Как сделать виртуальную карту города
В окне Создайте собственную карту нажмите кнопку Создать карту :
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Нажав кнопку К импорту , вы запустите процедуру импорта карты из файла:
В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки . Чтобы выключить режим — нажмите ее повторно.
Степень загруженности участка дороги показывается цветом:
- — дорога свободна;
- — скорость движения на этом участке ниже, чем на свободной дороге;
- — пробки;
- — движение перекрыто.
В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте):
Список созданных вами объектов отобразится в области Список объектов . Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить . Откроется панель Тип карты :
Вы также можете сохранить объекты вашей карты на Яндекс.Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты .
Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт .
Реализация c помощью Plotly
Библиотека Plotly для построения графиков на Python отрисовывает готовые к публикации карты с большим количеством интерактивных и настраиваемых функций.
Доступны пользовательские конфигураций базовой карты из Mapbox, OSM и другие стилевые опции, а также простая реализация с помощью Plotly Express и обширная документация. Это делает Plotly одним из предпочтительных вариантов для создания интерактивных карт.
Создание базового слоя и добавление частей карты:
Код выше должен визуализировать интерактивную карту с отображением подсказки и функцией масштабирования. Эта реализация включает большое количество других возможностей, подробнее о которых написано здесь.
- Очень простая реализация с помощью библиотек диаграмм и Plotly Express. Имеется обширная документация.
- Множество настроек и настраиваемых опций стилизации.
- Совместимость с Dash и другими вариантами для встраивания фрагмента во внешние веб-приложения.
- Нет возможности добавлять всплывающие окна и другие интерактивные элементы, кроме предварительно заданных вариантов.
- Может потребоваться доступ по токену для работы с несколькими внешними стилями. Ограниченные возможности управления ограничениями масштабирования и связанной с этими возможностями интерактивностью.
Конструктор карт
С помощью Конструктора карт вы сможете создать карту со своими объектами:
Это может быть, например, схема проезда до вашего дома, дачи или офиса.
На карте вы сможете нарисовать:
метки — подъезды, пункты встречи и т. д.
линии — улицы, маршруты, границы и т. д.
многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Такую карту вы сможете:
вставить на сайт, в блог или мобильное приложение, или поделиться с друзьями картой, с которой можно взаимодействовать — например, перемещать (для этого выберите интерактивный тип карты);
сохранить и разместить на вашем сайте или в блоге в виде картинки, поделиться ею с друзьями (для этого выберите статический тип карты);
распечатать или сохранить в виде рисунка (для этого выберите печатный тип карты).
Вы сможете сохранить объекты вашей карты в виде файла, который можно использовать:
для импорта нужных точек в программы-навигаторы,
для использования совместно с API Яндекс.Карт,
для просмотра и сохранения данных в других программах (например, в Google Earth).
Altair
Altair — библиотека визуализации для Python, основанная на Vega. Хороплет реализуется минимальными усилиями и включает интерактивные элементы — выделение, всплывающие подсказки и т.д.
Altair совместима с fastpages. Вы можете создавать простые записи блога в считанные минуты, просто конвертируя файлы Jupyter Notebook с помощью минимального количества кода. Ознакомьтесь с Readme на GitHub.
Читаем Shapefile как фрейм GeoPandas:
Фрейм выглядит так:

Создаем базовый слой и слой хороплета:
Код выше должен визуализировать интерактивную карту с функцией отображения подсказки и подсветки при выборе (клике).
- Простая и быстрая реализация. Включает предопределенный набор функций, чтобы ускорить работу.
- Совместимость с fastpages
- Мало вариантов настройки и ограниченная интерактивность.
- Нет возможности использовать внешние стилизованные части карты, такие как OSM, Mapbox и т.п.
- API плохо документирован.
Заключение
Эти три инструмента позволяют без особых хлопот реализовать индивидуально настроенные интерактивные карты для веб-сайтов.

Получить востребованную профессию с нуля или Level Up по навыкам и зарплате, можно пройдя онлайн-курсы SkillFactory:
Как сделать интерактивную карту с помощью Python и open source библиотек

Несколько месяцев назад я хотел создать интерактивную карту для интересного веб-приложения, которое мы разрабатывали. Я провел часы в интернете в поисках идеальной библиотеки для начала работы, но мне было очень трудно смотреть документацию, так как не было надлежащего пошагового руководства для реализации и настройки визуальных элементов по мере необходимости. Мне хотелось, чтобы у меня было руководство, в котором сравниваются функции и правильная реализация вместе с подробностями о настройке. Эта статья — попытка написать такое руководство.
Далее в статье сравниваются реализации интерактивной фоновой карты (хороплета) с использованием трех популярных библиотек, доступных для Python, а также подробности и настройки окончательного результата.
- Altair — простая и быстрая реализация с легкодоступным набором функций.
- Plotly — обладает богатой функциональностью. Включает в себя Mapbox, пользовательские настройки и стилизацию.
- Folium — Leaflet — полностью настраиваемая и интерактивная. Включает в себя подсказки, всплывающие окна и многое другое.
10 бесплатных инструментов для создания карт
Давно ушли в прошлое те времена, когда на странице контактов было достаточно указать адрес и номер телефона. Сегодня любая компания, которая ценит своих клиентов, обязательно размещает рядом с адресом карту проезда. Это очень удобно, в том числе и с точки зрения UX. Создать простую карту проезда можно с помощью конструктора Яндекс.Карт или Google Map. Но порой требуется нечто посложнее – например, карта может понадобиться для презентации или для создания инфографики. В таком случае можно воспользоваться специальными онлайн-инструментами для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, с помощью которых можно представить информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вашему вниманию 10 бесплатных инструментов для создания карт.

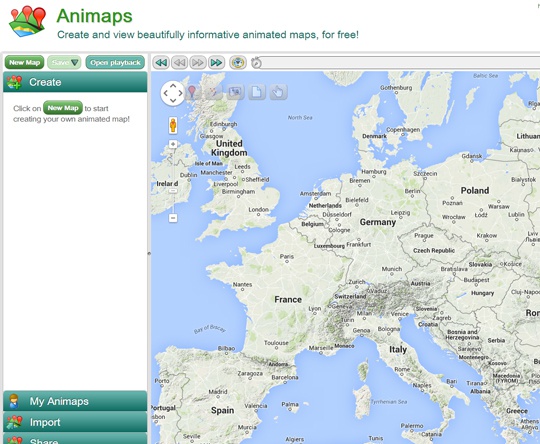
Сервис Animaps расширяет функционал Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры передвигаются по карте, показывая, к примеру, маршрут передвижения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целый рассказ о каком-либо событии, сопроводив его текстовыми блоками и иллюстрациями.


Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любых устройствах. MapTiler – одно из самых удобных приложений для подготовки тайлов с использованием API Google Maps. К сожалению, бесплатная версия программы обладает очень ограниченным функционалом, с помощью которого можно создавать лишь самые простые карты.

HeatmapTool является лучшим онлайн-сервисом для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя различные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых пятен. Информацию можно обновлять в режиме реального времени. Для чего создан данный сервис? В первую очередь для визуального отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, к примеру с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.

После покупки Nokia корпорация Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что можно не переживать за точность. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно, чтобы создать достаточно информативную карту. Также имеется возможность добавления изображений и текстовых комментариев. После окончания работы результат нужно сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.

Дружественный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любого уровня сложности. Мощный функционал сервиса позволит создать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок можно персонализировать карту, если требуется рассказать о какой-то конкретной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться по карте. Также маркеры можно использовать для определения местоположения конкретной точке. Маркер поддерживает различные виды контента – текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, придется оформить платную подписку, однако если зарегистрировать бесплатный аккаунт, то можно создавать карты с ограниченным количеством маркеров, максимум 10.

Картографический сервис ZeeMaps позволяет легко создавать, публиковать и делиться интерактивными картами. Сервис работает на основе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений на количество маркеров нет, информацию можно в любой момент изменять по желанию пользователя. К маркерам можно добавлять картинки, текст, аудио-файлы, а также видео из YouTube.


Если нужно создать впечатляющую инфографику, то для этого идеально подойдет веб-приложение TargetMap. Сервис абсолютно бесплатен и обладает широким функционалом. Создатели сервиса основали его с образовательной целью – создавая свои карты, пользователи могут поделиться информацией с сообществом TargetMap. В галерее сервиса представлены очень интересные карты, которые разбиты на несколько категорий. Данные в сервис загружаются из файла Excel, после чего информация тут же появляется на карте. Потребуется всего несколько минут, чтобы поработать над цветовым оформлением, и карта готова.

GmapGis – простенькое-онлайн приложение для рисования на картах Google. Можно расставить маркеры, измерить расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен в верхней части страницы, так что проблем с использованием сервиса не будет – все очень понятно. Полученный результат можно сохранить как файл или в виде ссылки. Во время использования GmapGIS может появиться проблема – пользователь не может провести линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого появится полный доступ ко всему функционалу.
Предварительные требования
Хороплетная карта требует двух видов данных в фоновом режиме, один из которых — это геопространственные данные, географические границы для заполнения карты (обычно это векторный файл .shp (Shapefile) или GeoJSON), и две точки данных на каждом квадрате карты для цветового кодирования карты в зависимости от самих данных.
Библиотека Geo Pandas полезна, когда нужно получить данные в требуемом формате. В примере используется файл GeoJSON индийских штатов. Вы можете начать с любого общедоступного Shapefile или GeoJSON.
Реализация с помощью Folium
Folium сочетает в себе простоту использования экосистемы Python и сильные стороны картографирования библиотеки leaflet.js. Это позволяет визуализировать настраиваемые, отзывчивые и интерактивные хороплетные карты, а также передавать богатые векторные, растровые, HTML-визуализации в виде маркеров на карте.
Библиотека имеет ряд встроенных наборов частей карт из OpenStreetMap, Mapbox и Stamen, а также поддерживает пользовательские наборы через API Mapbox или Cloudmade. Поддерживаются изображения, видео, GeoJSON и TopoJSON.
Добавление базовых слоев и слоев Choropleth:
Код выше должен отображать интерактивную хороплетную карту с подсказкой по наведению, кликом для увеличения масштаба и пользовательским окном, всплывающим по клику.
- Количество настроек и настраиваемых опций стиля наряду с уникальными интерактивными функциями, такими как пользовательские всплывающие окна/части карты/фон, а также увеличение по клику.
- Опция передачи векторных, растровых, HTML визуализаций в виде маркеров на карте.
- Опция отображения карты в виде HTML и другие опции встраивания фрагмента во внешние веб-приложения.
- Достойный объем документации для изучения всех доступных функций.

Читайте также:
