Как сделать изометрическое изображение
Добавил пользователь Евгений Кузнецов Обновлено: 31.08.2024
В этом уроке вы узнаете, как рисовать изометрические векторные иллюстрации без использования изометрической сетки, шаг за шагом.
И так что же такое изометрическое искусство?
Эта техника невероятно популярна в иллюстрации, поскольку позволяет передать все три измерения в полном масштабе, а не в ракурсе. Изометрическая перспектива — это когда стороны объекта располагаются под углом 30 градусов. Лучше всего это показать с помощью изометрического куба (изображение ниже).
Вы можете создавать изометрическую графику в Illustrator, используя изометрическую сетку (как показано на изображении ниже). Это поможет вам создавать изометрические формы по сетке.
1. Создаем новый файл проекта
ШАГ 1
Начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре. Для этого урока мы используем следующие настройки:
- Number of Artboards: 1
- Width: 850 px
- Height: 850 px
- Units: Pixels
Во вкладке Advanced (Дополнительны параметры) устанавливаем следующие настройки:
- Colour Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
ШАГ 2
Нажимаем Ctrl+K, переходим в раздел Preferences — Units (Установки —Единицы измерения) и устанавливаем настройки, показанные ниже.
- General (Основные) : Pixel (Пикселы)
- Stroke (Обводка) : Points (Пункты)
- Type (Тип) : Points (Пункты)
2. Создаем голову
ШАГ 1
Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем круг. Удерживаем клавишу Shift на клавиатуре, пока кликаем и перемещаем мышь, чтобы создать идеальный круг. Для цвета кожи мы будем использовать настройки ниже, но можно выбирать свои собственные цвета для своего проекта.
ШАГ 2
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и выделяем круг. Станут видны опорные точки формы, что позволит настроить их с помощью инструмента.
ШАГ 3
С помощью инструмента Direct Selection Tool (A) (Прямое выделение) выбираем нижнюю опорную точку и перемещаем ее в сторону, чтобы создать подбородок персонажа.
ШАГ 4
ШАГ 4
Создаем еще один идеальный круг с помощью инструмента Ellipse Tool (L) (Эллипс) и на этот раз выбираем цвет волос персонажа.
ШАГ 5
Чтобы создать уши, используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами). Рисуем небольшую форму капсулы, используя тот же цвет кожи, что и для головы, и перемещаем ее на место.
ШАГ 6
Используем инструмент Rounded Rectangle Tool (Прямоугольник со скругленными углами), чтобы создать капсулу большего размера. Используем тот же цвет, что и для волос, и слегка поворачиваем её под углом.
ШАГ 7
Берем инструмент Selection Tool (V) (Выделение) и помещаем фигуру на передний план перед головой.
ШАГ 8
Дублируем форму (Ctrl+C) и вставляем (Ctrl+V). Помещаем новую капсулу над головой, чтобы создать дополнительный объем волос.
ШАГ 9
Кликаем правой кнопкой мыши по векторной фигуре, представляющую собой ухо, и выбираем Arrange — Bring to Front (Монтаж — На передний план).
ШАГ 10
Это поместит форму уха поверх волос.
ШАГ 11
Создаем еще две маленькие капсулы и используем инструмент Selection Tool (V) (Выделение), чтобы повернуть их и переместить на место.
ШАГ 12
Создаем капсулу для шеи и перемещаем ее под голову. Для кожи используем более темный цвет.
ШАГ 13
Создаём новый слой для фона.
ШАГ 14
На новом слое с помощью инструмента Rectangle Tool ( M ) (Прямоугольник) создаём новый фон и выбираем подходящий цвет:
3. Создаем тело в изометрии
ШАГ 1
Инструментом Rectangle Tool ( M ) (Прямоугольник) рисуем длинный белый прямоугольник. С помощью инструмента Direct Selection Tool (A) (Прямое выделение) смещаем две верхние точки привязки друг к другу, чтобы создать трапецию. Убеждаемся, что все четыре Live Corner Widgets (Виджеты динамического угла) видны (в противном случае снимаем выделение с формы и выбираем ее снова, щелкнув в центре). Выбираем виджеты и перетаскиваем все четыре угла к центру, чтобы скруглить углы.
ШАГ 2
Убеждаемся, что тело выделено. Идем в меню Effect — 3 D — Rotate (Эффект — Объемное изображение — Поворот).

Построение третьего вида и изометрии с вырезом четверти
Построение третьего вида и изометрии с вырезом четверти заключается в определении и построении видимых и невидимых линий, которые необходимы для обозначения выреза данной фигуры.
Для того чтобы приступить необходимо задание. В качестве примера было выбрано это задание:
Рассмотрим более подробно шаг за шаг выполнение этого задания. Чертеж выполняется в следующей последовательности:
1.) Чертим вид спереди и вид сверху согласно заданию, указываем видимые и невидимые линии, затем переносим вспомогательные линии из вида сверху на вид слева. Вспомогательные линии строятся из крайних точек фигуры.
10.) Применяя методы построения овала и переноса линий на вид изометрии строим остальную часть детали. 11.) Затем обводим соответствующими линиями деталь.
изометрия с вырезом четверти
12.) Указываем штриховыми линиями ту часть, которую вырезали.
Пример решения этого задания имеет общий принцип построения для всех заданий подобного вида.
В виду того что при выполнении подобных заданий студентами все равно допускаются ошибки, мои вышеперечисленные пошаговые подсказки может не каждый поймет, для таких случаев я предлагаю просмотреть видео, в котором задание решается последовательно с указанием всех линий, показано как перенести размеры из трех видовых проекций на вид изометрии.
Но все же чтобы закрепить необходимо выполнить самостоятельно подобные задания несколько раз.
Visio Plan 2 Visio, план 1 Microsoft Visio профессиональный 2021 Microsoft Visio стандартный 2021 Visio профессиональный 2019 Visio стандартный 2019 Visio профессиональный 2016 Visio стандартный 2016 Visio профессиональный 2013 Visio 2013 Visio премиум 2010 Visio 2010 Visio стандартный 2010 Больше. Основные параметры
Используйте изометрические чертежи, чтобы сделать свои схемы объемными. Можно создавать их с нуля либо использовать простые или трехмерные фигуры, а также шаблоны.
Создание изометрического чертежа с нуля
В Visio, в меню Файл выберите пункт Новый, а затем щелкните Простой чертеж.
Выберите единицы измерения (метрические или американские), а затем нажмите кнопку Создать.
Откройте вкладку Вид и установите флажок Сетка в области Показать.
Откройте вкладку Главная и щелкните стрелку рядом с фигурой "Прямоугольник" в области Инструменты, а затем выберите Линия.
Нарисуйте фигуру вручную с помощью инструмента "Линия".

Использование простых фигур
В Visio, в меню Файл выберите пункт Новый, а затем щелкните Простой чертеж.
Выберите единицы измерения (метрические или американские), а затем нажмите кнопку Создать.
Откройте вкладку Вид и установите флажок Сетка в области Показать.
Откройте вкладку Главная и выберите Дополнительные фигуры > Основные > Простые фигуры.

Перетащите фигуру из набора элементов Простые фигуры в область документа.

Выделите фигуру и щелкните точки соединения, чтобы изменить ее форму и размер.
Совет: Для использования в другом месте рисунка может потребоваться точную копию фигуры. Нажмите CTRL+C, чтобы скопировать выбранную фигуру, и перетащите скопированную фигуру в сторону рисунка, пока не будете готовы к ее использованию.
Перетащите другие нужные фигуры из набора элементов Простые фигуры.
Откройте вкладку Главная и щелкните стрелку рядом с фигурой "Прямоугольник" в области Инструменты, а затем выберите Линия.
Нарисуйте линии вручную, чтобы дополнить фигуру.

Откройте вкладку Файл и выберите команду Параметры.
Выберите пункт Настроить ленту.
На экране Visio Параметры в области Основные вкладки, щелкните поле Разработчик .
Совет: На ленте появится вкладка Visio Разработчик.
На вкладке Главная в группе Редактирование щелкните элемент Выделить и выберите команду Выделить все.
Откройте вкладку Разработчик.
В группе Конструктор фигур выберите элемент Операции, а затем — команду Обрезать.
Щелкните правой кнопкой мыши часть линии или фигуры, которую нужно удалить, а затем выберите команду Вырезать.

Повторяйте шаг 17, пока не доделаете чертеж или схему.

При необходимости удалите сетку, открыв вкладку Вид и сняв флажок Сетка в области Показать.
Создание изометрического чертежа на основе шаблона
Инструкции ниже относятся к шаблону Трехмерная блок-диаграмма. Microsoft Visio несколько трехмерных шаблонов. Чтобы найти их, на вкладке Файл щелкните Создать, введите "трехмерная" или "объемная" в поле поиска и выберите шаблон, который лучше всего вам подходит:
Трехмерная маршрутная карта
Схема рабочего процесса — объемная
Подробная схема сети — объемная
Принципиальная схема сети — объемная
Использование шаблона "Трехмерная блок-диаграмма"
(Этот шаблон не доступен в Веб-приложение Visio.)
В Visio, в меню Файл выберите пункт > общиеи щелкните шаблон Блок-схема с перспективой.
Выберите единицы измерения (метрические или американские), а затем нажмите кнопку Создать.
Перетащите фигуру из набора элементов Трехмерные блоки на страницу документа.


Измените ориентацию, щелкнув и перетащив точку исчезновения (V.P.) в нужную область.

Дважды щелкните фигуру и введите текст.
Щелкните фигуру, щелкните Заливка в области Стили фигур и выберите цвет.
В данной статье, иллюстратор Тим Смит подробно рассказывает о захватывающей, но очень простой теории изометрической проекции. Он дает полезные советы и хитрые уловки, которые помогают с легкостью создавать детальные изометрические иллюстрации, а также делится опытом использования данного приема для создания иллюстраций с остроумным повествованием.
Приняв участие в его мастер-классе, вы научитесь основным навыкам работы в изометрии, и сможете экспериментировать с собственными изометрическими иллюстрациями, трехмерными моделями, диаграммами, инфографикой и многим другим.
Изометрическая проекция – это техника более креативная и разнообразная, чем вы могли бы подумать. Если желаете узнать больше, напишите Тиму твит на @mypoorbrain.
Тим любезно предоставил набор проекций, в числе которых изометрическая решетка, строительные блоки и пример освещения.

Шаг 1
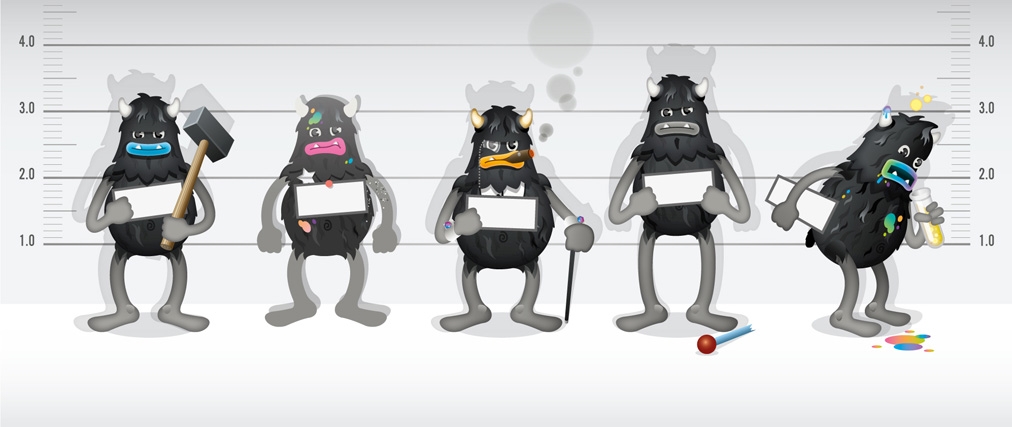
Хорошая иллюстрация – изометрическая или нет, неважно – должна иметь в своей основе повествование, будь оно создано по желанию клиента, или по вашему замыслу. При создании данной иллюстрации меня проинструктировал мой клиент – он хотел, чтобы я изобразил разнообразные проблемы в печатной индустрии. Еще раньше я придумал пятерых гремлинов, каждый из которых по-своему создавал беспорядок, например разливал чернила или брал взятки.

Шаг 2
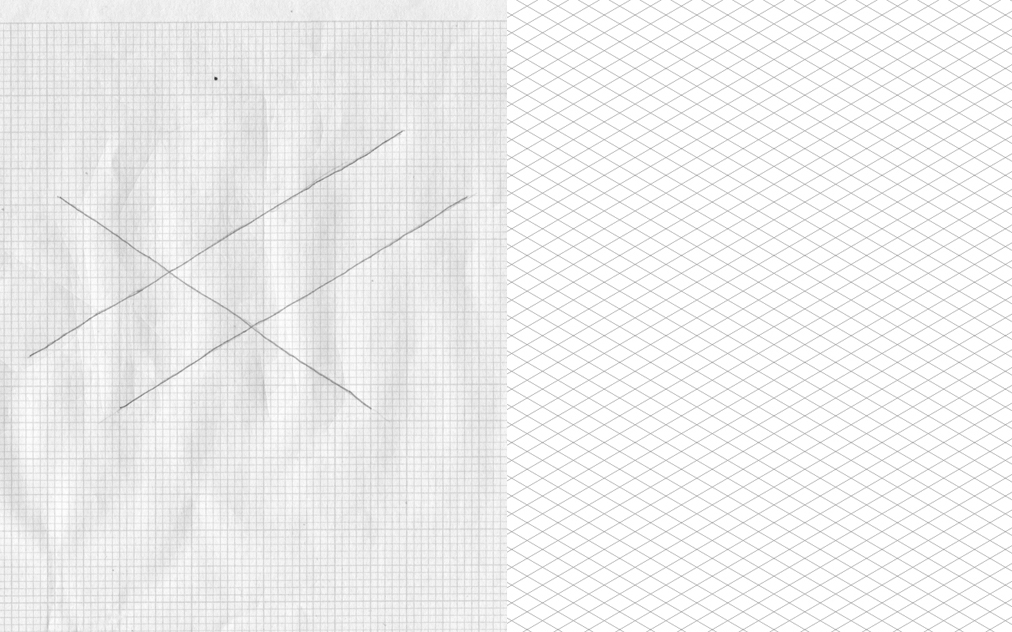
Когда я закончу с сюжетом, обычно делаю грубый набросок. Это позволяет мне быстро зафиксировать идею и первоначальный дизайн. Непросто найти бумагу с изометрической сеткой, потому я частенько использую миллиметровку. Как ориентировка: изометрический угол равен двум квадратам в ширину на один квадрат в высоту. Как вариант, можно распечатать сетку, которая находится в проектных файлах данного ученого курса.
![]()
Шаг 3

Шаг 4
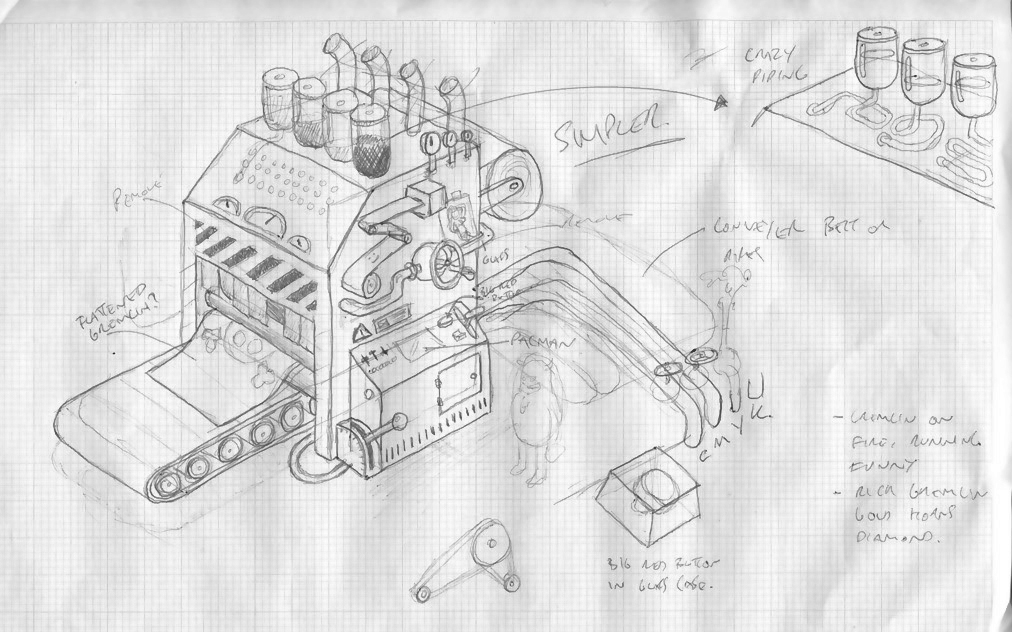
С моей точки зрения, следует добавлять аннотации к наброскам – это пригодится в будущем и сэкономит время. Из-за уникальных свойств изопроекции, некоторые элементы лучше всего вставлять непосредственно в цифровое изображение, корда у вас уже есть правильная рабочая перспектива для изометрии.
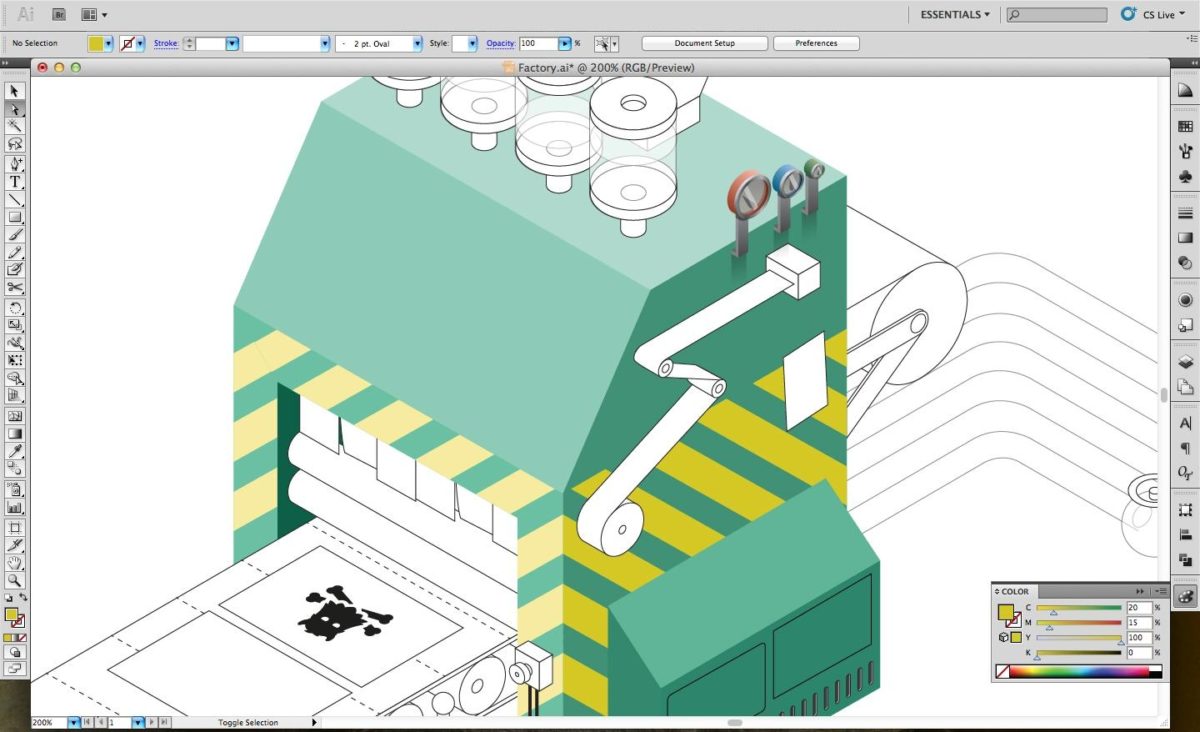
Здесь я создал себе памятку, чтобы нарисовать четыре, а не две трубы с чернилами, по одной на C, M, Y и K (так, как они используются в печатной индустрии).

Шаг 5
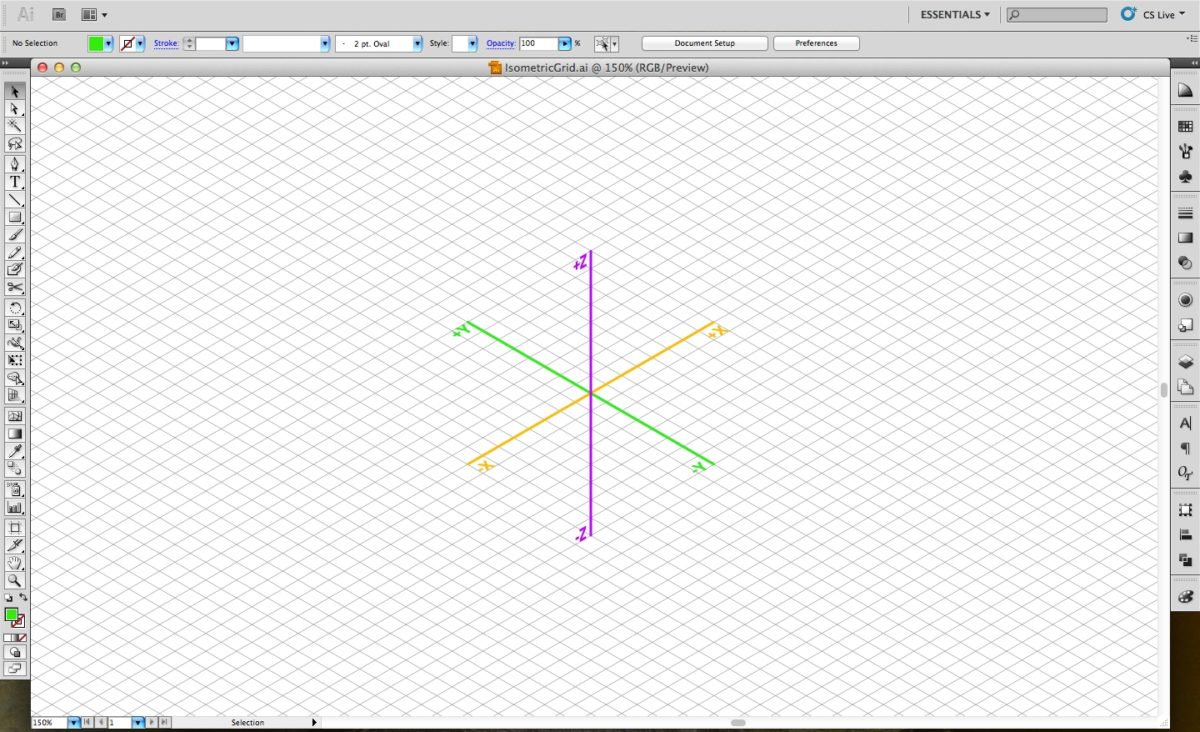
А сейчас самое время остановиться на технических деталях. Прежде всего, было бы неплохо получить основное представление об изопроекции. Ось Х (обычно это ширина) и Y (как правило, высота) являются взаимозаменимыми в изопроекции, в отличие от оси Z, обозначающей высоту. Изометрический угол (определяемый осями X и Y) составляет 30?. Не волнуйтесь, что мы углубились в технические дебри, вскоре все прояснится.

Шаг 6
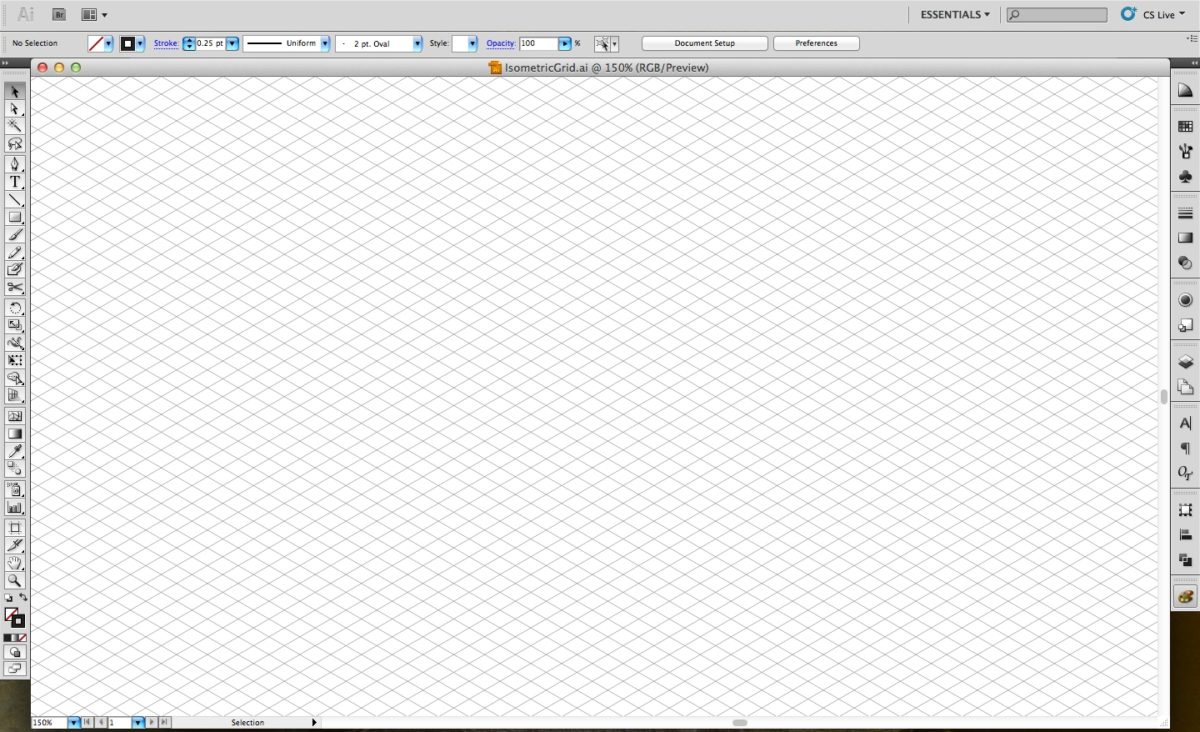
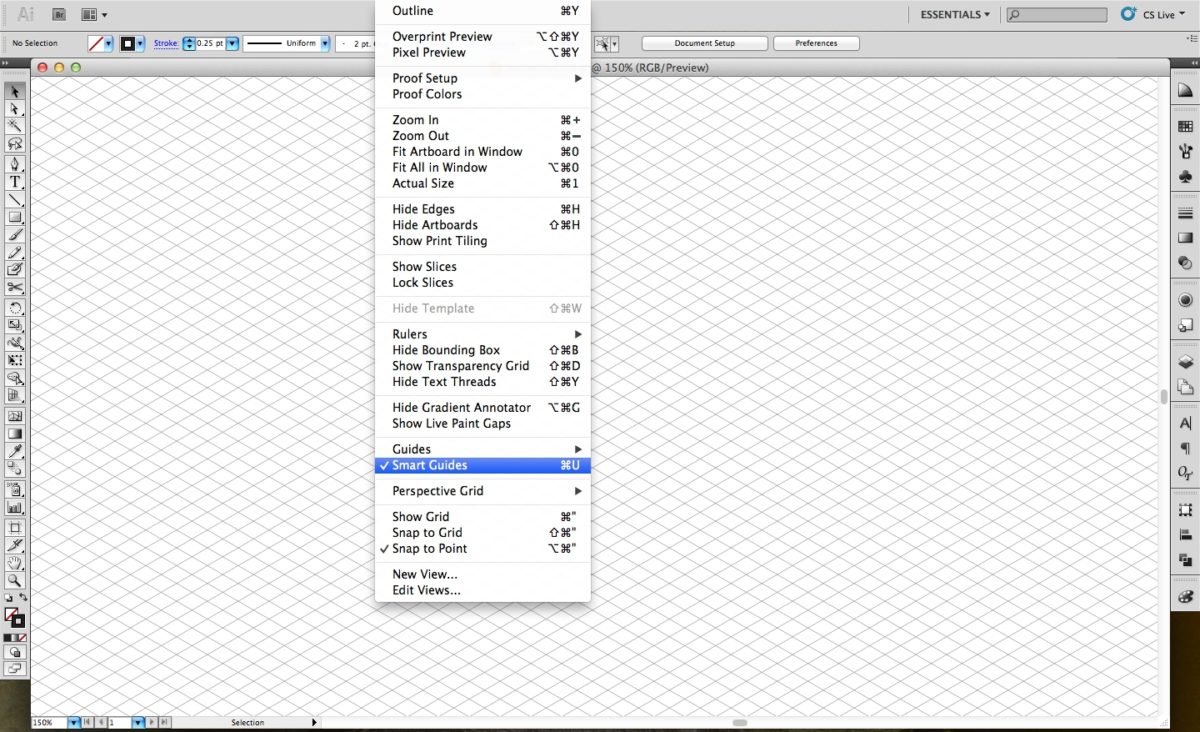
Используя данные правила, вы можете сами создать изометрическую сетку. Откройте Иллюстратор и проведите линию под углом в 30?. Затем скопируйте и вставьте эту линию достаточно раз на одинаковом расстоянии (используя панель инструмента Align – Выровнять), чтобы покрыть ширину документа нужного вам размера: к примеру, для пейзажа подойдет А3. Наконец, скопируйте и вставьте все линии и вертикально их отразите (через меню Object > Transform > Reflect > Vertical). Теперь у вас есть своя изометрическая сетка!
(Как вариант, можете загрузить уже готовую изометрическую сетку из проектных файлов данного урока).

Шаг 7

Шаг 8
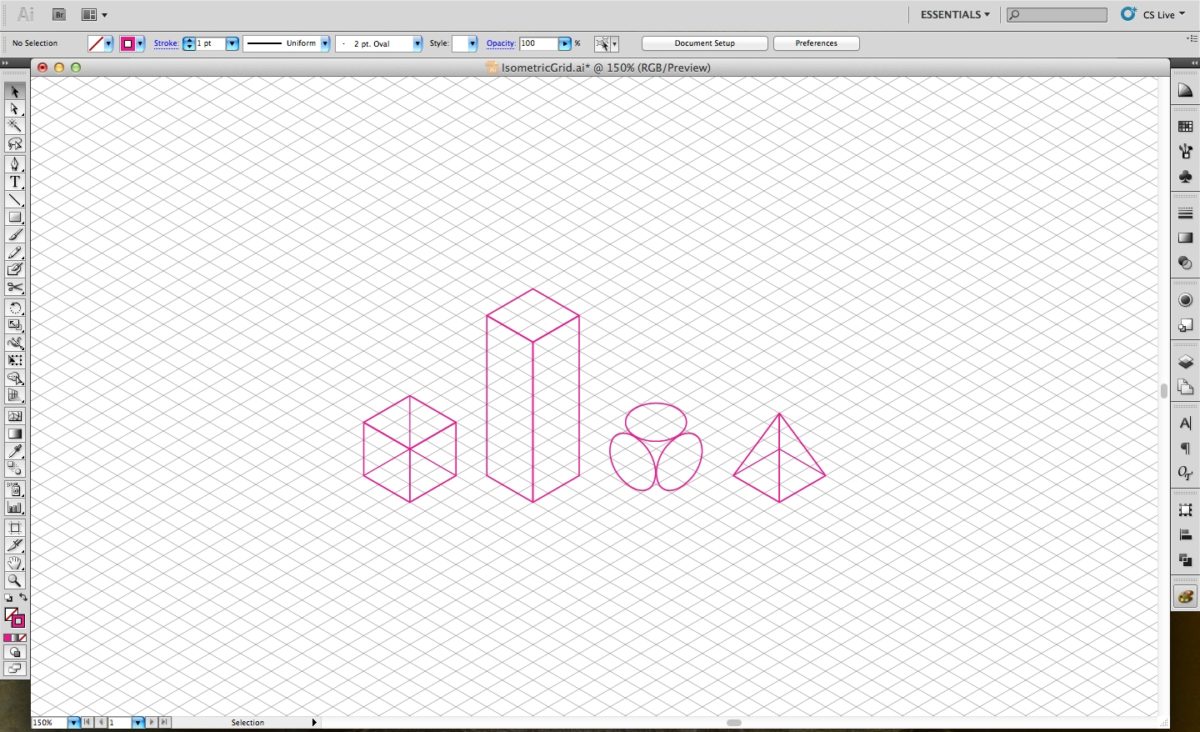
Теперь, когда у вас есть основа для изображения, создадим для удобства несколько переиспользуемых строительных блоков – изометрических кубов, пирамид и окружностей.

Шаг 9
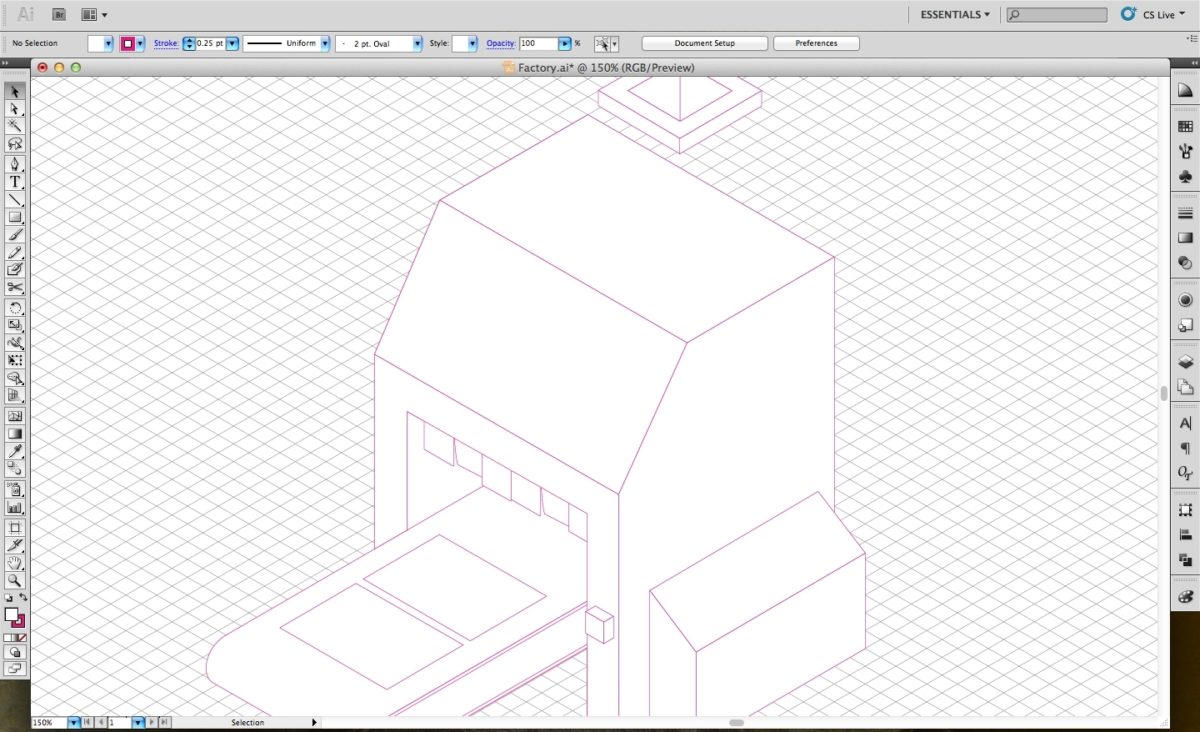
Пора приниматься за работу над цифровыми линиями. Вы можете отсканировать и обвести свой скетч цифровым способом, если хотите, однако используйте результат лишь в качестве общих указаний – линии нужно строить на изометрической сетке.

Шаг 10
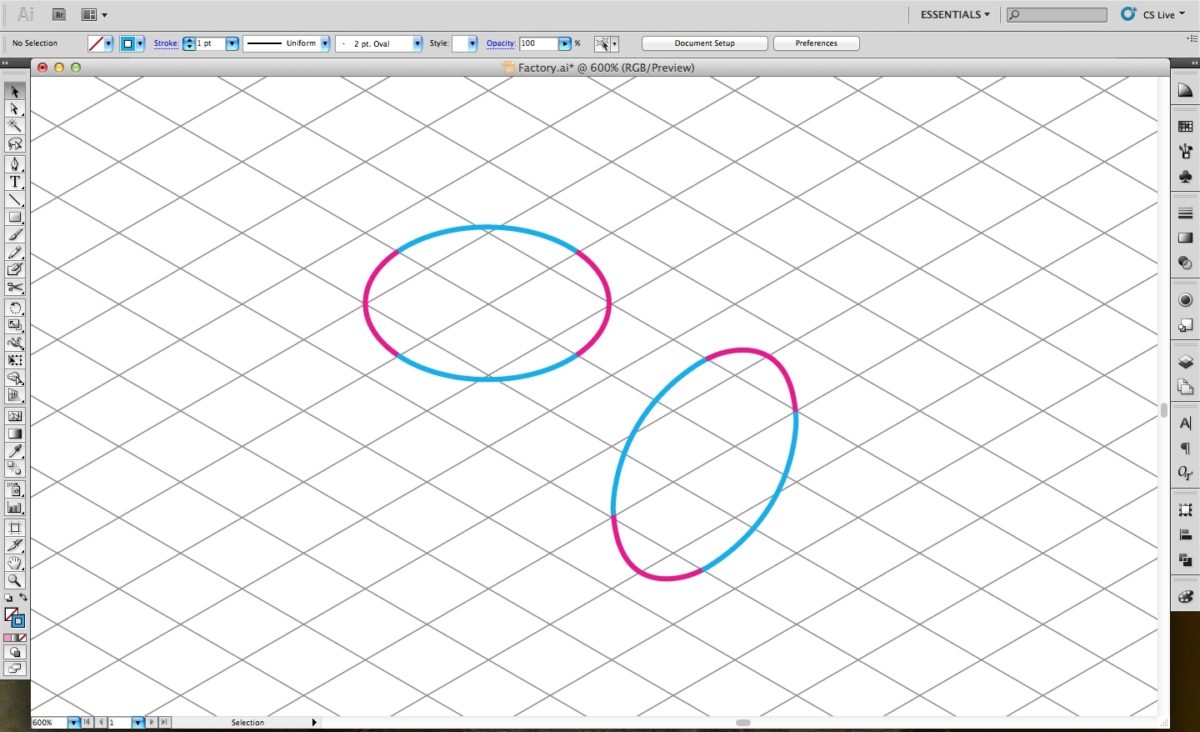
Нарисовать объект при помощи прямых линий несложно. Гораздо сложнее нарисовать изгибы. Проще использовать изгибы, представляющие собой часть окружности. Это поможет подчеркнуть геометрическую природу изометрической проекции. Для этого нам и пригодятся заранее заготовленные окружности. В зависимости от оси и положения, чтобы добавить изгиб, вам нужно будет вырезать и снова использовать подходящую четверть окружности.

Шаг 11
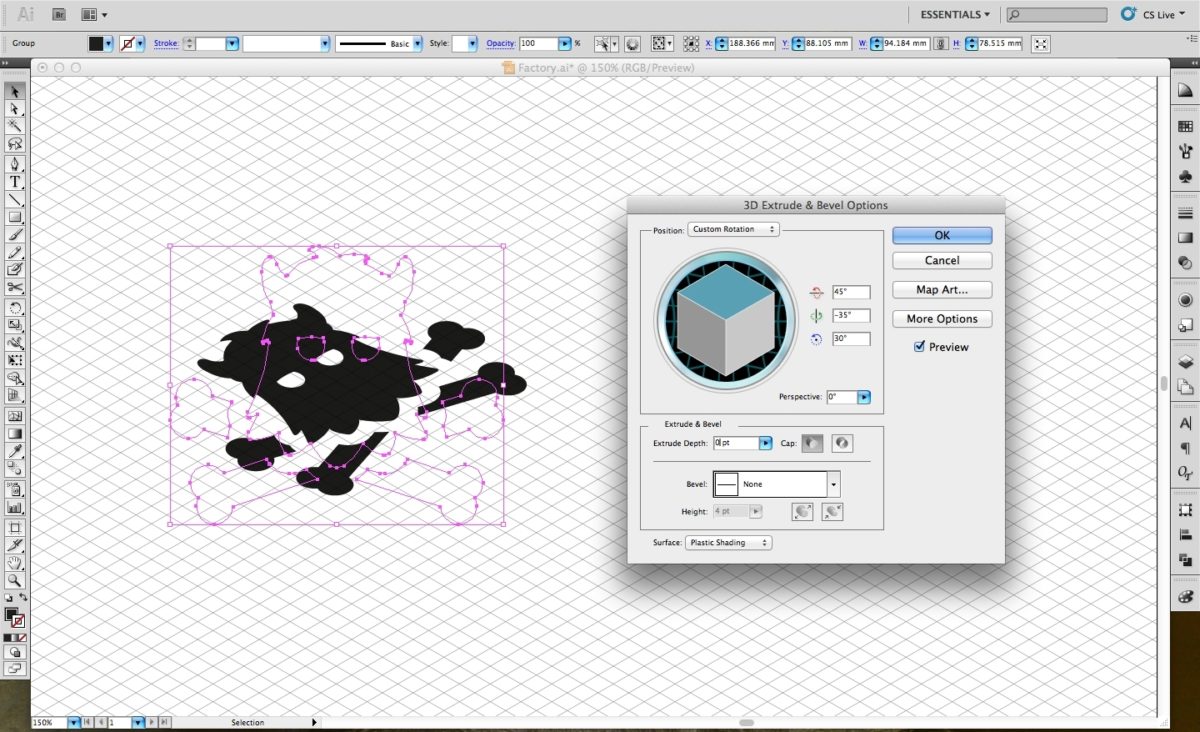
В случае более сложных форм, мне проще сперва нарисовать их в плоскости, после чего с помощью инструмента Extrude & Bevel (Effect > 3D > Extrude & Bevel) преобразовать более-менее в изометрическую проекцию. Установите угол в 45 градусов для оси Х, -35 градусов для оси Y, а для оси Z 30 градусов (либо X -40?, Y -43?, Z 30? для вертикальных поверхностей), а глубину перспективы и вытеснения (Perspective and Extrude Depth) сделайте 0?.
В случае необходимости отразите вертикально.

Шаг 12
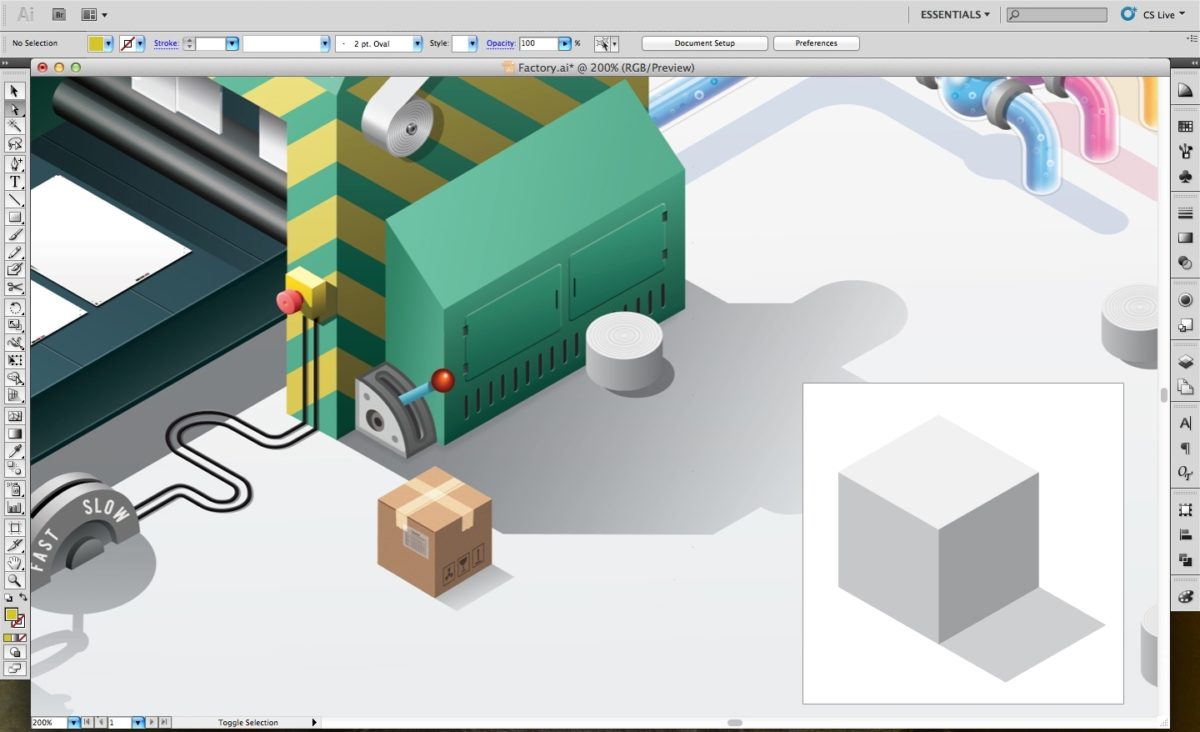
Прежде чем раскрашивать изометрическое изображение, задумайтесь об уровне его сложности. Если рисунок содержит множество деталей, как, например, этот, позволяйте цветам дополнять друг друга, причем пересекающиеся объекты должны быть достаточно контрастными, чтобы выделяться.
Цельная градационная шкала также помогает придать изображению чистый и свежий вид. Вероятно, именно этого вам и хочется добиться, если уж вы решили прибегнуть к изометрии.
Шаг 13

Шаг 14

Шаг 15

Шаг 16
Поэкспериментируйте с необычной физикой этого неподражаемого вида. Перспективы не бывает в изопроекции, в следствие чего можно придумать интересные контрастные эффекты, появляющиеся на удалении: фокусировку, освещение и искажение света. Либо же, если не боитесь сложных задач, попробуйте создать невообразимый рисунок в стиле Эшер.


Читайте также:
 webdonsk.ru
webdonsk.ru