Как сделать хрома курсор
Добавил пользователь Алексей Ф. Обновлено: 29.08.2024
Обычно браузеры отображают указатель мыши над любой пустой частью веб-страницы, руку в перчатке над любым связанным или активным элементом и курсор редактирования над любым текстом или текстовым полем. С помощью CSS вы можете переопределить эти свойства для отображения различных курсоров.
В приведенной ниже таблице показаны разные курсоры, которые используются большинством браузеров.
| Значение | Вид | Описание |
|---|---|---|
| Общее | ||
| auto | Браузер определяет курсор для отображения на основе текущего контекста. Это значение установлено по умолчанию. | |
| default | Курсор по умолчанию без учета контекста, обычно стрелка. | |
| none | Курсор не отображается. | |
| initial | Устанавливает это свойство в значение по умолчанию. | |
| inherit | Если указан, связанный элемент принимает вычисленное значение своего родительского элемента cursor . | |
| Links & status Cursors | ||
| context-menu | Указывает, что доступно контекстное меню. | |
| help | Указывает, что доступен текст с подсказкой. | |
| pointer | Курсор, который указывает на ссылку, обычно указательным пальцем. | |
| progress | Индикатор прогресса. Программа выполняет некоторую обработку, но пользователь все еще может взаимодействовать с интерфейсом (в отличие от wait ). | |
| wait | Указывает, что программа занята, и пользователь должен подождать. | |
| Курсоры выбора | ||
| cell | Указывает, что ячейка (или набор ячеек) может быть выбран. | |
| crosshair | Простое перекрестие. Часто используется для обозначения выделения в растровом изображении. | |
| text | Указывает текст, который может быть выбран, как правило, в виде двутавровой балки. | |
| vertical-text | Указывает, что вертикальный текст может быть выбран, как правило, в виде поперечной двутавровой балки. | |
| Drag and Drop курсоры | ||
| alias | Указывает, что псевдоним (alias) или ярлык (shortcut) должен быть создан. | |
| copy | Указывает, что что-то может быть скопировано. | |
| move | Указывает, что находящийся объект может быть перемещен. | |
| no-drop | Указывает, что перетаскиваемый элемент не может быть выброшен в текущем местоположении. | |
| not-allowed | Указывает, что что-то не может быть сделано. | |
| Курсоры для ресайза или скролла | ||
| all-scroll | Указывает, что что-то можно прокрутить в любом направлении (панорама). | |
| col-resize | Указывает, что размер столбца можно изменить по горизонтали. | |
| row-resize | Указывает, что размер строки можно изменить по вертикали. | |
| n-resize | Указывает, что грань может быть перемещена вверх (на север). | |
| e-resize | Указывает, что грань может быть перемещена вправо (восток). | |
| s-resize | Указывает, что грань может быть перемещена вниз (на юг). | |
| w-resize | Указывает, что грань может быть перемещена влево (запад). | |
| ne-resize | Указывает, что грань может быть перемещена вверх-вправо (северо-восток). | |
| nw-resize | Указывает, что грань может быть перемещена вверх-влево (северо-запад). | |
| se-resize | Указывает, что грань может быть перемещена вниз-вправо (юго-восток). | |
| sw-resize | Указывает, что грань может быть перемещена вниз-влево (юго-запад). | |
| ew-resize | Указывает двунаправленный курсор изменения размера. | |
| ns-resize | ||
| nesw-resize | ||
| nwse-resize | ||
| Zoom и Grab курсоры | ||
| zoom-in | Указывает, что что-то может быть увеличено. | |
| zoom-out | Указывает, что что-то можно уменьшить. | |
| grab | Указывает, что что-то может быть захвачено (перетащено для перемещения). | |
| grabbing | Указывает, что что-то схвачено. | |
Создание индивидуального курсора
Вы можете переопределить свой курсор в браузере.
Свойство cursor может содержать разделенный запятыми список пользовательских значений курсора, за которыми должно следовать значение по умолчанию (generic cursor).
Если первое значение cursor указано неправильно или файл не может быть найден, будет использоваться следующий курсор в списке пока не будет найден доступный курсор для отображения.
Если ни один из пользовательских курсоров не найден или не поддерживается браузером, вместо него будет использоваться курсор по умолчанию.
Стандартным форматом, который можно использовать для курсоров, является формат .cur . Вы можете конвертировать изображения, такие как .jpg и .jpg , в формат .cur с помощью любого софта для конвертации изображений.
В приведенном выше примере custom.jpg и custom.cur — это файл пользовательского курсора, загруженный на сервер, а по умолчанию установлен default — это курсор, который будет использоваться, если пользовательский курсор отсутствует или не поддерживается браузером клиента.
Ниже демонстрация пользовательского курсора.
IE9 и более ранние версии поддерживают только значения URL типа .cur для статического курсора и .ani для анимированного курсора. Однако такие браузеры, как Firefox, Chrome и Safari, поддерживают .cur , .jpg , .jpg и .jpg но не .ani .
Если вы объявляете пользовательский курсор, вы должны определить общий курсор в конце списка, иначе пользовательский курсор не будет отображаться правильно.



Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 17 декабря, 2019
- 4-5 мин.
- 473
Руководство по свойству opacity в CSS
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Руководство по таблицам в CSS
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Руководство по свойству margin в CSS
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Разработка сайтов для бизнеса
Если у вас есть вопрос, на который вы не знаете ответ — напишите нам, мы поможем разобраться. Мы всегда рады интересным знакомствам и новым проектам.

Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
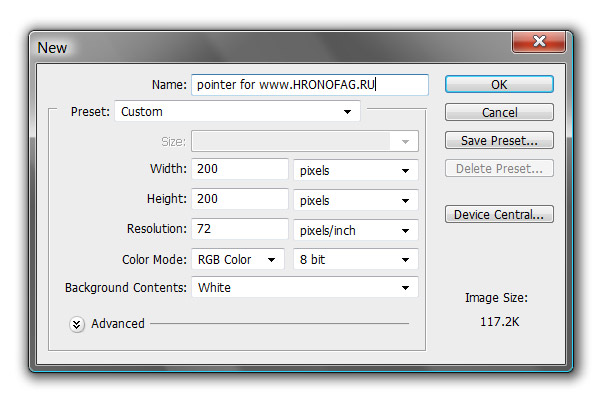
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.

Создаем форму курсора
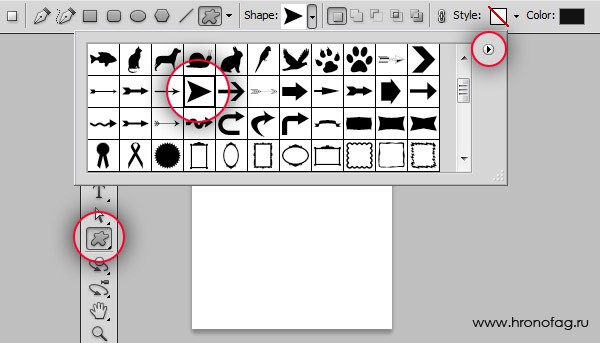
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool

Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.

Трансформируем курсор в Фотошопе
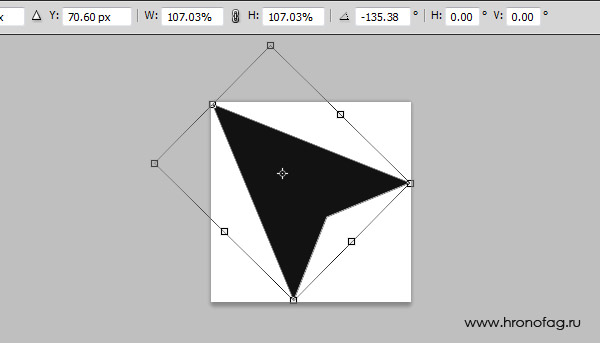
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.

Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.

Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.

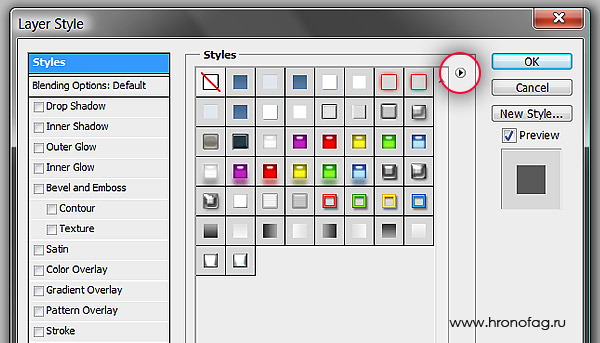
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web. Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.

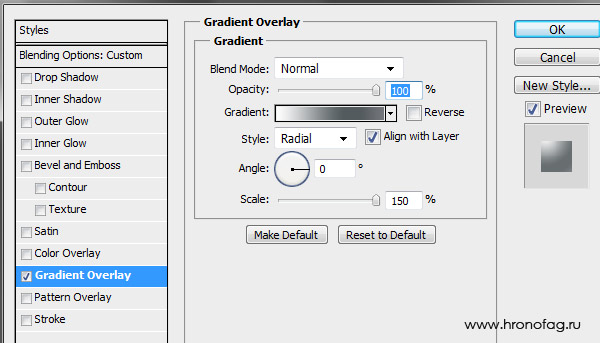
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.

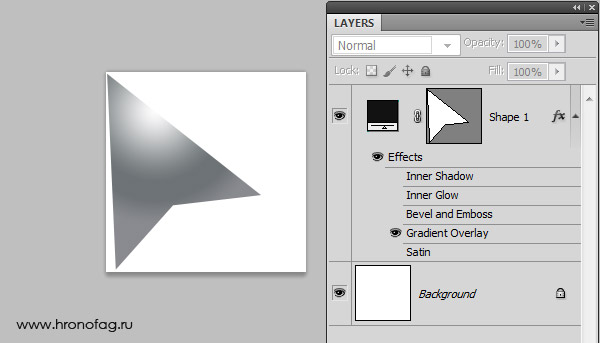
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.

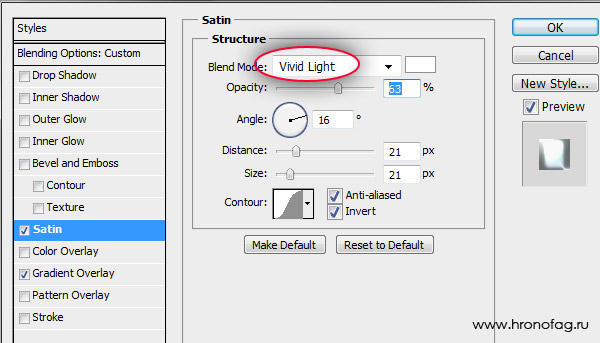
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.

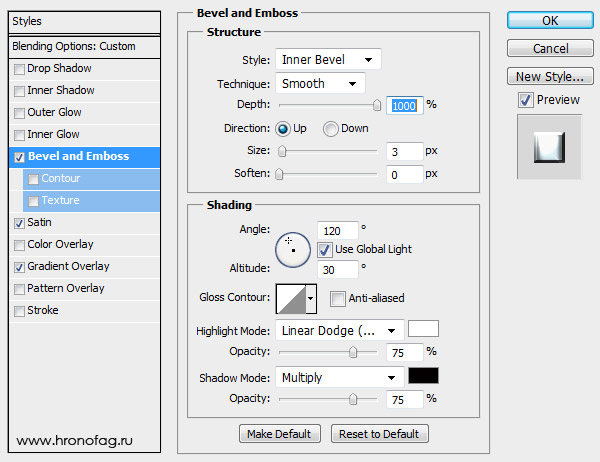
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.

На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.

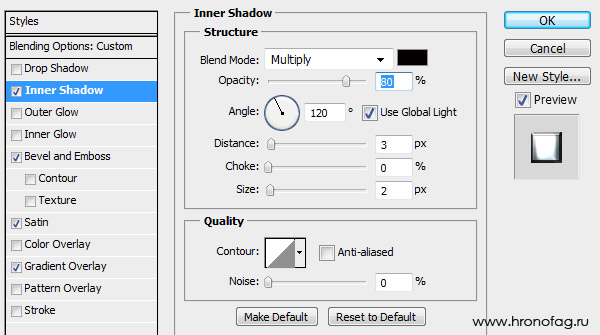
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.

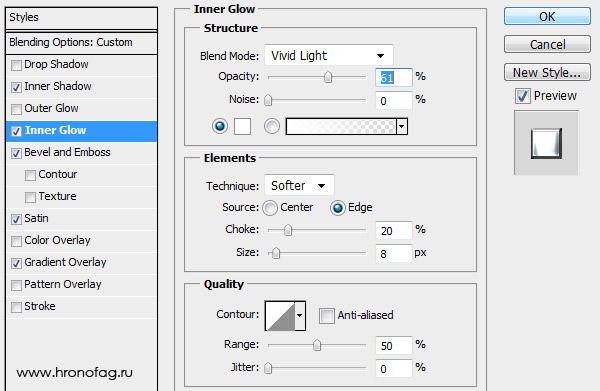
Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.

Сливаем слои и уменьшаем курсор
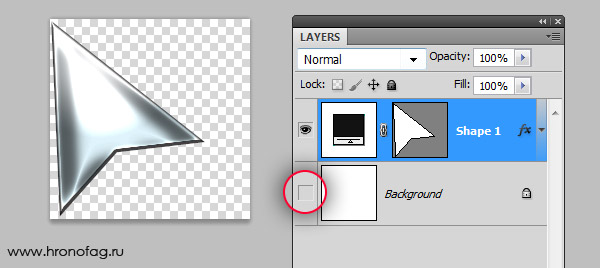
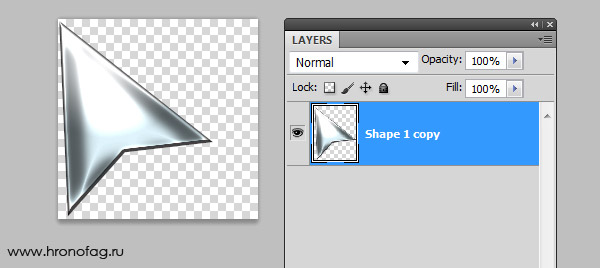
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.

Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.

Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.

Сохранение курсора в PNG
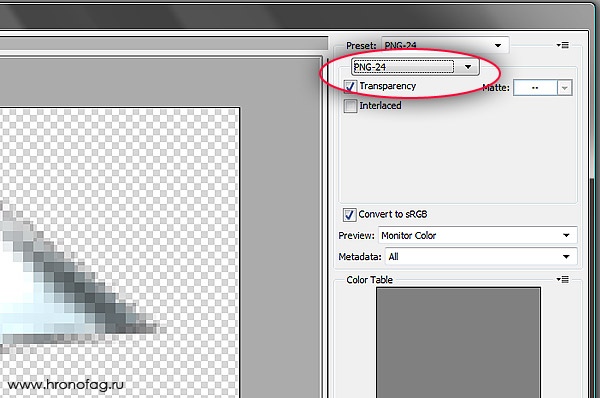
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.

Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!

Открываем и сохраняем PNG в CUR
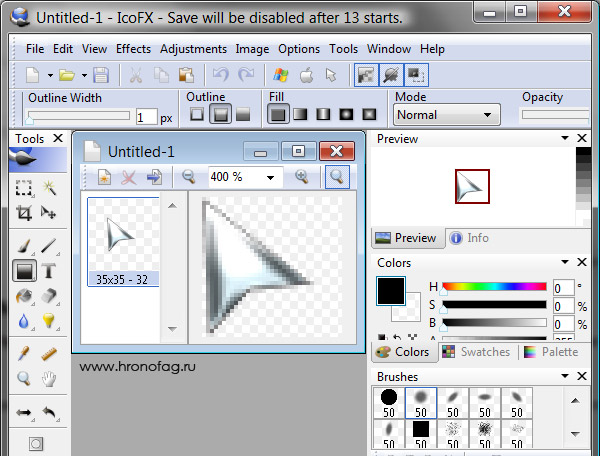
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.jpg), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.

Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.

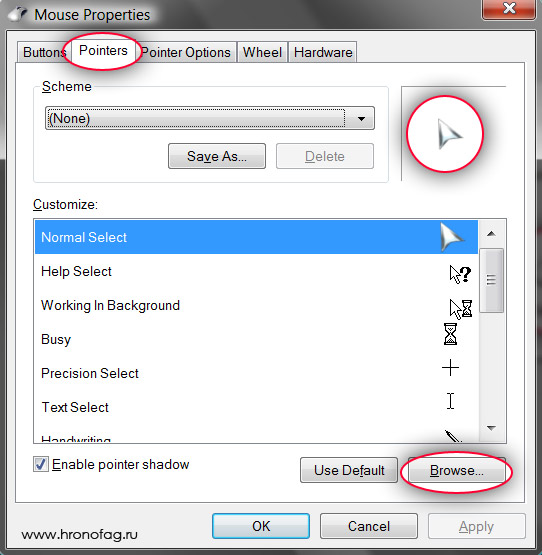
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.

Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Мигающий текстовый курсор часто появляется, когда мы печатаем или отмечаем текст в режиме редактора. Однако Google Chrome предлагает возможность включить мигающий текст в обычном режиме. Эта опция является частью специальных возможностей для навигации по тексту. Мы можем включить или отключить мигание текстового курсора в браузере Chrome.
Навигация с курсором или мигающий I-образный курсор появляется при работе с текстовым редактором, блокнотом, электронными таблицами и другими текстовыми документами.
Это означает, что вы можете добавлять или редактировать тексты в этих регионах. Другими словами, вы увидите его там, где есть редактируемый элемент.
С первых дней просмотра это было, и его использование также не является скрытым секретом. Однако есть довольно интригующая проблема, которая оставила многие пользователи Chrome довольно удивлен. Согласно им, мигающий курсор стал появляться даже в недоступных для редактирования областях.
Например, если вы выполнили поиск в Google и нажали на описание каких-либо результатов, курсор изменится на мигающий.
Оглядываясь назад, казалось, что теперь вы даже можете редактировать эти результаты HTML или любую веб-страницу, если на то пошло. Но поскольку это практически невозможно, это поставило многих пользователей в тупик.
Также росли опасения по поводу того, заражен ли их браузер вредоносным ПО или вирусом.
Связанный: Как использовать список чтения в браузере Google Chrome?
Итак, давайте начнем с руководства по отключению мигающего текстового курсора в Chrome без лишних слов.
Отключить мигающий курсор в Chrome
Начнем с обращения к слону в комнате — мигающий курсор не связан с вирусом или сторонними надстройками. Это функция специальных возможностей, представленная Chrome, которую вы можете легко включить или отключить по мере необходимости.
Вот шаги, чтобы отключить мигающий текстовый курсор или просмотр курсора в Google Chrome:
Это немедленно отключит функцию просмотра курсора или мигающего текстового курсора в браузере Chrome. Теперь вы можете щелкнуть, чтобы выделить текст как обычно.
Кроме того, вы также можете использовать сочетание клавиш Chrome, чтобы включить или отключить просмотр курсора. Это поможет, если вы нажмете клавишу F7 на клавиатуре, чтобы отключить эту функцию.

Однако, если этой клавише были назначены какие-либо другие функции (например, переход к предыдущей / следующей дорожке, увеличение / уменьшение громкости и т. Д.), Вам необходимо дополнительно нажать клавишу Fn вместе с клавишей F7.
Итог: отключить просмотр Chrome Caret
На этом мы завершаем руководство о том, как отключить мигающий текстовый курсор в Chrome. Мы поделились двумя разными методами — с помощью настроек специальных возможностей и сочетаний клавиш.
Остается только догадываться, почему Google решил включить просмотр курсора в нередактируемых элементах. Возможно, это одна из функций доступности для человека, использующего только клавиатуру.
С другой стороны, они предоставили пользователям полный контроль над этой функцией, чтобы они могли включать или отключать, и это наименьшее, о чем можно было бы просить.
Связанный: Как включить и отключить Google Chrome Live Captions?
В связи с этим, все вопросы по этому поводу приветствуются в разделе комментариев ниже.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как отключить мигающий текстовый курсор в Chrome ?, не стесняйтесь заглядывать в поле для комментариев ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
1. Откройте меню “Пуск” и зайдите в “Параметры” (Win+I). 2. Зайдите в “Специальные возможности”, выберите на левой панели “Курсор и указатель” => возле “Изменения цвета указателя мыши” нажмите на цветной указатель, ниже появятся рекомендуемые цвета курсора и вы сможете выбрать нужный, просто нажав на него.
Как сделать свой курсор на Windows 10?
Как сделать кастомный курсор мыши?
зайти в параметры ОС (сочетание Win+i / либо через меню ПУСК); перейти в раздел "Специальные возможности / указатель мыши"; задать размер указателя, и выбрать его цвет (кое-какие варианты есть ?).

Читайте также:
 webdonsk.ru
webdonsk.ru