Как сделать шаблон статьи для сайта
Повторно используемые шаблоны статей — это заготовки, на основе которых создаётся ряд новых статей. Их использование позволяет сэкономить время если вы публикуете много материалов, имеющих одинаковую структуру. С помощью шаблона (или нескольких шаблонов) можно выбрать заготовок статьи с необходимыми элементами (например, заранее прописать заголовки, оформить оглавление, сделать настройку рекламы).
Это вполне удобный и практичный подход. Шаблоны могут облегчить вам создание новых статей и ускорить их публикацию, либо унифицировать внешний вид статей, если вы работаете в команде. Всё замечательно, кроме одной проблемы: в WordPress нет такого функционала как поддержка шаблонов статей… Но всем известно — нет такой проблемы в WordPress, на которую уже не написан плагин или даже несколько.
Разные настройки рекламы для разных статей
Я подробно описывал работу с плагином Quick Adsense (бесплатный, с огромными возможностями). С помощью этого плагина очень удобно настраивать автоматическую вставку рекламы, а также затем менять настройки сразу для всех статей. Проблема в том, что настройки меняются именно для всех статей сразу. И если, к примеру, у вас на сайте большие статьи и вы указали в плагине вставлять много блоков рекламы в каждую статью, то возникает проблема — маленькие статьи и заметки оказываются слишком перегружены рекламой. Именно по этой причине я решил обратиться к шаблонам — чтобы применять настройки рекламы для разных категорий страниц — если у вас аналогичная задача, то далее я покажу, как я её решил.
Simple Content Templates — плагин для шаблонов статей WordPress
Я покажу настройку шаблонов с Simple Content Templates. Это бесплатный плагин, он доступен через официальный репозиторий плагинов WordPress, поэтому установите и активируйте его через панель управления как любой другой плагин. Имеется платная версия Simple Content Templates с дополнительными возможностями, но мне хватает бесплатной — именно на её примере я делаю последующие действия.

Как создать шаблоны статей в WordPress
Сразу после активации, перебрасывает на страницу настроек плагина:

Первая галочка означаете показывать меню выбора шаблонов для статей (записей), вторая — показывать меню выбора шаблонов для страниц.
Переходим в пункт Add Template:

И создаём свой первый шаблон:


Появится предупреждение, в котором нас спрашивают, уверены ли мы в этом действии, ведь при импорте шаблона текущее содержимое статьи будет стёрто:

Соглашаемся и сразу получаем заготовку статьи:

Шаблон рекламы для маленьких статей
Я использую плагин Quick Adsense, поэтому покажу на его примере.

Здесь означает не использовать автоматические объявления, означает вставить объявление из первого слота (у меня это объявление под шапкой перед текстом), означает вставить объявление из третьего слота (у меня это объявление в конце статьи) — этого достаточно (исключены объявления после параграфов определённого номера и в середине статьи).
Причём обратите внимание на структуру: Имеется пустой открывающий и закрывающий тег параграфа
. Дело в том, что если оставить только параграфы с комментариями, то в такую страницу невозможно будет что-то вписать — баг связан с тем, что просто невозможно вставить курсор в окно редактора. Именно начиная с этого пустого параграфа
будет вводиться остальной текст. В результате получится, что теги и окажутся до и после введённого текста, то есть в начале и в конце маленькой статьи, как я этого и хотел.
Заключение
У Simple Content Templates есть огромный минус — при изменении исходного шаблона, статьи, написанные на его основе, не меняются! Помните об этом. То есть использование шаблона равносильно тому, что мы где-то сохранили часть исходного HTML кода, а потом при создании новой статьи вставили его. Всё! Никакой другой связи с исходным шаблоном больше нет.
Тем не менее вместо того, чтобы хранить где-то пятнадцать сниппетов для разных веб-сайтов, мы получаем удобный интерфейс для их сохранения и последующего использования. На самом деле, этого функционала достаточно для подавляющего большинства ситуаций.
Когда сам себе и копирайтер, и дизайнер. Дело ведь даже не в деньгах, просто иногда душа просит сделать что-то красивое своими руками. В этой статье представлены незаменимые инструменты для самостоятельного создания креативных рассылок.
Email маркетинг развивается, но, к сожалению, многие малые предприятия пока не могут выделить деньги на email маркетолога. Владельцам малого бизнеса и стартаперам приходится брать эту ношу на себя. Без представления о том, как написать продающий текст и создать авторский визуальный контент, ребята с задатками Стива Джобса тратят свое время на поиски мануалов и обучающих статей. Мы приготовили обзор 11 сервисов, которые облегчат процес создания контента рассылок. Будет интересно как новичкам в email маркетинге, так и бывалым.
Создание текста
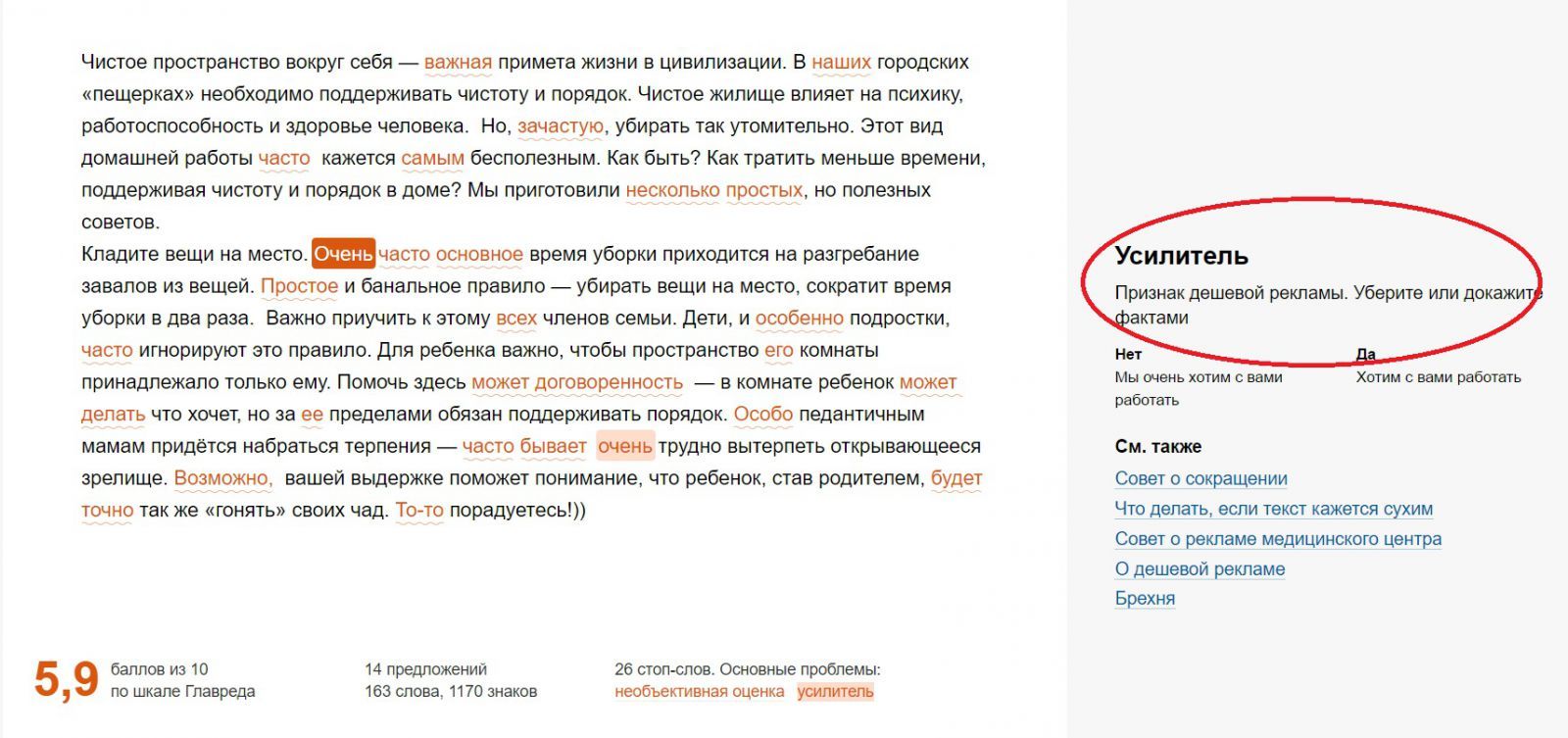
Для примера мы специально допустили ошибки во вступлении к этой статье и прогнали ее через сервис:

- не требует регистрации,
- проверяет в режиме онлайн.
- не распознает сленговые и заимствованные слова;
- очереди на проверку;
- проверяет только русскоязычный материал.
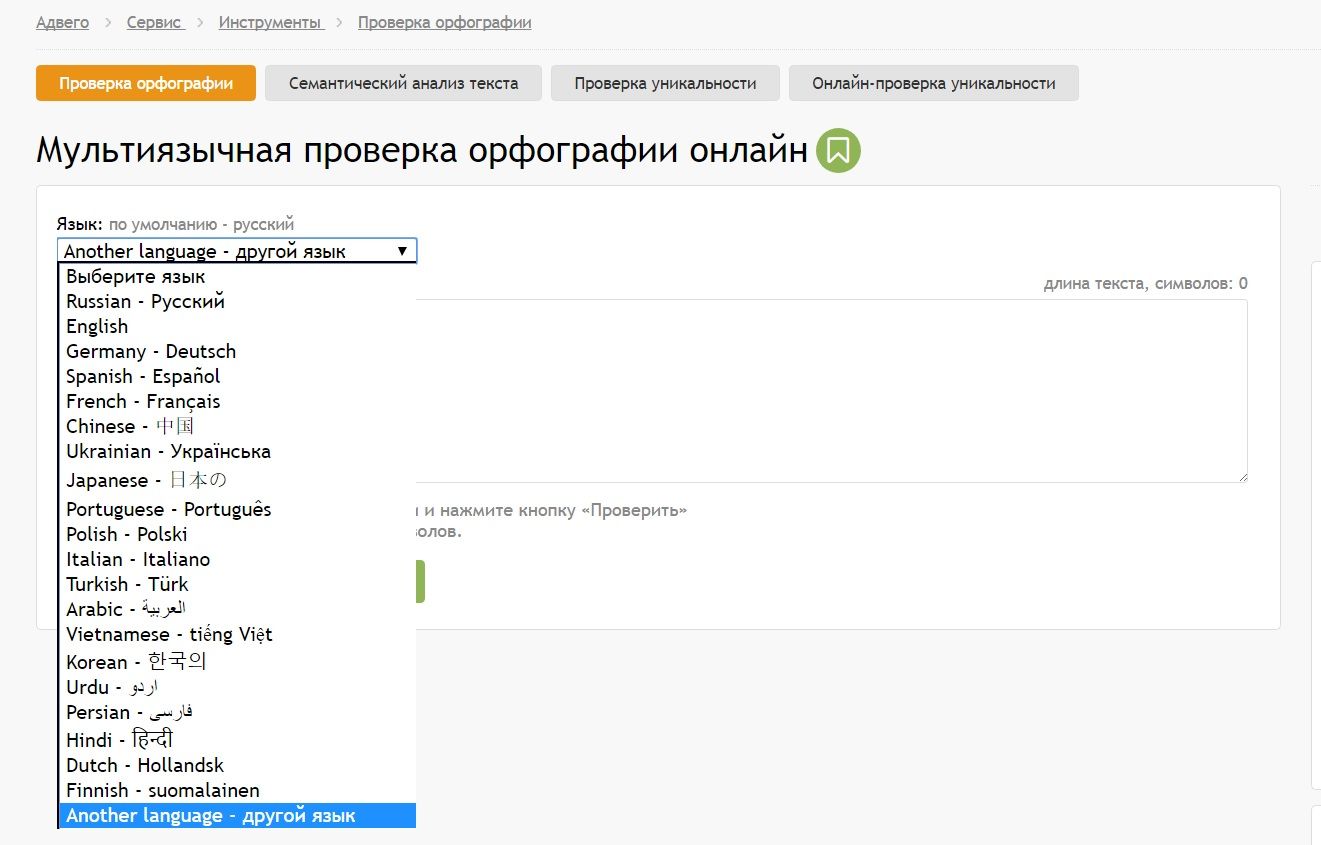
Старожил среди бирж копирайтинга: на рынке уже 4 года. Email маркетологам он интересен по двум причинам: легко найти автора для создания контента и так же легко проверить иностранный текст на ошибки. Пока сервис поддерживает 20 языков, но разработчики обещают, что это не предел:

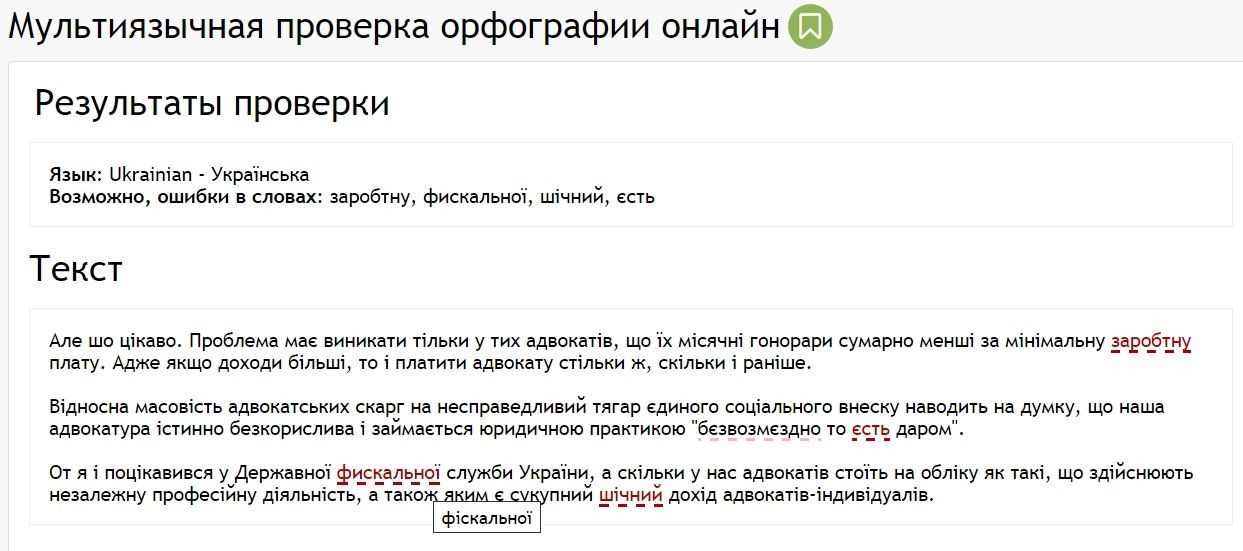
Для примера, мы взяли украинский текст из новостей, сделали пару ошибок и проверили через Адвего. Вот результат:

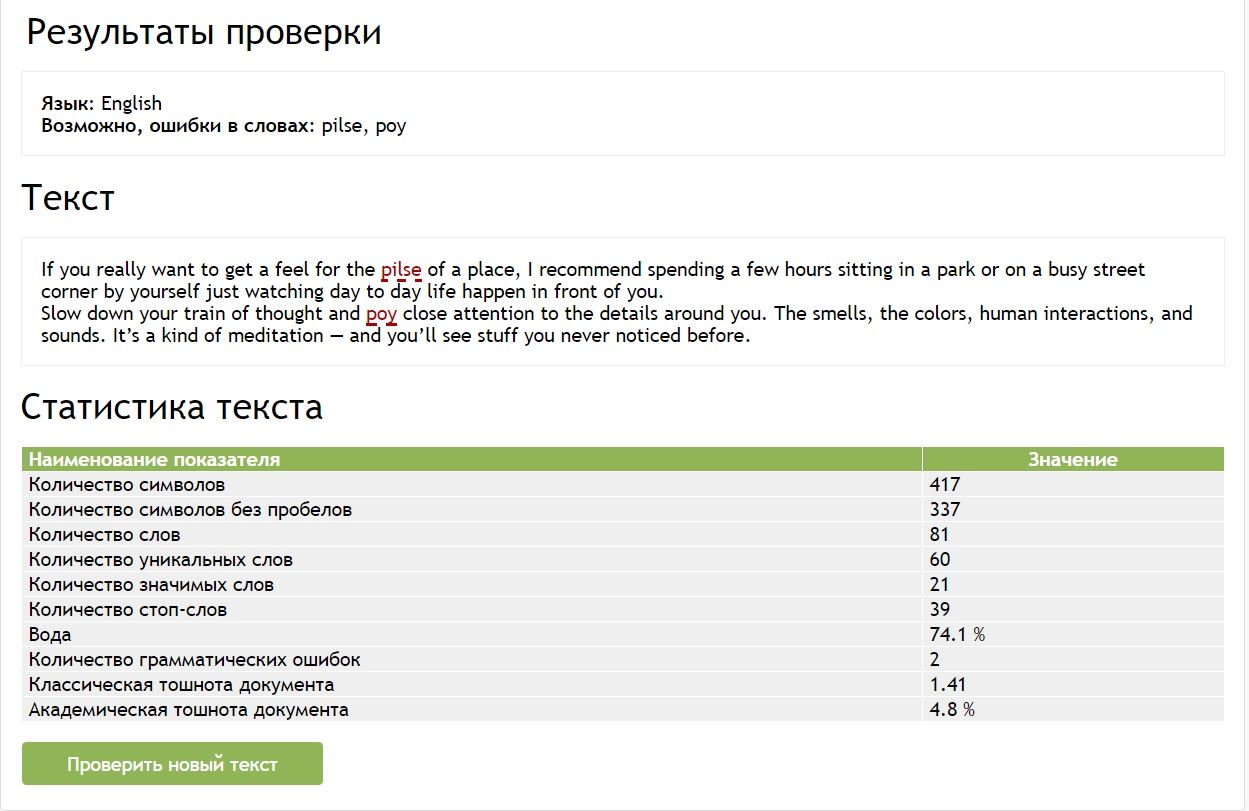
C английским языком ситуация лучше: ошибки найдены и подчеркнуты красным, как в школе.


- регистрация не нужна;
- проверка в режиме онлайн.
- иногда пропускает ошибки – поэтому после Адвего тоже надо вычитывать текст;
- проверяет за 1 раз текст объемом до 10 000 знаков.

Кстати встроеный плагин Главреда автоматически помогает клиентам Estismail в редакторе писем. :)
Визуальный контент
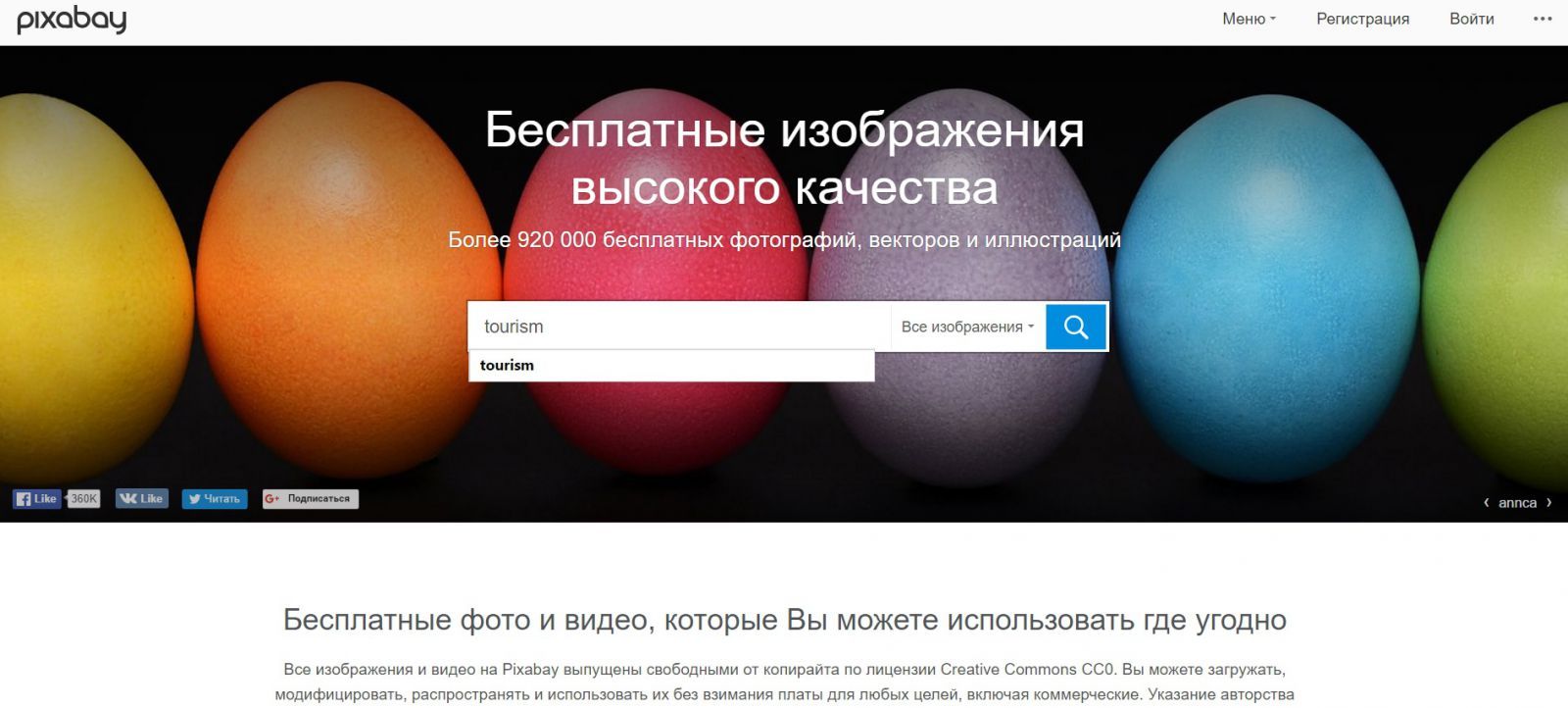
Pixabay – это бесплатный фотосток, который разрешает скачать картинку и не нарушить авторские права. Ежедневно этот ресурс пополняется на 200-300 новых фотографий. Всего на Pixabay хранится более 730 000 изображений, и у всех есть разрешение на использование в коммерческих целях.
Ресурс адаптирован под русский язык. Чтобы найти картинку – в поиске введите тему, и перелистывайте страницы.

Маленький лайфхак: попробуйте ввести тему и на английском. Выдача будет большей.
Pixabay разрешает скачать фото в популярных форматах: JPG, PNG, PSD, AI и SVG. Размер рисунка не превышает 40Мб. Кроме того, ресурс позволяет бесплатно скачать иконки, которые тоже полезны при рассылках.
- бесплатный доступ;
- большой выбор изображений;
- хорошее качество.
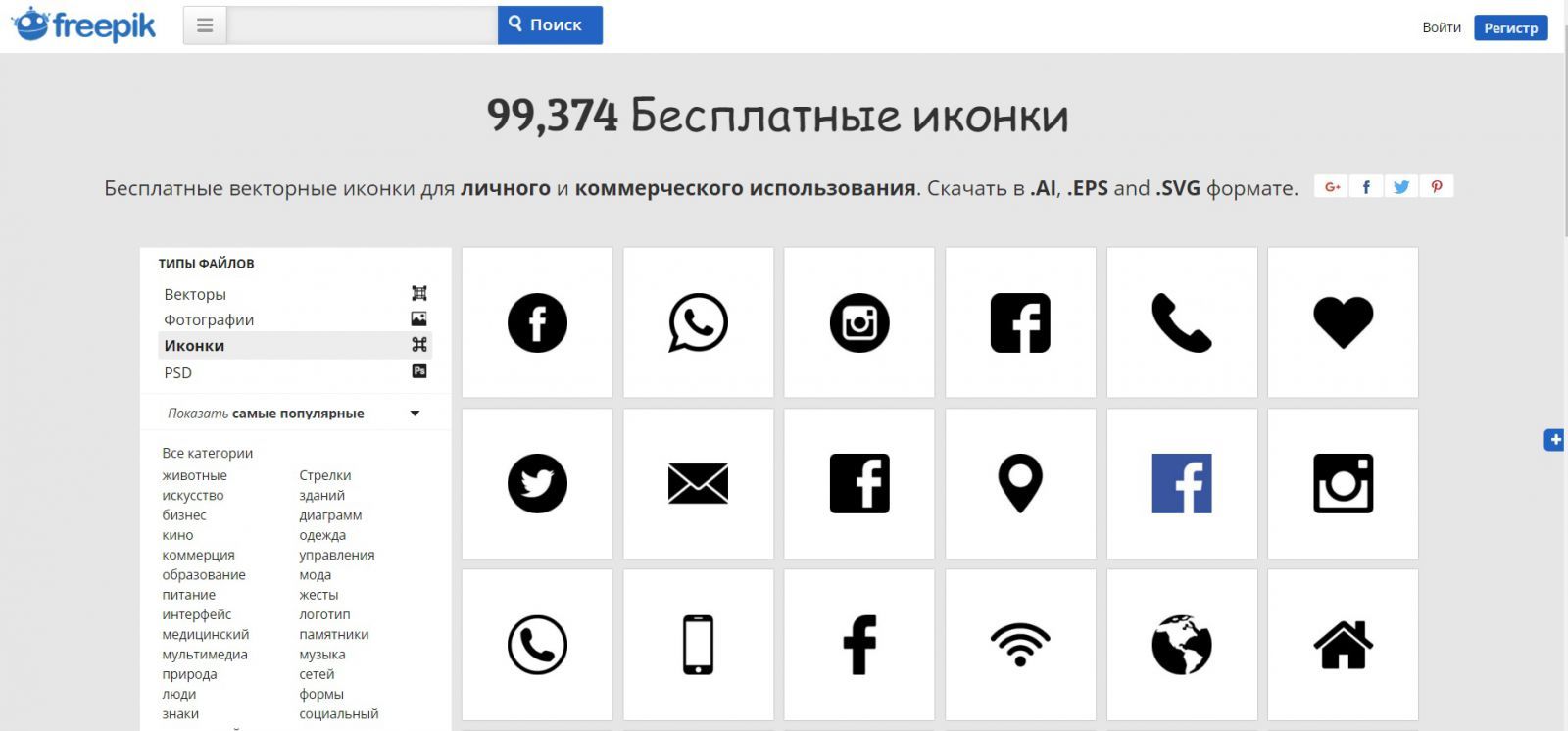
Freepik дает бесплатный доступ к 100 000 иконкам на разные темы:

Пиктограммы можно скачать в нескольких форматах: JPEG, PNG, SVG, CDR, PSD. Удобно, что все форматы, кроме первых двух, легко изменить: поменять цвет, добавить подложку, вырезать и т.д. В этом случае знания Photoshop и Сorel не помешают.
- большинство картинок – бесплатные;
- большой выбор;
- предоставляет не только иконки, но и шаблоны оформления писем, визиток и др. полиграфии.
- регистрация обязательна;
- много качественных изображений доступны только на Premium аккаунте.
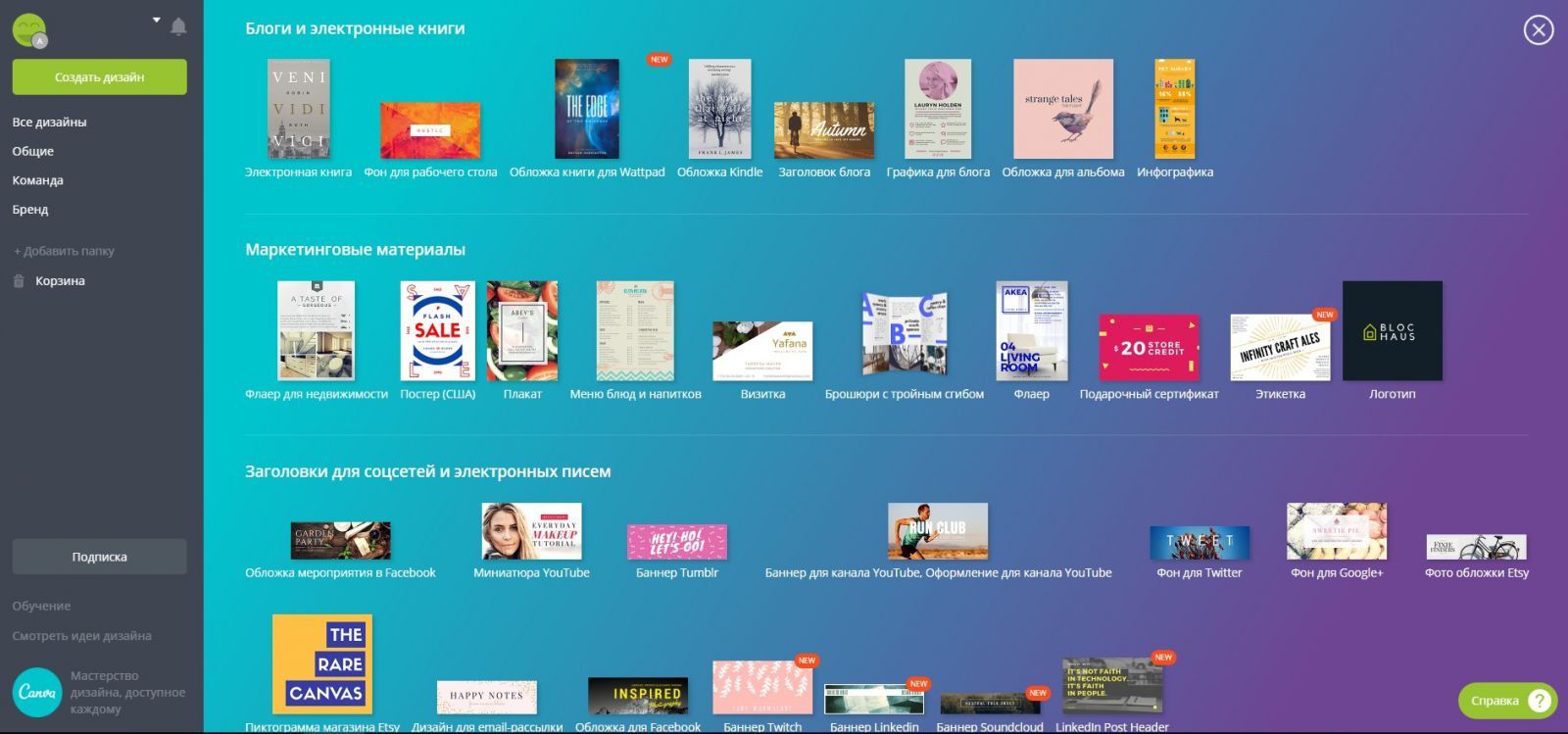
ИМХО, самый удобный инструмент для решения всех задач, связанных с подготовкой визуального контента для рассылок. В арсенале Canva - готовые шаблоны графики для соцсетей, блогов, постов в Facebook, Instagramm, Twitter, Etsy, email рассылок. Кроме того, ресурс решает полиграфические задачи: создание визиток, флаеров, подарочных сертификатов и даже логотипов. Каждый макет можно изменять под свои потребности: переставлять местами объекты, добавлять свои картинки, шрифт, и т.д. В общем, один инструмент на все случаи жизни.

У Сanva нет десктопного варианта. Творить придется онлайн. Сервис поддерживает командную работу: одновременно несколько человек могут создавать различные макеты и расшарить их на всю команду. В общем, функций у этого ресурса вполне достаточно.
Не забывайте, что крутость рассылки – это не только дизайн и классный контент. 60% успеха – это email сервис, который вы используете. Хорошая репутация, уровни защиты и техническая поддержка в режиме 24/7 – это то, что позволит крутым письмам ДОХОДИТЬ до читателей

Самостоятельно создать шаблон для сайта смогут те пользователи, кто знает HTML и CSS. Для того, чтобы сделать шаблон нужно:
1. Определить тему.
2. Выбрать цветовую схему.
3. Выбрать тип навигационной панели.
4. Продумать макет всех страниц.
5. Создать главную страницу в HTML.
6. Создать в CSS таблицу стилей.
7. Продублировать уже имеющуюся HTML страницу.
8. Сверстать макет.
1.Определите тему вашего будущего сайта.
Есть несколько десятков различных видов сайтов, которые можно создать, сделав шаблон самостоятельно.
2. Подберите правильную цветовую схему.
Попробуйте использовать яркие и кричащие цвета, например, синий, фиолетовый или оранжевый. Вы сами можете подобрать цветовую гамму для шаблона, учитывая тематику будущего сайта или оформление своего бренда.
3. Выберите, какую навигационную панель вы хотите использовать. Удостоверьтесь, что она имеет все основные страницы, обязательные для любого сайта. К примеру, главная страница, отзывы, контакты и т.п.
4. Продумайте макет всех будущих страниц сайта.
Определите, какой контент, изображения и функционал вам будет нужен для каждой из них.
5. Создайте главную страницу в HTML.
Вы также можете создать ее, используя конструктор сайтов Google.
6. Создайте таблицу стилей в CSS.
7. Продублируйте уже имеющуюся страницу HTML для других страниц и добавьте необходимый контент на каждую из них.
Ну а далее уже дело техники. Остается сверстать все созданные страницы в единый макет или шаблон, на основе которого можно запустить сайт.
Создание сайта на PHP - урок, посвященный созданию шаблона простого сайта с использованием функций require() и include(), которые позволяют не дублировать одинаковые для всех страниц блоки, а создать их только один раз, а затем редактировать и изменения будут происходить на всех страницах сайта, где использованы эти блоки.
Функция require() при ошибке в сценарии останавливает выполнение сценария, а функция include() сообщает об ошибке и продолжает выполнение сценария. В этом разница между ними.
Упражнение 1. Создание простого шаблона сайта
На рис. 1 приведен шаблон сайта. В основе шаблона лежит макетная таблица, в ячейках с цветным фоном расположены одинаковые элементы сайта, на разных страницах сайта меняется содержимое только центральной ячейки.
Для создания единых элементов можно использовать функцию require, действие которой аналогично функции readfile.







10. Копированием файла index.php создайте файлы: kompany.php, product.php, uslugi.php, kontakt.php. В каждом файле измените содержимое центральной ячейки. Проверьте работоспособность гиперссылок. Результат на рис. 8.
11. Измените содержимое файла verh.inc. Убедитесь, что изменения произошли на всех страницах сайта.

Упражнение 2. Создание сайта на PHP с разворачивающейся панелью навигации

В данном уроке создание сайта на PHP начинается с главной страницы.
2. В папке www создайте главную страницу сайта index.php и впишите в нее код из листинга на рис. 10:
3. Создайте папку image в корне сайта (папка www). Скопируйте в нее изображения logo.gif и fon.jpg из папки CD_php/ php-3.
4. Создайте внутри папки www папку flash и скопируйте в нее файл banner.swf из папки CD_php/php-3.

Для просмотра в браузере в адресной строке введите gazeta.local/ Должно получиться так, как на рисунке 11.

Как видно из рис. 10, наша страница берет все стили из файла style.css, который находится в папке CSS. Отсюда следующее задание.
1. Создайте папку CSS.
2. В ней создайте файл style.css, и впишите в него код, как на рис. 12.


Рис. 13. Результат выполнения заданий 1 и 2
РАЗВОРАЧИВАЮЩАЯСЯ ПАНЕЛЬ НАВИГАЦИИ
Имея теперь название страниц, займемся созданием панели навигации.
1. Создайте в корне сайта файл menu.php.
2. Наберите в нем код из листинга на рис. 14.

Рисунок 14. Файл menu.php
Подробней разберем код из листинга на рис. 14.
$t1= $_GET[‘t1’]; // эта строка задает переменную t1, значение которой передается GET методом.
$but1=’ Главная ’; // здесь определяем переменную but1, которая несет в себе часть панели навигации. Также из значения атрибута href видно, что при переходе на страницу index.php, передается значение переменной t1, равное единице.
Так как остальные переменные but выполняют подобную функцию, мы сразу рассмотрим строку 18:
if ($t1==’1’) echo $but1.$but2.$but3.$but4.$but5;>; // здесь выполняется условие, при соблюдении которого, скрипт выводит на странице значение определенных переменных.
Пришло время использовать функцию include(). Чтобы не путаться в переменных $but и в операторах if, вынесем часть кода, которая содержит значения переменных $but в отдельный файл.
1. Создайте в корне сайта config.php.
2. Перенесите в него весь код из файла menu.php, который содержит определение переменных $but. Не забудьте, код надо вставить между тэгами .
3. Вместо вырезанного кода, в файле menu.php впишите include (‘config.php’);.
В результате выполнения задания 4, коды файлов menu.php и config.php должны соответствовать листингам на рис. 15 и 16.

Рисунок 15. Файл menu.php

Рисунок 16. Файл config.php
ШАБЛОН СТРАНИЦЫ
Мы создали главную страницу сайта, сотдельный файл со всеми стилями, и разворачивающуюся панель навигации. Но проверить панель в действии, пока не можем, так как не существует страниц, на которые она ссылается. Значит, пора браться за создание шаблона страниц. Но сначала разберем логику, по которой будет создан наш шаблон.
Рассмотрим наш сайт. Основная часть страницы, текст в центре, окружена панелью навигации слева, дублером навигации и шапкой страницы сверху, и баннером справа. Только текст в центре несет в себе индивидуальное наполнение страницы, все остальное копируется на каждой странице. Внеся изменения, например, в заголовке title, нам придется вносить изменения во все файлы сайта, что довольно долго и не интересно.
Теперь посмотрим на сайт, точнее на его главную страничку, изнутри. Весь код идет сверху вниз, а 10% индивидуальной информации расположены где то посередине. Что наводит на простую мысль, которую мы реализуем, выполнив задание 5.
1. Скопируйте код, который предоставлен на рис. 17, из файла index.php.
2. Создайте файл top.php и вставьте код в него.
3. Повторите шаг 1 и 2, используя листинг на рис. 18 и создав файл endmenu.php.
4. Повторите шаг 1 и 2, используя листинг на рис. 19 и создав файл down.php.
В результате у вас должны появиться три новых файла, код которых должен соответствовать рис. 17, 18 и 19.

Рисунок 17. Файл top.php

Рисунок 18. Файл endmenu.php

Рисунок 19. Файл down.php
Теперь изменим главную страницу, сделав ее шаблонной.
Замените весь код страницы index.php на пять строчек из листинга на рис. 20.

Посмотрите сайт в браузере (рис. 21).

Создадим остальные страницы сайта.
1. Создайте файл news.php, вписав в него код из рис. 20, заменив строку 4 на:
2. Создайте файл hotnews.php, вписав в него код из рис. 20, заменив строку 4 на:
Буквально сегодня произошло.
3. Создайте файл lastnews.php, вписав в него код из рис. 20, заменив строку 4 на:
За последнюю неделю.
4. Создайте файл stats.php, вписав в него код из рис. 20, заменив строку 4 на:
Список статей за месяц.
5. Создайте файл zakaz.php, вписав в него код из рис. 20, заменив строку 4 на:
6. Создайте файл TOP10.php, вписав в него код из рис. 20, заменив строку 4 на:
7. Создайте файл rubriks.php, вписав в него код из рис. 20, заменив строку 4 на:
8. Создайте файл partners.php, вписав в него код из рис. 20, заменив строку 4 на:
Сейчас надо добавить гиперссылки для дублера навигации.
Замените в файле top.php часть кода, которая указана на рис. 22, на код из рис. 23.


Проверьте работу всех ссылок (рис. 24)

Контрольные вопросы
1. Что делает функция include()?
2. Чем отличается функция include() от require()?

Читайте также:
