Календарь в тильде как сделать
Добавил пользователь Дмитрий К. Обновлено: 09.10.2024
Вы можете встроить интерактивную версию календаря на свой веб-сайт и добавить кнопки, с помощью которых пользователи смогут сохранять ваши мероприятия в свои календари.
Как добавить календарь на сайт
- Откройте Google Календарь на компьютере. Код для встраивания календаря можно получить только на компьютере.
- В правом верхнем углу нажмите на значок Настройки.
- В левой части страницы нажмите на название календаря, который хотите встроить.
- Скопируйте код из раздела "Интеграция календаря".
- Нажмите Настроить под кодом для встраивания.
- Выберите нужные параметры и скопируйте HTML-код.
Встроенный календарь будет виден только тем, кому вы открыли доступ. Чтобы все посетители сайта видели встроенный календарь, сделайте его общедоступным.
Кнопки сохранения мероприятий на сайте
Вы можете добавить кнопку Google Календаря на свой сайт, чтобы посетители могли быстро сохранить опубликованное мероприятие в свой календарь. Чтобы любой пользователь мог сохранить мероприятие календаря, сделайте календарь общедоступным.
На вебинаре вы узнаете, за какое время можно стать веб-разработчиком с нуля, на что в первую очередь смотрят работодатели и как с этой специальности дорасти до зарплаты от 100 000 рублей в месяц.
1. Добавляем свой текстовый элемент в Зеро Блок и указываем класс к нему такой же как и в генераторе;
Что бы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку "Add CSS Class Name", далее, справа в настройках указываешь тот же класс что и в генераторе;
2. Выбираем формат даты и разделитель;
3. Указываем время, после которого будет показываться следующая дата (Завтрашнего дня);
4. Прописываем текст после даты если нужно;
5. Копируем сгенерированный HTML код и вставляем его в блок Т123;
Часовой пояс для времени будет зависеть от посетителя сайта. Если для вашей аудитории большие разбросы часовых поясов, рекомендуем в поле "Время (>) показываем дату следующего дня" выбирать время подальше от времени вебинара
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.


День 2. Прототипирование
Так как у нас выделен только 1 день на прототип - прибегаем к быстрому решению при помощи Figma. В рамках этого сервиса есть уже готовые ui киты, другими словами блоки, которые можно компоновать в дальнейшем как угодно. Опираемся на те примеры сайтов, которые утвердили с заказчиками на предыдущем этапе и на основе их логики / структуры - переносим все это на наш прототип в Figma. В завершении идем презентовать и защищать структуру перед заказчиками.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.


День 5. Верстка
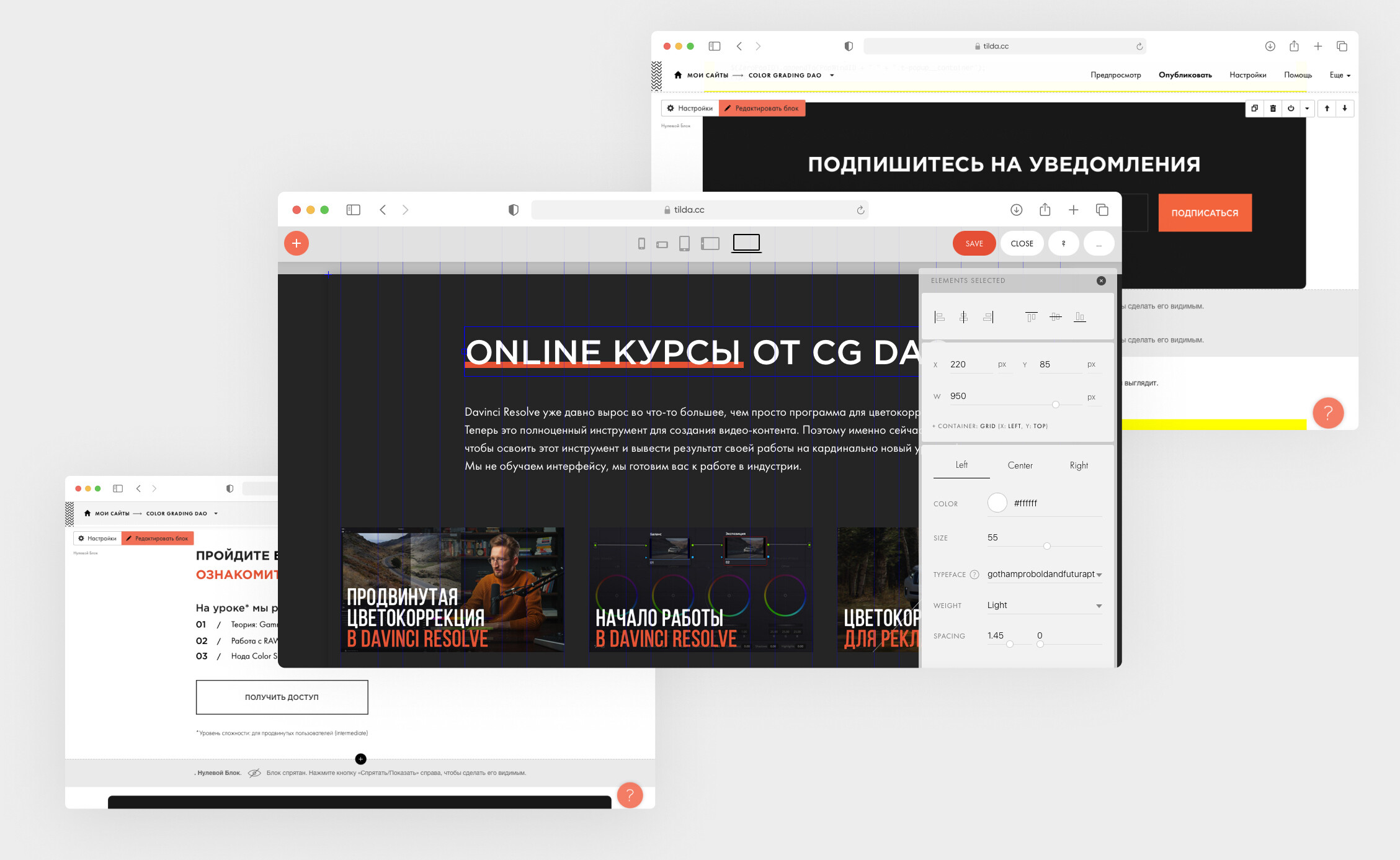
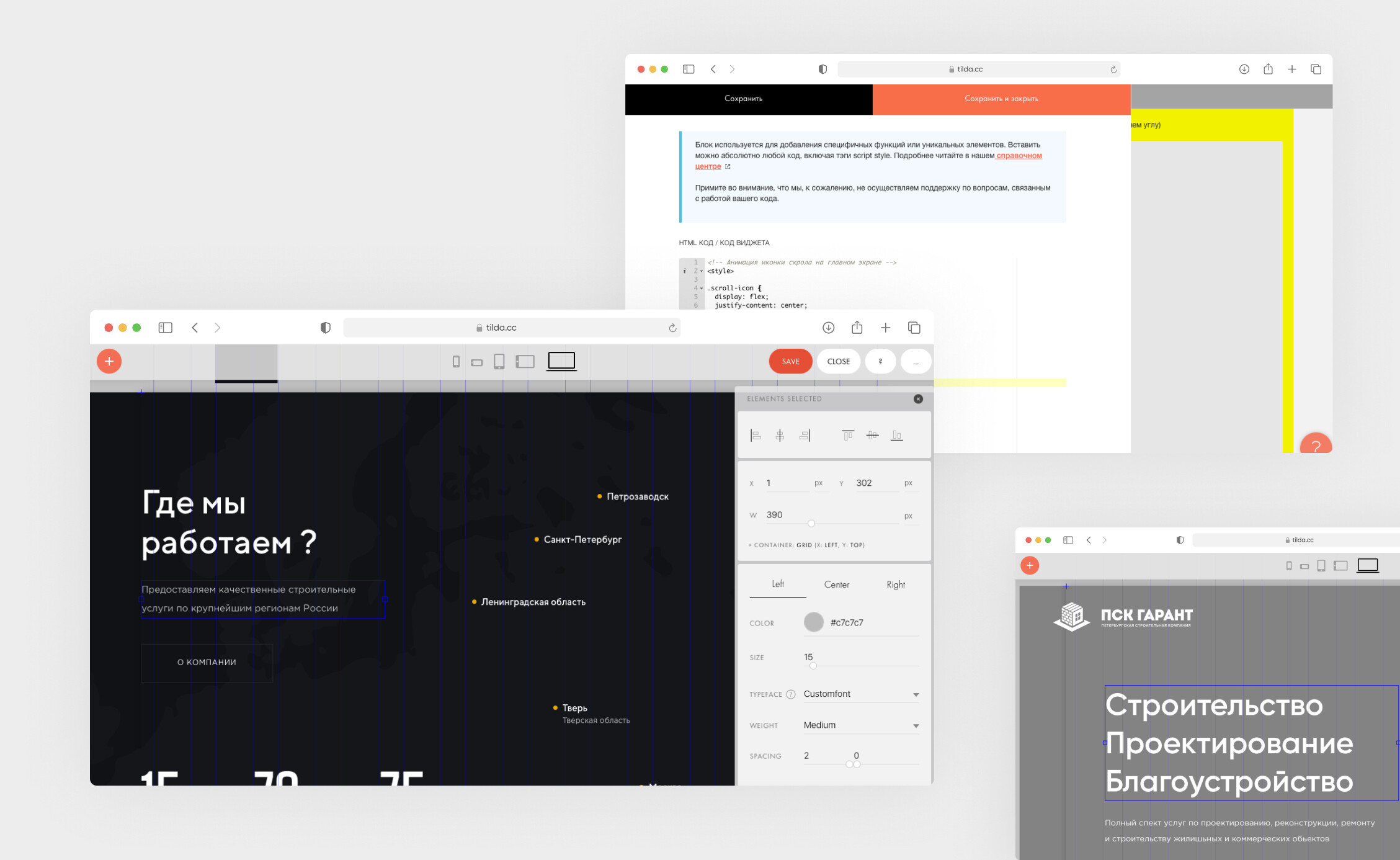
Верстка на Тильде представляет из себя работу в zero-block’ах, что значительно упрощает нашу задачу. Другими словами, если вам когда-то приходилось сталкиваться с Powerpoint/Photoshop и т.д., то вы без труда сможете представить сложность при работе с данным инструментом. Как правило все завязано на интуитивно понятном интерфейсе и функционале. В целом вся верстка - это своеобразный конструктор где единственное, что остается делать это переносить элементы с прототипа и двигать их в соответствии с дизайном. Но не стоит забывать, что некоторый пулл-задач не получится решить при помощи zero-block’ов, что отсылает нас обратиться за помощью к верстальщику для добавления сложного элемента на сайт. Как правило такие задачи составляют менее 5% от общего числа.


День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Не забываем, что каждый должен заниматься своим делом. Дизайнер - рисовать, предприниматель - развивать свое дело. Исходя из этой логики стараемся экономить время заказчиков и не заставляем самостоятельно разбираться в том, что им возможно даже не нужно.
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
Тильда - это отличный инструмент для вашего бизнеса если вы:
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
когда все, что требуется от сайта - это продавать или демонстрировать портфолио.
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.

Читайте также:
 webdonsk.ru
webdonsk.ru