Радуга в векторе как сделать
Добавил пользователь Morpheus Обновлено: 01.09.2024
Основная сфера, в которой используется векторная графика, – это визуальный дизайн. Если нужное вам изображение имеет низкое качество и при его увеличении появляются пиксели, тогда его можно преобразовать в векторное. После его можно будет увеличивать до необходимых вам размеров без потери качества.
Как из растра сделать вектор в Фотошопе
Есть ситуации, в которых можно не использовать Иллюстратор для создания векторного изображения, можно использовать программу Photoshop. В тех случаях, когда нет времени на создание качественной трассировки, а результат нужен скоро, используют этот вариант. Этот способ имеет спрос у типографии. Этот вариант также подойдет при создании маленьких логотипов без потери качества.

Для преобразования растрового объекта в векторный вам необходимо в Фотошопе открыть нужный файл, в меню File выбрать Save As (или же комбинацией Ctrl + Shift + S ). В открывшемся списке возможных методов сохранения подходящими будут: pdf, svg или tiff. Вы можете сохранить во всех вариантах, а затем выбрать лучший для себя.
Видеоурок от моего коллеги:
Подготавливаем изображение в Фотошопе
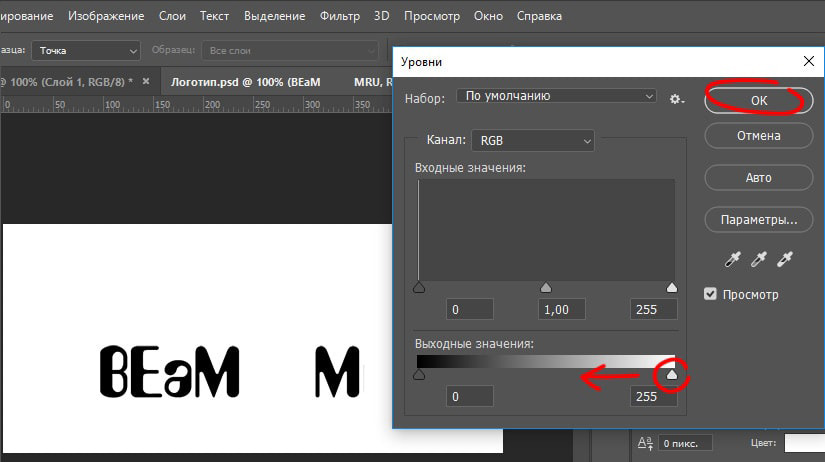
Если вы уже имеете исходник, разделенный на слои, то вам надо будет подготовить их. Но если же вам надо обычную картинку перевести в вектор, то этот этап можно пропустить. Как уже было сказано, я буду использовать простой логотип, созданный в Photoshop, и со слоями.


Перемещать элементы этих изображений не нужно, так как в будущем нам надо будет совместить все элементы воедино, создав такое же изображение, как в исходнике. Чуть-чуть попозже поймете, о чем я говорю.
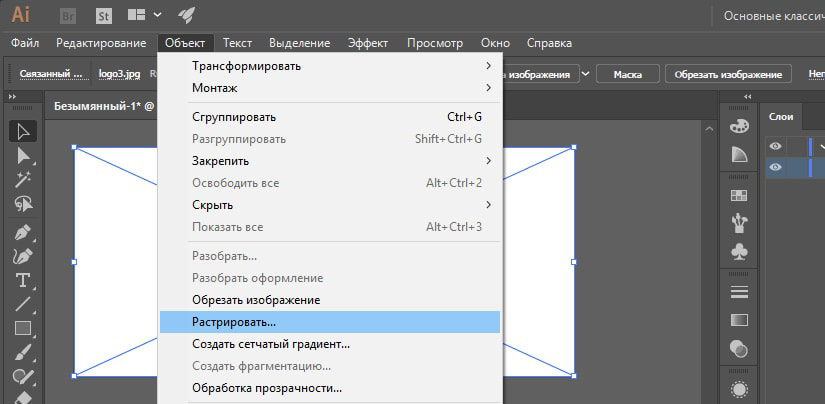
Переводим изображения в вектор и собираем логотип
После этого нам нужно открыть Иллюстратор, создать в нем холст с тем размером, которым получились наши изображения.





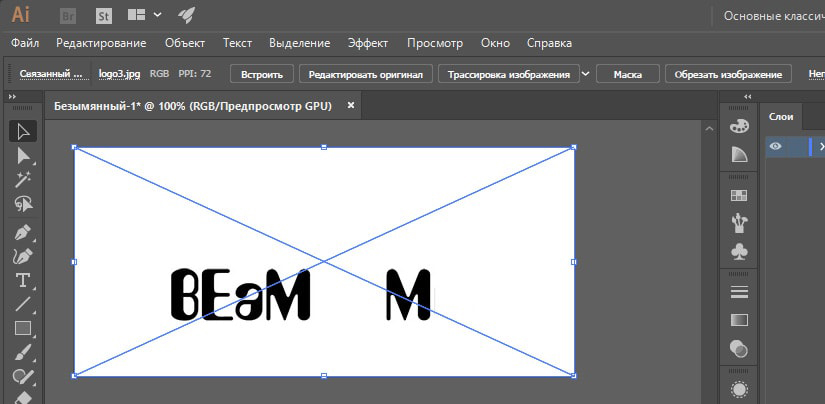
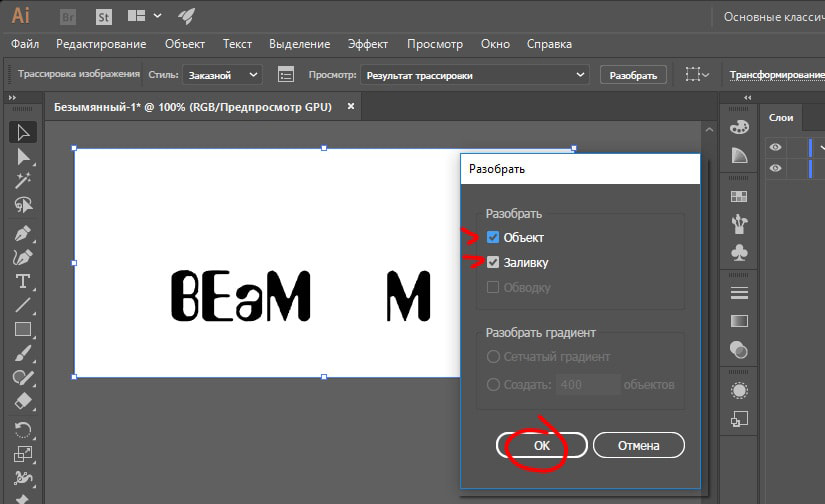
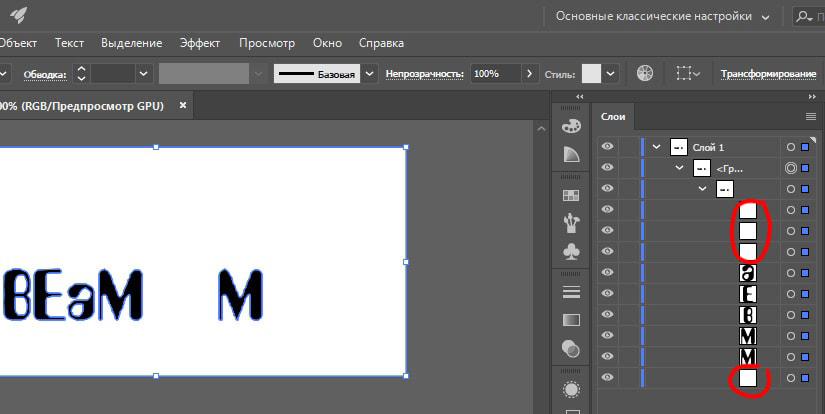
Мы получили разобранные слои данного изображения, их можно будет увидеть в панели слоев. Те слои, в которых ничего нет, удаляем, а слои с буквами надо оставить.

Переводим обычную картинку в вектор


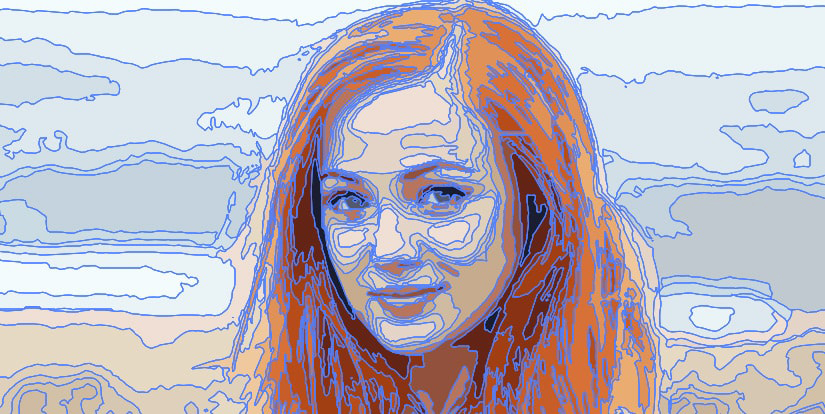
По изображению можно увидеть направляющие линии, по которым и наложены слои. Таким методом вы можете быстро преобразовать файл в векторный формат.

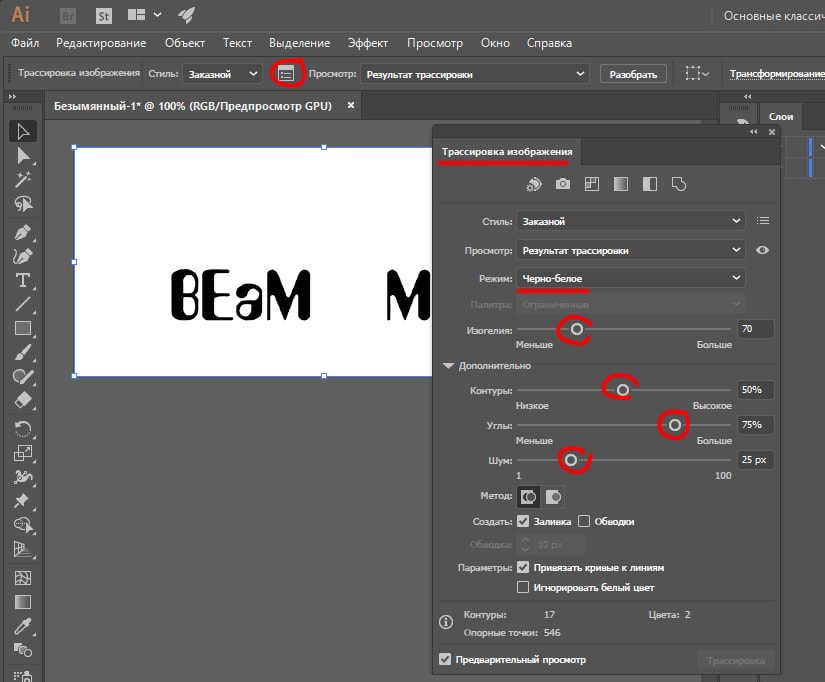
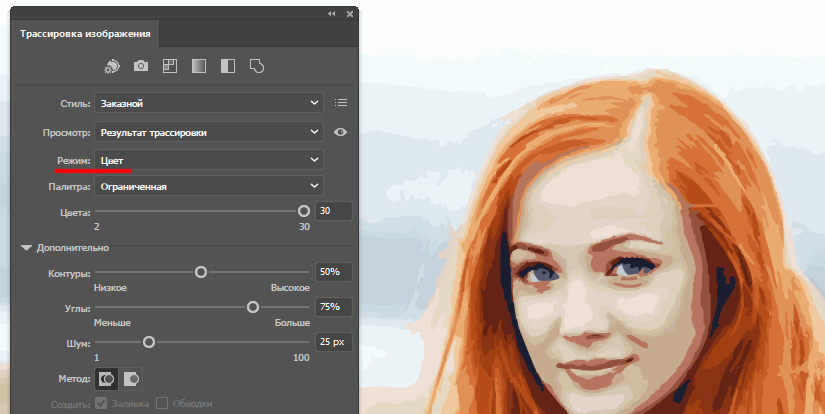
Как перевести растр в вектор в Иллюстраторе

На следующем этапе у нас появится выбор:
- Следовать подсказкам, вам будет сказано, на что влияет то или иное значение, выбираете оптимальный вариант для себя.
- Не читать всплывающие подсказки, а изменять параметры под себя и смотреть на итоговый результат.
Оба варианта неплохие, но второй подойдет для лучшей адаптации с программой, таким образом вы лучше и быстрее запомните какие значения вам подходят. Вы можете постоянно вносить корректировки и изменять значения, пока не достигнете идеального результата.


Чтобы у вас получилось хорошее векторное изображение, рекомендую брать в качестве исходника файл большого размера и высокого качества, так как при работе с маленькими изображениями будет требоваться больше времени на работу с узлами сплайнов, а результат будет не такого высокого качества.
Видеоурок по векторным изображениям от канала design school:
Трассировка растрового изображения в векторное в CorelDraw

Этот способ имеет свой недостаток: векторное изображение состоит только из белых и черных цветов.

Качество преобразования растрового изображения в векторное у CoralDraw не лучшее, но для обычной работы вполне сойдет. Если нет возможности использовать варианты получше, тогда можете здесь улучшить результат: включите редактирование точек и поудаляйте лишние, а если их нельзя удалить – уберите в другое место. Сверху вы можете видеть работу трассировщика, на нижнем изображении я немного подкорректировал точки, но руками делать это достаточно долго и муторно, можно ошибиться.

Перевести растровое изображение в векторное с помощью программы Vector Magic
Если вы часто работаете с векторной графикой, то программа Вектор Мэджик должна быть у вас в наличии обязательно. Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.

Как и во всех прошлых вариантах, важен размер и качество исходного варианта – чем он больше, тем лучше будет итоговая картинка.
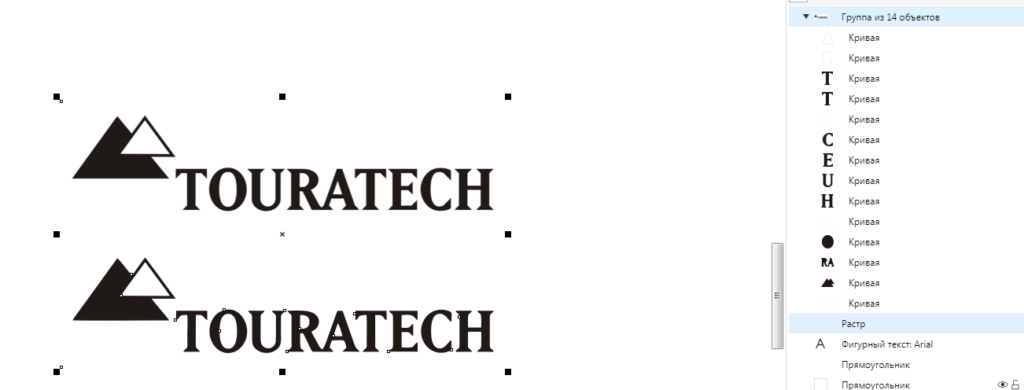
Ручная перерисовка
Часто бывает, что отсутствует хороший исходный материал с большим размером и высоким качеством. Порой выходит так, что в качестве исходной картинки служит какое-то изображение 250 x 250 пикселей. Единственным выходом из такой ситуации будет перерисовка изображения своими руками. Это далеко не всегда так тяжело и страшно, как многие думают. Тем более, подобные навыки в данной сфере вам уж явно не помешают.
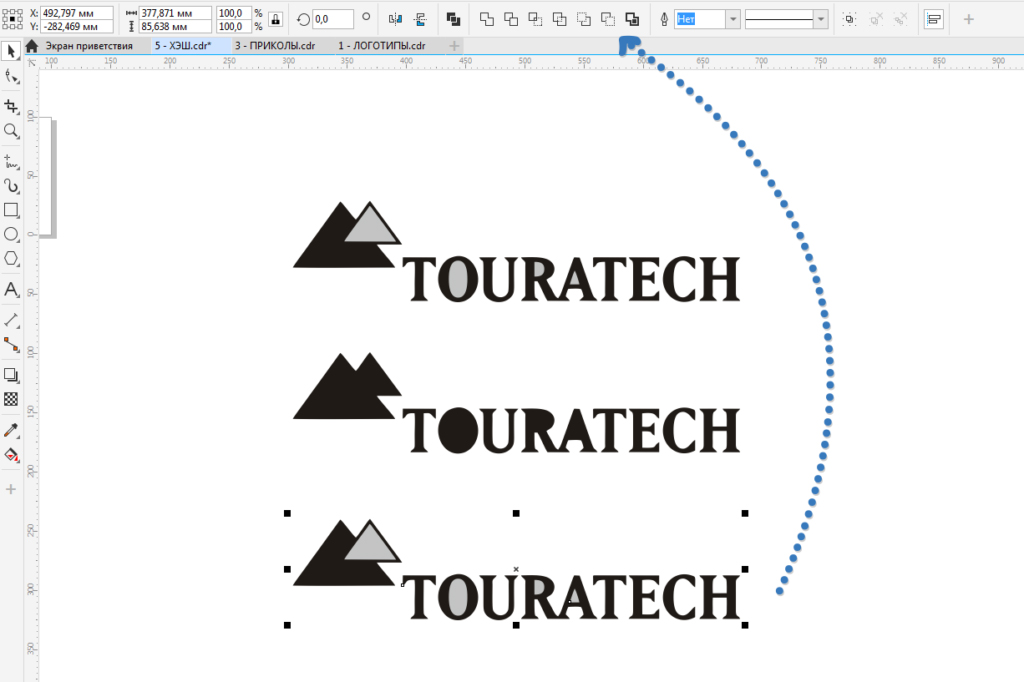
В нашем случае стоило подобрать просто похожий шрифт, так как я привожу это всё в пример. Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
А вот пример того, как я перерисовал машину для создания логотипа Mercedes. Изображение машины у меня не сохранилось, к сожалению, но весь процесс происходил именно так, как я и объяснял: сначала нарисовали фон, потом все элементы машины (стекла, фары и т. д).
Онлайн-сервисы
VectorMagic
Еще раз упомянем этот платный сервис. Для пробы вам дается 2 бесплатных изображения.
Программа на английском языке, но интерфейс у нее понятный. Использовать можно как в браузере, так и в приложении. Стоимость браузерной бесконечной версии – 8 долларов, а программы – 295 долларов. Можно сказать, ручную трассировку. На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
Среди достоинств ярко выделяется:
- Точность программы
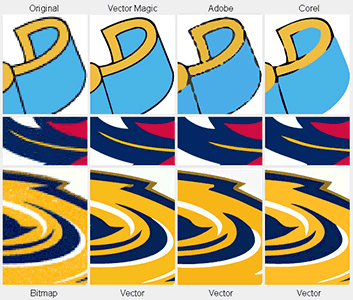
Вот сравнительное изображение работ с помощью трех разных программ – VectorMagic, Live Trace и Corel. Обратите внимание на качество и детализацию векторной обработки.
- Простота
Вам достаточно будет просто скачать и установить программу, дальше вы сможете легко разобраться, интерфейс и функции очень понятные.

Исходные файлы можно загружать в следующих форматах: JPG, GIF, PNG, BMP и TIFF. После завершения работы результат можно будет сделать в другом качестве, отредактировать его. А выход изображений осуществляется в форматах EPS, SVG и PNG.
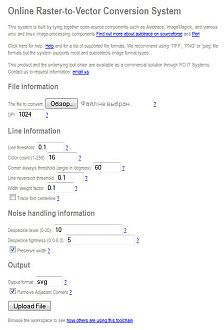
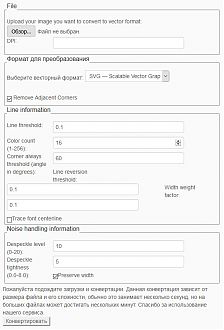
Online Raster-to-Vector Conversion System
Бесплатная программа на английском языке, но можно воспользоваться сервисами перевода, всё станет понятно. Количество настроек и ручной работы здесь больше, но и результат, соответственно, будет лучше. Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.

Форматы исходных файлов:
Форматы файлов на выходе:
Онлайн-конвертер
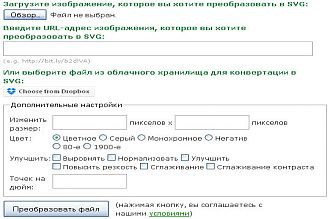
Это бесплатная программа, которая позволяет преобразовать изображения в формат SVG (Scalable Vector Graphics). Можно загружать файл не только напрямую, но и загрузить ссылку на него. Есть возможность наложить цифровые эффекты.

Когда вы будете преобразовывать растровые изображения из формата PNG или JPEG в формат SVG, будет происходить преобразование всех объектов в чёрно-белую векторную графику. А уже из этого черно-белого варианта вы можете сделать свой собственный, раскрасив данные изображения в любых бесплатных программах, которые предназначены для работы с векторными изображениями, например, Inkscape. Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
В том случае, если вы будете конвертировать через эту программу векторное изображение, тогда она будет пытаться максимально сильно сохранить исходное качество и будет обеспечивать максимальную схожесть этих двух картинок.
Данный конвертер имеет возможность преобразовывать файлы около 125 различных форматов, а конкретнее: 3FR в SVG, AFF в SVG, AI в SVG, ANI в SVG, ART в SVG и многие другие.
Бесплатный онлайн-конвертер
Доступные функции – это трассировка и переход в цветной вектор.
Основан и разработан на основе Autotrace и ImageMagik, а также различных linux-компонентах.

Форматы для преобразования в вектор, которые поддерживает эта программа:
Есть также и другие варианты, доступные к работе: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D.




Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.


Угол наклона градиента
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Как сохранить градиент в Illustrator




Как загрузить градиент в Illustrator

Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.


Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).

Читайте также:
 webdonsk.ru
webdonsk.ru