Как сделать щелчок вверх
Добавил пользователь Дмитрий К. Обновлено: 06.09.2024
В приведенной ниже таблице показаны стандартные назначения для кнопок мышей от корпорации Майкрософт.
Примечание: Некоторые из перечисленных функций доступны не на всех моделях мышей.
Использование
Наведите указатель на элемент на экране, а затем быстро нажмите и отпустите левую кнопку.
Наведите указатель на элемент на экране, а затем дважды быстро нажмите и отпустите левую кнопку.
Наведите указатель на элемент на экране, нажмите и удерживайте левую кнопку, двигайте указатель, чтобы переместить объект в новое расположение, а затем отпустите левую кнопку.
Щелчок правой кнопкой мыши
Наведите указатель на подходящее место экрана, а затем нажмите правую кнопку, чтобы открыть контекстное меню или другую функцию конкретной программы.
В окне, поддерживающем прокрутку, поверните колесико к себе, чтобы прокрутить окно вниз, или от себя, чтобы прокрутить вверх.
Горизонтальная прокрутка (только в некоторых моделях)
В окне, поддерживающем прокрутку, наклоните колесико влево или вправо, чтобы переместиться влево или вправо, соответственно.
Сенсорная полоса (только в некоторых моделях)
На устройстве с сенсорной полосой проведите пальцем вверх или вниз либо вперед или назад для прокрутки.
В некоторых программах (например, Microsoft Word и Microsoft Excel) можно увеличивать и уменьшать масштаб экрана, удерживая клавишу CTRL во время прокрутки.
Щелчок средней кнопкой мыши
Вы можете нажимать колесико, как кнопку, чтобы использовать дополнительные функции. В некоторых программах средняя кнопка мыши вызывает специальные функции. Например, в Internet Explorer 7 при нажатии средней кнопки мыши ссылка открывается в новой вкладке.
Пролистывание, эргономичное пролистывание и представление задач "Мгновенный просмотр"
Выберите, как вы хотите просмотреть все открытые программы. Пролистывание позволяет просматривать эскизы всех запущенных программ. Эргономичное пролистывание позволяет пролистывать все открытые окна одновременно. Если обычное и эргономичное пролистывание недоступны, при нажатии этой клавиши открывается представление задач "Мгновенный просмотр", где в сетке эскизов отображаются все открытые элементы.
Другие кнопки, поддерживающие назначение
Другим кнопкам по умолчанию могут быть не назначены действия либо назначены такие команды, как переход назад или вперед в программах, поддерживающих эти функции (например, веб-браузерах). Экранная лупа увеличивает текст и изображения в определенной части экрана.
Мыши некоторых моделей могут быть оснащены кнопками со специальными функциями (например, для презентаций и игр), которые невозможно переназначить.
Список всех параметров назначения кнопок
Щелкните здесь, чтобы открыть таблицу, где перечислены и описаны действия, которые можно назначать кнопкам мыши.
Выбор объекта, на который наведен указатель, перемещение курсора, а также перетаскивание текста или объектов в другое расположение.
Щелчок правой кнопкой мыши
Отображение контекстных меню.
Делает следующее окно активным.
Делает предыдущее окно активным.
Открывает в окне браузера последнюю посещенную страницу.
Щелчок средней кнопкой мыши
В некоторых программах средняя кнопка мыши вызывает специальные функции. Например, в Internet Explorer 7 при нажатии средней кнопки мыши ссылка открывается в новой вкладке.
Отключить эту кнопку
Отключает кнопку мыши.
Работает так же, как нажатие клавиши ALT на клавиатуре.
Включение и выключение залипания
Включение и выключение залипания кнопок мыши. Это аналогично включению и отключению залипания кнопок мыши на вкладке Действия.
Закрытие активного документа или окна.
Копирует выделенный текст или элемент в буфер обмена.
Работает так же, как нажатие клавиши CTRL на клавиатуре.
Вырезает выделенный текст или элемент в буфер обмена.
Работает так же, как нажатие клавиши SHIFT на клавиатуре.
Удаляет выделенный текст, элемент или другой объект.
Включение и отключение рукописного ввода
Позволяет добавлять комментарии в презентации Microsoft PowerPoint (в полноэкранном режиме).
Один щелчок мышью будет представлять двойной щелчок.
Позволяет вызвать команду или элемент управления либо выполнить действие с выбранным элементом.
Выход из программы
Закрывает выбранную программу.
Пролистывание и эргономичное пролистывание
Пролистывание позволяет просматривать эскизы всех запущенных программ. При эргономичном пролистывании все открытые программы отображаются в виде трехмерного набора плиток, которые можно быстро перелистывать или прокручивать. Если обычное и эргономичное пролистывание недоступны, при нажатии этой клавиши открывается окно мгновенного просмотра, где в сетке эскизов отображаются все открытые элементы.
Переключатель для игр
Позволяет записывать и воспроизводить до двух избранных последовательностей клавиш во время игры.
Отображает все открытые элементы в сетке эскизов.
Открывает редактор макросов, чтобы вы могли создать новый макрос либо назначить или изменить существующий.
Позволяет увеличивать текст и изображения в любой части экрана.
Позволяет развернуть выбранное окно.
Позволяет свернуть выбранное окно.
Позволяет создать документ или файл.
Позволяет открыть существующий документ или файл.
Вставка текста или элемента в буфер обмена.
Позволяет развернуть персонажа игры в противоположном направлении.
Повторное выполнение последнего действия.
Работает так же, как нажатие клавиши SHIFT на клавиатуре.
Показать/скрыть рабочий стол
Сворачивает или разворачивает все открытые окна.
Отмена предыдущего действия.
Позволяет увеличить масштаб экрана.
Позволяет уменьшить масштаб экрана.
Позволяет назначить кнопке мыши сочетание клавиш.
Позволяет настраивать скорость указателя для задач, требующих высокой точности, например прицеливания в играх или редактирования фотографий.
Открыть программу, веб-страницу или файл (на выбор)
Позволяет запустить выбранную программу или игру.
Позволяет открыть новый интерфейс представления задач, который остается открытым.
Открыть центр уведомлений
Позволяет открыть центр уведомлений.
Позволяет открыть Кортану в режиме прослушивания.
Позволяет открыть OneNote.
Добавить новый рабочий стол
Позволяет добавить новый виртуальный рабочий стол.
Предыдущий рабочий стол
Переключение между созданными виртуальными рабочими столами справа налево.
Следующий рабочий стол
Переключение между созданными виртуальными рабочими столами слева направо.
Закрыть рабочий стол
Закрытие текущего виртуального рабочего стола.
Создать вырезку экрана
Создание снимка экрана с текущим окном и его копирование в буфер обмена.
Прикрепить окно слева
Прикрепляет текущее окно к левой части экрана.
Прикрепить окна справа
Прикрепляет текущее окно к правой части экрана.
Прикрепить окна сверху
Прикрепляет текущее окно к верхней части экрана.
Прикрепить окна снизу
Прикрепляет текущее окно к нижней части экрана.
Переключение между последними приложениями
Переключение между последними приложениями в Windows 8/8.1.
Открыть последние приложения
Открытие последних активных приложений в Windows 8/8.1.
Показать/скрыть команды приложения
Отображение или скрытие панели приложений в Windows 8/8.1.
Открывает панель чудо-кнопок в Windows 8/8.1.
Открывает раздел "Поиск" на компьютере.
Открывает раздел "Общий доступ" в Windows 8/8.1/10.
Открывает раздел "Устройства" на панели чудо-кнопок в Windows 8/8.1. Открывает раздел "Подключение" в Windows 10.

Для чего нужна данная кнопка и в каких случаях ее лучше всего использовать
Когда на странице сайта расположено большое количество контента пользователь ознакомившись с ним и промотав страницу до определенного момента или до самого низа, часто начинает скролить ее верх, чтобы увидеть навигационные ссылки расположенные в верхней части страницы и\или произвести какие-то действия.
Чтобы добавить удобства пользователям и в целом улучшить юзабилити своего сайта лучше всего использовать для сайта кнопку вверх, нажав на которую пользователь автоматически перенаправляется в верхнюю часть страницы.
1. Простая кнопка "Наверх" без JavaScript
Существует очень простой способ предоставить пользователю такой функционал. Этот способ не требует задействования каких либо библиотек или дополнительных скриптов и делается исключительно при помощи HTML и при желании с задействованием CSS, путем создания обыкновенной внутренней ссылки.
Для того, чтобы это сделать в любом месте, внизу вашей страницы, просто добавьте следующий код:
Как вы видите ссылке задан класс .topbutton используя который, при помощи CSS, вы можете придать ссылке любой, необходимый вам вид, например вид той же кнопки.
Пример CSS кода:
Недостатки:
- Кнопки сделанные с применением JavaScript могут быть плавающими и появляться сразу как только пользователь спустился немного в низ по странице, а в приведенном примере она будет отображаться постоянно.
- Прокрутка не будет плавной и после нажатия пользователь будет мгновенно перенаправлен вверх страницы.
Плюсы данного вида кнопки:
+ Для работы кнопки не нужно задействовать скрипты и большие, по объему, библиотеки. И это очень большой плюс.
2. Кнопка наверх с помощью jQuery
Кнопка реализована достаточно просто. Для ее функционирования понадобится библиотека jQuery, небольшой скрипт содержащий события jQuery, определенные стили и тег DIV содержащий сам текст и необходимый ID.
Кнопка работает в браузерах начиная с версий Firefox 3.0.10 - 3.6.13, Internet Explorer 7 и 8, Google Chrome, Jquery 1.4.3. К сожалению кнопка не работает в IE 6, а оно вам надо :) ?
JQuery JavaScript код:
Представленный ниже код вам необходимо вставить переде тегом на всех страницах вашего сайта. Если библиотека jQuery уже подключена к вашему сайту, то первую строчку добавлять не нужно.
Чтобы придать красивый внешний вид кнопке необходимо добавить следующие стили. Их лучше всего добавить в файл стилей вашего сайта.
В остальном Magic Mouse - уникальное устройство, которое позволяет прокручивать вверх и вниз, а также в сторону, щелкая пальцем по гладкой поверхности. Однако кое-что меня всегда раздражало с тех пор, как я получил его несколько лет назад.
Во-первых, это громко. Рассеянный щелчок мышью во время разговора по Skype - это высокотехнологичный эквивалент рисования во время скучной встречи. Однако это трудно сделать, когда громкие щелчки вашего верного грызуна заполняют комнату. Во-вторых, нажатие кнопки Magic Mouse слишком велико для человека, который проводит более 8 часов в день, склонившись над монитором своего компьютера.
Кстати, у меня есть Magic Mouse 1, и я подумал, что этот трюк должен работать для Magic Mouse 2, поскольку он использует точно такой же кликер. / p>
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: вы делаете это на свой страх и риск. Вероятно, вы аннулируете гарантию, и ваша мышь может даже перестать работать. Для меня риск того стоил.

НЕОБХОДИМЫЕ ИНСТРУМЕНТЫ:
- небольшая отвертка с плоской головкой
- небольшая крестообразная отвертка. отвертка с головкой
- лист бумаги
- кусок пенопласта (необязательно)
ВНИМАНИЕ: сначала прочтите эти инструкции, особенно шаг 4, прежде чем пытаться разобрать мышь.
ШАГ 1. Переверните мышку вверх ногами и снимите ножки. Обычно вы можете использовать только пальцы. В случае Magic Mouse 1: откройте крышку и извлеките батареи.
Переверните мышь и снимите ножки Извлеките батареи
ШАГ 2. Снимите нижний кожух. Это будет немного сложно, но вы сможете сделать это, заклинив под ней плоскую отвертку и слегка повернув ее, чтобы приподнять корпус, а затем пальцами полностью снять его. Все может быть проще, если приложить немного тепла.
Снимите нижнюю часть корпуса Корпус снят
ШАГ 3. Используйте отвертку, чтобы открыть четыре черных пластиковых зажима. Осторожно нажмите на них, пока они не выскочат.

Откройте четыре черных пластиковых зажима.
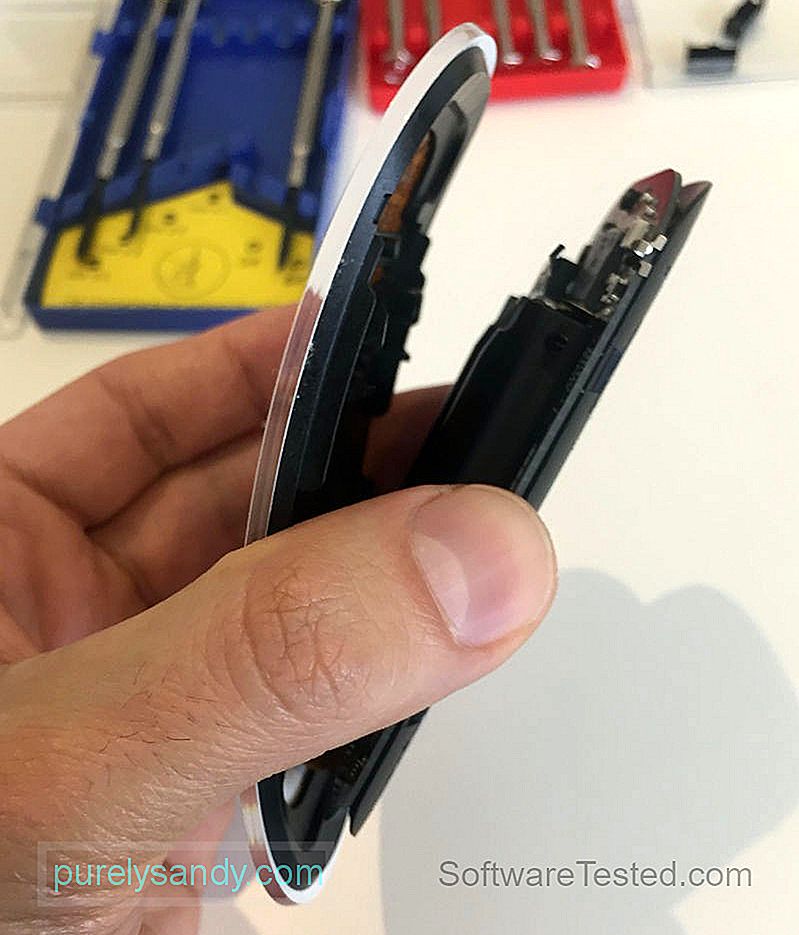
ШАГ 4. Осторожно поднимите передний конец верхнего кожуха. Вы можете поднять его примерно на 90 градусов. Не пытайтесь снимать или перекручивать еще больше. Задний конец верхнего кожуха соединен с основанием мыши с помощью ленточного кабеля, и при небольшом усилии он может сломаться.

Осторожно поднимите передний конец верхнего кожуха.
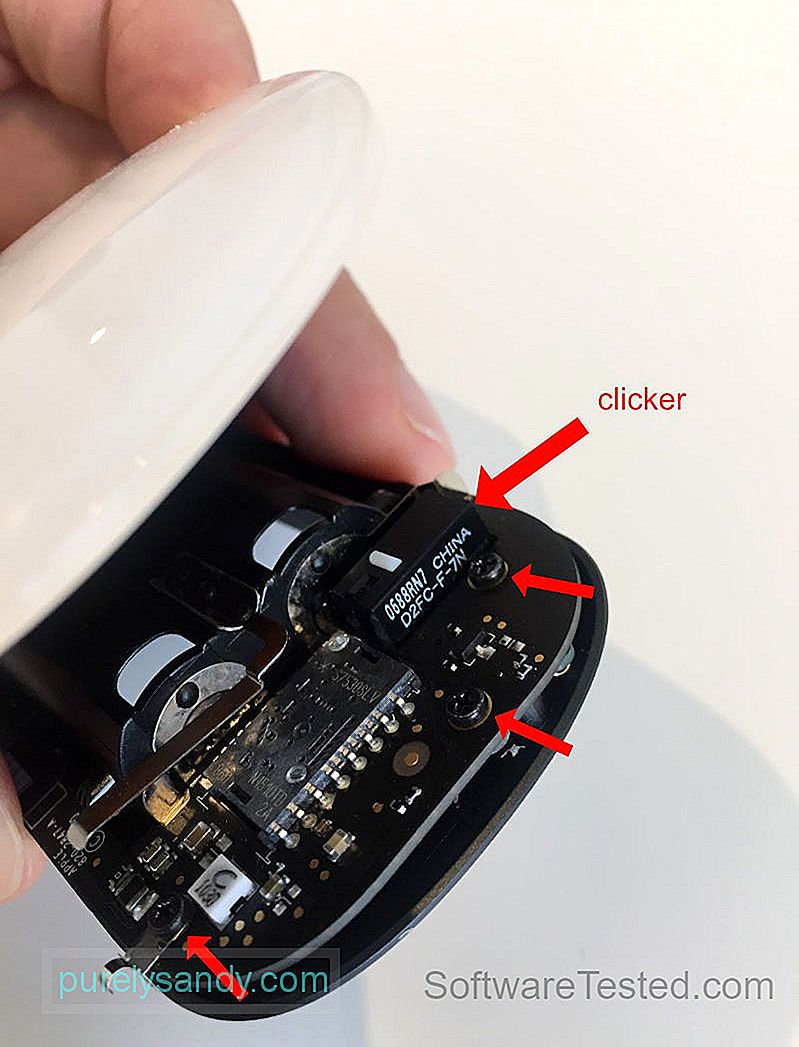
ШАГ 5. Переключатель OMRON утоплен внутри верхней панели микросхемы. В Magic Mouse 1 эту панель немного сложно удалить. Вместо этого удалите три крошечных черных винта на передней части мыши, чтобы ослабить ее, и теперь вы можете немного приподнять ее.

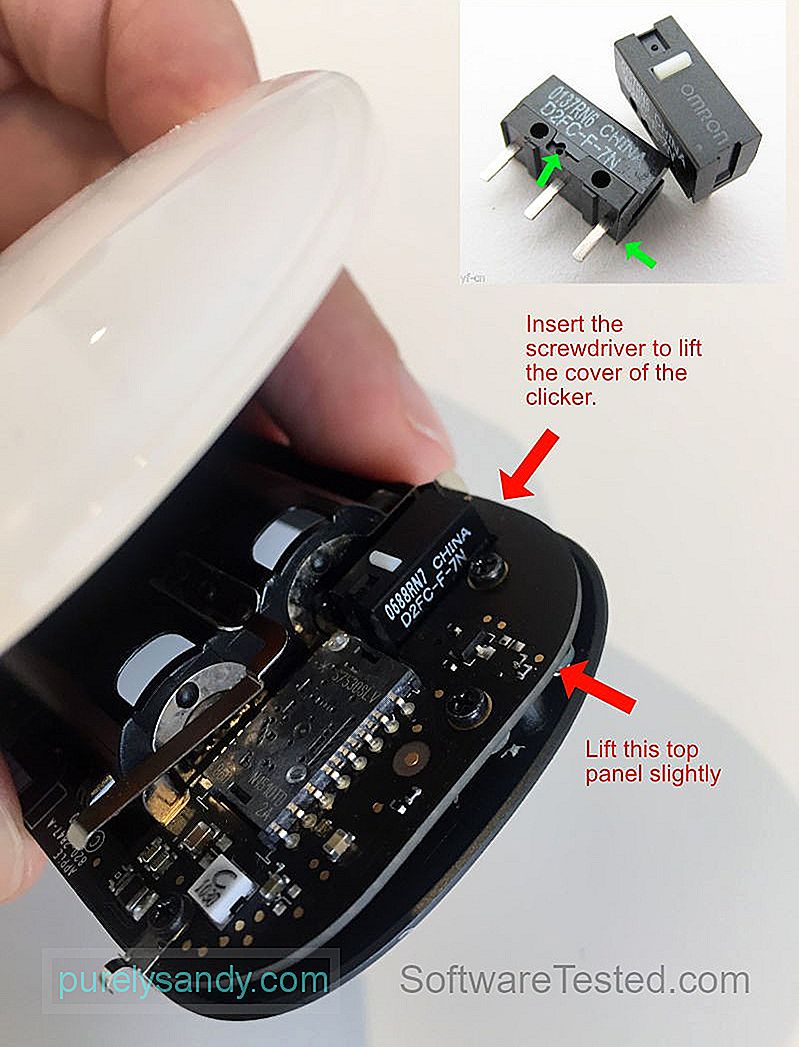
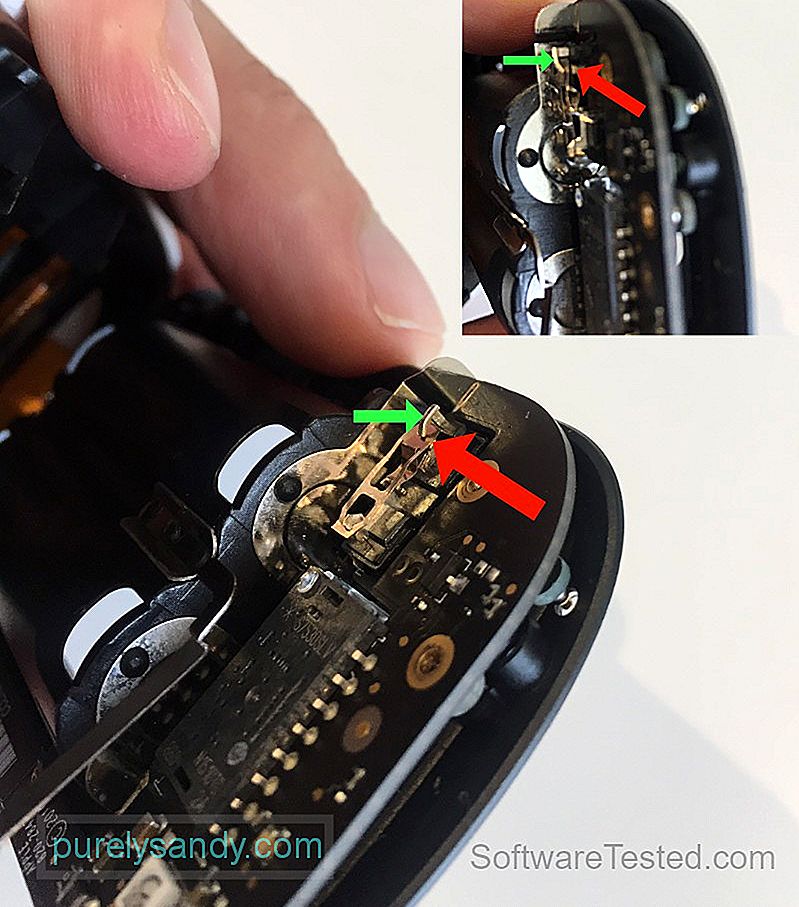
ШАГ 6. Теперь самое сложное. Выберите самую маленькую отвертку с плоской головкой. Удерживая мышь, осторожно поднимите верхнюю панель и получите доступ к боковой стороне кликера. Зажмите головку отвертки между ручным переключателем и монтажной платой, а затем медленно поверните отвертку, чтобы крышка ручного устройства открылась. Зеленые стрелки показывают, где можно приложить силу, чтобы открыть крышку. Будьте осторожны, чтобы не погнуть крышку. Это может занять несколько попыток.

ШАГ 7. Пальцами снимите крышку с защелкой. Будьте осторожны, чтобы не надавить на латунную пластину. Обратите внимание, что средняя часть латунной пластины может быть повернута внутрь или наружу, в зависимости от переключателя.

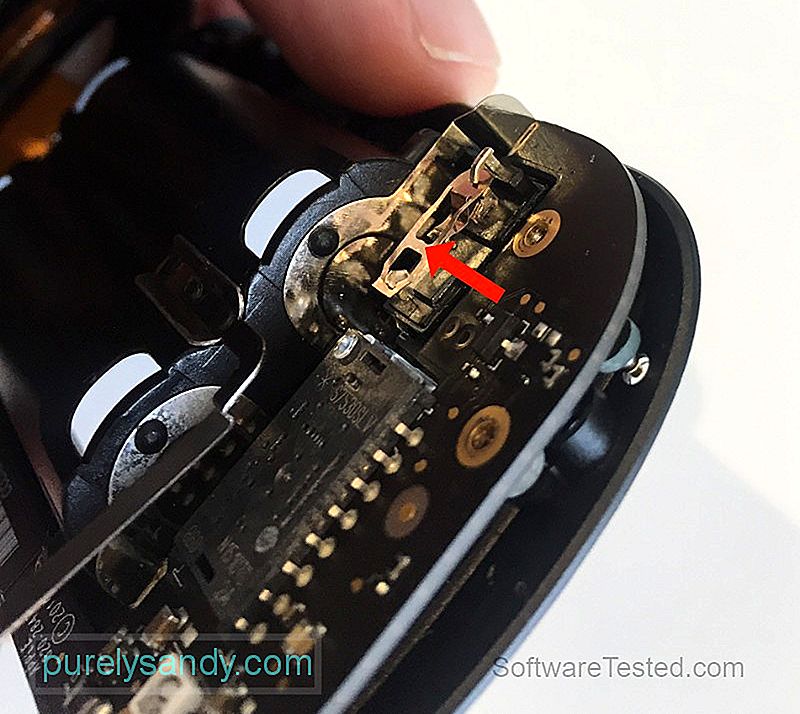
ШАГ 8. Возьмите небольшой лист бумаги (стикер). ), сложите его один раз и вставьте между дальним концом латунной пластины и контактом под ней. Нажмите на металлический крючок, который прижимает латунную пластину вниз. Мы хотим сдвинуть его немного вниз, чтобы уменьшить расстояние перемещения латунной пластины и сделать щелчки более тихими.

ШАГ 9. Осторожно нажмите на середину латунной пластины, чтобы проверить, не стал ли щелчок слишком громким. Обратите внимание, что когда вы соберете все вместе, Magic Mouse станет еще тише.

ШАГ 10. Если вы хотите, чтобы кликер работал полностью бесшумно, отрежьте крошечный кусок поролона и наполовину вставьте его в отверстие латунной пластины. Это может быть не идеально, если вы все же предпочитаете щелчок и тактильную обратную связь.
Вот и все. Теперь положите все на место и наслаждайтесь своей новой тихой Magic Mouse. Давление щелчка также должно быть уменьшено.
При прослушивании прокрутки я хочу вызвать событие щелчка на элементе только один раз. Это событие должно перейти к элементу. Мой программный код:
Проблема в том, что пока я выполняю условие scrolledPx> 100 - оно продолжает запускать событие link.click (). Есть идеи, как это сделать?
Ответы 4
Определите переменную и проверьте ее условность
Это прекрасно работает. Как можно было бы сбросить отключение щелчка до false, когда прокрутка вниз изменилась на прокрутку вверх и было достигнуто условие if (scrolledPx> 100)?
Если я правильно понимаю, вы можете сбросить его внутри if (scrolledPx , это условие
Используйте вспомогательную логическую переменную:
Вам нужно проверить, была ли ссылка ранее нажата, или удалить прослушиватель событий прокрутки. Я думаю, что последнее является лучшим решением, так как прослушиватели событий прокрутки срабатывают довольно часто, и если вам это нужно только один раз, может также не возникнуть дополнительных накладных расходов.
Вместо использования глобальной переменной вы можете добавить к вашему элементу новое логическое свойство:
Все решения работают отлично. Именно то, о чем я просил. Однако я обнаружил небольшую проблему с решением. При прокрутке вниз запускается событие щелчка, но если я прокручиваю дальше, прокрутка до элемента, для которого я использовал щелчок, перестает работать, и прокрутка к элементу не завершается. Как можно было бы это предотвратить? Может быть, через какое-то время вызвать событие клика или прокрутить пиксели?

Читайте также:
 webdonsk.ru
webdonsk.ru