Как сделать фон в иллюстраторе
Добавил пользователь Skiper Обновлено: 09.10.2024

Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
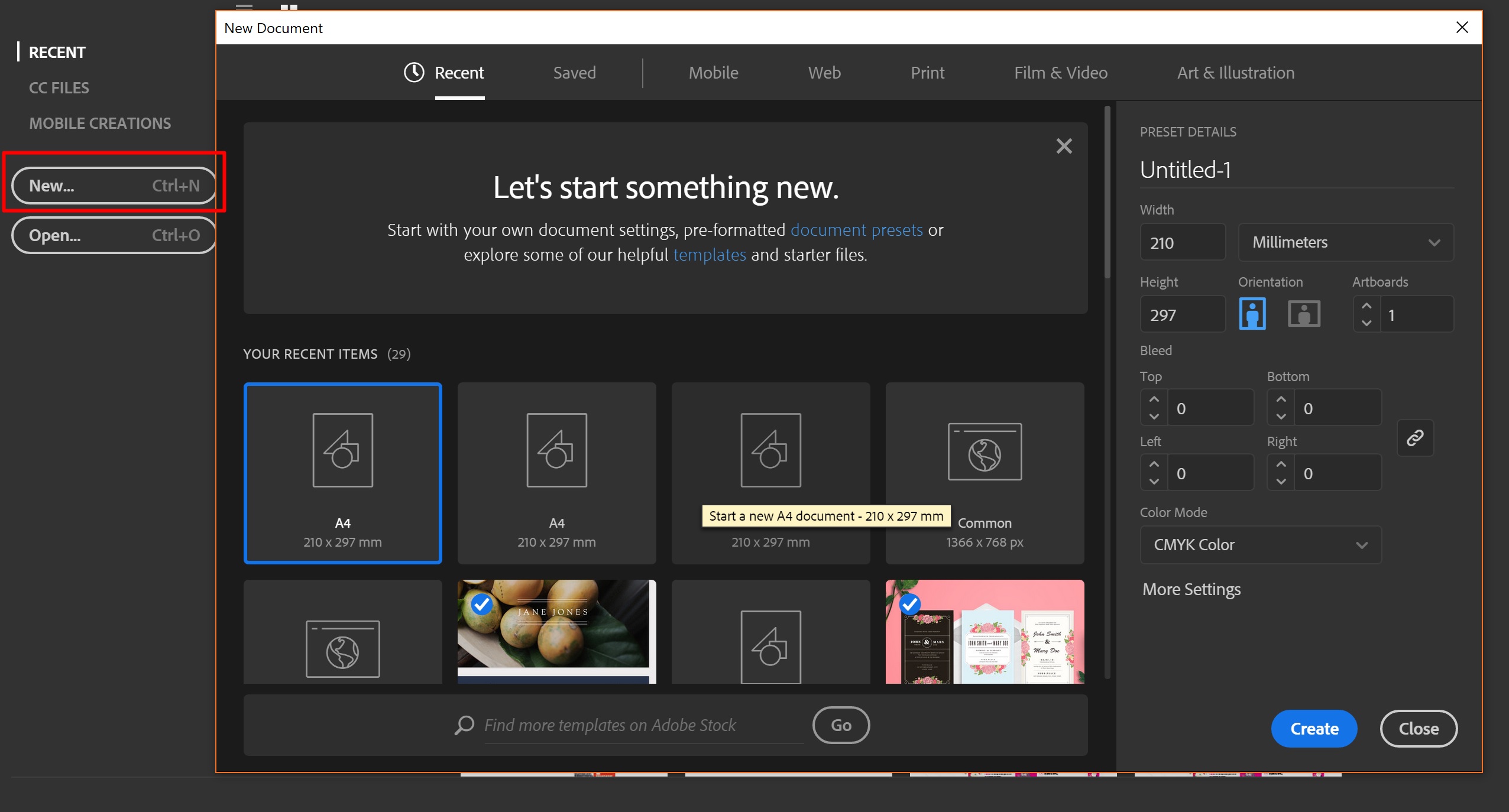
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N

Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
Выбор единиц измерения в документе
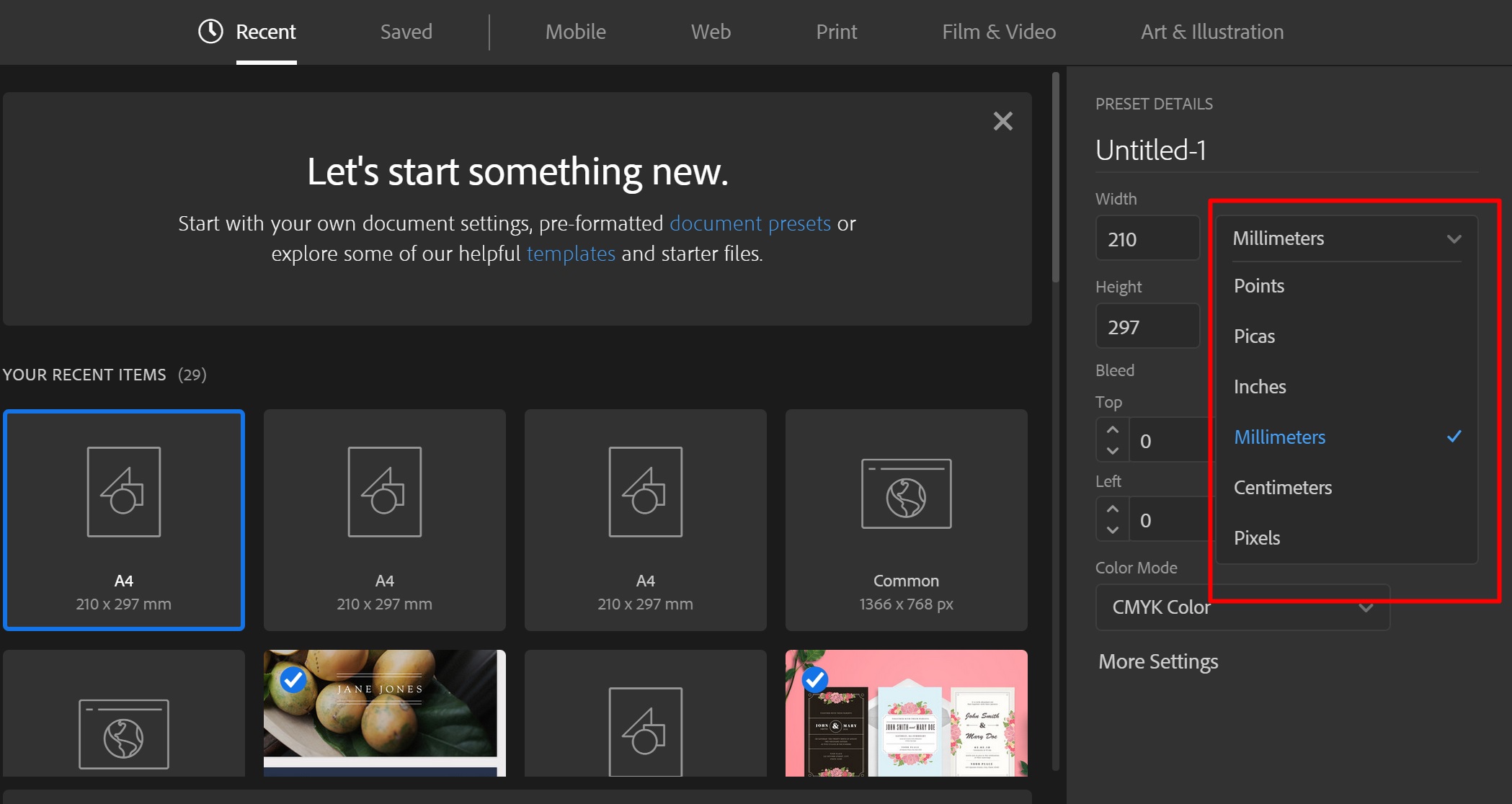
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
Выбор цветового пространства
В этом пункте все довольно просто.
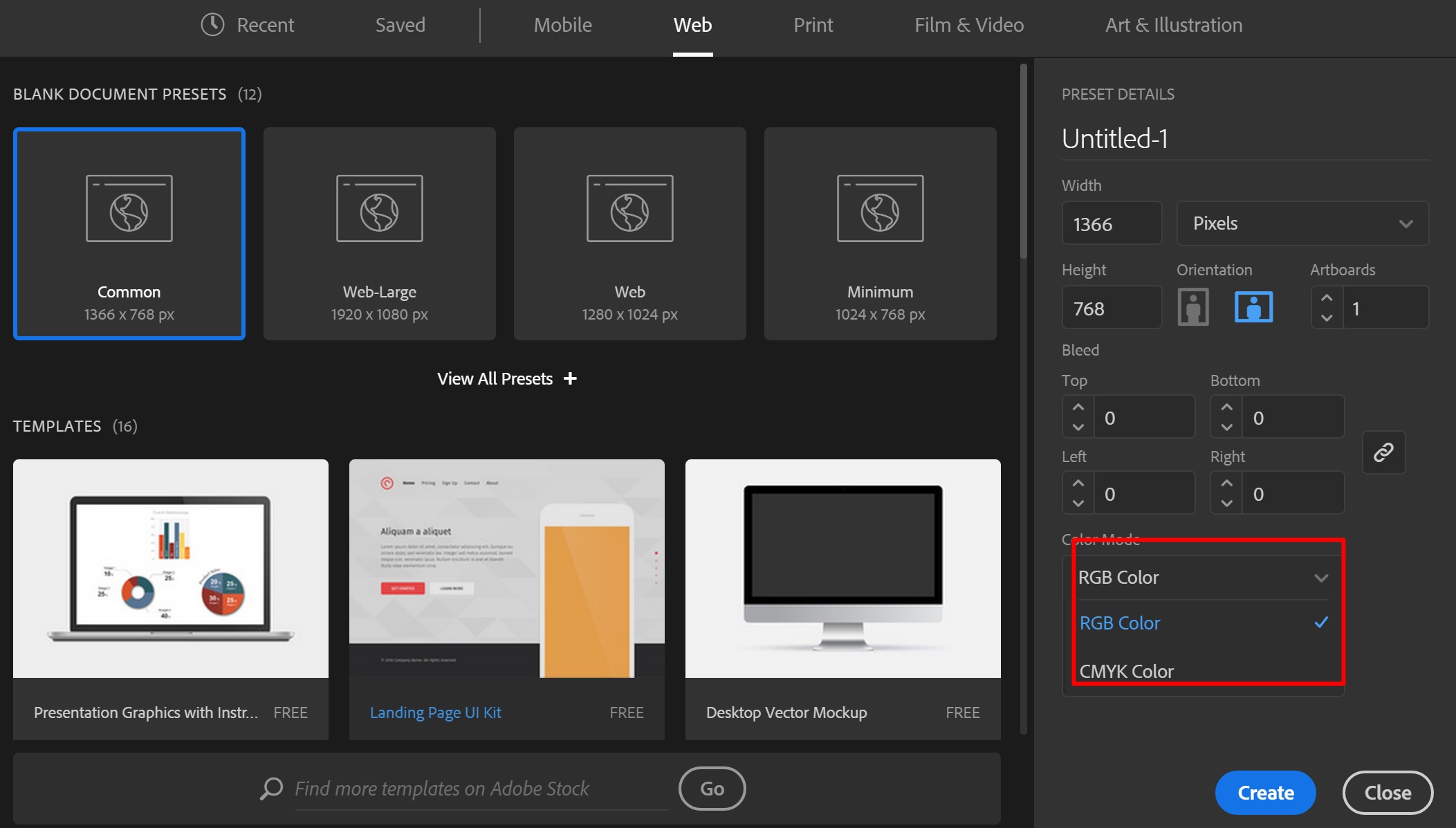
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
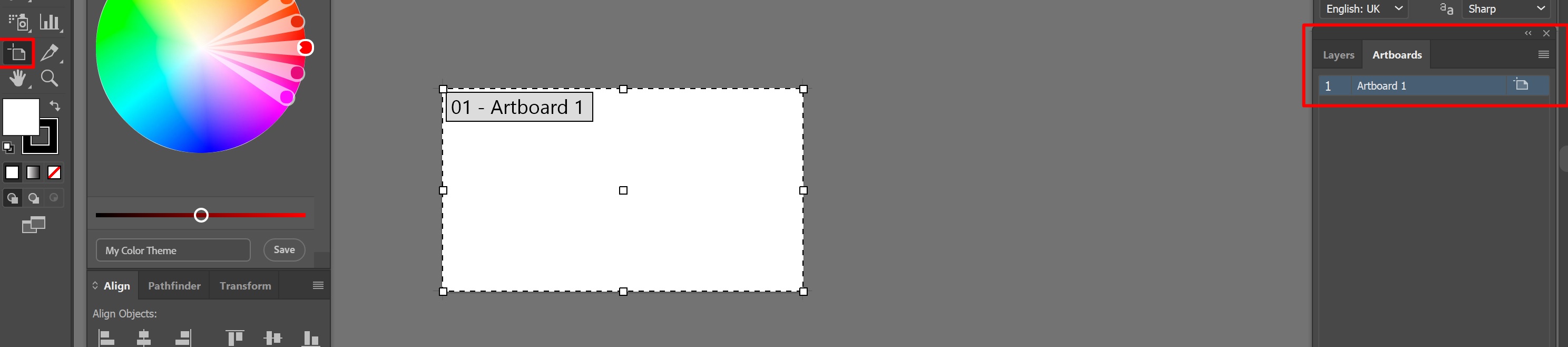
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
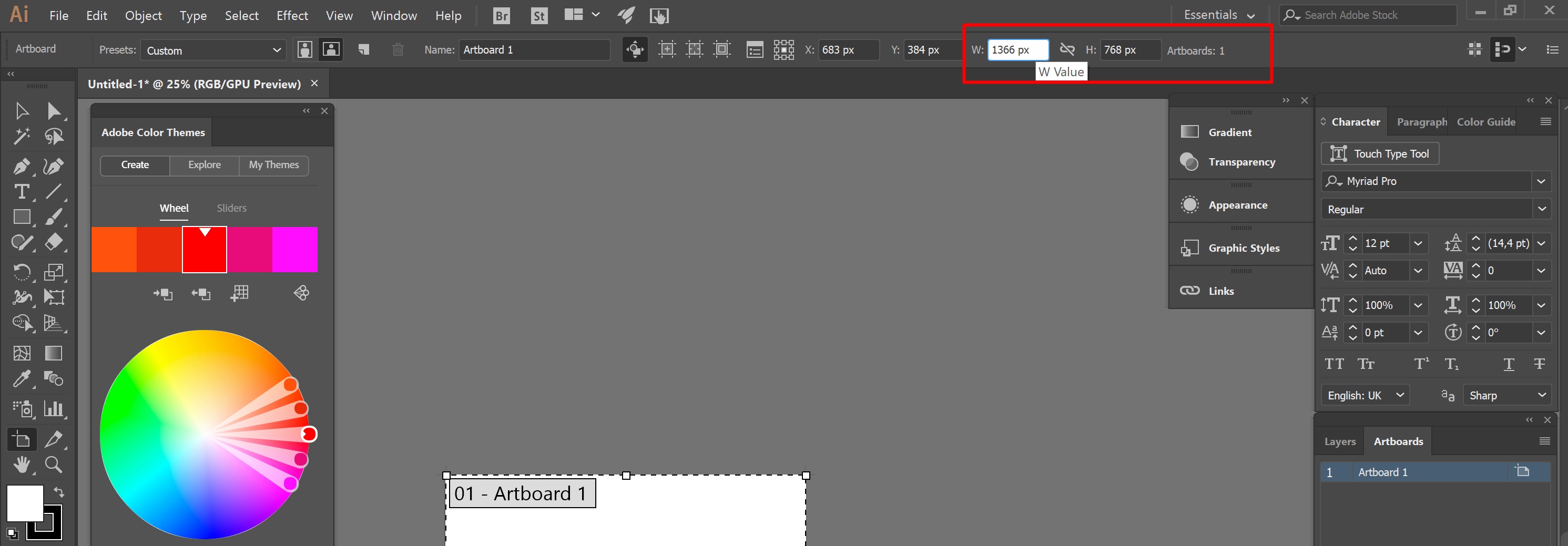
2.1. На верхней панели ввести необходимые размеры

Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
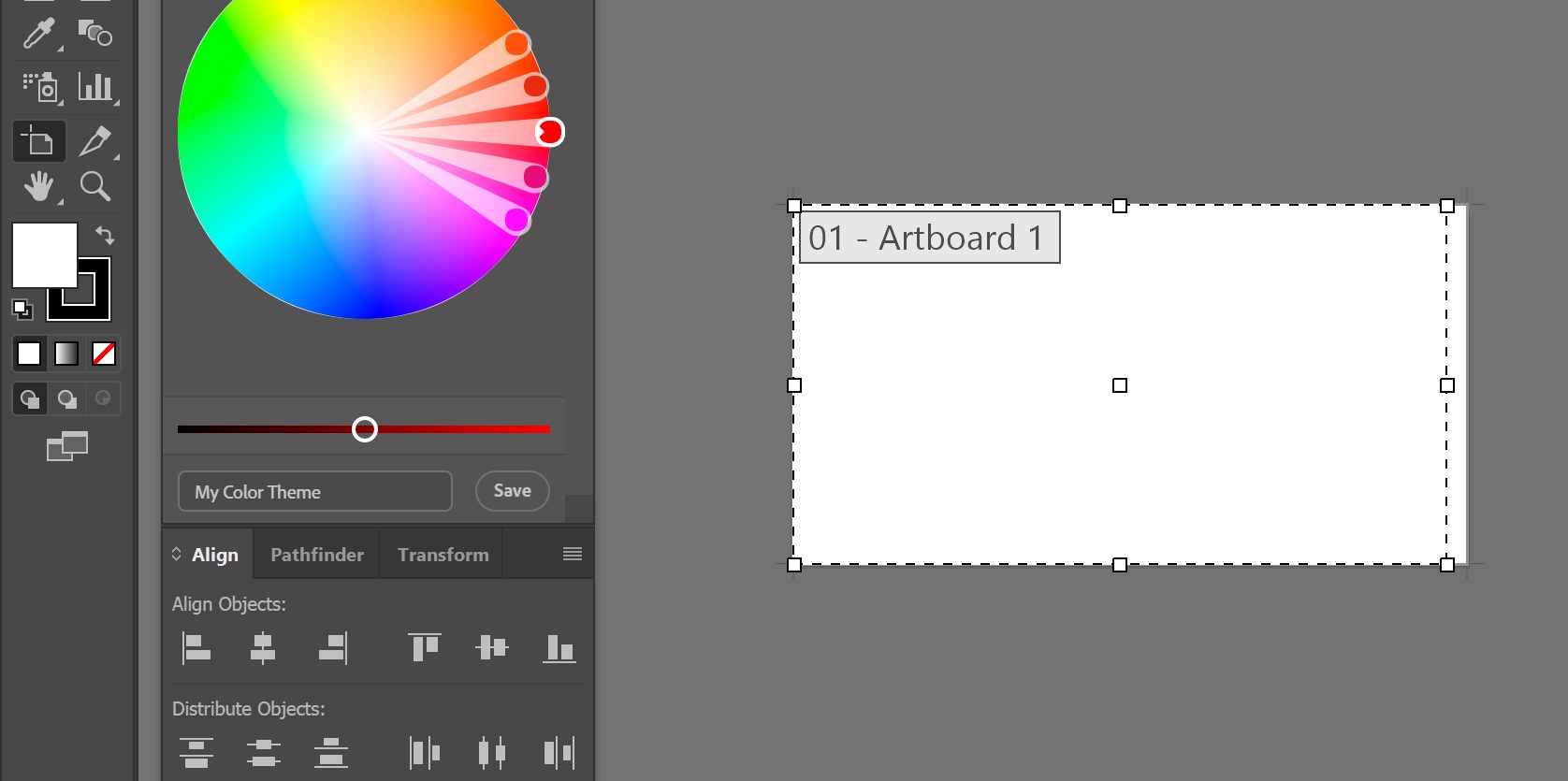
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Фотография Для изменения размера просто потяните за границы области.
Создание нового листа
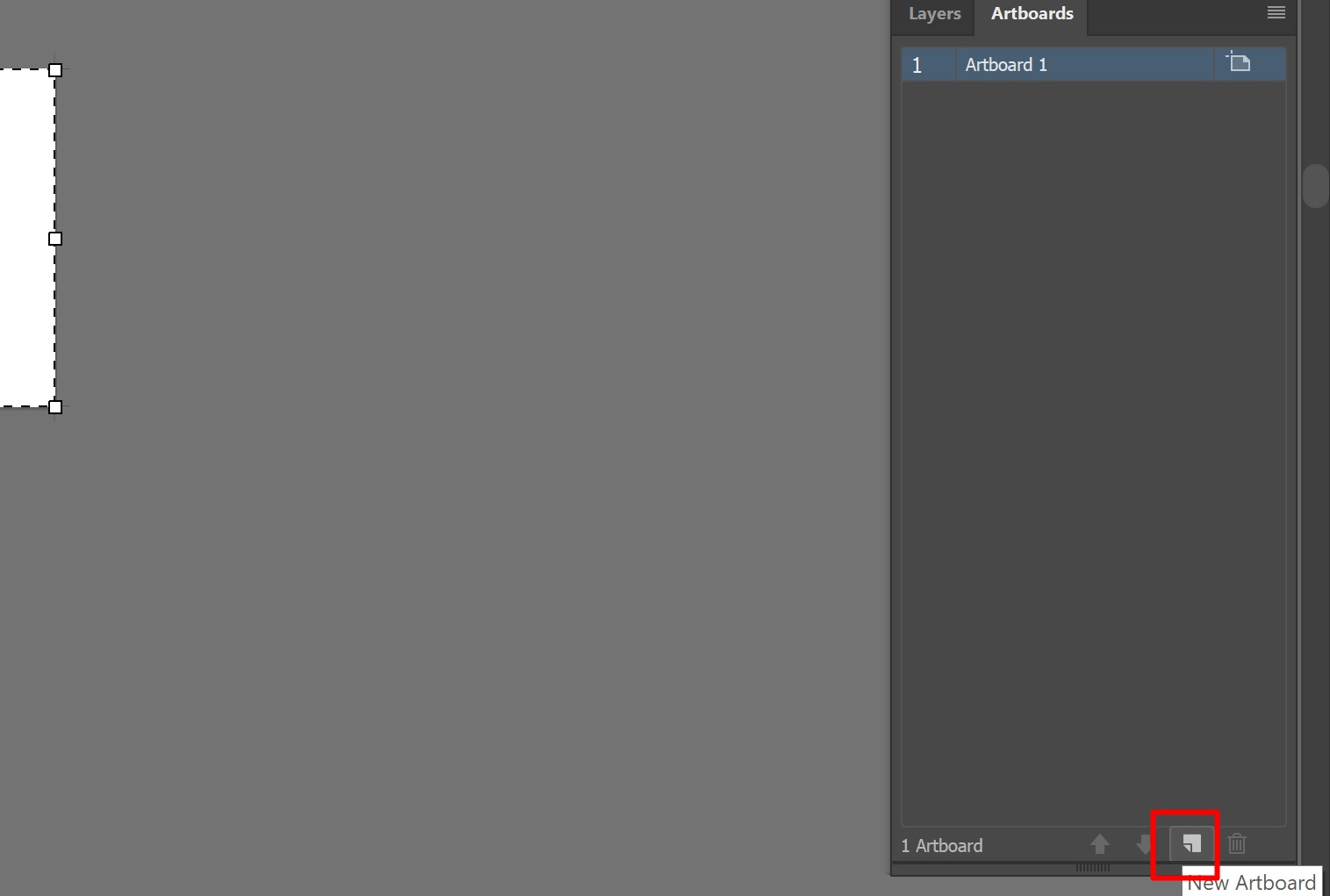
Для создания нового Artboard нажмите на значок на панели Artboards

Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
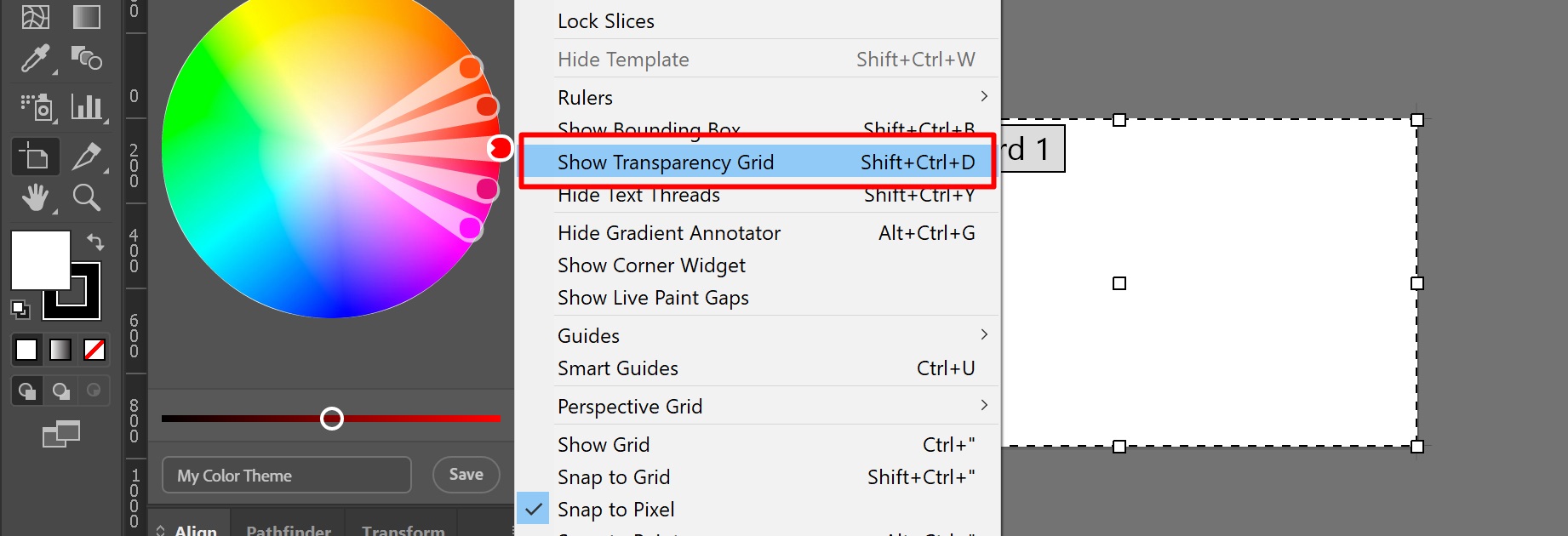
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D

Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

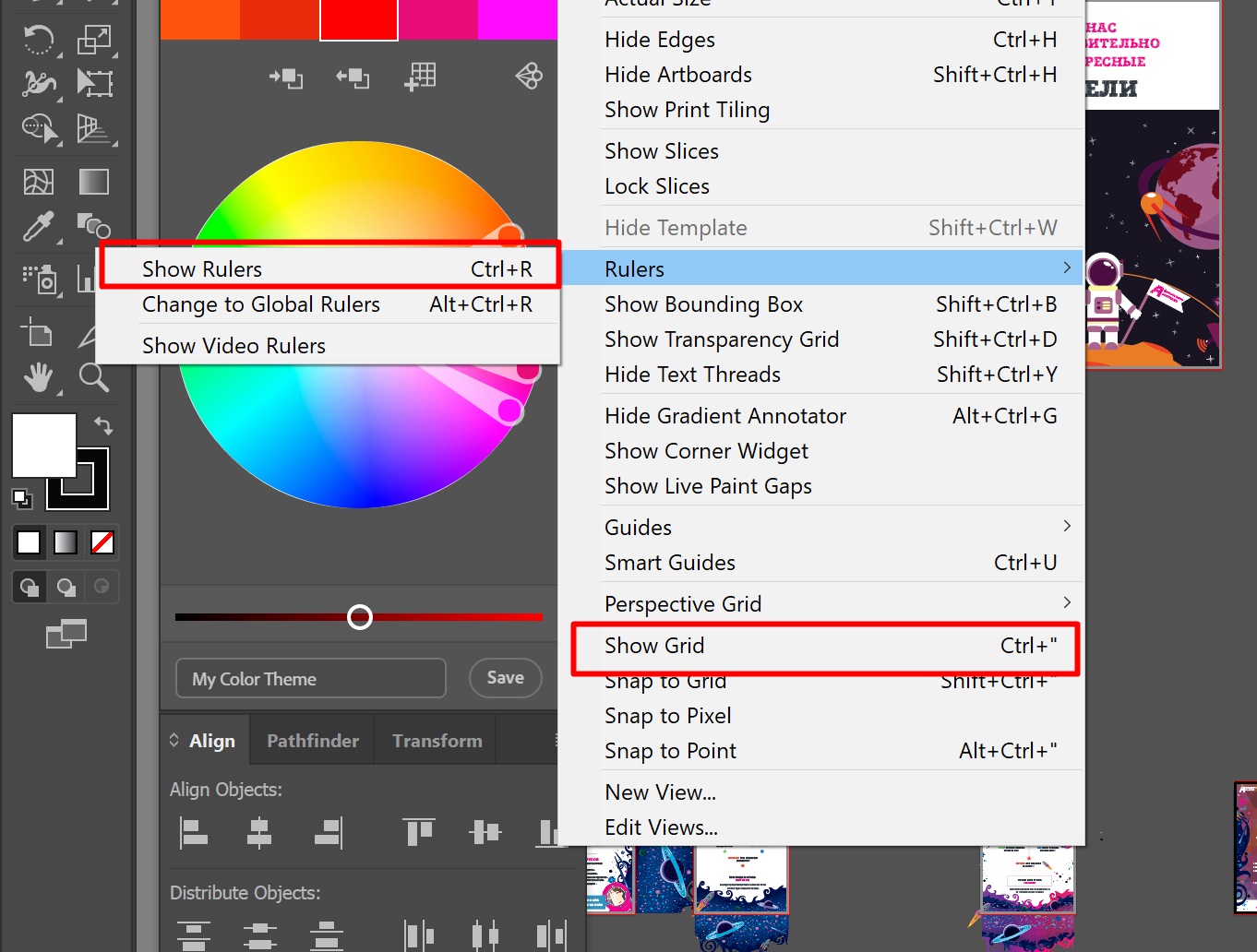
Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
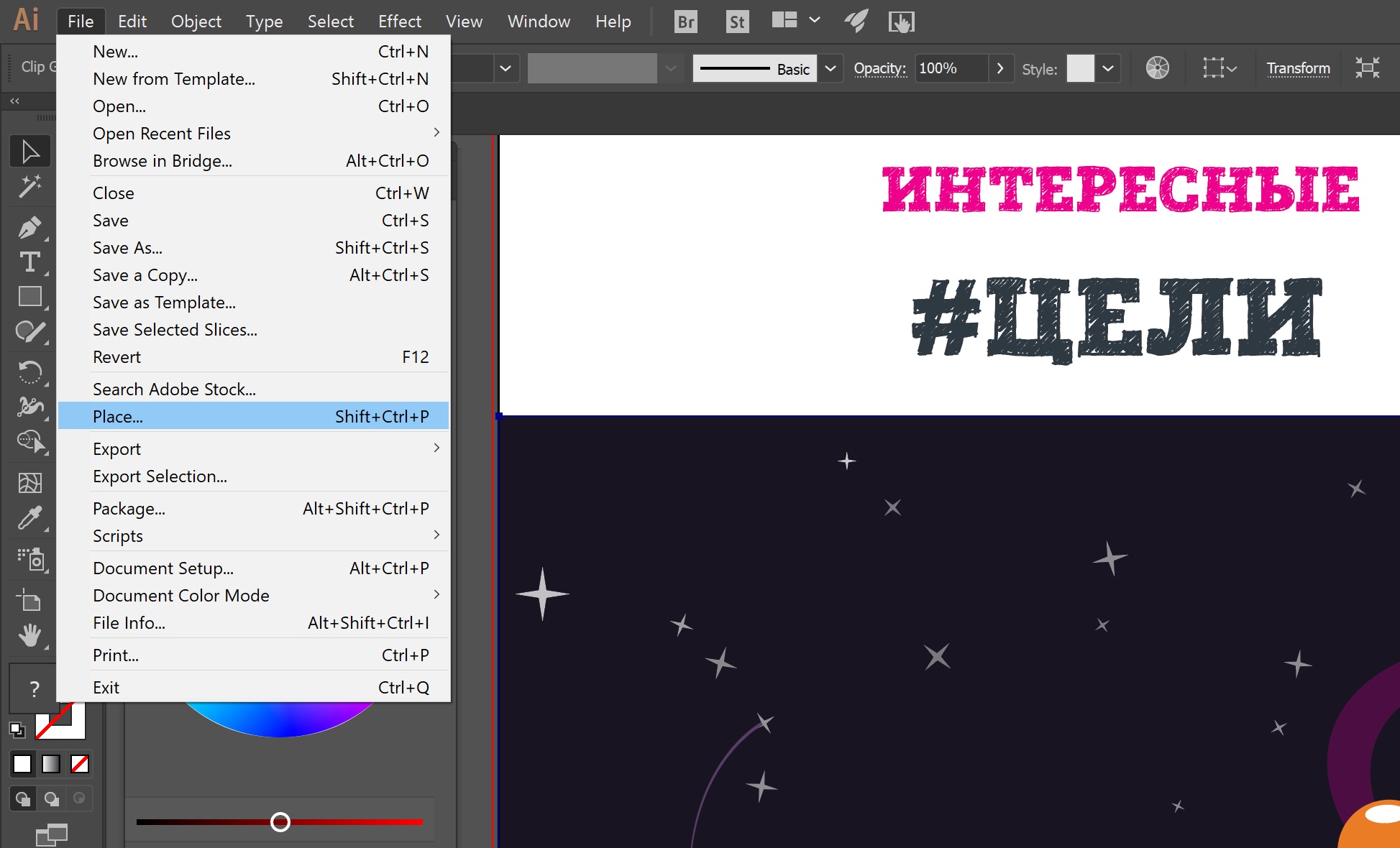
Или вы можете нажать File - Place (Shift+Cntrl+P)

Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
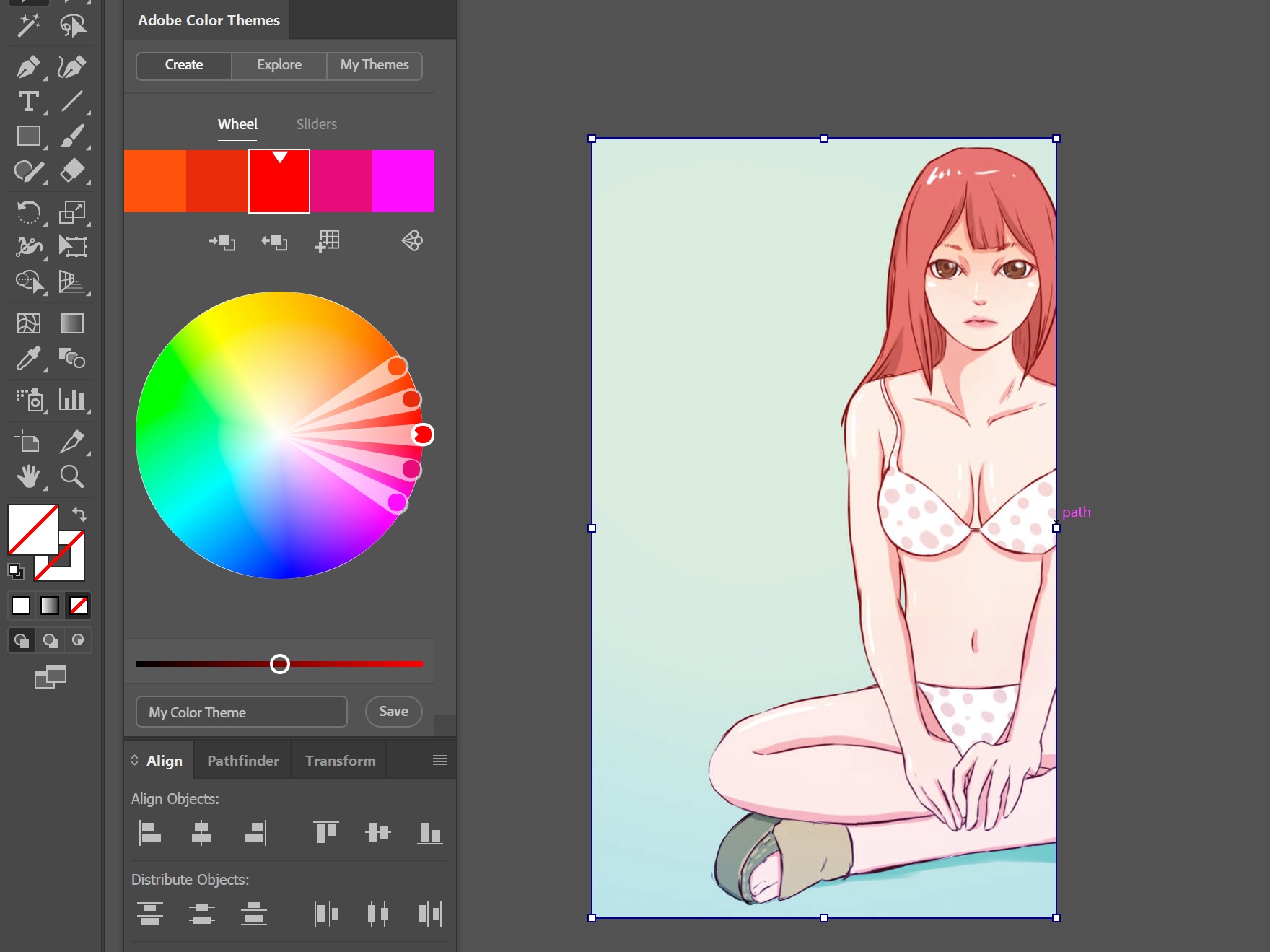
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения

Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Всем привет! Сегодня у нас гостевой урок от deomis, который поделится с нами, как делать абстрактные фоны с помощью кистей Scatter Brush. Также в уроке рассматривается хитрый трюк, с помощью которого можно преобразовать растровый эффект Drop Shadow в градиентную сетку.
Чтобы выполнить этот урок, у вас уже должен быть хороший опыт работы в Adobe Illustrator. Если при выполнении урока вы испытываете трудности, не можете понять какие-то моменты, то рекомендую начать изучение иллюстратора с курса Adobe Illustrator за 30 дней!
Ещё хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.

Здравствуйте друзья.
Чуть выше вы видите стильный абстрактный фон. Я покажу легкий и быстрый способ рисования подобных фонов. Для прохождения урока вам потребуется плагин Meshtormentor.
1. Создаем два круга и вырезаем один из другого с помощью PathFinder.

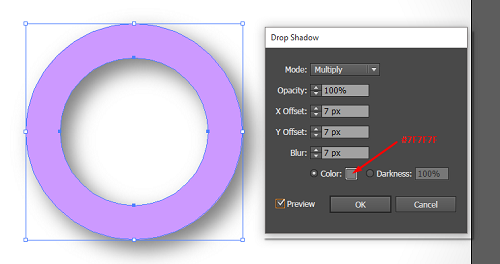
2. Создаем тень с помощью эффекта Drop Shadow (Effect > Stylize > Drop Shadow).

3. Меняем цвет нашего кольца на белый и разбираем эффект тени через Object > Expand Appearance. Получившийся результат разгруппировываем несколько раз (Object > Ungroup). В итоге у нас получилось два объекта - кольцо и растровая тень.

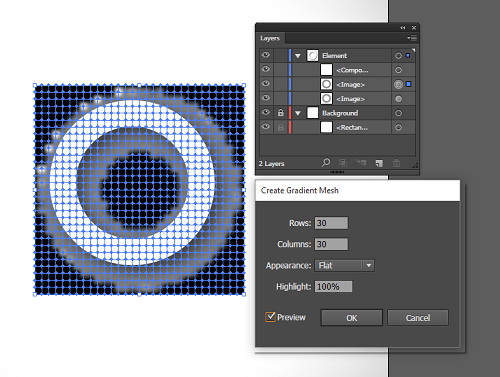
4. Дублируем тень (Edit > Copy, Edit > Paste in Front), и не снимая выделения создаем меш (Object > Create Gradient Mesh).

5. Теперь у нас поверх растровой тени лежит градиентная сетка, на которую можно скопировать нашу тень. Для этого выделите меш вместе с растровой тенью и нажмите кнопку с Мона Лизой в Meshtormentor, и плагин перенесёт все цвета тени в узлы градиентной сетки. После этого растровую тень можно удалить.

6. Иллюстратор не даёт делать кисти из меша, поэтому мы опять будем использовать Meshtormentor. Сгруппируйте всё и нажмите в Meshtormentor кнопку Make BMG. Плагин преобразует градиентную сетку в специальный объект, из которого безболезненно можно сделать кисть. Выглядит он не совсем так, как первоночальный меш, но это не страшно, потом можно будет вернуть всё назад.

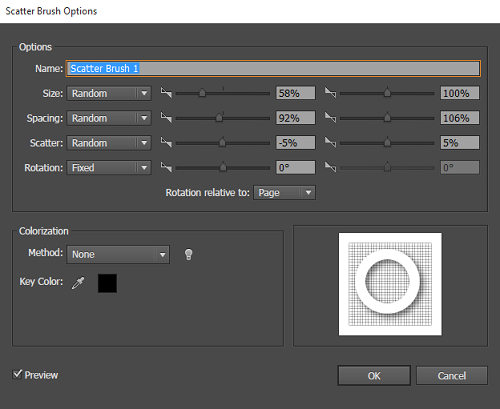
7. Перетягиваем полученный объект в панель кистей и создаем Scatter Brush. Лучше не трогать пункт с вращением, потому что тени, повернутые в разные стороны, будут выглядеть странно. Наша задача установить случайные настройки (Random) для размера, расстояния между объектами и разброса.

8. В зависимости от задуманной композиции рисуем путь.

9. А теперь применим к нему нашу кисть. Вы можете кликать на иконку кисти, пока вам не понравится результат. Иллюстратор будет пересчитывать случайные параметры, а вам останется выбрать самый удачный вариант :)

10. Разберите кисть (Object > Expand Appearance) и нажмите в Meshtormentor кнопку Convert BMG into mesh, чтобы преобразовать меш обратно.

Надеюсь, вы узнали что-то новое, и урок будет полезен. Вот несколько картинок нарисованных мною с помощью этой техники.
На этом сегодня всё. Напоминаю, что ваши уроки по Adobe Illustrator и гостевые статьи могут попасть на этот блог. Подробности все тут: Напиши свой урок – попади к нам на блог!

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

В этом уроке мы научимся создавать нежную цветочную композицию, используя несложные векторные техники.
Детали урока в Illustrator
- Программа: Adobe Illustrator CS - CS6;
- Сложность: Средний уровень
- Время выполнения: 60 минут;
Шаг 1
Начнем наш урок с создания элементов нашей цветочной композиции, хочу заметить, что данный фон создан в RGB цветовом режиме (File > Document Color Mode > RGB color). Берем Ellipse Tool (L) и создаем эллипс без заливки с обводкой оранжевого цвета и толщиной 2 px.

При помощи Direct Selection Tool (A) выделяем нижнюю точку эллипса, затем конвертируем ее в угловую, нажав на соответствующую кнопку на Control panel.

Шаг 2
Выделяем боковые точки эллипса, затем перемещаем их вверх, используя клавишу со стрелкой вверх.

Теперь переместим верхнюю точку эллипса немного вниз, используя клавишу со стрелкой вниз.

Выделяем весь объект с помощью Selection Tool (A), затем переходим Effect > Warp > Arc… и устанавливаем параметры, указанные на рисунке ниже.

Шаг 3
Переходим Object > Expand Appearance.

Я немного уменьшил ширину полученной фигуры и сместил вниз ее верхнюю точку.

Форма одного лепестка готова.
Шаг 4
Выделяем весь созданный объект, берем Rotate Tool (R) и, удерживая клавишу Option / Alt, кликаем на нижней точке фигуры. Эти действия приведут к открытию диалогового окна Rotate. Вводим в числовое поле формулу 360/6 и нажимаем на кнопку Copy.


Нажимаем Command / Ctrl + D четыре раза для последовательного повторения последнего действия.

Выделяем и группируем (Command / Ctrl + G) все созданные объекты. Первый элемент фона готов.
Шаг 5
Теперь создадим более сложный цветок. Для создания его лепестка вы можете использовать ранее созданную форму. Заливаем этот объект радиальным градиентом от оранжевого к белому цвету и применим Multiply режим смешивания.


Шаг 6
Копируем форму лепестка и вставляем ее вперед (Cmd / Ctrl + C; Cmd / Ctrl + F), затем заливаем его белым цветом.

Верхний лепесток стал прозрачным (белый цвет становится прозрачным, если к объекту применен режим Multiply).
Шаг 7
Берем Mesh Tool (U) и создаем простую сетку, кликая по контуру верхнего лепестка.

Выделяем центральные узлы градиентной сетки при помощи Direct Selection Tool (A), затем окрашиваем их в светло-оранжевый цвет.

Шаг 8
Создадим новую форму при помощи Pen Tool (P). Заливаем ее линейным градиентом, который состоит из двух белых и одного оранжевого слайдера. Применяем к объекту режим смешивания Multiply и уменьшаем прозрачност в Transparency panel.

Создадим еще несколько подобных форм с такими же свойствами.

Шаг 9
Создадим еще несколько прожилок на лепестке. На этот раз используем линейный градиент, который состоит из двух белых и одного темно-розового цвета. Эти объекты также имеет Multiply. Интенсивность цвета можно отрегулировать, изменяя прозрачность в Transparency panel.


Создадим последний объект на лепестке, его свойства видны на рисунке ниже.

Группируем все объекты лепестка.
Шаг 10
Превратим лепесток в цветок используя Rotate Tool (R) и Cmd / Ctrl + D горячие клавиши, как было описано в 4 шаге этого урока.


Группируем все лепестки вместе.
Шаг 11
Создадим тычинки. Рисуем окружность при помощи Ellipse Tool (L). Окружность имеет желтую обводку и заливку радиальным градиентом от желтого к белому цвету.

Продублируем окружность несколько раз и изменим размеры новых окружностей. Вы также можете уменьшить прозрачность некоторых окружностей.

Шаг 12
Создадим несколько светящихся искр. Рисуем белую окружность, затем переходим Effect > Transform & Distort > Pucker & Boat… и устанавливаем значение -140%.

Теперь переходим Object > Expand Appearance.
Шаг 13
Переходим Object > Transform > Rotate…, устанавливаем угол равный 45 градусам и нажимаем на кнопку Copy.

Уменьшаем размер новой звезды. Создадим свечение вокруг звезды. Рисуем окружности с заливкой радиальным градиентом от белого к черному цвету.


Применяем к окружности режим смешивания Screen.

Группируем все элементы звезды и уменьшаем ее размер, используя Selection Tool (V). Дублируем звезду несколько раз, играем с размером копий и их прозрачностью.


Шаг 14
Создадим несколько окружностей белого цвета и разного размера и уменьшим прозрачность некоторых из них.

Теперь создадим несколько окружностей с мягкими краями. В этом нам поможет черно-белый радиальный градиент и режим Screen.


Наконец, все элементы цветка созданы, группируем их.
Шаг 15
Создаем прямоугольник с обводкой черного цвета, который в дальнейшем ограничит нашу композицию.

Дублируем цветок и, изменяя размеры и прозрачность копий, создаем несложную композицию.

Добавим в композицию несколько элементов, созданных в первых шагах этого урока.

Теперь добавим несколько окружностей и звезд, созданных при помощи Ellipse Tool (L) и Star Tool.

И наконец, добавим окружности с пунктирной обводкой.

Шаг 16
Выделяем прямоугольник с черной обводкой и размещаем его выше всех созданных объектов (Shift + Cmd / Ctrl + ]). Теперь выделяем все объекты (Cmd / Ctrl + A) и нажимаем Cmd / Ctrl + 7 для создания Clipping Mask.

На этом наш урок закончен, до новых встреч!

0
Ярослав, спасибо за урок и, вообще, за всю Вашу заботу о начинающих!
Я, как было предложено, применил в конце Clipping Mask, картинка осталась внешне нетронутой, но все слои слились в один, с которым уже ничего поделать нельзя, только отправлять на сток в JPEG. У Вас за границу иллюстрации выходят элементы сетки Mesh и градиенты. В чем особенность обрезания элементов рисунка по границе монтажной области в таком случае? Спасибо.
0
Пожалуйста!
То что все слои слились в один это не проблема для вектора. Это же не фотошоп. Я так вообще в одном слое работаю. Если объекты спрятаны под маской, то они могут выходить за монтажную область - это тоже не проблема. Ничего резать не надо, тем более мэш
0

В этом уроке мы будем рисовать реалистичный офисный фон в Adobe Illustrator. Основными инструментами в нашей работе станут Mesh/Сетчатый градиент и Blend/Переход. Самый интересный и сложный объект — чашка кофе. Попробуйте повторить все шаги и вы увидите насколько лучше будете понимать вышеупомянутые инструменты!
Результат

1. Рисуем чашку кофе
Шаг 1
Начнем с круглой базы. Так как мы будем использовать инструмент Mesh/Сетчатый градиент (Control-U), это вносит некоторые коррективы в наши действия. Чтобы сеткой было легко управлять, мы применяет сетчатый градиент не к кругу, а к прямоугольнику, который после этого превратим в круг.
Это довольно сложная процедура, поэтому вы можете сделать это сами, или скачать уже готовый круг.
Дальше работаем с кругом. Возьмите инструмент Mesh/Сетчатый градиент (Control-U) и кликните внутри фигуры, чтобы расположить внутри круга точку.
Шаг 2
Шаг 3
Выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода, и выберите Specified Steps/Заданное количество шагов, 30.
Выделите оба круга и выберите в меню Object > Blend > Make/Объект>Переход>Создать.
Шаг 4
Укажите получившемуся объекту режим наложения Multiply/Умножение.
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Используйте те же параметры для перехода и в меню выберите Object > Blend > Make/Объект>Переход>Создать.
Шаг 9
Укажите фигуре режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
Шаг 10
Создаем еще один переход, используя ту же технику. Используйте цвета как в шаге 7, и укажите готовому объекту режим наложения Screen/Осветление.
Шаг 11
Поместите созданные объекты поверх нашего кофейного круга.
Шаг 12
Следующий сетчатый градиент чуть сложнее. Повторите шаги, указанные ниже и используйте следующие цвета:
Шаг 13
Еще несколько шагов.
Шаг 14
Получившемуся объекту укажите режим наложения Multiply/Умножение и 30% Opacity/Непрозрачности.
Шаг 15
Соединяем созданные фигуры в одну композицию.
Шаг 16
Теперь рисуем пузырьки. Создайте еще одну копию нашего круга с сетчатым градиентом. Используйте цвета:
Шаг 17
Сделайте крайние точки прозрачными.
Шаг 18
Создайте еще одну копию.
Шаг 19
И снова прозрачные крайние точки.
Шаг 20
Нарисуйте полукруг из пузырьков.
Шаг 21
Поместите их в нашу чашку.
2. Рисуем карандаш и ручку
Шаг 1
Рисуем базу для карандаша при помощи инструмента Mesh/Сетчатый градиент.
Шаг 2
Растягиваем фигуру и создаем зубчатый край.
Шаг 3
Рисуем острие карандаша.
Шаг 4
Объединяем две части.
Шаг 5
Шаг 6
Создаем переход, используя прежние параметры.
Шаг 7
Помещаем тень под карандаш.
Шаг 8
Рисуем базу для ручки.
Шаг 9
Растягиваем фигуру и создаем треугольник с краю.
Шаг 10
Рисуем еще одну часть ручки.
Шаг 11
Шаг 12
Собираем ручку и помещаем под нее такую же тень, как под карандашом.
3. Рисуем блокнот и планшет
Шаг 1
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 2
Измените сетчатый градиент как показано ниже. И нарисуйте дырочку под колечко.
Шаг 3
Создайте ряд колец с дырочками.
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Добавляем тень и указываем ей Opacity/Непрозрачность в 50%.
Шаг 9
Шаг 10
Шаг 11
Помещаем тень под планшет.
Шаг 12
Шаг 13
Рисуем прямоугольник по размеру желаемого вами фона.
Шаг 14
Выделяем все, кликаем по объектам правой кнопкой и выбираем Make Clipping Mask/Создать обтравочную маску.

Читайте также:
 webdonsk.ru
webdonsk.ru