Как сделать шаблон уникальным
Добавил пользователь Евгений Кузнецов Обновлено: 09.09.2024
Вы активный читатель блога и хотите поделиться своими взглядами, мыслями и опытом, приобретенными за последние годы? Вы мечтаете иметь собственный блог для глобального общения? Тогда вы не за горами – один шаг, и с помощью этого руководства для начинающих вы узнаете, как создать шаблон Blogger с нуля, выполнив всего несколько простых шагов.
Как создать шаблон Blogger? Учебник для начинающих
Наличие собственного уникального шаблона блоггера – это нечто роскошное. Но возникает вопрос – с чего начать? Простой ответ: есть два надежных метода создания шаблона:
Создать шаблон Blogger можно двумя способами
- Создать шаблон Blogger вручную
- Создать шаблон Blogger с TemplateToaster
Если вы хорошо разбираетесь в кодировании, вы выберете ручной метод для создания шаблона blogger. Но если вы новичок и не знаете, как кодировать, то TemplateToaster – лучший выбор для создания и настройки шаблона blogger. Вам не нужно писать код с помощью этого создателя шаблонов blogger. Это даст вам простой интерфейс перетаскивания для создания вашего шаблона. Вы просто выбираете то, что хотите, все остальное он сделает. Давайте углубимся глубже, чтобы увидеть подробную процедуру создания шаблона blogger с обоими методами.
Следуйте инструкциям. Создайте шаблон Blogger вручную.
Шаблон Blogger состоит из элементов XHTML и blogger. Чтобы разработать базовый макет шаблона, вы будете использовать пространства имен. Пространство имен (xmlns) заранее определено для использования с Blogger от Google. В основном используются 3 типа пространств имен следующим образом
- xmlns: b – ‘b’ указывает, что это пространство имен используется для доступа к элементам blogger.
- xmlns: data – используется для указания источника данных блога.
- xmlns: expr – вычисляет выражение для атрибутов.
Вы напишете весь код в файле main.xml Blogger.
Шаг 1. Синтаксис базовой компоновки
Разделы
Шаблон блогера разбит на разделы. Основные разделы: заголовок, содержимое, нижний колонтитул, боковая панель. Вы будете использовать элемент Widget для определения содержимого раздела. Обратите внимание, что вы не можете использовать HTML в разделе. Но вокруг раздела допустимо использование HTML.
Правильный формат раздела будет
Атрибуты раздела
В разделе необходимо указать следующие атрибуты. id – единственный обязательный атрибут, остальные – необязательные.
Шаг 2: синтаксис для добавления разделов
Виджеты
Виджет – это основная часть, которая отображает реальные данные для раздела. Он работает как заполнитель. Раздел определяет только элементы макета. Некоторые виджеты по умолчанию доступны в blogger. Однако вы также можете создать свой собственный виджет.
Атрибуты виджета
Виджет может иметь множество атрибутов. Из них требуются только идентификатор и тип, а другие – необязательны.
Шаг 3. Синтаксис виджета
Виджеты включены в раздел. Синтаксис для добавления виджета в раздел будет примерно таким
Следуйте инструкциям по созданию шаблона Blogger с TemplateToaster
В этом методе кодирования не требуется. Просто простой интерфейс перетаскивания для создания шаблона Blogger. Что еще более интересно, это полное решение часто задаваемых читателями вопросов о том, как сделать адаптивный шаблон Blogger, поскольку все шаблоны, разработанные с помощью TemplateToaster Blogger, по умолчанию являются адаптивными. Ознакомьтесь с шаблонами Blogger.
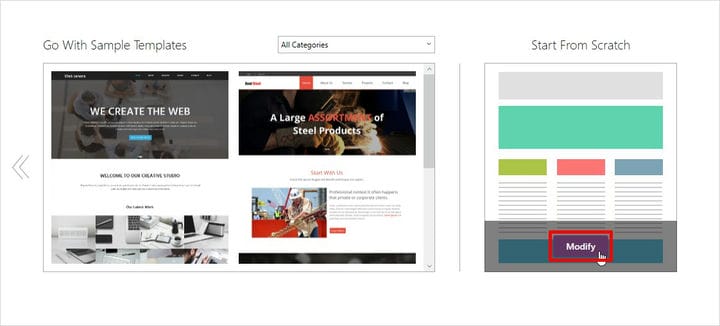
TemplateToaster – самый удобный способ создания шаблона Blogger. Просто скачайте его, посетив официальный сайт. Его пробная версия бесплатна. Следуйте простым инструкциям по установке. Первый экран, который вы увидите после установки, будет выглядеть так:
Отсюда вы сделаете выбор CMS. Поскольку TemplateToaster поддерживает множество CMS, вы увидите множество вариантов. Но вы выберете Blogger.
Шаг 1. Выберите платформу

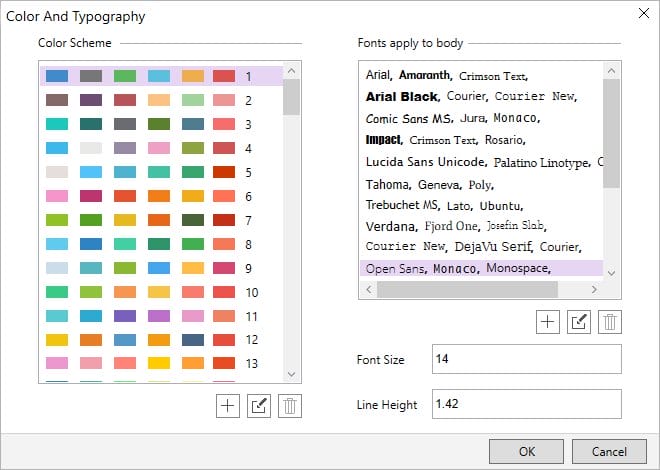
Шаг 2: выберите цветовую схему и типографику
На следующем экране вы можете выбрать цветовую схему и типографику шрифта для вашего шаблона. Вы можете изменить его в любой момент во время проектирования.

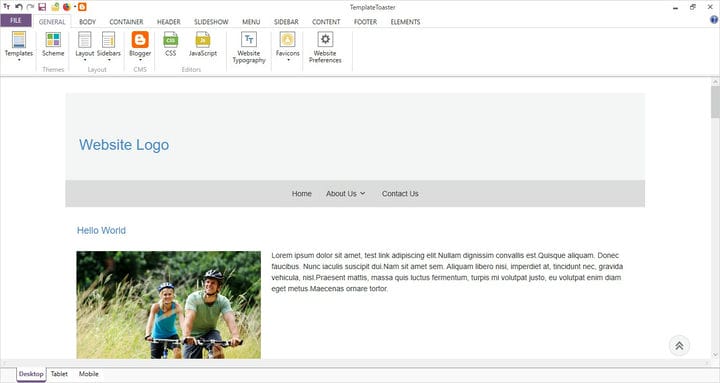
Это основной интерфейс программы. Отсюда вы можете создать свой шаблон в соответствии с потребностями. Он имеет множество самовоспроизводящихся вкладок, таких как заголовок, меню, нижний колонтитул, контент, слайд-шоу, боковая панель и т.д. Он предоставляет вам сотни новейших возможностей для создания уникального шаблона.

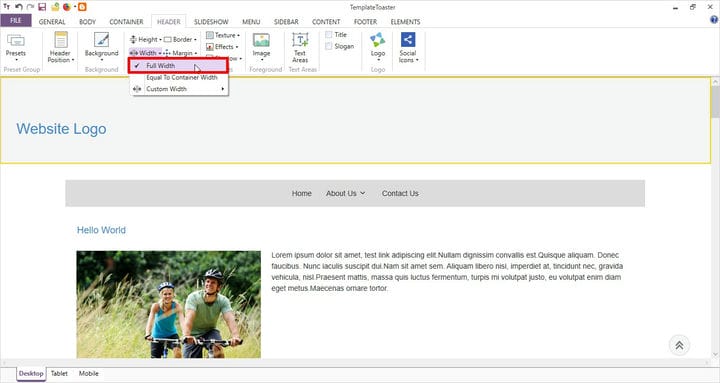
Шаг 3: Разработка заголовка
Теперь установите ширину, выбрав параметр Ширина. Здесь размещается заголовок полной ширины.

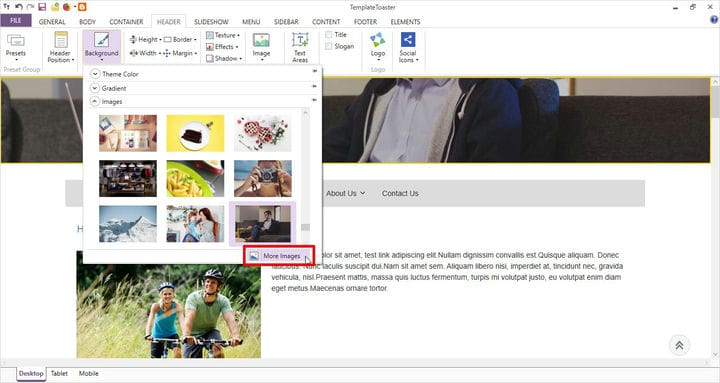
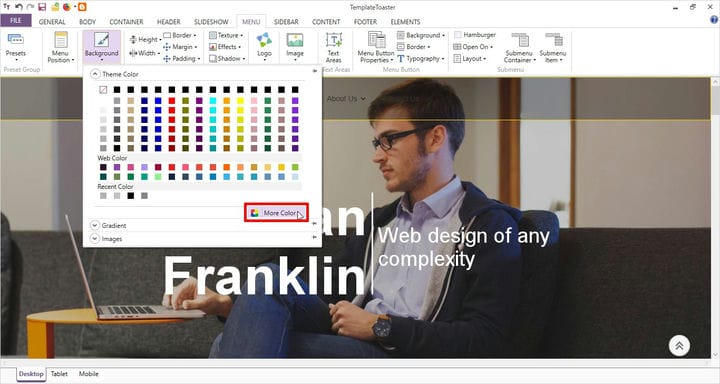
Выберите опцию Фон. Это поможет вам установить цвет фона, градиент или изображение. Здесь выбрано фоновое изображение. Он дает вам галерею изображений, но вы также можете просматривать свое собственное изображение.

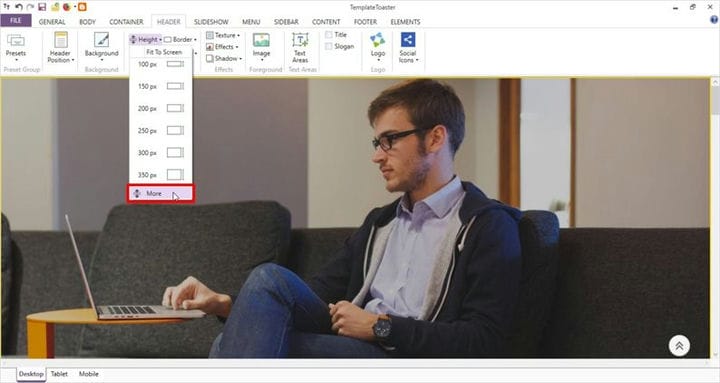
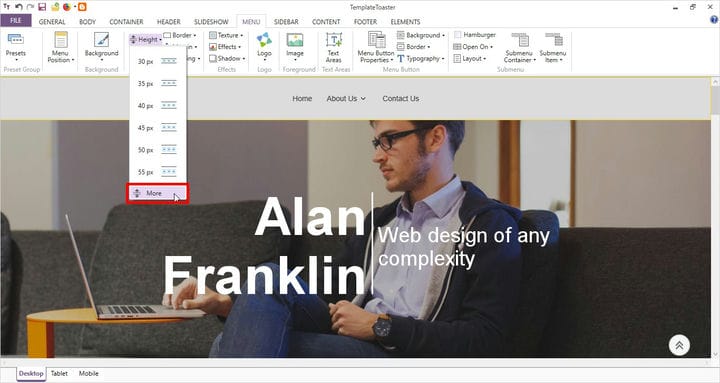
Установите высоту заголовка, как показано ниже.

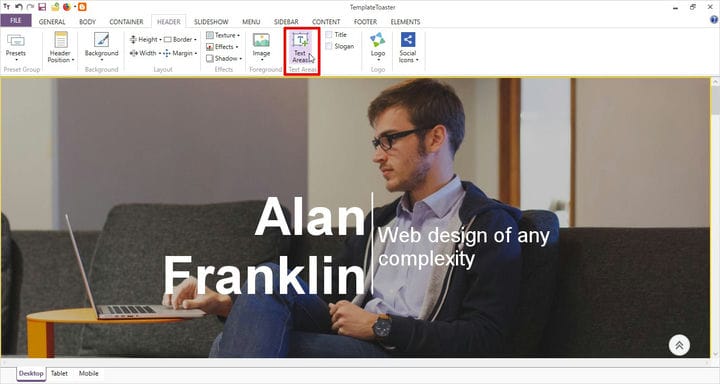
Нарисуйте Textarea с помощью опции Text Areas. Напишите здесь соответствующий текст.

Шаг 4: Разработка меню
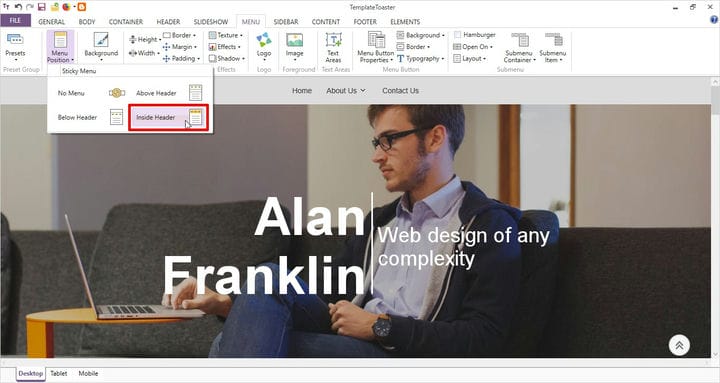
Укажите положение меню по отношению к заголовку.

Установите высоту меню. Вы также можете указать собственную высоту меню.

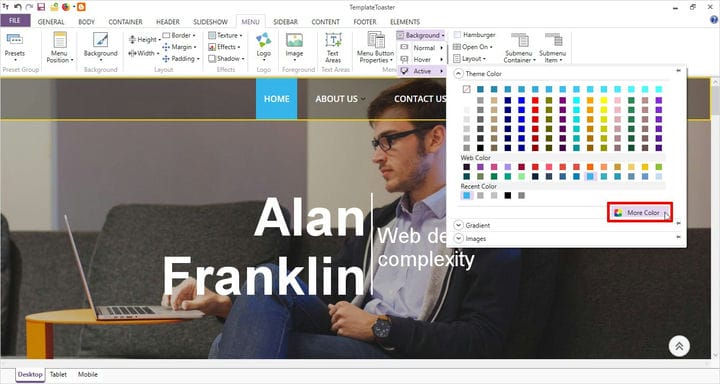
Установите цвет фона для меню. Вы также можете установить градиент или изображение. Даже вы можете создать собственный цвет, указав другую яркость и непрозрачность с помощью More Color.

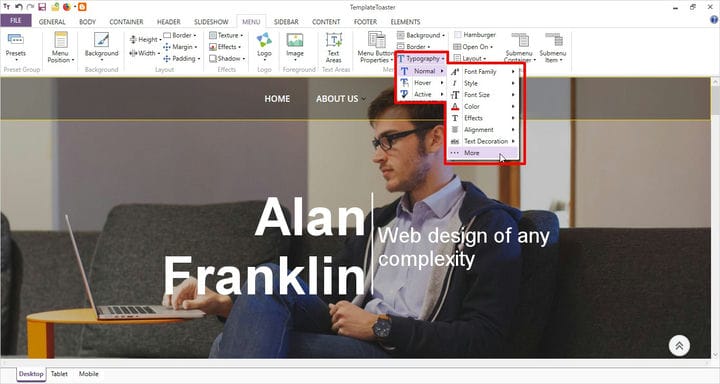
Установите типографию пунктов меню. Здесь у вас есть различные параметры, доступные как семейство шрифтов, размер, цвет, выравнивание и т.д., Как показано ниже.


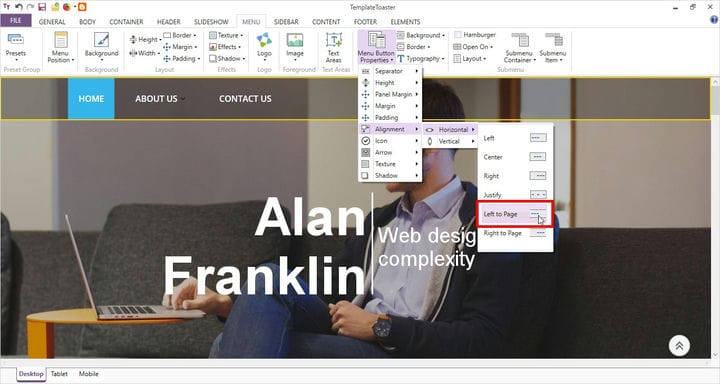
Наконец, установите выравнивание пунктов меню, выбрав Свойства кнопки меню -> Выравнивание -> По горизонтали -> Слева на страницу.

Шаг 5: проектирование боковой панели
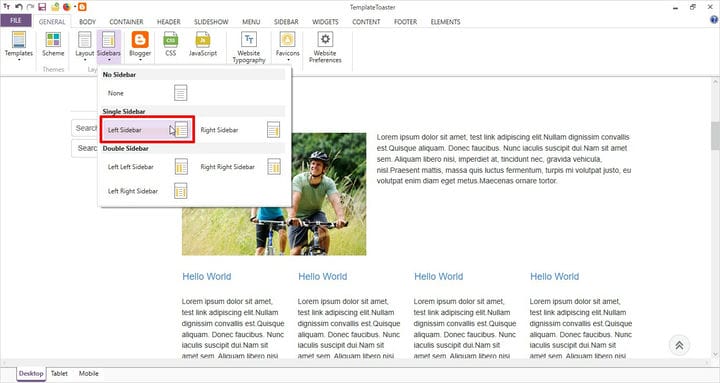
TemplateToaster дает вам множество вариантов для применения левой, правой или обеих боковых панелей.
Здесь левая боковая панель для поиска размещена из вкладки боковой панели.

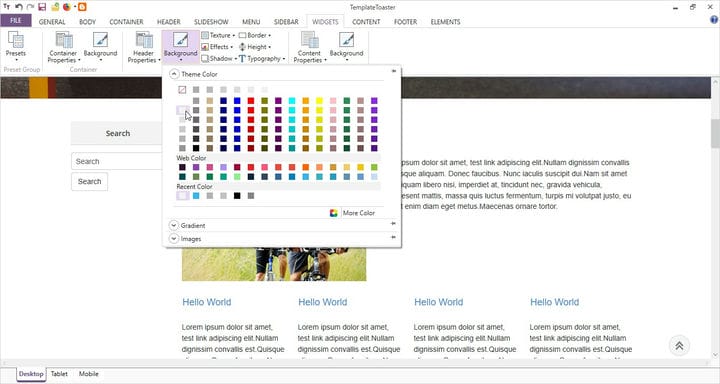
Установите для него цвет фона. Остальная работа по добавлению виджетов будет выполнена после экспорта.

Шаг 6: Разработка контента (основная область)
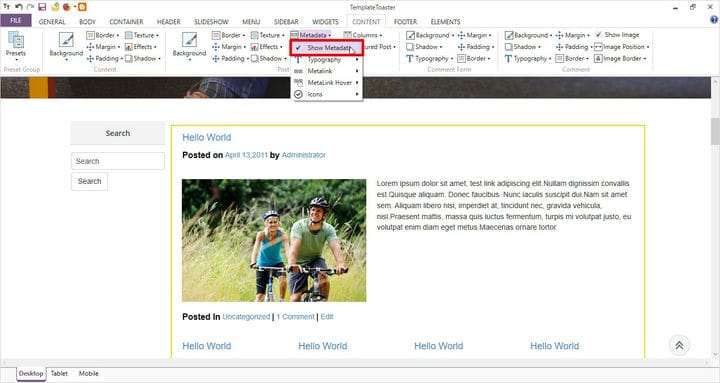
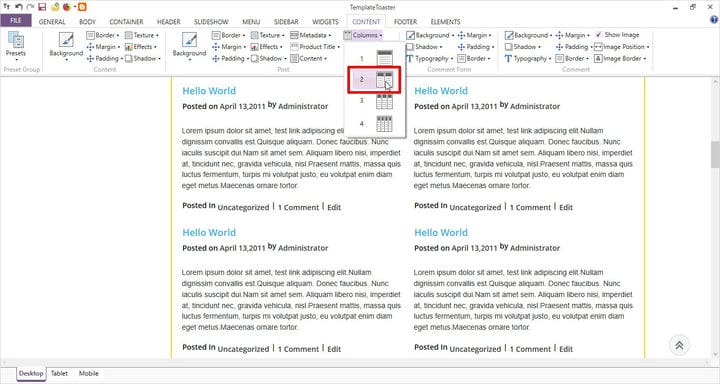
Теперь для разработки части содержимого выберите вкладку Content.
Если вы хотите отобразить метаданные, то есть информацию о публикации, такую как название, дата публикации, автор, категория и т.д., Щелкните Метаданные -> Показать метаданные.


Шаг 7. Создание нижнего колонтитула
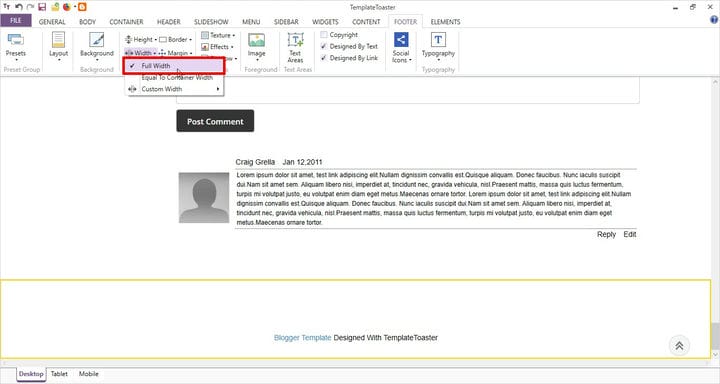
Наконец, создайте нижний колонтитул с вкладкой Нижний колонтитул.
Установите ширину как полную.


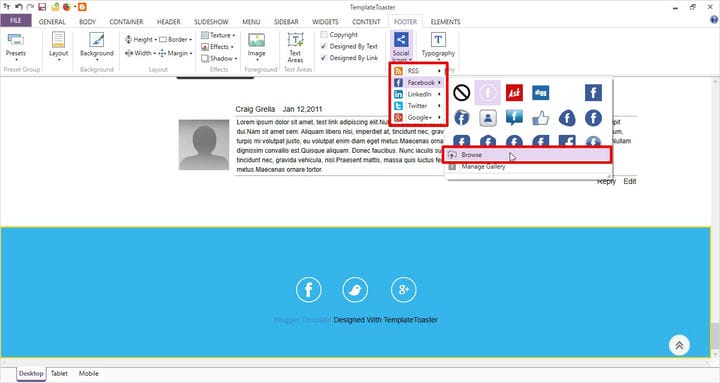
Разместите значки социальных сетей из опции Social Icons и свяжите их с соответствующими сайтами. Вы можете выбрать любой значок из галереи значков, который соответствует вашему дизайну.

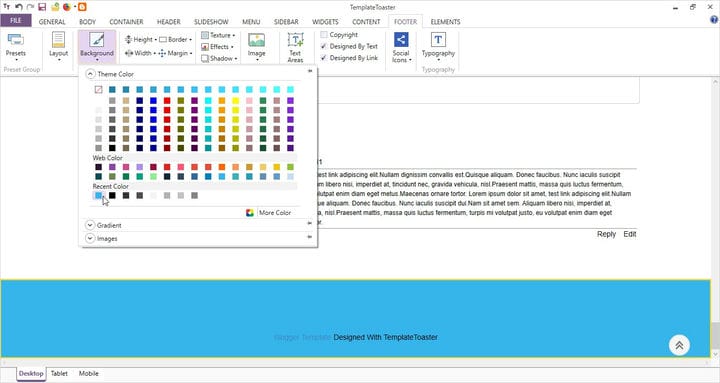
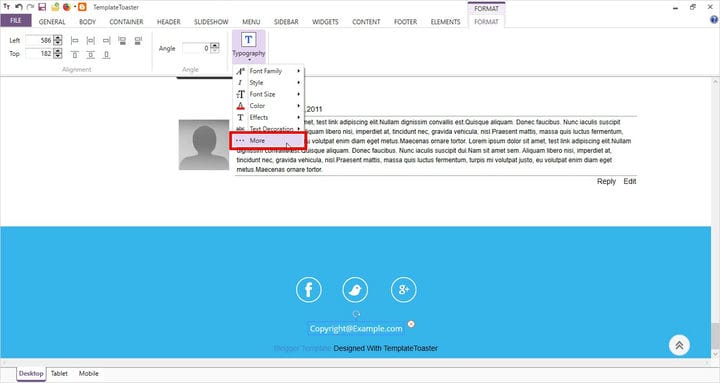
Теперь дважды щелкните текст об авторских правах, чтобы настроить его. Откроется вкладка Формат. Отсюда вы можете установить выравнивание, угол наклона или типографику текста.

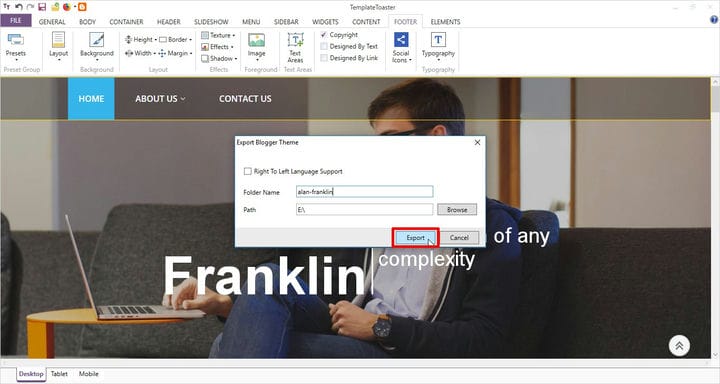
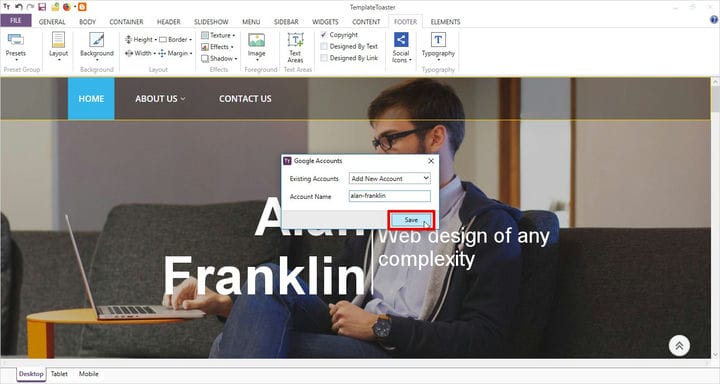
Шаг 8: экспорт шаблона


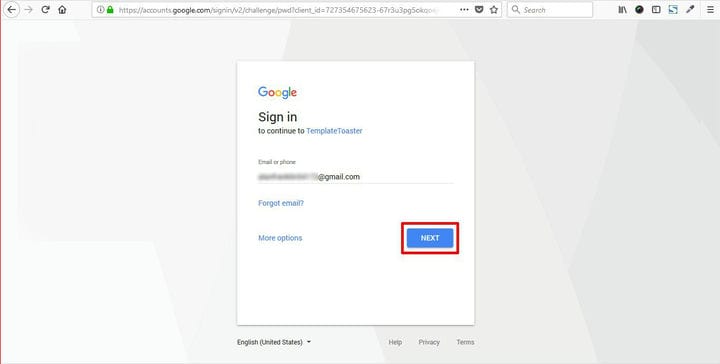
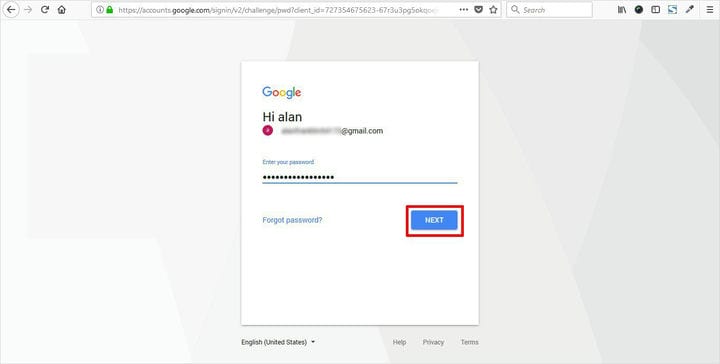
Теперь он перенаправит вас на страницу входа в Google. Здесь укажите свой адрес электронной почты и нажмите Далее.

Введите пароль и нажмите Далее.

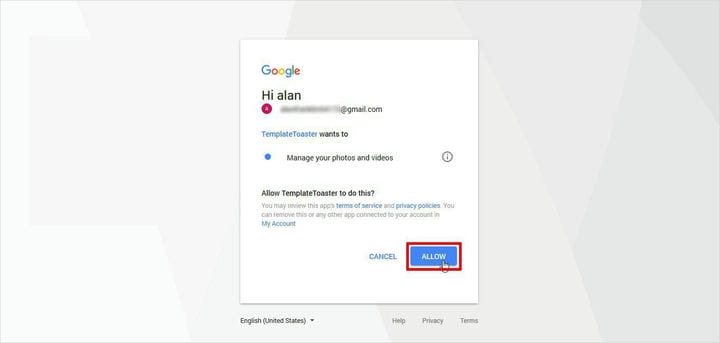
Предоставьте разрешения TemplateToaster, нажав РАЗРЕШИТЬ.

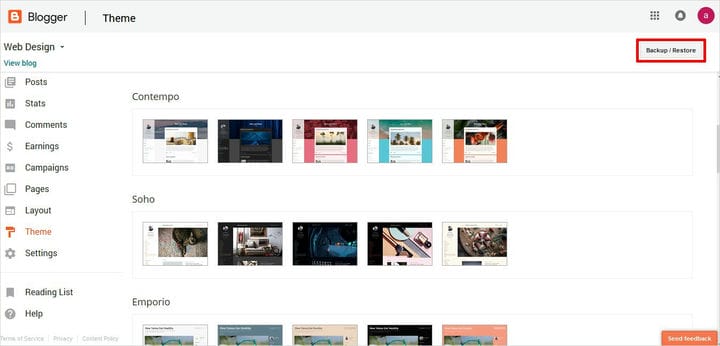
Вы будете перенаправлены на панель управления Blogger.

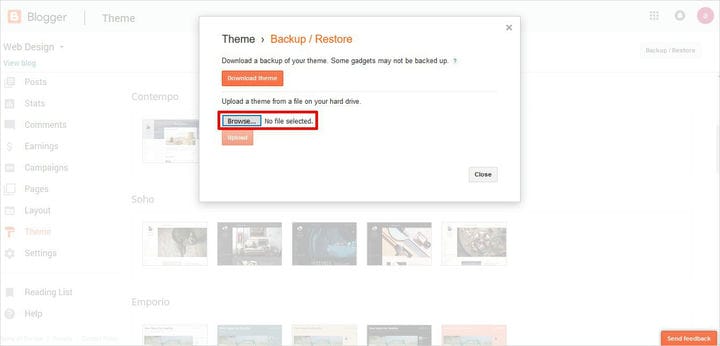
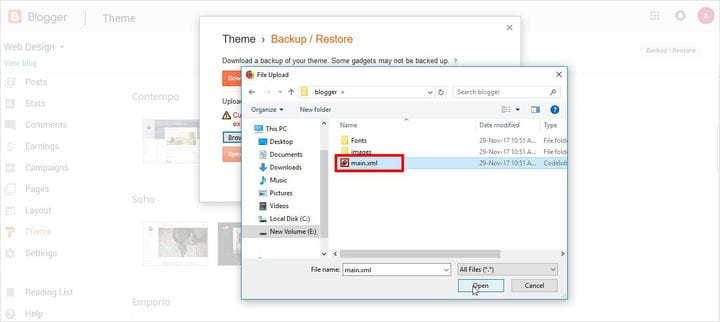
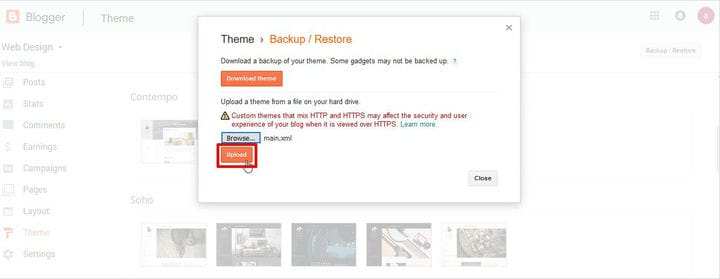
Теперь на левой панели экрана перейдите в Тема -> Резервное копирование / восстановление. Загрузите сюда экспортированный файл шаблона, просмотрев.


Загрузите файл шаблона.

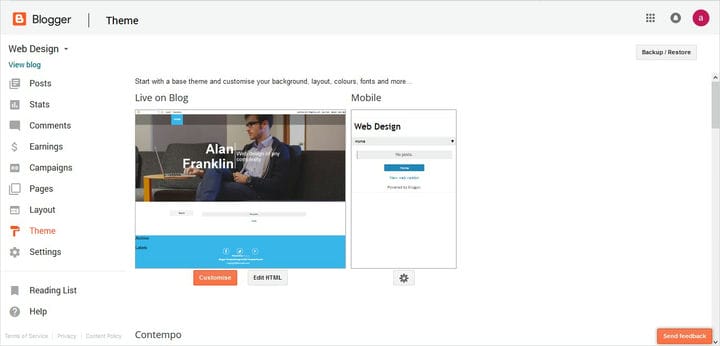
Теперь в разделе Theme вы можете увидеть свою тему.




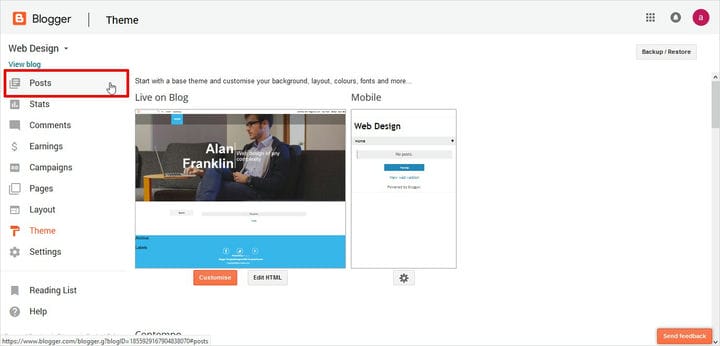
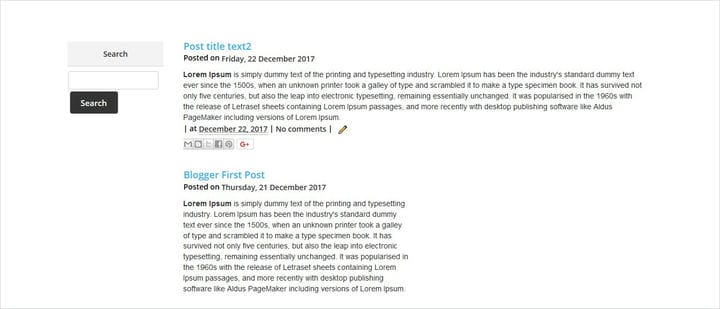
Теперь вы щелкните опцию View Blog, чтобы просмотреть страницу блога.

Добавление виджетов в боковую панель
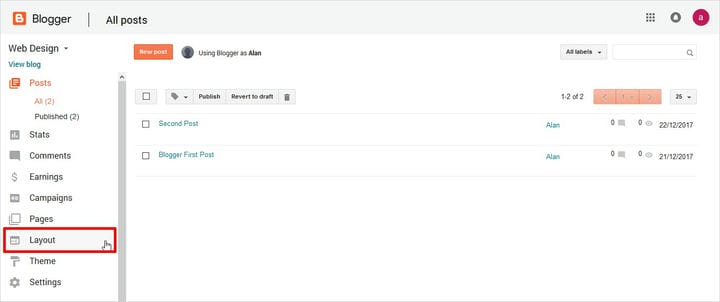
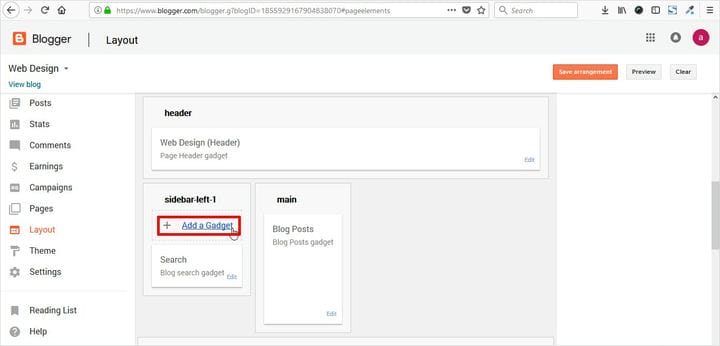
Для этого на левой панели выберите Макет. Откроется окно макета.

Щелкните Добавить гаджет на боковой панели слева-1.

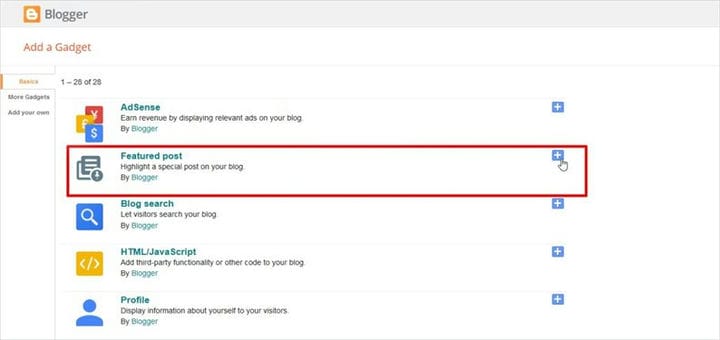
Откроется список гаджетов, отсюда вы добавите избранный пост.

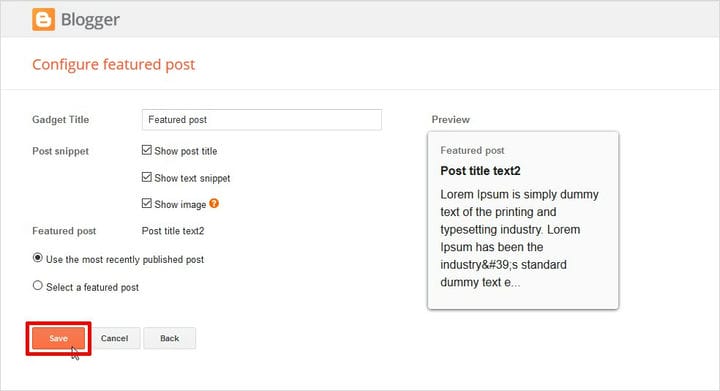
Теперь вы настроите избранный пост, добавив другой фрагмент поста. Отметьте нужные фрагменты, как показано выше. Щелкните Сохранить.


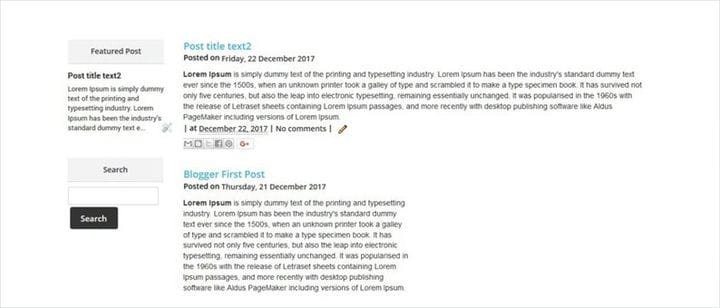
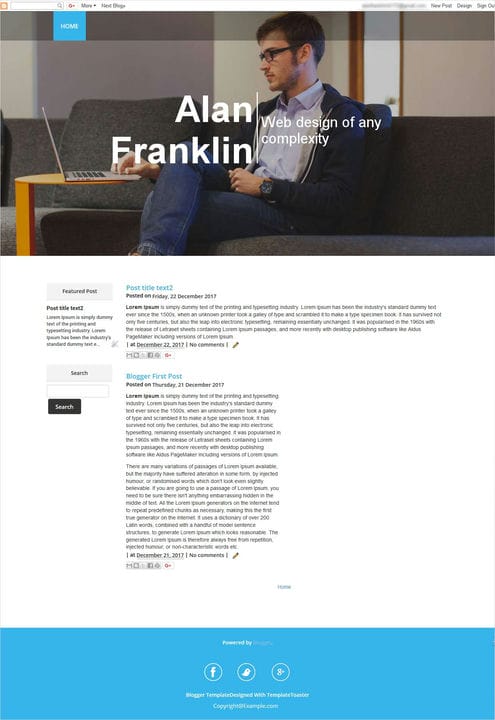
Это ваш последний шаблон Blogger. Это действительно захватывающе, поскольку вы создаете собственную тему Blogger. Не так ли?

Какой способ вы используете для создания шаблона блоггера?
Надеюсь, это руководство полностью ответит на вопрос новичков – как создать собственный шаблон блоггера с нуля. Вы также можете проверить вход в Blogger, Blogspot против Blogger и Blogger против WordPress. Он предлагает два метода создания шаблона Blogger – ручной и автоматический. Для первого вам необходимо изучить HTML, CSS, Javascript. Если вы хотите настроить его, вам придется много работать, чтобы получить хорошие навыки программирования. Но с создателем шаблонов для блоггеров это несложно. Вам не нужны навыки программирования, и вы можете создать шаблон blogger с новейшими функциями в кратчайшие сроки, и вы можете перейти с Blogger на WordPress без потери обратных ссылок..Выбор за вами. Больше не нужно бороться, чтобы найти решение, как сделать шаблон для блоггера. Начни проектировать сегодня !!

Шаблон сайта - это готовый внешний вид веб-ресурса, представляющий собой одну HTML-страницу или их собрание в едином стиле. Другое название — тема оформления.
Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA

Вспомните группу “Ласковый май”. Мальчики-сироты жалобными голосами пели красивые песни. Через некоторое время тысячи групп под названием “Ласковый май” начали гастролировать по стране с тем же репертуаром и похожими лицами. Причем, сам же продюсер “Ласкового мая” рассылал их с концертами. Потом, как грибы после дождя, стали вырастать другие группы. Иногда менялось название и репертуар, но все равно использовался один и тот же образ: мальчики-сироты и грустные песни. Исходя из данного примера, шаблоном можно посчитать неуникальный образ, который могла использовать любая поп-группа.
Шаблонный сайт или уникальный дизайн
При разработке сайта необходимо иметь представление, как будут выглядеть его страницы. В соответствии с этим можно выделить два вида создания интернет-ресурса:
- На индивидуальном дизайне. Внешнее представление страницы изначально рисуется дизайнером по требованиям клиента. На выходе получается графический файл формата psd, который отдается в работу HTML-кодеру. Он создает из графического файла полноценную страницу.
- На шаблонном дизайне. Для разработки веб-проекта берется готовый дизайн (платный или бесплатный) и он уже сверстан. Программист начинает работу с готовой HTML-страницей.
Шаблонные дизайны (темы) могут быть платными и бесплатными. Естественно, платные темы более интересные и привлекательные, их проще уникализировать. Как правило, разработчики обещают помощь при установке платной темы.
Преимущества сайта на шаблоне
- Стоимость разработки снижается в несколько раз: не нужно оплачивать дорогостоящую работу по прорисовке макета и его HTML-верстке.
- Повышается скорость разработки. Как правило не менее 30% времени уходит на разработку и утверждение макета страницы.
- Маленьким сайтам-визиткам зачастую вполне достаточно обходиться шаблонным дизайном, частично уникализированном.
Уникализация шаблона - небольшие изменения сайта, его “подстройка” под цели и задачи проекта. Может меняться количество и названия пунктов меню, главные изображения, цветовая гамма. Как правило, неизменным остается расположение блоков ресурса (меню не сдвигается, новостной блок остается на одном и том же месте и т.п.).
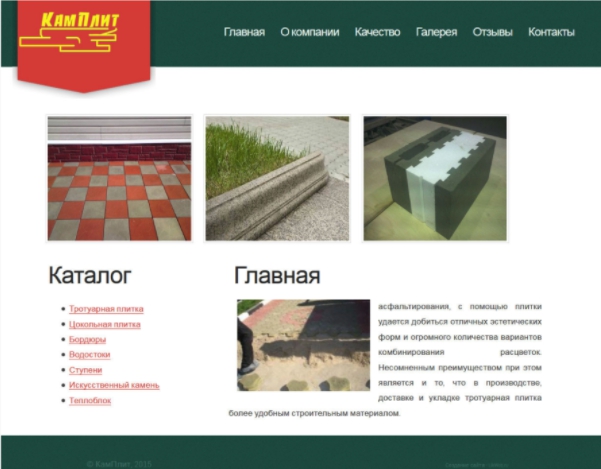
Пример сайта с индивидуальным дизайном:

Дизайн был нарисован под требования заказчика. Учтены корпоративные цвета и изображения, разработаны навигационные иконки. Все блоки отображены с учетом удобства их восприятия.
Пример проекта на готовом шаблоне:

Простая визитка, без заморочек. Разгуляться здесь негде, но для некоторых случаев, вполне приемлемый вариант.
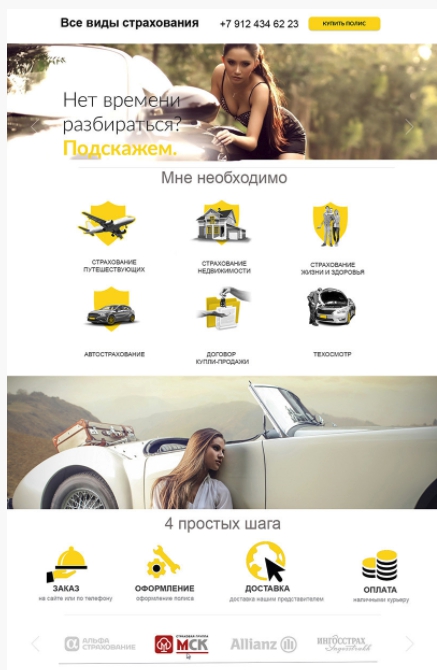
Пример шаблонного сайта с изменениями:

Использован шаблонный дизайн, но изменены основные изображения, способ отображения главного меню, размещены дополнительные текстовые блоки и т.д. Можно сказать, что стандартным осталось только положение основных блоков ресурса, во всем остальном он приобрел пусть простое, но свое лицо.
Минусы готовых шаблонов
- Следует внимательно подбирать готовый решения. Возможен мусорный код в теле страницы, много ошибок в коде и т.п.
- Многие разработчики устанавливают скрытые ссылки в теле страницы, которые можно не заметить.
- Если вы установили, но не уникализировали шаблонную тему - то готовьтесь к тому, что в Сети можно встретить тысячи сайтов-клонов с таким же дизайном.
Все эти моменты отрицательно влияют на продвижение ресурса в будущем: ссылки на сторонние интернет-ресурсы забирают вес страниц, некачественная верстка отталкивает посетителей интернет-проекта, ошибки в коде добавляют отрицательный рейтинг веб-проекту с точки зрения поисковиков и т.п. Если ваш шаблон не уникализирован и на ресурсе, к тому же, мало качественного контента, то поисковик может понизить его в выдаче, посчитав за неуникальный.
В некоторых готовых темах, сделанных “наспех”, главное меню может быть реализовано не в виде текста, а картинками. Или навигация может быть создана при помощи скриптов, при этом внутренние страницы проекта могут вообще не индексироваться поисковыми системами.
Шаблон может быть “негибким”. Если вы захотите внести какие-либо изменения в него (добавить пункт меню, разместить новостную ленту и т.п.) - можете столкнуться с определенными трудностями. Все это отрицательно влияет на продвижение веб-ресурса и развитие его во времени.
На шаблонном сайте не должно быть ошибок в коде, лишних ссылок, меню должно быть реализовано в виде текста и т.д. К тому же такой ресурс должен быть адаптивным - любая его веб-страница должна автоматически подстраивается под разные браузеры и разрешения мониторов. Если такого не происходит - то на экране у посетителя отображаются “съехавшие” элементы, горизонтальная полоса прокрутки и т.п. Человек теряет ориентацию на горе-проекте и уходит со страницы.
Стоит отметить, что сайт на шаблонной теме - неплохое решение для молодых несложных проектов или представления малого бизнеса в интернете. Просто необходимо очень внимательно отнестись к выбору шаблона.
Уникальный дизайн подойдет для солидной компании, имеющей свой деловой стиль, или серьезного проекта, для которого трудно подобрать готовое решение.
Где взять шаблон сайта
Для того чтобы найти сайты, предоставляющие темы оформления, следует попросить помощи у поисковика. Или же сразу обратиться к нужным ресурсам:
- Сайты с бесплатными шаблонами: templatemonster, html-templates, internet-technologies, wp-templates, wpfree, joomlaportal, joomla-master и другие.
- Сайты с платными: templatemonster, html6, goodwinpress и другие.
Будьте внимательны! Некоторые нечистые на руку интернет-бизнесмены торгуют бесплатными темами, предварительно скачивая их, и предлагая впоследствии за оплату. Поэтому, прежде чем скачивать, проверьте название через поисковик. Возможно, вы найдете эту же тему для скачивания без оплаты.
Платный или бесплатный - как сэкономить
Бесплатные шаблоны стоковых сайтов перед использованием нужно внимательно проверять и чистить. При этом без определенных знаний верстки, программинга и SEO не обойтись. Платные же более надежны в плане качества, поэтому работать с ними намного проще. Качественную платную тему иногда можно скачать бесплатно или купить недорого. Сайты профессиональных разработчиков тем часто устраивают акции: делают большие скидки или выставляют некоторые работы для бесплатного скачивания. Например, на главной странице Protpls размещены темы со скидками:

К тому же, для привлечения покупателей магазин предлагает 3 месяца бесплатного хостинга после покупки.
Что входит в состав архива шаблона для скачивания
Как правило, это папка с картинками, служебными файлами, файл index с кодом веб-страницы, файлы стилей CSS.
Как узнать, на каком шаблоне сделан сайт
Темы почти во всех CMS лежат в каталоге templates на хостинге, каждой отведен отдельный подкаталог (часто с именем соответствующего шаблона).
- На произвольной странице сайта кликаем правой кнопкой мышки и просматриваем HTML-код. В теге HEAD можно найти пути к CSS-файлам, которые лежат в папке темы (/templates/искомое название).
- Также название можно узнать из самого CSS - файла стилей, потому что разработчики часто вначале файла в комментариях пишут информацию о HTML-шаблоне.
- Еще один вариант - найти файл templateDetails.xml и просмотреть строчку Название. После определения имени можно задать название веб-темы поисковику, и он выдаст вам сайты, предоставляющие ее для скачивания. Если поисковику не известно название - увы, придется вносить изменения на сайт через админку.
На каком макете создавать проект - решает для себя каждый разработчик. Самое главное - макет должен быть кроссбраузерным, с валидным кодом, без лишних ссылок и скриптов, решающим поставленные задачи и легким для последующего продвижения.
Перед каждым вебмастером при создании сайта (блога) возникает задача создания красивого, уникального дизайна. Решений этой задачи может быть несколько (в этом посте речь пойдет о создании шаблонов для Joomla, WordPress и других движков).
Итак, варианты решений:
1. Вы хорошо знаете языки HTML и PHP и сами можете написать шаблон.
2. Вы готовы заплатить фрилансерам за создание уникального шаблона.
3. Вы можете воспользоваться готовым шаблоном (платным или бесплатным), не рассчитывая при этом на уникальность.
4. Вы можете сами создать абсолютно уникальный шаблон, не зная при этом никаких языков программирования, с помощью специального инструмента.
Итак, представляю вам лучшую в своем роде программу для создания шаблонов — Artisteer. С ее помощью можно создавать огромное количество уникальных шаблонов для таких популярных движков, как WordPress, Joomla, Drupal и др. буквально за считанные минуты. Программа проста в работе и не требует глубоких знаний в организации и структуре файлов шаблона.
Ниже я подобрал для вас два видеоурока по работе в Artisteer:
Видео №1
О программе. Установка Artisteer.
Создание и установка шаблона на Joomla
Видео №2
Как создать уникальный шаблон WordPress
Создание шаблонов для других систем происходит аналогично, необходимо только вначале выбрать проект для соответствующего движка.

Приветствую!
Сегодня я хочу рассказать своим читателям о том, как уникализировать шаблон для DataLife Engine (DLE). Наверняка многие, кто занимаются разработкой и продвижением сайтов не раз слышали, что поисковики лояльнее относятся именно к тем сайтам, у которых в наличии имеется уникальный шаблон. Наличие уникального шаблона необычайно важно и для качественного варезника. Ведь, согласитесь, что тому же Яндексу абсолютно не нужен сайт с не уникальным контентом, да ещё и с не уникальным шаблоном. Уникализация DLE шаблона не займёт много времени, но покажет поисковикам, что это действительно годный сайт, а не очередное уг. И так, в этой статье я даю подробную инструкцию, как уникализировать DLE шаблон.Вот вы нашли себе хороший шаблон, который по тематике совпадает с тематикой вашего сайта. Теперь нужно его уникализировать для поисковиков. Инструкция подходит для любых шаблонов.
Как уникализировать шаблон DLE для поисковиков
И так вот что нам придётся изменить:
А теперь подробнее про каждый пункт:
-
Название классов и стилей для блоков и пр. в css
Открываем папку с шаблоном => файл css стилей, обычно это style.css и файл main.tplДопустим мы нашли в main.tpl класс у блока под названием right-block, в шаблоне это выглядит так: переименовываем right-block, на например название вашего сайта + название блока, т.е должно получиться: затем переходим в style.css и ищем там название css класса:
заменяем его на то название, которое прописали в main.tpl:
Аналогичные действия проделываем со всеми остальными css классами и идентификаторами. Проще будет сделать так:Откройте блокнот и в него записывайте, что на что поменяли: right-block => right-blockmenu => navigationlogo => teroweb-logo
Затем откройте style.css и с помощью функции замены поменяйте названия.Думаю тут всё ясно.
Важно: Ничего не меняйте в engine.css — это файл движка.
Затем не забудьте произвести замены в ссылках на эти изображения. Меняется это в style.css и шаблонах .tplА вообще, для полнейшей уникализации нужно открыть каждое изображение фотошопом и затем ничего не меняя сохранить. Так вы полностью сделаете изображение уникальным.Также не поленитесь нарисовать собственное лого и и несколько других графических элементов.
Важно: Не трогайте папки dleimages и bbcodes — в них лежат изображения необходимые для самого движка.
Вот такими, достаточно несложными, но нудными действиями можно сделать ваш DLE шаблон уникальным для поисковых систем. Не поленитесь и проделайте это и со своим шаблоном. Если вы знаете какие-либо другие способы уникализации — добро пожаловать в комментарии.
p.s: Следующий пост будет, о монетизации варезника, напишу либо завтра, либо в субботу.
Особенно понравилось, как они гаишника подъебали насчёт совести
И на последок хотелось бы сказать пару слов о раскрутке сайтов. Раскрутка сайта — это то, над чем ежедневно трудятся абсолютно все вебмастера. После создания сайта, нельзя перейти сразу к этапу монетизации, пропустив этап продвижения сайта в поисковых системах и увеличения посещаемости. Об этом стоит помнить всегда.

Читайте также:
 webdonsk.ru
webdonsk.ru