Как сделать элемент не кликабельным css
Атрибут disabled блокирует элемент HTML формы, то есть делает его неактивным. Является атрибутом без значения.
Блокировка элементов обычно нужна для того, чтобы запретить пользователю менять некоторые значения (которые, тем не менее, должны быть показаны пользователю в виде элементов формы). Иногда элементы блокируют (и снимают блокировку) с помощью JavaSctipt.
Поведение
В случае кнопки ( button или input с атрибутом type в значениях button , reset или submit ) блокировка означает, что на кнопку нельзя будет нажать. В случае с текстовым полем ввода ( input или textarea ) в нем нельзя будет поменять или скопировать текст. В случае с чекбоксами и радио их состояние (отмечено или нет) нельзя будет сменить. В случае с выпадающими списками select нельзя будет сменить выбранный пункт списка.
Заблокированный элемент по умолчанию имеет серый фон. Он также не будет участвовать в переходах клавишей Tab.
Пример . Заблокированная кнопка
Давайте заблокируем кнопку с помощью атрибута disabled . Для сравнения рядом пример незаблокированной кнопки (попробуем на нее нажать):
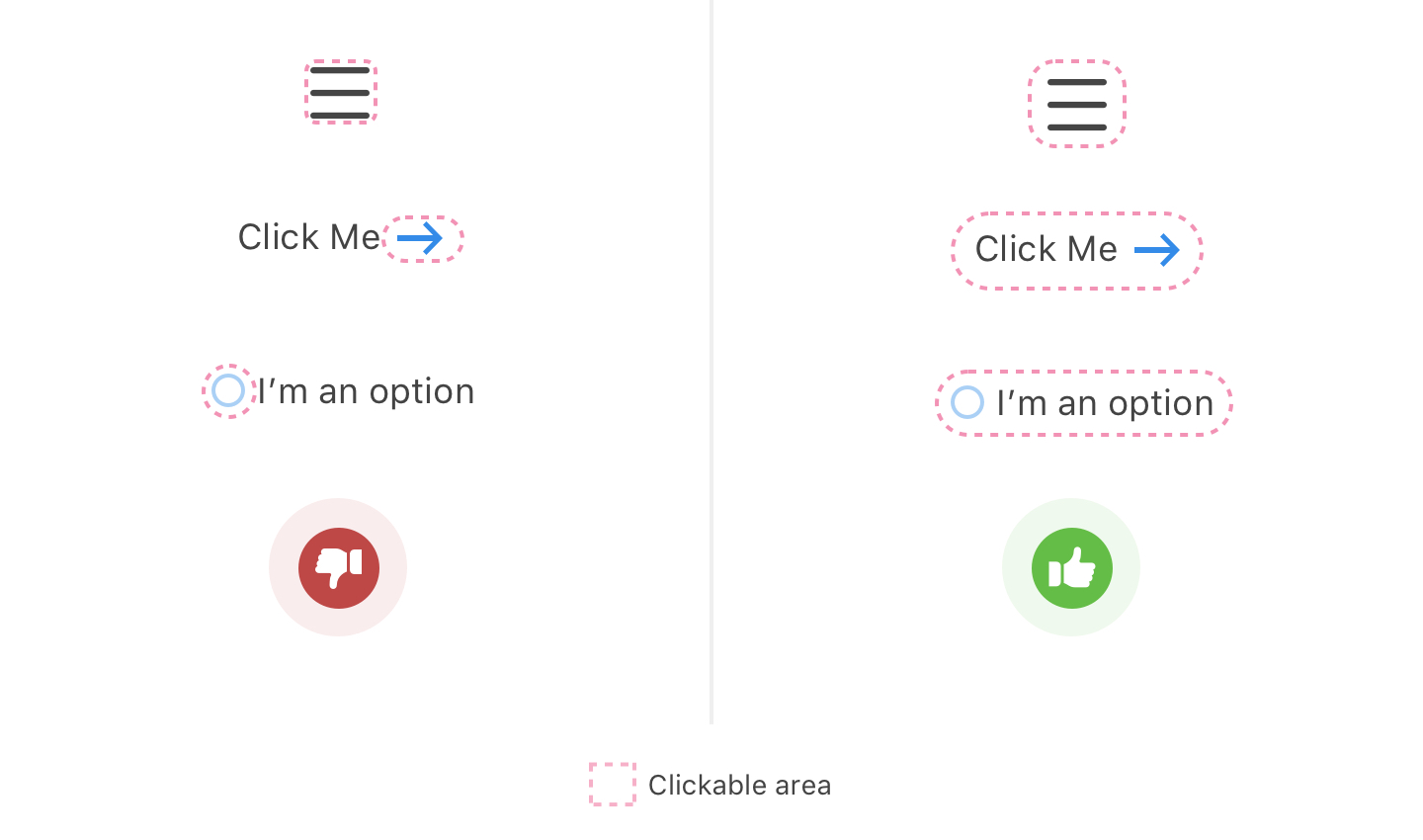
У вас бывало такое, что элемент на странице не реагировал на клик, пока вы не нажмёте на определённую его область?
Это происходило потому, что не весь элемент был кликабельным. Чтобы стало понятнее, посмотрите на картинку ниже — на ней видно, какой должна и не должна быть область клика:

В этой статье, мы рассмотрим несколько распространённых проблем с UX, а в конце покажем наглядный пример с нашего сайта.
UX-решения
Рекомендации WCAG
Согласно WCAG 2.1 (руководство по обеспечению доступности web-контента), минимальный размер для тач-элемента должен быть 44x44 CSS пикселя. Размер не фиксирован, но его можно взять за основу.
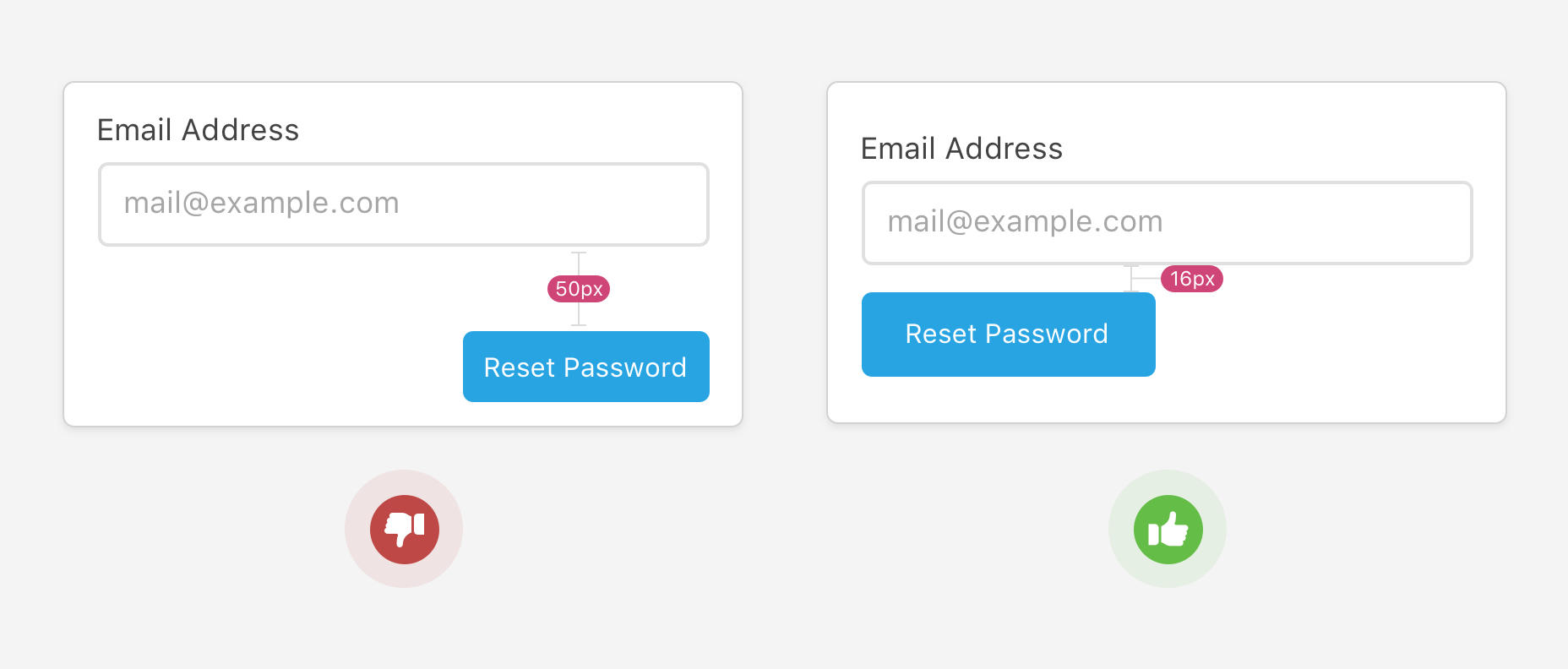
Закон Фиттса
Это закон, который описывает поведение пользователей на основе физиологических реакций и используется при проектировании UX. Если не вдаваться в подробности, его смысл в том, что на большой элемент, расположенный рядом с другими элементами, пользователь нажмёт быстрее, чем на маленький и отдалённый.
На рисунке ниже показаны два варианта расположения кнопки. С левой стороны кнопка меньше и дальше от поля ввода, чем справа, — пользователю понадобится больше времени для взаимодействия с ней. С правой же стороны кнопка большая и находится близко к полю ввода, что помогает быстро сориентироваться.

Далее рассмотрим реальные примеры, в которых также учитываются рекомендации WCAG 2.5.5 и закон Фиттса.
Кнопки
При необходимости можно использовать элемент . Рассмотрим этот случай на существующей системе интернет-банкинга:
Вот так выглядит эта кнопка:
При наведении курсора на кнопку он всё ещё выглядит, как указатель, и это нормально. Но если выделить текст, то появляется текстовый курсор. Такого не случится, если использовать правильные элементы.
Web-студия Runway (Риалвеб) , Удалённо , От 150 000 ?
Благодаря HTML-элементу , пользователь сможет:
- выбирать кнопку с помощью клавиатуры;
- нажимать на кнопку с помощью мыши, клавиатуры или касания.
Кроме того, его можно реализовать без JavaScript.
Кнопкам нужны внутренние отступы, и вот почему:
Ссылки
С таким кодом кликнуть можно будет только на текст:

Чтобы этого избежать, необходимо добавить padding к самой ссылке. Обратите внимание, что нижний и верхний отступ не будут работать по умолчанию, так как это встроенные элементы. Для этого можно использовать block , inline-element или flex .
Теперь вся область ссылки станет доступна для клика:

Гамбургер-меню
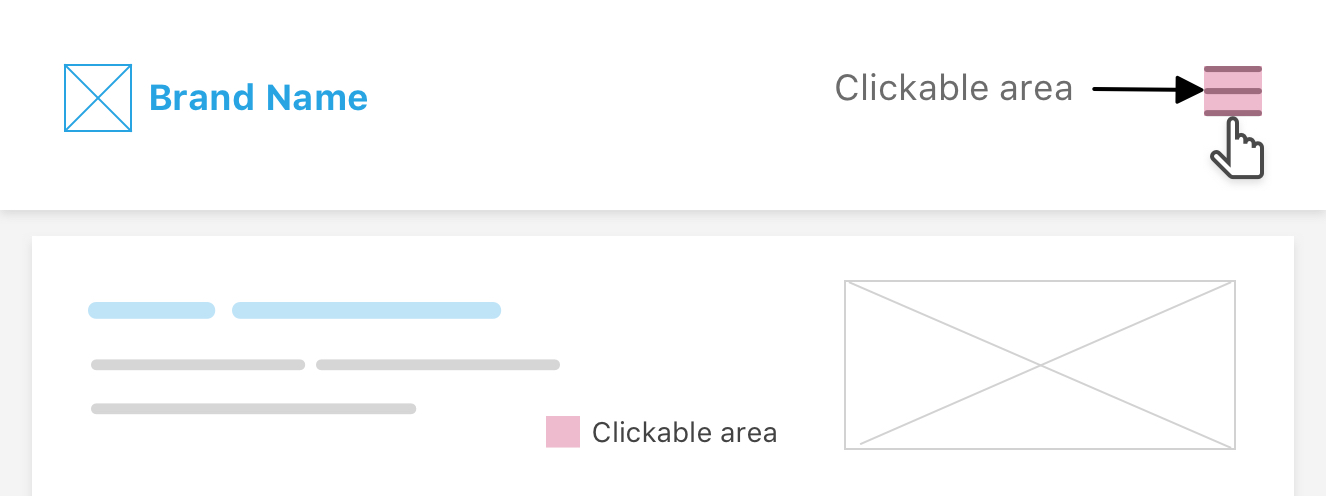
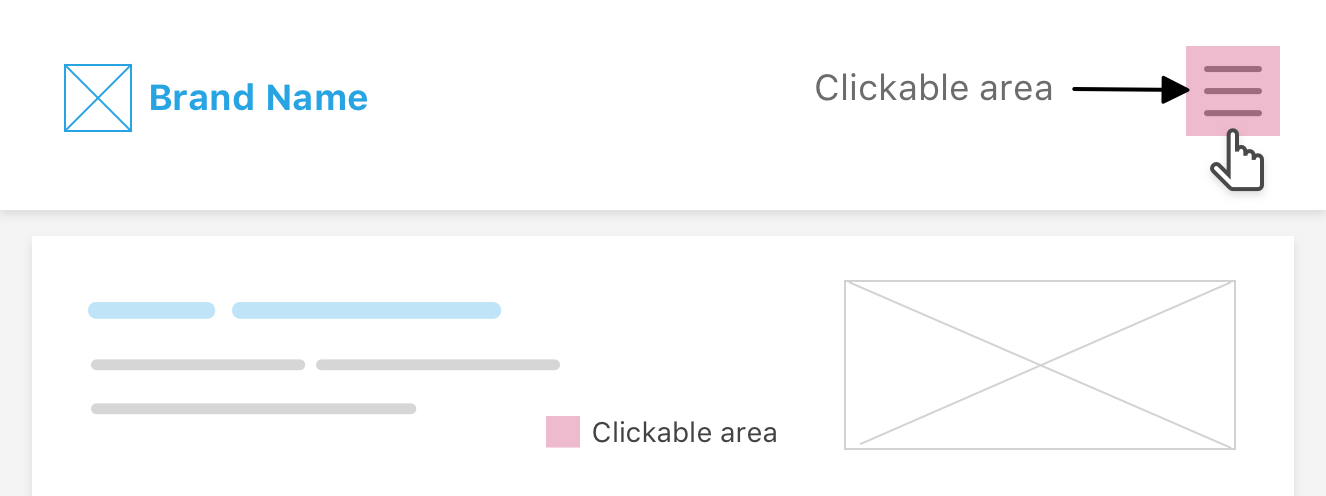
У гамбургер-меню должна быть достаточно большая область для клика, потому что в основном оно используется на сенсорных устройствах.
Предположим, что так выглядит область нажатия:

Попасть пальцем в такой маленький объект сложно. Но если увеличить эту область, то всё станет гораздо проще:

Можете попробовать самостоятельно в этом демо.
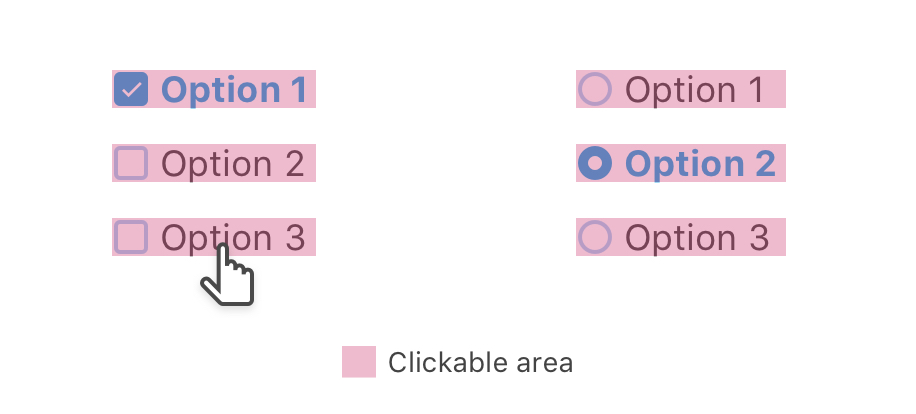
Чекбоксы и радио-кнопки
При наличии чекбокса или радио-кнопки пользователь ожидает, что он сможет нажать на него или связанный с ним текст.
На скриншоте ниже область клика привязана только к переключателю поэтому нажатие на текст ни к чему не приведёт:

Эту ситуацию можно решить, если в HTML связать label и input, используя атрибут for :
Или поместить input внутрь label:
После нужно добавить padding для , чтобы область клика стала больше:

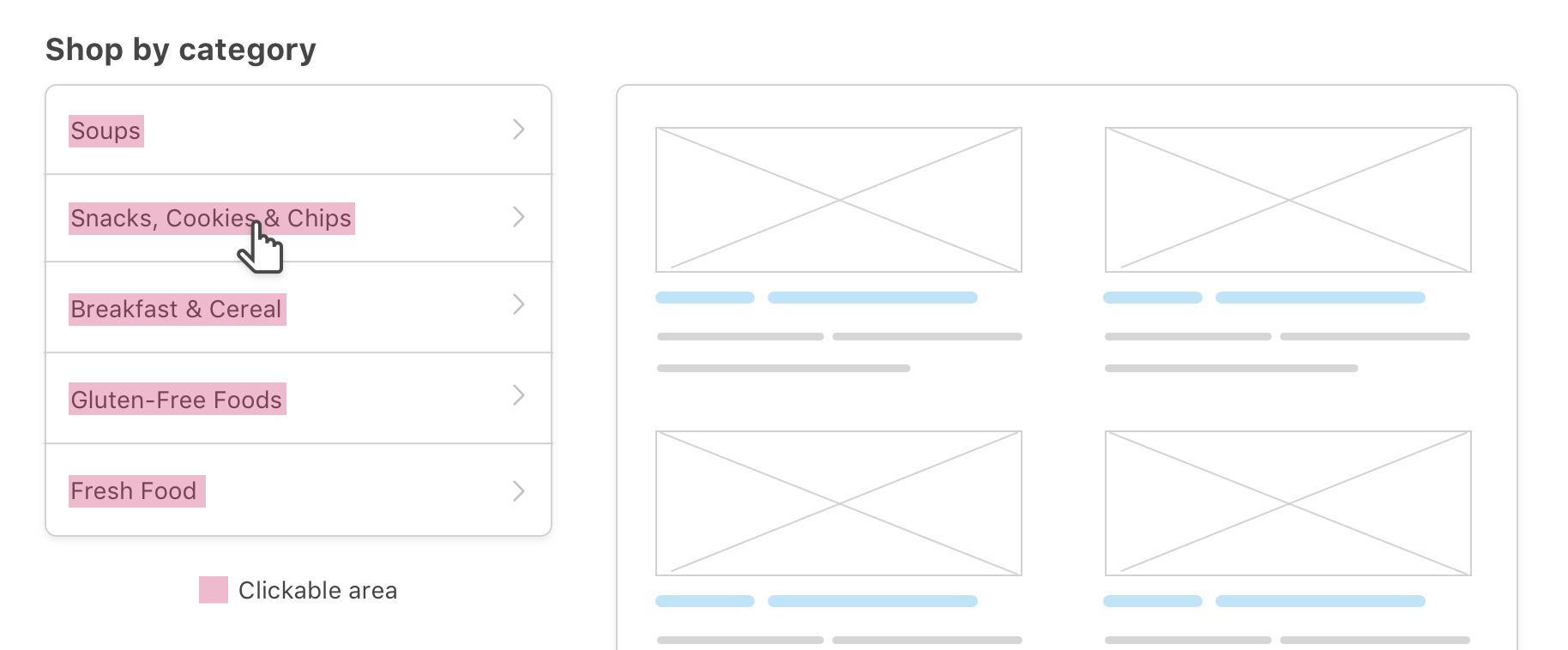
Сайдбар
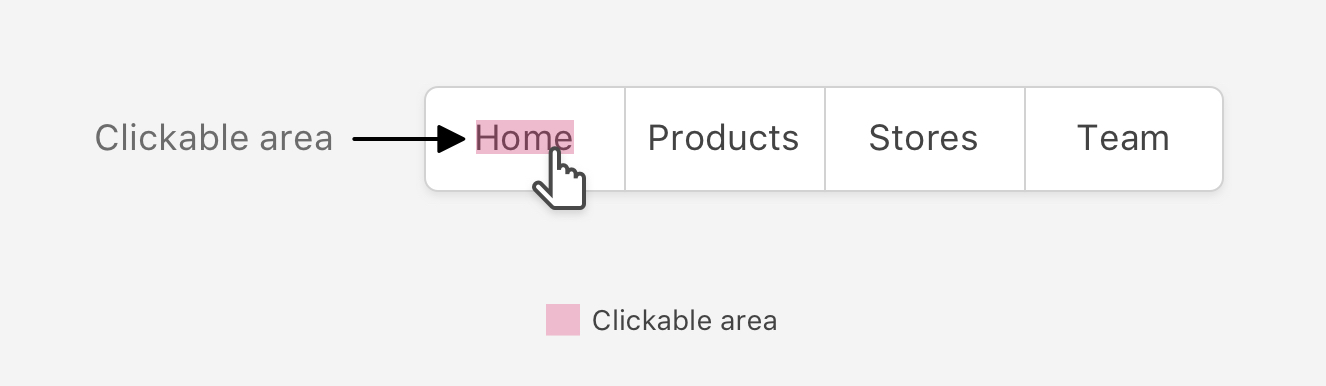
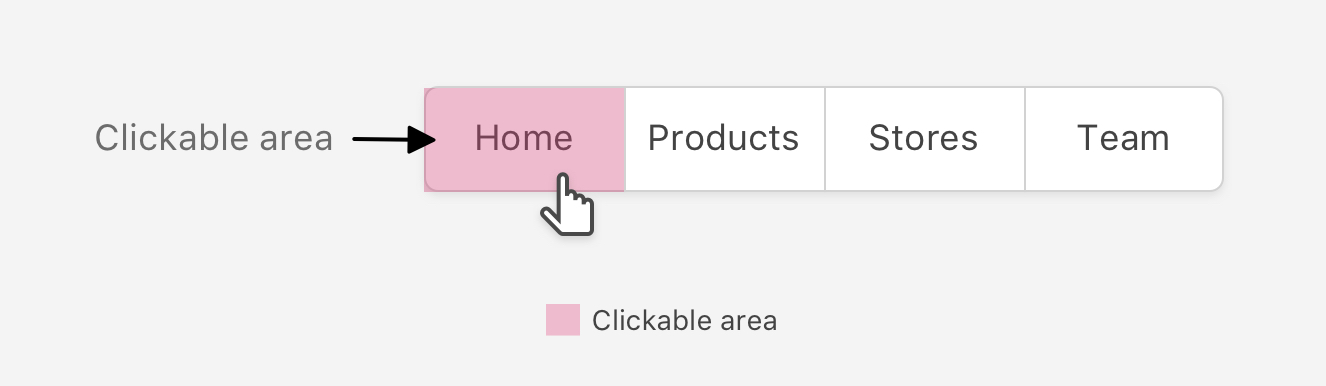
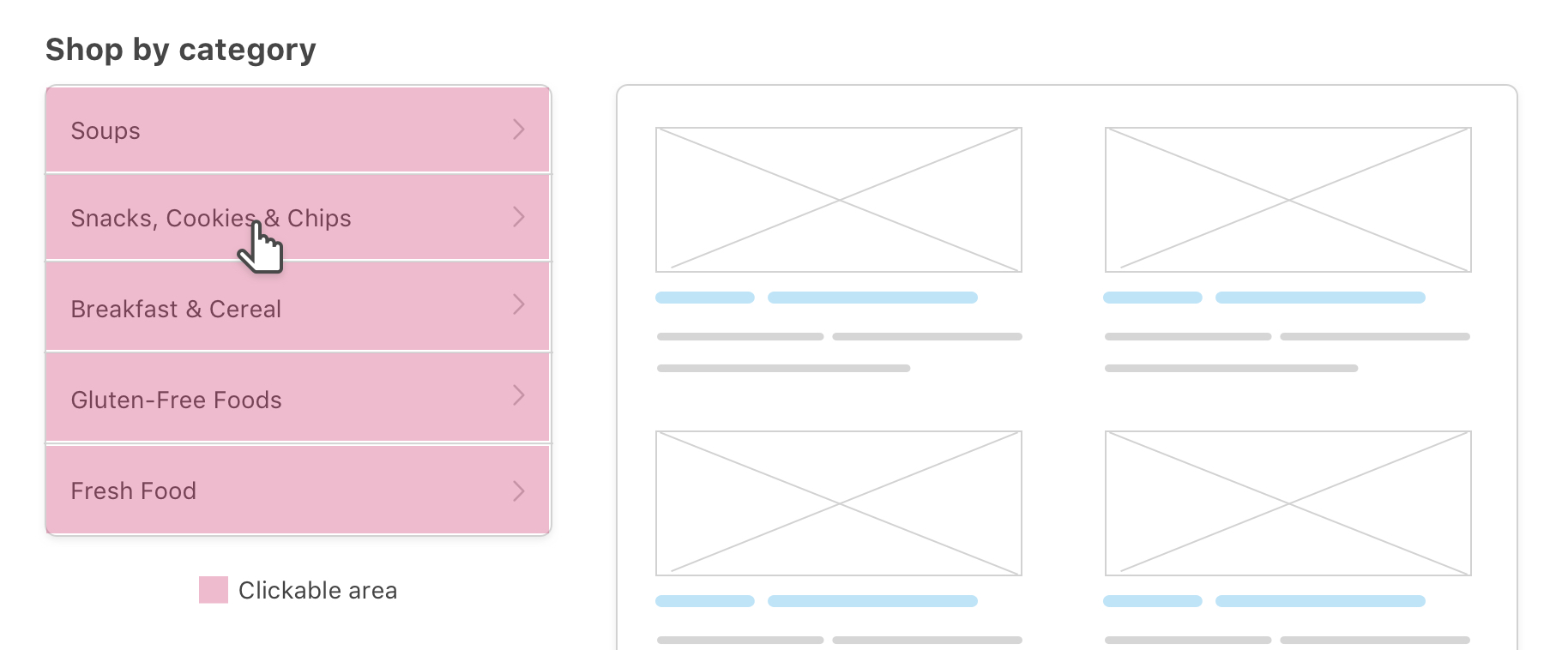
Часто на страницах с категориями кликабельная область ссылок не распространяется на всю ширину элемента списка. Это происходит потому, что область клика находится только на текстовом элементе:

После того, как будут выполнены эти действия, получим:

Примеры
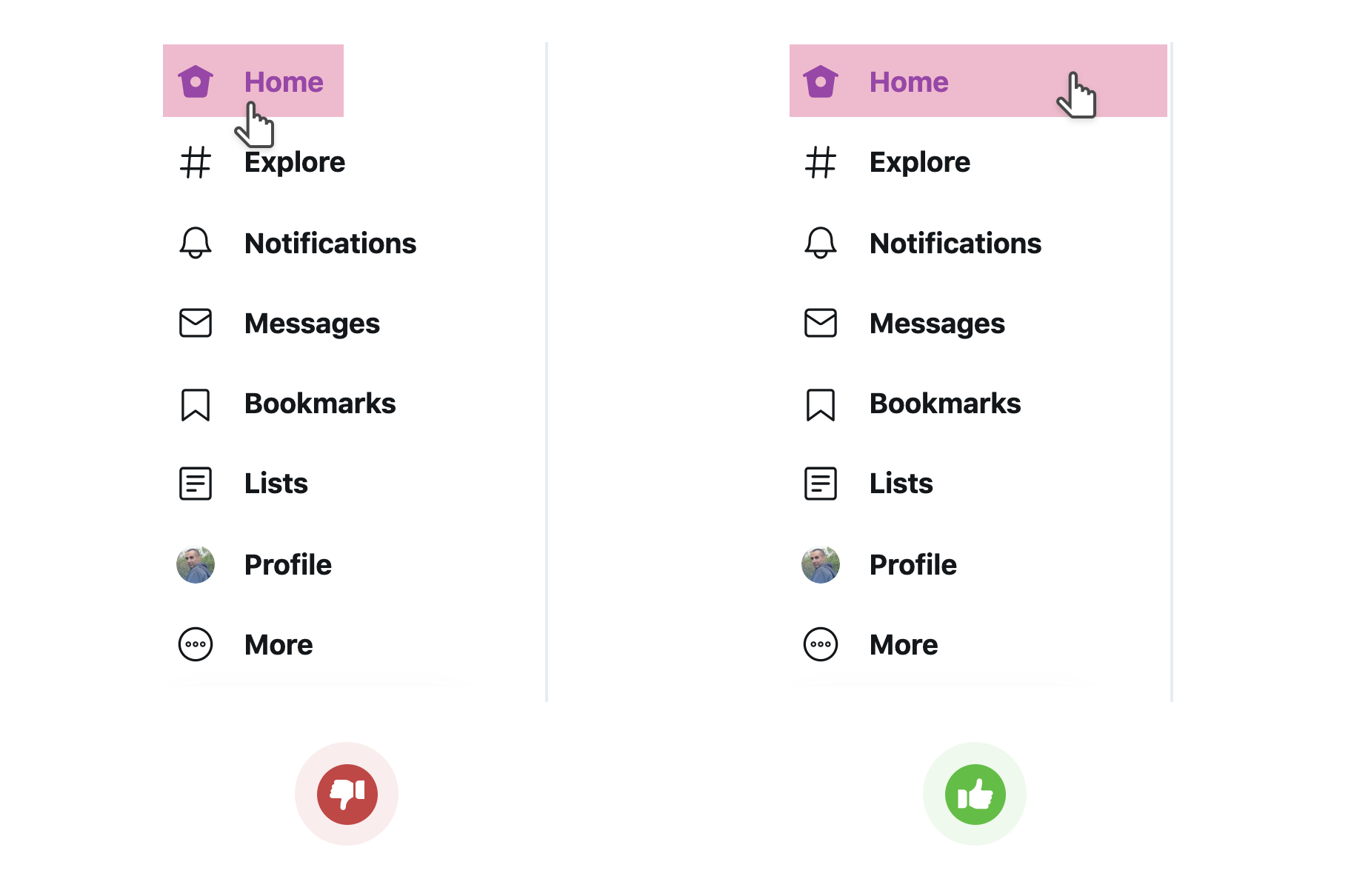
В недавнем обновлении Твиттера появилась проблема с навигационным дизайном, связанная с размером кликабельной области. Сначала она была ограничена только текстом, как на скриншоте ниже, но после получения обратной связи её исправили:

Заголовок раздела
Как правило, интервал вокруг стрелки может быть сделан в CSS, с помощью свойства padding или width и height.

Использование псевдоэлементов для увеличения области клика
Не всегда возможно сделать кликабельную зону больше просто за счёт изменения ширины и высоты элемента или отступа. В этом случае на помощь приходят псевдоэлементы.
Как это работает?
Идея в том, что псевдоэлементы принадлежат своему родителю, поэтому, когда мы создаём такой элемент с определённой шириной и высотой, он будет вести себя как область клика/касания/наведения своего родителя.
Ниже псевдоэлемент :after добавлен к кнопке меню:

Квадрат 55px специально расположен справа от элемента для наглядности.
Смотрите гифку ниже или попробуйте демо на Codepen.
Пример с нашего сайта
Недавно мы обнаружили на нашем сайте проблему: при попытке нажать на лайк с телефона на главной странице происходит переход на статью. Разобравшись в вопросе, оказалось, что рекомендуемый размер элемента для клика на touchscreen 48x48 dp. Иначе по нему сложно попасть на мобильных.
Чтобы решить эту проблему, нужно увеличить площадь клика за счёт паддингов, но при этом сохранить визуальное расположение элементов. Т.е. добавить положительный паддинг и отрицательный маргин, например. Или уменьшить внешние отступы.


Как видно, кнопка осталась на своём месте, но область клика/тапа стала больше. При этом важно следить, чтобы области не пересекались.
От автора: в CSS есть много различных способов сокрытия элементов. Можно установить opacity: 0, visibility: hidden, display: none или задать сверх большие значения при абсолютном позиционировании. Вы никогда не задумывались, зачем нужно столько много способов для одного и того же действия? Все методы почти не отличаются друг от друга, а существующие различия лишь указывают на то, какой из них и в каких обстоятельствах должен применяться. В этом уроке мы вам расскажем про мелкие отличия данных методов, на которые стоит обращать внимание.
Свойство opacity
С помощью свойства opacity задается прозрачность элемента. Данное свойство не изменяет границы элемента, т.е. если задать 0, то элемент будет скрыт только визуально. Элемент все так же будет занимать свое положение и пространство, влияя на расположение других элементов макета страницы. Кроме того, невидимый элемент будет отвечать на взаимодействие с ним.
Если вы хотите скрыть с помощью opacity элементы от скрин ридеров, то у вас это не получится. Элемент и весь его контент останутся видимыми для скрин ридеров, как и все остальные элементы на странице. То есть элемент ведет себя ровно так, как если бы он был видимым.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Также стоит отметить, что свойство поддается анимации, и с его помощью можно создавать поразительные эффекты. Элемент со свойством opacity меньшим 1задает новый контекст стека.
При наведении курсора на скрытый второй блок элемент плавно меняет свое состояние с полной прозрачности до полной непрозрачности. Блоку также задано свойство cursor: pointer, показывающее, что с ним можно взаимодействовать.
Свойство visibility
Следующее в нашем списке свойство visibility. Если установить значение hidden, то элемент будет скрыт. Как в случае со свойством opacity, скрытый с помощью данного свойства элемент не виден, но не стерт из макета страницы. Отличие от первого свойства в том, что данное свойство запрещает взаимодействовать со скрытым элементом. Также элемент будет скрыт от скрин ридеров.
Данное свойство также поддается анимации, можно менять первоначальное и конечное значения. Т.е. можно плавно анимировать свойство при помощи transition.
В демо ниже показана разница между visibility и opacity:
Обратите внимание на то, что дочерние элементы тега со свойством visibility: hidden могут быть видны, если им задать свойство visibility: visible. Проведите курсором внутри блока, но не доходя до цифры. Как видите, курсор не меняет свое значение на pointer. Также если кликнуть в этой области, то ничего не произойдет.
захватывает все события мыши. При наведении курсора мыши на текст блок станет видимым и начнем также обрабатывать события.
Свойство display
Свойство display прячет элементы по-настоящему. Если установить элементу свойство display: none, то он не просто будет скрыт, не будет создана даже его блоковая модель. Данное свойство полностью скрывает элемент, будто его и не было. Также в таком случае с элементом нельзя никак взаимодействовать. Скрин ридерам будет не доступен контент скрытого элемента. Т.е. элемент как будто и не существовал.
Также будут скрыты все дочерние элементы. Свойство не поддается анимации, т.е. на него нельзя навесить плавные переходы.
Элемент остается доступным через DOM. Вы все так же можете манипулировать им, как и любым другим элементом.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Откройте вкладку CSS в демо ниже:
В коде видно, что у второго блока есть параграф, которому задано свойство display: block, но он все равно остается невидимым. В этом и есть разница между visibility: hidden и display: none. В первом случае если дочерним элементам задать свойство visibility: visible, то они станут видимыми. Во втором случае такой подход не работает. Все дочерние элементы остаются скрытыми независимо от их собственных значений свойства display.
Наведите пару раз курсор на первый блок. Событие hover выполняется? Если кликнуть на него, второй блок станет видимым. Счетчик во втором блоке должен показывать цифру, отличную от нуля. Блок скрыт от пользователя, но все еще доступен для взаимодействия через JS.
Свойство position
Представьте, что вам нужно создать такой элемент, чтобы с ним можно было взаимодействовать, но в то же время чтобы он не влиял на макет страницы. Ни одно из рассмотренных до сих пор свойств полностью не справлялось с этой задачей. В таком случае можно выдвинуть элемент за пределы видимой области. Элемент не будет влиять на макет, но останется доступным для взаимодействия. CSS код:
Примеры и готовые решения для оформления блога и сайта. Разработка и дизайн шаблонов Blogger.
Как сделать кнопку "Закрыть" и скрыть элемент со страницы

В статье рассмотрены очень простое и удобное решения того, как добавить к элементу на сайте надпись "Закрыть" или кнопку-крестик, которая дает возможность посетителю скрыть со страницы ненужный элемент или закрыть определенный блок, просто кликнув по ней.
Реализация потянет всего на несколько строк программного кода, так как сделать такой функционал на сайте или в блоге довольно легко при помощи CSS или используя jQuery. В зависимости от выбранного варианта, кнопку для каждого выбранного блока можно добавить вручную, через самостоятельное редактирование кода страницы, или программно - с помощью скрипта.
ПРИМЕР
Для обозначения кнопки я использовал вот такое изображение в виде крестика , с абсолютным позиционированием относительно основного блока. Общая HTML-конструкция примера выглядит так:
.pop-block <
display: inline-block;
position: relative; /* указывать обязательно */
width: 30%;
height: 300px; /* высота всего блока */
margin: 1%;
>
.close-block <
display: block;
position: absolute;
top: 8px;
right: -8px;
width: 16px;
height: 16px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAElBMVEXqAAD8oaH/AAD/ra3/vr7///91+I/7AAAAQklEQVR42oXPwQoAIAgD0JXu/385FfTQgnYweKAp9pUXmE+swAFWAG8owQBTqjQQ8SQOcAdRQVtkqHy7dDFd/X/tAVqqAopyUfkOAAAAAElFTkSuQmCC);
cursor: pointer;
>
.pop-block p <
width: 100%;
height: auto;
>
Вариант 1. Кнопка "Закрыть" только на CSS
Чтобы сделать исчезновение элемента по клику с помощью CSS, можно воспользоваться тегом формы . Для этого к основному коду блока потребуется добавить несколько новых тегов:
Если на странице не один блок, который нужно скрыть, то при использовании этого варианта для каждого добавленного тега нужно указывать уникальный идентификатор и добавлять для него код CSS.
Вариант 2. Автоматическое добавление кнопки-крестика на jQuery
Использование JavaScript(jQuery) позволяет избавиться от внесения дополнительного HTML-кода в документ для каждого блока, который нужно скрыть, если он не один - это существенно:
В примере, вручную кнопка закрытия установлена только к первому элементу, к двум другим, кнопка добавляется автоматически, с помощью скрипта:
$(function() <
$ ('.pop-block').each(function() <
var closeTrigger = $(this).find('.close-block').length;
if (closeTrigger ');
>else <
return '';
>
$('.close-block').on('click', function() <
$(this).closest('.pop-block').fadeOut(100);
>);
>);
>);
Алгоритм скрипта следующий: у всех указанных блоков, провести проверку на наличие в каждом элемента кнопки, если нет, то добавить, ничего не делать если присутствует. По клику на кнопку, скрыть ближайший блок с указанным селектором.

Читайте также:

