Как сделать шестиугольник в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 10.09.2024
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Это руководство расскажет вам о простом способе создать куб в программе Adobe Illustrator.




Выделите правый верхний угол и двигайте его вниз по вертикальной оси. Проделайте то же самое со вторым квадратом.


Увеличивайте его в ширину до тех пор, пока она не станет равна суммарной ширине соседних квадратов. Нажмите на новом квадрате и перейдите в пункт меню Преобразовать>Сбросить обрамляющую рамку>, выделите верхнюю точку квадрата и потяните ее вниз по вертикальной оси, пока угол между сторонами этого квадрата не сравняется с углом, который составляют два соседних квадрата.

Чтобы сделать это больше похожим на куб, раскрасьте его, учитывая направление света. На картинке свет падает с левой стороны. Номер 1 должен быть самым светлым, а номер 2 и номер 3 - более темные стороны.

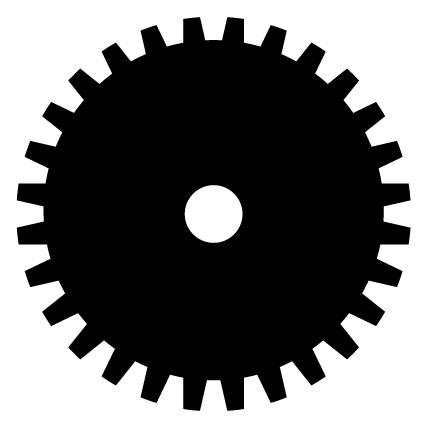
Маленький и простой урок для Adobe Illustrator. Как я создавал шестеренку для следущего значка:
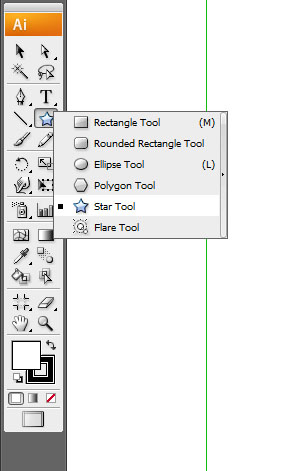
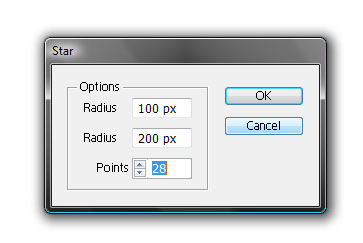
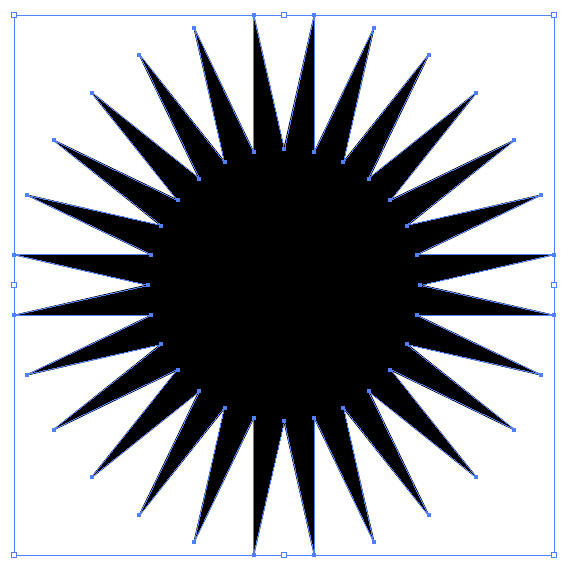
Не буду утомлять вас подробностями работы с типографией, рассказами о цветовых профилях и подготовке макета, мы просто создадим новый документ в Illustratror, скажем 500x500 и в пространстве RGB
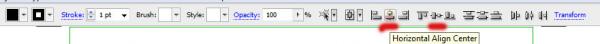
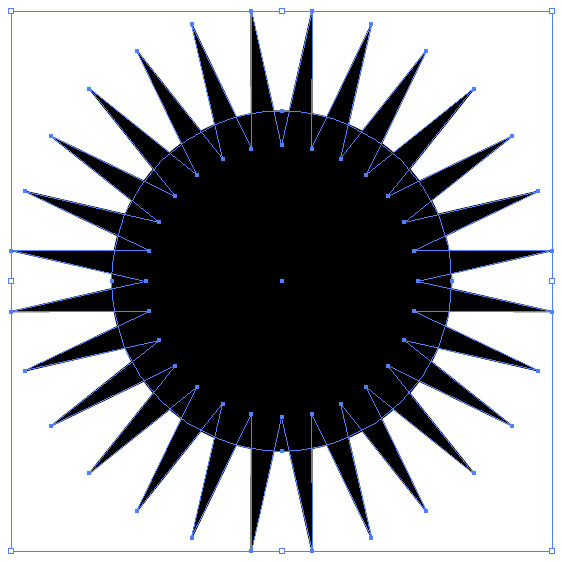
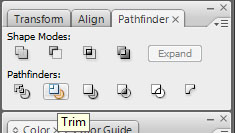
Создадим рядом со звездой круг с размерами 250x250 px и разместим его по центру со звездой. Сделать это можно выделив оба объекта и нажав отмеченные пиктограммы на верхней панели
Шаг 4
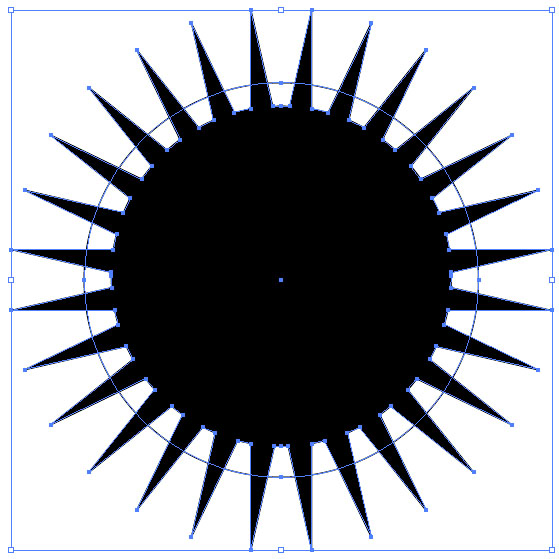
Создайте новый круг, на сей раз размером 290x290 px и без заливки, выделите нашу фигуру и этот круг и отцентрируйте, как уже описывалось в Шаге 2.
Если есть вопросы — в комментарии. И не стесняйтесь, публикуйте ваши результаты.
Возможно, вы в курсе, что стандартный способ скругления углов — при помощи простого встраивания фрагментов окружностей — не лучший из вариантов.

Железнодорожники об этом узнали еще несколько веков назад, когда поезда при переходе с прямого участка на дугу сходили с рельсов из-за резко возникающей центробежной силы. Пришлось искать переходные кривые, у которых кривизна (и центробежная сила) росла бы плавно.
В графическом дизайне подобными проблемам и интересуются куда меньше, потому что тут пристраивание куска окружности к прямой не приводит к катастрофе с жертвами, всего лишь получается некрасивый стык в месте сопряжения. В рунете об этом, кажется, больше всего знают из заметки Ильи Бирмана, и, как Илья и обещал, после того, как один раз обратишь внимание на такой нюанс, развидеть его уже невозможно — замечаешь эти кривые стыки везде, они торчат как кости при открытом переломе.

Вот, например, типичная картинка из статей про форму иконок эпла, показывающая ее отличия от обычного квадрата со скруглением.

Тут форму иконки назвали Squircle (он же суперэллипс при параметрах n = 4, a = b = 1), и в комплекте обязательно должны идти задротские уточнения, что на самом деле форма иконок у эпла не совсем скитлс…сквиртл. сквиркл и всё на самом деле куда сложнее, но нас эти поиски Святого Грааля не очень интересуют. Важно понять разницу между обычным скруглением и плавным: при обычном скруглении в точке примыкания дуги окружности к прямой возникает резкий скачок кривизны, и эта неплавность довольно заметна, глаз запинается на этой точке как на необработанном грубом шве. При плавном скруглении кривизна нарастает постепенно без резкого скачка, прямая переходит в дугу бесшовно.
Если на языке математики: обычное скругление встраиванием дуги обеспечивает непрерывность только первой производной (кривая поворачивает плавно без скачков), а плавное скругление — еще и второй производной (скорость поворота кривой изменяется плавно без скачков).
Кстати, то же самое касается и трехмерного пространства и промдизайнеров: сопряжение c непрерывностью кривизны первого порядка (G1, аналог встраивания дуги окружности) вызывает на поверхности грань, собирающую неприятный блик.

Сопряжение поверхностей: позиция, касательная, кривизна обычная и еще кривизна второго порядка для совсем уж перфекционистов

Но вернемся в двухмерное пространство. Отчасти косяки с сопряжением кривизны так распространены из-за отсутствия подходящего инструмента правильного скругления. Реализовать скругление пристраиванием кусков окружности гораздо проще, поэтому этот метод доминирует и идет по-умолчанию везде, где речь идет о скруглении, будь то графические редакторы, программистские библиотеки графики или CSS-правило border-radius .


Что же касается вроде бы еще самого популярного векторного редактора Adobe Illustrator, тут всё печально: медленный и неповоротливый Adobe только в 2014 добавил обычное скругление углов (corner radius), а про нативное плавное скругление пока и фантазировать нечего. Но способы добиться кастомизации скругления в Иллюстраторе всё же есть:
Наконец, платный плагин VectorScribe в последней версии обзавелся режимом скругления Squircular, но без дополнительных настроек меры сглаживания скругления.

Я же для решения этой задачи с 2016 использую небольшой самописный скрипт, и только сейчас у меня доросли руки привести его в относительно нестыдное состояние для публикации наружу.


Соответственно, у скрипта два параметра: насколько отодвинуть от угла точку (Anchors coef) и насколько в обратную сторону подвинуть усик (Handles coef).
Даже без добавления дополнительных точек скрипт свою задачу решает: стык в месте сопряжения сглаживается, кривизна растет не так мгновенно. А двух переменных достаточно, чтобы покрыть большое разнообразие форм угла от дрябленьких до тугих, от аккуратно подправленных и едва отличимых от оригинала до совсем неузнаваемых:

По сути двумя ползунками перераспределяетя эта площадь профиля кривизны угла — размазывается равномерно по всему углу или собирается в горбик.
Конечно же, скрипт умеет обрабатывать сразу все углы объекта:
Или только выделенные:
Или хоть все объекты за раз:
Понимаю, что два не очень явно влияющих на результат параметра у скрипта — не самый удобный и интуитивный вариант по сравнению с другими инструментами (один ползунок у Фигмы и вкл/выкл в Скетче и плагине Vectorscribe), но я решил не пытаться придумать способ их объединить в один параметр или чекбокс, отбирая точность настройки. Этот скрипт всё же маленький профессиональный инструмент, а не продукт.
Также я добавил галочку тихого запуска скрипта, чтобы панель настроек не задалбывала без нужды, когда скрипт каждый раз должен выполняться с одними и теми же параметрами и нет нужны что-то менять. Скрипт тогда выполняется молча с последними использованными значениями коэффициентов, обратно панель настроек появится при запуске скрипта с нажатым шифтом.

Остальные параметры я не стал выносить в интерфейс, но их можно менять в коде. Так, чтобы скрипт во время работы не показывал профиль кривизны углов, достаточно поменять переменную show_profile в строке 14 на false .
Просто перетягивать файлик скрипта в окно иллюстратора
Тыкать в меню Иллюстратора File -> Scripts -> Other Script… и там дальше искать файлик скрипта в дебрях файловой системы.
Один раз заставить себя положить файлик скрипта в папку /Applications/Adobe Illustrator [vers.]/Presets.localized/en_GB/Scripts (Макось) или C:\Program Files\Adobe\Adobe Illustrator [vers.] (64 Bit)\Presets\en_GB\Scripts\ (Винда), перезагрузить Иллюстратор и потом уже достаточно будет тыкать на скрипт в выпадающем меню File -> Scripts.

После добавления скрипта в меню (способ 3) записать экшен, который этот скрипт запускает. Для этого понадобится фича Insert Menu Item… из выпадающего меню панели Actions. Она позволяет добавить в экшен выполнение любого пункта из меню программы. А так как после предыдущего способа скрипт уже находится в меню File -> Scripts, он находится по имени наравне со всеми остальными пунктами.
После чего экшен еще можно запускать не двойным кликом в этой панели, а одинарным, если панель экшенов переключить в кнопочный режим.
Но на мой вкус лучше всего настроить у экшена хоткей.
Установить один из плагинов, который позволяет запускать скрипт в один клик со специальной панельки. Из известных мне: JSX Launcher, LAScripts, Script Bay, Scripshon Trees.
Проверял скрипт на работоспособность только у себя — на 25-й версии Иллюстратора на последней Макоси — так что вполне вероятно, что я всё сделал не так и больше ни у кого он не запустится. Пока у скрипта не появилась репа на гитхабе, пишите багрепорты в телеграм, на почту или в анонимку.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Это руководство расскажет вам о простом способе создать куб в программе Adobe Illustrator.




Выделите правый верхний угол и двигайте его вниз по вертикальной оси. Проделайте то же самое со вторым квадратом.


Увеличивайте его в ширину до тех пор, пока она не станет равна суммарной ширине соседних квадратов. Нажмите на новом квадрате и перейдите в пункт меню Преобразовать>Сбросить обрамляющую рамку>, выделите верхнюю точку квадрата и потяните ее вниз по вертикальной оси, пока угол между сторонами этого квадрата не сравняется с углом, который составляют два соседних квадрата.

Чтобы сделать это больше похожим на куб, раскрасьте его, учитывая направление света. На картинке свет падает с левой стороны. Номер 1 должен быть самым светлым, а номер 2 и номер 3 - более темные стороны.

Читайте также:
 webdonsk.ru
webdonsk.ru