Растровое поле как сделать
Добавил пользователь Валентин П. Обновлено: 05.09.2024
Работа с Adobe Photoshop может быть более увлекательной, если вы понимаете, какие инструменты он может предложить своим пользователям. Некоторые из эффектов включают обводки, добавление теней к только что нарисованному объекту и растеризацию. Когда вы работаете со слоем в Adobe Photoshop, существует ряд инструментов, которые можно использовать на одном определенном слое, чтобы ваша работа выглядела еще лучше и выявляла лучшие результаты.
Дизайнеры, которые работают с Adobe Photoshop или плохо знакомы с дизайном, должны знать, что в Adobe Photoshop все, что вы создаете, будь то типографика или форма / изображение, формируется в векторном слое. Это означает, что если вы внимательно посмотрите на эти векторные слои, края объекта будут четкими и очень резкими.
Растрируя определенный слой, вы делаете изображение / фигуру доступной для редактирования в пиксельном формате. Теперь, если вы внимательно посмотрите на изображение или фигуру, вы заметите маленькие прямоугольные края фигуры. И после того, как вы выбрали растеризацию слоя, есть вероятность, что вы потеряете качество, если продолжите его редактировать. Поэтому убедитесь, что вы всегда сохраняете исходный слой, и работайте над дубликатом вместо таких ошибок качества. Я сам дизайнер, поэтому работать со слоями намного проще, так как вы всегда можете дублировать исходный слой и продолжать вносить изменения, пока не получите ожидаемый результат.
Как растрировать слой?
Зачем нужно растрировать слой?
Как я упоминал ранее, когда вы растрируете слой, вы меняете формат с векторного слоя на пиксельный. Поскольку все в векторе становится четким при увеличении масштаба, иногда это может быть не тем эффектом, который хочет дизайнер. Некоторым дизайнерам нужны пиксельные слои, чтобы поиграть со своим дизайном, чтобы сделать его немного более артистичным.
Следует ли растрировать слой до или после добавления фильтров?
Требования каждого дизайнера различаются. Но вы должны понимать, какой эффект растеризация слоя до и после добавления фильтра будет иметь на только что добавленном изображении / фигуре или тексте.
Скажем, например, что вы добавили фигуру на монтажную область, добавили эффект поверх формы, а затем растрировали слой. Это позволит сохранить эффекты, которые вы только что добавили, и добавленную вами фигуру как отдельные объекты вашей работы и по-прежнему сделает эффекты редактируемыми для вас. С другой стороны, если вы добавите некоторые фильтры после растеризации слоя, фильтры будут применяться только к тексту и фигуре, которую вы добавили, а не к эффектам, что может обернуться для вас катастрофой.
Использование смарт-объектов
Основная сфера, в которой используется векторная графика, – это визуальный дизайн. Если нужное вам изображение имеет низкое качество и при его увеличении появляются пиксели, тогда его можно преобразовать в векторное. После его можно будет увеличивать до необходимых вам размеров без потери качества.
Как из растра сделать вектор в Фотошопе
Есть ситуации, в которых можно не использовать Иллюстратор для создания векторного изображения, можно использовать программу Photoshop. В тех случаях, когда нет времени на создание качественной трассировки, а результат нужен скоро, используют этот вариант. Этот способ имеет спрос у типографии. Этот вариант также подойдет при создании маленьких логотипов без потери качества.

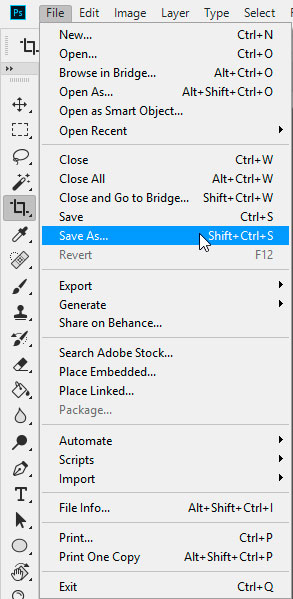
Для преобразования растрового объекта в векторный вам необходимо в Фотошопе открыть нужный файл, в меню File выбрать Save As (или же комбинацией Ctrl + Shift + S ). В открывшемся списке возможных методов сохранения подходящими будут: pdf, svg или tiff. Вы можете сохранить во всех вариантах, а затем выбрать лучший для себя.
Видеоурок от моего коллеги:
Подготавливаем изображение в Фотошопе
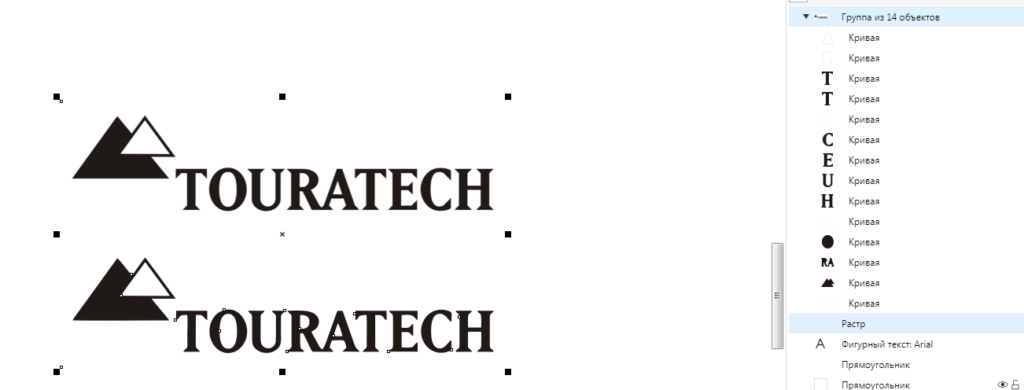
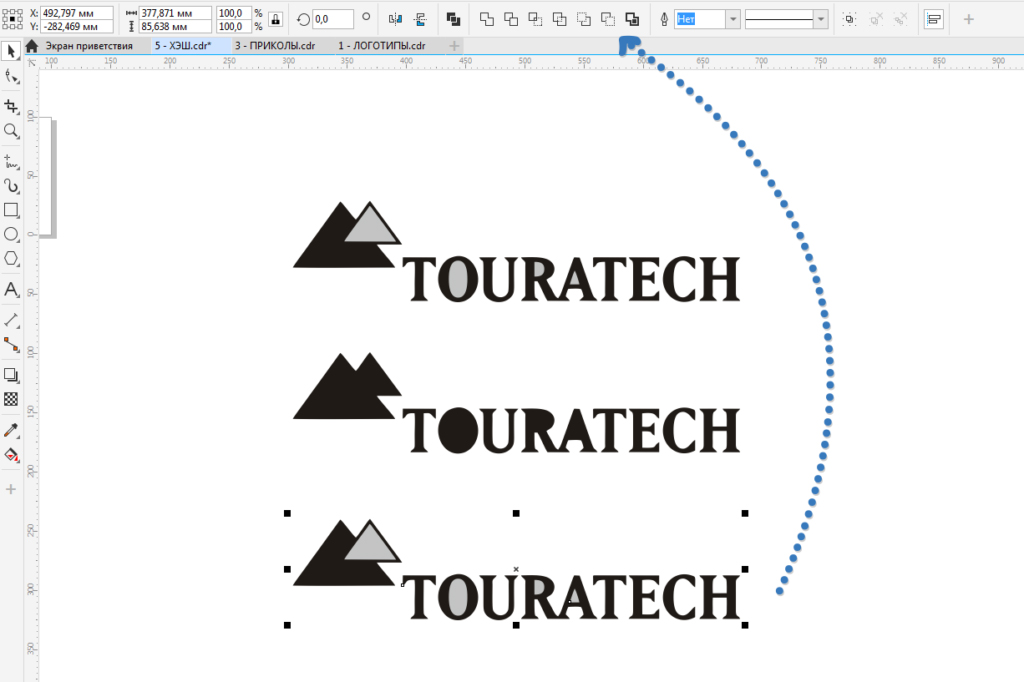
Если вы уже имеете исходник, разделенный на слои, то вам надо будет подготовить их. Но если же вам надо обычную картинку перевести в вектор, то этот этап можно пропустить. Как уже было сказано, я буду использовать простой логотип, созданный в Photoshop, и со слоями.


Перемещать элементы этих изображений не нужно, так как в будущем нам надо будет совместить все элементы воедино, создав такое же изображение, как в исходнике. Чуть-чуть попозже поймете, о чем я говорю.
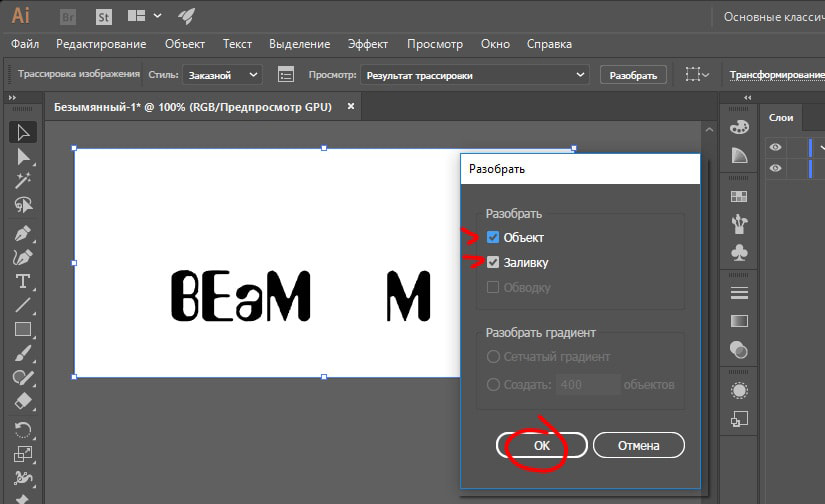
Переводим изображения в вектор и собираем логотип
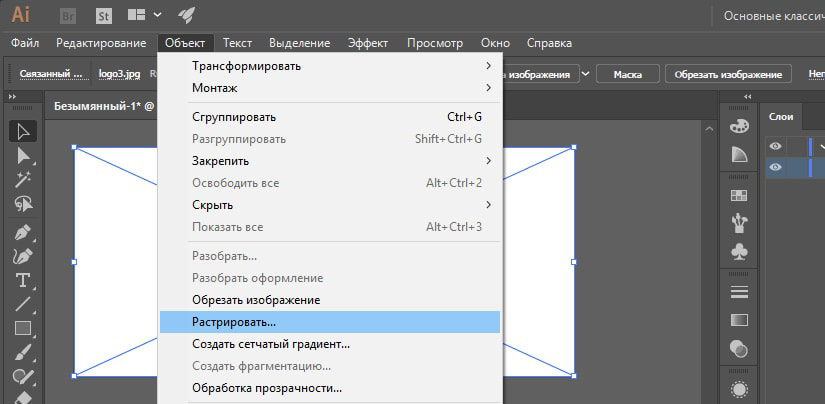
После этого нам нужно открыть Иллюстратор, создать в нем холст с тем размером, которым получились наши изображения.





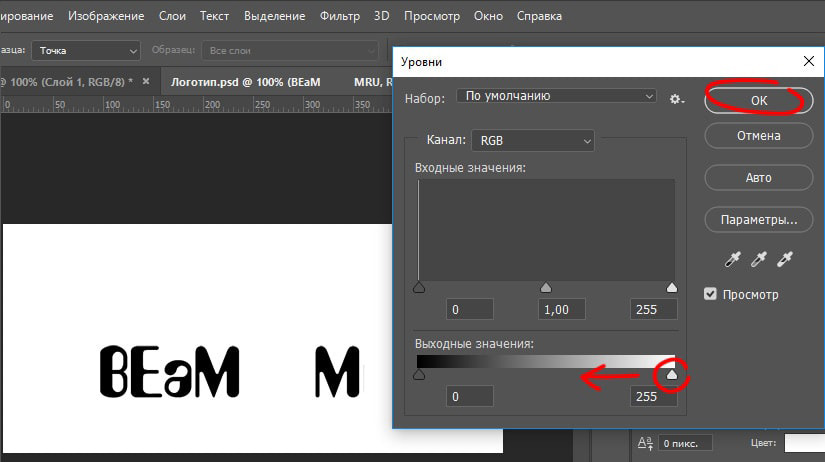
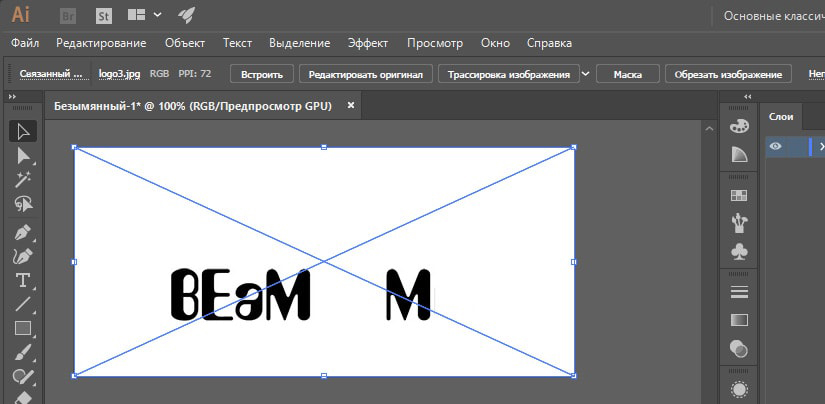
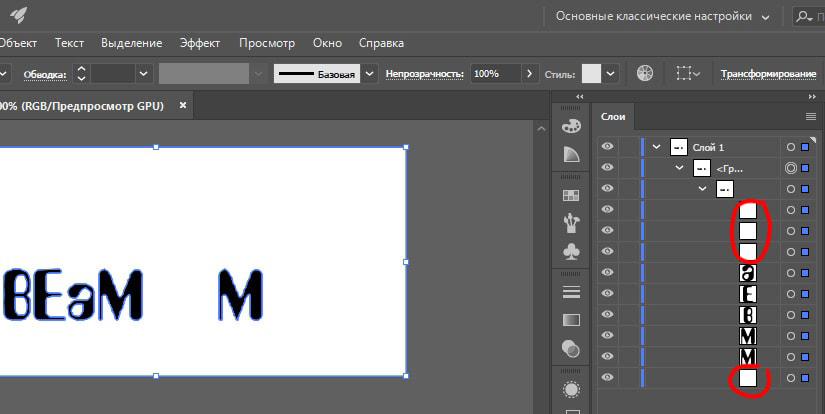
Мы получили разобранные слои данного изображения, их можно будет увидеть в панели слоев. Те слои, в которых ничего нет, удаляем, а слои с буквами надо оставить.

Переводим обычную картинку в вектор


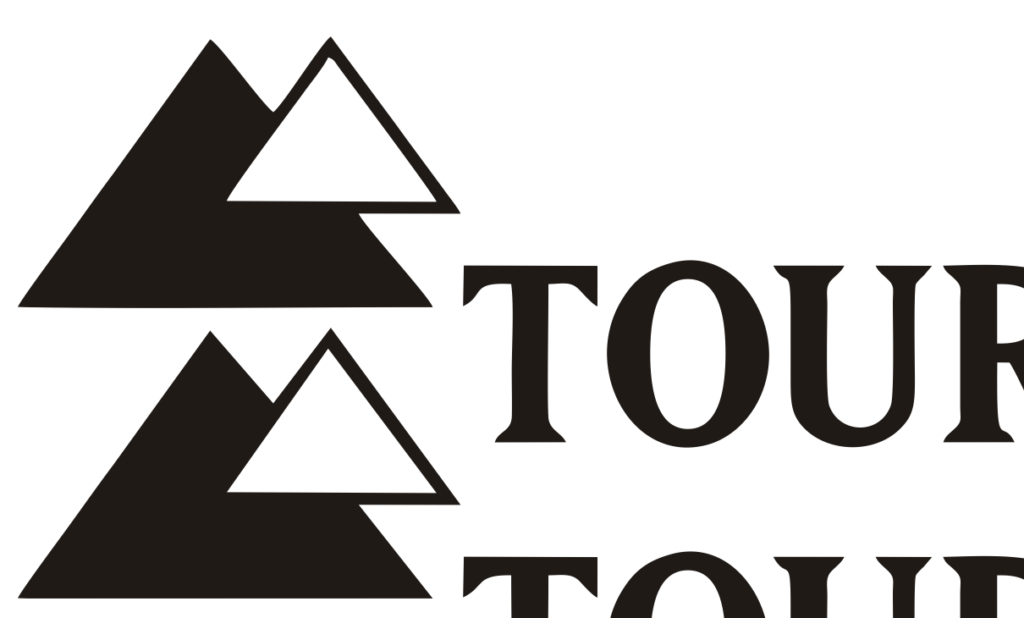
По изображению можно увидеть направляющие линии, по которым и наложены слои. Таким методом вы можете быстро преобразовать файл в векторный формат.

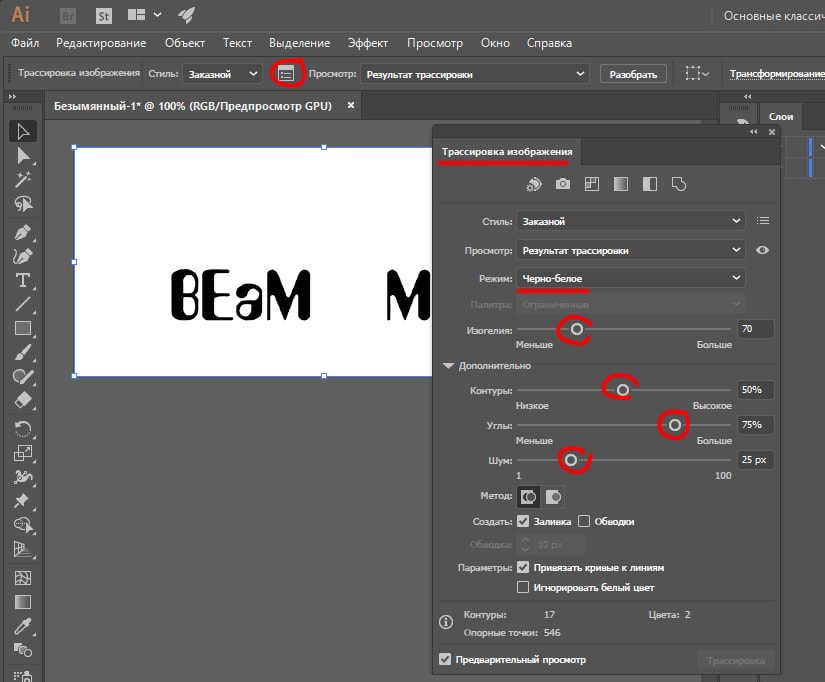
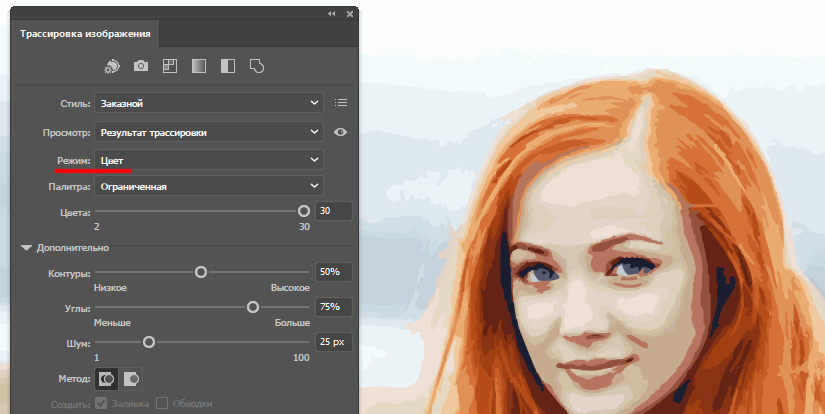
Как перевести растр в вектор в Иллюстраторе

На следующем этапе у нас появится выбор:
- Следовать подсказкам, вам будет сказано, на что влияет то или иное значение, выбираете оптимальный вариант для себя.
- Не читать всплывающие подсказки, а изменять параметры под себя и смотреть на итоговый результат.
Оба варианта неплохие, но второй подойдет для лучшей адаптации с программой, таким образом вы лучше и быстрее запомните какие значения вам подходят. Вы можете постоянно вносить корректировки и изменять значения, пока не достигнете идеального результата.


Чтобы у вас получилось хорошее векторное изображение, рекомендую брать в качестве исходника файл большого размера и высокого качества, так как при работе с маленькими изображениями будет требоваться больше времени на работу с узлами сплайнов, а результат будет не такого высокого качества.
Видеоурок по векторным изображениям от канала design school:
Трассировка растрового изображения в векторное в CorelDraw

Этот способ имеет свой недостаток: векторное изображение состоит только из белых и черных цветов.

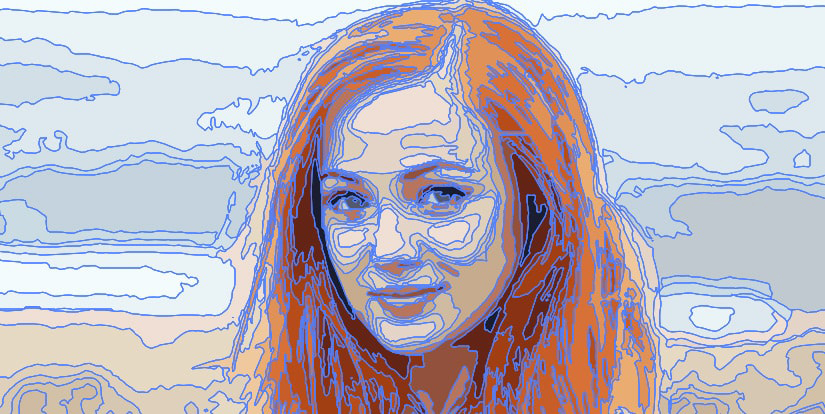
Качество преобразования растрового изображения в векторное у CoralDraw не лучшее, но для обычной работы вполне сойдет. Если нет возможности использовать варианты получше, тогда можете здесь улучшить результат: включите редактирование точек и поудаляйте лишние, а если их нельзя удалить – уберите в другое место. Сверху вы можете видеть работу трассировщика, на нижнем изображении я немного подкорректировал точки, но руками делать это достаточно долго и муторно, можно ошибиться.

Перевести растровое изображение в векторное с помощью программы Vector Magic
Если вы часто работаете с векторной графикой, то программа Вектор Мэджик должна быть у вас в наличии обязательно. Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.

Как и во всех прошлых вариантах, важен размер и качество исходного варианта – чем он больше, тем лучше будет итоговая картинка.
Ручная перерисовка
Часто бывает, что отсутствует хороший исходный материал с большим размером и высоким качеством. Порой выходит так, что в качестве исходной картинки служит какое-то изображение 250 x 250 пикселей. Единственным выходом из такой ситуации будет перерисовка изображения своими руками. Это далеко не всегда так тяжело и страшно, как многие думают. Тем более, подобные навыки в данной сфере вам уж явно не помешают.
В нашем случае стоило подобрать просто похожий шрифт, так как я привожу это всё в пример. Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
А вот пример того, как я перерисовал машину для создания логотипа Mercedes. Изображение машины у меня не сохранилось, к сожалению, но весь процесс происходил именно так, как я и объяснял: сначала нарисовали фон, потом все элементы машины (стекла, фары и т. д).
Онлайн-сервисы
VectorMagic
Еще раз упомянем этот платный сервис. Для пробы вам дается 2 бесплатных изображения.
Программа на английском языке, но интерфейс у нее понятный. Использовать можно как в браузере, так и в приложении. Стоимость браузерной бесконечной версии – 8 долларов, а программы – 295 долларов. Можно сказать, ручную трассировку. На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
Среди достоинств ярко выделяется:
- Точность программы
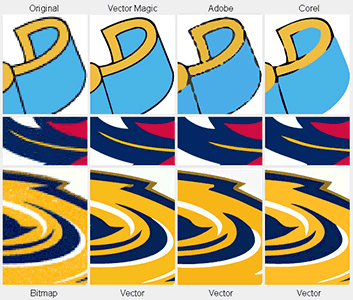
Вот сравнительное изображение работ с помощью трех разных программ – VectorMagic, Live Trace и Corel. Обратите внимание на качество и детализацию векторной обработки.
- Простота
Вам достаточно будет просто скачать и установить программу, дальше вы сможете легко разобраться, интерфейс и функции очень понятные.

Исходные файлы можно загружать в следующих форматах: JPG, GIF, PNG, BMP и TIFF. После завершения работы результат можно будет сделать в другом качестве, отредактировать его. А выход изображений осуществляется в форматах EPS, SVG и PNG.
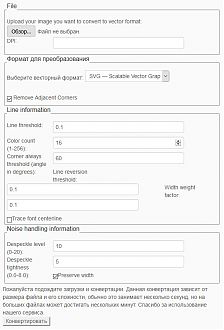
Online Raster-to-Vector Conversion System
Бесплатная программа на английском языке, но можно воспользоваться сервисами перевода, всё станет понятно. Количество настроек и ручной работы здесь больше, но и результат, соответственно, будет лучше. Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.

Форматы исходных файлов:
Форматы файлов на выходе:
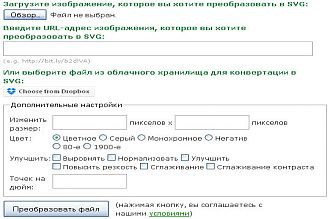
Онлайн-конвертер
Это бесплатная программа, которая позволяет преобразовать изображения в формат SVG (Scalable Vector Graphics). Можно загружать файл не только напрямую, но и загрузить ссылку на него. Есть возможность наложить цифровые эффекты.

Когда вы будете преобразовывать растровые изображения из формата PNG или JPEG в формат SVG, будет происходить преобразование всех объектов в чёрно-белую векторную графику. А уже из этого черно-белого варианта вы можете сделать свой собственный, раскрасив данные изображения в любых бесплатных программах, которые предназначены для работы с векторными изображениями, например, Inkscape. Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
В том случае, если вы будете конвертировать через эту программу векторное изображение, тогда она будет пытаться максимально сильно сохранить исходное качество и будет обеспечивать максимальную схожесть этих двух картинок.
Данный конвертер имеет возможность преобразовывать файлы около 125 различных форматов, а конкретнее: 3FR в SVG, AFF в SVG, AI в SVG, ANI в SVG, ART в SVG и многие другие.
Бесплатный онлайн-конвертер
Доступные функции – это трассировка и переход в цветной вектор.
Основан и разработан на основе Autotrace и ImageMagik, а также различных linux-компонентах.

Форматы для преобразования в вектор, которые поддерживает эта программа:
Есть также и другие варианты, доступные к работе: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D.
Растрированная градиентная заливка
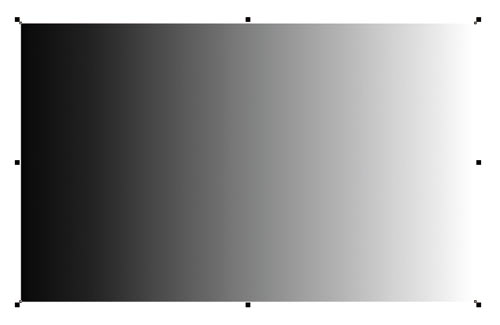
Начнем с наиболее простого примера — отрастрируем градиентную заливку. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Выберите для него режим без абриса и простую градиентную заливку от 100процентного черного к белому (рис. 1).

Рис. 1. Прямоугольник с градиентной заливкой

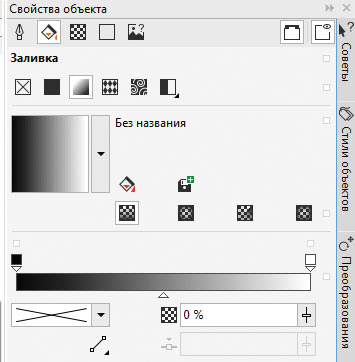
Рис. 2. Пиктограмма выбора раздела Заливка в палитре Свойства объекта
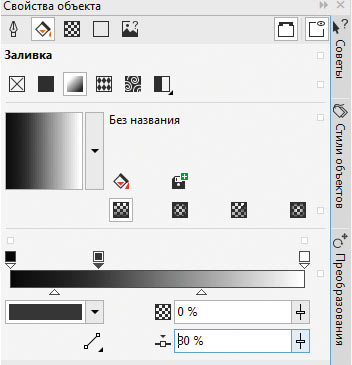
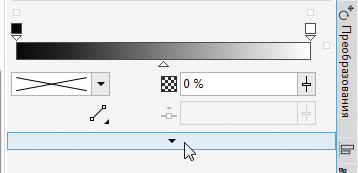
Создать такую заливку можно при помощи палитры Свойства объекта. Чтобы отобразить ее, выберите в меню Окно ? Окна настройки ? Свойства объекта или нажмите сочетание клавиш AltEnter. Перейдите в раздел Заливка, нажав на соответствующую пиктограмму в верхней части палитры (рис. 2). Затем аналогичным образом выберите подраздел Фонтанная заливка (рис. 3). Задайте для начальной точки черный цвет, а для конечной — белый (рис. 4).

Рис. 3. Пиктограмма выбора подраздела Фонтанная заливка в палитре Свойства объекта

Рис. 4. Настройки параметров градиентной заливки

Рис. 5. Выбор пункта преобразования объекта в растровое изображение в меню

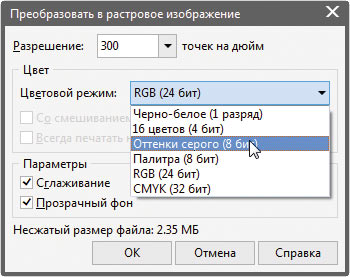
Рис. 6. Диалоговое окно с настройками параметров преобразования

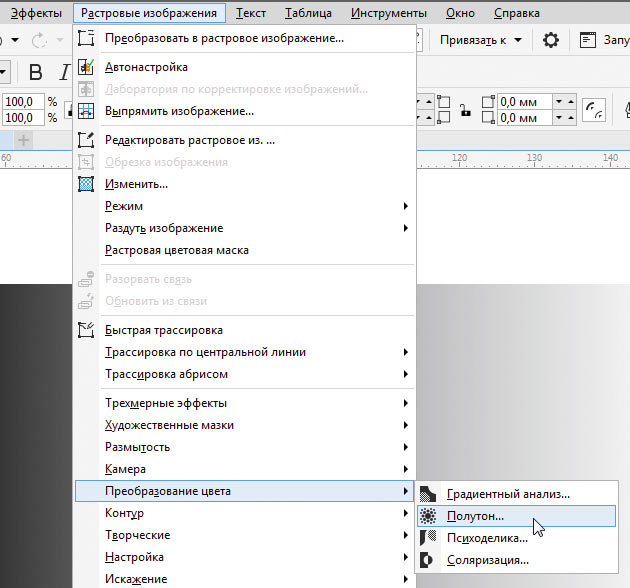
Рис. 7. Выбор эффекта растрирования изображения в меню

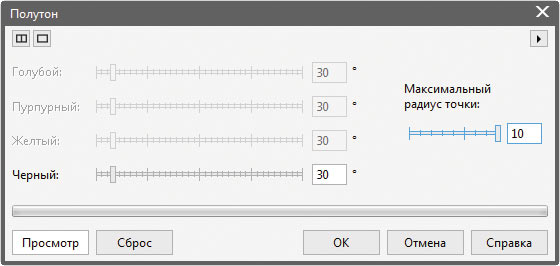
Рис. 8. Диалоговое окно выбора параметров преобразования

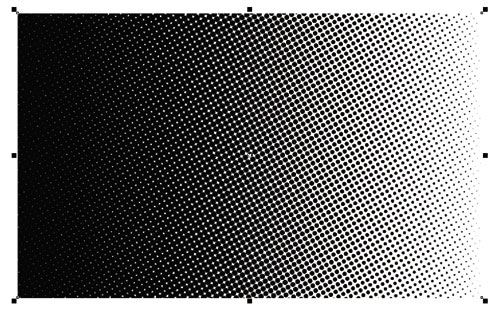
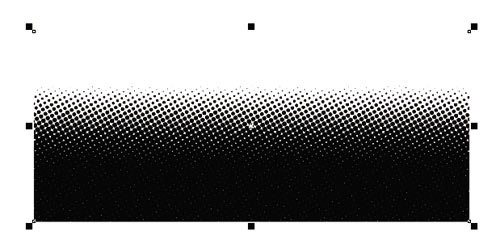
Рис. 9. Градиентная заливка отрастрирована

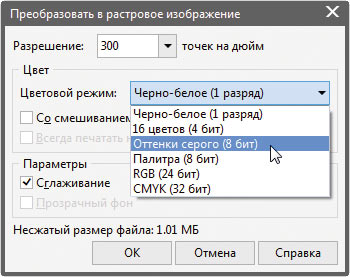
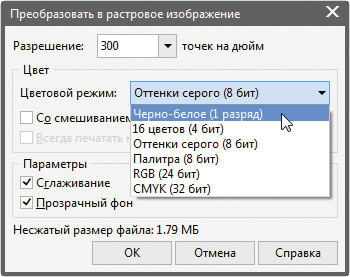
Рис. 10. Настройки преобразования в однобитное изображение
Затем выберите в меню Растровые изображения ? Преобразовать в растровое изображение… В ниспадающем списке Цветовой режим выберите пункт Чернобелое (1 разряд) — рис. 10, а затем нажмите кнопку ОК в нижней части диалогового окна. Теперь вы можете изменять цвета этого изображения. Для области, изначально закрашенной белым, можно выбрать цвет нажатием левой кнопки по образцу в палитре. Соответственно, чтобы перекрасить области, залитые черным, необходимо щелкнуть по образцу правой кнопкой мыши.
Растрированная заливка для текста
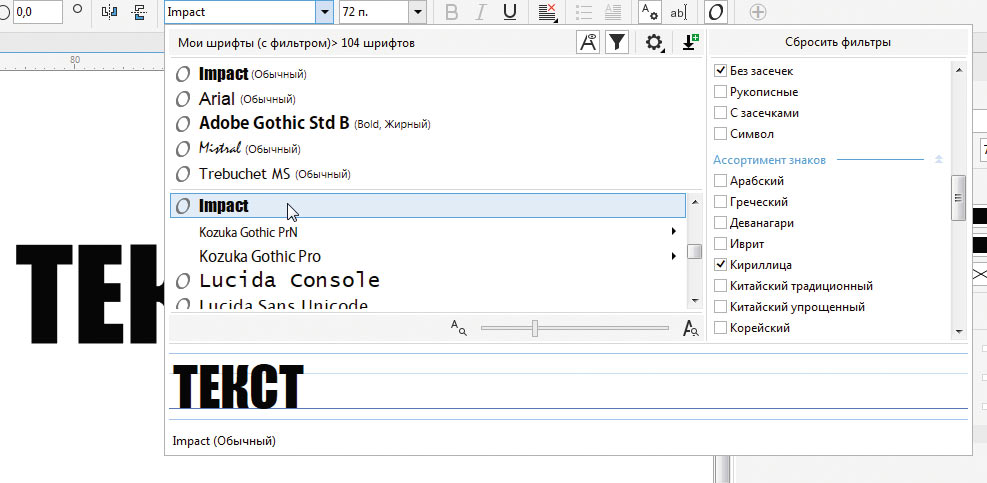
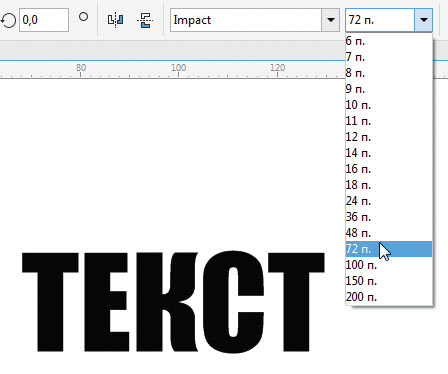
Теперь воспользуемся описанным выше приемом, чтобы создать двухцветную заливку для текста. При помощи инструмента Текст (F8) создайте короткую надпись, набрав ее прописными буквами. Полностью выделите текст и выберите для него подходящую гарнитуру без засечек (в приведенном примере использована гарнитура Impact) и кегль 72 пункта в ниспадающих списках на панели свойств (рис. 11 и 12).

Рис. 11. Выбор гарнитуры из ниспадающего списка на панели свойств

Рис. 12. Выбор кегля из ниспадающего списка на панели свойств
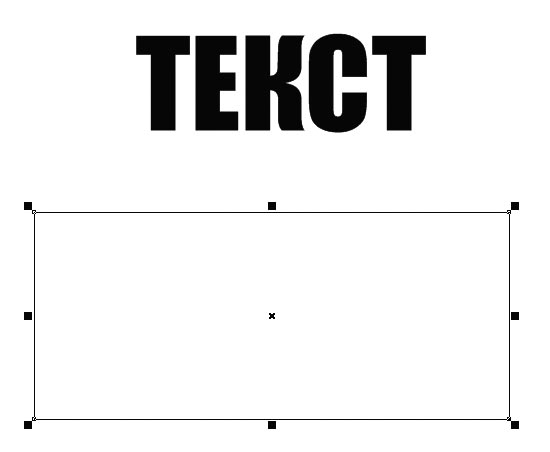
Переключитесь на инструмент Прямоугольник (F6) и создайте прямоугольник. При необходимости измените его размеры таким образом, чтобы он полностью покрывал ранее созданную надпись (рис. 13).

Рис. 13. Создание прямоугольника
Выберите для этого объекта режим без абриса. Откройте палитру Свойства объекта (AltEnter). Перейдите в раздел Заливка и далее в подраздел Фонтанная заливка.
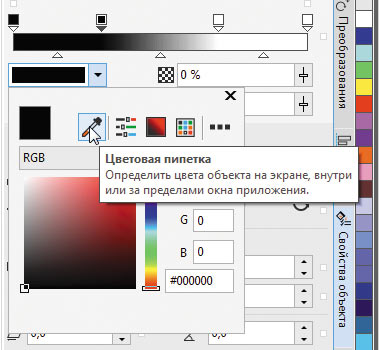
Для начальной точки выберите 100процентный черный цвет. Создайте промежуточную узловую точку такого же цвета. Для этого установите курсор над полосой с образцом заливки и выполните двойной щелчок левой кнопкой мыши. Задайте для нее положение в 30%, введя числовое значение в соответствующее поле (рис. 14). Чтобы изменить цвет, откройте всплывающую палитру Цвет узла, щелкнув по кнопке с треугольной стрелкой рядом с образцом. Введите значения цветовых координат (R = 0; G = 0; B = 0) или воспользуйтесь пипеткой, чтобы скопировать цвет начальной точки (рис. 15).

Рис. 14. Настройка положения промежуточной узловой точки

Рис. 15. Пиктограмма пипетки во всплывающем окне выбора цвета выделенной узловой точки
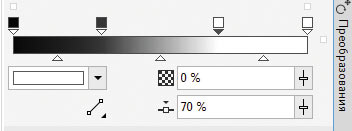
Для конечной точки выберите белый цвет. Создайте промежуточную узловую точку белого цвета, задав для нее положение 70% (рис. 16).

Рис. 16. Настройка положения второй промежуточной узловой точки

Рис. 17. Ввод значения угла поворота заливки
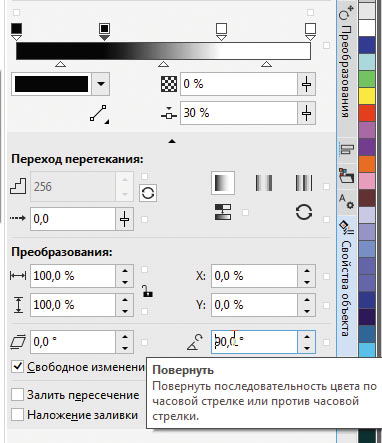
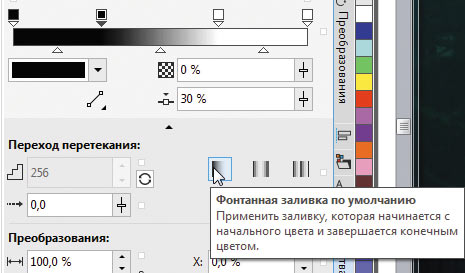
В разделе дополнительных настроек установите угол поворота заливки равным 90° (рис. 17). Если этот раздел не отображается, нажмите на кнопку с небольшой треугольной стрелкой в нижней части палитры (рис. 18). Убедитесь, что выбран режим Фонтанная заливка по умолчанию (рис. 19).

Рис. 18. Чтобы отобразить раздел дополнительных настроек градиентной заливки, необходимо нажать на кнопку с небольшой треугольной стрелкой

Рис. 19. Пиктограмма выбора режима Фонтанная заливка по умолчанию

Рис. 20. Выбор параметров преобразования в диалоговом окне

Рис. 21. Градиентная заливка отрастрирована
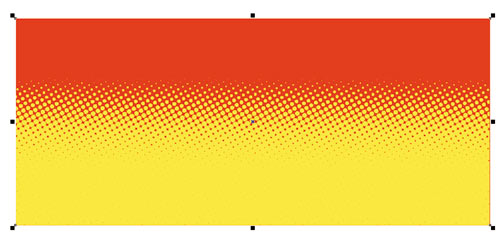
Выберите желаемое сочетание цветов заливки, щелкнув по образцу одного из них правой, а другого — левой кнопкой мыши. Заливка готова (рис. 22). Задействуем ее для того, чтобы сделать ранее созданную надпись более эффектной.

Рис. 22. Заливка окрашена в выбранные цвета

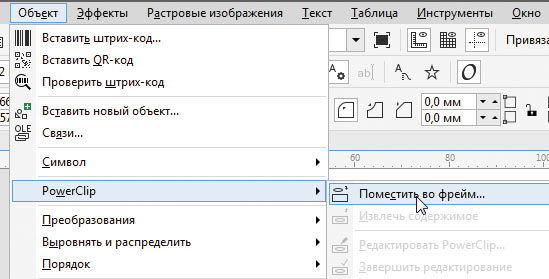
Рис. 23. Выбор эффекта PowerClip в меню

Рис. 24. Курсором в виде широкой черной стрелки необходимо щелкнуть по ранее созданной надписи
Не снимая выделения, выберите в меню Объект ? PowerClip ? Поместить во фрейм… (рис. 23). После этого курсор примет вид широкой черной стрелки (рис. 24). Щелкните ею по надписи и оцените результат (рис. 25).

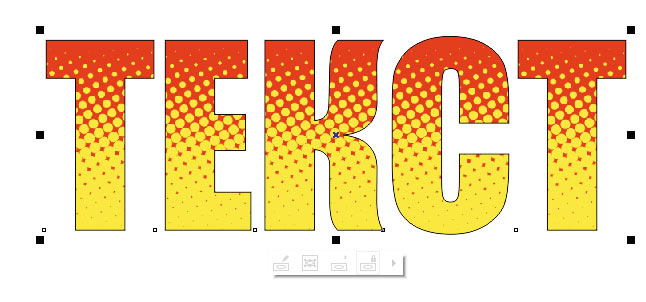
Рис. 25. Заливка помещена в объект-контейнер
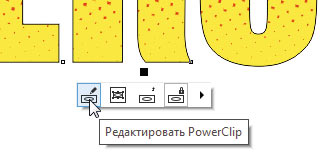
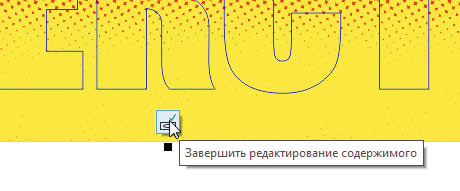
Чтобы изменить положение и размеры растрового изображения, помещенного в объектконтейнер, выделите последний и щелкните по кнопке Редактировать PowerClip (рис. 26). После выполнения всех необходимых манипуляций щелкните по кнопке Завершить редактирование содержимого (рис. 27).

Рис. 26. Кнопка Редактировать PowerClip

Рис. 27. Кнопка Завершить редактирование содержимого
Растрированный шлейф
Чтобы сделать изображение более динамичным, можно использовать градиентный шлейф, тянущийся за объектом. Рассмотрим пример создания такого изображения.

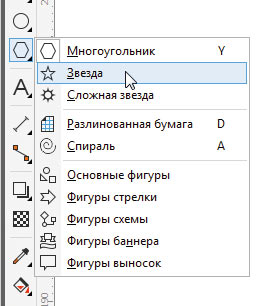
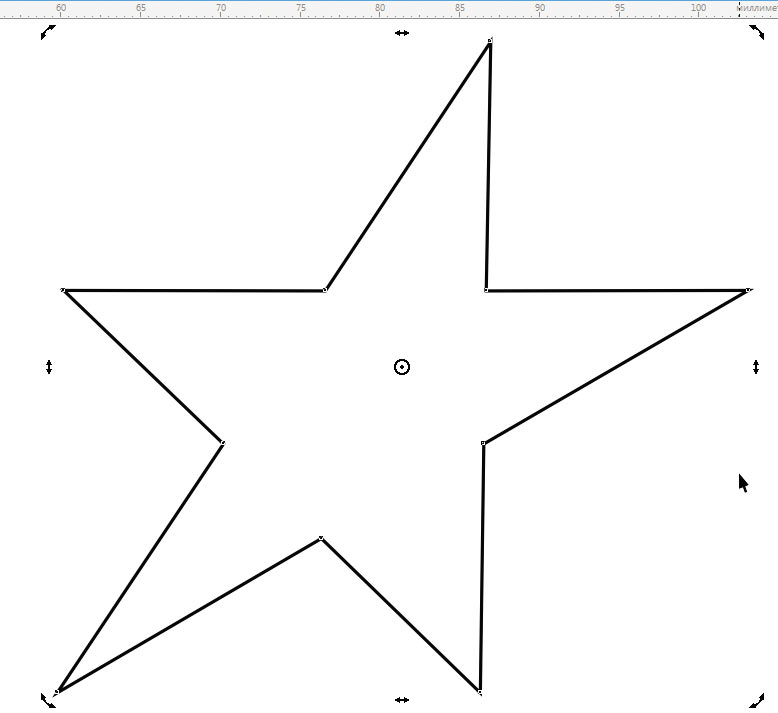
Рис. 28. Пиктограмма включения инструмента Звезда

Рис. 29. Поле ввода количества вершин на панели свойств

Рис. 30. Создание пятиконечной звезды
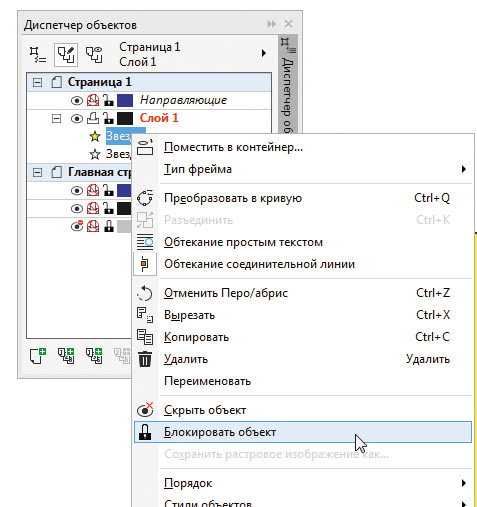
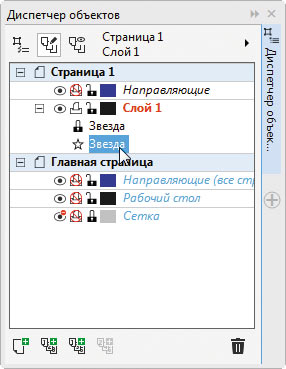
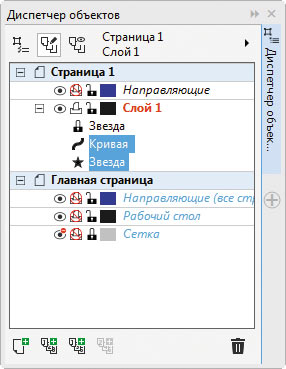
Включите отображение палитры Диспетчер объектов, выбрав в меню Окно ? Окна настройки ? Диспетчер объектов. Для удобства выполнения дальнейших операций имеет смысл заблокировать верхний из двух объектов. Для этого щелкните по его названию в списке правой кнопкой мыши и в открывшемся контекстном меню выберите пункт Блокировать объект (рис. 33). После этого перед названием объекта появится пиктограмма в виде закрытого замка.

Рис. 31. Искажение формы исходного объекта

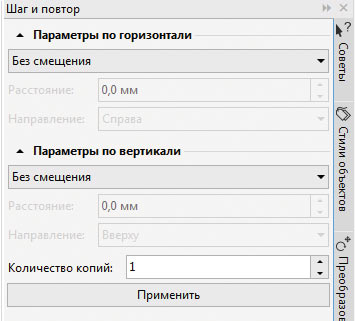
Рис. 32. Настройки параметров копирования в палитре Шаг и повтор

Рис. 33. Выбор пункта блокировки выбранного объекта в контекстном меню палитры Диспетчер объектов

Рис. 34. Выбор объекта в палитре Диспетчер объектов

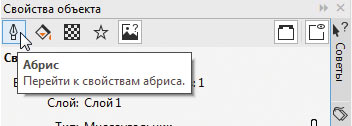
Рис. 35. Пиктограмма выбора раздела Абрис в палитре Свойства объекта
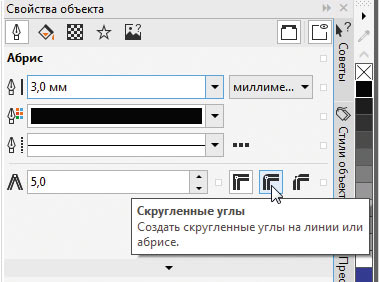
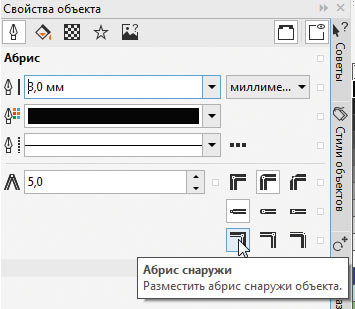
Выделите нижний из пары объектов, щелкнув по его названию в палитре Диспетчер объектов (рис. 34). Выберите для него однородную заливку черного цвета и черный абрис. Откройте палитру Свойства объекта (AltEnter). Перейдите в раздел Абрис, нажав на соответствующую пиктограмму в верхней части (рис. 35). Включите режимы Скругленные углы (рис. 36) и Абрис снаружи (рис. 37). Подберите толщину абриса таким образом, чтобы изображение выглядело как на рис. 38.

Рис. 36. Пиктограмма включения режима Скругленные углы

Рис. 37. Пиктограмма включения режима Абрис снаружи

Рис. 38. Абрис готов

Рис. 39. Выделение двух объектов в палитре Диспетчер объектов
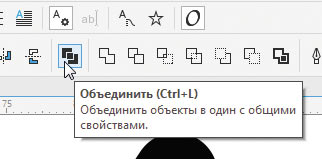
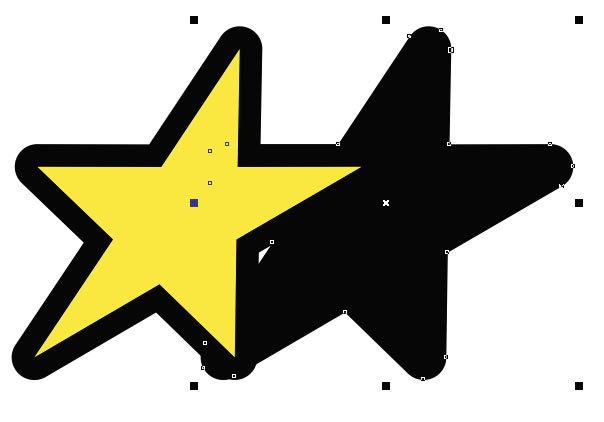
Преобразуйте абрис в объект, выбрав в меню Объект ? Преобразовать абрис в объект либо нажав сочетание клавиш CtrlShiftQ. Добавьте к выделению расположенную ниже звезду, щелкнув по ее названию в списке палитры Диспетчер объектов с нажатой клавишей Ctrl (рис. 39). Объедините выделенные объекты в один, щелкнув по пиктограмме Объединить на панели свойств (рис. 40) либо нажав сочетание клавиш CtrlL.

Рис. 40. Пиктограмма Объединить на панели свойств

Рис. 41. Создание копии объединенного объекта со смещением по горизонтали
Воспользовавшись палитрой Шаг и повтор, создайте копию этого объекта с горизонтальным смещением, равным половине его ширины. Переместите копию вниз, выбрав в меню Объект ? Порядок ? На задний план слоя или нажав сочетание клавиш ShiftPgDn (рис. 41). Залейте копию белым цветом.

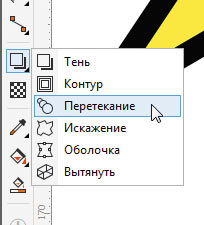
Рис. 42. Пиктограмма выбора инструмента Перетекание

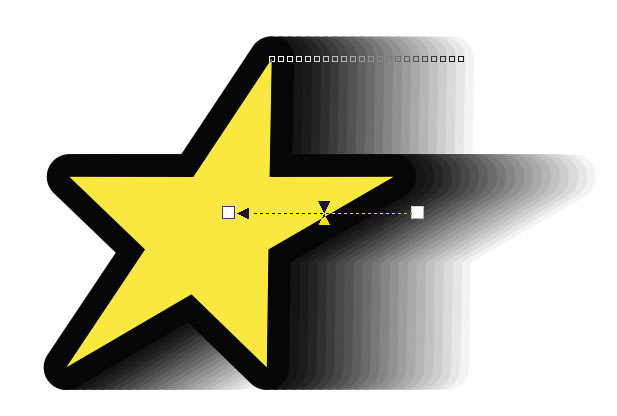
Рис. 43. Создание группы перетекания
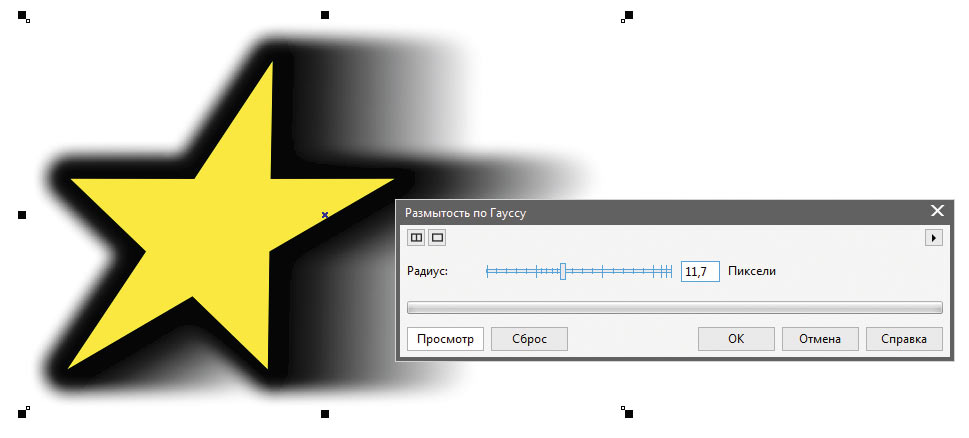
Не снимая выделения, выберите в меню Растровые изображения ? Размытость ? Размытость по Гауссу… Изменяя положение ползунка или числовое значение в диалоговом окне, настройте степень размытости (рис. 44), а затем нажмите кнопку ОК.

Рис. 44. Диалоговое окно настройки степени размытости

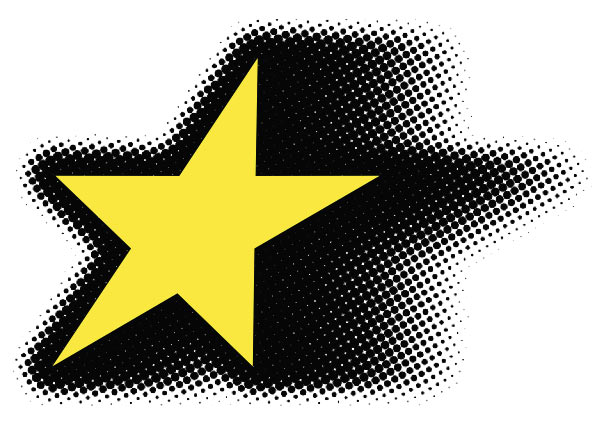
Рис. 45. Растрированный шлейф готов

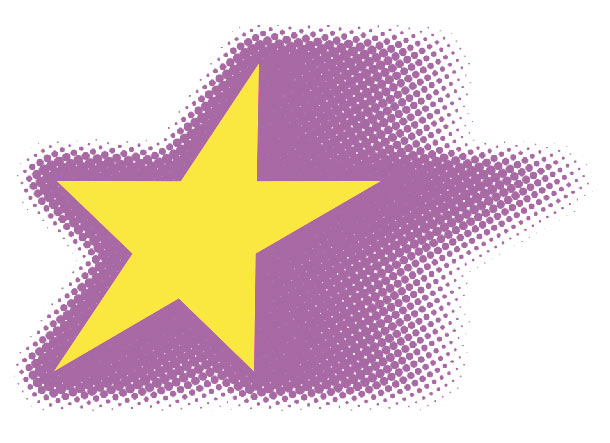
Рис. 46. После преобразования в однобитное изображение растрированный шлейф можно перекрасить в любой цвет.
Заключение
Итак, мы рассмотрели несколько примеров использования специального эффекта, позволяющего имитировать изображение с четко выраженной регулярной растровой структурой. Этот прием позволит расширить творческий инструментарий и получать весьма интересные результаты при создании изображений с ограниченным количеством цветов, в частности, предназначенных для печати на ткани или на поверхности различных предметов
Если вы попытаетесь применить к векторному слою фильтры или такие инструменты, как, например, Кисть, Ластик или Градиент, то у вас ничего не получится. Фотошоп отобразит диалоговое окно, сообщающее, что сначала вам придется растрировать этот слой.

Почему? Сперва нужно вспомнить, что вообще представляют из себя векторные слои. В статье векторные и растровые изображения я уже подробно описывал чем они отличаются. Если вкратце, разница в том из чего состоят эти слои: у растра — это пиксели, у вектора — это фигуры на основе математических формул.
Поскольку фотошоп разработан преимущественно для работы с растром, то и большинство инструментов так или иначе влияют исключительно на пиксели, то есть растровые изображения. Поэтому, когда в фотошопе все же нужно поработать с векторным слоем (а когда мы его можем получить? — например, создали слой-фигуру или текстовый слой), но для этого берем инструменты созданные только для растра, то фотошоп и показывает нам ошибку, указанную выше.
Допустим, создали слой-фигуру:

Теперь хочется применить эффект размытия к этой звезде или нарисовать поверх нее что-нибудь еще, но программа покажет ошибку и сообщит о необходимости предварительно растрировать слой.
Другими словами, фотошоп может перевести содержимое слоя из одного типа изображения — вектор, в другой тип — растр. Этот процесс называется растеризация.
Примечательно, что обратного процесса из растра в вектор в фотошопе нет. Учитывайте этот факт.
Имейте ввиду: как только вы растриуете слой, пути назад не будет. Вы потеряете преимущество векторного изображения — изменение размера без потери качества. Новичкам рекомендуется проводить растеризацию на дубликате слоя — тогда вы всегда сможете вернуться к оригиналу. Дублируйте слой перед растеризацией, а затем отключите видимость исходного слоя, чтобы случайно не растрировать не тот слой.
Как растрировать слой
Растрировать слой несложно: кликните правой кнопкой мыши по векторному слою. В контекстом меню будет присутствовать команда Растрировать слой (Rasterize). Нажмите ее и фотошоп все сделает.

У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Растровые и векторные изображения
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.

После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.

Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Читайте также:
 webdonsk.ru
webdonsk.ru