Как сделать негативное пространство в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 02.09.2024
Здравствуйте!
В Кореле можно автоматом сменить цветовое пространство или заменить цвета. Есть такая функиця в Иллюстраторе? Сам не могу припомнить, чтоб читал о таком.
Спасибо!
ch_alex
Погулять вышел.
Ответ: Можно ли сменить цветовое пространство в Иллюстраторе как это делается в Кореле?
В Иллюстраторе (в Индезе и Шопе) можно было сделать группы (наборы) профилей, которые можно быстро переключать, используюя собственные названия. Внутри Адобовских продуктов эти группы воспринимаются одинаково (задумывалось так). Можно быстро перебросить набор профилей и настроек с одного на другой. Другое дело, что без переделёжки это работает только на превью. Или на отложенном преобразовании по встроенному профилю.
Нет такого бухгалтера, который не способен угробить любое, хорошо налаженное производство. (С) CH_ALEX
lunatik
Забанен
Ответ: Можно ли сменить цветовое пространство в Иллюстраторе как это делается в Кореле?
alex_fedorenko
Ответ: Можно ли сменить цветовое пространство в Иллюстраторе как это делается в Кореле?
В кореле нельзя сменить цветовое пространство документа, так как его там просто нету.
В иллюстраторе, начиная с 9-й версии, документ может быть или CMYK, или RGB. Это задается при создании документа, или через меню File > Document Color Mode. Но никто не запрещает использовать RGB- или LAB-свотчи в CMYK-документе, или наоборот, как и линковать файлы с профилями, отличными от используемого в документе.
Если же вы говорите о глобальной замене цветов, то тут возможности корела в сравнении с Иллюстратором, выглядят более чем убого. Читайте раздел хэлпа "Color", в частности про инструмент Live Color, глобальные свотчи и диалоговое окно Recolor Artwork.
вот допустим есть круг. инструмент. он внутри залит полностью. допустим мне не захотелось пользоваться инструментом круг и я решил нарисовать его с помощью четырех кривых линий. как мне залить этот круг. (он не заливается)
Guest
Насколько я понял, Вам нужно залить криволинейную фигуру, нарисованную вручную четырьмя различными линиями, верно? Для этого необходимо объединить концевые узлы кривых друг с другом (Ctrl+J). А уже получившеюся фигуру можно трансформировать так как необходимо. Хотя у Вас должен был заливатся каждый из 4-х сегментов круга по отдельности.
Bangladesh
Пользователь сайта
неполучается. смотрите. объясню по другому. в макромидии флеш, если нарисовать четырьмя прямыми линиями решетку (знак ДИЕЗ) и залить пространство, замкнутое линиями то оно заливается. в иллюстраторе нет. мне надо, чтобы заливалось. при использовании Ctrl+j и выборе больше двух линий, пишет ошибку, что я должен выбрать до двух линиий с какимито endpoints. помогите плиз.
Guest
Supremus
Пользователь сайта
В последнем иллюстраторе (CS2) объединив разрозненные линии в группу live paint - можно заливать подобное пустое пространство в рамках этого инструмента - Live Paint
Дизайн — это творческое поле, служащее тому, чтобы вызывать у людей разнообразные эмоции. Но какой бы сложный ни был дизайн перед нами, человеческий мозг запрограммирован на то, чтобы превратить его в более простые компоненты, состоящие из базовых фигур, форм и пространства. При этом пространство играет ключевую роль в объединении элементов дизайна — оно помогает увидеть сбалансированную картину. Когда элементы упорядочены, а к пространству подошли с умом, наш взгляд обязательно упадет на наиболее заметную из областей. Это может быть как часть композиции с основным изображением, или позитивное пространство (Positive Space), так и негативное пространство (Negative Space).
В сбалансированных композициях позитивное и негативное пространства работают сообща, дополняя друг друга и образуя эстетически приятное целое. Несбалансированные композиции, напротив, вызывают у зрителей дискомфорт и передают неполную, довольно искаженную историю.
Но какую историю рассказывает в веб-дизайне пространство?
Успех или неудача дизайна определяется в основном полезностью и удобством использования (Usability). Если у вас плохие дизайнерские навыки, общая эффективность и вид веб-дизайна будут нарушены. Конечно, первостепенное значение имеет качество контента, но, с другой стороны, даже хороший контент произведет отрицательное впечатление, если пространство не используется надлежащим образом.
Если вы считаете, что в плане дизайна у вас есть возможность для роста, то эта статья именно для вас. В ней мы рассмотрим:
- Отношение между положительным и отрицательным пространством, важность того и другого и их реализацию в веб-дизайне
- Связь между видами пространства и когнитивным восприятием
- Гештальт-принципы и их значение в веб-дизайне.
Кроме того, мы покажем реально существующие примеры дизайна и креативного применения пространства относительно каждого гештальт-принципа. Поехали!
Содержание статьи
Позитивное и негативное: связь, важность и особенности внедрения
Пространство состоит из двух основных измерений: позитивного и негативного. Первое включает элемент, второе элемент не содержит. В первом есть объект, во втором — менее значимое поле позади него. Первое находится в фокусе, другое служит фоном. Там, где первое движется и служит движущей силой для всего остального, последнее остается неподвижным и незаметным. Первое — это луна, второе — окружающее ее темное небо.
В веб-дизайне пространства взаимодействуют друг с другом, чтобы поддержать идею целостной композиции. Визуальная иерархия создается только тогда, когда оба пространства различаются по контрасту, стремясь при этом к единой большей картине (представьте себе Инь и Янь).
Мы различаем позитивное и негативное пространства в месте их встречи. Негативное возникает в основном как пустое пространство, дополняющее позитивное для того, чтобы оно выделялось.
Может показаться, что позитивное пространство занимает ведущее место, но негативное пространство одинаково важно. Вот некоторые из преимуществ его внедрения:
- Создает легкую для понимания визуальную иерархию
- Устанавливает фокус, а также уменьшает отвлекающие факторы
- Помогает установить масштаб и позволяет фокусу стать заметнее
- Облегчает просмотр страниц
- Делает алгоритм страницы естественным
- Проясняет отношения между визуальными элементами без необходимости вспомогательных средств
- Помогает разгрузить страницу
- Улучшает стиль и внешний вид веб-страницы.

Разногласие в пространстве, показанное в черно-белой гамме
Любой дизайнер, столкнувшись в своего работе с организацией пространства на странице, спрашивает себя:
- Как определить правильную пропорцию каждого типа пространства?
- Какое из них должно стать основным объектом?
- Обязательно ли выделять одно и затенять другое, чтобы донести нужное впечатление до аудитории?
- Как достичь идеала за счет объединения позитивного и негативного пространств?
На подобные вопросы можно ответить, только имея ясное понимание основ. Золотое правило: простота — лучший подход:

Исправленный вариант, отражающий, как пространство может внести ясность и единообразие, когда применено в правильных пропорциях

Эффективное использование пространства в веб-дизайне
Цель веб-дизайна — это создание простого пользовательского интерфейса, помогающего вам убить двух зайцев сразу: повысить визуальную привлекательность сайта, а также сделать его эффективным и интуитивным. И всего этого помогает добиться верное использование пространства.
Гештальт-принципы в веб-дизайне
Наш разум всегда ищет скрытые подсказки и недостающие связи между пространствами, сравнивая увиденное сейчас с тем, что видел раньше. Все это часть когнитивного процесса. Чтобы стать эффективным дизайнером, вы должны сначала понять, как мозг обращает внимание на все, что нас окружает. Тогда вы сможете определять, как именно использовать визуальные элементы, чтобы повлиять на восприятие зрителя.
У вас должно быть четкое представление о том, как связаны визуальный дизайн и психология и как они способны влиять друг на друга. Усвоив принципы гештальт-психологии, вы сможете разрабатывать простой ориентированный на пользователя дизайн, в том числе за счет обращения к такому инструменту, как пространство.
Коллекция отдельных единиц представляется нам как группа, когда они каким-то образом объединяются. Тогда мы видим элементы как совокупность, несмотря на их индивидуальность. Эта концепция или теория применима ко всем каналам дизайна: мы не рассматриваем текст, цвета и формы как отдельные элементы, а воспринимаем целую веб-страницу как единство. Благодаря этому свойству мозга мы видим лес как целое, а не как собрание деревьев.
Гештальт-принципы описывают, как человеческий разум воспринимает визуальные компоненты при определенных условиях. Принципы эти базируются на шести основных категориях:
- Фигура и фон (Figure And Ground),
- Близость (Proximity),
- Симметрия и порядок (Symmetry And Order),
- Сходство (Similarity),
- Замкнутость/завершенность (Closure),
- Непрерывность (Continuity).
Фигура и фон
Фигура — это объект, который интуитивно и визуально отделен от фона.

Чаша Грааля
Самый классический пример — это чаша Грааля, сосуд между двумя зеркальными силуэтами лица. Когда вы впервые сталкиваетесь с этим изображением, ваши глаза обращаются к тому визуальному объекту, который быстрее попадает в поле вашего внимания: это могут быть как лица, так и ваза. Пока ваш ум настраивает фокус и обрезает негативное пространство или фон изображения, и то, и другое размыто.
Через некоторое время вы замечаете на заднем плане вазу (или лица) и понимаете, что она была там всегда.
Иногда отношения между фигурой и фоном стабильны, что делает их отличимыми друг от друга. Иногда эти отношения нестабильны, тогда фигура и фон неотличимы. Из-за неоднозначности этих отношений зрители сталкиваются с путаницей восприятия.
В первом примере лендинг использует в главном изображении (изображении с четкими CTA) концепт связи фигуры и фона, помогающий идентифицировать уровень детализации, цвет и размер.

Следующий пример касается прямоугольных блоков. На этом сайте известного производителя фильтров для воды очень четко видно, как контент в прямоугольных блоках отделяет фигуру от фона.

Какая часть бросается в глаза при первом взгляде эту веб-страницу? Скорее всего, это основной текст белого цвета в верхнем правом углу. Этот текст, очевидно, фигура. (Обратите внимание: он расположен над гораздо более темным синим фоном, благодаря чему выделяется.) Прямоугольные блоки внизу также являются частью фигуры, поскольку они контрастны по отношению к белому фону. Еще один аспект данной фигуры — вторичный контраст, организованный внутри прямоугольников в виде текста контрастного цвета.

На странице используется более одной методики для поддержания сбалансированного соотношения фигуры и фона. Здесь присутствуют яркие цвета и тени. Фон остаётся однотонным, благодаря чему фигура хорошо отделяется от него. В позитивном пространстве страницы объекты — ноутбук со скриншотом, кнопки, буллеты — представлены так, что создают иллюзию объема.
Близость

Близость в дизайне
Принцип близости очень часто применяется в веб-дизайне в картинках, текстах, навигационных панелях и лид-формах. Группируя похожий контент, вы создаете гармоничную связь между элементами, что, в свою очередь, гарантирует лучший визуальный опыт. Вот пример реализации данного подхода с развлекательного сайта Кинопоиск:

На скриншоте выше вы можете заметить, как элементы одного типа размещаются вместе, чтобы показать облегчить восприятие контента. Глаза пользователей автоматически обращаются к обложкам фильмов в правой части выпадающего меню. Несвязанные элементы отделены друг от друга с помощью пустого пространства в сетке, которая служит подсказкой для пользователей относительно того, что надо соединять, а что разделять. Все это сделано в соответствии с принципом близости.
Форма входа в почту от Яндекс — еще один пример близости в веб-дизайне:

Форма делится на два основных сегмента: ввод личных данных и создание профиля. Первый раздел подразумевается как наиболее важная область, за которой следует менее приоритетное требование. В этом случае близость является индикатором, устанавливающим приоритеты для группировки информации: от высокой степени важности до низкой.
Симметрия и порядок
Симметрия подразумевает точное, зеркальное отражение двух противоположных плоскостей. Ее можно рассматривать как баланс, разделяющий объект на две равные половины. В жизни примерами симметрии выступают геометрические изображения, такие как равносторонние треугольники, круги и квадраты и так далее.

Симметрия и асимметрия
Ниже приведен пример симметрии в веб-дизайне, представленный на сайте Airbnb:

Идея симметрии порождает другое понимание: асимметрия может сбивать с толку и должна использоваться в веб-дизайне с большой осторожностью. Но многим сайтам удается довольно удачно применять асимметрию в качестве основного элемента создания баланса пространств. В таких примерах нетрадиционное позитивное пространство уравновешивается нейтральным фоном и наоборот. Сайт Xiaomi предлагает асимметрию с уникальной эстетикой, радующей глаз:

Эта продающая страница сразу же привлекает внимание за счет оптических иллюзий и асимметрии. Объекты позитивного пространства необычным образом размещаются над отрицательным пространством. Цвет является основным индикатором гармонии между пространствами, он обеспечивает естественную связь для зрителей. Дизайнерам удалось создать сильный баланс между текстом по левую сторону экрана и сильным, доминирующим изображением — по правую.
Сходство
Близость тесно связана с принципом сходства: объекты, имеющие общие характеристики, группируются вместе. Связанность будет преобладать, когда одно или несколько из присущих объектам свойств (цвет, форма, положение, размер, форма, ориентация или что-то иное) присутствует во всех объектах, находящихся в непосредственной близости друг от друга.

Принцип сходства в дизайне
Даже если элементы позитивного пространства не выглядят явно связанными, они будут выделяться в негативном пространстве из-за принципа сходства.
Посмотрите на этот перечень моделей машин от Mercedes-Benz:

Позитивные пространства (или фигуры, если обращаться к введенному выше термину) отличаются друг от друга, но также имеют некоторое сходство в различных аспектах, таких как их положение, цвет и описание продукта.
Взглянем на страницу трендов в YouTube:

Подобие в приведенном выше примере создается с помощью четко выровненных прямоугольников. Хотя видео в каждом позитивном пространстве различны, согласованность расположения превью, текстовых полей, стиля и разметки рождает ощущение похожести.
Замкнутость/завершенность

Замкнутость в дизайне
Позитивное и негативное пространства смыкаются в единое целое. Лучший пример — скрытые формы и фигуры в негативном пространстве внутри и снаружи дизайна, требующие оценки послания, заложенного в дизайн. Творческое использование обоих пространств с применением принципа замкнутости может привести к интересному и при этом легкому дизайну.
Посмотрите на скриншот от Magu Kombucha ниже:

Непрерывность
Наконец, непрерывность — она заставляет наши глаза следовать последовательным путем, вычерчивая линейный рисунок от объекта к объекту.

Непрерывность в дизайне
На изображении выше зрители склонны видеть продолжающуюся прямую линию, несмотря на изменение цвета. Это приводит нас к мысли о том, что принцип непрерывности управляет восприятием больше, чем сила цвета. Эта концепция плавно проходит через оба вида пространств. Когда мы вставляем предмет в негативное пространство, наши глаза стремятся провести черту, разделяющую негативное пространство от позитивного.
Воображаемая линия непрерывности — это то, что вводят в дизайн, чтобы управлять восприятием при различении двух видов пространств.
Возьмем пример с сайта сервиса по совместному управлению проектами:

Видите, как легко взгляд скользит вниз по странице? Благодаря фигуре разных оттенков на заднем плане, внимание посетителя не рассеивается, а фокусируется на контенте лендинга. Сдвиг тонов здесь незначителен, и все, что мы видим, — это непрерывный узор.

На лендинге выше также используется закон непрерывности: заголовок в центре страницы дополнительно усиливается расположением рук на главном изображении, которые его окружают.
Наши глаза предпочитают следовать плавной траектории. Использовав подобный подход и расположив элементы даже по невидимой линии, ваш дизайн может побудить посетителей пройти по желаемому пути.
Резюме
В этой статье мы рассмотрели гештальт-принципы в отношении позитивного и негативного пространства на сайтах. Мы также включили некоторые примеры из реальной жизни, чтобы дать вам четкое представление о простых, но действенных методах воздействия на восприятие вашей аудитории. Ключевым моментом является внедрение этих принципов при создании веб-дизайна, который выглядит больше, чем сумма его частей.
На процесс человеческого мышления сильно влияет восприятие, формирующееся в основном на основе визуальных эффектов. В соответствии с принципами гештальта в отношении позитивного и негативного пространства, при первом взгляде мы склонны видеть более широкую картину, а не отдельные ее элементы.
Позитивное и негативное пространства помогают нам дифференцировать вещи, помогают вспомнить наш опыт и распознать закономерности. А гештальт-принципы позволяют лучше понять, как мы можем использовать пространство в веб-дизайне для создания привлекательных фрагментов. Пространство — это сложная тема для любого дизайнера, поэтому наиболее эффективным будет сохранение принципов гештальта без изменений.

Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
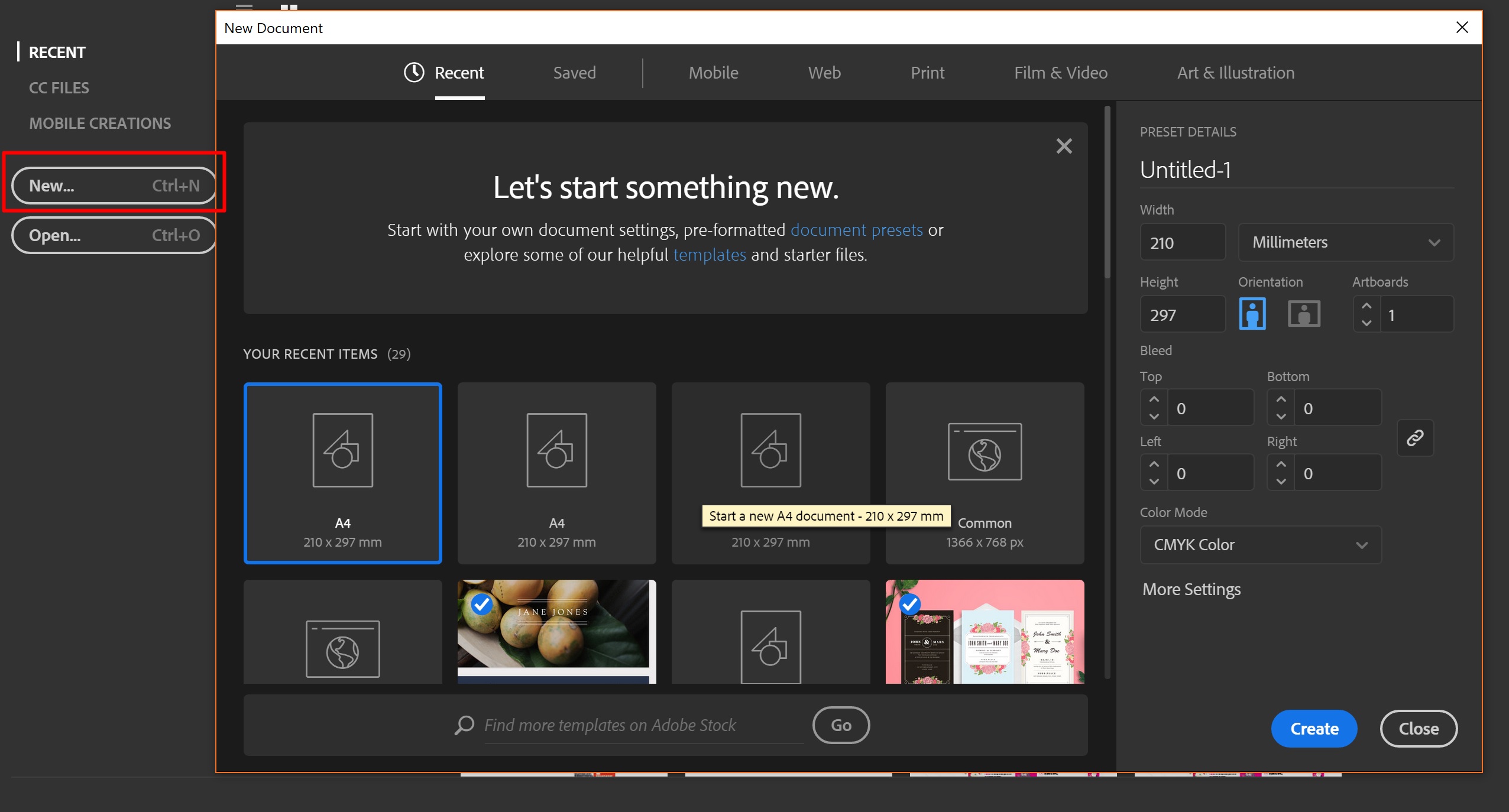
Создание нового документа
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N

Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
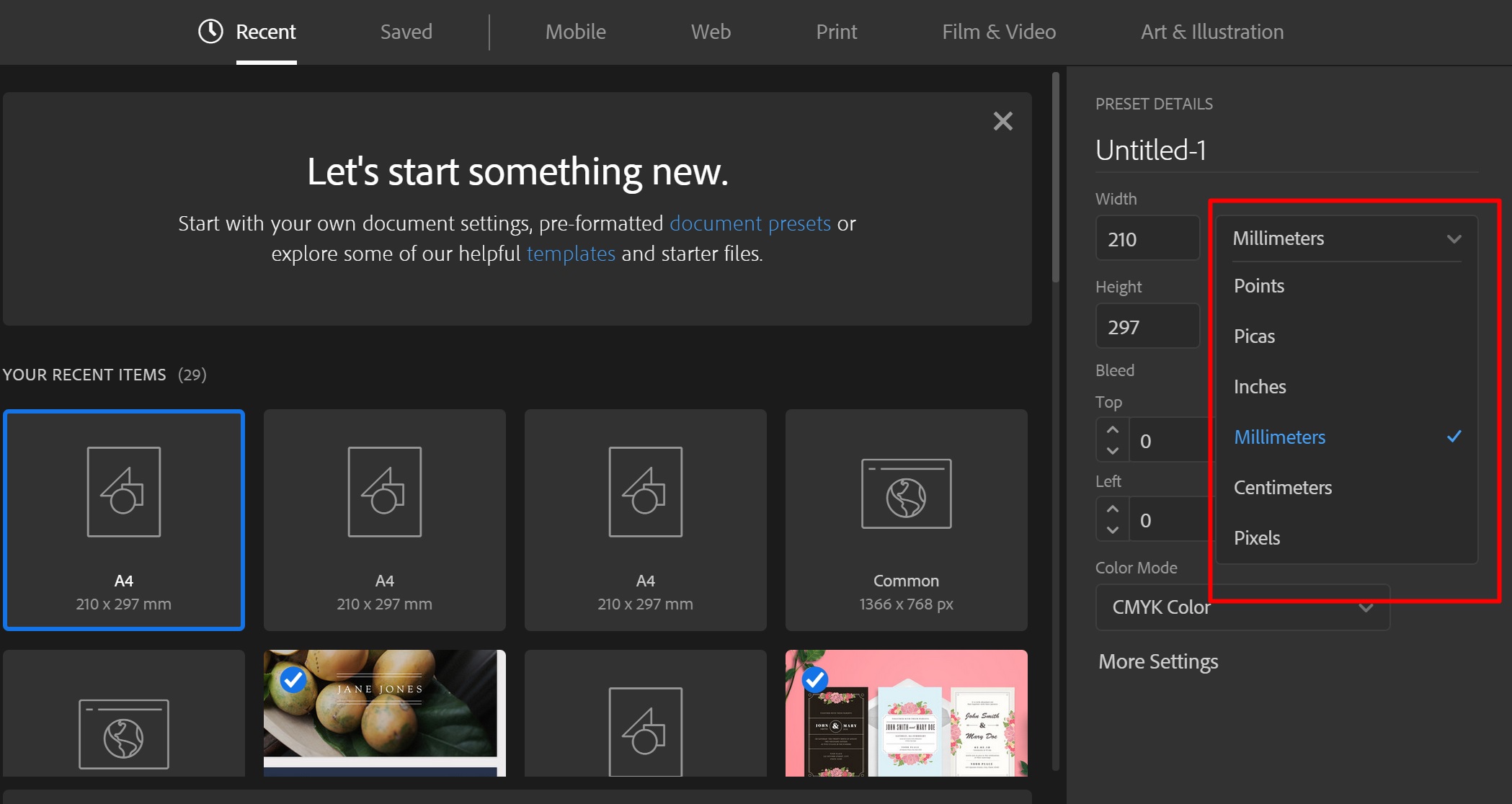
Выбор единиц измерения в документе
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
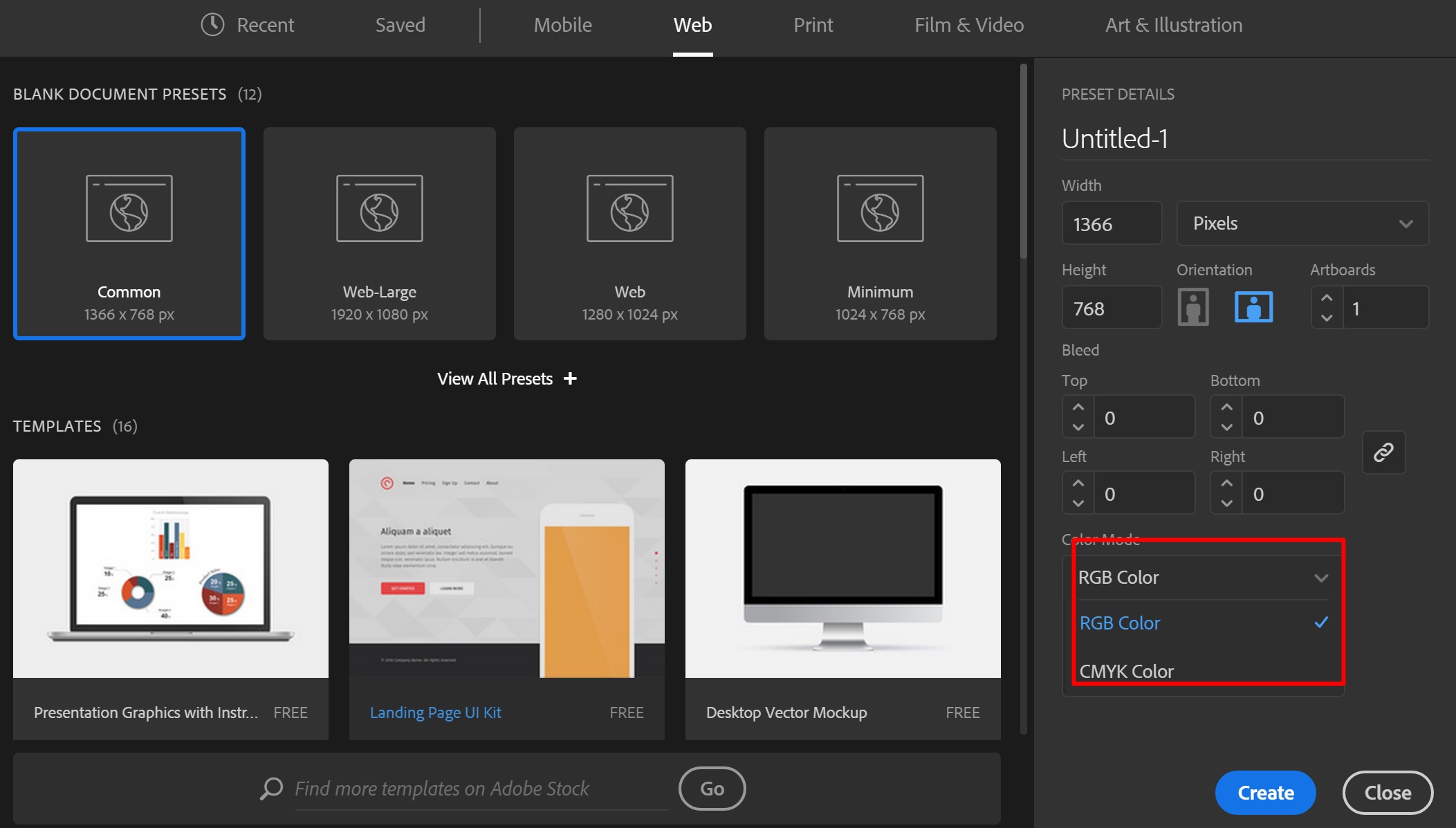
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
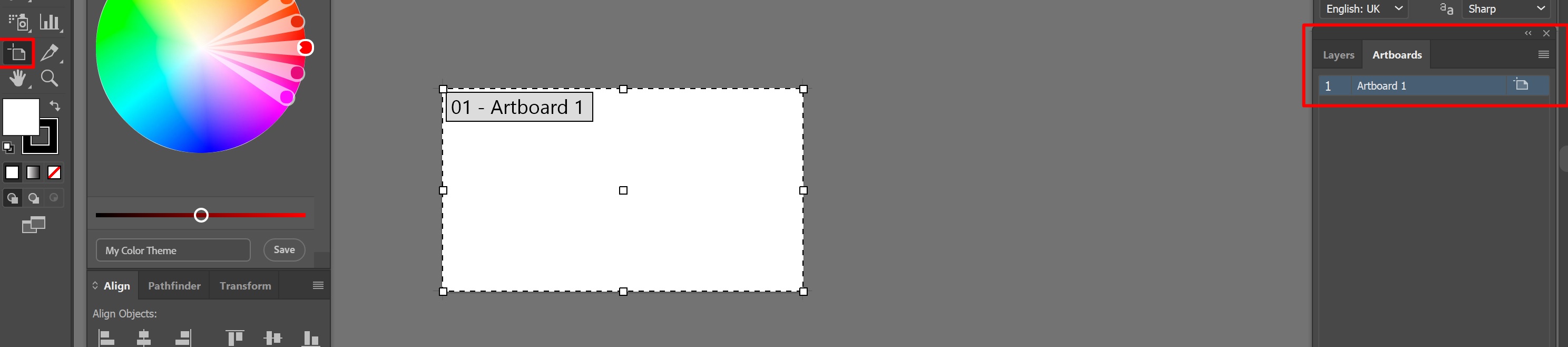
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
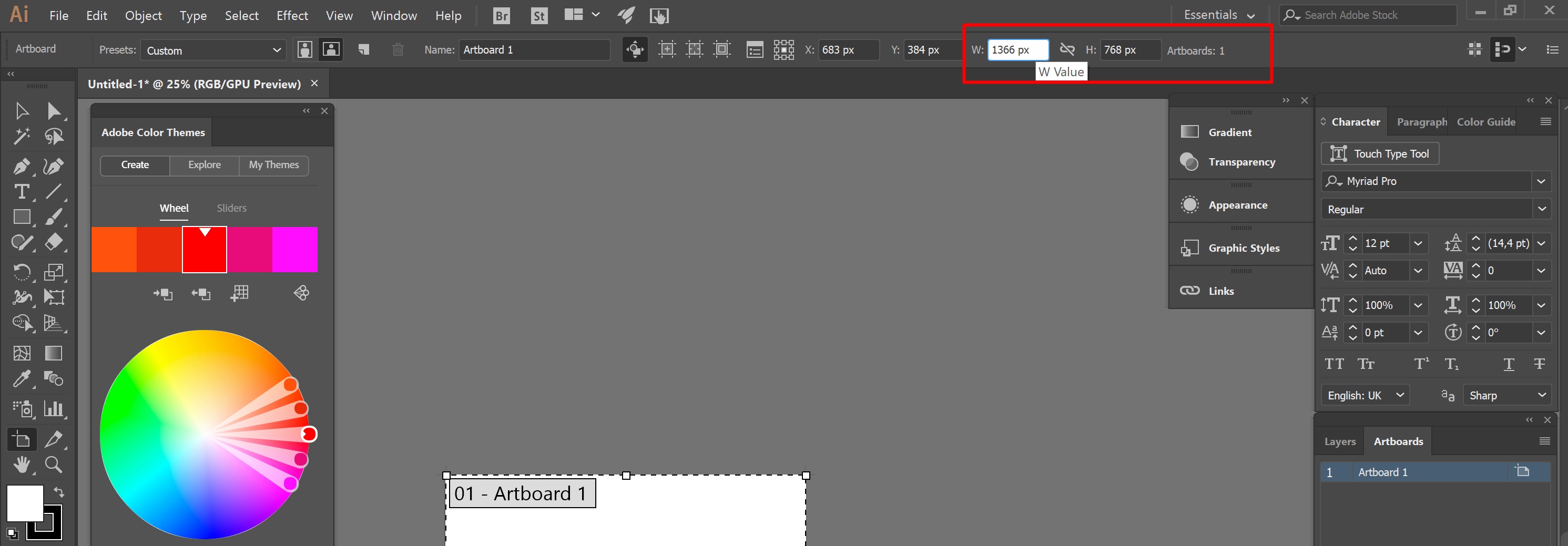
2.1. На верхней панели ввести необходимые размеры

Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
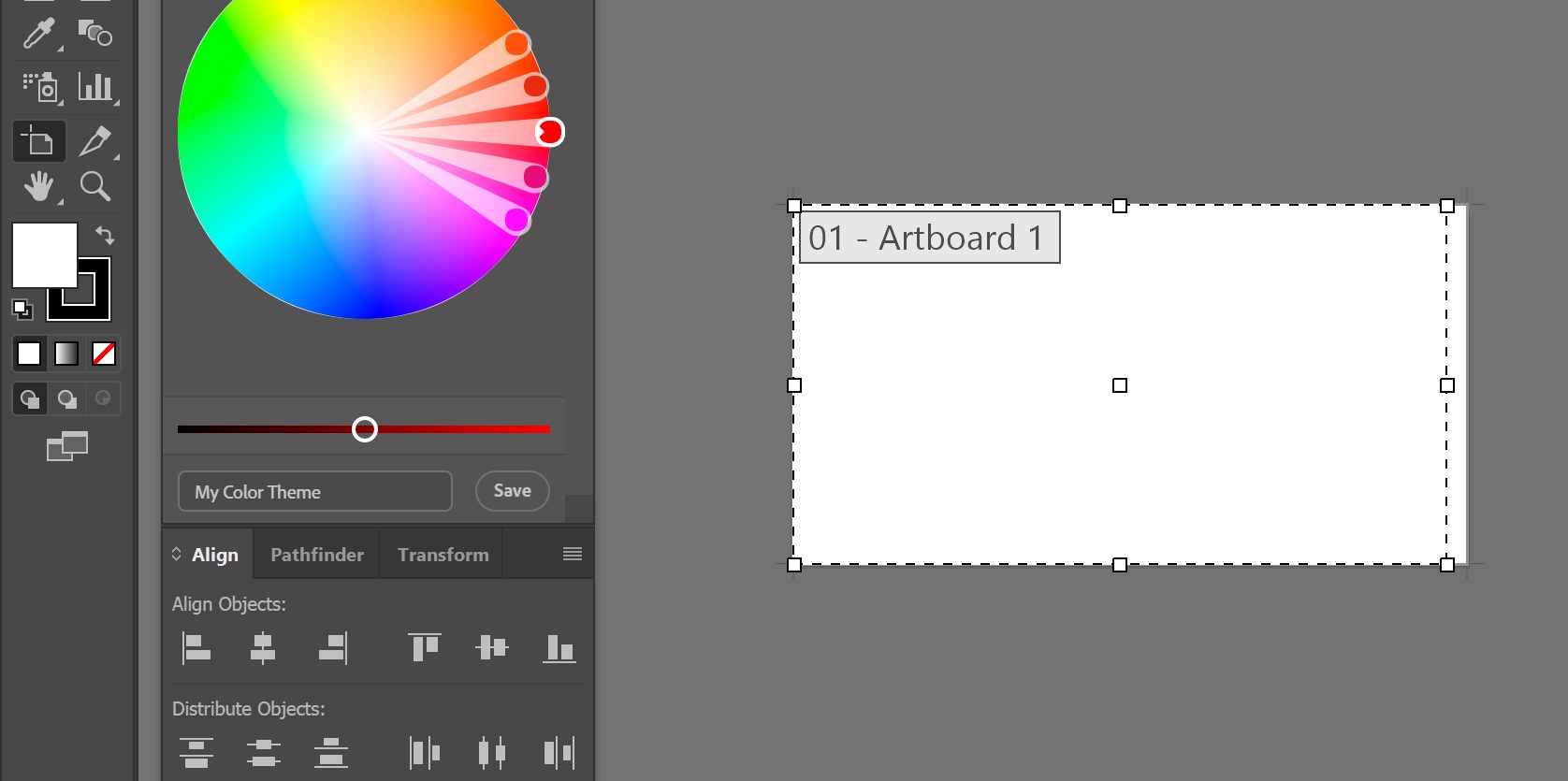
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Фотография Для изменения размера просто потяните за границы области.
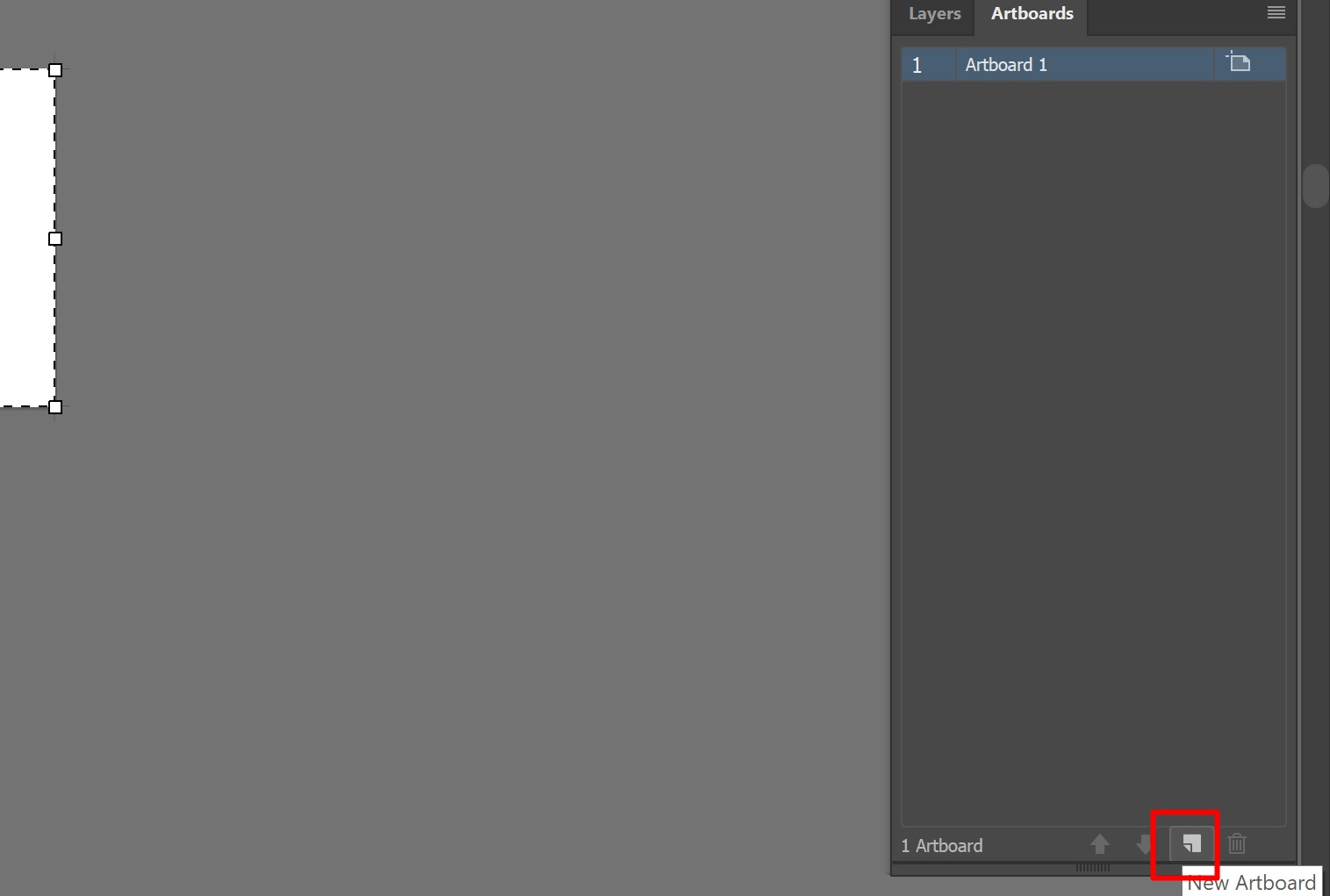
Создание нового листа
Для создания нового Artboard нажмите на значок на панели Artboards

Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
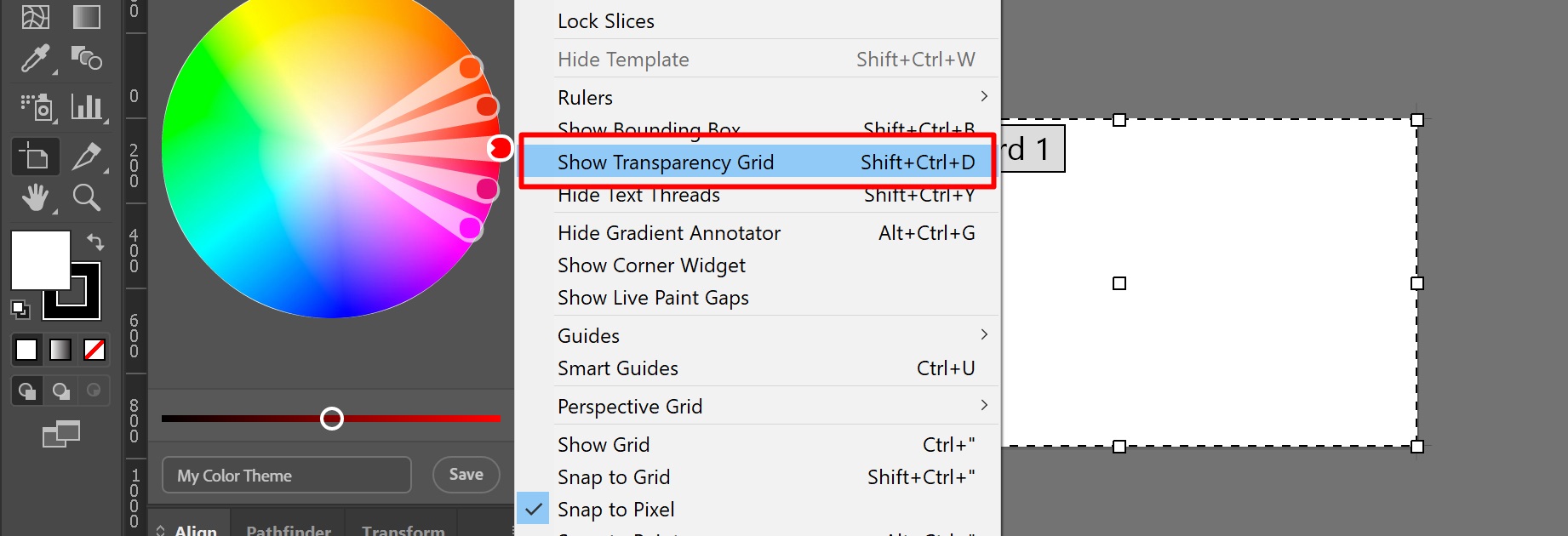
Иногда для работы нам может потребоваться прозрачный фон.
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D

Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
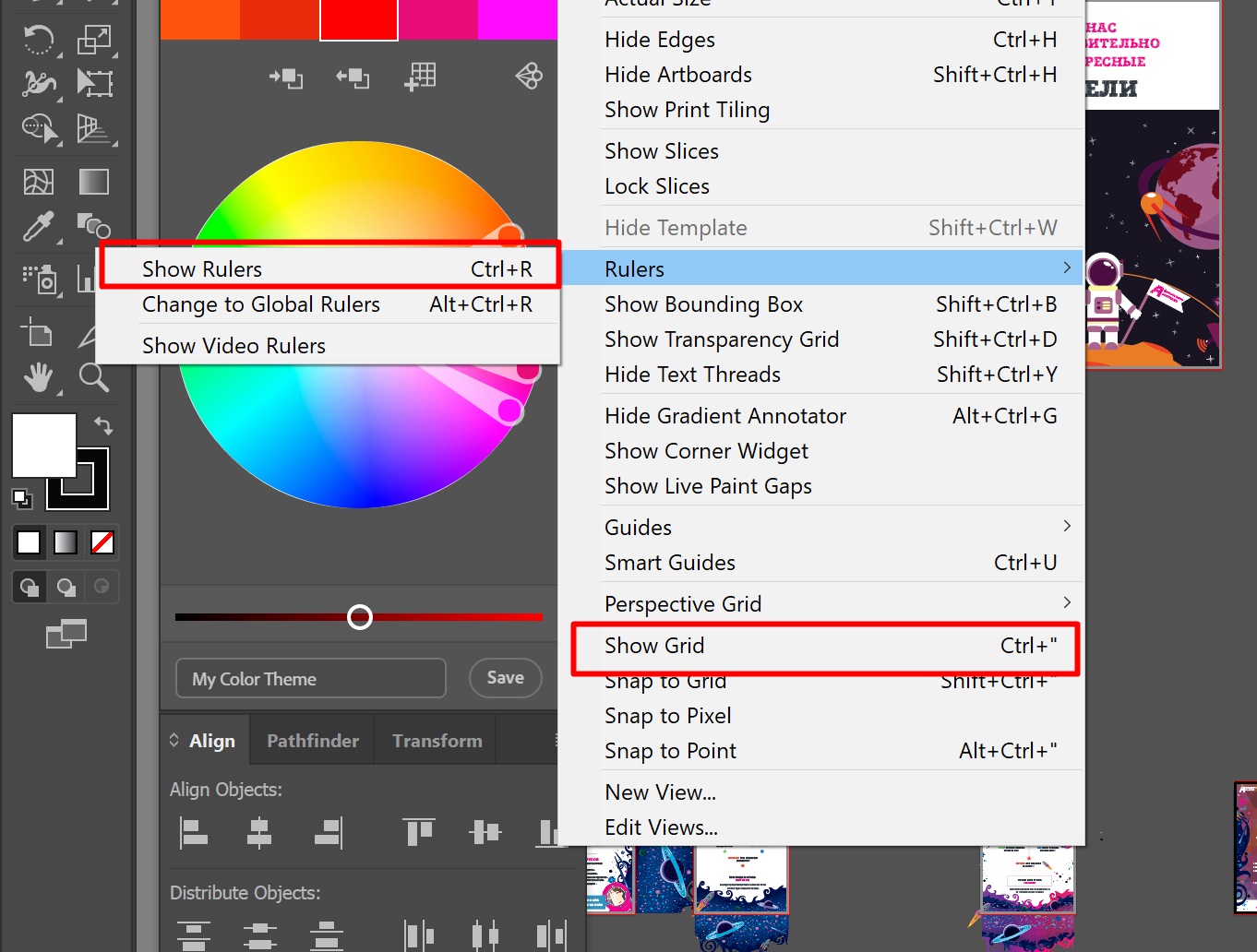
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
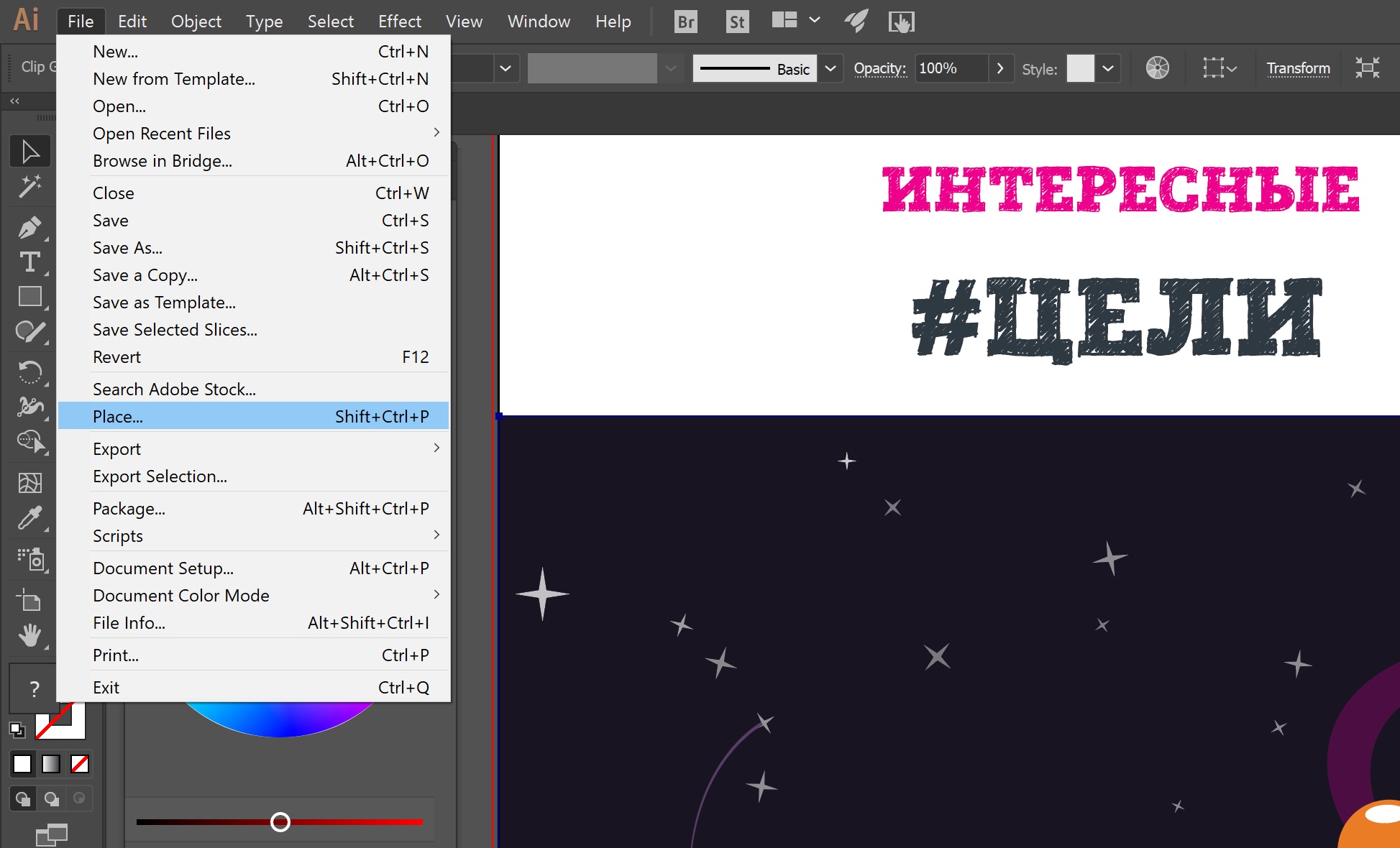
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File - Place (Shift+Cntrl+P)

Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
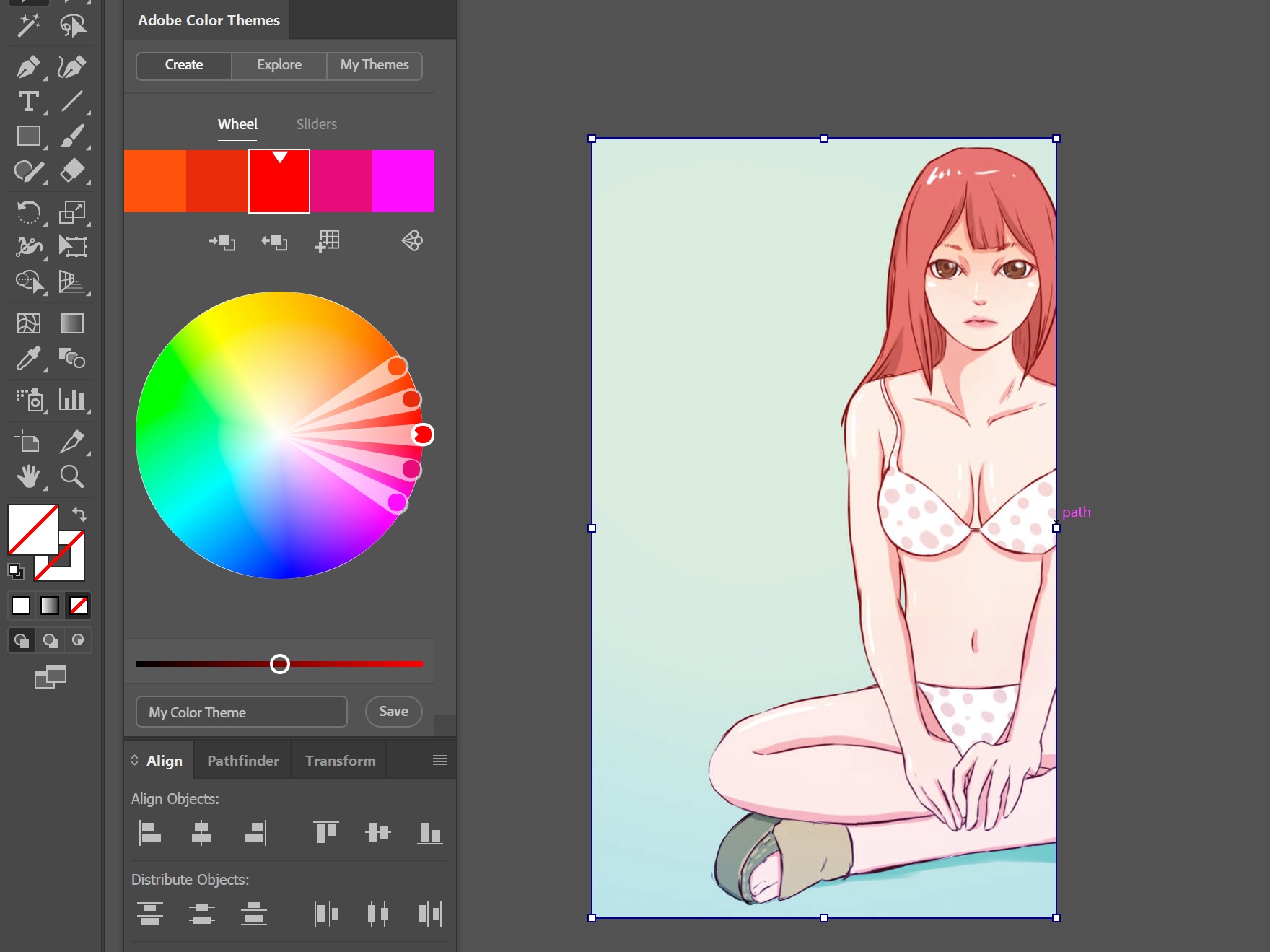
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения

Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif

Читайте также:
 webdonsk.ru
webdonsk.ru