Как сделать этикетку на фотографии
Добавил пользователь Владимир З. Обновлено: 08.10.2024
Эти особые стикеры родились из рук Apple и были крещены именем Memojis, но правда в том, что сегодня мы можем отправлять или создавать наклейки с собственным лицом на обоих Ios и Android устройств.
Создавайте стикеры для WhatsApp на iOS
Memojis - это своего рода эмодзи, которые можно настроить, чтобы результат был максимально приближен к нам, имея возможность выбирать определенные детали, такие как волосы, их цвет, добавлять веснушки или родинки и т. Д.
Нативным способом можно создавать стикеры с нашим лицом на iPhone, да, наличие 13-й версии iOS является обязательным требованием. Хотя, если у нас есть одна из последних моделей iPhone (iPhone X или выше), мы также можем сделать эти творения анимированными.
Как создать стикеры из собственных фотографий
Хотя операционная система для мобильных устройств Google не позволяет создавать стикеры, как это делает iOS, правда в том, что мы всегда можем использовать определенные Приложения для добавления в систему всевозможных функций. В этом случае Sticker Maker - один из самых популярных и используемых. Кроме того, он доступен как для Ios устройств, если у нас нет обновленной версии системы Apple, и для Android устройств.
- Мы открыты Стикер производитель на нашем телефоне.
- Нажмите на опцию Создать новый набор стикеров .
- Мы даем пакету имя, указываем имя автора и нажимаем на создать .
- Мы выбираем вариант Добавить стикеры а затем мы можем указать, хотим ли мы импортировать фотографию из галереи или сделать снимок с помощью камеры в это время.
- Когда у нас есть фотография, из которой мы хотим создать наклейку, нам нужно будет нарисовать силуэт той части изображения, которую мы хотим использовать для наклейки. Рекомендуется увеличить масштаб, чтобы обрезать изображение с максимальной точностью.
- Когда изображение будет готово, оно будет автоматически добавлено в коллекцию наклеек, которую мы создали ранее, с возможностью добавления до 30 наклеек в один пакет.

Как сделать идеальный вырез из наших фотографий
Как мы уже видели, этот тип приложений позволяет нам вырезать фотографии, сделанные камерой или уже имеющиеся в нашей галерее. Однако точность, которую они нам предлагают, может оказаться не той, которую мы ищем. В этом случае мы можем использовать другие инструменты, которые позволят нам делать более точные разрезы или автоматически удалять фон.
Одно из наиболее часто используемых приложений для редактирования фотографий - это Photoshop, но правда в том, что его использование ограничено рабочим столом, а также требует определенных знаний, чтобы иметь возможность удалить фон фотографии. Поэтому мы собираемся показать некоторые онлайн-приложения, с помощью которых можно автоматически стирать фон фотографии с самого мобильного телефона.
Удалить.gb
Это веб-сайт, который позволяет нам автоматически удалять фон фотографии с нашего мобильного телефона. То есть нам не нужно иметь никаких предварительных знаний в области редактирования изображений или иметь идеальный пульс, чтобы кадрировать фотографию вручную.
Сразу скажу - МК очень простой, знания фотошопа не нужны. Тем не менее, я постаралась максимально подробно описать процесс))
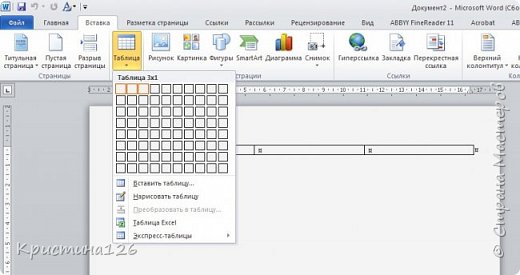
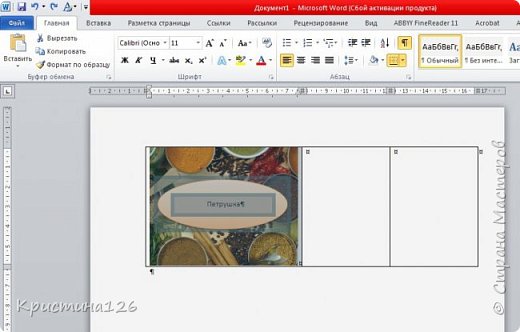
Открываем новый документ Microsoft Office Word. У меня версия 2010 года. Вставляем в документ таблицу. Это нужно на того, чтобы удобно разместить этикетки для дальнейшей печати. В меню "Вставка" выбираем "Таблица" и формируем таблицу из нужного количества ячеек (количество ячеек зависит от размера этикеток, у меня 3 столбца)

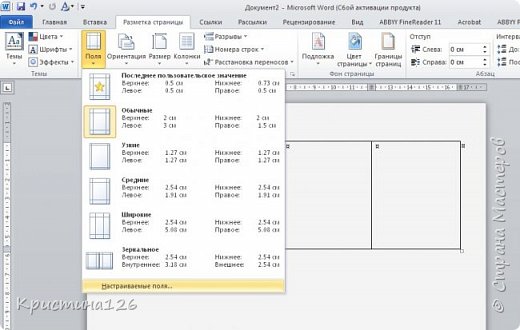
Чтобы еще больше сэкономить место на листе, уменьшаем поля. "Разметка страницы", "Поля", внизу выбираем "Настраиваемые поля". Я всегда выставляю по 0.5 см со всех сторон. В первую ячейку вставляем любую понравившуюся картинку, которая будет фоном нашей этикетки. Уменьшаем картинку до нужного размера ( для этого кликаем на картинку и в любом углу картинки появляется стрелочка, тянем за нее, уменьшая)

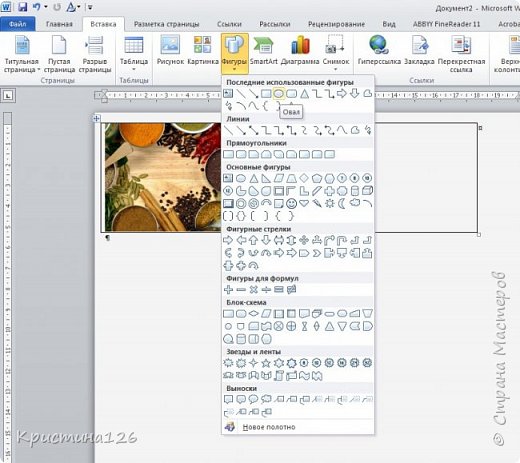
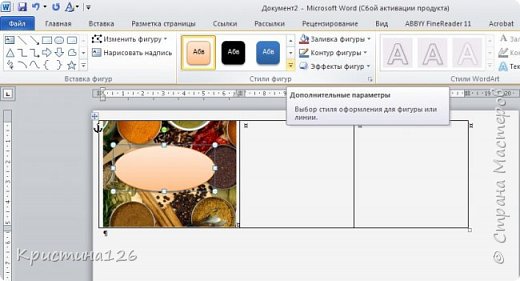
Далее вставляем фигуру. В меню "Вставка" нажимаем кнопку "Фигуры" и выбираем любую понравившуюся (у меня овал). Кликаем на картинку и растягиваем фигуру нужного размера. При желании можно не вставлять фигуру, а сразу перейти к вставке надписи.

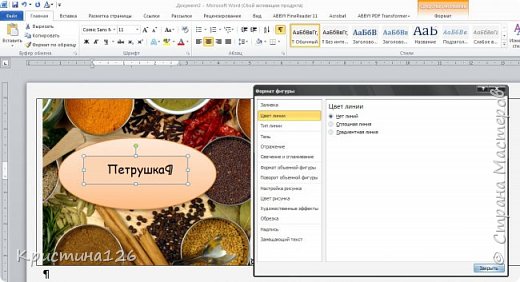
Фигура вставлена, можно подобрать желаемый цвет. После вставки фигуры вверху появляется меню "Свойства фигуры". В меню "Стили фигур" выбираем нужный цвет из готовых, либо правее кликаем "Заливка фигуры" выбираем желаемый цвет

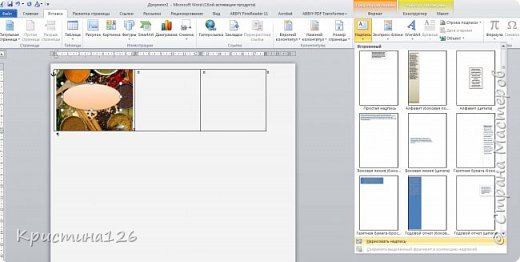
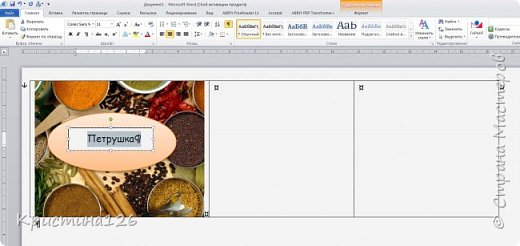
Следующий этап - вставка надписи. Снова в меню "Вставка" выбираем "Надпись", "Нарисовать надпись". В середине фигуры вставляем поле для надписи и пишем текст

При необходимости во вкладке "Главная" корректируем тип и размер шрифта, положение надписи

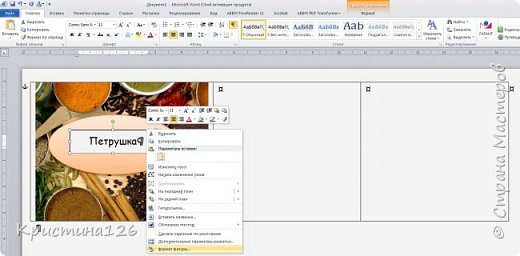
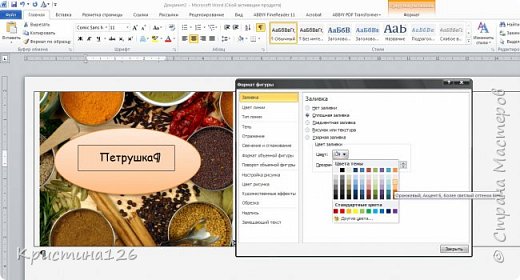
Чтобы убрать белое поле вокруг надписи, наводим на него мышку пока не появится курсор в виде крестика. Кликаем правой кнопкой, внизу списка выбираем "Формат фигуры".

В выплывшем окне справа выбираем строку "Заливка", "Сплошная заливка", ищем нужный цвет (под цвет нашего овала, если мы не хотим чтобы на оранжевом овале было белое поле с надписью)

В этом же окне справа кликаем на строку "Цвет линий" и далее выбираем "Нет линий". Чтобы наша надпись полностью слилась с овалом. В принципе наша этикетка готова, осталось сформировать лист для печати

Наводим мышкой сверху таблицы на ту ячейку, в которой мы проводили все манипуляции, должна появиться стрелочка, с направлением вниз. Когда стрелочка появилась, кликаем левую кнопку мыши и у нас выделяется все, что мы сотворили ранее, копируем (правая кнопка мыши "Копировать"). Далее выделяем мышкой соседние две ячейки и жмем "Вставить". Все ячейки теперь заполнены этикетками

Чтобы добавить еще ячейки, курсор ставим рядом с самой правой ячейкой, правой кнопкой мыши выбираем "Вставить", "Вставить строки снизу". Повторяем манипуляции "Копировать" - "Вставить"
Мы научимся пользоваться инструментом Shape (форма), который позволит нам создавать и редактировать любые геометрические фигуры. Для этого нужно просто дважды кликнуть на слое с созданной формой и можно будет изменить ее цвет, применить стиль слоя и даже изменить саму форму с помощью тех же инструментов, которые применяются для редактирования контуров.
С помощью черной стрелки мы можем перемещать весь контур, с помощью белой – отдельные точки формы.
Первым делом
Создаем новый документ, который будет основой нашей наклейки. Задаем размеры 120 x 148 мм, 300dpi и режим RGB. Теперь в меню Edit > Preferences выбираем Units and Rulers, меняем Units на миллиметры. В меню View включаем Rulers.

Направляющие
В нашем случае важна точность, поэтому мы воспользуемся направляющими (Guides) и функцией Snap. В меню View находим Snap и отмечаем галочкой. Проверяем, выбраны ли Guides в пункте меню Snap to. Открываем панель Info (Window > Info); она понадобится нам, чтобы проверять координаты X и Y наших направляющих.

Заготовка
Приближаем изображение примерно до 600%, чтобы добиться максимальной точности с направляющими, и просто вытягиваем некоторые направляющие из линеек. Вертикальные направляющие выставим на 3 мм, 10, 110 и 117 мм. Горизонтальные направляющие установим на 3 мм, 10, 123, 130, 133 и 145 мм.

Форма
В меню Window выбираем Options. Затем берем инструмент Rectangle (нажимаем и удерживаем инструмент Shapes, чтобы открылись варианты фигур). Выбираем Shape Layers на панели Options. Выбираем белый цвет в качестве рабочего и рисуем большой прямоугольник.

Коричневый

Граница
На панели Layers выбираем иконку слоя Shape. Инструментом Pen ставим точку на контуре в том месте, где он пересекается с направляющими в верхнем левом и верхнем правом углах. При помощи инструмента Direct Selection перетаскиваем угловую точку в центр маленького квадрата, полученного пересечением направляющих.

Не без границ
Пока активен слой Shape, создаем копию этого слоя (Layer > Duplicate Layer). Выбираем копию и приступаем к трансформации (Edit > Free Transform). Кликаем по ссылке на панели Options между полями W и H. Вводим значение 98% в поле W и нажимаем Return.

Шрифты
Структура наклейки

Шрифт
Открываем меню Fonts, выбираем инструмент Type и открываем панель Character (Window > Character). В меню выбираем Garogier и набираем название. Добавляем новый текстовый слой. Выбираем шрифт Nymphette. В одном слое набираем буквы C и D, в другом – G и H.

Стиль
Набираем оставшийся текст тремя предложенными шрифтами, но вы можете выбрать их и на свое усмотрение. Лучше, чтобы все надписи были основного (коричневого) цвета кроме той, которая будет в коричневом прямоугольнике.

Изгибаем текст
Выбираем слой с основным названием и в меню Layer > Type выбираем Warp Text. Из меню выбираем Arc и выставляем значение +20%. Теперь выбираем один из слоев с другим текстом (мы взяли надпись с названием виноградника) и применяем к нему Arc -15% .

Рисунок
Находим нужное фото, выделяем область инструментом Rectangular Marquee, копируем и вставляем в нашу наклейку. Для изменения размеров используем Free Transform (чтобы сохранить пропорции, удерживаем Shift). Загружаем и применяем действие Aged Print (файл actions.jpg на диске вам в помощь).

Текстура
Загружаем файл OLDPAPER.jpg с диска, копируем и вставляем его в наклейку. Перемещаем слой OLDPAPER, чтобы он был на верху панели Layers, и меняем режим наложения слоя на Multiply. Затем в меню Layer выбираем Flatten Image.

Наклейка почти готова
Открываем файл 931769_29782781.jpg с диска. Копируем и вставляем наклейку в это изображение. В меню Edit выбираем Free Transform и уменьшаем до 34,5%. Теперь в том же меню выбираем Warp и подгоняем разметку под размер бутылки. Изгибы бутылки и уровень жидкости в ней должны помочь сориентироваться.

Наклеиваем!
Маркеры можно перетащить в любое место внутри разметки. Возможно, потребуется некоторое время, чтобы приноровиться к инструменту Warp, но оно того стоит. Вы всегда сможете порадовать друзей подобным подарком на новый год или день рождения.

Шрифт
***Размер шрифтов: убедитесь, что шрифт названия больше всех остальных.
***Интервал: не переусердствуйте с разрядкой, но и слишком плотным текст тоже не делайте, иначе он будет трудночитаемым. К Gorogier не применимо жирное начертание, поэтому воспользуемся Faux Bold. Наконец, функция Small Caps поможет сделать текст заглавных букв больше.
Примеры




Вам также понравится
Шампанское
Фотоэффект позволяет создавать изображение в высоком разрешении
Фотоэффект позволяет создавать изображение в удобном для печати формате
Создаем реалистичный мокап винной бутылки в Фотошоп

В этом уроке вы узнаете как, используя смарт-объекты, создать реалистичный мокап винной бутылки.
Сложность урока: Средний

В этом уроке я покажу вам, как создать реалистичный мокап винной бутылки. Такой мокап пригодится, когда вам нужно продемонстрировать дизайн этикетки для бутылки красного вина, а настоящей стеклянной бутылки пока что не существует.
А благодаря смарт-объектам, который мы создадим в ходе работы, вы в любой момент сможете изменить картинку на этикетке!
Если вы не хотите тратить время, и вам сразу нужен готовый мокап, предлагаю посмотреть премиум-мокап винной бутылки по ссылке (платно). Этот мокап полностью готов к работе, вам всего лишь нужно при помощи пары кликов мышью заменить картинку на этикетке на свою.

1. Удаляем этикетку с бутылки
Шаг 1
Загружаем картинку с бутылкой красного вина с сайта Pixabay и открываем ее в Photoshop CS5 или более поздней версии.

Шаг 2
Для начала жмем Ctrl+J, чтобы дублировать слой. Обратите внимание на панель слоев. В данный момент там находится два слоя с одинаковым содержимым. Оригинальный снимок будет храниться на фоновом слое, а редактировать мы будем копию выше (Слой 1):

Шаг 3
Активируем Lasso Tool (L) (Лассо). На панели инструментов есть еще два типа лассо: Polygonal Lasso Tool (прямоугольное) и Magnetic Lasso Tool (магнетическое), которые спрятаны под стандартным лассо. Нам нужно выбрать самое первое в списке.


Обводим выделением этикетку на бутылке, примерно так же, как вы обводите что-то ручкой или карандашом на бумаге. Активировав Lasso Tool (L) (Лассо), курсор мышки превратится в маленькое лассо. Кликаем в любой точке документа, откуда хотим начать выделение, затем, не отпуская кнопку мышки, доводим выделение до конца:

Чтобы закончить выделение, возвращаемся к начальной точке и отпускаем кнопку мышки. На самом деле, вам необязательно доводить выделение до начальной точки. Но, если вы это не сделаете, Photoshop автоматически закроет выделение, дорисовав прямую линию от точки, где вы отпустили кнопку мышки, в точку начала выделения.
Шаг 4
В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку). В выпадающем меню Contents (Содержание) выбираем Content-Aware (С учетом содержимого) и жмем ОК.

Этикетка исчезла! Photoshop автоматически удалил ее и заполнил пустое место деталями бутылки. Если результат использования заливки Content-Aware (С учетом содержимого) вас не устраивает, отмените последние действия нажатием клавиш Ctrl+Z и запустите процесс снова. Каждый раз у вас будет получаться другой результат. Закончив, не забываем снять выделение командой Select – Deselect (Выделение – Снять выделение) или нажатием клавиш Ctrl+D.

Шаг 5

Жмем клавишу L, чтобы активировать Lasso Tool (Лассо) и выделяем золотой элемент на горлышке бутылки.

В верхнем меню переходим Edit – Fill (Редактирование – Выполнить заливку), устанавливаем Contents (Содержимое) на Content-Aware (С учетом содержимого) и жмем ОК.

Нам удалось избавиться от лишнего элемента на горлышке бутылки! Не забываем снять выделение в меню Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
2. Удаляем фон
Шаг 1

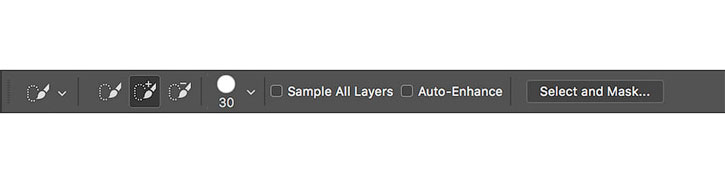
Теперь мы должны удалить белый фон с изображения. Делать мы это будем с помощью Quick Selection Tool (Быстрое выделение). Активируем инструмент, нажав по его иконке на панели инструментов, или клавишей W на клавиатуре.

Чтобы начать выделение, передвигаем курсор в левый верхний угол бутылки, кликаем левой кнопкой и проводим по тому месту, которое нужно выделить. С перемещением курсора, Photoshop непрерывно анализирует область, сопоставляет цвета, оттенки и текстуры, и пытается понять, что именно мы хотим выделить, чаще всего результат получается четким и качественным.

Если вы обратите внимание на верхнюю панель с параметрами инструмента, то увидите набор дополнительных иконок, которые позволяют переключаться между тремя режимами инструмента выделения (слева направо: новое выделение, добавить к выделению и вычесть из выделения). Параметр добавить к выделению (центральная иконка) уже активирован, поэтому наша следующая задача – продолжить добавление к выделенной области, пока мы не выделим все необходимое:

В конце аккуратно проводим инструментом у краев бутылки, чтобы полностью выделить белый фон:

Шаг 2
Выделив фон, удаляем его командой в главном меню Edit – Cut (Редактирование – Вырезать).
Не забывайте снять выделение командой Select – Deselect (Выделение – Снять выделение) или сочетанием клавиш Ctrl+D.
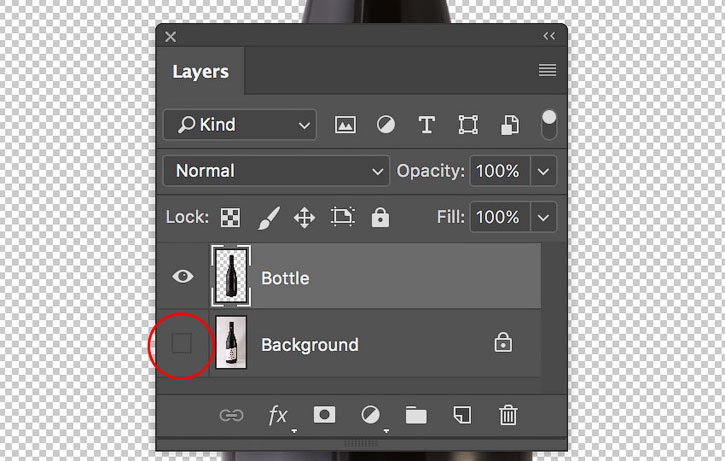
Чтобы оценить результат работы, не забудьте отключить видимость фонового слоя, кликнув по значку глаза на панели слоев.

Шаг 3
Закончив с удалением фона, займемся доработкой краев бутылки.

Внимательно анализируем края бутылки и с помощью Eraser Tool (Ластик) дорабатываем неаккуратные места. Чтобы активировать этот инструмент, жмем клавишу Е, затем кликаем правой кнопкой по рабочему полотну, чтобы открыть контекстное меню инструмента. Устанавливаем Size (Размер) на 20 px и Hardness (Жесткость) – на 100%. Настроив инструмент, проводим ластиком в нужных местах.

3. Создаем новый фон
Шаг 1

Активируем Rectangle Tool (Прямоугольник) нажатием клавиши U, затем создаем новый прямоугольник под бутылкой. Убедитесь, что слой с прямоугольником находится под слоем с бутылкой.

Шаг 2
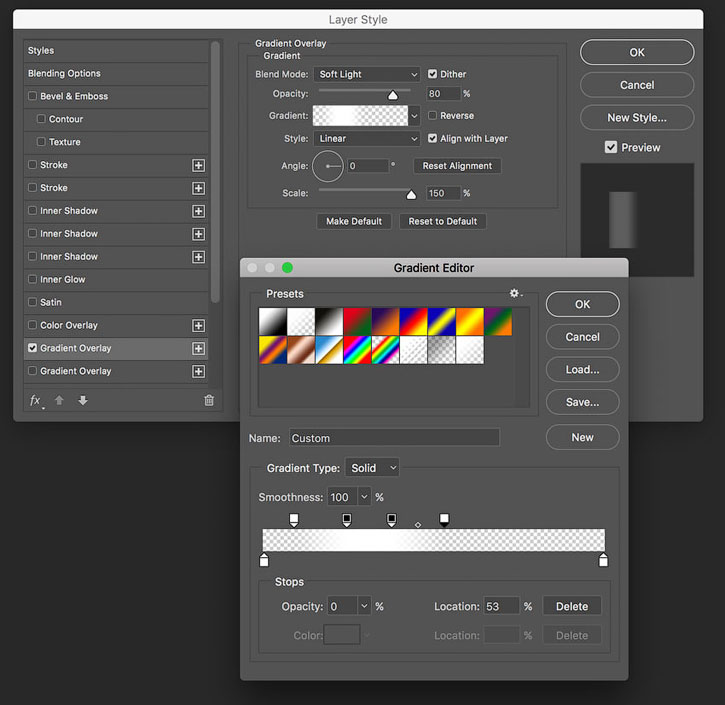
Дважды кликаем по слою с прямоугольником, чтобы открыть окно Layer Style (Стиль слоя). Применяем Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.

Шаг 3
Жмем на клавиатуре U и добавляем еще один прямоугольник за бутылкой, заполнив весь фон.

Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя) и добавляем новый эффект Gradient Overlay (Наложение градиента), кликнув на соответствующий пункт в левой части окна.

Шаг 4
Ваш результат должен получиться примерно таким же:

Как вы видите, края бутылки выглядят ужасно. Давайте исправим это. Дважды кликаем по слою с бутылкой.
В открывшемся окне Layer Style (Стиль слоя) добавляем стиль слоя Inner Shadow (Внутренняя тень), как показано ниже:

4. Добавляем тени и отражение
Шаг 1

Шаг 2
В верхнем меню переходим Edit – Transform – Flip Vertical (Редактирование – Трансформация – Отразить по вертикали) и размещаем дубликат в нижней части бутылки:

Шаг 3
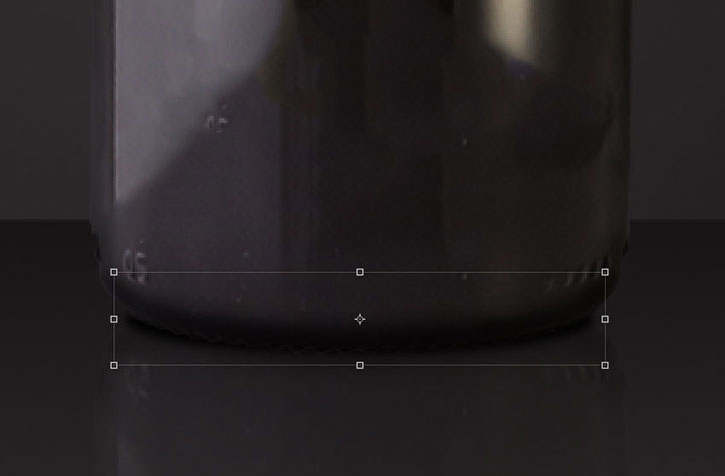
Теперь переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация). Тянем за угловые точки, чтобы подогнать форму отражения под форму нижней части бутылки. Закончив, жмем клавишу Enter, чтобы применить изменения.

Активируем Eraser Tool (E) (Ластик), устанавливаем Size (Размер) на 500 пикселей, Hardness (Жесткость) – на 0% и аккуратно удаляем нижнюю часть отражения.

На панели слоев устанавливаем Opacity (Непрозрачность) на 35%.
Шаг 4


Мы закончили добавление первого слоя тени! Давайте добавим еще дополнительный слой.
Шаг 5

Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), чтобы добавить эффект размытия. Радиус размытия устанавливаем на 85 пикселей и жмем ОК, чтобы подтвердить изменения. На панели слоев устанавливаем Opacity (Непрозрачность) слоя на 30%.
Теперь панель слоев должна выглядеть вот так:


5. Создаем этикетку
Шаг 1
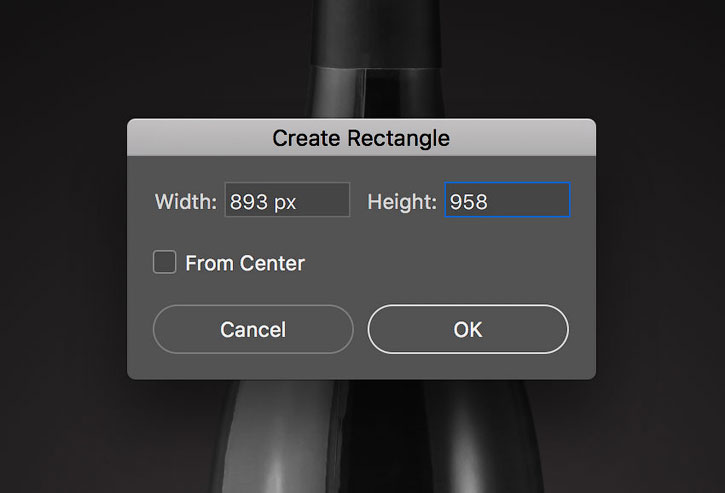
Создаем новый документ размером 893 х 958 пикселей.

Шаг 2

Открываем изображение с рыбой. В верхнем меню переходим Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем Fuzziness (Разброс) на 200, снимаем галочку с Localized Color Cluster (Локализованные наборы цветов) и жмем ОК.

Шаг 3
Шрифтом Open Sans пишем слово BLACK.
Загружаем и устанавливаем шрифт Berkshire Swash и пишем слово Marvin.

Продолжаем добавлять текст, используя шрифт Open Sans:

Загружаем и устанавливаем шрифт Black Jack, затем добавляем еще текст, как показано ниже:

Новая этикетка готова! Сохраняем этот файл на рабочем столе с именем Этикетка.psd. Позже он нам понадобится.
6. Деформируем этикетку
Шаг 1

Размещаем прямоугольник на бутылке и в верхнем меню переходим Edit – Transform – Wrap (Редактирование – Трансформация – Деформация) или жмем Ctrl+T, чтобы активировать свободную трансформацию, затем кликаем правой кнопкой по прямоугольнику и выбираем Wrap (Деформация).
На верхней панели параметров устанавливаем режим деформации на Custom (Заказная). Это позволит нам свободно редактировать фигуру и придать ей любую форму.
Чтобы изменить прямоугольник, тянем за опорные точки, любой из отрезков сетки или за внутреннюю часть сетки. Чтобы подкорректировать изгиб сетки, используем специальные направляющие на опорных точках. Принцип работы направляющих очень похож на процесс создания векторной фигуры, например, пером. Постарайтесь придать прямоугольнику такую же форму:

Закончив, жмем Enter, чтобы принять изменения.
Шаг 2
Выбираем смарт-объект и переходим Layer – Smart Objects – Replace Contents (Слой – Смарт-объект – Заменить содержимое).

В открывшемся окне находим файл Этикетка.psd, которые мы заранее сохранили, и жмем кнопку Place (Поместить).
Картинка для этикетки теперь находится внутри смарт-объекта.
Вы в любой момент можете внести изменения в этикетке, отредактировав содержимое смарт-объекта:
- Выделяем смарт-объект на панели слоев.
- Дважды кликаем по его миниатюре на панели слоев, чтобы открыть для редактирования.
В результате содержимое смарт-объекта откроется в новом окне Photoshop (либо в том приложении, с которым установлена ассоциация формата содержимого смарт-объекта, это может быть, например, Adobe Illustrator или Adobe Acrobat).
Закончив со всеми изменениями, сохраняем содержимое смарт-объекта и результат работы сразу же будет виден на основном рабочем документе.
Шаг 3

Кликаем по маленькой градиентной полосе, чтобы отредактировать его. Устанавливаем нижние цветовые ползунки на белый, а для правого верхнего уменьшаем Opacity (Непрозрачность) до 0% и устанавливаем Location (Позиция) на 46%.

Шаг 4
Теперь добавляем стиль слоя Pattern Overlay (Наложение узора). Устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – на 40%, затем кликаем по квадрату с текстурой. Жмем по маленькому значку шестеренки и в контекстном меню выбираем текстуры Rock Patterns (Скалы).

Наконец, применяем стиль слоя Drop Shadow (Тень): режим смешивания Normal (Нормальный), черный цвет, Opacity (Непрозрачность) 9% и Distance (Смещение) 5 пикселей.

Шаг 5
Выбираем Rectangle Tool (U) (Прямоугольник), левой кнопкой кликаем в любом месте рабочего полотна и в появившемся окне устанавливаем размер на 925 х 1275 пикселей. На панели слоев устанавливаем Fill (Заливка) созданного прямоугольника на 0%. С помощью Move Tool (V) (Перемещение) размещаем прямоугольник на этикетке и бутылке, как показано ниже:

Шаг 6
Устанавливаем нижние цветовые ползунки на белый и добавляем четыре верхних ползунка непрозрачности. Слева направо:
- Первый ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 9%.
- Второй ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 25%.
- Третий ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 37%.
- Четвертый ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 53%.

Шаг 7

Шаг 8
Устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – на 100%, затем кликаем по квадрату с текстурой. Кликаем по значку шестеренки и загружаем набор Color Paper (Цветная бумага), в котором находим узор Marbled (Мраморный).

Шаг 9
Устанавливаем режим смешивания на Multiply (Умножение), Opacity (Непрозрачность) – на 32%, Angle (Угол) – на 0, Scale (Масштаб) – на 100%.
Нижние цветовые ползунки устанавливаем на черный и добавляем четыре верхних ползунка непрозрачности. Слева направо:
- Первый ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 6%.
- Второй ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 23%.
- Третий ползунок: Opacity (Непрозрачность) 0%; Location (Позиция) 45%.
- Четвертый ползунок: Opacity (Непрозрачность) 100%; Location (Позиция) 100%.

Шаг 10
Мы почти закончили! Текущий результат выглядит вот так:

Добавим финальный штрих в виде доработки общего освещения композиции.
Далее настраиваем кривые RGB и Red (Красный) следующим образом:

Поздравляю, мы закончили!
В этом непростом уроке вы научились быстрому способу удаления лишних деталей с объекта и заполнения пустых мест с помощью параметра заливки Content-Aware (С учетом содержимого). После этого мы с нуля разработали этикетку и наложили ее на бутылку. Затем тщательно прорисовали блики и тени, чтобы придать эффект 3D. В результате у нас получился фотореалистичный мокап винной бутылки. Чтобы заменить этикетку на свою картинку, мы просто открываем смарт-объект и редактируем его содержимое.

Не забудьте посмотреть мои мокапы бутылок на GraphicRiver. Мокапы премиум-качества идеально подойдут для стильной и профессиональной презентации дизайна этикетки.
Надеюсь, вам понравился мой урок, и вы узнали что-то новое для себя. Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Читайте также:
 webdonsk.ru
webdonsk.ru