Стрим офлайн как сделать
Добавил пользователь Владимир З. Обновлено: 10.09.2024
Каждый начинающий стример со временем хочет разнообразить графическое оформление своей трансляции! Но ключевое слово тут начинающий). И если стример не богатенький Ричи, или же вы профи графических редакторов по типу фотошоп, а так же просто нет свободных средств что бы заказать себе качественный оверлей то соответственно встает вопрос. А где взять оверлей для своего стрима и желательно бесплатно?
Все просто ребята! В сети есть немало сервисов, сайтов и порталов которые предоставляют оверлеи для трансляций абсолютно бесплатно! Где подвох? Да нет его, просто когда стример начинает более плотно заниматься трансляциями то у него появляется возможность докупать разные фишечки для трансляций, вот и все!
К слову сказать, что среди бесплатных Overlay Templates попадаются очень крутые и красивые подборки!
Кстати на сайтах и ресурсах из этого списка вы найдете не только статичные оверлеи но и анимированные! Плашки для донатов, правил, заставки, алерты, переходы! Короче все что нужно для качественного оформления вашего стрима.
Список сайтов где можно найти бесплатные оверлеи для стрима:

На сайте очень много оверлеев по конкретные игры, свой конструктор, а также панели, уведомления о донатах и всякие другие полезные функции. Бесплатных оверлеев очень много!

Own3D один из наиболее популярных ресурсов посвященных теме графического оформления стримов! Огромное количество бесплатных оверлеев для таких площадок как Twitch, YouTube и Facebook. Да есть на портале и платная графика но они очень крутые и удовлетворят самого искушенного стримера!

Хотите более 100 бесплатных, крутых и модных оверлеев? Wdflat это кладезь интересных и красивых оврлеев для Twitch и YouTube! А так же Twitch Panels, Twitch Offline, YouTube Banner, YouTube Thumbnail, Logo – все анимированное и классное! Обязательно загляните!

Графический дизайнер Gael Level который создает очень крутые и востребованные сримерами оверлеи и все остальные примочки для оформления трансляции! Есть и бесплатные но в основном стоимость от 1 бакса до 5!

Nerdordie как ни странно был обучающем проектом на ютубе! Но ребята настолько круто делали оверлеи что это переросло в отдельный сервис по созданию графического дизайна для оформления трансляций! И да бесплатные оверлеи там есть!

Twitchoverlay — это в основном оверлеи для Твича! Да есть и для YouTube но основной упор на твич. Сервис предлагает от 20 бесплатных Stream Overlay, так же от 2х баксов и выше премиальные пакеты! Да кстати есть и индивидуально заказать себе оверлей.

Сайт Twitch Temple имеет кучу бесплатных заставок, оверлеев, оповещений и прочего полезного графического добра для оформления стрима! Да есть и платные варианты от 3 до 25 баксов, но поверти те варианты что они предлагают стоят своих денег!

Сотни бесплатных и премиальных оверлеев, логотипов переходов и заставок все это вы найдете на Visualsbyimpulse! Очень интересные варианты оформления вашей трансляции!
9. Streamplay

Сервис ориентирован на создание очень качественных пакетов оформления трансляций! Да есть и дорогие предложения, и бесплатных оверлеев хватает! Конструктор и индивидуальные на высоте!

Название сайта говорит само за себя! Упор на шаблоны для стрима на твиче. Более 300 оверлеев для трансляций, и многие заточены под конкретные игры! Бесплатные оверлеи очень классные и вы долгое время будете оставаться ими довольны!

Ну что тут говорить весь полный набор всего графического оформления для стримов на твиче совместно с программой OBS! Очень много бесплатных вариантов оформления, простота установки и редактирования! Короче все что нужно стримеру все на этом портале!
Это далеко не все сайты которые орентированны на графическое оформление стримов но это лидеры ниши и каждеого из них мы советуем!

Первоочередная задача новичка в прямых трансляциях - сделать оформление стрима. В этой статье мы поговорим о том, из каких элементов состоит дизайн твича. Покажем как сделать профиль лучше, расскажем о способах настройки аккаунта.
Оформление твича состоит из следующих элементов дизайна:
- Оверлей для игр.
- Баннеры для стрима.
- Кнопки и панели.
- Звуковые и визуальные оповещения.
- Логотип или аватарка.

Оверлей темплейт
Оверлей – это рамка вокруг экрана, с которой начинают оформление стрима. Если раньше оверлеи перегружали информацией, то с 2020 года стримеры начали уменьшать количество помех на экране, чтобы зрители могли сосредоточиться на играх.
В любом случае это решение остается за блогером. Хотите добавить на экран максимум деталей и ссылок или остаться минималистичным — делайте.
Рекомендуем добавить в оверлей следующие детали оформления стрима:
- Рамка веб-камеры. Деталь не всегда необходима для ютубовских роликов, но предпочтительна для прямых трансляций. Лицо стримера на экран можно выводить в оверлей для стрима без вебки по технологии хромакей. Второй вариант присутствия блогера на экране оформляют через окно. Эту рамку оформляют в стиле игрового интерфейса.
- Последние события. Все события, происходящие в чате следует выводить на экран. Для этого в оверлей чат для стрима добавляют рамки для показа уведомлений о фоловерах, хостах и рейдах.
- Список донатов. Применяют для выделения донаторов в отдельном списке.
- Всплывающие оповещения. Особо важные события во время стрима показывают всплывающими уведомлением на экране.
- Детали брендинга. Каналы на твиче - медийные СМИ. Средства информации следует брендировать. Для брендирования применяют аватарки для твича или имя стримера.
- Виджеты для развлечения зрителей. Это анимированные картинки и гифки с приколами, которые добавляют эффект неожиданности во время трансляции. Позволяют сделать стрим динамичнее. Разрабатывают виджеты в компании StreamLabs.
Программа StreamLabs пригодится профессиональным стримерам.
Как выбрать оверлей для Twitch
Оверлеи делают анимированными или статичными. Выбор типа оверлея зависит от стиля, бренда и желания автора отвлечь своих зрителей от игры на экране компьютера.
В некоторых играх зрители предпочитают минималистичный оверлей, где они могут сосредоточиться на игре. Для акцента на игре за спиной стримера ставят зеленый фон и применяют технологию хромакей. В статичный оверлей добавляют 2 - 3 оповещения.
Но иногда зрители присутствуют на трансляции только ради геймера, и здесь анимированный оверлей для стрима работает на 100%!
Для личного общения зрителям ставиться большая рамка для чата на экране с уведомлениями о последних подписчиках и донаторах. Рекомендуется загрузить анимированный сверкающий оверлей для стрима с вебкой вокруг лица ведущего.
Оформление стрима шапками и баннерами
Баннеры по-другому называют обложками, рекомендуемый размер баннера твич составляет 1200*480 пикселей. Геймерские баннеры Twitch выбирайте ярких расцветок.
Вместе с названием канала пишите на баннере информацию для аудитории. Например, расписание трансляций, партнерские ссылки и адреса аккаунтов в социальных сетях. Делайте надписи в фотошопе или в бесплатных онлайн-сервисах Канва и Крелло.
Стартовая обложка для стрима
Такие превью для стрима готовят зрителей к началу трансляции. Здесь можно использовать обратный отсчет, воспроизводить музыку без авторских прав и отображать расписание трансляций на другие дни.

Аналог стартовых заставок твича - значки для названия видео на ютубе, которые видно до начала просмотра.
Заставка BRB
Заставка с аббревиатурой BRB - Be Right Back (сейчас вернусь). Включается когда блогер, делает короткий 3-минутный перерыв, чтобы взять чашку чая или воды.

Установка картинки для оформления твича отключит микрофон и покажет, что вы отошли от компьютера.
Картинка в конец трансляции
При завершении трансляции на экран выводят картинку с надписью "Стрим окончен".
Картинка аналогична аутро для ютуба - конечной заставке, и призывает зрителей подписываться на канал и ставить лайки.
Оффлайн баннер
В промежутках между трансляциями добавьте картинку на видеоплейере. Это изображение называют оффлайн баннер видеопроигрывателя для твича. Оффлайн баннер показывает зрителям, зашедшим на Твич канал тему и дату следующего стрима.

Звуковые оповещения
Это всплывающий GIF фон для стрима со стандартным звуковым эффектом, который настраивают на усмотрение блогера.
Изображения с наложенным текстом или анимированный фон для стрима добавляют в оповещения. Но не забывайте и о звуке — большинство стримеров используют стандартные пресеты в StreamLabs или StreamElements. Рекомендуем сделать собственное, уникальное оповещение, используя, например, голос автора.
Некоторые блогеры любят длинные и экстравагантные сигналы. Но подумайте о зрителях: громкие и назойливые звуки могут раздражать зрителей.
Оповещения включают для новых подписчиков и донатов, битов и рейдов с хостами. Включайте и выключайте звуковые уведомления с помощью Moxy, Stream Labs и Stream Elements.
Кнопки Twitch
Несмотря на то, что твич панели рекомендует делать 320 x 200 пикселей, советуем использовать размер не менее 600 x 300 пикселей, чтобы повысить качество.
Обычно Twitch уменьшает разрешение загруженных картинок.
Панели для твича должны показывать зрителям дополнительную информацию, которая может их заинтересовать.
Оформленные в одном стиле кнопки для twitch канала открывают информацию:
- Об авторе.
- Ведут на социальные сети.
- Ссылаются на правила сообщества.
- Показывают список игр, которые стримит блогер.
- В кнопки twitch ставят ссылки на сайт или блог партнеров и спонсоров.
- Открывают раздел с ответами на частые вопросы - FAQs.
- Twitch панели оформляют ссылку для пожертвований.
На кнопках рекомендуется писать дублирующую информацию, которая уже присутствует на оформление твич канала в обложке и оффлайн баннере.
Логотип стримера
Значок канала делают одинаковым на стриме и во всех социальных сетях, куда ведут ссылки с видеоблога. При переходе в профиль вк или инстаграм зритель должен увидеть знакомый аватар для твича.
Принципы хорошего логотипа:
- Логотип должен выделяться.
- Значок легко запоминается.
- Универсальный для всех платформ, на которых будет использоваться.
- Соответствует возрасту аудитории и характеру стрима.
- Одноцветный, либо из 2 - 3 цветов максимум.
Если вы создаете канал Twitch, основанный на играх ужасов, подумайте о цветах и формах, шрифте и расположении логотипа. Хороший пример:
На этом закончим обзор про оформление для стрима, пишите вопросы в комментариях. Заказать оформление канала YouTube или профиля для потоковых трансляций можно по ссылке верхнего меню.
Стрим — это непрерывная подача видео- и аудио данных в онлайн-режиме от провайдера к пользователю. Фактически это полноценный прямой эфир, который похож телевизионные трансляции. Разница только в том, что стрим на Ютубе проводят через интернет. Стримы бывают двух видов:
- записанные заранее;
- живые трансляции в режиме реального времени.

Требования для проведения трансляций
Прямая трансляция на Ютубе состоит из определённых процессов:
- съёмка;
- обработка;
- кодирование;
- отправка;
- воспроизведение.
Разработчиками приложения установлены общие правила и технические рекомендации для проведения стримов.
Общие правила:
- Канал должен иметь не менее 1000 подписчиков. Но, данное ограничение не действует на стримы, проводимые с помощью видеодекодера или веб-камеры.
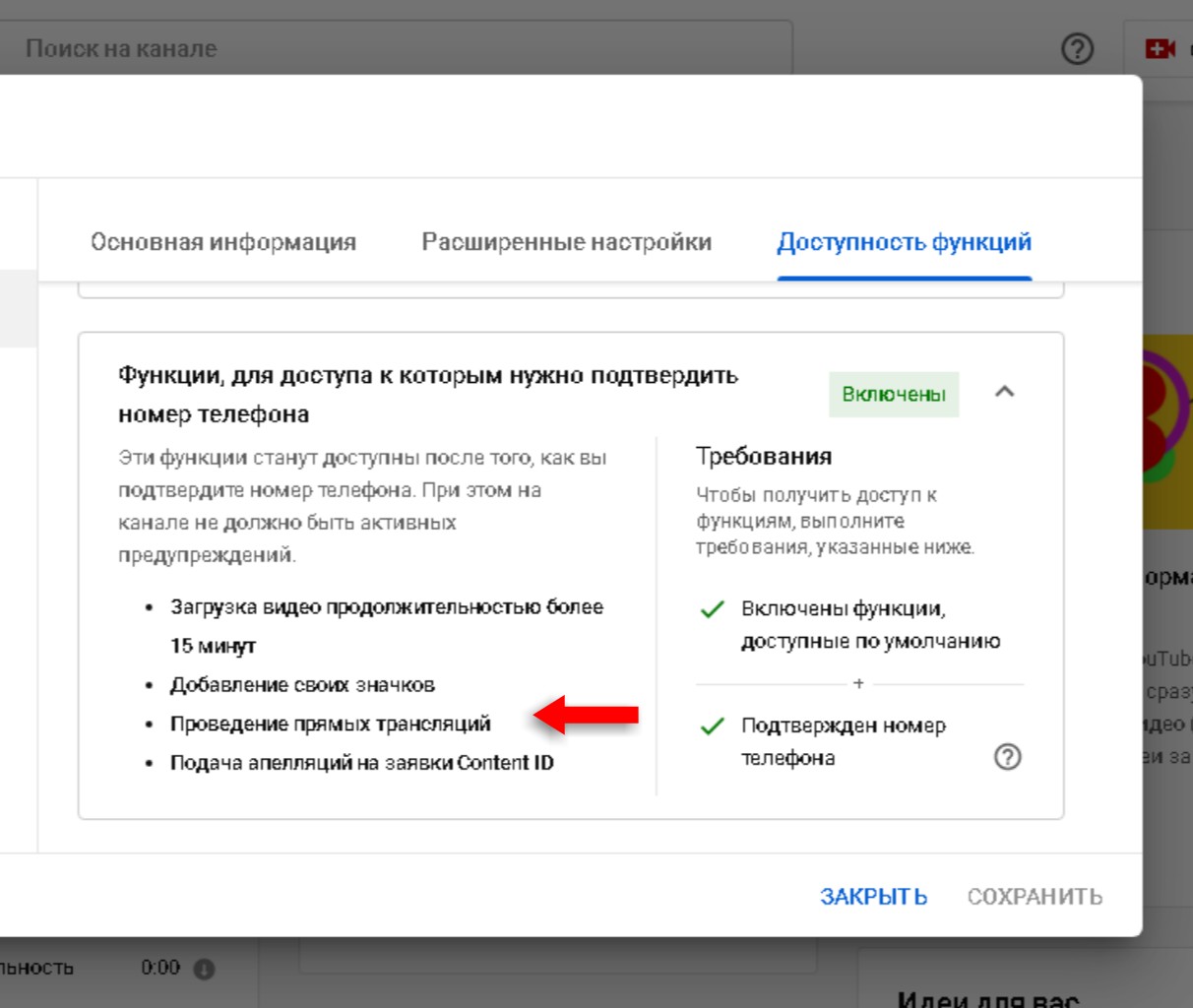
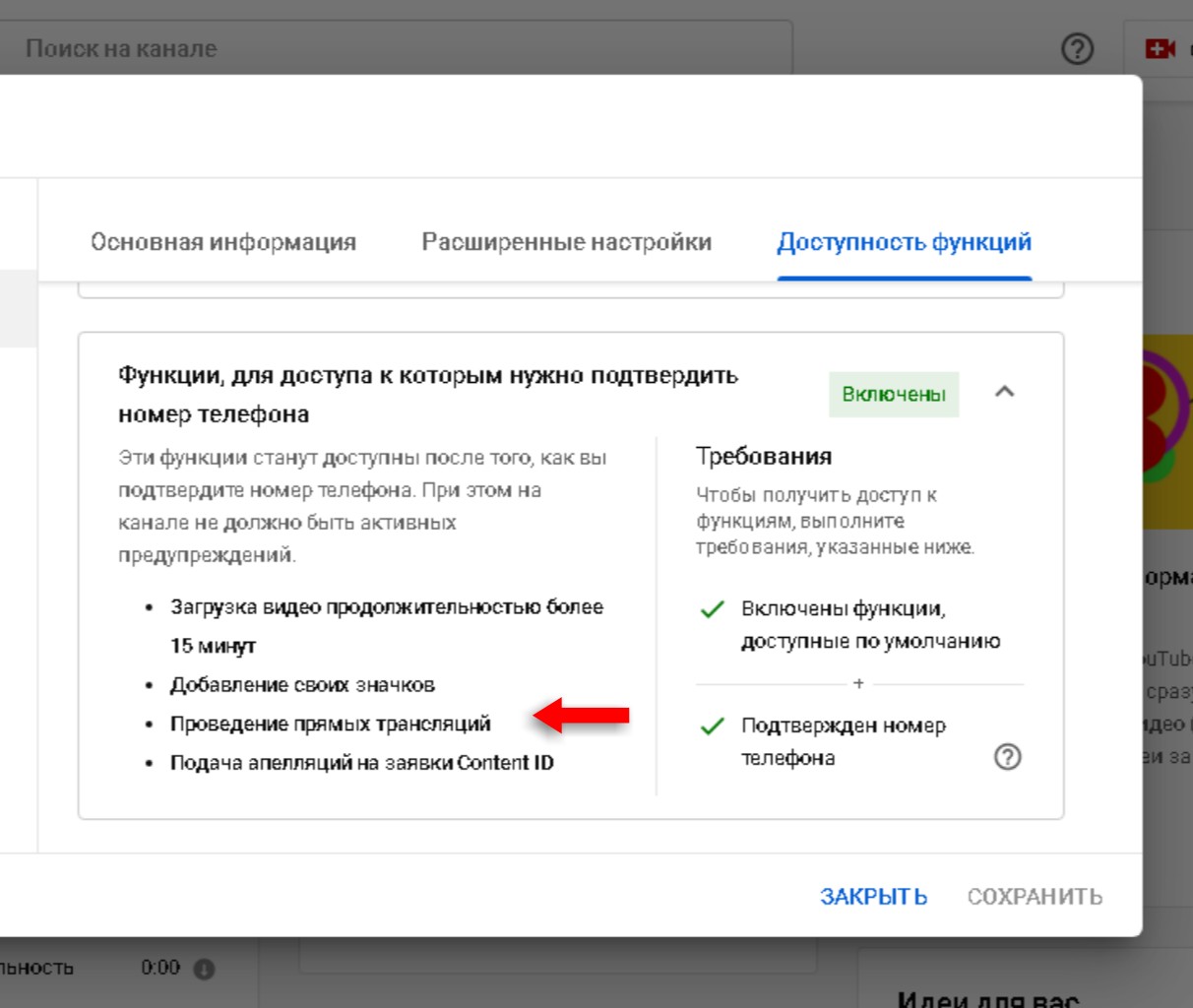
- Подлинность ютуб канала должна быть подтверждена. Это можно сделать с помощью подтверждения телефонного номера.
- В течение последних 90 дней к каналу не были применены ограничения, в том числе и для осуществления трансляций.
- Должна быть активирована функция проведения стримов. Если её нет — нужно подключить, и, желательно, это сделать за сутки до начала трансляций.
Технические рекомендации поясняют нюансы проведения трансляций через Xsplit Broadcaster (или OBS), на относительно мощных компьютерах и с помощью мобильных устройств.
На заметку! Рекомендации рассмотрены на примере компьютеров с Windows. Для MacOS требования аналогичны.
Через Xsplit:
- Наличие процессора не ниже Intel Core i3.
- Оперативная память — от 4 ГБ.
- Наличие поддержки 3D-ускорения.
- Наличие ОС Windows 7 или Windows XP SP3.
- Скорость интернета — не менее 3 Мб/сек.
Важно! Трансляции через Xsplit получаются в очень низком качестве.
Более мощный компьютер:
- Наличие процессора Intel Core i7.
- Оперативная память — 8 ГБ и современная видеокарта.
- Скорость интернета — не менее 3 Мб/сек.
На мобильных устройствах:
- Бесперебойный стабильный интернет.
- Полная зарядка аккумулятора.
- Оперативная память — не ниже 4 ГБ.
- Качественные аудио- и видео характеристики устройства.
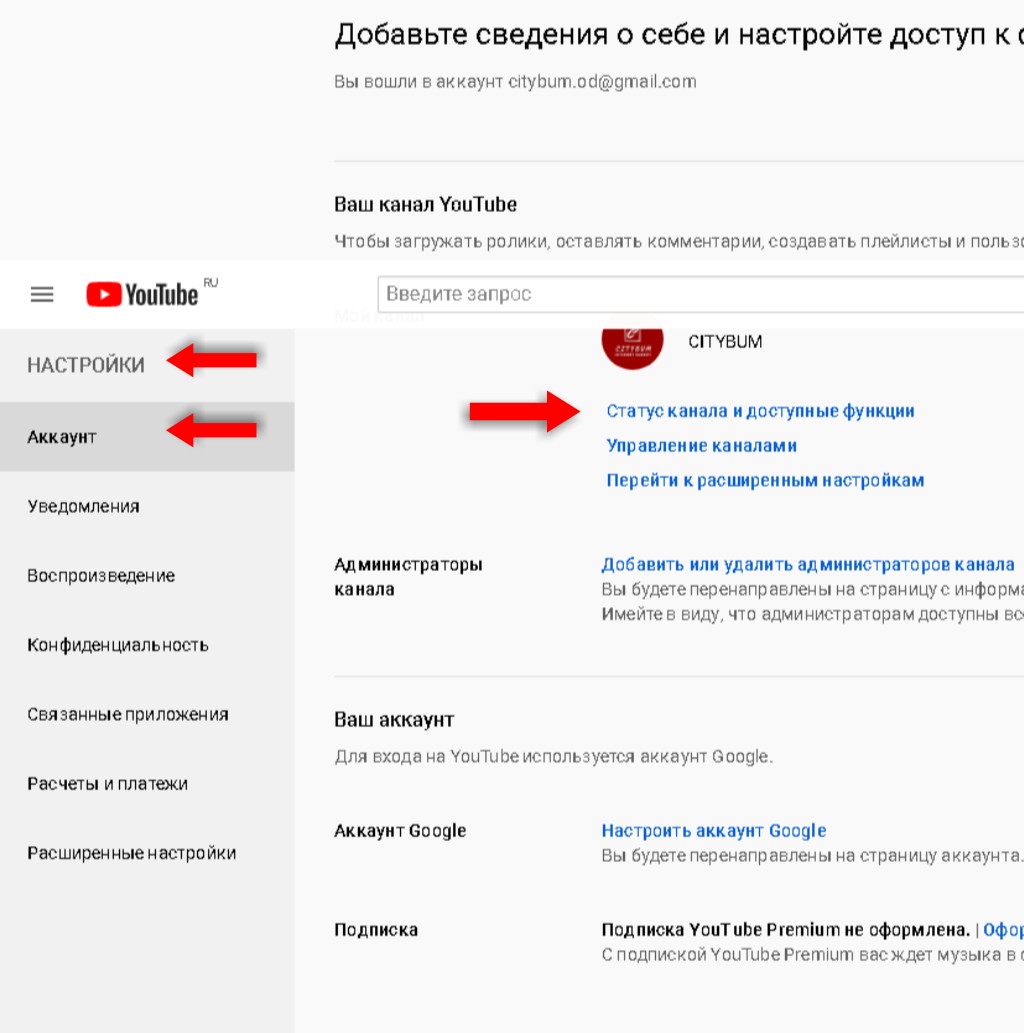
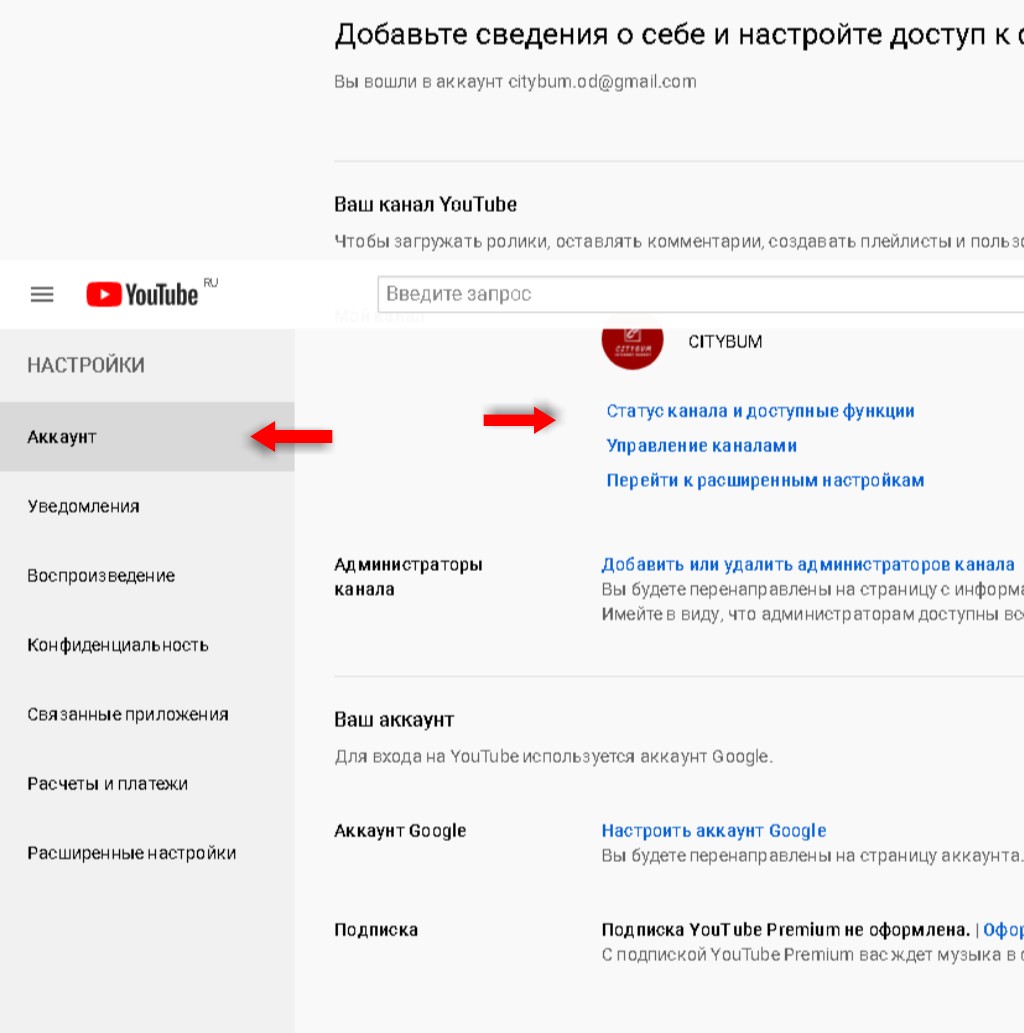
Как активировать функцию проведения стримов




Пошаговое руководство настройки, запуска и ведения прямых трансляций
Вести прямые трансляции на Ютубе можно с помощью компьютеров с ОС Windows, MacOS и мобильных устройств на Android и iOS.
Общие рекомендации для настройки
Сеть. Учитывайте общий битрейт и пропускную способность при загрузке. Рекомендуемый резерв — 20%. Например, минимальная скорость интернета, необходимая для запуска стрима, составляет 3 мегабита в секунду. Соответственно, для нормальной бесперебойной передачи данных битрейт должен быть не менее 3,6.
Видеокодер. Если вы используете видеокодер — настройте его заранее, примерно за 2 часа до трансляции. Для проверки качества трансляции подключите его за 15 минут до начала эфира и убедитесь в корректном воспроизведении видео на панели управления трансляциями.
Веб-камера. Проверьте необходимые базовые настройки до начала трансляции.
На компьютере с ОС Windows
Проверьте, включена ли функция ведения стримов на вашем канале. Обязательно наличие браузеров последних версий — например, Chrome 60 и выше или Firefox 53 и выше. И, желательна версия Windows не ниже 7.

Если функция активирована, и это отображается на сайте — можно приступать к следующим настройкам.

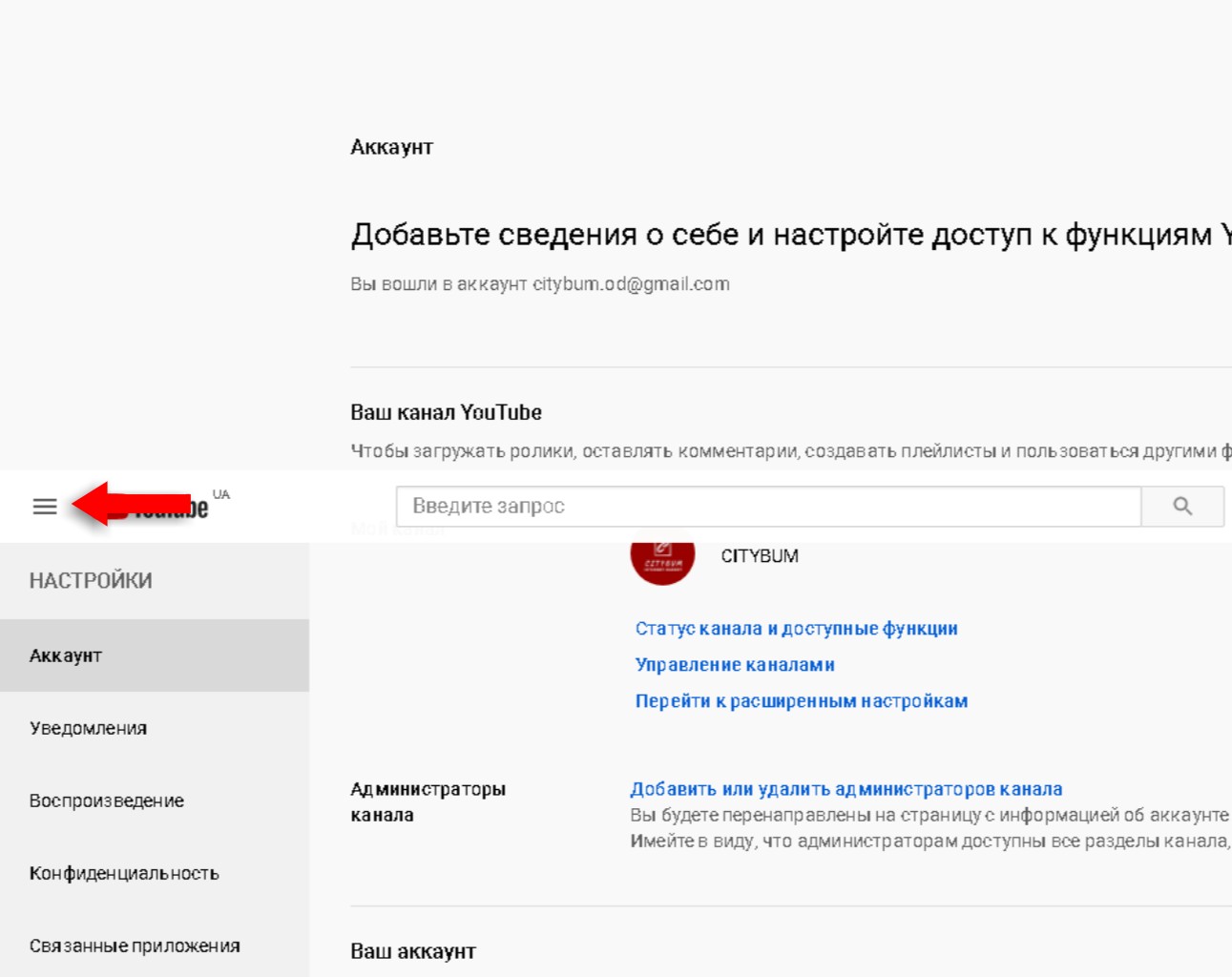
Кликните на кнопку с изображением в верхнем левом углу трёх горизонтальных линий.


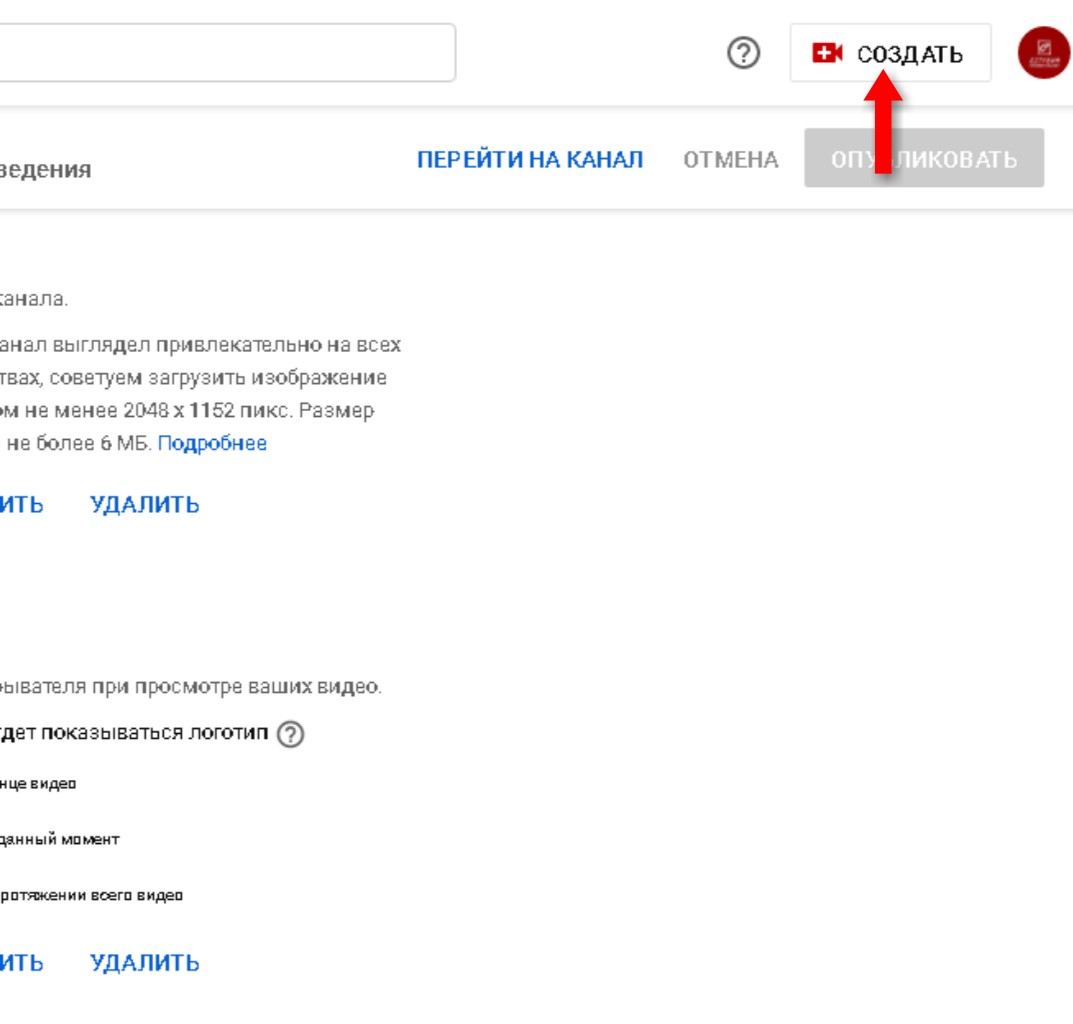
Нажмите на значок с изображением камеры в правом верхнем углу.


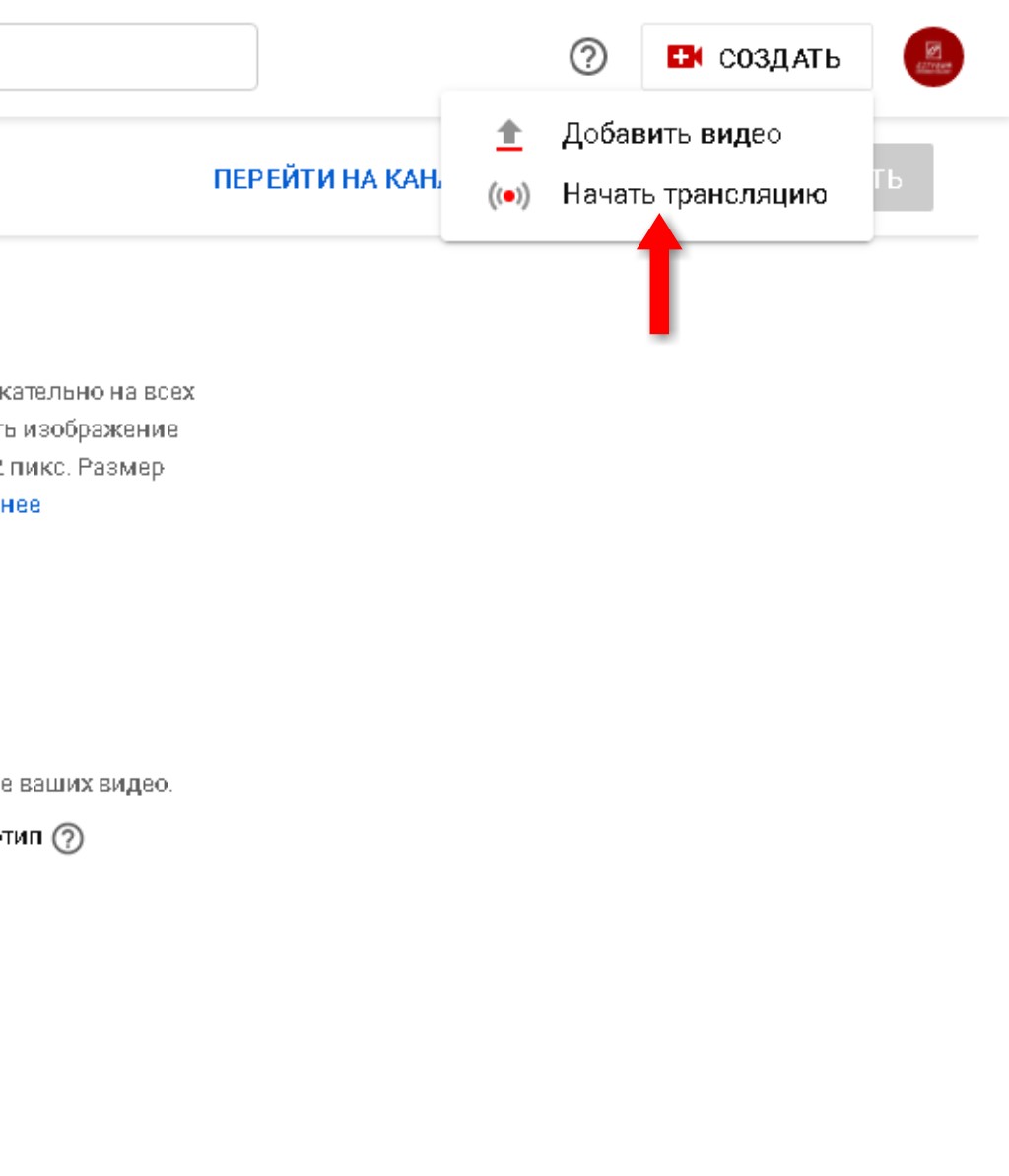
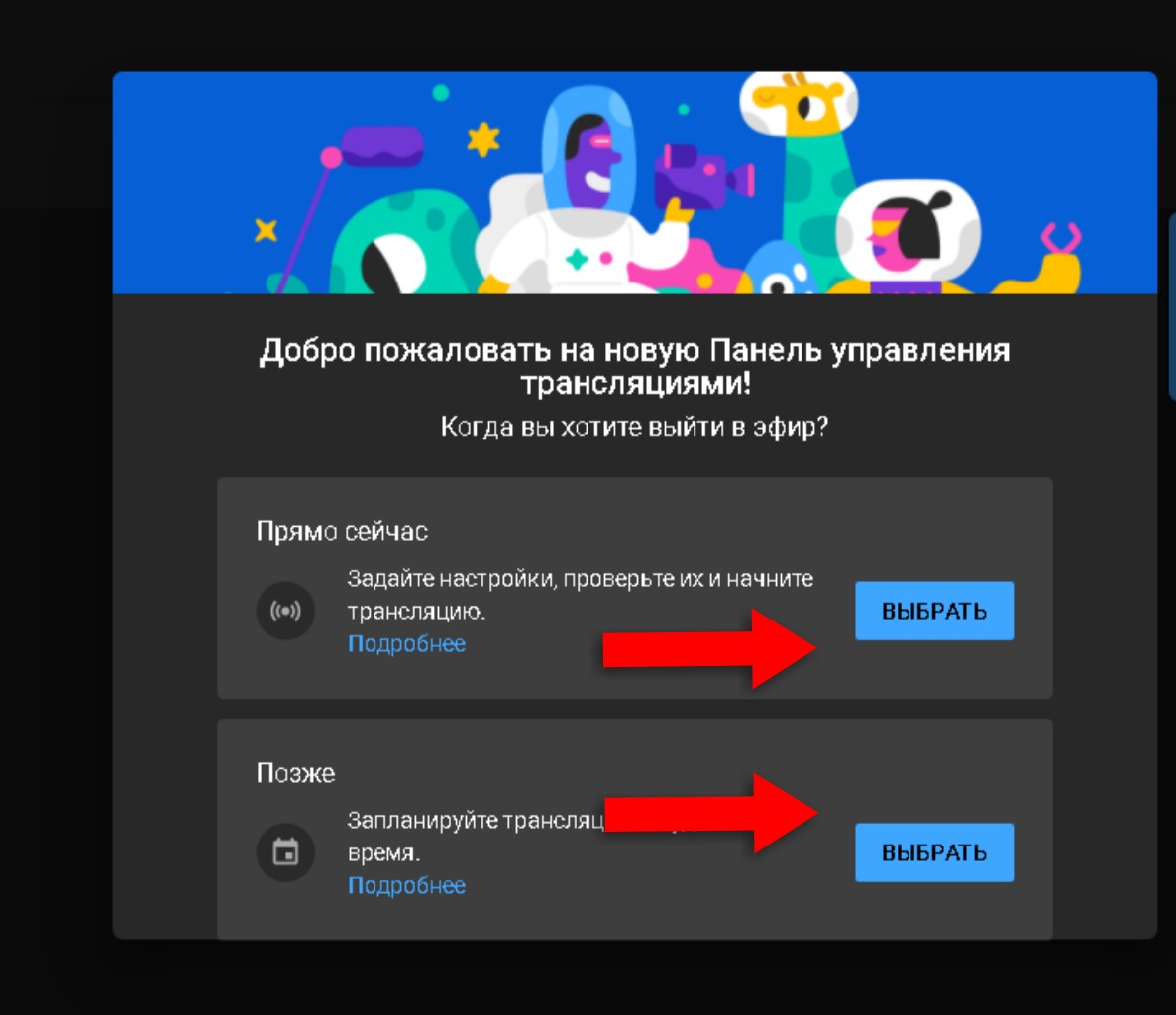
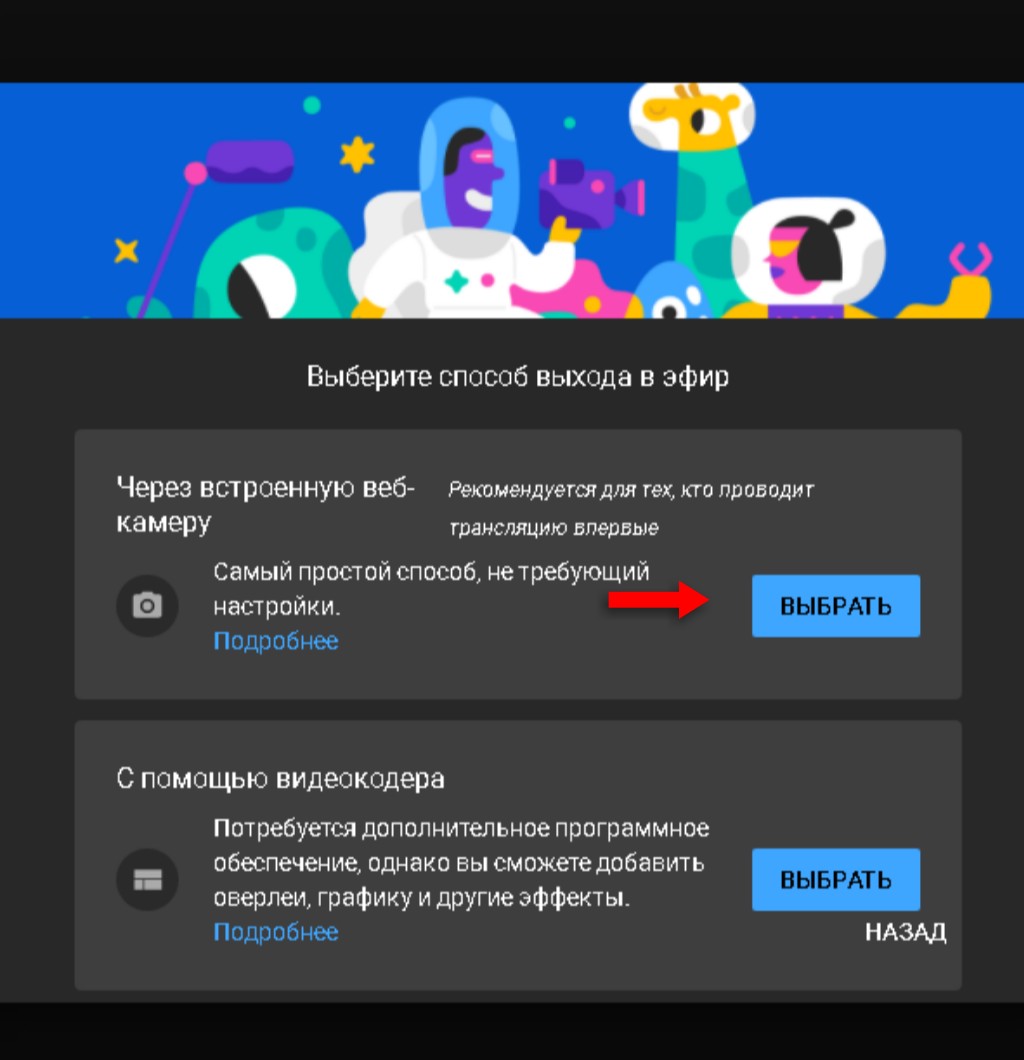
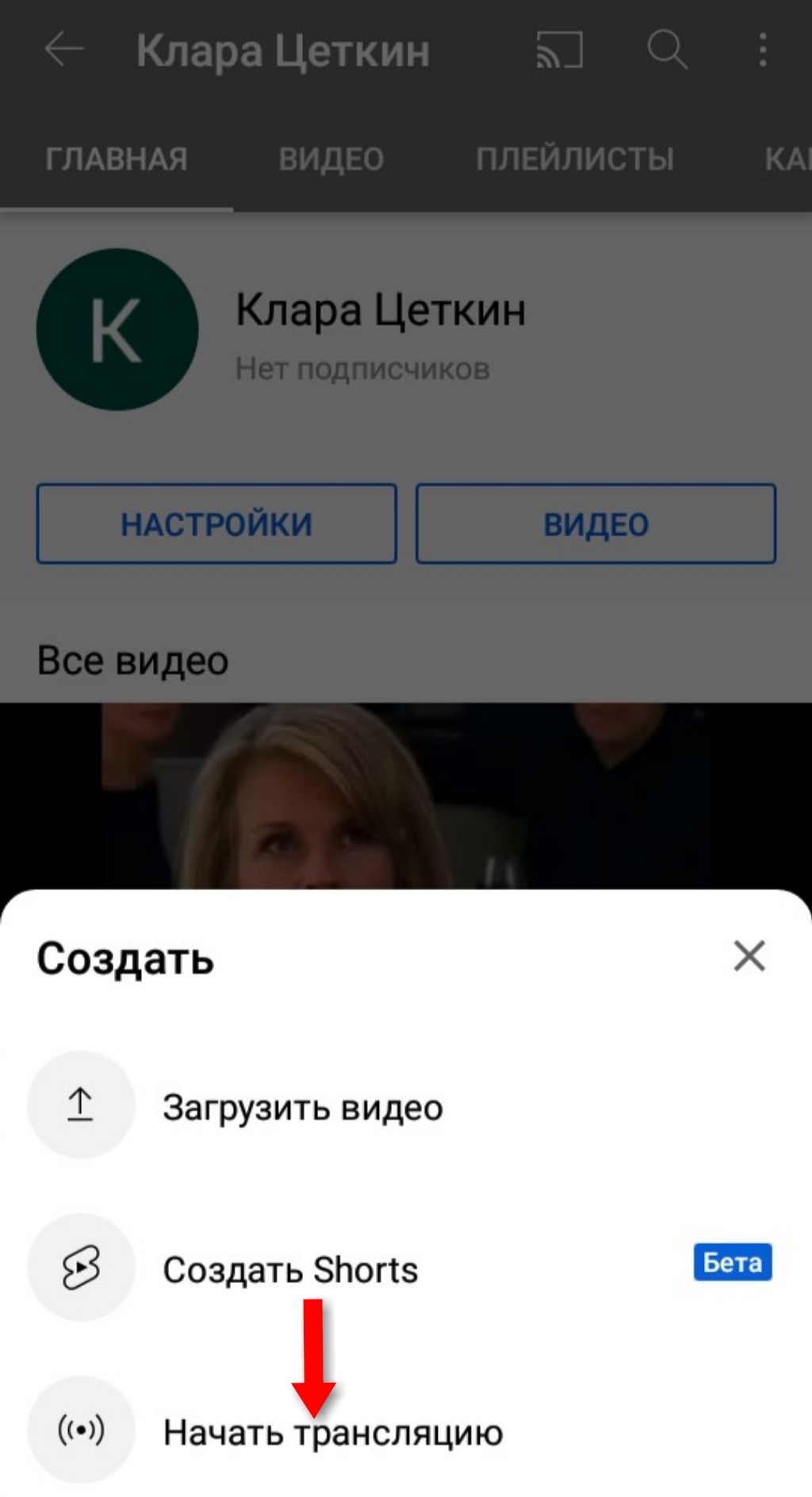
В открывшемся окне выбирайте нужный режим. Можно создать трансляцию с отсрочкой при помощи установки таймера или начать в режиме онлайн.


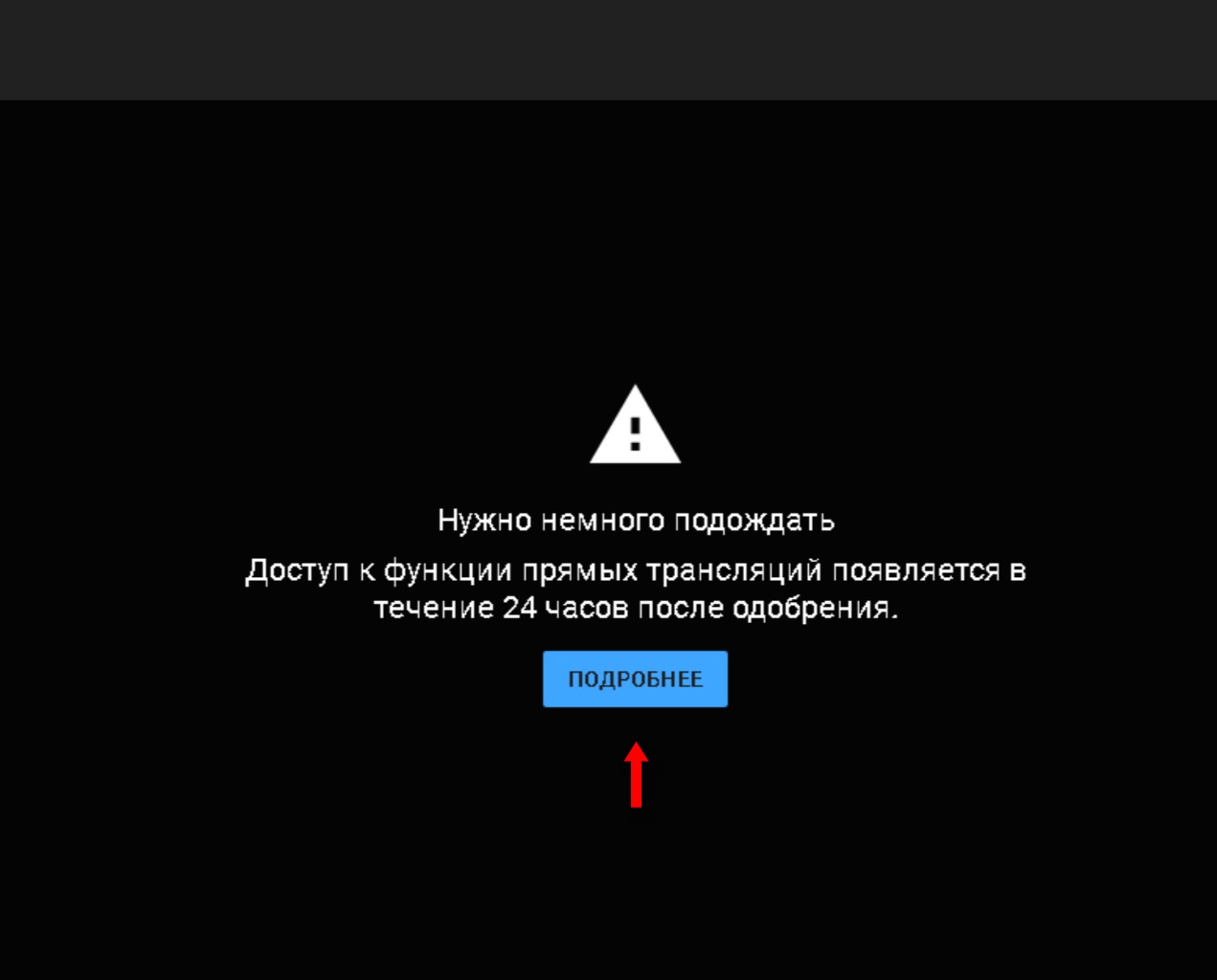
Важно! Если вы активировали функцию проведения стримов меньше суток назад — скорее всего, провести трансляцию не получится, придётся подождать.

На компьютере MacOS
Настройка и проведение стримов на MacOS идентичны для ОС Windows, отличия ощутимы только в интерфейсах.
На Андроиде
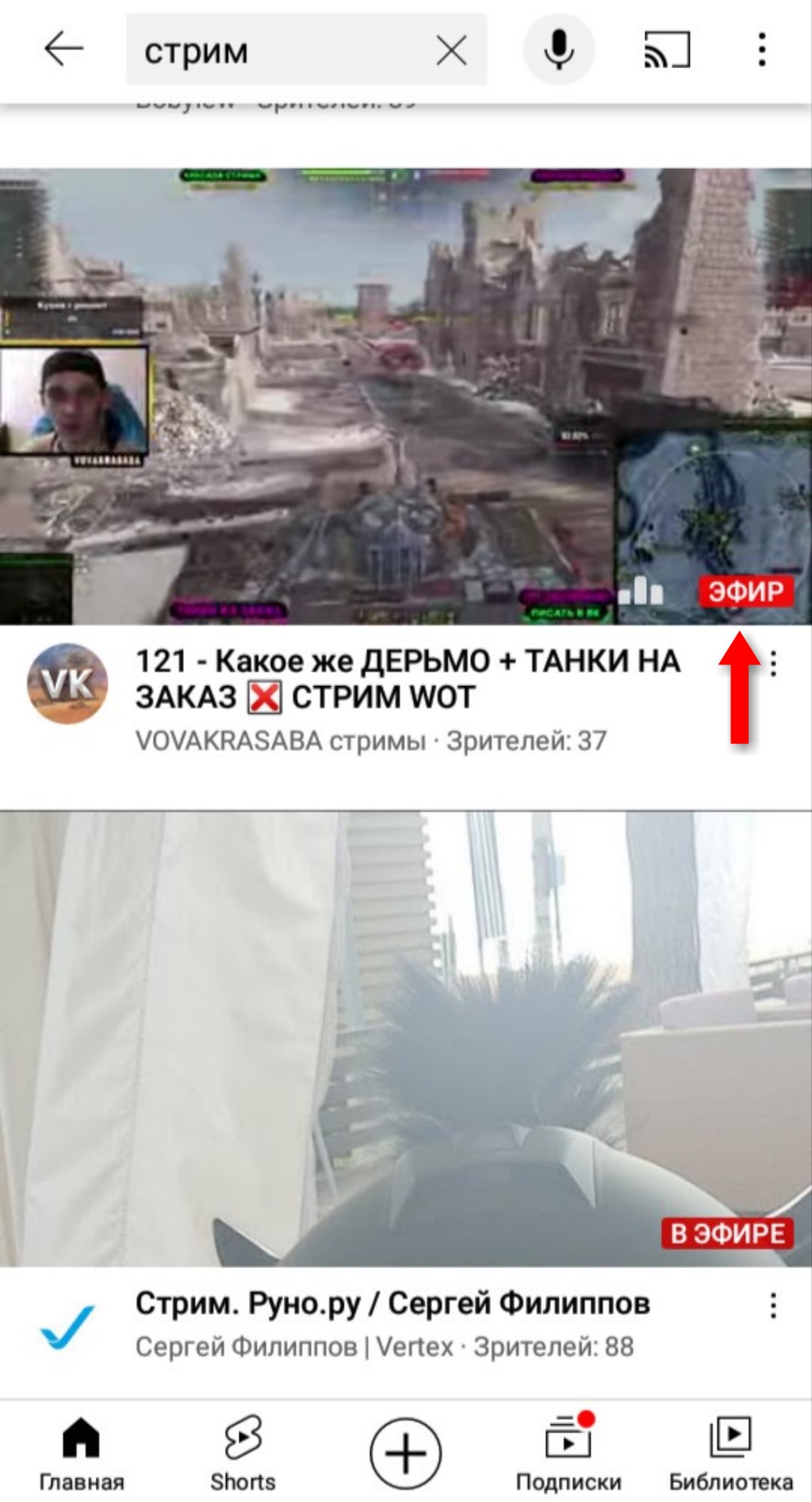
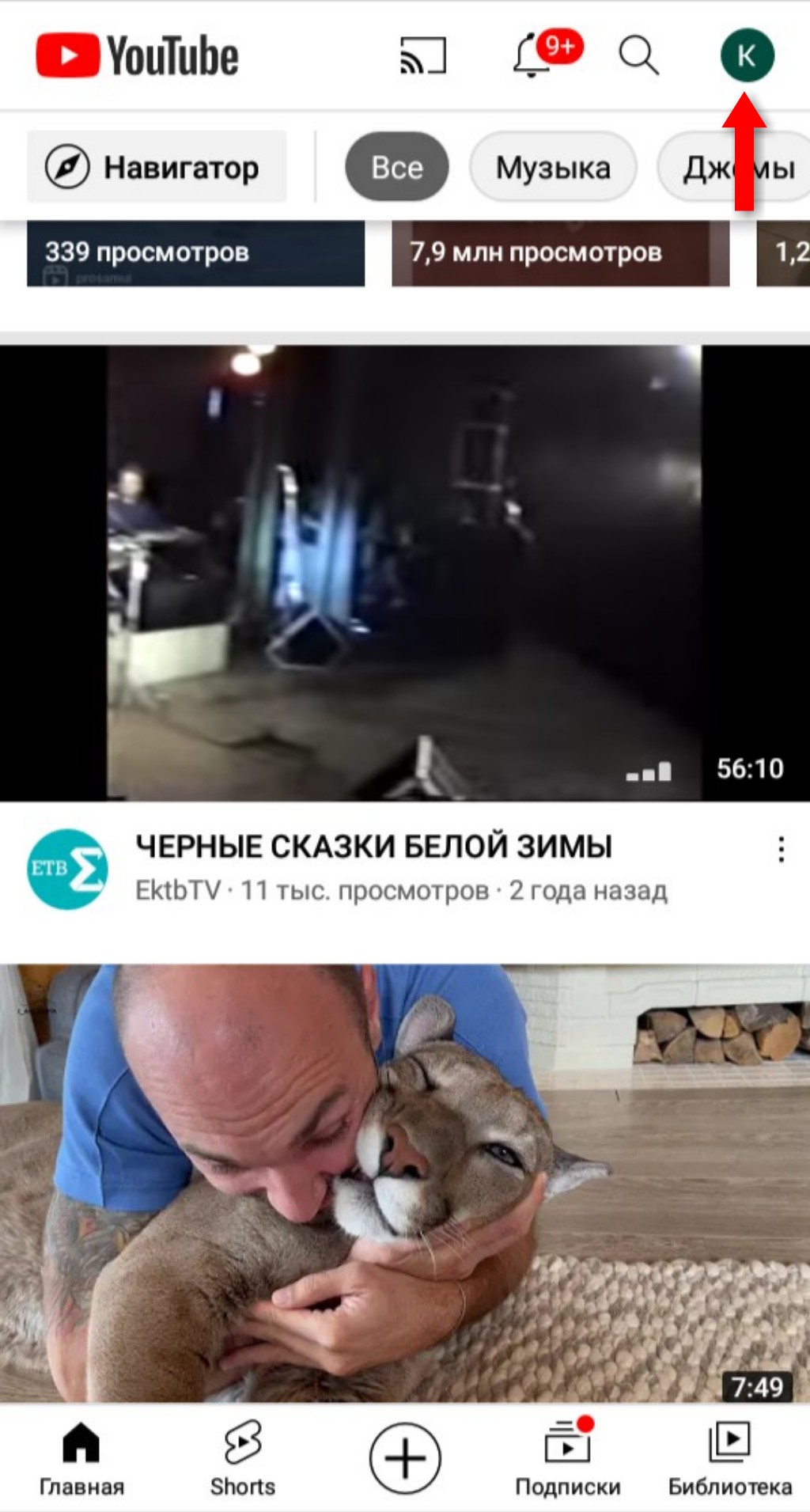
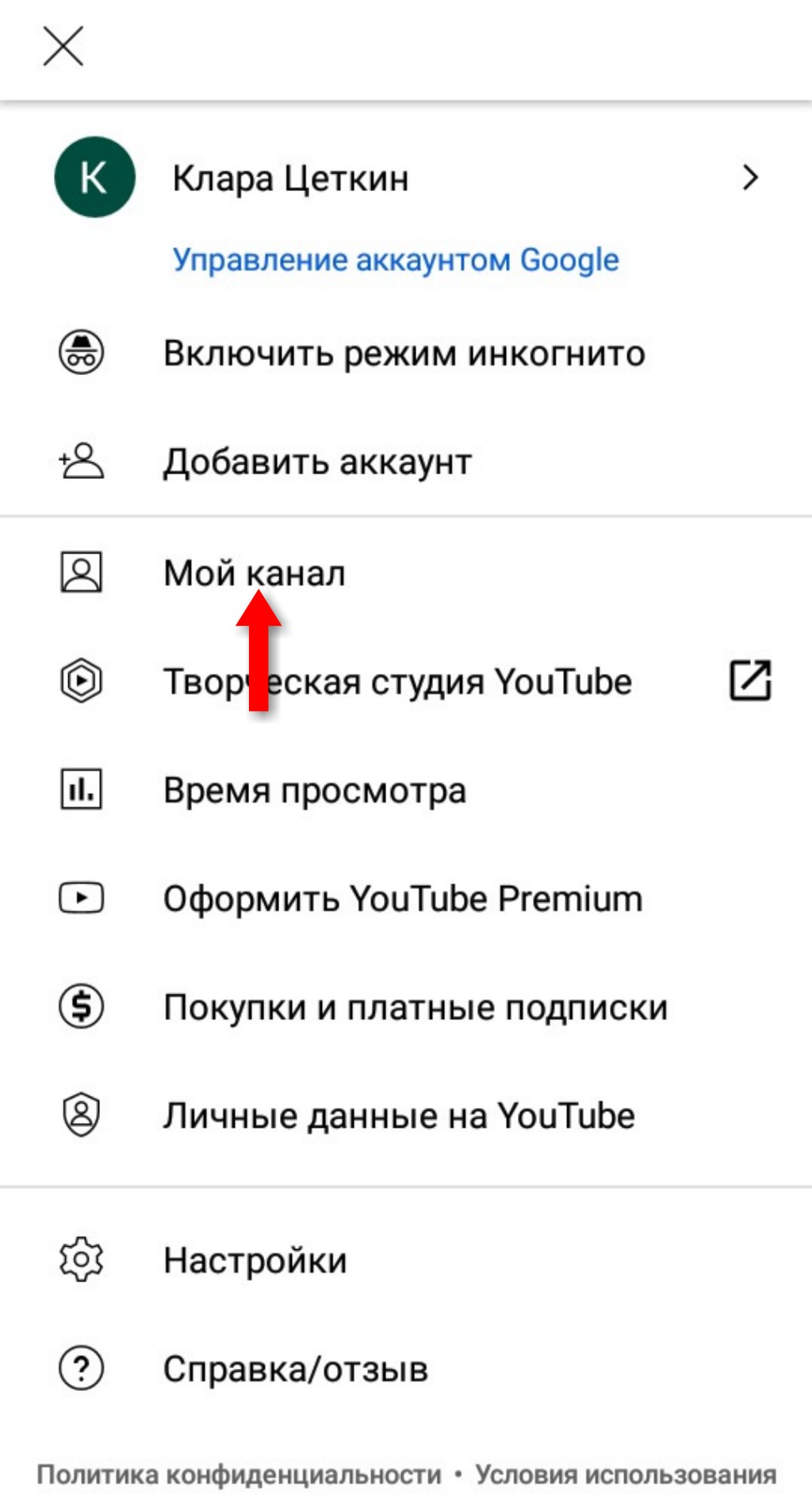
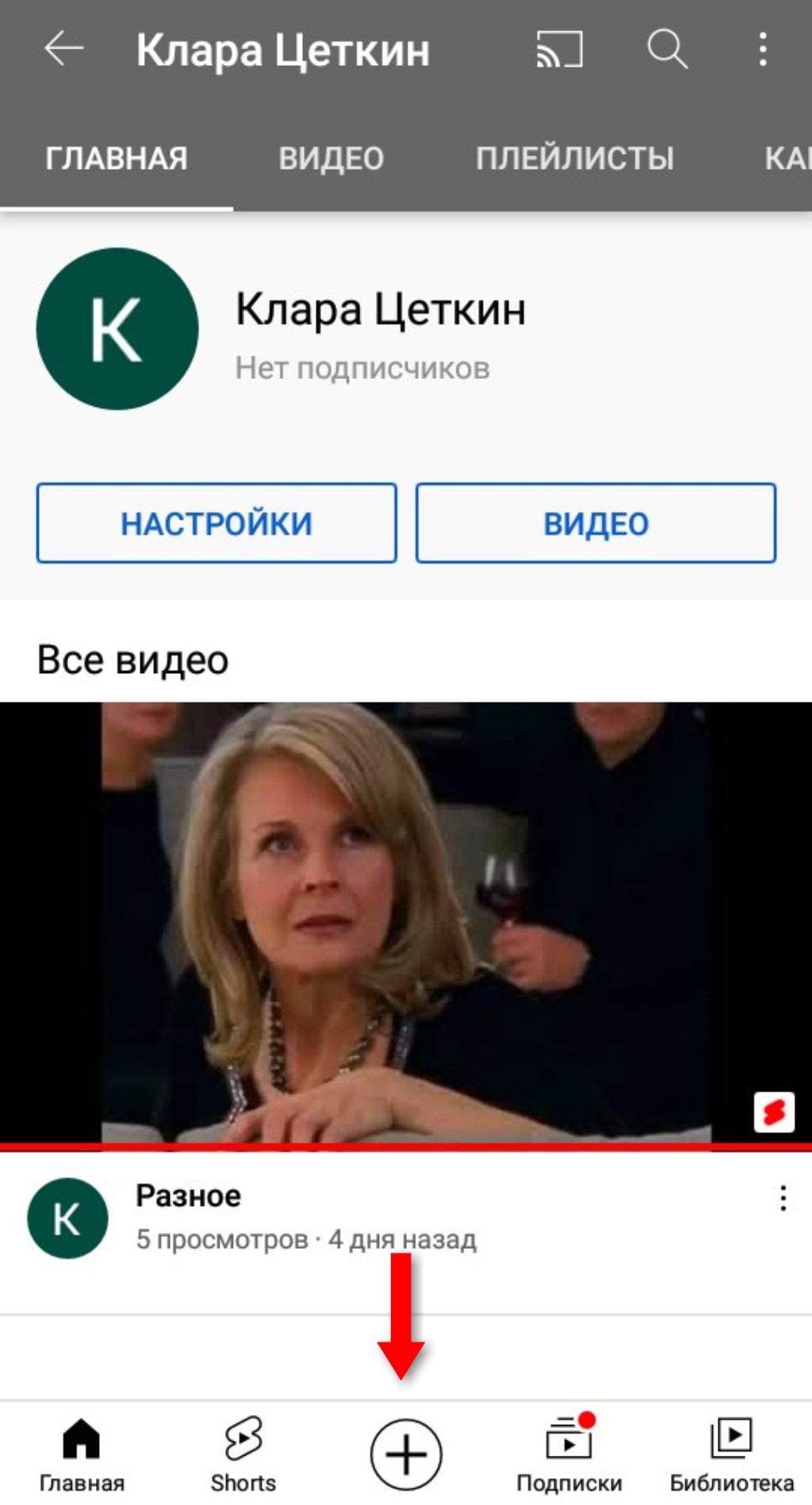
Войдите в свой аккаунт YouTube и нажмите на круглую кнопку в верхнем правом углу.




Для завершения нужно нажать на соответствующую кнопку в нижней части экрана для завершения.
Важно! Перед началом проведения стрима проверьте настройки смартфона — корректность работы камеры, микрофона и т.д. Для лучшего качества видео рекомендуется воспользоваться основной камерой, которая расположена на задней панели телефона. Фронтальная камера не очень подходит из-за некачественного воспроизведения видео.
На iOS
Алгоритм идентичен проведению стримов на Ютубе для Android.
Как продвигать прямые эфиры
Для того чтобы о вашем стриме узнало как можно больше пользователей, необходимо предусмотреть меры по продвижению канала и конкретного эфира.
- Сделайте рекламный ролик предстоящего стрима и запустите платную рекламу на Ютубе.
- Свяжите свой канал с аккаунтами в социальных сетях и делитесь там информацией о предстоящей трансляции.
- Закажите рекламу предстоящего эфира на сторонних ресурсах — у блогеров в социальных сетях и на сайтах.
- Наращивайте подписчиков канала и делайте анонсы предстоящих эфиров. Подписчики увидят эту информацию у себя в рекомендациях.
Как монетизировать стримы
Для стримов на Ютубе предусмотрено три варианта монетизации:
- реклама;
- суперчат;
- спонсорство;
- YouTube Premium
Реклама — это рекламные видеоролики, которые видят зрители стрима в начале, середине или в конце трансляции. Рекламодателями могут быть совершеннолетние пользователи или несовершеннолетние с согласия опекуна.
Суперчат — платная услуга, с помощью которой пользователи имеют возможность размещения во время трансляции анимированных надписей, стикеров и т.д. Актуально для совершеннолетних зрителей и поддерживается не во всех регионах.
Спонсорство — подписчики канала активируют эту услугу и регулярно перечисляют вам деньги взамен на разные бонусы. Доступно совершеннолетним пользователям, у которых на канале не менее 1000 подписчиков.
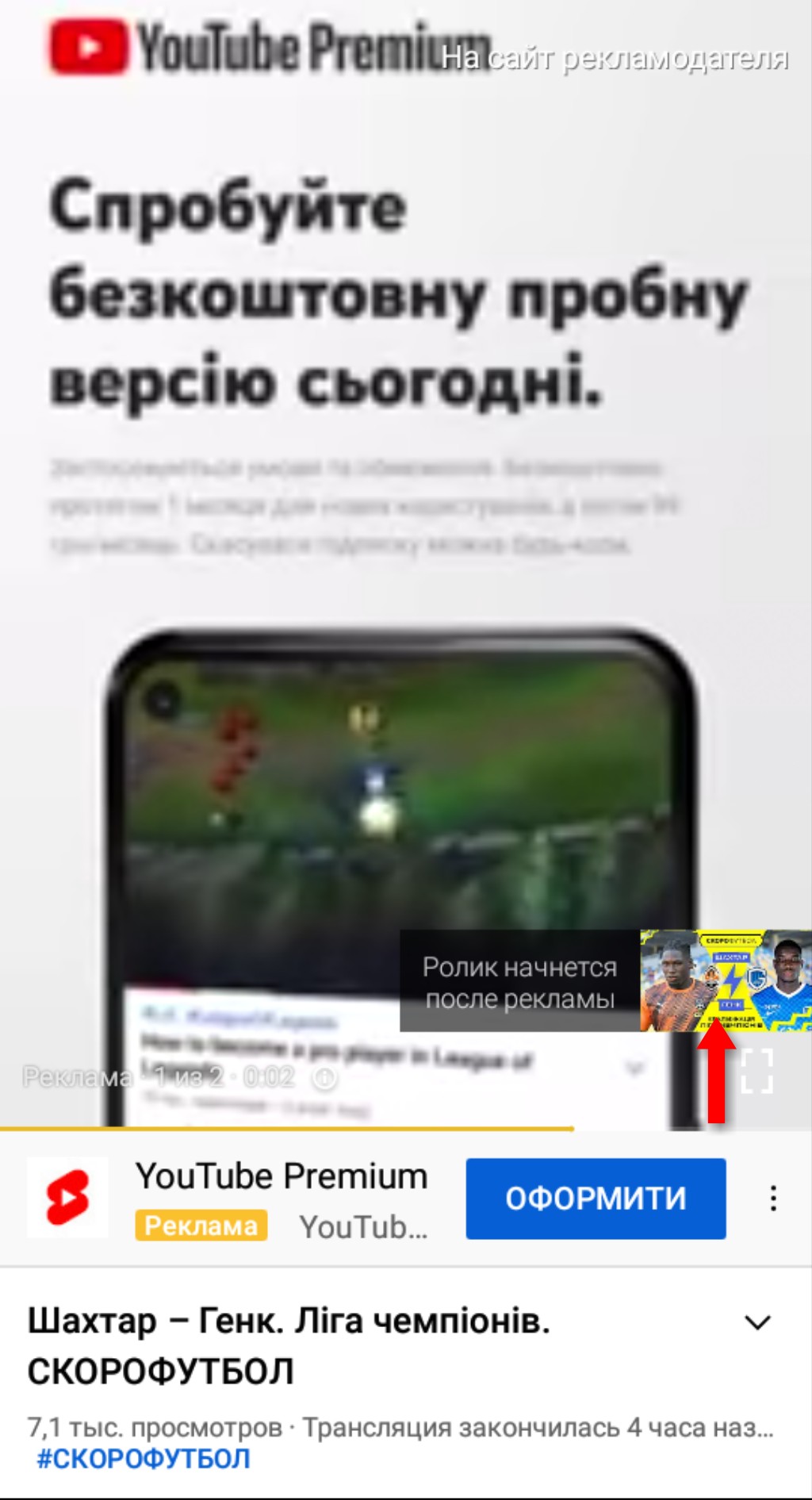
Примечание. Например, как выглядит реклама в стримах. Она может отображаться в нижнем правом углу экрана.

Либо несколько рекламных роликов подряд будут видны на весь экран. Рекламу можно вставить в начале трансляции, в середине и в конце.

Настройка рекламы осуществляется согласно разным тонкостям таргетинга — нужно выбирать целевую аудиторию с указанием региона, пола, возраста, интересов и т.д.

На заметку! YouTube Premium — это не только монетизация, но и возможность смотреть стримы других пользователей и видеоролики без рекламы.

Как модерировать чат
Модерировать стрим можно перед началом, во время проведения и после завершения.
Перед началом:
Во время проведения:
Вы либо модератор может удалять комментарии в чате во время проведения стрима. Кроме того, можно ограничивать действия или блокировать пользователей.
После проведения:
Аналогично модерации во время проведения — можно удалять комментарии и блокировать пользователей.
Ограничения на прямые трансляции
Основные ограничения для проведения стримов на YouTube:
- Для трансляций с помощью мобильных устройств канал должен иметь не менее 1000 подписчиков.
- Ваш стрим нарушает авторские права.
- Вы превысили дневной лимит проведения трансляций.
- Контент для детей или несовершеннолетних — ограничения часто обновляются. Например, в стримах для детей недоступны суперчаты и комментарии, для несовершеннолетних — на трансляции должен присутствовать взрослый опекун или родитель.
- Вы ограничены в создании любого контента на Ютубе из-за нарушения правил в отношении контента, подходящего для монетизации, либо ограничены в размещении продакт-плейсмента и прямой рекламы.
Как вести прямую трансляцию с камеры GoPro на YouTube
Для трансляции с камеры GoPro нужно установить приложение GoPro App. Аккаунт YouTube должен быть привязан к Facebook.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

У нас в Skyeng работают весьма талантливые люди. Вот, например, бэкенд-разработчик Words Сергей Жук написал книгу про событийно-ориентированный PHP на ReactPHP, основанную на публикациях его блога. Книга англоязычная, мы решили перевести одну самодостаточную главу в надежде, что кому-то она сможет пригодиться. Ну и дать скидочную ссылку на всю работу.

Для начала давайте сделаем очень простой Hello world сервер, чтобы понять, как все это работает.
Основная логика этого сервера заключена в функции обратного вызова, передающейся конструктору сервера. Обратный вызов осуществляется в ответ на каждый входящий запрос. Он принимает инстанс объекта Request и возвращает объект Response . Конструктор класса Response принимает код ответа, заголовки и тело ответа. В нашем случае в ответ на каждый запрос мы возвращаем одну и ту же статическую строчку Hello world.
Если мы запустим этот скрипт, он будет выполняться бесконечно. Работающий сервер отслеживает входящие запросы. Если мы откроем адрес 127.0.0.1:8000 в нашем браузере, мы увидим строку Hello world. Отлично!

Простой стриминг видео
Для создания инстанса ReadableResponseStream нам нужен цикл событий, мы должны передать его в замыкание. Кроме того, мы поменяли заголовок Content-Type на video/mp4 , чтобы браузер понимал, что в ответе мы посылаем ему видео.
Заголовок Content-Length объявлять не нужно, поскольку ReactPHP автоматически использует chunked transfer и отправляет соответствующий заголовок Transfer_Encoding: chunked .
Давайте теперь обновим окно браузера и посмотрим потоковое видео:

Супер! Мы сделали стриминговый видео-сервер с помощью нескольких строк кода!
Важно создать инстанс ReadableResourseStream непосредственно в функции обратного вызова сервера. Помните об асинхронности нашего приложения. Если мы создадим поток вне обратного вызова и просто передадим его, никакого стриминга не случится. Почему? Потому что процесс чтения видеофайла и обработка входящих запросов сервера работают асинхронно. Это значит, что пока сервер ждет новые соединения мы также начинаем читать видеофайл.
Когда интерпретатор доходит до последней строки $loop->run(); , сервер начинает ожидать входящие запросы, и одновременно мы начинаем читать файл.
Поэтому есть вероятность, что к тому моменту, когда на сервер придет первый запрос, мы уже достигнем конца видеофайла, и у нас не будет данных для стриминга. Когда обработчик запроса получит уже закрытый ответный поток, от просто отправит пустое тело ответа, что приведет к пустой странице браузера.
Улучшения
Дальше мы попробуем улучшить наш маленький сервер. Допустим, мы хотим дать пользователю возможность указывать имя файла для стриминга непосредственно в строке запроса. Например, при вводе в адресной строке браузере 127.0.0.1/?video=bunny.mp4 сервер начнет стримить файл bunny.mp4. Хранить файлы для стриминга мы будем в директории media. Теперь нам надо каким-то образом получить параметры из запроса. Объект запроса, который мы получаем в обработчике запроса, содержит метод getQueryParams() , возвращающий массив GET, аналогично глобальной переменной $_GET :
Теперь, чтобы посмотреть видео bunny.mp4, мы должны зайти на 127.0.0.1:8000?video=bunny.mp4. Сервер проверяет входящий запрос на параметры GET. Если мы находим параметр video , мы считаем, что это название видеофайла, который хочет увидеть пользователь. Затем мы выстраиваем путь к этому файлу, открываем читаемый поток и передаем его в ответе.
Но здесь есть проблемы. Видите их?
— Что если на сервере нет такого файла? Мы должны в этом случае вернуть страницу 404.
— Теперь у нас есть жестко заданное в заголовке значение Content-Type . Нам надо определять его в соответствии с указанным файлом.
— Пользователь может запросить любой файл на сервере. Мы должны ограничить запрос только теми файлами, которые мы готовы ему отдать.
Проверка наличия файла
Прежде чем открыть файл и создать поток, мы должны проверить, существует ли вообще этот файл на сервере. Если нет – возвращаем 404:
Теперь наш сервер не будет падать, если пользователь запросил неверный файл. Мы выдаем правильный ответ:

Определение MIME-типа файла
В PHP есть отличная функция mime_content_type() , возвращающая MIME-тип файла. С ее помощью мы можем определить MIME-тип запрошенного видеофайла и заменить им заданное в заголовке значение Content-Type :
Отлично, мы убрали жестко заданное в заголовке значение Content-Type , теперь оно определяется автоматически в соответствии с запрошенным файлом.
Ограничение на запрос файлов
Осталась проблема с запросом файлов. Пользователь может задать любой файл на сервере в строке запроса. Например, если код нашего сервера находится в server.php и мы укажем такой запрос в адресной строке браузера: 127.0.0.1:8000/?video=../server.php, то в результате получим следующее:
Теперь тот же запрос выдаст страницу 404. Исправлено!
Рефакторинг
Вообще, наш сервер уже готов, но его основная логика, размещенная в обработчике запроса, выглядит не очень. Разумеется, если вы не собираетесь ее менять или расширять, можно оставить и так, непосредственно в обратном вызове. Но если логика сервера будет меняться, например, вместо простого текста мы захотим строить HTML-страницы, этот обратный вызов будет расти и быстро станет слишком путаным для понимания и поддержки. Давайте сделаем небольшой рефакторинг, вынесем логику в собственный класс VideoStreaming . Чтобы иметь возможность использовать этот класс в качестве вызываемого обработчика запроса, мы должны встроить в него волшебный метод __invoke() . После этого нам будет достаточно просто передать инстанс этого класса в качестве обратного вызова конструктору Server :
Теперь можно строить класс VideoStreaming . Он требует одну зависимость – инстанс цикла событий, который будет встроен через конструктор. Для начала можно просто скопировать код из обратного вызова запроса в метод __invoke() , а затем заняться его рефакторингом:
Далее мы будем рефакторить метод __invoke() . Давайте разберемся, что тут происходит:
1. Мы парсим строку запроса и определяем, какой файл нужен пользователю.
2. Создаем поток из этого файла и отправляем его в качестве ответа.
Получается, мы можем здесь выделить два метода:
Метод makeResponseFromFile() также очень прост. Если по указанному пути нет файла, мы сразу же возвращаем ошибку 404. В противном случае мы открываем запрошенный файл, создаем читаемый поток и возвращаем его в теле ответа:
Вот код класса VideoStreaming целиком:
Разумеется, вместо простого обратного вызова обработчика запроса у нас теперь в три раза больше кода, но если этот код будет меняться в будущем, нам будет значительно проще проводить эти изменения и поддерживать наше приложение.
Примеры из этой главы можно найти на GitHub.
У Сергея также есть полезный регулярно обновляемый англоязычный блог.
Наконец, напоминаем, что мы всегда находимся в поиске талантливых разработчиков! Приходите, у нас весело.

Читайте также:
 webdonsk.ru
webdonsk.ru