Vector halftone как сделать в иллюстраторе
Эффект халфтона обычно делается в растровых редакторах (Adobe Photoshop, Corel Photo-Paint и т.д.). В векторе сделать подобное можно путем трассировки растрового изображения, но результат оставляет желать лучшего: неровности, угловатость и лишние узлы резко ограничивают область применения этого эффекта (например плоттерная порезка). Но все же есть способ создать несложный и красивый векторный халфтон, о реализации этого способа в редакторе CorelDraw и пойдет речь.
Думаю не стоит вдаваться в теорию построения, все станет понятно после примера. Для начала нарисуем равную линию и повернем ее на 45 градусов (Freehad/Besier/Pen Tool с зажатым Ctrl, и с темже Ctrl повернуть, или вбить 45 в окошко Angle of Rotation в Property Bar), размер линии установить кратный, допустим пяти (не обязательно пяти, это не критично, но удобнее выбирать «ровные» числа, чуть позже поймете почему), в примере это 70 мм.
Теперь инструментом Ellipse Tool (F7) рисуем две окружности, размеры в моем примере 10 и 1 мм, но могут само собой варьироваться в зависимости от желаемого результата. Выбрав Interactive Blend Tool сделаем между ними переход и пустим по линии, установив галочку Blend along full path в свойствах перехода. Теперь немного матчасти :) число шагов высчитывается так: размер контрольной линии делим на 5 и отнимаем 1, для нашей линии (70 мм) это 13 шагав итого 15 объектов, для линии 50 мм – это 9 шагов и 11 объектов. Все дело в том, что для достижения нужного эффекта важно добиться одинакового расстояния между центрами соседних окружностей по вертикали, горизонтали и диагонали, и удобней всего это сделать, расположив на заведомо принятом расстоянии нужное количество объектов, звучит дико :) понимаю, но чуть позже все станет ясно.
Итак, после разбивки (Edit>Break Apart или Ctrl+K) бленда на объекты (которые можно сгруппировать или слить, кому как удобней) один элемент будущего халфтона готов. Кстати советую скопировать неразбитый бленд куда-нибудь в сторонку, пригодится. Можно приступать к дублированию: установим значение Duplicate Distance по горизонтали (X) – 10, по вертикали (Y) – 0, и нажмем несколько раз Ctrl+D, если все сделано верно, получим аккуратный горизонтальный халфтон, установив смещение по X – 0, а по Y – 10, получим вертикальный, а значения 5 по обеим координатам дают диагональное смещение, положительные (5, 5) вверх, отрицательные (-5, -5) соответственно вниз.
Чтобы не изнашивать клавишу «D» в CorelDraw предусмотрен докер Step and Repeat (открывается сочетанием Ctrl+Shift+D), в нем устанавливаем те же значения координат смещения и нужное количество дубликатов, нажимаем кнопку «Apply» и экономим несколько секунд драгоценного рабочего времени и некоторый ресурс жизни клавиатуры :)
Ну вот, сделать линейный халфтон в векторе оказывается проще простого, а что если нужно сделать его например волной? Можно затратить немного больше времени и выстроить все в ручную, но есть варианты попроще и каждому из них можно найти применение, поэтому я рассмотрю все, на мой взгляд, наиболее действенные.
Способ 1: ручной.
Для начала определимся с формой и нарисуем набросок.
Теперь нужно выстроить элементы в соответствии с формой. Установим параметр Nudge Offset равный пяти, а Duplicate Distance: X – 10, Y – 0. Затем поставим элемент халфтона в начало «волны» и дублируя его нажатием Ctrl+D периодически смещаем стрелками на клавиатуре в соответствии с изгибом формы (вниз – стрелки вниз и вправо, вверх – вверх и влево).
Можно немного модифицировать способ (для этого элемент халфтона должен представлять собой группу объектов). Отличие заключается в ручном расположении элементов по предварительно созданной вспомогательной сетке. Так как расстояние между центрами объектов заведомо выбрано, выстроить правильный и ровный халфтон не составит труда, все что нужно – начертить сетку с размером ячейки 10 мм (путем дублирования линий повернутых на 45 градусов с шагом по горизонтали – 10мм) и выровнять по ней центры объектов.
С включенной привязкой к объектам (Snap to Objects на панели свойств (Alt+Z) перетаскиваем элементы за центры кружков, - просто выделяем элемент, наводим курсор на центр одного из кружков до появления соответствующей надписи синим цветом «center» зажимаем и тянем на пересечение контрольных линий, которое обозначится надписью «intersection», сдублировать можно правой кнопкой мыши или неотпуская левую пробелом (с пробелом аккуратней, если его передержать поверх появятся лишние дубли).
Полученный халфтон группируем/сливаем, обрезаем, красим и т.д. и т.п., тут уже технический процесс заканчивается и начинается творческий :)
Способ 2: полуавтомат.
Для несложного эффекта можно обойтись и ручным выравниванием, да и не так уж много времени потребуется для чегото более сложного, но я был бы не я если бы не нашел способ автоматизировать этот процесс ;)
Немного теории: ручной способ показал принцип построения, то есть для правильности эффекта нужно добиться определенного расположения элементов (в нашем примере это принятое горизонтальное и вертикальное расстояние 10 мм между центрами объектов). Расположить много одинаковых элементов можно блендом, расположить их в определенном порядке блендом по пути, но порядок в данном случае должен быть строгим, значит и путь должен быть не обычным, а специальным. Состоять из элементов определенной длины (кратной пяти в нашем случае) да еще и расположенных перпендикулярно. Можно начертить такой путь с помощью все той же предварительно созданной сетки, или отредактировать предварительно нарисованный. Но можно и путем трассировки битмапа низкого разрешения.
Итак, предварительный набросок переводим в двухцветный растр с таким разрешением, при котором размер пикселей будит примерно 5 мм (все зависит от размеров, точно в значение попасть вряд ли удастся, если кто знает способ, поделитесь). Затем битмам трассируем с наибольшей детализацией (Detail) и наименьшим сглаживанием (Smoothing).
Ну и все что осталось это выставить центр вращения группы в центр меньшего кружка сдублировать и сделать перетекание блендом назначив подготовленный путь и установить расстояние между перетекаемыми объектами 5 мм.
К сожалению нет возможности протестировать Adobe Streemline и другие трассировщики, думаю должна быть возможность создать правильный путь, если кто-то поможет буду благодарен. Ну и любая помощь и результаты ваших эксперементов тоже категорически приветствуются. Ведь подобным образом можно создавать халфтоны по растрированным градиентам или например по предварительно обработанным фотографиям.
Заключение: в чем плюсы этого халфтона перед растровым?
Опуская общие преимущества векторной графики перед растровой можно отметить несколько моментов:
1) эффект может состоять не только из кружков, а из абсолютно любых по форме объектов или даже групп объектов;
2) так как основной элемент создается с помощью бленда, халфтон можно сделать не из одинаковых объектов а из перетекания одного в другой (например круг а квадрат, многоугольник в звезду и прочее);
3) тоже самое только по цвету.
Эффект крупнозерновой печати (halftone) в Adobe Illustrator

Создать эффект крупнозерновой печати (halftone) можно по-разному. Сегодня мы научимся делать это в Adobe Illustrator. Для выполнения урока вам понадобится версия не раньше CS3. Также перед началом выполнения урока, настройте Растровые эффекты на 300 ppi. вы можете сделать это в меню Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе.
Паттерны Halftone
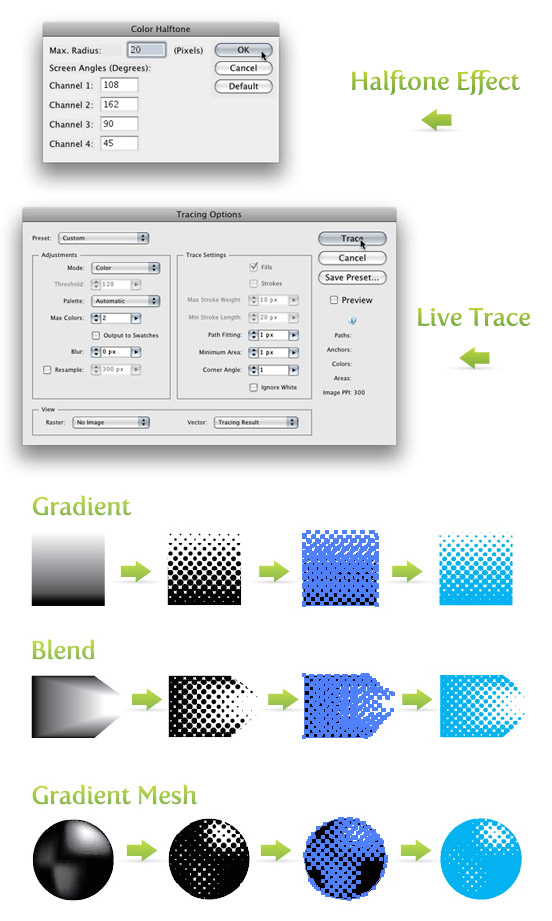
Прежде чем начать создание узора, полезно почитать о том, что он из себя представляет. Технически техника печати halftone моделирует непрерывные тона при помощи равномерно распределенных точек различных размеров. Глаз воспринимает их как ровный тон. То есть все, что имеет непрерывный тон в Иллюстраторе может быть смоделировано в технике halftone: градиенты, переходы, сетчатые градиенты и т. д. Более того, вы можете применять этот эффект к фотографиям.
Цвет — также важная составляющая halftone-паттернов. По аналогии с тонами, человеческий глаз объединяет ограниченное количество цветов в различном сочетании во множество оттенков. Это работает смеситель цветов. Также как вы смешиваете синий и желтый, чтобы получить зеленый цвет, в технике halftone смешиваются точки синего и желтого цветов. Однако если вам все не так просто разобраться с теорией цвета, работайте в черно-белой палитре.
Паттерны halftone из градиентов, переходов и сетчатых градиентов
Выделите ваш градиент, переход или сетчатый градиент и в меню выберите Effects > Pixelate > Color Halftone/Эффект>Оформление>Цветные полутона. Укажите в поле Max Radius/Макс. радиус 20, а остальные настройки оставьте как есть. Если точки будут слишком большие или маленькие, вы можете сменить этот параметр в палитре Appearance/Оформление.
Теперь мы можем произвести трассировку изображения. Для начала разберите работу, выбрав в меню Object > Expand Appearance/Объект>Разобрать оформление. Не снимая выделение с объекта, обратите внимание на кнопку Live Trace/Быстрая трассировка. Кликните кнопку со стрелкой рядом с кнопкой быстрой трассировки и выберите Tracing Options/Параметры трассировки. Укажите следующие параметры:
- Mode/Режим: Color/Цвет (выберите этот режим, если ваша работа содержит цвет, а не является черно-белой)
- Max Colors/Максимальное число цветов: укажите сколько цветов вы хотите использовать.
- Path Fitting/Путь сглаживания: 1px
- Minimum Area/Минимальная область: 1px
- Corner Angle/Угловой радиус: 1
- Ignore White/Игнорировать белый: включите эту опцию.

Эффект halftones с фотографии
Для начала разместите фотографию в документе, выбрав в меню File > Place/Файл>Поместить. Встройте фотографию, нажав кнопку Embed/Встроить в панели настроек. Теперь в меню выберите Edit > Edit Colors > Convert to Grayscale/Редактировать>Редактировать цвета>Преобразовать в градации серого. Теперь вы можете применит те же настройки паттерна halftone что применяли ранее. Помните, что можете влиять на размер точек через параметр Max Radius/Макс. радиус. Теперь вы можете раскрасить изображение, добавив ему цветов.

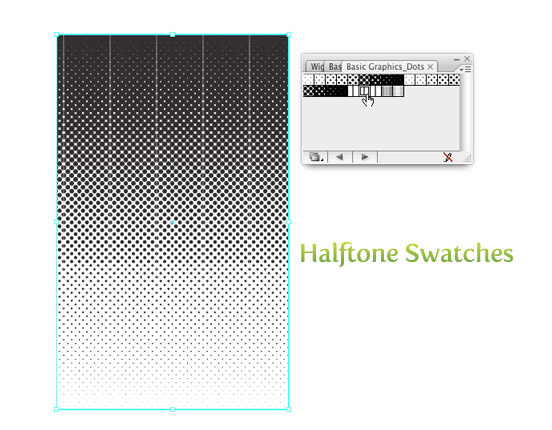
Образцы halftone
Если вы хотите больше вариаций эффекта halftone, изучите образцы полутонов в Illustrator. Они не так универсальны как вышеописанный метод, но стоят внимания. Чтобы открыть эти образцы, кликните по выпадающему меню в палитре Swatch/Образцы. Затем выберите Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Dots/Открыть библиотеку образцов>Узоры>Базовая графика>Базовая графика_Точки. Последние пять образцов — паттерны в стиле halftone.

Экспериментируйте!
Не останавливайтесь на этом! Попробуйте поэкспериментировать с образцами, или попробовать разные настройки при работе с техникой, которую мы описали. Ниже вы видите пример того, что можно делать в этом стиле.
Эффект халфтона в векторе
Эффект халфтона обычно делается в растровых редакторах (Adobe Photoshop, Corel Photo-Paint и т.д.). В векторе сделать подобное можно путем трассировки растрового изображения, но результат оставляет желать лучшего: неровности, угловатость и лишние узлы резко ограничивают область применения этого эффекта (например плоттерная порезка). Но все же есть способ создать несложный и красивый векторный халфтон, о реализации этого способа в редакторе CorelDraw и пойдет речь.
Думаю не стоит вдаваться в теорию построения, все станет понятно после примера. Для начала нарисуем равную линию и повернем ее на 45 градусов (Freehad/Besier/Pen Tool с зажатым Ctrl, и с темже Ctrl повернуть, или вбить 45 в окошко Angle of Rotation в Property Bar), размер линии установить кратный, допустим пяти (не обязательно пяти, это не критично, но удобнее выбирать «ровные» числа, чуть позже поймете почему), в примере это 70 мм.
Теперь инструментом Ellipse Tool (F7) рисуем две окружности, размеры в моем примере 10 и 1 мм, но могут само собой варьироваться в зависимости от желаемого результата. Выбрав Interactive Blend Tool сделаем между ними переход и пустим по линии, установив галочку Blend along full path в свойствах перехода. Теперь немного матчасти :) число шагов высчитывается так: размер контрольной линии делим на 5 и отнимаем 1, для нашей линии (70 мм) это 13 шагав итого 15 объектов, для линии 50 мм – это 9 шагов и 11 объектов. Все дело в том, что для достижения нужного эффекта важно добиться одинакового расстояния между центрами соседних окружностей по вертикали, горизонтали и диагонали, и удобней всего это сделать, расположив на заведомо принятом расстоянии нужное количество объектов, звучит дико :) понимаю, но чуть позже все станет ясно.
Итак, после разбивки (Edit>Break Apart или Ctrl+K) бленда на объекты (которые можно сгруппировать или слить, кому как удобней) один элемент будущего халфтона готов. Кстати советую скопировать неразбитый бленд куда-нибудь в сторонку, пригодится. Можно приступать к дублированию: установим значение Duplicate Distance по горизонтали (X) – 10, по вертикали (Y) – 0, и нажмем несколько раз Ctrl+D, если все сделано верно, получим аккуратный горизонтальный халфтон, установив смещение по X – 0, а по Y – 10, получим вертикальный, а значения 5 по обеим координатам дают диагональное смещение, положительные (5, 5) вверх, отрицательные (-5, -5) соответственно вниз.
Чтобы не изнашивать клавишу «D» в CorelDraw предусмотрен докер Step and Repeat (открывается сочетанием Ctrl+Shift+D), в нем устанавливаем те же значения координат смещения и нужное количество дубликатов, нажимаем кнопку «Apply» и экономим несколько секунд драгоценного рабочего времени и некоторый ресурс жизни клавиатуры :)
Ну вот, сделать линейный халфтон в векторе оказывается проще простого, а что если нужно сделать его например волной? Можно затратить немного больше времени и выстроить все в ручную, но есть варианты попроще и каждому из них можно найти применение, поэтому я рассмотрю все, на мой взгляд, наиболее действенные.
Способ 1: ручной.
Для начала определимся с формой и нарисуем набросок.
Теперь нужно выстроить элементы в соответствии с формой. Установим параметр Nudge Offset равный пяти, а Duplicate Distance: X – 10, Y – 0. Затем поставим элемент халфтона в начало «волны» и дублируя его нажатием Ctrl+D периодически смещаем стрелками на клавиатуре в соответствии с изгибом формы (вниз – стрелки вниз и вправо, вверх – вверх и влево).
Можно немного модифицировать способ (для этого элемент халфтона должен представлять собой группу объектов). Отличие заключается в ручном расположении элементов по предварительно созданной вспомогательной сетке. Так как расстояние между центрами объектов заведомо выбрано, выстроить правильный и ровный халфтон не составит труда, все что нужно – начертить сетку с размером ячейки 10 мм (путем дублирования линий повернутых на 45 градусов с шагом по горизонтали – 10мм) и выровнять по ней центры объектов.
С включенной привязкой к объектам (Snap to Objects на панели свойств (Alt+Z) перетаскиваем элементы за центры кружков, - просто выделяем элемент, наводим курсор на центр одного из кружков до появления соответствующей надписи синим цветом «center» зажимаем и тянем на пересечение контрольных линий, которое обозначится надписью «intersection», сдублировать можно правой кнопкой мыши или неотпуская левую пробелом (с пробелом аккуратней, если его передержать поверх появятся лишние дубли).
Полученный халфтон группируем/сливаем, обрезаем, красим и т.д. и т.п., тут уже технический процесс заканчивается и начинается творческий :)
Способ 2: полуавтомат.
Для несложного эффекта можно обойтись и ручным выравниванием, да и не так уж много времени потребуется для чегото более сложного, но я был бы не я если бы не нашел способ автоматизировать этот процесс ;)
Немного теории: ручной способ показал принцип построения, то есть для правильности эффекта нужно добиться определенного расположения элементов (в нашем примере это принятое горизонтальное и вертикальное расстояние 10 мм между центрами объектов). Расположить много одинаковых элементов можно блендом, расположить их в определенном порядке блендом по пути, но порядок в данном случае должен быть строгим, значит и путь должен быть не обычным, а специальным. Состоять из элементов определенной длины (кратной пяти в нашем случае) да еще и расположенных перпендикулярно. Можно начертить такой путь с помощью все той же предварительно созданной сетки, или отредактировать предварительно нарисованный. Но можно и путем трассировки битмапа низкого разрешения.
Итак, предварительный набросок переводим в двухцветный растр с таким разрешением, при котором размер пикселей будит примерно 5 мм (все зависит от размеров, точно в значение попасть вряд ли удастся, если кто знает способ, поделитесь). Затем битмам трассируем с наибольшей детализацией (Detail) и наименьшим сглаживанием (Smoothing).
Ну и все что осталось это выставить центр вращения группы в центр меньшего кружка сдублировать и сделать перетекание блендом назначив подготовленный путь и установить расстояние между перетекаемыми объектами 5 мм.
К сожалению нет возможности протестировать Adobe Streemline и другие трассировщики, думаю должна быть возможность создать правильный путь, если кто-то поможет буду благодарен. Ну и любая помощь и результаты ваших эксперементов тоже категорически приветствуются. Ведь подобным образом можно создавать халфтоны по растрированным градиентам или например по предварительно обработанным фотографиям.
Заключение: в чем плюсы этого халфтона перед растровым?
Опуская общие преимущества векторной графики перед растровой можно отметить несколько моментов:
1) эффект может состоять не только из кружков, а из абсолютно любых по форме объектов или даже групп объектов;
2) так как основной элемент создается с помощью бленда, халфтон можно сделать не из одинаковых объектов а из перетекания одного в другой (например круг а квадрат, многоугольник в звезду и прочее);
3) тоже самое только по цвету.
Создаем Halftone из фотографии

Теперь преобразуем фото в черно-белое. Для этого выделяем его и в закладке Edit выбираем Edit Colors > Convert to Grayscale.

Далее, способом описанным выше, применяем к изображению эффект Halftone и преобразуем его в вектор.
Halftone из градиентов, градиентных мэшей(Gradient Mesh) и блэндов(Blend)
Для наглядности нам понадобится градиент. Создадим фигуру и дадим ей заливку с градиентом. Я создал прямоугольник и овал с градиентом от черного к белому цвету и убрал контур. Выделяем обе фигуры и на закладке Effects открываем Pixelate > Color Halftone.

В открывшемся меню выставляем максимальный радиус равный 20 пикселям. Остальные показатели не трогаем.

Если получившиеся точки вас не устраивают, можете отредактировать кликнув на соответствующем эффекте в панели Appearance.

Теперь преобразуем фигуры в вектор. В данной статье я не стану описывать весь процесс преобразования. Если вы не знакомы с этой функцией в Adobe Illustrator, то читайте статью Добавляем гранж к тексту. Полутон готов.

Проделав аналогичные действия, вы получите полутон из Градиентного мэша и блэнда.
Создаем эффект Halftone из градиента
Сегодня мне хотелось бы рассмотреть два простых метода создания эффекта Halftone (полутон). Этот популярный эффект часто используется в современном дизайне.

Читайте также:
