Как сделать шрифт в полоску
Добавил пользователь Валентин П. Обновлено: 05.09.2024
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 09.08.2011
Обновлено: 25.08.2017
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.


Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.


Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
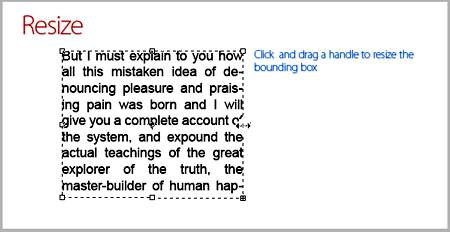
Изменить размер (Resize)

Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.

Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.

Угол (Skew)
Удерживая Ctrl, тяните узелок.

Форматирование текста
Итак, если вы откроете Окно - Символ (Window - Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом.
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;

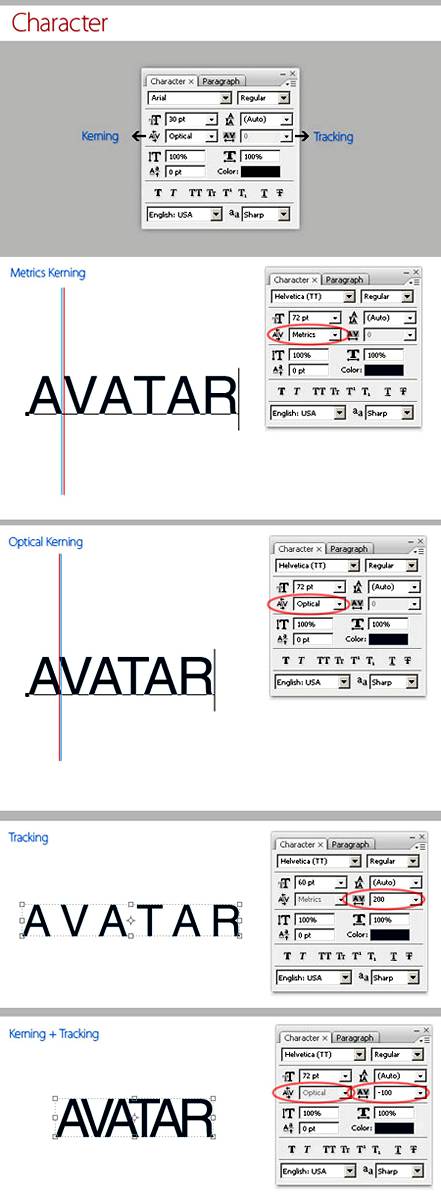
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;

Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.

Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.

Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.

Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
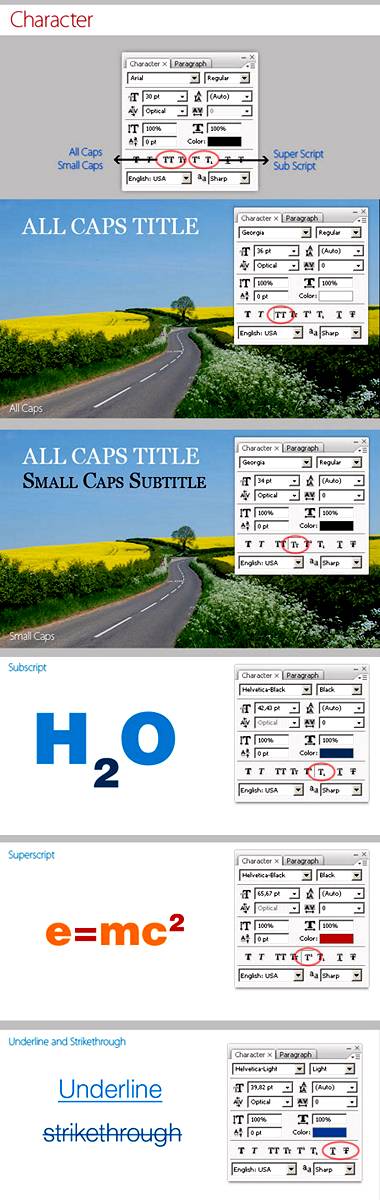
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.

Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.

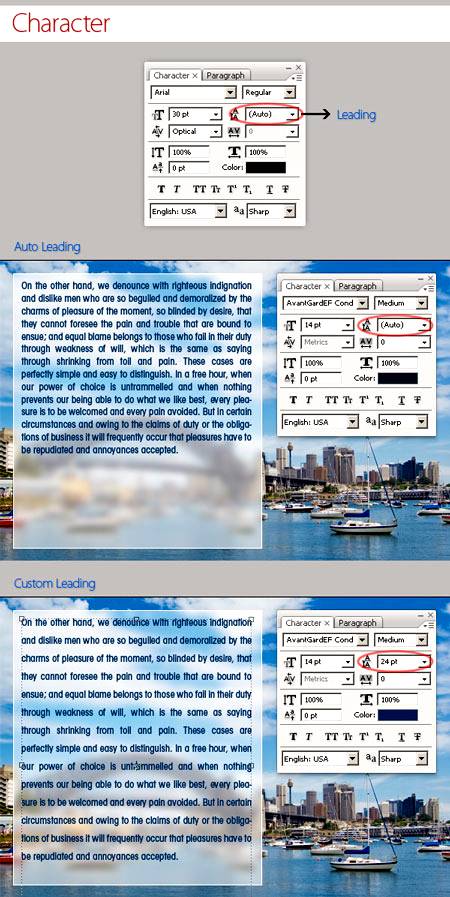
Leading. Эта функция позволяет настраивать расстояние между строками:

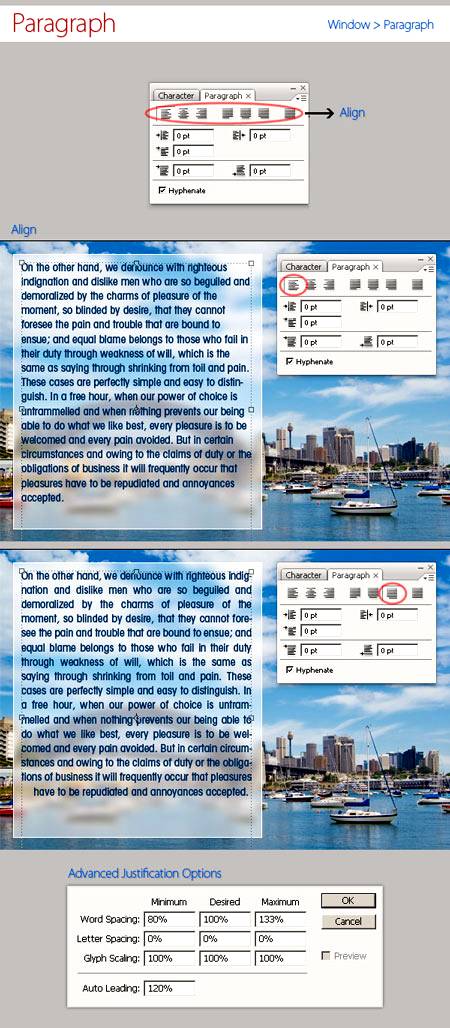
Обзор палитры Paragraph (Абзац) Window - Paragraph (Окно - Абзац).
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).

Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).

Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).

Add Space After Paragraph (Задать пробел после абзаца).

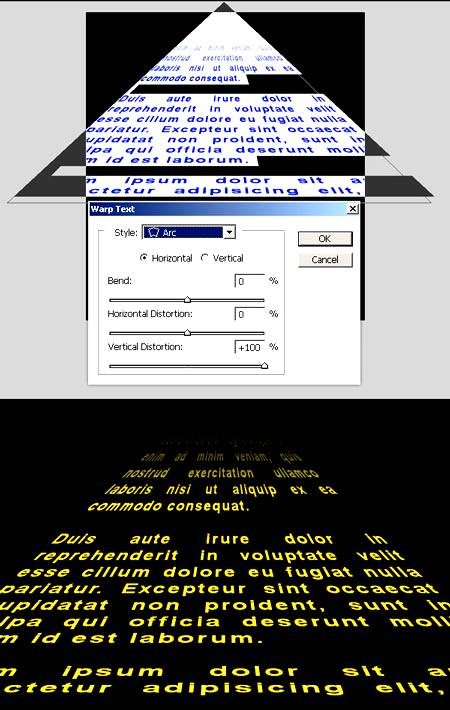
Деформация (Warp) текста
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.


Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.

Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.

Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.

Редактирование текста по контуру (Edit Type on a Path)

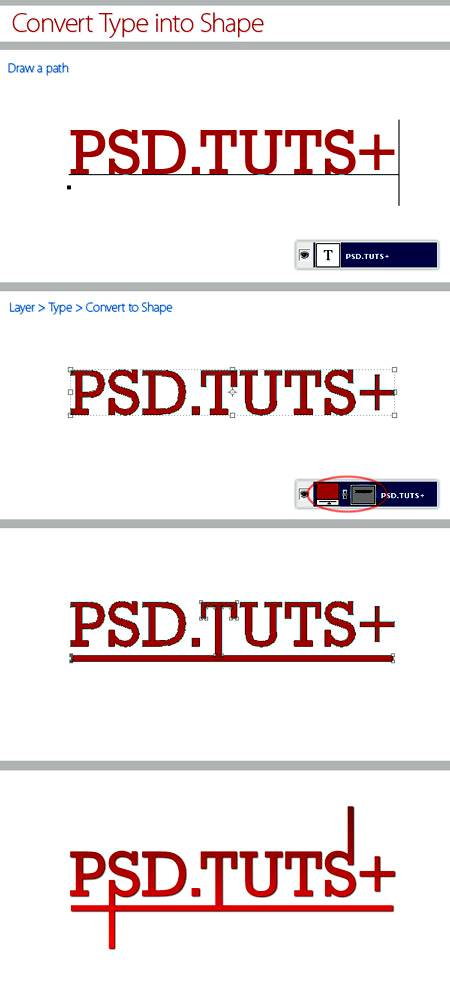
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.

Инструмент Текст-маска (Type Mask Tool)

Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Создаем в Photoshop текст c эффектом стекающей краски

В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1

Шаг 2

2. Добавляем текстовый слой
Шаг 1

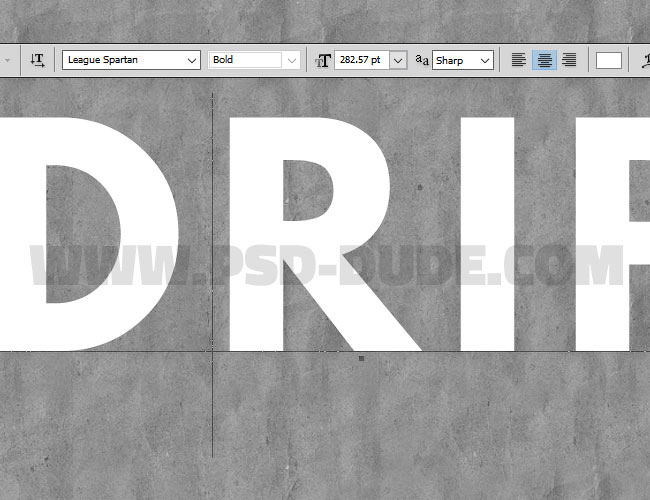
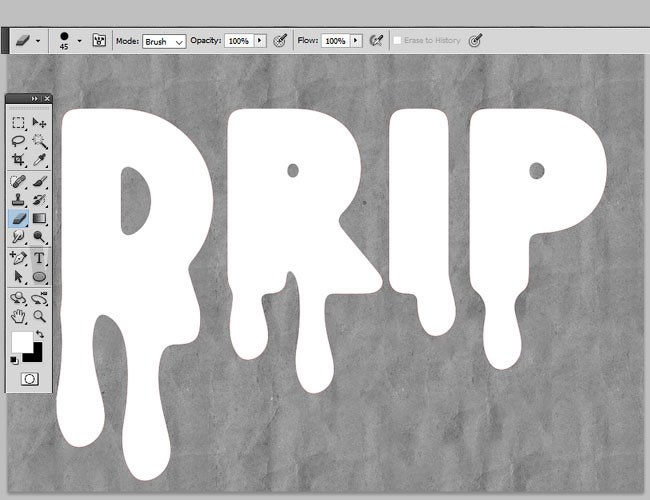
Берем инструмент Type Tool (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3

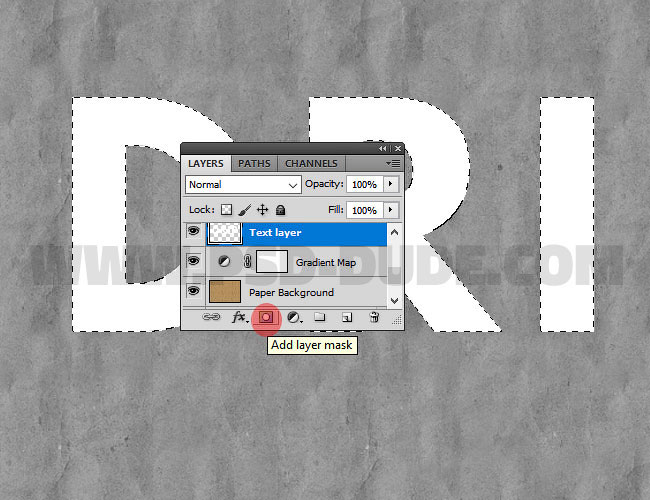
В нижней части панели слоев нажимаем кнопку Add layer mask (Добавить слой-маску), при этом текстовый слой должен быть активен.

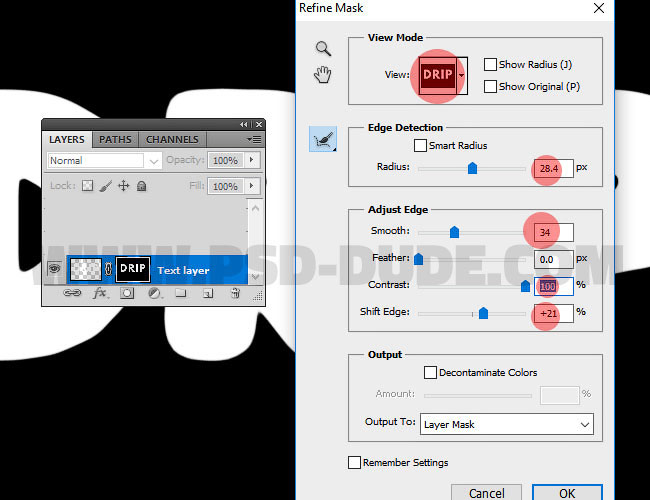
Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

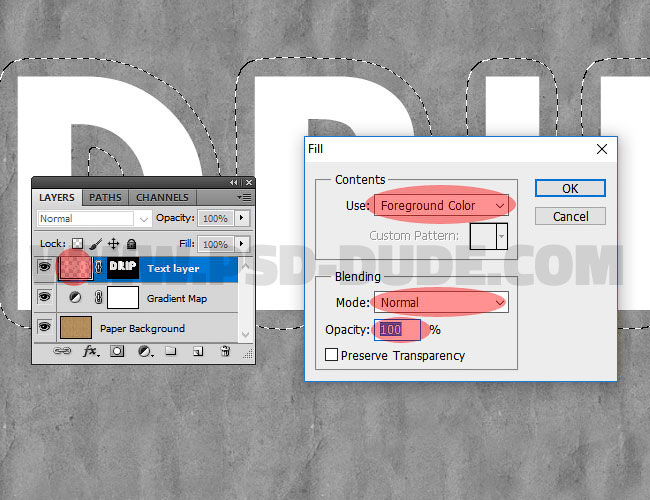
Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
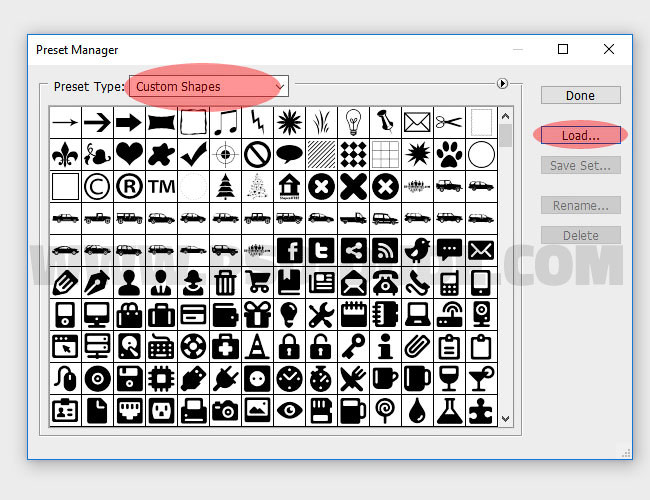
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2

Активируем Custom Shape Tool (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

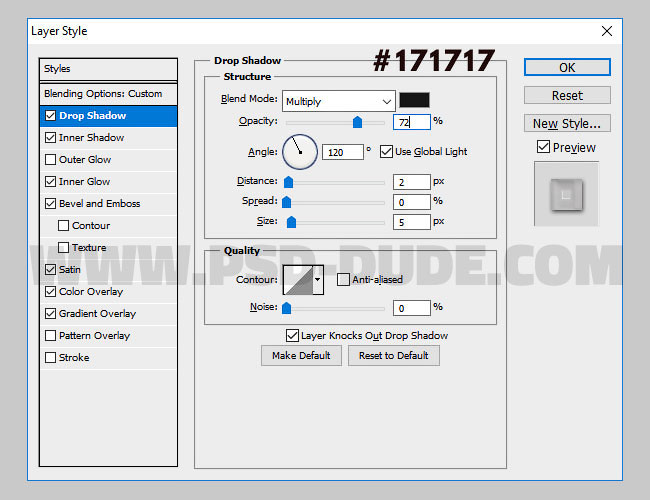
Шаг 3
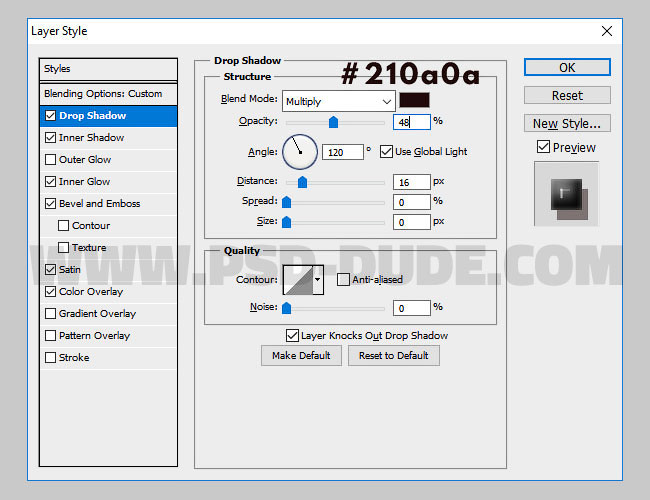
Шаг 4

Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.


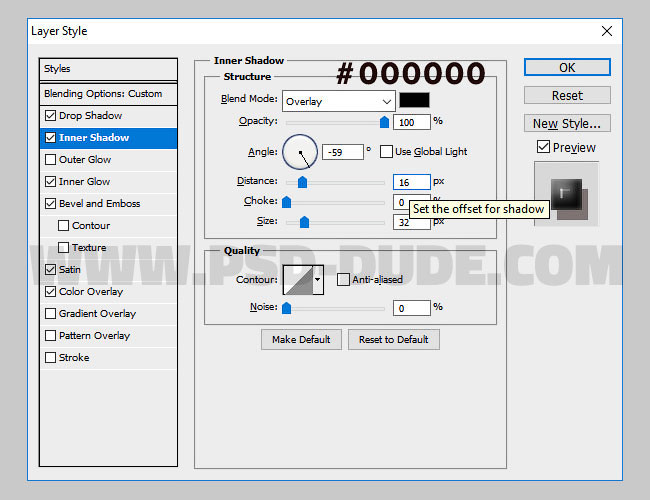
Шаг 5
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

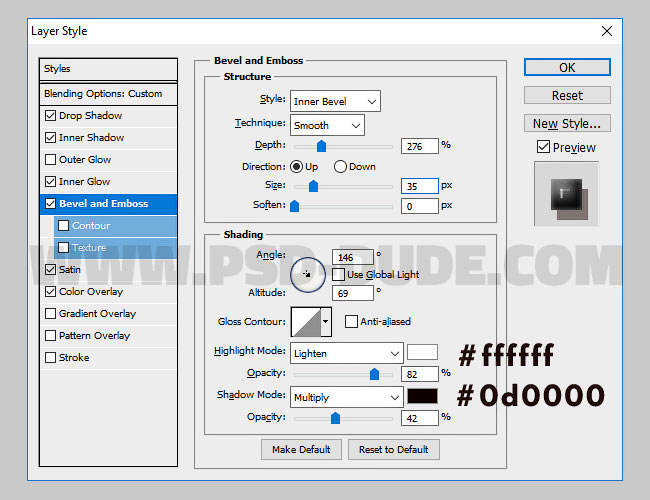
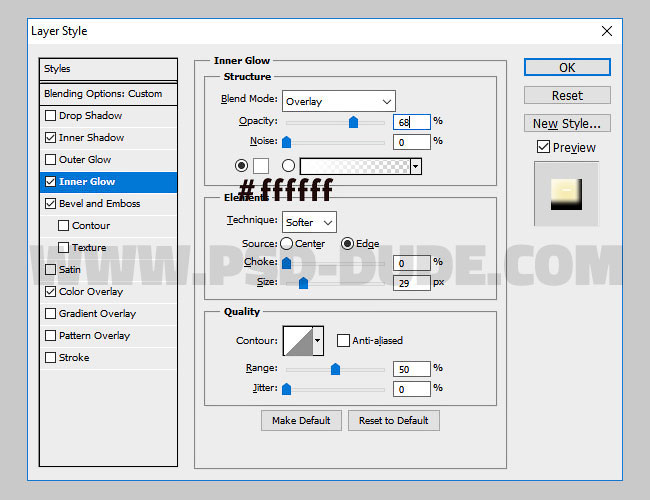
Шаг 6
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

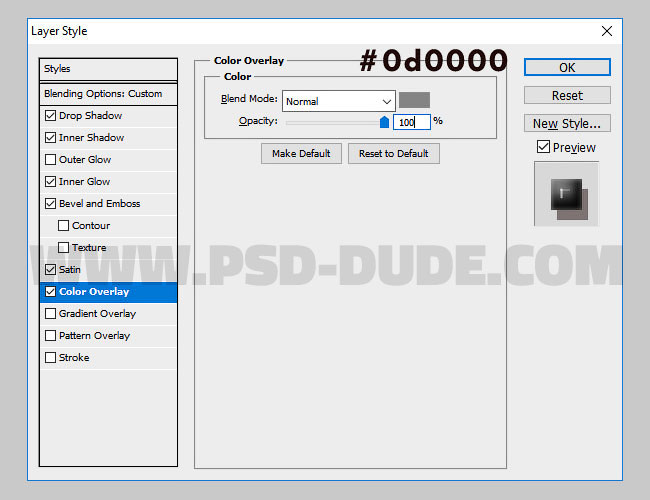
Шаг 7
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.
Создание подписи под чертой - довольно интересная тема. Ведь довольно часто возникает ситуация, когда во время создания документа мы оставляем пустую черту, под которой нам нужно сделать пояснение (ФИО, место подписи или дата заполнения). Причем данная подпись должна быть как можно ближе к черте, чтобы не заходить на следующую строчку документа. В данной статье разберем, как сделать такую подпись на конкретном примере, использовать будем MS Office Word 2007.
Итак, сначала создадим какой-нибудь документ (рис.1).

Сначала наберем исходный текст и передвинем его под черту (рис.2).



Результат наших действий представлен на рис. 5.

В данной статье мы рассмотрели, как в документе MS Office Word 2007 сделать примечание под чертой.

Работаю удаленно с 2015 года, изучаю и пробую разные способы заработка в интернете, постоянно осваиваю новые программы и делюсь своим опытом работы с ними.
Сегодня мы снова говорим о текстовом редакторе Word и его возможностях. В предыдущих статьях мы разбирались, как делать гиперссылки и сноски внизу страницы, добавлять формулы и устанавливать поля на страницах. Все эти материалы вы можете найти на нашем сайте и изучить их в любое время. Сегодня наша задача – понять, как сделать подчеркивание в Word без слов и под текстом, и потренироваться на конкретных примерах.
Подчеркивание под буквами и между словами
Подчеркнуть текст в Word легко. В новых версиях редактора нужная нам опция находится во вкладке “Главная” в блоке “Шрифт”.

Работать с ней можно 2 способами:
- Сначала печатаем текст, затем выделяем нужный фрагмент и нажимаем на букву “Ч” в панели инструментов.
- Сразу нажимаем на нужную опцию и потом набираем слова, которые нужно подчеркнуть. Чтобы вернуться к обычному написанию, еще раз нажимаем на букву “Ч”.
Когда подчеркивание активно, опция на панели инструментов выделяется серым цветом.

В большинстве случаев нам требуется обычная черная сплошная черта для выделения определенного слова или фразы, но иногда нужно выполнить двойное подчеркивание, применить волнистую или пунктирную линию. Чтобы выбрать один из таких нестандартных вариантов, нажимаем на черный треугольник рядом с буквой “Ч”.

Если выбрать предпоследний пункт этого контекстного меню, то увидим все доступные настройки.

В открывшемся окне можно попросить программу выделять только слова без пробелов, а также выбрать цвет линий. Если вы не знали о таких возможностях редактора, то поэкспериментируйте прямо сейчас на своем компьютере, чтобы запомнить, как это работает.

Подчеркивание без слов
Иногда нам нужно нарисовать черту снизу строчки, но ничего над ней пока не писать. Это актуально для всевозможных бланков, где мы оставляем пустое место для дальнейшего заполнения в электронном или распечатанном документе.
Если мы попробуем сделать это по описанным выше алгоритмам, то ничего не получится. Просто так подчеркивать пробелы программа откажется. Поэтому придется прибегать к определенным хитростям.
Используем знак нижнего подчеркивания
На мой взгляд, это самый простой способ. Чтобы его применить, мы смотрим, где на клавиатуре находятся знаки дефиса и нижнего подчеркивания. Обычно они располагаются рядом с цифрой 0.
Теперь устанавливаем курсор в то место, где будет начинаться подчеркнутая область, и, зажимая клавишу Shift вместе с клавишей дефиса, делаем сплошную длинную полосу.

Такой способ хорошо подходит, когда нужно оставить пустое место в середине текста, потом распечатать документ и заполнить его вручную. Образец на скриншоте.

Если мы попытаемся писать на подчеркнутой строке в электронном виде, то полоса будет отодвигаться вправо, и придется ее удалять. Если вы готовите файл для себя, то ничего страшного в этом нет, а вот если его должны заполнять другие люди, то они могут запутаться и не понять, как именно поступать с подчеркнутым пустым местом.
Также данная комбинация клавиш позволяет делать сплошную длинную жирную черту. Для этого нужно нажать ее не менее 3 раз и затем перенести курсор на следующую строку при помощи клавиши Enter. Если такой эффект не нужен, то смещаться вниз или вверх придется двойным щелчком мыши.

Пустая строка при помощи табуляции
Кликаем по букве “Ч” в панели инструментов или нажимаем одновременно “Shift + U”, а затем несколько раз жмем на клавишу Tab.

Этот способ хорошо подходит, когда нужно вставить одинаковые черточки внизу строки для дальнейшего заполнения, как показано ниже.

Если мы захотим напечатать текст на отведенном месте в электронной версии файла, то подчеркивание продолжится дальше по строке, и его желательно будет убрать, чтобы сохранить аккуратный вид документа.

Применяем пробелы
Похожего эффекта можно добиться при помощи клавиши “Пробел”, но в этом способе есть одна тонкость. Если мы просто попытаемся печатать пробелы, включив подчеркивание на панели инструментов, то ничего не получится, на листе будут оставаться просто пустые места.
Чтобы получить желаемый результат, в конце будущей черты нужно написать букву, цифру или хотя бы поставить точку, тогда мы увидим подчеркивание.

Используем таблицы
Предыдущие варианты удобно использовать для дальнейшего распечатывания файлов и заполнения их вручную. Способ, который я сейчас покажу, более сложный, но, на мой взгляд, он лучше всего подходит, когда нужно вставить в текст сразу много пустых строк для электронного или ручного заполнения бланков.
Внимательно повторяйте действия за мной, чтобы не запутаться. Установите курсор в нужное место и добавьте таблицу в документ.

Выберите количество строк, которое необходимо оставить пустыми. Количество столбцов роли не играет.
Теперь выделяем только что созданный объект и во вкладке “Конструктор” находим опцию “Границы”.

Сначала я убираю все поля, а затем оставляю только горизонтальные линии.

Вот что у меня получилось.

Рисуем линии
Этот способ мне кажется не очень удобным, но в некоторых случаях он может пригодиться, поэтому его я тоже покажу. Идем во вкладку меню “Вставка”, “Фигуры”. Здесь нас интересует прямая линия.

Вместо курсора перед нами появляется черный крестик. Тянем его, зажав левую кнопку мыши, чтобы получить полоску в нужном месте. Чтобы она наверняка получилась горизонтальной, зажимаем Shift.
По умолчанию цвет линии синий. Чтобы изменить его, выберите другой стиль на панели инструментов во вкладке “Формат”.

Фишка такого подчеркивания в том, что можно применить разнообразные спецэффекты, например, подсветку, а также легко сделать верхнее надчеркивание над строкой.

Заключение
Мы с вами разобрали способы подчеркнуть фрагмент текста и пустое место в документе Word. Каким бы вариантов вы ни пользовались, в любое время можно убрать нарисованную линию. Для этого выделите ее мышкой и нажмите кнопку Del на клавиатуре. Также можно скопировать подчеркивание в другое место на странице.
Надеюсь, у вас все получилось. Если что-то осталось непонятным, пишите вопросы в комментариях, я постараюсь помочь.
Сохраняйте статью в закладки и на своей странице в любимой соцсети, чтобы не потерять и быстро вернуться к инструкции в нужный момент.

Читайте также:
 webdonsk.ru
webdonsk.ru