Как сделать лакировку в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 02.09.2024

Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.

Элементы управления заливкой и обводкой
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
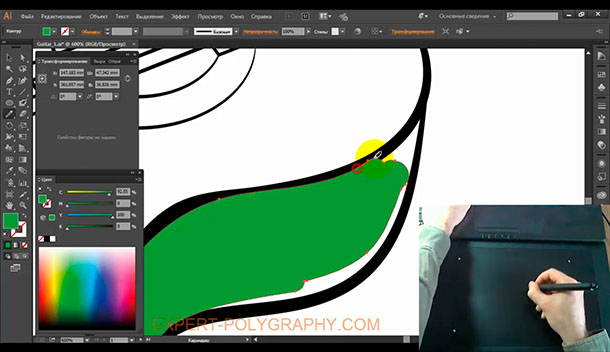
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

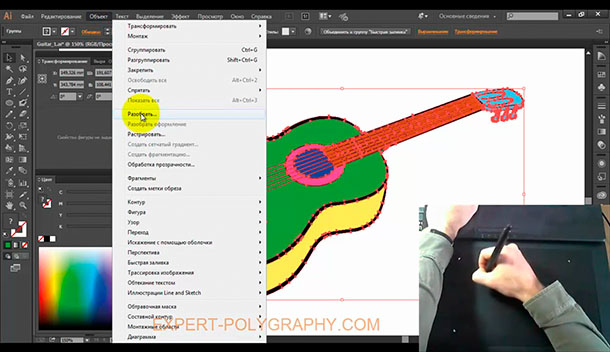
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

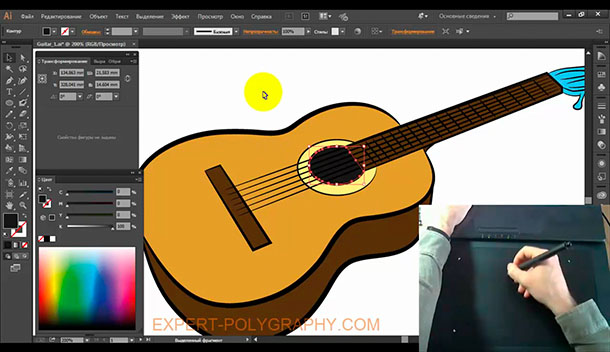
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
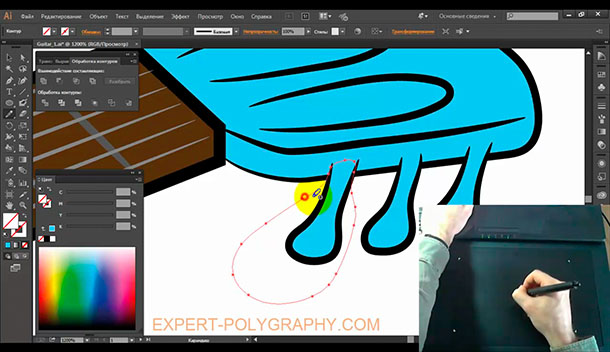
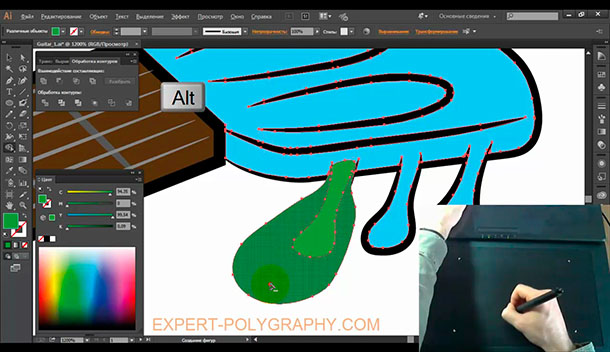
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

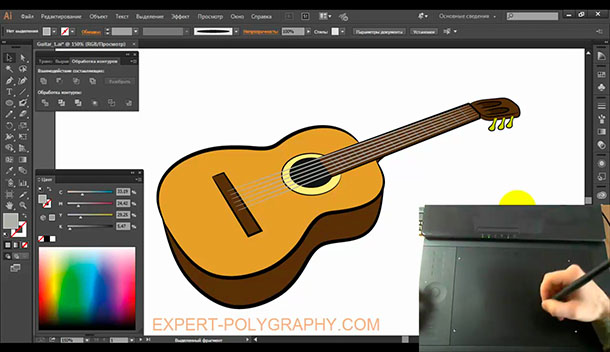
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.

В этом уроке мы рассмотрим способы создания тиснения и скоса в Adobe Illustrator. Вы узнаете как сделать это при помощи эффектов 3D, а также какие недостатки несет в себе этот способ. Также мы создадим два эффекта при помощи палитры Оформление, и сохраним их как стили графики, чтобы вы могли в будущем быстро и легко применять их к любым другим графическим объектам. Отметим что во всех случаях текст, к которому применяются эффекты, остается полностью редактируемым.

Эффект скоса при помощи 3D-эффекта
Первый способ, который первым приходит в голову для создания эффекта скоса — это 3D-эффект.
Введите текст, выделите его и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. В диалоговом окне выберите Front/Фронтальную Position/Позицию, Classic Bevel/Классический скос, и включите опцию Preview/Просмотр.


Теперь вы можете нажать на кнопку More Options/Больше настроек, чтобы получить доступ к редактированию источника света.

У эффекта множество настроек, но к сожалению этот способ создания скоса неидеален. В итоге мы можем получить ненужные детали, которые при этом невозможно редактировать, а также лишние наложения планов и некрасивые, зубчатые переходы цвета.


Ненужных деталей будет тем больше, чем сложнее форма ваших букв. Однако этот способ вполне успешно можно применять к простым шрифтам без засечек. Помимо этого вы сможете получить только один тип скоса. Например, круглый скос не получится.
Эффект тиснения в палитре Appearance/Оформление
Палитра Appearance/Оформление, без сомнения, один из самых крутых инструментов в Adobe Illustrator. И сейчас вы увидите тому подтверждение.
Введите ваш текст.

В палитре Tools/Инструменты снимите заливку и откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление).

Создайте новую заливку, нажав на соответствующую иконку в нижней части палитры Appearance/Оформление.

Вместо черного цвета укажите серый и смените blending mode/режим наложения на Screen/Осветление.

Примените эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).

Дублируйте эту заливку.

Верхней заливке укажите более темный оттенок серого цвета и смените режим наложения на Multiply/Умножение.

Продолжаем работать с верхней заливкой. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать и укажите настройки как показано ниже.

Добавьте еще одну заливку, совпадающую по цвету с фоном.

Выделите эту заливку и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры как показано ниже.

Эффект тиснения готов!

Верхний план текста выглядит совершенно плоским, но мы легко можем создать иллюзию закругленного тиснения. Для этого укажите верхней заливке режим наложения Multiply/Умножение.

Этот метод хорошо работает с круглыми шрифтами.

Эффект обратного тиснение
Дублируйте текст, созданный в прошлом разделе, и удалите две верхних заливки в палитре Appearance/Оформление.

Создайте новую заливку более темного оттенка чем текст.

Примените эффект Transform/Трансформации, и настройте его как показано ниже.

Примените к верхней заливке эффект Inner Glow/Внутреннее (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение). Укажите опции как на картинке ниже.

Теперь усилим эффект внутренней тени. Создайте новую темно-серую заливку и поместите ее между уже существующих заливок в палитре Appearance/Оформление.

Примените Transform/Трансформацию с параметрами как указано ниже.


Сохраните все стили в палитре Graphic Styles/Стили графики, чтобы потом легко применять их любым объектам.
Начинаем серию уроков по рисованию на графическом планшете. Сегодня мы научимся рисовать узорную кляксу на планшете. В предыдущей статье мы выяснили Что такое графический планшет? и Как рисовать на графическом планшете в illustrator?, кто еще не успел прочесть то может это сделать перейдя по ссылкам.
В данном уроке мы начнем с самого просто — рисования узорной кляксы. В процессе рисования мы воспользуемся двумя инструментами — Кисть-клякса и Карандаш. Приступим.
Шаг 1. Для удобства сначала я нарисовала кляксу на листе бумаги, обвела ее чернильной ручкой и отсканировала. Полученное изображение открыла в программе иллюстратор и уменьшив его непрозрачность (чтобы лучше было видно то что я рисую сверху) закрепила рисунок: Объект — Закрепить — Выделенное.

Шаг 2. Теперь берем инструмент Кисть-клякса, настраиваем его под себя и…

…начинаем обводить нашу кляксу. Хочу сразу заметить, что такой узор лучше обводить маленькими частями, иначе программа посчитает его просто дрожанием руки и выровняет как сможет, что нам не очень то и на руку, так как мы не получим в итоге желаемого результата.

Шаг 3. После того, как мы закончили с пятнами приступаем к обводке линий. Воспользуемся инструментом Карандаш. Два раза щелкнув по его иконке вводим необходимые настройки и клацаем Ок.

Кстати кисть выбрана круглая при рисовании, поэтому углы у нас получились не острые.

Шаг 4. Закончив рисовать нужно перевести все кривые в обводку, чтобы соединить рисунок в один. Для этого нажимаем Объект — Контур — Преобразовать обводку в кривые — Ок.

Шаг 5. Теперь соединяем наши обводки в одну выделив все изображение и выбрав команду Добавить к фигуре на панели Обработка контуров. В результате чего изображение стало одним целым.
Наша узорная клякса готова.

Применять такие узоры можно в разнообразных работах, поэтому создать себе своеобразный наборчик будет крайне полезно.
А что первое на графическом планшете нарисовали вы? Прошу поделиться успехами в комментариях ниже.
Я еще только учусь работать с иллюстратором. В фотошопе всё кажется намного легче. Не могу понять следующее. Как заливать цветом слой? Например я загрузил png картинку в проект. В фотошопе легко можно наложить стиль слоя. Здесь же непонятно. А можно ли создавать группу для слоёв? А то они у меня все в одну скидываются. А как создать новую я не знаю.
- Вопрос задан более трёх лет назад
- 38083 просмотра

.
Цвет именно слоя можно выбрать здесь.
Для изменения цвета PNG изображения используйте плагин Phantasm v3

Создайте прямоугольник размером с рабочую область и сделайте ему заливку нужного цвета. Конкретно к слою можно применять эффекты наложения и менять непрозрачность — это будет применяться ко всем объектам, которые лежат на слое.
В Иллюстраторе каждый объект по сути в своём слое, поэтому те слои, которые видны в панельке Layers — это по своей сути группы. И да, их можно объединять в группы слоёв.
Зачем мне создавать прямоугольник. Мне было интересно как заливать цветом не векторыне объекты а например картинки png. В фотошопе это делается просто.
Рикко: Невекторные объекты в иллюстраторе используются "как есть", их нельзя редактировать, это пакет для векторной графики, здесь совсем другая логика. Ваша картинка воспринимается как растровая графика, поэтому если вам нужно её изменить — делайте это в фотошопе. Файл можно залинковать (File > Place. ) и все изменения будут автоматически появляться в люстре (после сохранения файла).
Рикко: Упустил момент про стиль слоя. Опять же, можно поверх картинки создать прямоугольник нужного цвета и изменить его режим наложения (Multiply, допустим). Для надёжности можно объединить эти два объекта в группу.

Рикко: Да, растр лучше редактировать в фотошопе, а в люстру линковать psd - довольно удобно. А вообще простые картинки лучше искать сразу в векторе или трейсить (правда трейсинг иногда криво выходит) - даёт больше контроля над изображением, и несравнимо лучшее качество на выходе.

Читайте также:
 webdonsk.ru
webdonsk.ru