Как сделать шаблон в электронной почте
Обратите внимание, что есть только одна кнопка Автоответ , и ей можно назначить только один шаблон электронной почты; возможно, хорошо, чтобы это был ответ, который вы используете чаще всего.
Ответ с готовым шаблоном электронной почты в 1 клик от Яндекс.Почты
Ответ с использованием шаблона автоответа будет отправлен без дальнейшего подтверждения.
Как создать шаблон письма в яндекс почте
И так, у вас есть готовое сверстанное html-письмо. Не буду вдаваться в тонкости верстки, НО….
ОБРАТИТЕ ВНИМАНИЕ:
1. Не используйте теги
для оформления абзаца текста. Яндекс прибавляет дополнительные отступы этому тегу, и верстка может выглядеть не совсем так, как планируется.
2. В коде между тегами не должно быть пробелов, отступов и новых абзацев. Все должно быть написано в одну строку. Это грозит тем же, что и п.2 – ваш макет превратится в длинное полотно с огромными дырками))
Должно быть все органично, в спокойном режиме отправляйте не более 50 писем в день и будет ваш СЧАСТЬЕ!
При верстке должны быть картинки прописаны абсолютными ссылками. Изображение, используемые в макете, можно загрузить на Яндекс.Диск (это именно при отправке через Яндекса-почту, если вы создаете шаблон письма).
Но обязательно проведите тест, чтобы убедиться, что картинки корректно прописаны в письме.
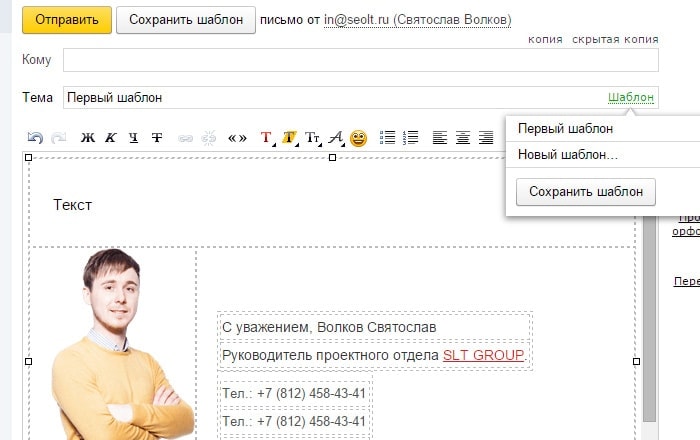
Финальный аккорд – отводим мышку в сторону и просто кликаем по пространству. Готово! Теперь останется прописать ТЕМУ письма и КОМУ вы будете отправлять эту красоту))
Также рекомендую перед рассылкой протестировать на основных почтовых клиентах. Отправьте себе на Яндекс, создайте дополнительные почты (если еще нет) на mail, gmail. Посмотрите, как ваше письмо будет смотреться на мобильном телефоне, в идеале с разными разрешениями.
Как создать и настроить шаблон письма в почте Яндекс
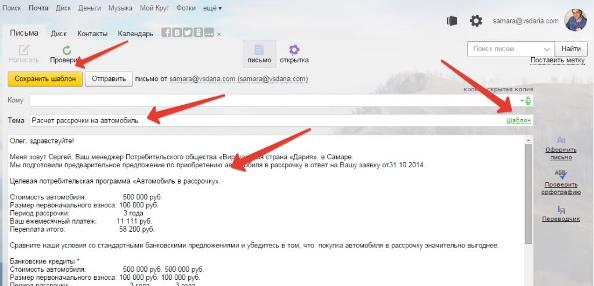
Это будет удобно, например, для менеджеров по продажам. Создав единожды необходимый шаблон, вам будет достаточно нажать одну кнопку, и текст из шаблона встаёт в тело письма автоматически. Вам остаётся отредактировать нужные параметры, например, изменяете суммы, имя клиента, дату и т. д.
Настраиваем шаблон письма в почте Яндекс.
Всё моё руководство можно уложить в три шага:
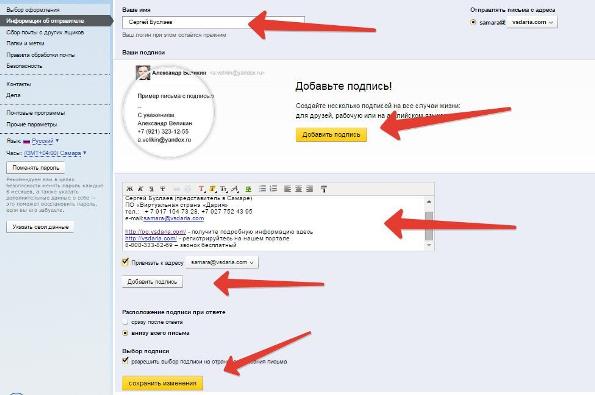
- Создаём подпись
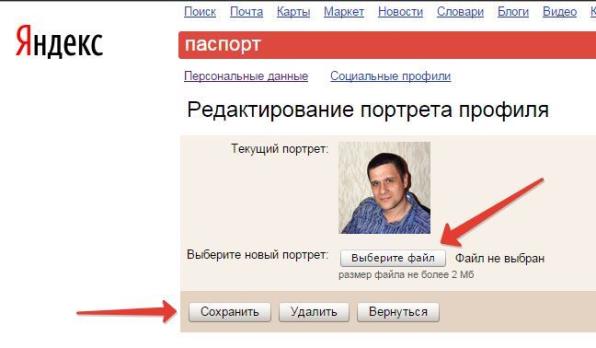
- Добавляем портрет
- Создаём шаблон письма
Создаём подпись

Добавляем портрет

Создаём шаблон письма

При очередном написании письма просто выберите из списка нужный шаблон. Отредактируйте по потребности и отправляйте почту.
Послесловие
В почте Яндекс можно создавать несколько шаблонов, что позволит эффективно использовать почтовый ящик при массовой работе с клиентами. Менеджеры смогут легко и быстро обрабатывать заявки буквально в два клика. Этот инструмент можно смело отнести к искусству заключения сделок

Зачем в 2020 году отправлять Outlook-рассылки? Некоторые компании не могут использовать для рассылок ESP — из-за корпоративной культуры, особенностей коммуникации или по какой-то другой причине. В таком случае они делают рассылку в Outlook. Подобным методом классическую рассылку заменить нельзя, но это имеет смысл, если получатели — сотрудники компании. Большие организации рассылают через Outlook внутренние письма с новостями, инструкциями, опросами.
Если рассылка простая, её можно создать прямо в редакторе письма Outlook. Но если письмо состоит из сложных блоков, имеет картинки, текст и ссылки, то подобную рассылку уже нельзя собрать в редакторе почтовой программы. Как правило, привлекают специалиста, который сделает .oft шаблон (Outlook File Template) для отправки подобных писем. В идеальном варианте пользователь потом может самостоятельно редактировать этот шаблон, менять текст и картинки без знаний кода.
Рассмотрим способы создания .oft шаблона и пошагово покажем, как создавать блоки для такого письма.
Сборка письма в Word
Один из способов сделать .oft шаблон — собрать его в Word. Сама по себе рассылка в HTML верстается таблицами. Здесь нужно сделать примерно то же самое: вручную создать таблицы и наполнить их контентом. Этот способ хорош тем, что Microsoft Word и Outlook используют один движок для рендеринга писем.
Изначально всё равно нужен дизайн письма, который будет собран в Photoshop или Figma. Конечно, можно начать проектировать дизайн в вордовском документе. Но, как показывает практика, гораздо проще сначала сделать дизайн и лишь потом собирать его под .oft шаблон для Outlook. Это упростит сборку как тела письма, так и небольших деталей вроде футера и информации о заказе.

Это большой мастер-шаблон. Мы будем брать из него разные блоки
Собираем письмо
Начнём с хедера. В нашем примере он состоит из двух логотипов, выровненных по центру, и небольшой черты снизу. Делаем таблицу, в которой будет одна строка и одна ячейка. Помещаем туда наши логотипы.
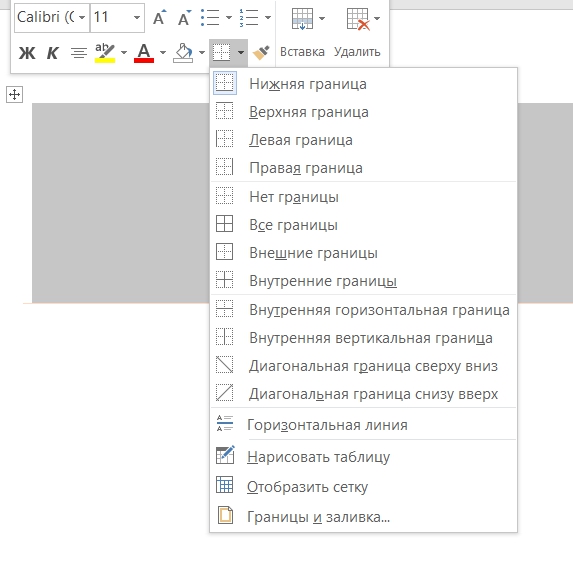
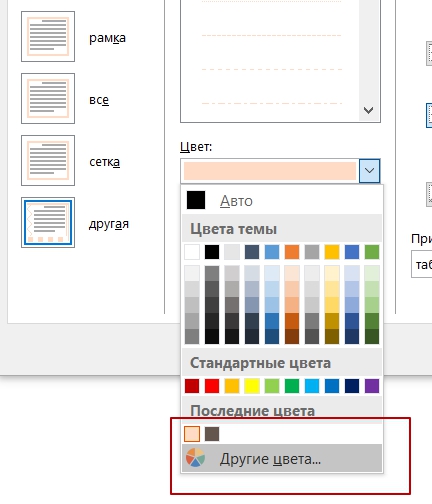
Стоит отметить, как мы работаем с цветами границы таблицы — оставляем только нижнюю границу. Выделяем таблицу. В левом верхнем углу будет значок, нажав на который мы увидим нужные настройки:




Выбирайте способ, который вам удобен.
В итоге получаем такой хедер:

Осталось сделать отступ между логотипом и нижней границей таблицы. После этого нужно будет оставить только нижнюю границу и покрасить её в нужный цвет.

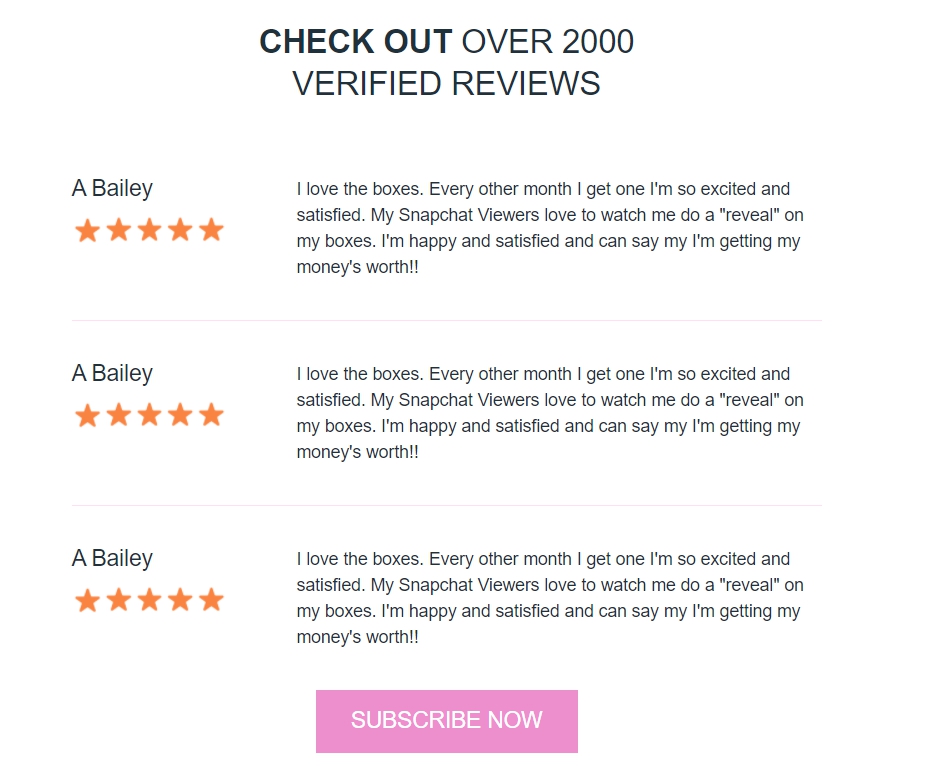
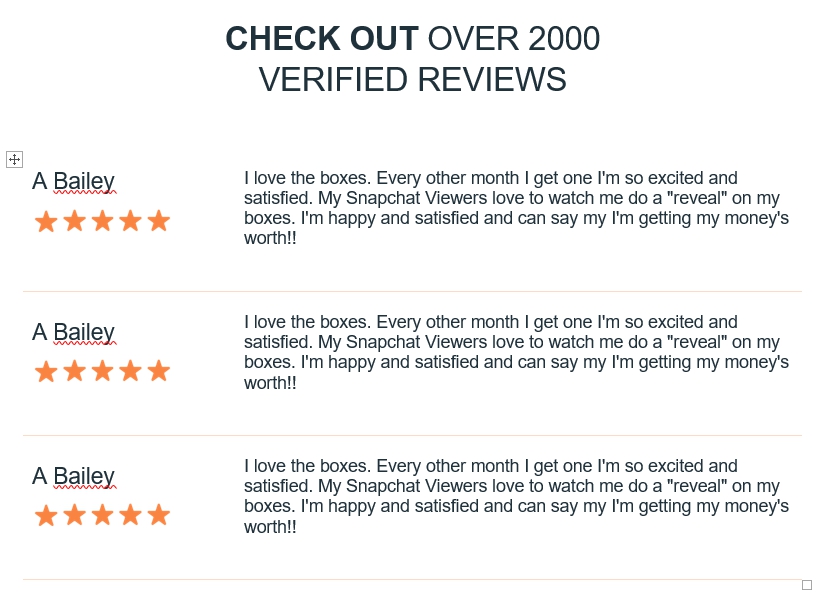
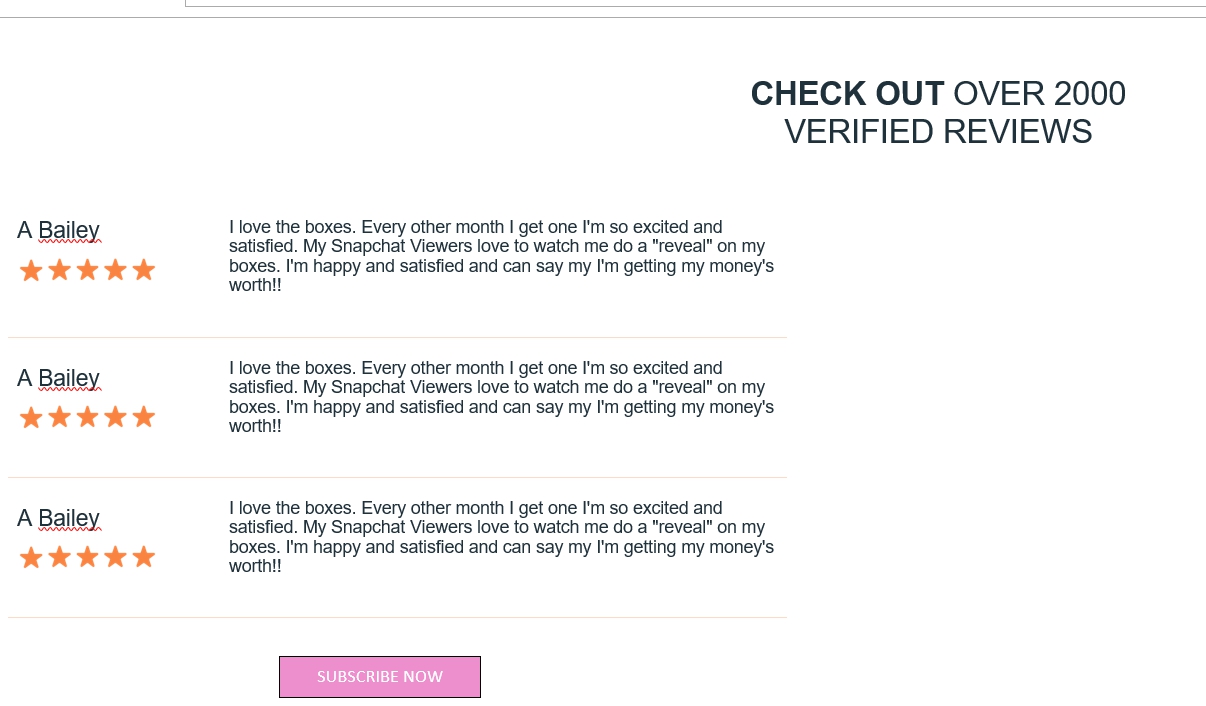
Блок с отзывами
Состоит из заголовка, отзывов, каждый из которых разбит на две ячейки, и кнопки.

С заголовком всё просто: это обычный текст, выровненный по центру, с теми свойствами, которые есть в макете. Один отзыв состоит из двух ячеек. В правой ячейке только текст, а в левой — текст и пять картинок в ряд. У таблицы есть только нижняя граница, как и у хедера.
Создаём таблицу с двумя ячейками. В левую помещаем текст, под него — картинку. Изначально картинка будет большой, её размеры нужно подогнать, не забыв изменить соотношение сторон. Левая и правая ячейка занимают по 50% всей таблицы, но в макете мы видим, что левая часть должна занимать гораздо меньше места. Изменить это можно с помощью ползунка в центре таблицы.


После этого вставляем текст в правую часть, редактируем его и делаем с границами то же самое, что и с хедером: оставляем только нижнюю границу и задаём ей цвет. Далее копируем таблицу с отзывом, чтобы получить такой же блок, как и в шаблоне.

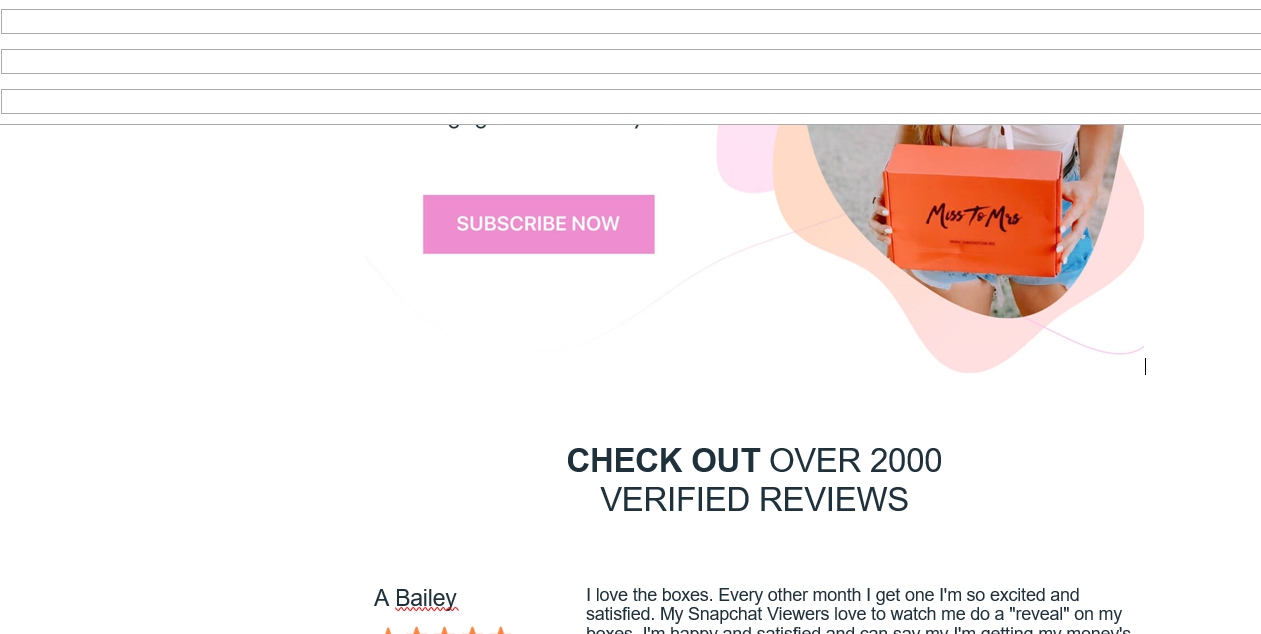
Кнопка подписки
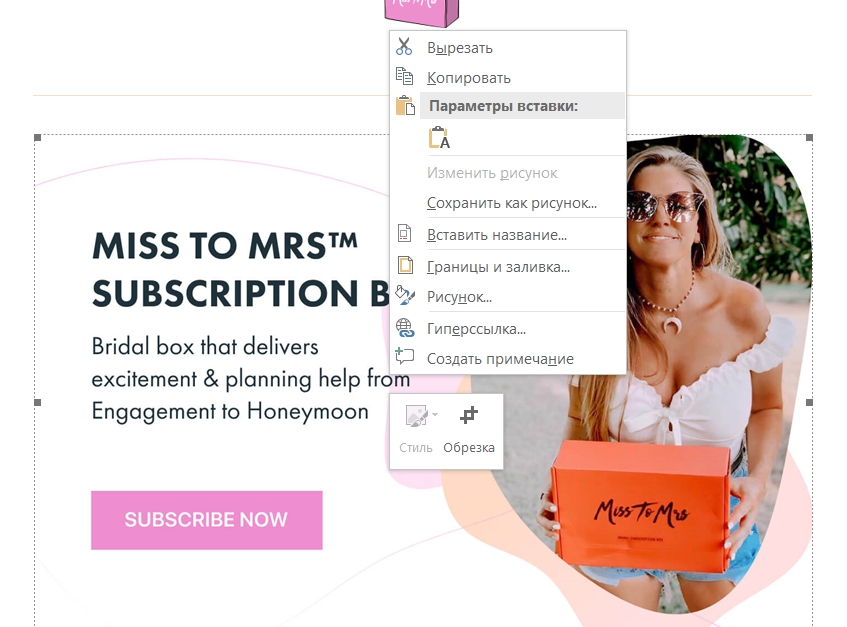
Кнопку в шаблоне для Outlook можно сделать двумя способами, как и в обычной вёрстке. Это может быть просто картинка-ссылка, и здесь всё, как и с обычным баннером: перетаскиваем картинку и ставим на неё ссылку.
Плюсы такого подхода:
- легко реализовать;
- кликабельна вся кнопка.
- картинка тяжелее, чем текст: будет дольше грузиться;
- если у пользователя отключены картинки, он ничего не увидит.
Ссылка может быть таблицей из одной ячейки, залитой определённым цветом и с текстом внутри. Создаём таблицу и корректируем её ширину с помощью ползунков по краям.

Пишем в ней текст, делаем его белым и нужного размера. Теперь заливаем всю таблицу нужным цветом. Цвет выбирается по тому же принципу, по которому мы выбирали цвет границы таблицы.

Небольшие проблемы могут возникнуть с позиционированием надписи. Нижнюю границу можно отодвигать мышкой с помощью ползунка, а вот верхнюю границу можно отодвигать с помощью кнопки enter. И высота каждого отступа зависит от того, какой размер шрифта у вас выбран. Так можно корректировать и подбирать высоту верхнего отступа, чтобы создавалось ощущение, что надпись у нас в центре кнопки.
Плюс такого подхода:
- это не картинка, а значит, у пользователя кнопка прогрузится быстрее;
- если у пользователя отключены картинки, он всё равно увидит кнопку.
- делать такую кнопку чуть дольше;
- кликабелен только текст в кнопке.
Красиво сверстаем ваши письма
Важно учесть
Все таблицы, которые вы создаёте, должны быть отцентрованы. Перед вставкой шаблона в Outlook проверьте, что выравнивание таблицы стоит по центру.

Это важно проверить, потому что внешне всё может выглядеть корректно, а в Outlook вёрстка поедет. Ниже покажу, как это будет выглядеть.
При этом текст в таблице может быть выровнен по левому краю.
Вставляем собранное письмо в Outlook
Создаём в Outlook новое письмо и открываем наш шаблон в Word. Из вордовского файла просто копируем всё в буфер обмена, вставляем в письмо и смотрим, как оно будет выглядеть.

Если какая-то таблица в документе выровнена по левому краю, то в Outlook вы будете наблюдать вот такое:

Поэтому не забудьте отцентровать таблицы перед заливкой письма в Outlook.
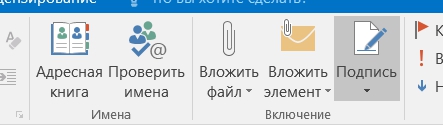
Как вставить подпись
Чтобы добавить подпись, которая будет подставляться в конце каждого письма, собираем её по тому же принципу, что и письмо. Можем добавить туда иконки и/или ссылки на соцсети, любой текст и корпоративный баннер. На выходе получаем такой же word-файл, только с шаблоном подписи.
Теоретически её можно открывать каждый раз, как и шаблон, что мы сделали выше. Подпись подставится в письмо, а над ней можно будет писать текст. Но это неудобно. Можно настроить автоматическую подпись в Outlook.


Далее открываем word-файл с подписью и копируем содержимое оттуда в поле для создания подписи:

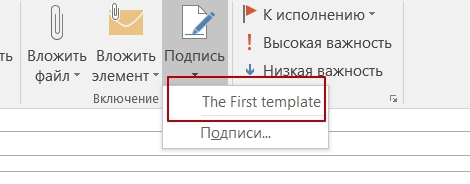
Выбранная подпись будет автоматически появляться при создании нового письма.

Речь пойдет не о простых подписях в подвале письма.
Создаем шаблон письма
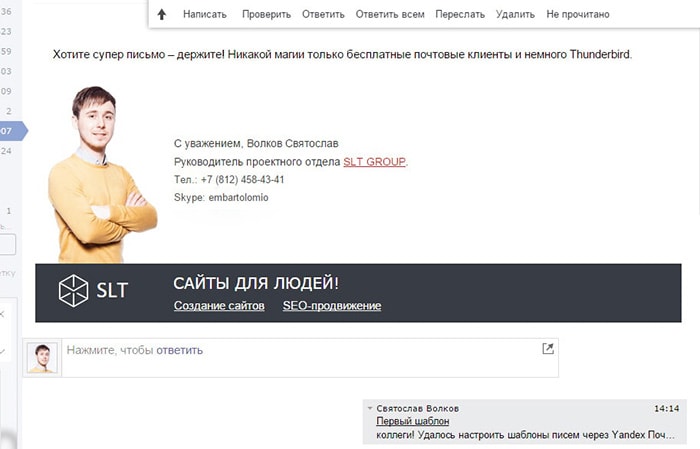
Все компании (особенно их директора) хотят выделиться на фоне остальных своим уникальным стилем. И e-mail письма не исключение. Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:

После, необходимо сверстать письмо. О правилах верстки e-mail писем написано достаточно много статей и найти их не составит труда. После верстки советуем убедиться, что большинство почтовых сервисов и клиентов воспринимают шаблон письма адекватно. В первую очередь стоит проверить на:
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Идем на хитрость.
Устанавливаем и настраиваем Mozilla Thunderbird на учетную запись нужного нам сотрудника.
Обязательно указываем передачу данных через IMAP – протокол для входящей почты, для исходящей SMTP – протокол. Данная манипуляция позволит скачивать почту в Mozilla Thunderbird без ее удаления на серверах Yandex и автоматически обновлять отправленные письма с Mozilla Thunderbird на серверах Yandex.
Эта особенность поможет нам создать шаблон письма в Mozilla Thunderbird в HTML-формате и автоматически выгрузить его в одну из папок в почте Yandex.
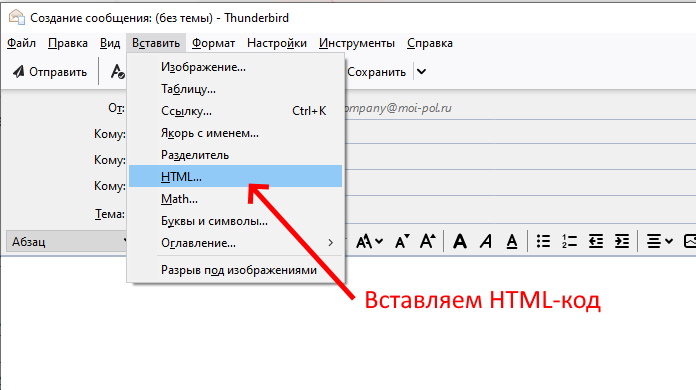
Вставляем HTML-код в письмо и сохраняем его как шаблон в Thunderbird:

Вставляем HTML-код письма через пункт меню "Вставить" - "HTML. "



Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
Лучший вариант - это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Задача выполнена. Thunderbird можно удалять. Директор и сотрудники довольны – теперь их письма совсем не такие как у всех.
Вот HTML-письмо, которое мы будем создавать, вы можете поэкспериментировать с ним самостоятельно. Имейте в виду, что при просмотре этого шаблона через веб-браузер у нас гораздо меньше шансов столкнуться с проблемами, чем в случае почтового клиента.

Начинаем с HTML-документа
Для начала стоит упомянуть, откуда я взял некоторые ресурсы.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Прекрасные 2D иконки от Пьера Бородина на Dribbble
Иконки социальных сетей от Metrize Icons
Теперь, как мы уже писали в предыдущем руководстве, вам нужно начать HTML-документ электронного письма с XHTML-документа:
! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
После этого мы можем приступить к созданию остальной части конструкции.
Создайте раздел body и основную таблицу
Сначала мы добавим общую структуру для электронного письма, начиная с тега body. Мы установим для полей и отступов тега body ноль, чтобы избежать неожиданного пустого пространства.
Установите для cellpadding и cellspacing ноль, чтобы избежать неожиданных пустых пространств в таблице.

Теперь поместите центрированную таблицу шириной 600 пикселей внутри таблицы контейнера. 600 пикселей — это максимальная безопасная ширина, чтобы ваши электронные письма могли комфортно отображаться на большинстве настольных компьютеров и клиентов веб-почты на большинстве разрешений экрана.
table align = "center" border = "1" cellpadding = "0" cellspacing = "0" width = "600" style = "border-collapse: collapse;" >
Мы также добавили свойство встроенного стиля, которое устанавливает для свойства border-collapse значение collapse. Если мы этого не сделаем, более новые версии Outlook добавят небольшое пространство между нашей таблицей и обводкой.

Создайте структуру и заголовок
В нашем дизайне мы видим, что электронное письмо имеет три логических раздела, поэтому мы создадим строку для каждого. Давайте продублируем одну строку, которую мы уже создали, чтобы у нас было всего три. Я изменила текст внутри них, чтобы мы могли легко идентифицировать каждую строку.

Теперь мы раскрасим их в соответствии с дизайном. Так как bgcolor — это действительный атрибут HTML, мы будем использовать его для установки цвета фона вместо CSS. Не забывайте использовать полные шесть символов шестнадцатеричного кода, так как сокращение из трех символов не всегда будет работать.

Хорошо, далее мы собираемся сосредоточиться на строке 1. Мы хотим настроить заполнение ячейки, а затем вставить изображение.
Использование отступов
При использовании отступов в электронном письме вы всегда должны указывать каждое отдельное значение (верхнее, правое, нижнее и левое), в противном случае вы можете получить непредсказуемые результаты. Я считаю, что вы можете использовать сокращенную запись, то есть padding: 10px 10px 8px 5px;, но если у вас возникли проблемы вы можете использовать полную форму, то есть padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;.
Также обратите внимание, что использование тегов TD безопасно, а тегов P или DIV — нет. Они ведут себя намного более непредсказуемо.
Инструкции в этой статье относятся к Outlook 2019, 2016, 2013, 2010, 2007; и Outlook для Office 365.

Вы можете сохранить шаблон электронной почты без темы по умолчанию в Outlook.

Введите имя файла.
Выберите Сохранить .
Закройте оригинальное письмо.
Составьте письмо, используя шаблон в Outlook
Выберите шаблон, который вы хотите использовать.
Выберите Открыть .

Выберите Показать параметры .
Выберите Сохранить . В Outlook 2019 выберите Готово .
Быстрый ответ на письмо с использованием шаблона быстрого ответа в Outlook

Читайте также:
