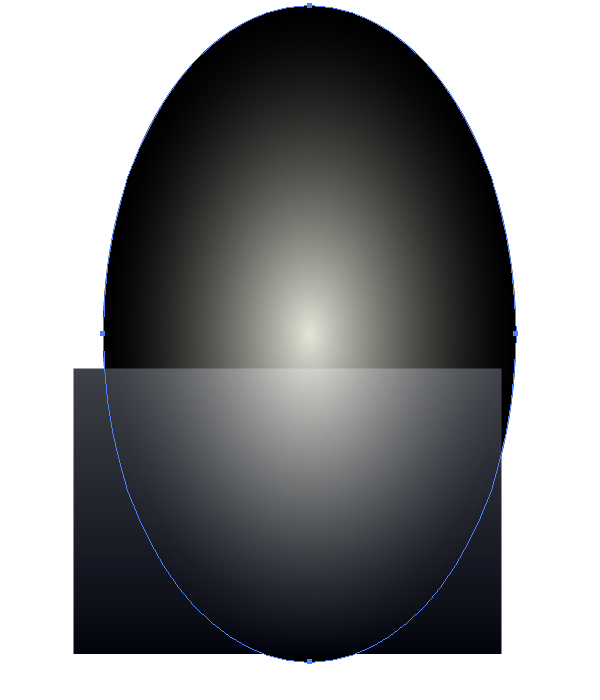
Создадим прямоугольник, размер которого совпадает с размером рабочей области, при помощи Rectangle Tool (M), затем зальем его вертикальным линейным градиентом, который содержит три оттенка темно-серого цвета(R= 0, G= 2, B= 12; R= 16, G= 18, B= 28; R= 62, G= 64, B= 71).

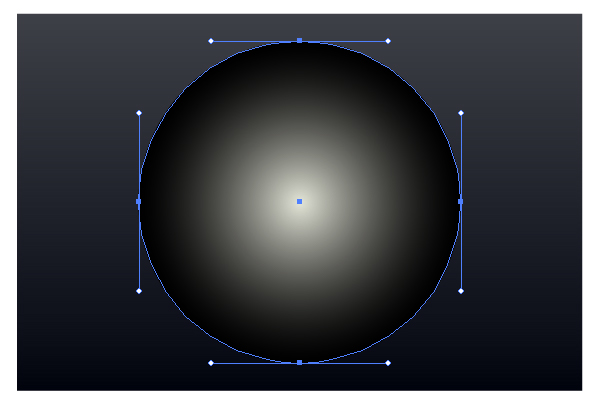
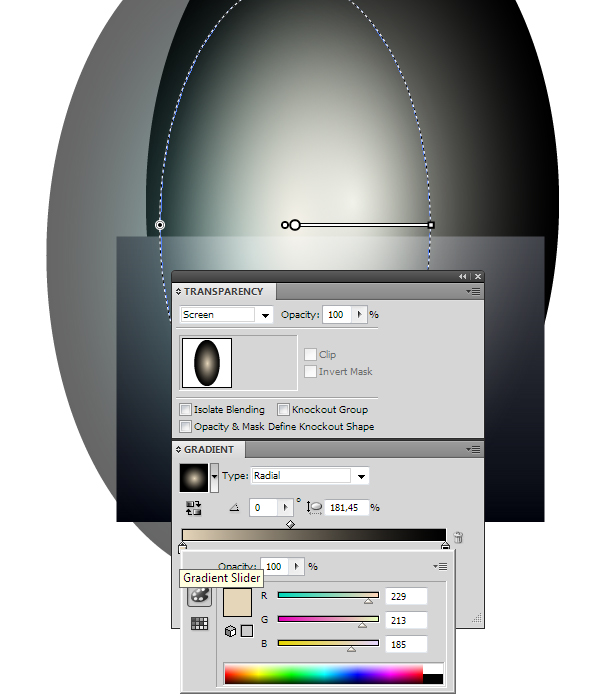
Создадим сложное освещение для фона. Нарисуем окружность при помощи Ellipse Tool (L) и зальем ее радиальным градиентом от светло-желтого цвета (R= 227, G= 229, B= 216) к черному цвету (R= 0, G= 0, B= 0).

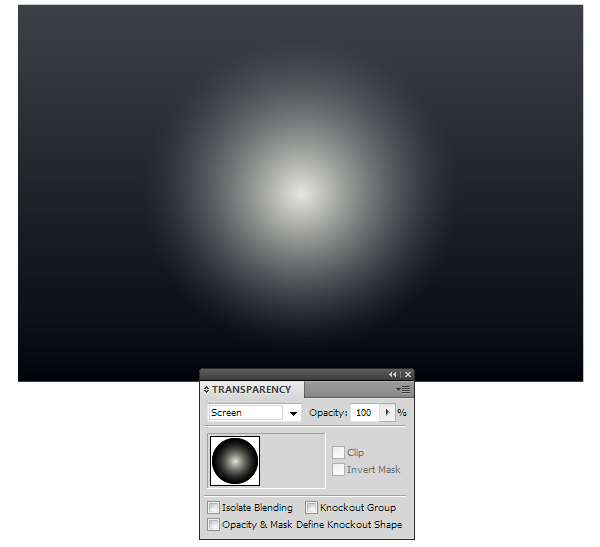
Применим к окружности режим смешивания Screen в панеле Transparency. Как вы можете видеть черные края окружности стали прозрачными.

Используя Selection Tool (V), деформируем окружность в эллипс и поместим форму так, чтобы осветить сцену сверху.

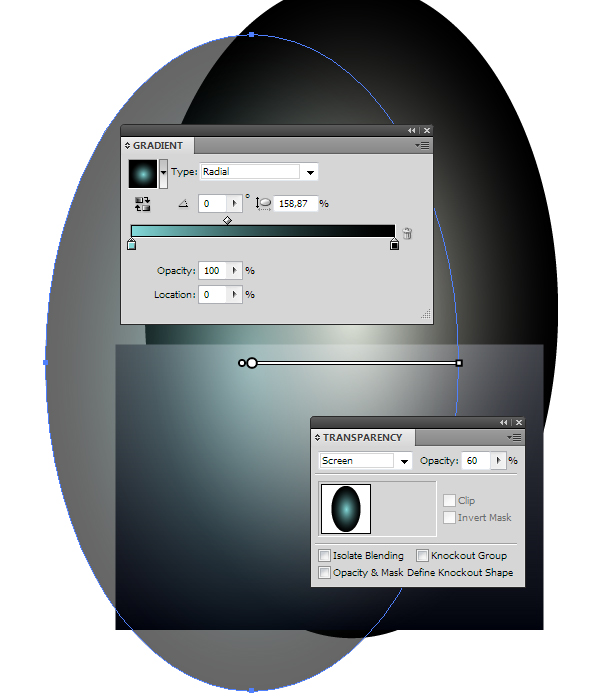
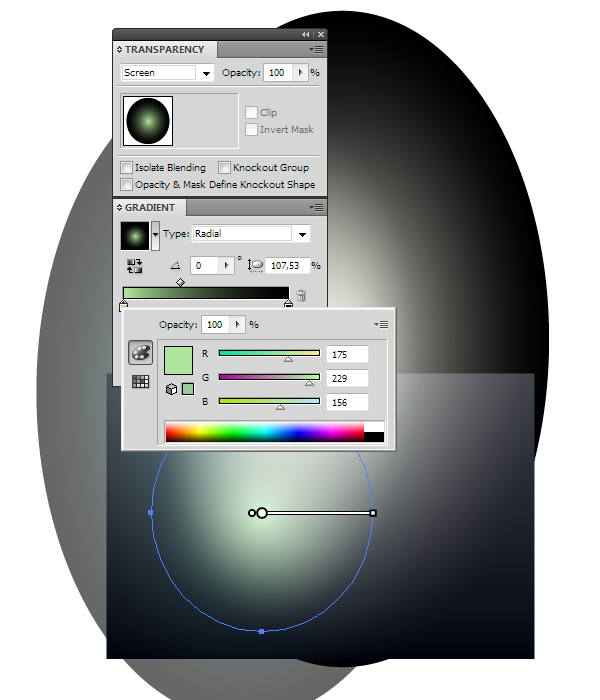
Создаем новое световое пятно. На этот раз эллипс залит радиальным градиентом от зеленого цвета (R= 130, G= 217, B= 217) к черному цвету (R= 0, G= 0, B= 0). Как и в прошлом шаге применим к нему режим Screen и уменьшим интенсивность цвета, уменьшив прозрачность в панелb Transparency.

Используя описанную технику, создадим еще два световых пятна.


Копируем нижний прямоугольник и вставляем его вперед (Cmd/Ctrl + C; Cmd/Ctrl +F), затем помещаем выше всех созданных объектов. Выделяем все созданные объекты (Cmd/Ctrl + A), затем переходим Object > Clipping Mask > Make или используем комбинацию горячих клавиш иллюстратора Cmd/Ctrl + 7. Тем самым мы скрыли части эллипсов выступающие за пределы фона.

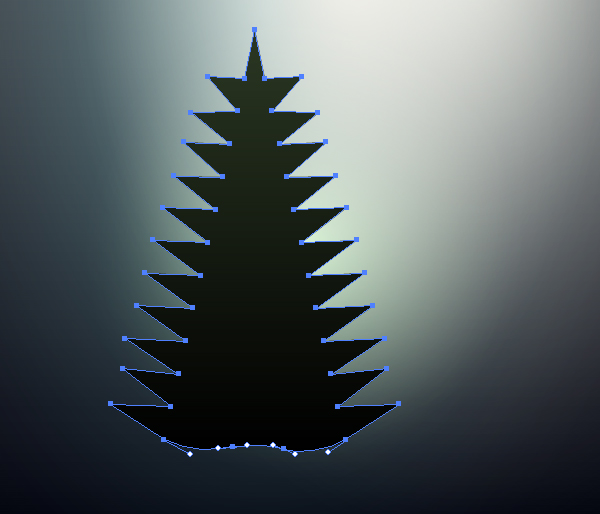
При помощи Pen Tool (P) создадим контур елки, который в основном состоит из прямолинейных сегментов. Форма елки в вашем случае может быть менее аккуратна, чем на рисунке ниже, так как в дальнейшем она будет размыта.

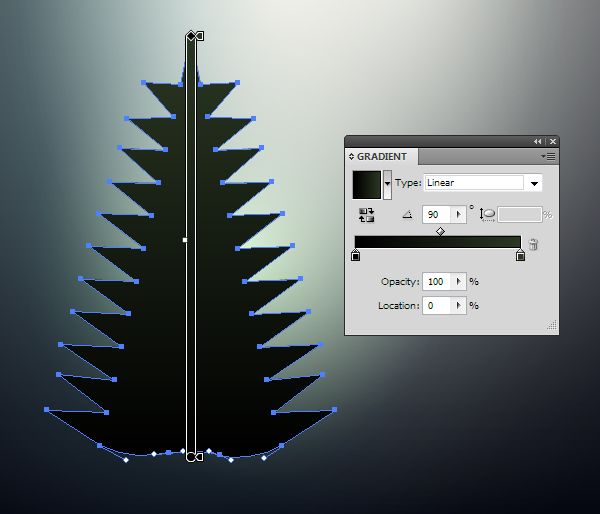
Этот объект следует залить вертикальным линейным градиентом от темно-зеленого цвета (R= 43, G= 56, B= 35) к черному цвету (R= 0, G= 0, B= 0).

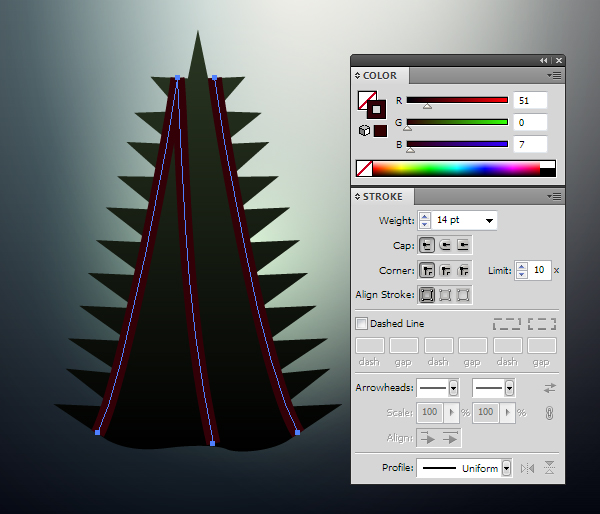
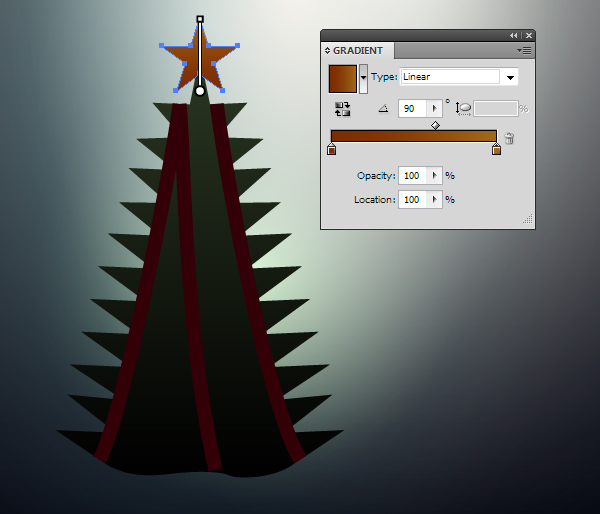
Создадим три криволинейных пути с обводкой темно-красного цвета и без заливки. Подберите толщину путей в панеле Stroke. Это гирлянда на елке.

Нарисуем пятиконечную звезду при помощи Star Tool и зальем ее линейным градиентом от темно-коричневого цвета (R= 125, G= 44, B= 0) к коричневому цвету (R= 163, G= 106, B= 26).

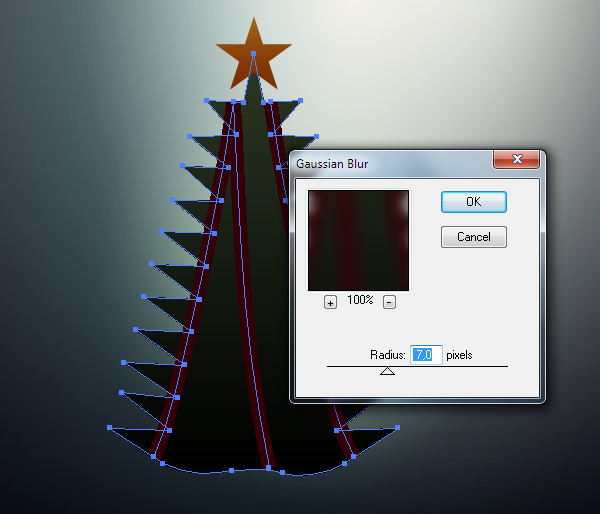
Выделяем форму елки и гирлянду, затем переходим Effect > Blur > Gaussian Blur… и устанавливаем радиус размытия равный 7px.

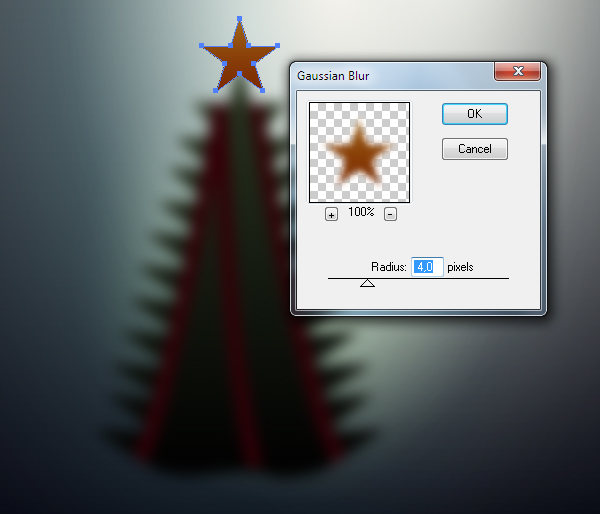
Выделяем звезду и переходим Effect > Blur > Gaussian Blur…, в этот раз устанавливаем радиус равный 4px.

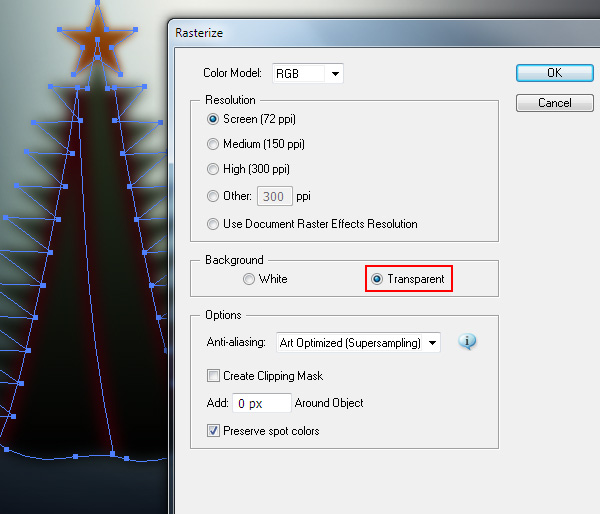
Иногда растровые эффект Gaussian Blur может быть не допустим (например, на некоторых стоках). Поэтому сейчас мы рассмотрим технику, которая позволит преобразовать нашу размытую елку в векторный объект. Выделяем звезду, гирлянду и елку, затем переходим Object > Rasterize…, выбираем Transparent background в открывшемся диалоговом окне.

Мы можем преобразовать полученное растровое изображение в градиентную сетку, используя стандартную функцию приложения. Но, к сожалению, прозрачные пиксели изображения будут преобразованы в белые или черные точки (зависит от параметра Resolution при растрировании) градиентной сетки. К тому же, мы можем создать градиентную сетку, которая не может содержать больше чем 50 строк и столбцов, что недостаточно для соответствия градиентной сетки растровой картинке. Для подтверждения моих слов выделяем растровое изображение и переходим Object > Create Gradient Mesh…

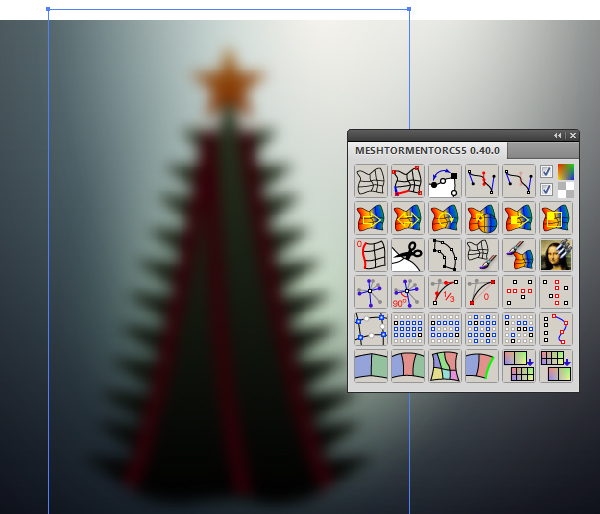
Для того чтобы избежать этих проблем нам необходимо использовать бесплатный плагин для Adobe Illustrator, который называется Mesh Tormentor. После установки плагина, переходим Window > Mesh Tormentor, для открытия его панели.

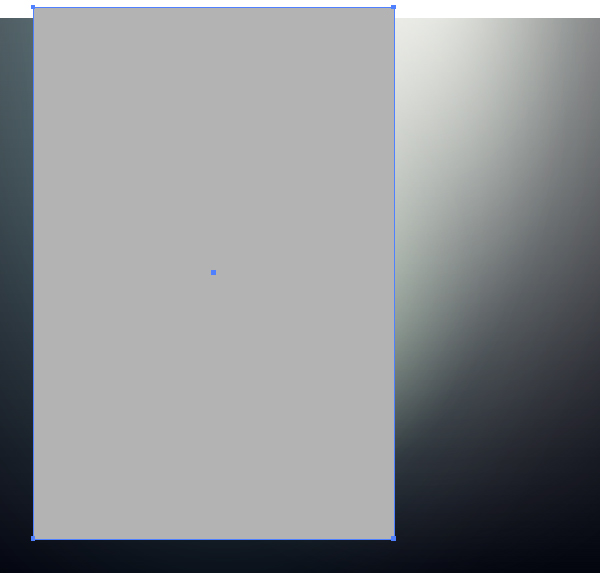
Берем Rectangle Tool (M) и создаем прямоугольник с заливкой произвольным сплошным цветом без обводки, величина которого точно соответствует величине растрового изображения елки.

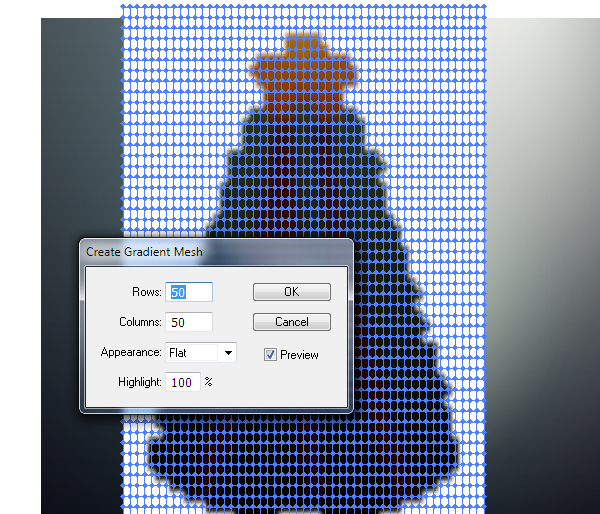
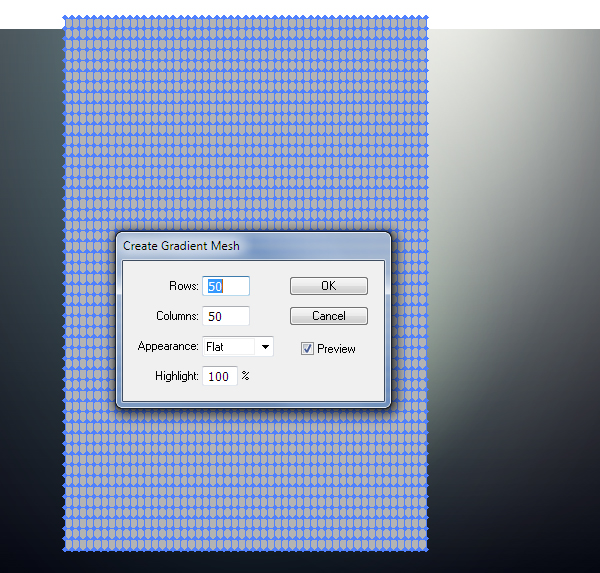
Не снимая выделения с прямоугольника, переходим Object > Create Gradient Mesh… и устанавливаем максимально возможное количество строк и столбцов (50x50).

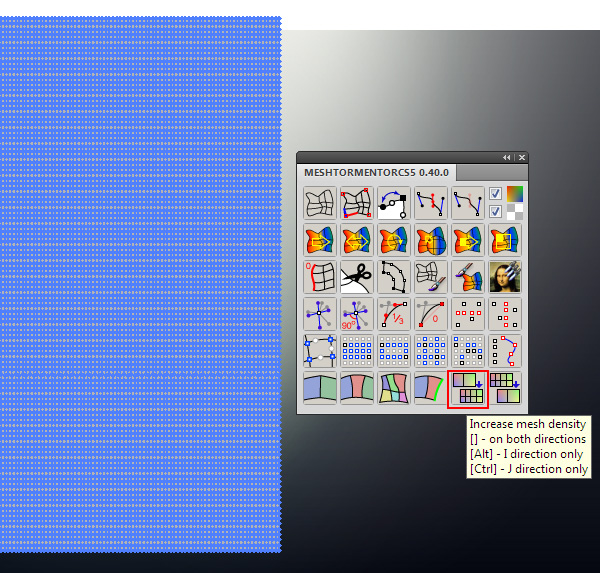
Мы можем удвоить количество строк и столбцов, нажав на кнопку Increase mesh density в панеле Mesh Tormentor.

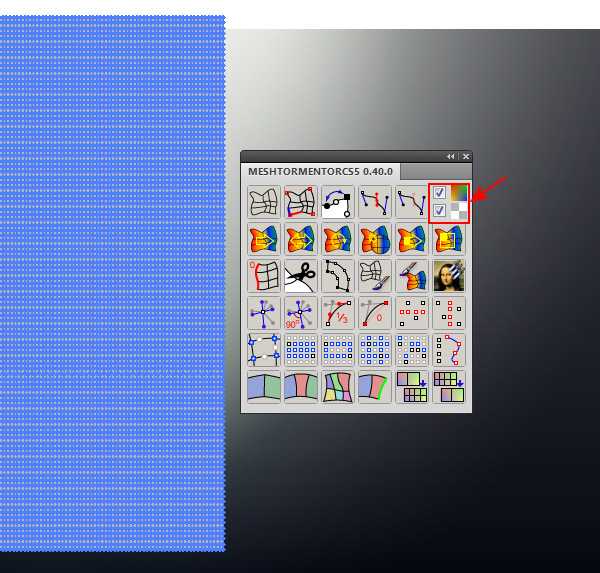
Теперь выберите опции Affect the colors и opacity of nodes в панели плагина.

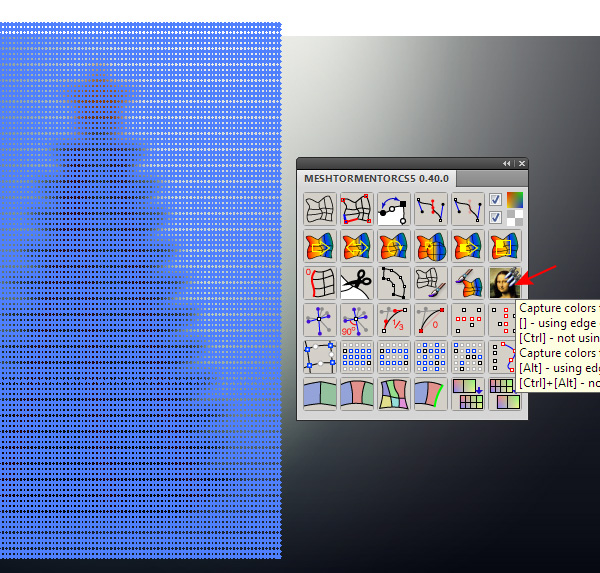
Выделяем растровое изображение и градиентную сетку, затем нажимаем на кнопку Capture colors.

Цвета растрового изображения были перенесены на точки сетки с учетом прозрачности пикселей. Теперь растровое изображение может быть удалено.
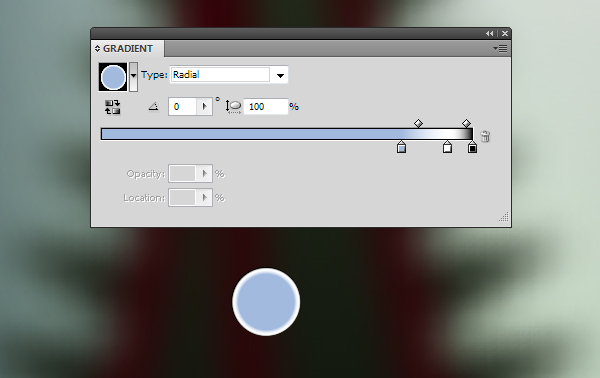
Нарисуем эффект боке, который создают лампочки на елке. Нарисуем окружность при помощи Ellipse Tool (L). Заливаем ее радиальным градиентом, состоящим из голубого, белого и черного цветов. Устанавливаем для этого объекта режим смешивания Screen в панеле Transparency.

Много раз дублируем созданную окружность и распределяем новые объекты по поверхности елки. Изменяем непрозрачность окружностей в произвольном порядке.

Поместим на переднем плане нашей композиции несколько векторных снежинок с разным уровнем непрозрачности.

Печатайте иллюстрации на двух сторонах листа.
Создать двусторонний документ
Шаг 1
Шаг 2
Шаг 3
Добавьте свою иллюстрацию для первой страницы в первый артборд и иллюстрацию для второй страницы во второй артборд.
Печать с принтера, который позволяет двустороннюю печать
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Печать с принтера без двусторонней печати
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Вставьте страницы в принтер, чтобы принтер печатал на пустой стороне. Это может занять несколько проб и ошибок, чтобы определить, как ваш принтер печатает.
Шаг 5
Шаг 6
Как распечатать двусторонний PDF

Файлы Portable Document Format находятся на нескольких платформах, включая Windows, Mac и Linux. Файлы позволяют вставлять графику, диаграммы, текст и картинки. Вы даже можете включить .
Как отменить документ PDF и сохранить как документ Word

Файл PDF похож на окончательную печатную копию. После преобразования файла Word в файл PDF тексты в файле PDF невозможно редактировать. Для редактирования текстов в файле PDF у вас будет .
Как сделать двусторонний документ InDesign

Когда вы используете Abode InDesign, двусторонние документы на самом деле не являются программной функцией - двусторонняя печать (или двусторонняя печать) - это то, что разрешает ваш принтер. Howeve .

Читайте также:
 webdonsk.ru
webdonsk.ru