Как сделать шрифт краской
Добавил пользователь Владимир З. Обновлено: 09.09.2024
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку.
1 шаг
2 шаг
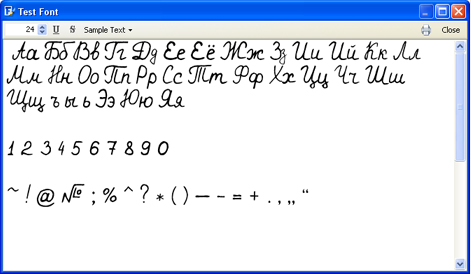
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
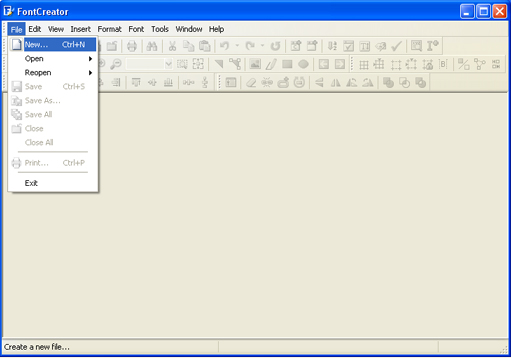
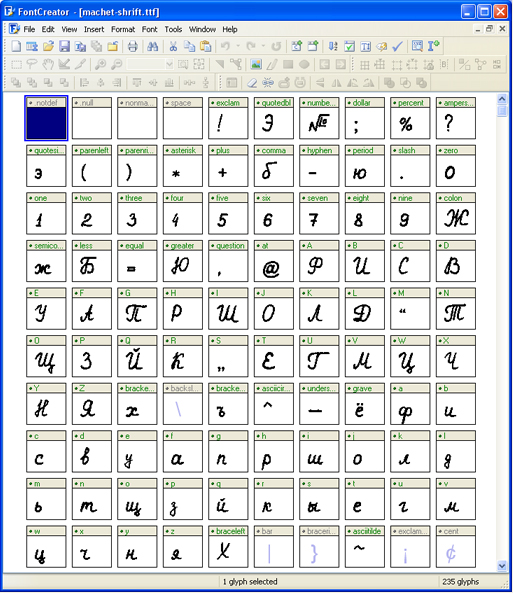
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.


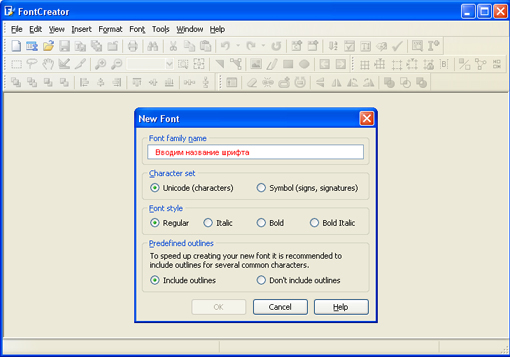
В появившемся окне нужно ввести название вашего будущего шрифта.


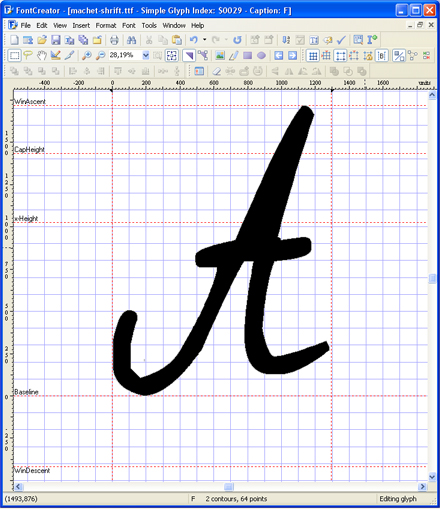
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.

После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.


Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Примечание: Ваш пост будет проверен модератором, прежде чем станет видимым.
Последние посетители 0 пользователей онлайн

Разница в ограничении приблизительно 1В, а вот прирост усиления - около 10дб на 1кГц и около 3дб на 20кГц без применения спецсредств, если мне не изменяет память - подобный УН у грюндика есть.

Ну, судя по первым отзывам, вроде бы как подходит, спасибо. А если бы еще подсказали как собрать БП на этом трансформаторе, был бы признателен все.




Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе


Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Редактирование текста в Photoshop

Как поменять шрифт и размер текста

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.

Как сделать выравнивание текста

Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.


Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст

Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста

Как сделать контур текста


Как сделать прозрачный текст

Дальше следите за руками:
Как изменить прозрачность текста

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация



Можно тянуть слово в любую сторону, попробуйте!


Как сделать текст по кругу


Заключение
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Программа Photoshop позволяет работать не только с графической информацией, но и с текстовой, которую в большинстве случаев требуется настроить: изменить размер, шрифт, цвет и т.д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
Меняем цвет текстового слоя
Описанные ниже способы подходят только для обычного текстового слоя. Как изменить цвет растрированного текста мы рассмотрим в последнем разделе этой публикации.
Метод 1: используем строку параметров
Напомним, что текстовый слой создается с помощью соответствующих инструментов на боковой панели инструментов программы. Текст можно написать либо горизонтально, либо вертикально.

После того, как будет выбран один из этих инструментов, сверху появится строка параметров, среди которых представлен прямоугольник с текущим цвет (будет выбран тот, который использовался в последний раз).

Щелкнув по нему мы откроем Палитру, в которой можем:
Примечание: Если текстовый слой уже был создан ранее, переключаемся на него в Палитре слоев, затем на боковой панели, также, выбираем инструмент “Текст“. После этого появится уже знакомая строка с параметрами, где мы можем изменить цвет на свое усмотрение.

Метод 2: корректировки в окне “Свойства”
Изменить параметры текста в Фотошопе, в том числе, его цвет можно в специальном окне со свойствами.
Метод 3: настройки в окне “Символ”
Данный способ похож на тот, что описан выше. Вот, что мы делаем:
Делаем разноцветный текст
Если требуется сделать текст, состоящий из разных цветов (слова или отдельные буквы/цифры), этого можно добиться следующими способами:
- В процессе ввода информации, когда режим редактирования текстового слоя активен, меняем цвет в верхней строке параметров и продолжаем набор символов.
- Если текст уже был ранее создан, переключаемся на его слой в Палитре, выбираем инструмент “Текст” (горизонтальный или вертикальный), затем щелкаем по нему на холсте. В результате будет активирован режим редактирования. Теперь с помощью зажатой левой кнопки мыши выделяем фрагмент, цвет которой меняем с помощью все той же строки параметров.
Меняем цвет растрированного текста
Напомним, чтобы растрировать текстовый слой, щелкаем по нему в Палитре правой кнопкой мыши (но не по миниатюре) и в открывшемся списке выбираем соответствующую команду.

Чтобы изменить цвет, мы можем воспользоваться инструментами из группы “Коррекция” в меню “Изображение”.

В качестве примера выполним настройку “Цветового тона/насыщенности”.

Альтернативный способ
Для изменения цвета растрированного цвета, также, можно воспользоваться корректирующими слоями.

Заключение
Таким образом, изменить цвет текста в Фотошопе можно разными способами. Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.

В прошлом месяце я опубликовал краткий обзор и сводку цветных шрифтов , последних разработок в мире типографики. В отличие от традиционных шрифтов, цветные шрифты содержат полноцветную графику для каждого символа, что означает, что теперь можно печатать творческие стили текста непосредственно в Photoshop и Illustrator без необходимости применения каких-либо дополнительных эффектов. Люди из Fontself обратились ко мне и спросили, не хочу ли я попробовать их инструмент для создания пользовательских цветных шрифтов, поэтому в сегодняшнем уроке я расскажу о том, как я с легкостью создал свой первый цветовой шрифт, используя Fontself расширение для Adobe Photoshop.


Среди моих самых популярных бесплатных загрузок на Spoon Graphics — мои наборы винтажных почтовых пакетов с маркировочными лампочками . Поскольку шрифты (до сих пор) могли содержать только плоскую форму, эти полноцветные выделенные буквы нужно было сохранять в виде отдельных изображений PNG или слоев в документе Photoshop, чтобы дизайнер мог затем скопировать и поместить каждый символ, чтобы прописать нужные слова. Технология Color Font решает эту проблему! После преобразования букв в файл шрифта OTF с помощью Fontself теперь можно работать с этими выделенными буквами, как с любым другим шрифтом, быстро распечатывая слова с помощью клавиатуры.
Как были сделаны цветные шрифты


Каждая буква изначально была сохранена с прозрачным фоном, что является обязательным требованием для использования цветного шрифта.

Рекомендуемый размер растрового цветового шрифта находится в диапазоне 500–1000 пикселей, чтобы обеспечить баланс между разрешением и требованиями к памяти, вызывающим сбои. Изменение размера моего документа до 800px поместило буквы в этом рекомендуемом масштабе.

Подготовка рисунка к преобразованию в персонажей очень проста. Их просто нужно выстроить в ряд, чтобы инструмент Canvas использовался для обеспечения хорошей широкой рабочей области. Руководство помогает установить базовую линию для шрифта.


Выравнивание по базовой линии было затем установлено для каждой буквы на гораздо более высоком уровне масштабирования. Это особенно важно для персонажей со спусковым механизмом, которые в противном случае сидели бы слишком высоко без выравнивания по направляющей.

Создать настоящий шрифт легко. В расширении Fontself есть кнопки для автоматического импорта символов AZ, символов нижнего регистра, цифр или импорта всего за один раз, и расширение разрешает его обработку. Поскольку мой пакет букв содержит только заглавные буквы, я выбрал соответствующие слои AZ и импортировал их как в верхнем, так и в нижнем регистре.

Слои для 0-9 были выбраны и импортированы как цифры. Fontself автоматически распознает символы и применяет соответствующий идентификатор клавиатуры.

Fontself не распознал небольшую коллекцию символов в моем наборе символов, поэтому их нужно было устанавливать вручную, нажимая правильную клавишу клавиатуры.

Более полный цветовой шрифт профессионального уровня также содержит знаки препинания и поддерживает несколько языков. Любые недостающие символы в моем быстром примере просто вернутся к шрифту по умолчанию.

Тени, которые изначально отображались с каждой буквой в моём наборе знаков выделения, вызывали некоторые проблемы с интервалом, но простая установка стандартной монопространственной фигуры несколько приручала ужасный кернинг между определенными символами. Можно точно настроить пары кернинга и установить альтернативные символы, а также создать полное семейство шрифтов различных стилей и весов.

После завершения мой основной шрифт цвета был экспортирован в виде стандартного файла OTF. Затем этот шрифт можно установить как обычно, хотя поддержка цветных шрифтов все еще довольно ограничена, поэтому в настоящее время его можно использовать только в последних версиях Photoshop и Illustrator.

Возможность набирать слова и сразу применять эффекты, просто выбирая шрифт из своей библиотеки, действительно захватывающая. Вы сразу заметите ужасный интервал между буквами в моем шрифте шатер, но его можно быстро укротить, используя панель символов в Photoshop или Illustrator.

Отслеживание корректировок и корректировок кернинга с помощью сочетания клавиш ALT и Cursor Keys по-прежнему намного быстрее, чем ручная компоновка графики отдельных букв из моего оригинального пакета знаков выделения!

Эти бесплатные загрузки маркировочных лампочек были обновлены и теперь включают в себя цветной шрифт наряду с оригинальной графикой PNG и PSD, но вы можете загрузить цветные шрифты прямо здесь, чтобы поэкспериментировать с ними.

Читайте также:
 webdonsk.ru
webdonsk.ru