Как сделать меню visual studio
Добавил пользователь Владимир З. Обновлено: 10.09.2024
Меню, панели и строки состояния являются неотъемлемой частью большинства приложений. Без меню можно обойтись, если ваше приложение выполняет всего два-три действия, которые можно оформить просто в виде кнопок на поверхности главной формы. Даже в тех случаях, когда программа выполняет всего пару команд, программисты все же предпочитают внедрять в окно меню, потому что это, кроме всего прочего, еще и эстетично.
Пользователи тоже привыкли искать нужные команды в меню, т. к. это удобно, и по именам его пунктов легко найти нужную команду. Команды в меню сгруппированы по категориям, и если программист хорошо продумал меню и корректно назвал его пункты, то пользователь сможет разобраться с работой программы без дополнительной документации. В таких случаях очень часто говорят, что программа имеет интуитивно понятный интерфейс, а это громадный плюс вашему прило- жению.
Компоненты, которые мы будем рассматривать далее, находятся в разделе Menus & Toolbars панели Toolbox, поэтому если не сказано другого, то ищите компонент именно в этом разделе.
5.9.1. MenuStrip
Начнем рассмотрение с собственно меню. Создайте новое приложение и поместите на его форму компонент MenuStrip. Вдоль верхней кромки окна под его заголовком будет растянута панель меню. У меня этот компонент получил название menuStrip1. Выделите форму и обратите внимание, что в свойстве MainMenuStrip появилось имя нашего компонента меню. Так как ни одного меню еще на форме не было, то дизайнер взял на себя смелость, а может быть, и наглость, назначить новый компонент в качестве главного меню формы.
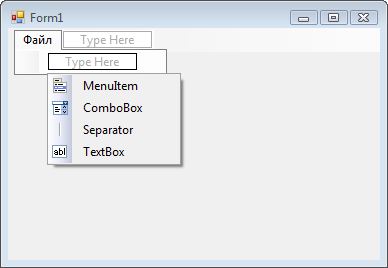
Если выделить компонент, то слева появятся светлый прямоугольник и серая надпись внутри Type Here (Напечатайте здесь). Если щелкнуть по этому прямоугольнику, то в нем появится маленькое поле ввода, в которое можно ввести имя нового пункта меню. Введите Файл и нажмите клавишу . Обратите внимание, что теперь и снизу от нашего пункта меню и справа снова появились прямоугольники с надписью Type Here (рис. 5.22).
Щелкнув на прямоугольнике снизу, можно создать пункт подменю, а если щелкнуть справа, то можно создать еще один раздел меню. Так можно создавать структуру программного меню. Попробуйте навести мышь на прямоугольник, но не щелкать по нему. В прямоугольнике появится кнопка выпадающего списка, по нажатию на которую появится всплывающее меню с элементами, которые вы можете добавить в компонент меню. Здесь у нас есть возможность работать со следующими компонентами:
- MenuItem — элемент меню, который создается по умолчанию;
- ComboBox — выпадающий список. Да, вы можете добавлять в качестве элементов меню даже выпадающий список, хотя это делается очень редко;
- Separator — полоса, которая разделяет подменю на группы. Тут нужно сделать акцент на подменю, потому что разделитель невозможно создать для основных разделов меню;
- TextBox — поле ввода тоже может быть внедрено прямо в меню.

Рис. 5.22. Редактор меню
Если щелкнуть по любому пункту меню двойным щелчком, то дизайнер создаст обработчик события по умолчанию, — т. е. событие Click. Это действие равносильно выделению пункта меню в дизайнере, переходу на вкладку событий в панели свойств и созданию обработчика для события Click.
Давайте создадим меню Выход, щелкнем по нему двойным щелчком и в созданном обработчике события напишем вызов метода Close():
Метод Close() формы приводит к закрытию окна. Если это главное окно приложения, то по его закрытию прерывается и главный обработчик событий (он создается приложением незаметно для нас), что приведет к завершению работы приложения.
Что интересного есть у пунктов меню? Во-первых, нужно понимать, что они происходят от класса ToolStripMenuItem и наследуют его свойства и методы. Наиболее интересные свойства следующие:
- Checked — булево значение, которое указывает, поставлен ли флажок Check у меню. Если меню отмечено, то слева от имени появляется флажок, как у CheckBox;
- CheckOnClick — это свойство указывает на то, что при выборе меню значение параметра Checked будет меняться на противоположное;
- CheckState — идентично по назначению с одноименным свойством у CheckBox;
- DisplayStyle — стиль отображения пункта меню. Здесь можно выбрать одно из значений:
- ImageAndText — картинка и текст;
- Image — картинка;
- Text — текст;
- None — ничего;
Для всех пунктов меню, в том числе и контекстных, которые мы будем рассматривать в разд. 5.9.2, самым интересным событием, конечно же, является Click, которое возникает, когда пользователь щелкнул по элементу меню. Помимо этого вам могут пригодиться события CheckedChanged и CheckStateChanged, которые возникают, когда пользователь поставил флажок (изменил свойство Changed) или изменил свойство CheckState соответственно.
5.9.2. ContextMenuStrip
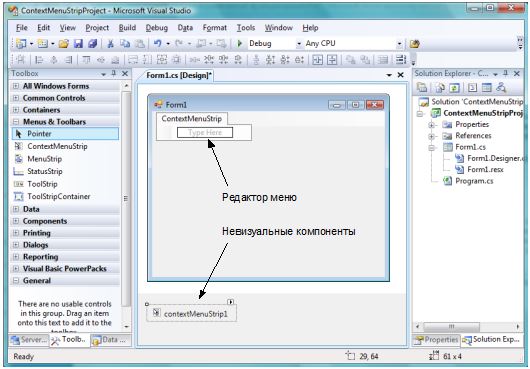
Попробуйте выделить какой-то элемент управления на форме или саму форму, и с формы исчезнет не только редактор контекстного меню, но и само контекстное меню. Это потому, что оно не визуально. Невизуальные компоненты появляются на специальной панели под формой (рис. 5.23). Чтобы снова отобразить визуальный редактор меню, нужно выделить соответствующий компонент контекстного меню на специальной панели.
![]()
Рис. 5.23. Контекстное меню
Создание контекстного меню идентично созданию пунктов главного меню. Создаются элементы одного и того же класса — ToolStripMenuItem, поэтому нет смысла повторяться и снова рассматривать его свойства.
Как теперь использовать контекстное меню? Выделите компонент или форму, которой вы хотите назначить меню. Найдите свойство ContextMenuStrip и выделите его. Щелкните по появившейся кнопке вызова выпадающего списка в редакторе свойств, и в нем вы увидите имя созданного компонента контекстного меню. Выберите его. Больше ничего делать не нужно. Можете запустить приложение, щелкнуть правой кнопкой по компоненту или форме и убедиться, что контекстное меню появляется.
5.9.3. ToolStrip
Панели ToolStrip чаще всего дублируют функции, которые уже есть в меню, предоставляя пользователю возможность быстро вызвать команду. Для удобного создания меню лучше всего использовать компонент класса ToolStrip.
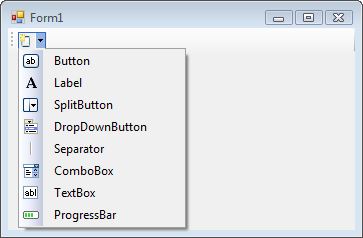
Создайте новое приложение и перетащите на него компонент ToolStrip. Этот компонент по умолчанию будет растянут вдоль верхнего края окна. Когда панель выделена в редакторе, то слева появляется специализированная кнопка, которая существует виртуально и содержит небольшую стрелку для вызова выпадающего меню (рис. 5.24).
![]()
Рис. 5.24. Редактор панели
При щелчке по самой виртуальной кнопке будет создана кнопка класса ToolStripButton на поверхности панели. Если вызвать выпадающее меню, то в нем можно выбрать тип создаваемого компонента на поверхности панели. Вы можете создать следующие типы компонентов:
- Button — кнопка;
- Label — метка;
- SplitButton — кнопка, которая имеет дополнительную кнопку для вызова всплывающего меню. Основная и дополнительная кнопки работают независимо;
- DropDownButton — кнопка, которая вызывает всплывающее меню. Всплывающее меню появится именно по нажатию кнопки, без нажатия каких-либо дополнительных кнопок;
- Separator — разделитель, который позволяет логически разделять группы кнопок;
- ComboBox — выпадающий список;
- TextBox — текстовое поле ввода;
- ProgressBar — индикатор процесса.
Создаваемая кнопка ToolStripButton (кнопки такого класса создаются на панели ToolStrip) очень схожа по свойствам с кнопкой Button, которую мы уже рассматривали, только у нее есть свойства Checked, CheckOnClick и CheckState, как у пункта меню и у компонента CheckBox, чтобы кнопку можно было не просто нажимать, но и изменять состояние — утапливать и отпускать. Когда свойство CheckOnClick равно true, то при нажатии кнопка залипает, меняя состояние Checked на true, а при повторном нажатии кнопка отпускается, меняя Checked на false. В противном случае при нажатии кнопка нажимается и тут же отпускается.
Остальные компоненты, которые вы можете создать на поверхности панели, идентичны похожим компонентам, которые мы рассматривали ранее. Например, SplitButton и DropDownButton похожи по свойствам на классическую кнопку, просто у них есть дополнительная возможность в виде жестко привязанного меню, и при выделении кнопки в редакторе появляется редактор для этого меню.
Компоненты ComboBox, TextBox и ProgressBar идентичны стандартным компонентам, которые мы рассматривали в разд. 5.7.
5.9.4. StatusStrip
Строка состояния, как следует из названия, предназначена для того, чтобы отображать состояние работы программы. Строка состояния (StatusStrip) сама по себе ничего особого собой не представляет. Самое интересное находится внутри этого компонента, на поверхности которого вы можете создавать компоненты, которые и будут выполнять какую-то функцию. Например, компонент типа метки может отображать текстовую информацию.
Когда компонент строки состояния выделен, то слева появляется небольшая кнопка, по нажатию на которую создается метка класса ToolStripStatusLabel, похожая на метку Label и также предназначенная для отображения информации. Если нужно создать компонент другого класса, то можно маленькой кнопкой со стрелкой вызвать всплывающее меню, в котором имеются дополнительные элементы:
- StatusLabel — метка;
- ProgressBar — индикатор процесса;
- SplitButton — кнопка, которая имеет дополнительную кнопку для вызова всплывающего меню. Основная и дополнительная кнопки работают независимо;
- DropDownButton — кнопка, которая вызывает всплывающее меню. Всплывающее меню появится именно по нажатию кнопки, без нажатия на какие-либо дополнительные кнопки.
Меню программы — одна из важнейших частей, составляющих ее. С помощью MFC вполне реально реализовать его в своей программе, что сейчас мы и сделаем. Основное приложение не будет сложным, его задача подсчитать, сколько символов в веденной строке.
![MFC. C++. Меню программы]()
![Окно ресурсов в visual c++. MFC]()
![Связываем меню с диалоговой панелью]()
![Окно с меню]()
Добавим переменную m_S типа CString для поля Edit Control. Она нужна для получения доступа к полю, в которое будет вводиться строка.
![Мастер классов]()
void CSymbolsDlg :: OnChangeSymbEdit ( )
<
// TODO: Если это элемент управления RICHEDIT, то элемент управления не будет
// send this notification unless you override the CDialogEx::OnInitDialog()
// function and call CRichEditCtrl().SetEventMask()
// with the ENM_CHANGE flag ORed into the mask.
UpdateData ( TRUE ) ;
// TODO: Добавьте код элемента управления
>После выполнения этого оператора переменной m_S будет присвоено значение содержимого окна редактирования.
![MFC Class Wizrad. Kvodo]()
![MFC. Добавление обработчика событий]()
Изменим код функции, добавив следующий оператор:
Оператор CAboutDlg dlg создает объект класса CAboutDlg именованный dlg, а dlg.DoModal() выводит диалоговую панель.
Программа создана! Файлы ее исходного кода Вы можете скачать по ссылке.
Сплошные ошибки. Использую Visual Studio 2013.
Дальше ещё более неприятная неожиданность:
Даже если не брать непонятные ошибки(всё было сделано именно как у вас), вроде:
Дружище Дмитрий, не судите строго. Всякое бывает.
У меня косяк тоже возник (хотя в 9-й сверху картинке функция On32771() процессируется верно), но, согласитесь, это даёт нам великолепную возможность пошевелить сереньким в черепушке.
Я, как и Вы,— новичок и решил заняться программированием на С++, потому что я достиг значительных высот в биотеке, но высококлассный спец со степенью и свободным английским уже 4-й год не может найти работу. Печальные реалии.
Итак, как я пофиксил косяк (я юзаю VS2012). Один из моих коньков — внимание и наблюдательность.
m_S в теле функции On32771() подчёркнуто. Значит её объявление в class CSymbolsDlg в хэдере CSymbolsDlg.h не видится самой функцией.
Проверяю: void CAboutDlg::On32771(). Ага! Вот он и косяк! Класс совсем другой — CAboutDlg!
Через Class wizard (Мастер классов) сносим функцию On32771(), ассоциированную с CAboutDlg, и создаём по образу и подобию такую же функцию с классом CSymbolsDlg в файле SymbolsDlg.cpp.Чему научился? 1) Стал очень внимательно обращать внимание на архитектонику: Иерархия, состав классов, и т. д. 2) Конвертирование int в String (конвертация, вообще, интересная тема; много косяков именно там).
Спасибо автору.
Live long and prosper, folks!Поправка: 1) Стал больше обращать вниманиена архитектонику.
А то как Кличко написал.Подскажите, как сделать меню в Visual C++ (надо, чтобы примерно как в делфи было, то есть форма, кнопки и другие элементы). Как это реализовать на Си? Или подскажите, в какой литературе это есть.
![]()
Первым делом установить Visual C++ Express. Затем, используя мастер проектов, создать подходящее. Если выбрать диалоговое приложение, то будет почти как в Delphi: форма, кнопки и так далее.
Добавить ресурс "меню", дать ему идентификатор, потом в диалоговом окне, котором хочешь добавить меню, в свойствах этого окна выбрать нужный ID меню ресурса.
![]()
Для создания полноценных оконных приложений подразумевается наличие всех привычных элементов управления, таких как: кнопки, бегунки, строки состояния, переключатели и т.д.; требуется наличие полноценной среды разработки, IDE, как уже было сказано выше, - Visual C++.
Элементы меню и новый редактор меню Visual Studio. Контекстные меню.
Хотя визуальное конструирование форм в книге почти не рассматривается, мы просто не могли не упомянуть новый редактор меню. Программисты VB уже давно ждали чего-то подобного. Впрочем, при всем удобстве нового редактора вы извлечете из него максимум пользы лишь при полном понимании кода, сгенерированного IDE.
Построить меню в редакторе меню (Menu Editor) несложно. Сначала с панели элементов на форму перетаскивается элемент MainMenu; на форме появляется заготовка меню (рис. 8.10).
![Иллюстрированный самоучитель по Visual Basic .NET › Формы Windows, графический вывод и печать › Элементы меню и новый редактор меню Visual Studio. Контекстные меню.]()
![Иллюстрированный самоучитель по Visual Basic .NET › Формы Windows, графический вывод и печать › Элементы меню и новый редактор меню Visual Studio. Контекстные меню.]()
Рис. 8.10. Начало построения меню в редакторе менюТеперь можно переходить к вводу команд меню. При вводе очередной команды в редакторе появляются поля для ввода следующей команды или команд, находящихся на других уровнях иерархии меню (рис. 8.11). Чтобы отредактировать команду меню, созданную ранее, достаточно щелкнуть на ней (для изменения существующих меню щелчок делается на элементе MainMenu на панели под формой). Порядок команд меню изменяется операциями вырезания/вставки (эти операции работают даже в главной строке меню). Как и в прежних версиях VB, перед клавишами ускоренного вызова ставится префикс &.

Читайте также:
 webdonsk.ru
webdonsk.ru