Как сделать мультиссылку в тильде
Добавил пользователь Morpheus Обновлено: 29.08.2024
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.


День 2. Прототипирование
Так как у нас выделен только 1 день на прототип - прибегаем к быстрому решению при помощи Figma. В рамках этого сервиса есть уже готовые ui киты, другими словами блоки, которые можно компоновать в дальнейшем как угодно. Опираемся на те примеры сайтов, которые утвердили с заказчиками на предыдущем этапе и на основе их логики / структуры - переносим все это на наш прототип в Figma. В завершении идем презентовать и защищать структуру перед заказчиками.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.


День 5. Верстка
Верстка на Тильде представляет из себя работу в zero-block’ах, что значительно упрощает нашу задачу. Другими словами, если вам когда-то приходилось сталкиваться с Powerpoint/Photoshop и т.д., то вы без труда сможете представить сложность при работе с данным инструментом. Как правило все завязано на интуитивно понятном интерфейсе и функционале. В целом вся верстка - это своеобразный конструктор где единственное, что остается делать это переносить элементы с прототипа и двигать их в соответствии с дизайном. Но не стоит забывать, что некоторый пулл-задач не получится решить при помощи zero-block’ов, что отсылает нас обратиться за помощью к верстальщику для добавления сложного элемента на сайт. Как правило такие задачи составляют менее 5% от общего числа.


День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Не забываем, что каждый должен заниматься своим делом. Дизайнер - рисовать, предприниматель - развивать свое дело. Исходя из этой логики стараемся экономить время заказчиков и не заставляем самостоятельно разбираться в том, что им возможно даже не нужно.
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
Тильда - это отличный инструмент для вашего бизнеса если вы:
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
когда все, что требуется от сайта - это продавать или демонстрировать портфолио.
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Стоит начать с того, что в работе с Тильдой существует несколько различных ситуаций, в которых вам может понадобиться сделать ссылку:
- Создание ссылки в тексте.
- Создание ссылки в готовом блоке.
- Создание ссылки с элемента в Zero Block.
- Создание якорной ссылки.
Создание ссылки в тексте
Ниже вам будут доступны дополнительные настройки: цвет текста, цвет и толщина линии, rel="nofollow".
Создание ссылки в готовом блоке
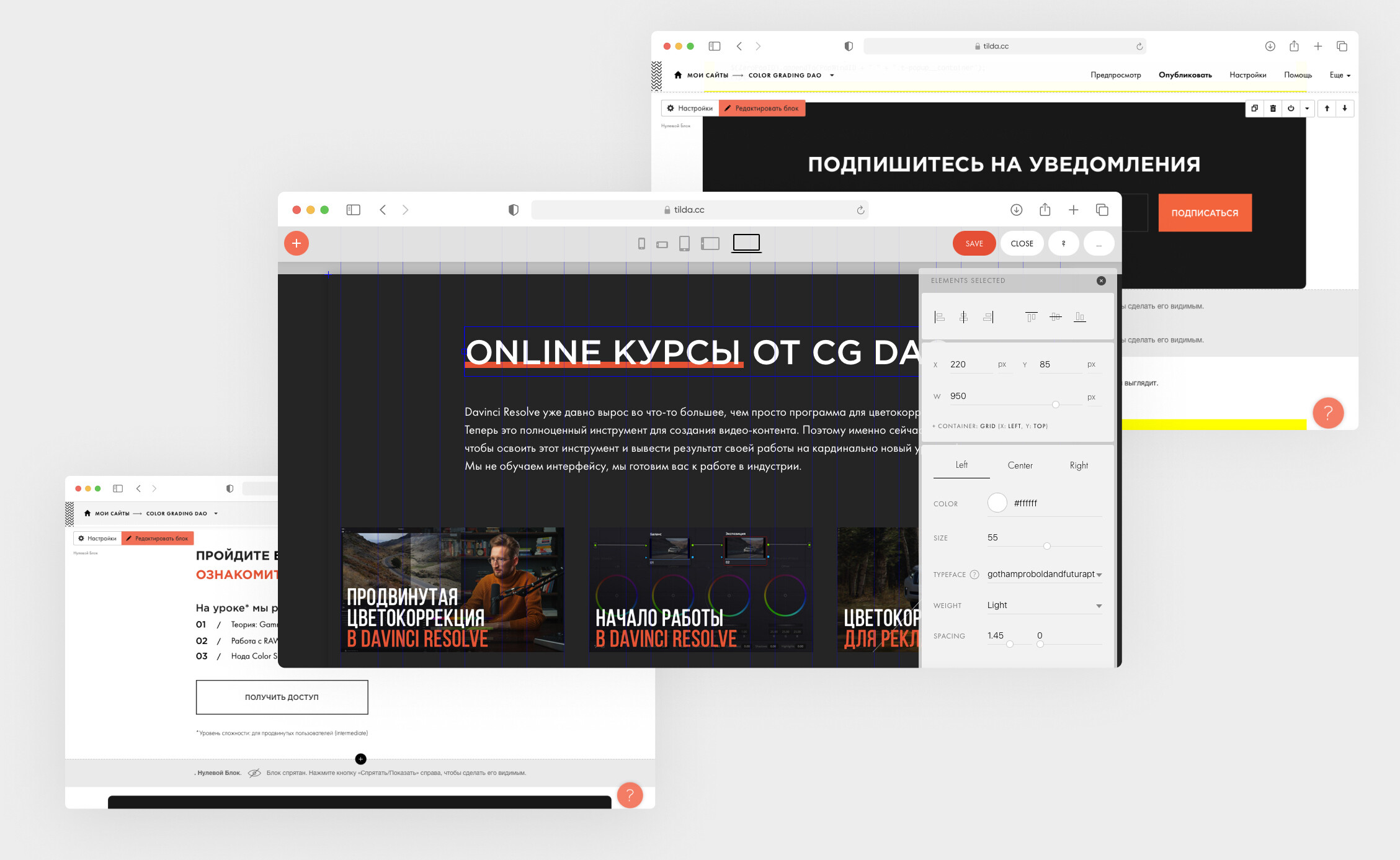
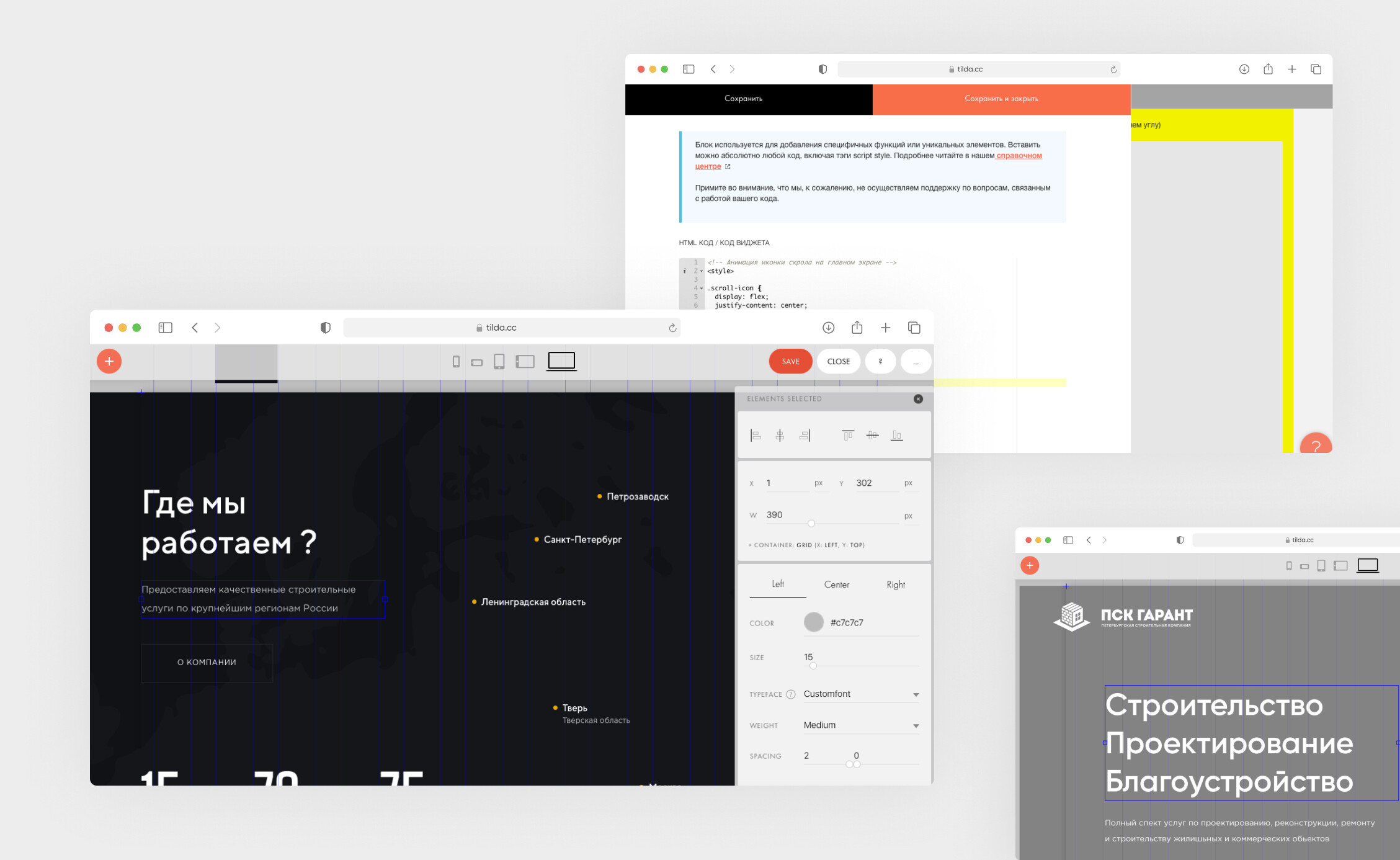
Создание ссылки с элемента в Zero Block
Чтобы на Тильде сделать ссылку с элементов Image и Shape, необходимо кликнуть на элемент левой кнопкой мыши, затем нажать на кнопку Settings в правом нижнем углу. В открывшемся окне открываем секцию Link и указываем ссылку в поле URL. Также можно настроить дополнительные параметры: Target (открывать или нет в новом окне) и Rel Nofollow (запрет перехода по ссылке для поискового робота).
Для элемента Button все идентично предыдущим двум элементам, но в окне настроек отсутствует секция Link. Ссылка указывается в поле URL.
Создание якорной ссылки
Если у вас остались вопросы о том, как на Тильде сделать ссылку, пишите их в комментариях к этой статье.
В большинстве социальных сетей (к примеру, в Instagram) в описании профиля можно разместить лишь одну кликабельную ссылку. Зачастую этого недостаточно, и может потребоваться указать гораздо больше контактной информации - ссылки на другие социальные сети, портфолио, контакты и т.д.. Именно для этих целей нами был разработан шаблон страницы типа микролендинг - "Мультиссылка для соцсетей".
Данная страница отделена от основного дизайна сайта и фокусирует внимание посетителя на важной контактной информации, такой как: ссылки социальных сетей, адрес вашего офиса или магазина, а также кнопки вызова мессенджеров для мгновенной связи с вашим менеджером через мобильные приложения с посетителем.
Иными словами, мультиссылка это небольшой лендинг, позволяющий вам разместить в одном месте все необходимые контактные данные, а вашим клиентам - быстро найти их и связаться с вами.
С примерами подобных страниц можете ознакомиться по следующим адресам:
Как мне подключить такую мультиссылку к сайту?
Подключение страницы с подобным шаблоном осуществляется платно.
Обратите внимание!
- В случае если ваш сайт создан в тарифе "Визитка-мультиссылка", он, вероятнее всего, создан с помощью конструктора лендингов. В таком случае описанная ниже инструкция вам не подойдет. Иными словами, если шаги, представленные в данной инструкции, описывают не тот интерфейс, что на самом деле есть у вас, попробуйте воспользоваться инструкцией к конструктору лендингов.
Итак, теперь перейдем к описанию того, как работать со страницей вида "Мультиссылка для соцсетей".
Как создать страницу-мультиссылку?
Перейдите к созданию страницы и выберите вид "Мультиссылка для инстаграма".

Далее вам будет предложено заполнить ряд параметров страницы.
Подробнее о создании страниц читайте в инструкции по ссылке.
Как перейти к редактированию уже созданной страницы?
Допустим, страница уже создана, но вы хотите что-то в ней изменить.
Найдите в списке страниц нужную, нажмите на ее название и в раскрывшемся меню нажмите на пункт "Редактировать содержимое".

Откроется окно редактирования, где на вкладке содержимого вам необходимо нажать на кнопку "Редактировать данные страницы".

Откроется окно с перечнем настроек страницы-мультиссылки.

Рассмотрим все доступные настройки по порядку.
Общие настройки
Общие настройки (те, что не "спрятаны" в отдельных окнах):
- Название - просто укажите некое название для страницы, для удобства (на сайте оно не выводится).
- Цвет страницы - если вы хотите окрасить страницу в один оттенок - выберите в палитре необходимый цвет.
- Фоновая картинка сайта - в случае если вам больше по душе фон-картинка, выберите ее в данной настройке.
- Затемнить фоновую картинку - отметьте данную галочку, если хотите, чтобы фоновое изображение было немного в затемненном оформлении (как бы в тени).
- Включить блюр (размытие) картинки - отметьте данную галочку, если хотите, чтобы фоновое изображение было в расфокусе, размыто.
- Сделать цвет текста темным - при яркой фоновой картинке для читабельности текста в блоке можно сделать его цвет темнее.

Информация профиля
Также вы можете изменить информацию о самом профиле, нажав на ссылку "Редактировать" в соответствующем блоке.

Далее вы сможете изменить следующие параметры:
- Аватарка - выберите картинку профиля (свою фотографию, логотип компании или иное изображение).
- Краткое под аватаркой - тут вы можете разместить описание вашей компании или ссылку на аккаунт в соц. сети, слоган и т.д.
- Ссылка описания и аватарки - вставьте ссылку, которая будет открываться при нажатии на аватарку и подпись к ней.
- Текстовый блок под описанием и аватаркой - разместите текст, который будет выводиться ниже аватарки и подписи (тут вы можете использовать полноценный текстовый редактор).
- Кнопка - если вам необходима какая-либо кнопка, впишите тут ее текст.
- Ссылка кнопки - а тут вставьте ссылку, которая будет открываться при нажатии на кнопку.
В конце не забудьте нажать "Обновить".

Мессенджеры
Чтобы изменить блок с мессенджерами, нажмите "Редактировать" в соответствующем пункте настроек.

В открывшемся окне вы можете задать общие параметры данного блока:
- Название - задайте наименование для блока с иконками мессенджеров.
- Зафиксировать мессенджеры в нижней части сайта - отметьте данную галочку, если хотите, чтобы блок с месседжерами всегда отображался в нижней части экрана при прокрутке страницы.
- Скрыть текст в мессенджерах - если вы отметите данную галочку, в блоке мессенджеров будут выводиться исключительно иконки, без подписей к ним.

Чтобы добавить мессенджер в список, нажмите на кнопку "+".

Далее в открывшемся окне:
- Задайте название для ссылки на мессенджер,
- Укажите цвет фона кнопки, которая будет вести в мессенджер,
- Выберите саму иконку для данной кнопки,
- Укажите ссылку (например, ссылку на ваш аккаунт в мессенджере),
- И задайте текст кнопки.
В конце не забудьте нажать "Добавить"

Подобным образом вы можете добавить в список несколько иконок мессенджеров.
Кроме того, вы можете их:
- Сортировать - зажав область слева от названия и перетаскивая пункты между собой (сортировка влияет на позиции иконки на сайте),
- Редактировать - нажав на название (для редактирования доступны те же параметры, что и при создании),
- Удалять - нажав на иконку с изображением корзины.

В конце не забудьте обновить настройки мессенджеров.

Социальные сети
Аналогичным образом вы можете редактировать блок "Социальных сетей".

В открывшемся окне укажите общие параметры блока:
- Название - наименование для блока с иконками соц. сетей.
- Скрыть текст в социальных сетях - если вы отметите данную галочку, в блоке соц. сетей будут выводиться исключительно иконки, без подписей к ним.

Тут вы точно также можете добавлять социальные сети в список, нажав на "+".

Далее в открывшемся окне:
- Задайте название для ссылки на аккаунт или группу в социальной сети,
- Укажите цвет фона кнопки, которая будет вести в социальную сеть,
- Выберите саму иконку для данной кнопки,
- Укажите ссылку (на аккаунт или группу),
- И задайте текст кнопки.
В конце не забудьте нажать "Добавить"

Добавьте все необходимые ссылки.
Затем вы можете их - отсортировать, отредактировать или удалить.

В конце не забудьте обновить параметры социальных сетей.

Карта и адрес
При необходимости вы можете задать параметры карты проезда.
Для этого нажмите "Редактировать" в блоке карты.

В открывшемся окне задайте название для вашей карты (оно будет выводиться над картой на сайте).

Затем перейдите к редактированию самой карты.

Тут вы можете указать:
-
Тип карты - Yandex или Google карта. Соответственно, после добавления координат клиент будет видеть интерфейс того сервиса, который вы указали на этом шаге.
- Название - название карточки с адресом,
- Иконка - картинка, сопровождающая адрес,
- Адрес - собственно, сам адрес в виде текста,
- Описание - любая сопроводительная информация.
-
Обратите внимание! Для корректной работы карт Google или Yandex вам могут потребоваться ключи API. Разместить их необходимо в "Системных настройках" (инструкция). О том, как получить их читайте по ссылкам:
-
, .
В конце не забудьте нажать "Обновить".

Также вы можете добавить список адресов - это будут просто карточке с адресами в виде текста, отображающиеся под картой (если карта включена; если же карта выключена - будут отображаться только эти карточки, без какой-либо карты).
Чтобы добавить карточку с адресом, нажмите на "+".

Далее заполните необходимые параметры:
В конце нажмите "Добавить".
Если адресов несколько - добавьте еще карточки.

В самом конце не забудьте сохранить настройки карты и адресов в окне настроек.

Полное сохранение
После внесения всех необходимых настроек обязательно сохраните параметры в общем окне.

Разрабатываю стильные мультиссылки (таплинк) на платформе Tilda. Содержание абсолютно бесплатно!
Данный кворк подойдет для специалистов в любых сферах: от дизайнера до бьюти мастера.
Самый популярный сервис по созданию мультиссылок для шапки профиля — это Taplink, но мало кто знает, что на Tilda можно сделать мультиссылку даже лучше, при том абсолютно бесплатно.
? Стоимость оформления вашей мультиссылки – от 2000?
В зависимости от нужного функционала заполнить следующие пункты:
1. Название фирмы или личного бренда (ФИО), для которого делается мультиссылка

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.




Поставить ссылку на главную страницу на логотип
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.

Сделать меню на одностраничном сайте
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.


Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.


Показать процесс загрузки и прокрутки страницы
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3-4 экрана.


Выделить кнопку с более важным действием
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.

Читайте также:
 webdonsk.ru
webdonsk.ru