Как сделать эффект сферы
Добавил пользователь Morpheus Обновлено: 09.10.2024
Если вы хотите впечатлить посетителей своего сайта, используйте CSS-анимацию! Сначала это может показаться простым, но использование подобной анимации может повлиять на восприятие вашего сайта. Анимация может добавить уровень интерактивности, вызывающий интерес. Она также позволяет добавить индивидуальности вашему интернет-проекту.
Итак, если вы не знаете, как начать работу с CSS-анимацией или где ее найти, чтобы использовать на своем сайте, мы вам поможем. Приведенный ниже список, состоящий из 17 вариантов, как минимум, должен вас заинтересовать.
Добавьте легкости своему сайту с помощью этой CSS-анимации, которая представляет собой вечную облачную спираль. Выглядит завораживающе!
Слайдер на чистом CSS
А еще есть анимация слайдера. Используйте ее, чтобы подогреть интерес к содержанию вашего сайта. Ее легко настроить, и она добавляет интерактивности, которой так жаждут пользователи.
Звездный параллакс фон в CSS
Этот прекрасный звездный фон использует эффект параллакса, чтобы создать заманчивую темную прокрутку.
Минималистичный слайдер с чистым CSS
Вот еще один вариант слайдера. На этот раз у него минималистичный дизайн, но он хорошо работает для автоматического отображения фотографий.
Анимация циферблата часов на чистом CSS
Если вам нужно как-то изобразить течение времени на вашем сайте, то эта анимация часов должна вам подойти.
CSS анимация в плоском дизайне (Material)
Если вам нужно продемонстрировать, как выглядит плоский (material) дизайн, то эта быстрая небольшая анимация поможет вам!
3D-сфера на чистом CSS
На эту CSS-анимацию можно смотреть весь день! Она демонстрирует трехмерную сферу, которая постоянно меняет форму и цвет.
Анимация границ на чистом CSS без SVG
Вот еще один простой вариант исполнения рамки блока на чистом CSS, которая изменяется при наведении курсора.
Mr. JeellyFish — чистая CSS-анимация
Анимированная кнопка почты на CSS
Подводная анимация на чистом CSS
В этой CSS-анимации киты плавают и исчезают из поля зрения. Представленный в ней художественный стиль имеет геометрическую форму и сразу бросается в глаза.
Анимация куб-тянучка
Желтый куб подпрыгивает и прижимается к краю коробки, сжимается и растягивается, прежде чем сменить направление.
Мерцающий загрузчик
Еще один прелоадер, на котором колесо и точка гоняются друг за другом в поле зрения.
Демо анимации на чистом CSS
При наведении курсора плитки разворачиваются, чтобы отобразить контрастный цвет. Из множества квадратиков образуется сфера.
Цветовая палитра с анимацией на чистом CSS
Если вы предлагаете услуги в сфере дизайна или искусства, эта цветовая палитра с анимацией подойдет идеально.
Чат бот
Хотите показать, что у вас на сайте есть чат? Эта CSS-анимация чат-бота выглядит потрясающе и при этом достаточно эффективно привлекает внимание.
Летающий робот
Хотелось бы знать, какой сайт не способен украсить летающий робот? Этот маленький забавный парень летает по экрану на летающей тарелке, затем останавливается, появляется в поле зрения пользователя и потом снова исчезает.
Насладитесь этими анимациями на чистом CSS
Надеюсь, теперь вы лучше понимаете, что такое чистая CSS-анимация и как вы можете использовать ее на своем сайте. Смысл анимаций, рассмотренных в этой статье, варьируется от супер практичного до совершенно глупого. Однако каждая из этих анимаций способна как минимум вдохновить. Как разработчика, так и посетителя сайта.
Приятного просмотра и творчества!
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. За комментарии, отклики, подписки, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставьте ваши отзывы по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки огромное вам спасибо!
С моделированием сферических поверхностей мы сталкиваемся достаточно часто. Казалось бы, сфера – самый простой объект для моделирования и любой графический редактор, и в том числе и Blender, предоставляет по умолчанию сферу в наборе основных примитивов – остается лишь добавить ее в сцену. Однако, действительно ли так просто создать на самом деле красивую сферу?
Для начала сформулируем требования к той сфере, которую нужно получить:
- Общая форма должна быть максимально приближена к идеально сферичной.
- Ровная поверхность, без бликовых артефактов.
Кажется достаточным, но это если нам не нужно моделировать ничего сложнее бильярдного шара. Если же сфера окажется составной частью любой чуть более сложной модели, требования повышаются:
- Достаточно низкая полигональность исходного меша – чтобы можно было удобно работать с моделью.
- Как следствие требования 3 – финальное подразбиение и сглаживание достигается применением модификатора Subdivision Surface.
Рассмотрим возможности получения такой сферы, которые предоставляет нам Blender:
Самый простой и самый, наверное, часто используемый вариант. UV-сфера включена в набор примитивов и легко вставляется из набора в сцену: Shift+a – Mesh – UV Sphere.
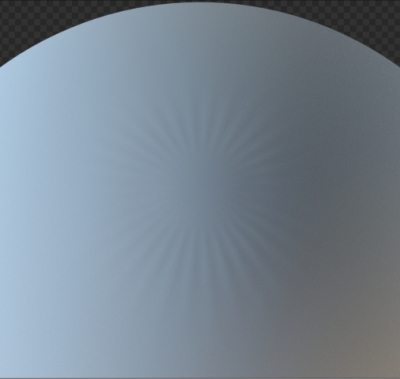
Однако такая сфера далеко не идеальна. После накладывания модификатора Subdivision Surface сразу становятся заметны две проблемы. Первая – достаточно выраженная яйцеобразность. Если наложить поверх сферы круг, видно, что в верхней точке он прилегает к поверхности сферы, а в точке экватора заметно отклоняется от нее.
Вторая проблема – звездообразные артефакты на вершине сферы, возникающие из-за того, что Subdivision Surface не очень корректно работает с треугольниками, из которых формируется вершина сферы.

UV Sphere – артефакт
С артефактами можно бороться, перестраивая топологию в месте вершин сферы:
- Превратить треугольники в квады
- Заполнить проблемную область через Grid Fill и придать сферичность через пропорциональное редактирование или alt+shift+s
- Сделать проблемную область как можно меньше
Но ни один из методов не дает хорошего быстрого результата, все они требуют тонкой ручной доводки.
Этот вариант сферы так же представлен в наборе примитивов Blender: shift+a – Mesh – Ico Sphere.
Такая сфера используется в моделировании гораздо реже. Главным образом из-за того, что состоит из треугольников. Моделировать на низком уровне полигонажа с последующим наложением Subdivision Surface очень сложно. Такая простая задача, как отделение половины сферы, для Ico Sphere становится достаточно нетривиальной.
По той же самой причине итоговый вид Ico Sphere после наложения модификатора Subdivision Surface не идеально сферичен. Если наложить на такую сферу круг – видна выраженная угловатость.
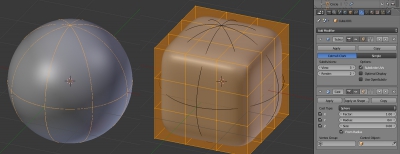
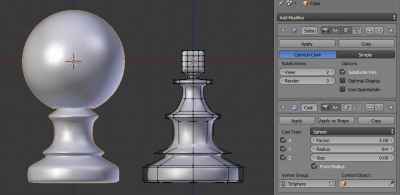
Создать сферу можно не только взяв готовую заготовку из набора примитивов. Тот же самый модификатор Subdivision Surface можно использовать для создания основной формы сферы. Для этого достаточно добавить в сцену куб (shift+a – Mesh – Cube), наложить на него модификатор Subdivision Surface и, увеличивая количество подразбиений Subdivisions, можно легко добиться сферической формы.
Для того, чтобы с полученной сферой можно было удобно работать в дальнейшем, можно поставить Subdivisions = 1 и применить модификатор. Получится достаточно сферичная заготовка, форму которой можно еще улучшить через инструмент To Sphere (alt+shift+s) с фактором Factor = 1. После этих операций на заготовку снова накладывается модификатор Subdivistion Surface для окончательного сглаживания.
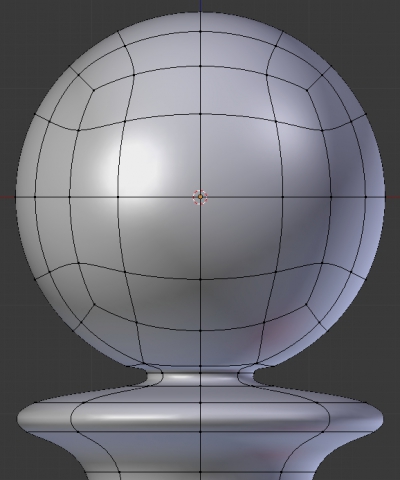
Итоговая форма сферы получается лучше, чем в двух предыдущих вариантах, но все равно, не идеальна.
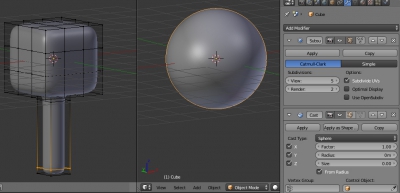
Сфера, созданная из куба, удовлетворяет почти всем пунктам сформулированных в начале требований. Кроме формы. Но форму можно довести до идеала, добавив полученной сфере модификатор Cast с типом Cast Type = Sphere и фактором Factor = 1.
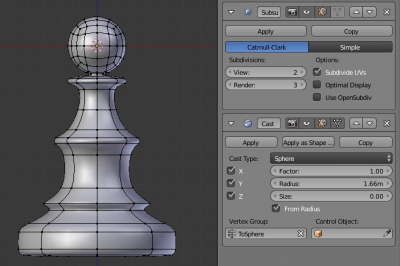
- Добавить в сцену куб (shift+a – Mesh – Cube)
- Сделать небольшое подразбиение для удобства дальнейшего моделирования (tab – w – Subdivide, Number Of Cuts = 2)
- Добавить на него модификатор Subdivision Surface (View = 2)
- Добавить на него модификатор Cast (Cast Type = Sphere, Factor = 1)
В итоге получается сфера, идеальная по форме, которая в тоже время дает возможность работать с геометрией на низком уровне:

Куб – Subdivision Surface – Cast
Однако, если попытаться, например, экструдировать один из сегментов куба, результата не будет. Ведь модификатор Cast приводит к сфере абсолютно все, в том числе и любые изменения изначальной геометрии меша.

Изменение геометрии
Для решения этой проблемы можно ограничить воздействие модификатора Cast группой вершин.
Выделить у куба все вертексы, кроме тех, которые будут участвовать в изменении геометрии. Добавить кубу группу вершин (в панели Data – Vertex Group – + ), назвать ее ToSphere и назначить все выделенные точки этой группе нажатием Assign.
В панели модификаторов для модификатора Cast нужно указать группу ToSphere. Теперь модификатор действует только на эту группу точек, что позволяет изменять исходный меш в точках, не входящих в группу.
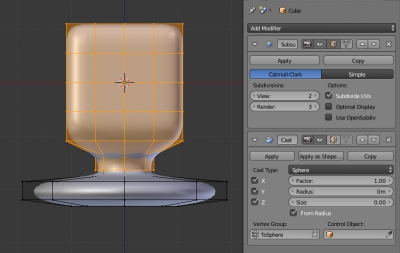
Полигон в основании куба можно теперь экструдировать без потери результата.

Экструдирование
Если продолжать экструдирование, сразу становится заметен неприятный побочный эффект: при увеличении общего размера объекта, диаметр сферы тоже увеличивается:

Изменение размеров сферы
Происходит это скорее всего потому, что модификатор Cast расчитывает преобразование исходя из общего размера всего меша.
Справится с этой проблемой можно с помощью параметра Radius модификатора Cast. Нужно немного уменьшить масштаб исходного куба, т.к. параметр Radius работает только в сторону увеличения значений, и установить значение Radius, визуально подогнав размер сферы к требуемому.

Использование параметра Radius
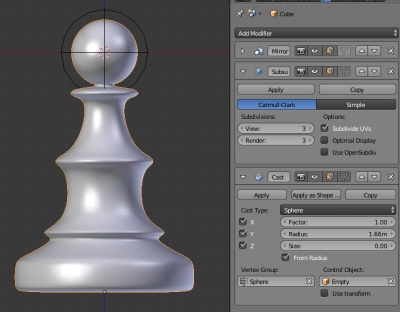
Еще один момент, на который нужно обратить внимание – модификатор Cast при работе берет за точку отсчета центр меша Origin. Как только точка Origin смещается из центра формируемой сферы, весь достигнутый эффект пропадает. Чтобы не терять формирование сферы при перемещении Origin можно воспользоваться параметром Control Object модификатора Cast.
Добавить в сцену пустышку Empty (shift+a – Empty – Sphere). Разместить ее в точке центра сферы меша (там где в настоящий момент находится Origin). В Control Object модификатора Cast выбрать эту пустышку. Теперь модификатор берет за точку отсчета указанную пустышку, а центр Origin меша можно переместить в его основание.

Использование Control Object
В итоге получена сфера, которая соответствует всем сформулированным требованиям: точная геометрическая форма, низкий полигонаж изначального объекта с возможностью удобной правки, отсутствие бликовых и геометрических артефактов.

Конечный результат
Способность призм преломлять свет прекрасно используется в фотографии. Можно убирать ненужные элементы и добавлять креативные эффекты: от оттенков радуги до отражений (и все это без постобработки). Кроме того, призмы доступны по цене и помещаются практически в любую сумку. Что нужно для призменной фотографии? Предлагаем подробный гайд.

Объективы 24 мм, 35 мм и 50 мм дают плавные эффекты. Проще всего начать со стеклянной треугольной призмы. Вы можете использовать призму любого размера. Например, самую простую - 15-сантиметровую призму.
Замечательное, что этот маленький кусочек легко помещается в любой сумке, благодаря чему всегда может быть под рукой. Носите с собой салфетку из микрофибры, чтобы очищать отпечатки пальцев.
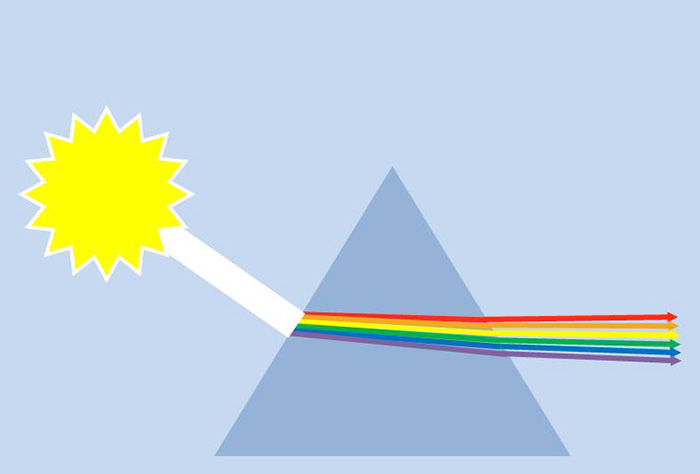
Как работает призма
Когда свет перемещается из одной среды в другую (в нашем случае из воздуха в стекло призмы), происходит преломление, то есть свет изгибается или меняет направление.
Луч света состоит из света во многих длинах волн. Каждая длина волны создает свой цвет, и каждая из них проходит через призму с большим или меньшим сопротивлением, чем другие световые волны. Таким образом, различные длины волн, которые обычно "путешествуют" вместе, рассеиваются, и мы видим их отдельно, как радугу. Это явление называется дисперсией.

Как использовать призму в фотографии
Есть много изменяющихся факторов, которые влияют на конечный результат. К ним относятся размер и форма конкретной призмы, угол падения света, угол, под которым вы держите призму и т.д.
Каждый раз, когда вы хотите работать с призмой, вам нужно расположить ее близко к объективу в той области кадра, где нужен эффект. Затем медленно перемещайте и вращайте призму, чтобы изучить ее возможности и способы получения эффектов.

Чтобы облегчить себе одновременную работу с призмой и камерой, попробуйте использовать штатив. Таким образом у вас получится легко вносить изменения в положение призмы, не жонглируя одновременно всем оборудованием в руках.
Переключитесь в ручной режим, чтобы найти точку фокусировки
Вы когда-нибудь пытались сделать фотографию через стекло с помощью автофокуса? Камера не может найти точку фокусировки. Это приводит к непрерывной перефокусировке, в итоге теряется резкость.
Автофокусировка использует визуальные подсказки, основанные на контрасте света, для определения того, на чем фокусироваться. При съемке через стекло, помимо вашего объекта съемки, камера видит множество других элементов. Отражения, отпечатки пальцев и другие недостатки появляются на переднем плане, и камера пытается сфокусироваться на них.

Даже если вы не закрываете весь объектив призмой, ваша камера может не найти точку фокусировки. Вот почему в данном случае вы должны переключиться на ручной фокус. Можно также сначала использовать автофокус без призмы. Сохраняя точку фокусировки, переключитесь на ручную. Расположите призму перед камерой, а затем сделайте снимок.
Установите небольшое значение диафрагмы, чтобы сделать эффект более плавным
- Малые диафрагмы между f/1,8 и f/3,5 сделают переход между покрытой призмой частью линзы и непокрытой частью намного более плавным. Но это вопрос вкуса.
- Если вы хотите получить более сильный контраст между двумя частями, вы можете использовать большие значения f. Это также повлияет на глубину резкости.
- Если вы используете большее значение f, будет большая глубина резкости, поэтому фон получится более резким. Зависит от того, какой эффект вы хотите получить.
Используйте Live View, чтобы защитить глаза

При игре с призмой легко забыть, что мы перенаправляем свет прямо в объектив, и он может быть интенсивным. Если вы смотрите через окуляр, - это можно сравнить, как если бы вы смотрели прямо на солнце, поэтому намного безопаснее будет переключиться на Live View.
Как создать эффект призмы в виде радуги
Вам нужно расположить один из краев призмы в направлении камеры. Перемещайте и вращайте ее, чтобы исследовать искажения, пока не появятся радуги.
Можно создать два эффекта. Вы можете сделать фотографию через призму, тогда радуги появятся вдоль границ объектов на изображении.
Или же можно использовать призму, чтобы "отбросить" радугу прямо на объект съемки. Получится более мечтательный, сюрреалистический кадр или более тонкий стиль.
Еще один способ добавить радугу - проецировать ее на плоскую поверхность. Игра с формами, созданными светом, тенями и цветами, может создать интересное абстрактное изображение.

Хорошо работает призма и с портретными фотографиями, в виде радуги на лице или коже человека. Чем больше по размеру призма, тем больше радуга. Кроме того, размер также зависит от расстояния между призмой и поверхностью, на которой радуга отражается. Чем дальше находится призма, тем больше получается радуга. Но помните, что это также уменьшит ее интенсивность, она сделается более тусклой.
Как создать зеркальные изображения
Расположите призму перед объективом камеры и перемещайте ее, пока не появятся отражения. Попробуйте разместить ее на разных участках объектива или измените ориентацию и угол наклона.

Можно создавать двойников своих моделей. Такой прием отлично будет работать при съемке детей. Гарантировано много смеха и веселья. Вы также можете попробовать создать частичное отражение, которое может выглядеть как призрачное отражение от воды или стекла.
Добавьте дополнительный свет для творческих результатов
Проблема съемки с призмой заключается в том, что легко переусердствовать и переэкспонировать изображение. Убедитесь, что вы не слишком сильно закрываете объектив призмой.

Без использования призмы

Один и тот же объект может выглядеть совершенно по-другому, если добавить немного света с помощью призмы
Как использовать призму, чтобы скрыть беспорядок на заднем плане
Возьмите призму и поместите ее рядом с объективов. Перемещайте ее, пока отражением, радугой или дополнительным светом не удастся скрыть нежелательный элемент. Таким образом, получается не только "прятать" все лишнее на заднем плане, но и добавлять интересные эффекты, например, к портрету.

Призма помогает сосредоточить внимание на основном объекте. Это особенно полезно при портретной съемке. Размещение призмы горизонтально и создание с ее помощью горизонтальной линии под основным объектом съемки направит все внимание зрителя на него.
Добавьте эффект призрачности

- Искажения, световые пятна и эффекты радуги помогают придать фотографии неповторимое настроение. Попробуйте разместить призму так, чтобы она пересекала центр объектива, а не его сторону. Это сделает фотографию размытой и странной, будто во сне.
- Пробуйте экспериментировать с различными видами света.

Как накладывать объекты
Можно использовать наложение элементов не только в Фотошопе, но и непосредственно с призмой, то есть прямо в процессе съемки – это довольно-таки неплохая практика, которая позволяет понять, что может сочетаться, а что нет.
Для наложения необходимо сделать то же самое, что и для создания зеркальных отражений. Только не улавливайте отражение вашего объекта, вместо этого попытайтесь поймать отражения других элементов кадра.

Призму использовалась для отражения ветвей, а также для добавления дополнительного света
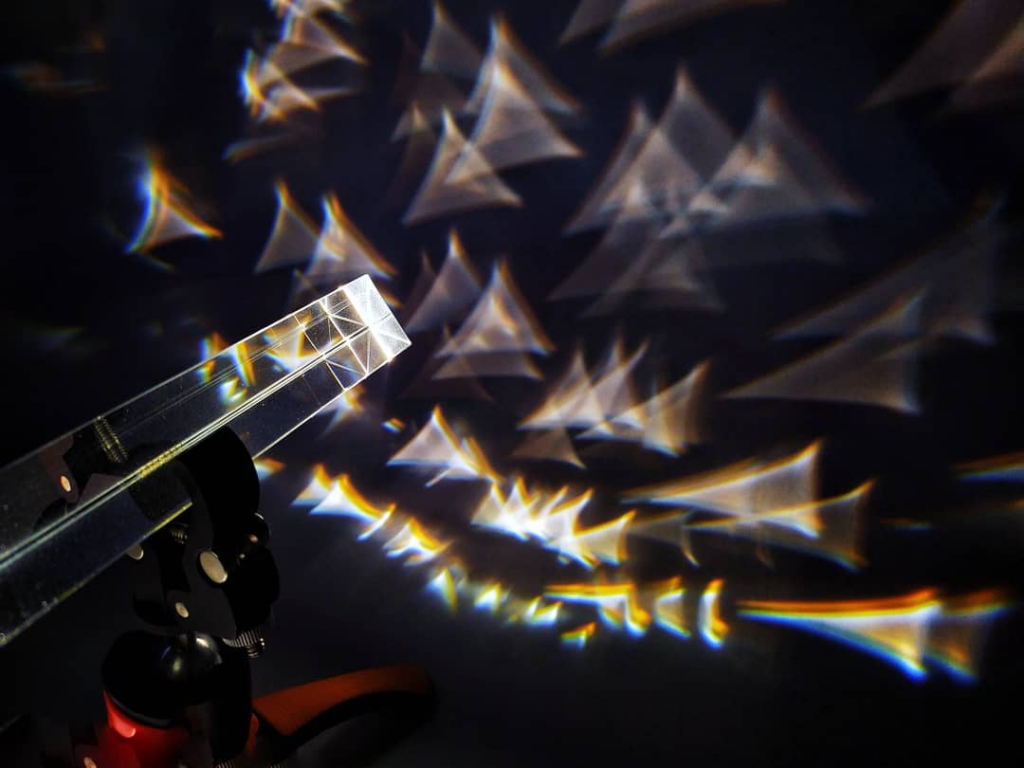
Как создать эффект калейдоскопа
Для создания интересного эффекта калейдоскопа необходимо расположить призму так, чтобы одно из ее оснований была обращена к объективу.

Photo by Artur Demchenko
Этот эффект также дает иллюзию движения в статическом изображении. Убедитесь, что призма покрывает как можно большую часть объектива.
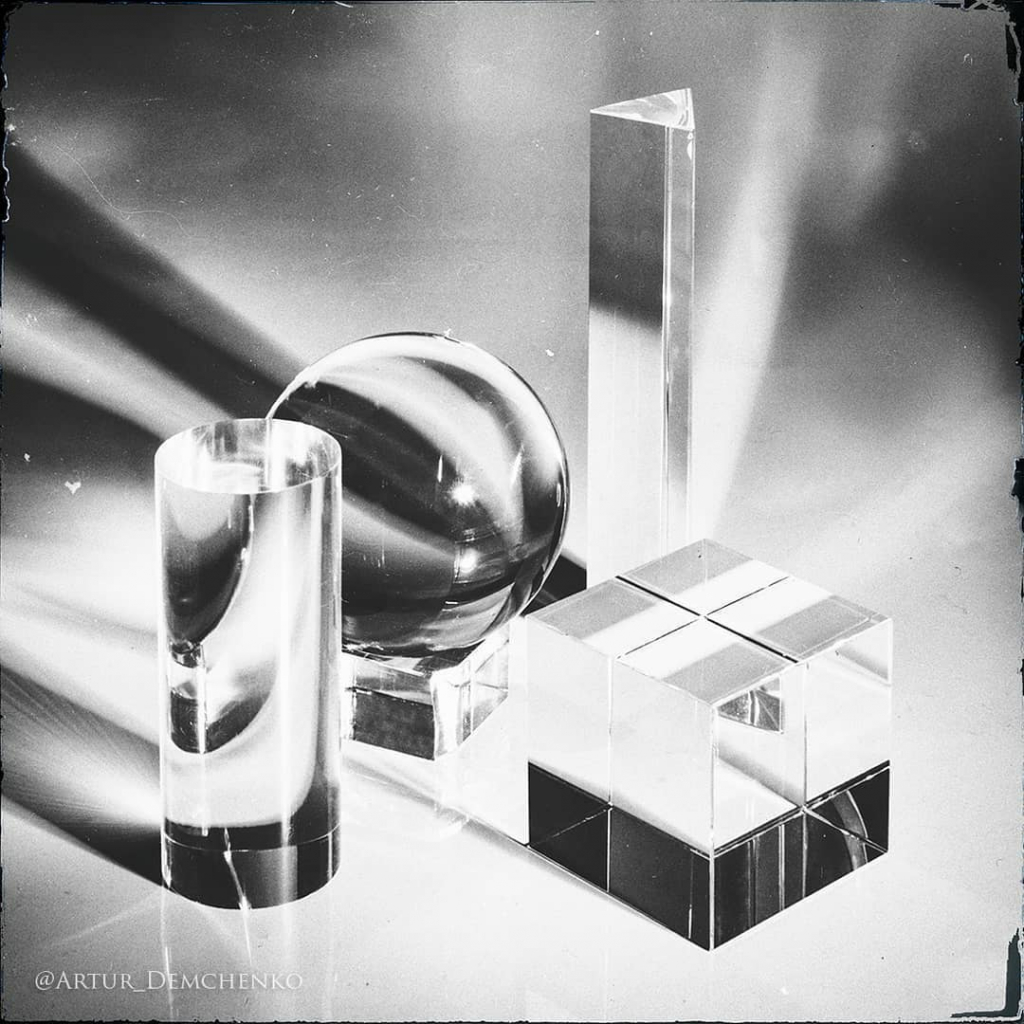
Заключение
Самое приятное в призменной фотографии то, что вам не нужно использовать Photoshop или любой другой инструмент постобработки. Получаются изображения с искажениями, отражениями и даже радугами. Кроме того, можно добавлять немного света на темное изображение или избавиться от нежелательных элементов на заднем плане. В общем - веселитесь!

Photo by Artur Demchenko
Видеоканал Фотогора
fish eye и прочий warp не подходит. не аккуратно выходит. типичное не то.
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.

Читайте также:
 webdonsk.ru
webdonsk.ru