Как сделать эффект металла в иллюстраторе
Добавил пользователь Skiper Обновлено: 19.09.2024
Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять.
Имитация живописной техники для традиционных материалов.
Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил.
Перерисовка векторного или растрового объекта.
Применяет метки обреза к выделенному объекту.
(верхний раздел меню)
(нижний раздел меню)
Геометрическое искажение и перерисовка изображения.
Объединение групп, слоев или подслоев в единые редактируемые объекты.
Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета.
Преобразование векторного объекта в растровый.
Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов.
Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства.
(верхний раздел меню)
Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей.
(нижний раздел меню)
Добавление в графический объект графических свойств на основе XML, например теней.
Придает изображению глубину или вид какого-либо вещества либо органического материала.
Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения.
Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения.
Эффекты имитации основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Позволяет оформить изображение так, как будто оно нарисовано цветными карандашами на сплошном фоне. При этом важные края сохраняются, и им придается внешний вид грубой штриховки. Через более гладкие области просматривается сплошной фоновый цвет.
Придает изображению такой вид, как будто оно сделано из небрежно нарезанных кусков цветной бумаги. Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные изображения выглядят так, как будто они составлены из нескольких слоев цветной бумаги.
Разрисовывает края изображения с использованием техники сухой кисти (нечто среднее между маслом и акварелью). Этот эффект упрощает изображение, уменьшая его диапазон цветов.
Применяет однородный узор к теням и средним тонам изображения. К светлым областям изображения добавляется более гладкий и насыщенный узор. Этот эффект позволяет исключить отщепление в переходах и визуально объединить элементы из различных источников.
Изображение оформляется в грубом стиле с короткими, округленными, как будто в спешке нанесенными штрихами.
Добавляет к объектам в изображении различные типы свечения. Этот эффект может применяться для тонирования изображения с одновременным смягчением. Чтобы выбрать цвет свечения, щелкните поле свечения и выберите нужный цвет из палитры.
Этот фильтр позволяет выбирать кисти различных размеров (от 1 до 50) и типов для имитации живописной техники. Доступные типы кистей: простая, светлая грубая, темная грубая, широкая резкая, широкая размытая, искры.
Этот фильтр позволяет уменьшить количество деталей в изображении для создания эффекта холста, покрытого тонким слоем краски, под которой просматривается текстура ткани.
Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
Оформляет изображение таким образом, как будто оно выполнено цветными пастельными мелками на фоне с текстурой. В областях с ярким цветом мелки кажутся толще, а текстура — слабовыраженной. В более темных областях создается впечатление, что мелки соскоблены и проступает текстура.
Смягчает изображение, размазывая или растирая его более темные области короткими диагональными штрихами. Более светлые области становятся ярче и теряют детализацию.
Создает изображения с высокотекстурированными областями контрастных цветов, как будто нарисованными губкой.
На текстурированный фон наносится изображение, а сверху — окончательное изображение.
Создает изображение в стиле акварельной живописи кистью средней величины, которую погрузили в воду и краску. В результате упрощается детализация. В тех местах, где на краях значительно изменяется тон, этот эффект повышает насыщенность цвета.
Размытие по Гауссу
Быстро размывает выделенную область на нужную величину. Этот эффект удаляет высокочастотные детали и может создавать эффект затуманивания.
Акцент на краях
Перерисовывает изображение с использованием диагональных штрихов. Более светлые области изображения наносятся штрихами одного направления, более темные — противоположного.
Покрывает темные области изображения, близкие к черному, короткими штрихами, а светлые области — длинными белыми штрихами.
Перерисовывает изображение тонкими узкими линиями, проведенными по деталям исходного изображения, в стиле рисунка, выполненного пером.
Воспроизводит эффект аэрографа. С увеличением значений параметров общий эффект упрощается.
Перерисовывает изображение наклонными, распыленными штрихами, используя его доминирующие цвета.
Перерисовывает изображение в японском стиле, как будто оно написано мокрой кистью с черной краской по рисовой бумаге. В результате получаются мягкие, размытые края с насыщенным черным.
Изображение выглядит как при просмотре через мягкий диффузионный фильтр. При этом в изображение добавляется прозрачный белый шум со свечением, постепенно ослабевающим по мере удаления от центра выделенной области.
Изображение выглядит как при просмотре через различные виды стекла. Можно выбрать как стандартный эффект стекла, так и создать собственную стеклянную поверхность с помощью файла Photoshop. Можно регулировать масштаб, искажение, настройки плавности, а также параметры текстурирования.
Добавляет в рисунок волны в произвольных местах, и в результате рисунок выглядит так, будто находится под водой.
Эффекты оформления основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Имитирует эффект применения увеличенного полутонового растра к каждому из каналов изображения. В каждом канале эффект делит изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
Чтобы применить эффект, введите в одном или нескольких каналах значение в пикселах для максимального радиуса полутоновой точки (от 4 до 127) и значение угла растра (угла точки относительно истинной горизонтали). Для изображений в градациях серого следует использовать только канал 1. Для изображений RGB — каналы 1, 2 и 3, соответствующие красному, зеленому и синему. Для изображений CMYK используются все четыре канала, соответствующие голубому, пурпурному, желтому и черному.
Собирает цвета в многоугольные фигуры.
Разбивает цвет в изображении на произвольно расположенные точки, как в пуантилистской живописи. При этом пространство между точками заполняется фоновым цветом.
Многие из этих эффектов используют черный и белый цвета для перерисовки изображений. Эффекты основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Трансформирует изображение таким образом, что оно кажется вырезанным в виде барельефа и его освещение подчеркивает фактуру поверхности. Темные области изображения окрашены черным, а светлые — белым.
Перерисовывает светлые и средние тона изображения сплошным серым фоном среднего тона, нарисованным грубым мелом. Тени заменяются диагональными линиями, проведенными углем. Уголь рисуется черным цветом, а мел — белым.
Перерисовывает изображение, создавая эффект постеризации и растирания. Основные края вырисовываются жирно, а средние тона изображаются в виде эскиза с диагональной штриховкой. Уголь рисуется черным цветом, а бумага окрашена белым.
Представляет изображение в виде полированной хромированной поверхности. Светлые участки выступают наружу, а темные находятся в глубине отражающей поверхности.
Передает детали исходного изображения тонкими, линейными чернильными штрихами. Эффект заменяет цвет оригинального изображения, используя черный для краски и белый для бумаги. Эта команда особенно подходит для обработки отсканированных изображений.
Имитирует эффект полутонового растра, одновременно сохраняя непрерывный диапазон тонов.
Имитирует эффект ксерокопирования изображения. Большие темные области копируются преимущественно по краям, средние тона становятся либо черной плашкой, либо белым.
Имитирует управляемое сжатие и искажение эмульсии пленки, в результате чего изображение кажется скомканным на затененных участках и слегка зернистым на светлых.
Упрощает изображение, в результате чего оно выглядит как отпечатанное штампом. Эту команду лучше всего использовать с черно-белыми изображениями.
Реконструирует изображение таким образом, как будто оно выполнено на неровных, рваных листах бумаги, а затем окрашивает его черным и белым. Эта команда особенно хорошо подходит для изображений, состоящих из текста и объектов с высокой контрастностью.
Результат применения этой команды выглядит как пятнистые мазки, нанесенные на волокнистую, влажную бумагу, в результате чего краски текут и смешиваются.
Выявляет края цветовых участков и добавляет к ним свечение наподобие неонового.
Наносит изображение на выпуклую рельефную гипсовую поверхность, создавая тонкую сеть трещин, которые повторяют контуры изображения. Этот эффект позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого.
Добавляет в изображение текстуру, имитируя различные виды зерна: обычное, мягкое, брызги, скомканное, контрастное, увеличенное, пунктирное, горизонтальное, вертикальное или пятна. Дополнительную информацию об использовании параметров текстурирования см. в разделе Использование элементов управления текстурой и поверхностью стекла.
Разбивает изображение на квадраты, заполненные цветом, преобладающим в этой области изображения. Этот эффект случайным образом уменьшает или увеличивает глубину плитки для воспроизведения светлых и темных участков.
Перерисовывает изображение в виде одноцветных смежных ячеек, обведенных основным цветом.
Применяет к изображению выбранную или созданную текстуру.
Эффекты видео основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Устранение чересстрочной развертки
Сглаживает изображение, полученное из видеозаписи, удаляя нечетные или четные строки развертки. Удаляемые строки можно заменить с помощью дублирования или интерполяции.
Ограничивает цветовой охват до приемлемого для воспроизведения по телевидению, что позволяет предотвратить переползание перенасыщенных цветов с одних строк телевизионной развертки на другие.
Задайте другие параметры, если они доступны.
Рассказ про тётю Миню — о том, как надо жить и радоваться жизни Рассказ .
СТАРЫЙ КОТ В НОВЫЙ ГОД. РАССКАЗ. 3. Вообще – то, коты не интер.
Tema · Felicitaci?n de cumplea?os " a Sofiyechka" Feliz Cumplea&ntil.
Архивы Ватикана и многое другое. Очень интересная беседа обо всём, не только о прошлом, но и.
-Метки
-Рубрики
- * flash-картинки (29)
- ЖУРНАЛ ПО ВЯЗАНИЮ (6)
- ОТКРЫТКИ С ПОЖЕЛАНИЯМИ (4)
- РАССКАЗЫ (1)
- САЙТЫ (1)
- * HTML коды (11)
- * бродилки (6)
- * мои сырые работы (21)
- * рамки заготовки (61)
- * уроки по эфиграфу (15)
- A STATE OF SOUL (402)
- АВАТАРКИ (13)
- АНИМАЦИЯ (103)
- * флеш-открытки (84)
- * флеш-часы (18)
- АУДИОКНИГИ (181)
- БАННЕРЫ (15)
- БРОДИЛКИ (45)
- ВЫШИВКА (62)
- ВЯЗАНИЕ (880)
- * блузочки (62)
- * варежки,воротники,горловина,снуды,носочки, болер (42)
- * для детей, для животных (18)
- * для мужчин (13)
- * жакеты, платья, свитера, жилеты (286)
- * кайма, ободки (22)
- * палантины, пальто, пончо (22)
- * пинетки (10)
- * скатерти, пледы, паласы,салфетки (132)
- * узоры (259)
- * шарфы, шали, шапочки и ободки (44)
- * юбки (3)
- ВЯЗАНИЕ И ШИТЬЕ (162)
- * жалюзи, занавески (1)
- * занавески (1)
- * перчатки (3)
- * прихватки, подставки (11)
- * тапочки (27)
- * цветы, для животных (39)
- * шляпки (78)
- ГАДАНИЯ/ТЕСТЫ/ГОСКОПЫ (5)
- ГАЛЕРЕЯ ДЕФНЕ (2)
- ГЕНЕРАТОРЫ (153)
- * редакторы фото (65)
- *генераторы (104)
- ГОРОДА (68)
- ДЛЯ БЛОГА (122)
- ДЛЯ КОМПА (285)
- ЗДОРОВЬЕ (302)
- * здоровье (298)
- ИГРУШКИ (78)
- ИГРЫ (9)
- ИКОНКИ (3)
- ИСКУССТВО (635)
- * актеры (23)
- * искусство (564)
- * искусство востока (45)
- *стихи (1)
- архитектурное искусство (2)
- фото искусство (3)
- КАЛЕНДАРИ (8)
- КИНО (143)
- КЛИПАРТ (753)
- * еда (33)
- * животные (151)
- * люди (466)
- * предметы (223)
- * сердечки (23)
- * фрукты/ ягоды (30)
- * цветы (129)
- КНОПОЧКИ (41)
- КОЛЛАЖИ (1222)
- коллажи друзей (48)
- мои коллажи (69)
- КРАСОТА (132)
- * кремы для лица (27)
- * маски для волос (31)
- * маски для лица (18)
- * прически (38)
- * уход за собой (28)
- КУЛИНАРИЯ (862)
- * сладкое: конфеты_нуга_тянучки (17)
- * аджика (10)
- * варенье, джемы (29)
- * десерты (64)
- * жульен (7)
- * закуски (107)
- * изд.из теста: пироги (36)
- * кулинария (22)
- * кухня армянская (3)
- * кухня грузинская (47)
- * кухня еврейская (1)
- * мясное (88)
- * мясо: курица (38)
- * мясо: рыба (36)
- * напитки (115)
- * салаты (47)
- * соусы (51)
- * супы (69)
- * супы-кремы (10)
- * сыры (20)
- маринады (2)
- МОДА (19)
- МУДРЫЕ МЫСЛИ (83)
- * притчи, рассказы (43)
- * фразы (38)
- МУЗЫКА (171)
- НАГРАДЫ (12)
- ОБЯВЛЕНИЯ (6)
- ПИШЕМ КРАСИВО (201)
- * алфавит (39)
- * делаем подпись свою анимацией онлайн (14)
- * надписи на прозрачном фоне (106)
- * шрифты (59)
- ПЛЕЕРЫ (89)
- ПОЗДРАВЛЕНИЯ,ОТКРЫТКИ,КОММЕНТАРИИ (251)
- ПОСТЫ ОТ ИРОЧКИ (iro4kan) (91)
- ПРИРОДА (365)
- * интересные моменты (15)
- * фауна (284)
- * флора (54)
- ПРОГРАММЫ (354)
- * Word (23)
- * антивирусники (16)
- * проги (281)
- * проги и работа с ними (47)
- РАЗДЕЛИТЕЛИ (28)
- РАМКИ (1758)
- * рамки мои (13)
- *рамочки кулинарные (2)
- * рамки от Дефне (13)
- * рамочки (1683)
- * рамочки музыкальные (8)
- рамочки с днем рождения (1)
- САД (68)
- СЕРВИС ЗАКЛАДОК (5)
- СКАЗКИ, ИСТОРИИ, СТИХИ (10)
- СЛАДКОЕ (456)
- * из творога (36)
- * кексы (39)
- * кремы (69)
- * рулеты (27)
- * шарлотка (10)
- * зефиры (19)
- * куличи (12)
- * мороженое (23)
- * печенье (41)
- * пироги (117)
- * пирожное (45)
- * пирожное из заварного теста (13)
- * слойки (12)
- * тарталетки (5)
- * шоколад (5)
- СОВЕТЫ (63)
- * готовка (17)
- * ремонт (4)
- * советы (39)
- * уход за мебелью (11)
- СУМКИ (15)
- СХЕМЫ (483)
- * схемы (346)
- * схемы мои (133)
- ТВОРЧЕСТВО (126)
- * лепка (7)
- * оригами (1)
- * работы из полимерной глины (4)
- * творческие идеи (57)
- * умелые ручки (89)
- * холодный фарфор (11)
- ТОРТЫ (444)
- * торты (402)
- * торты: бисквиты (21)
- * украшаем торт (14)
- торты без выпечки (7)
- УКРАШАЕМ СТОЛ (21)
- УРОКИ (25)
- * уроки рисования (39)
- *уроки рисования (25)
- ФОНЫ (210)
- * глиттеры (23)
- * фоны (135)
- * фоны прозрачные, футажи (63)
- ФОТОШОП (1351)
- * кисти (25)
- * маски (73)
- * плагины (42)
- * стили (18)
- * уроки (1190)
- * фильтры (22)
- ФШ проги и помощь (29)
- ФШ уроки от Лорик (11)
- ШИТЬЕ (66)
- * подушки (29)
- * шитье (38)
- ЭПИГРАФЫ (2)
- ЭТО ИНТЕРЕСНО (419)
- * видео (121)
- * особые (6)
- * тесты (8)
- * это интересно (297)
- ЭТО НАДО ЗНАТЬ (45)
- ЮМОР (647)
- * анекдоты (94)
- * юмор (555)
- ЯЗЫКИ (44)
- * английский (37)
- * русский (7)
-Ссылки
-Приложения
- ОткрыткиПерерожденный каталог открыток на все случаи жизни
- Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
- Всегда под рукойаналогов нет ^_^ Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
- Все на карте
- Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо

В этом уроке вы научитесь рисовать средневековое оружие в плоском стиле в Illustrator. Мы будем использовать базовые геометрические фигуры и другие инструменты программы, чтобы трансформировать и редактировать объекты.
В конце урока вы не только будете знать, как нарисовать длинный меч, тяжелый топор и боевой молот, но также использовать полученные навыки для создания целого набора средневекового оружия или фэнтезийных предметов для компьютерной игры.
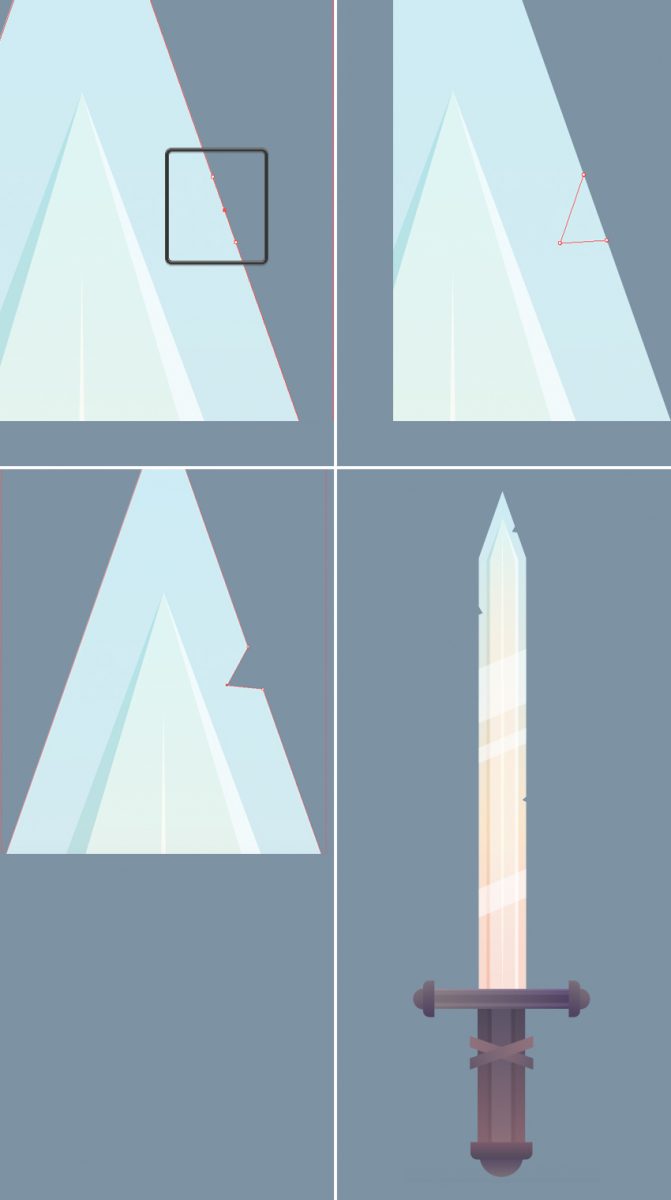
Рисуем меч
Шаг 1
Шаг 2
Правильная цветовая гамма – один из ключевых моментов в создании яркой и живой илюстрации. Вы можете воспользоваться моими цветами или подобрать свою палитру.
Шаг 3
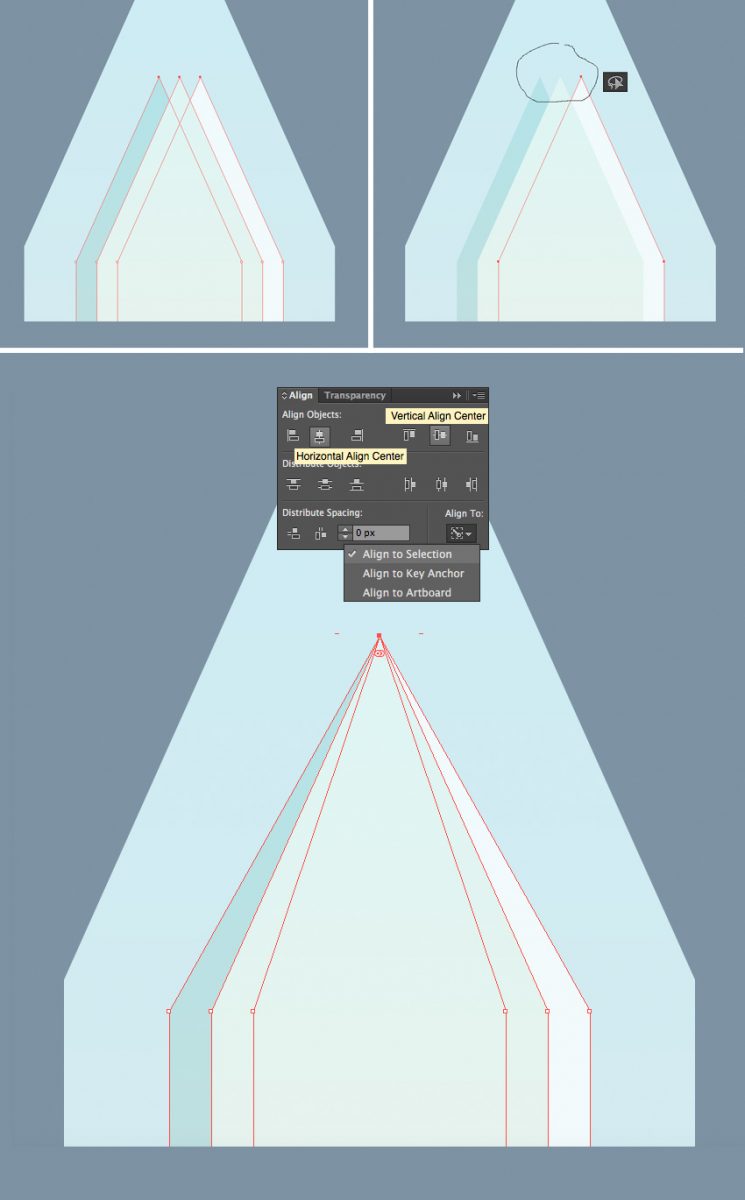
Переходим Object – Path – Add Anchor Points (Объект – Контур – Добавить опорные точки). Берем Direct Selection Tool (A) (Частичное выделение), ставим новую опорную точку в центре верхней грани прямоугольника и тянем ее выше, сформировав заостренный конец лезвия.
Шаг 4
Переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур) и устанавливаем параметр Offset (Смещение) на -7 пикселей.
Копируем получившуюся фигуру и вставляем ее на задний план (Ctrl+C, Ctrl+B). Перемещаем копию на несколько пикселей левее, используя клавиши со стрелками, и на панели Window – Transparency (Окно — Прозрачность) меняем ее режим смешивания на Multiply (Умножение), создав мягкую тень.
Повторяем весь процесс еще раз, но только копию смещаем на несколько пикселей вправо. Режим смешивания устанавливаем на Screen (Осветление), чтобы получился яркий блик.
Шаг 5
Теперь мы должны объединить кончики обеих копий в одной точке. Берем Lasso Tool (Q) (Лассо) и выделяем эту область. Переходим на панель Window – Align (Окно — Выравнивание) и выбираем Align to Selection (Выравнивание относительно выделения). Жмем на Horizontal Align Center (Горизонтальное выравнивание по центру) и Vertical Align Center (Вертикальное выравнивание по центру), чтобы объединить все точки в одном месте.

Шаг 6
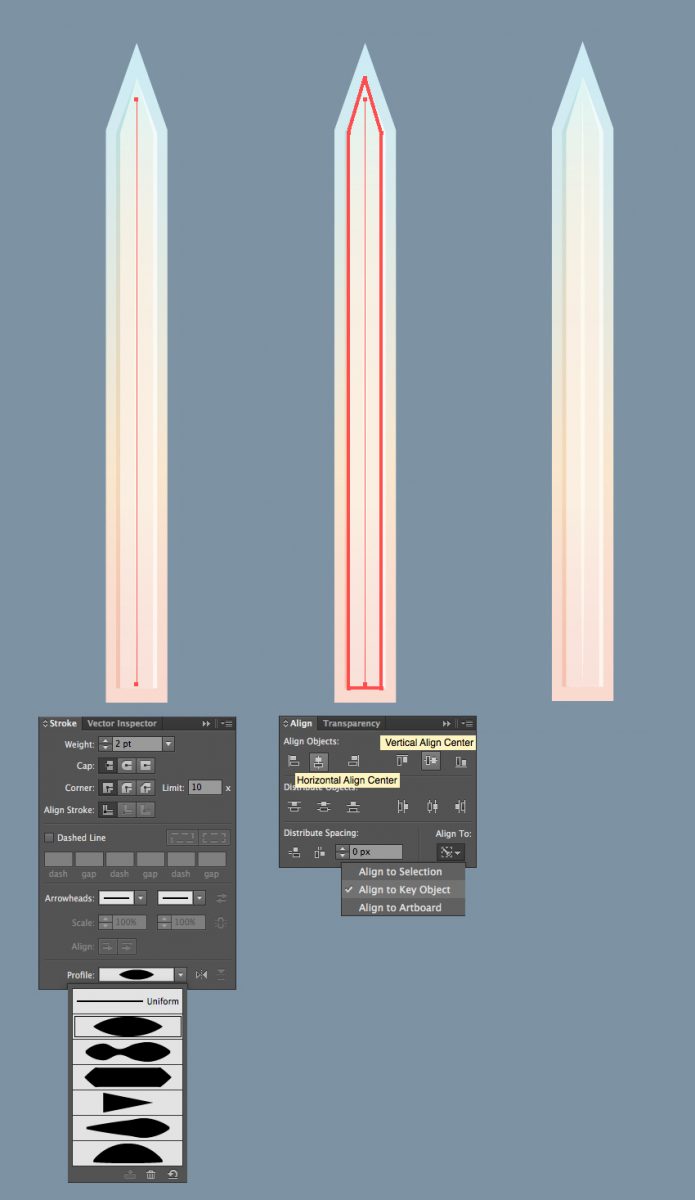
Теперь нарисуем выемку посредине лезвия. Берем Line Segment Tool (\) (Отрезок линии) и на всю длину лезвия по центру рисуем вертикальную линию. Активируем для нее обводку белого цвета. На панели Stroke (Обводка) устанавливаем форму обводки на Profile Width 1 (плавно заостренная линия с двух сторон).
Давайте выровняем положение линии. Выделяем ее и основу меча под линией (с зажатой клавишей Shift). Затем снова кликаем по основе меча, чтобы сделать ее ключевым объектом (в этот раз Shift не нужно удерживать; красная обводка должна стать жирной). На панели Align (Выравнивание) кликаем на Horizontal Align Center (Горизонтальное выравнивание по центру) и Vertical Align Center (Вертикальное выравнивание по центру).

Шаг 7

Шаг 8
Шаг 9
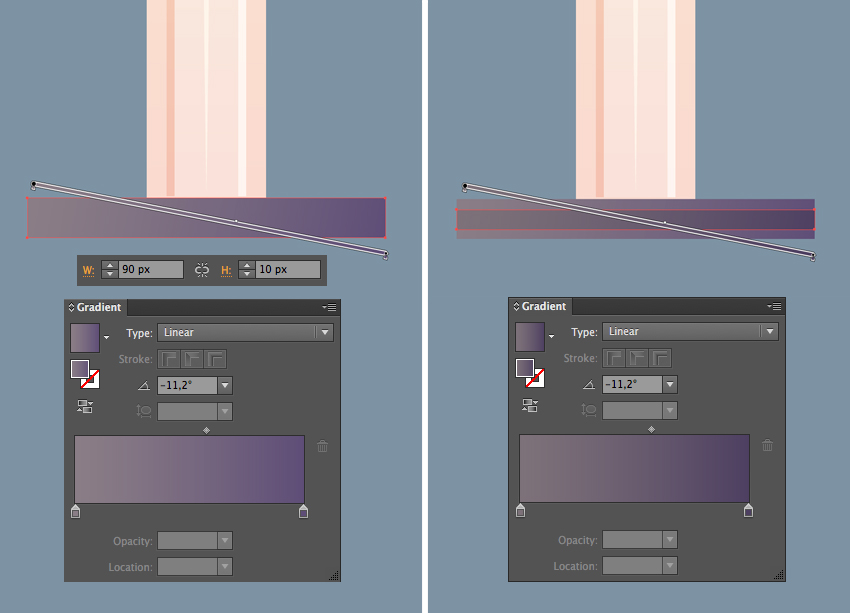
Давайте добавим больше деталей на рукоятке. Рисуем небольшой прямоугольник размером 7 х 23 пикселя и размещаем его в левой части руки. Заливаем фигуру линейным градиентом ручки, но оттенки заменяем на чуть более темные.
Добавляем маленькую окружность размеро 13 х 13 пикселей и размещаем ее под прямоугольником (Shift+Ctrl+[).
С помощью Direct Selection Tool (A) (Частичное выделение) выделяем левую верхнюю и правую верхнюю опорные точки прямоугольника. Рядом с выделенными точками появятся маленькие окружности, тянем за них, чтобы слегка закруглить углы прямоугольника.
Группируем прямоугольник и окружность (Ctrl+G). Дважды кликаем по инструменту Reflect Tool (O) (Отражение) на панели инструментов, в появившемся окне выбираем Vertical (По вертикали) и жмем кнопку Copy (Копировать), чтобы создать отраженную копию сгруппированных элементов. Перемещаем дубликат на противоположную сторону рукоятки.
Шаг 10
Заканчиваем рукоятку. Создаем прямоугольник размером 30 х 85 пикселей, для заливки используем ту же палитру цветов. Несколько раз дублируем прямоугольник и трансформируем их так, чтобы получить результат, как на скриншоте ниже.
Копируем декоративный элемент на боковой части горизонтального прямоугольника, увеличиваем его и размещаем на нижней части рукоятки.
Шаг 11
Давайте добавим еще один элемент. Рисуем узкий прямоугольник, пересекающий рукоятку. С помощью Direct Selection Tool (A) (Частичное выделение) выделяем левые верхнюю и нижнюю узловые точки и перемещаем их выше.
Активируем Reflect Tool (O) (Отражение) и дублируем фигуру по вертикали. Теперь у нас есть интересное украшение на рукоятке меча.
Шаг 12
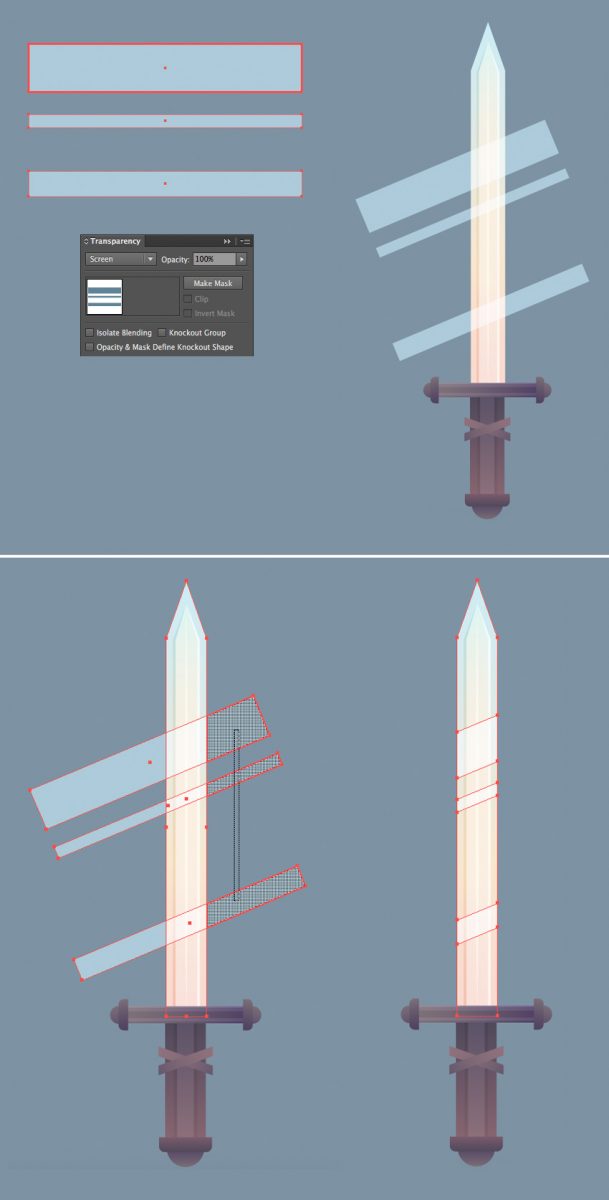
Размещаем линии на мече и поворачиваем их на 30 градусов.
Выделяем лезвие и диагональные линии и активируем Shape Builder Tool (Shift+M) (Создание фигур). Зажимаем клавишу Alt и кликаем на лишние части диагональных полос, чтобы удалить их.

Шаг 13
Теперь добавим финальные штрихи. Приближаем меч и с помощью Pen Tool (P) (Перо) добавляем три опорные точки на правой стороне лезвия. С помощью Direct Selection Tool (A) (Частичное выделение) выделяем среднюю точку и перемещаем ее на лезвие, сформировав зазубрину. Добавляем новые зазубрины по всей длине лезвия, придав ему эффект изношенности.
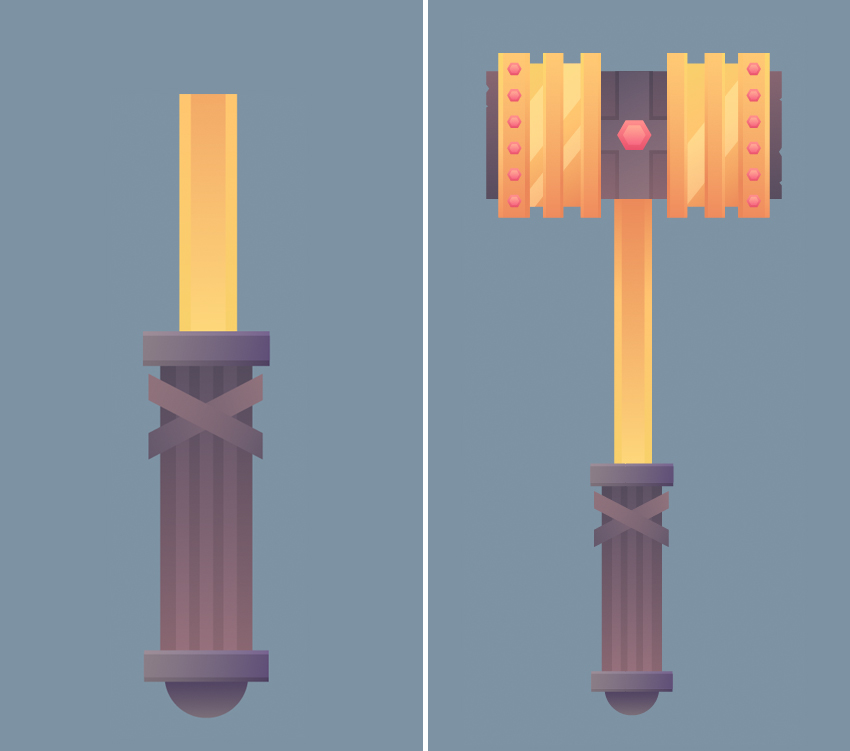
Меч готов! Переходим ко второму разделу и начинаем рисовать молот.

Рисуем золотой молот
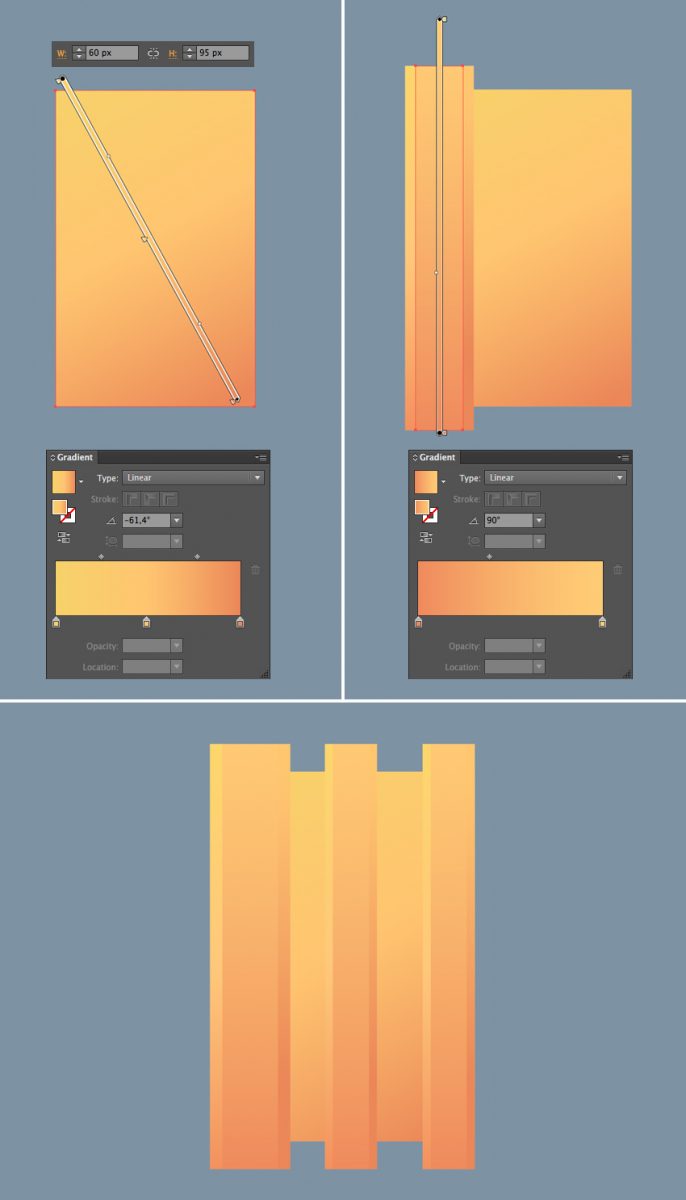
Шаг 1
Добавляем еще два таких же элемента.

Шаг 2
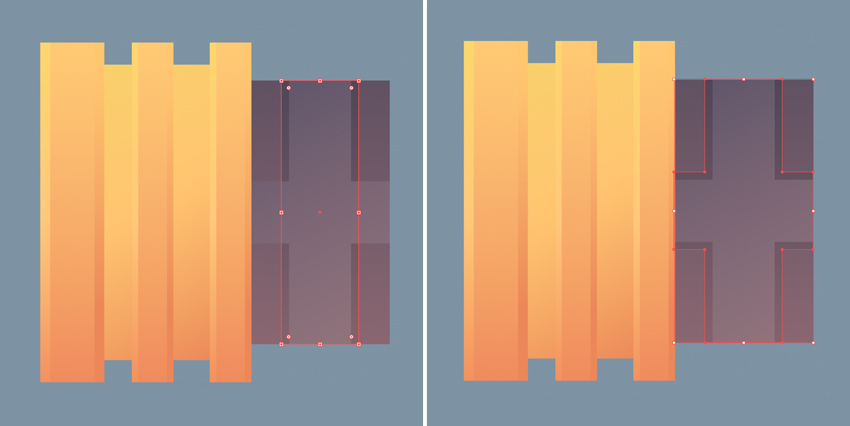
Дублируем получившуюся фигуру и поворачиваем ее на 90 градусов, создав крест. Корректируем ширину копии, чтобы она вписывалась в большой прямоугольник. Затем выделяем оба узких прямоугольника и на панели Pathfinder (Обработка контура) жмем кнопку Unite (Добавить к фигуре), чтобы объединить их в одну фигуру.

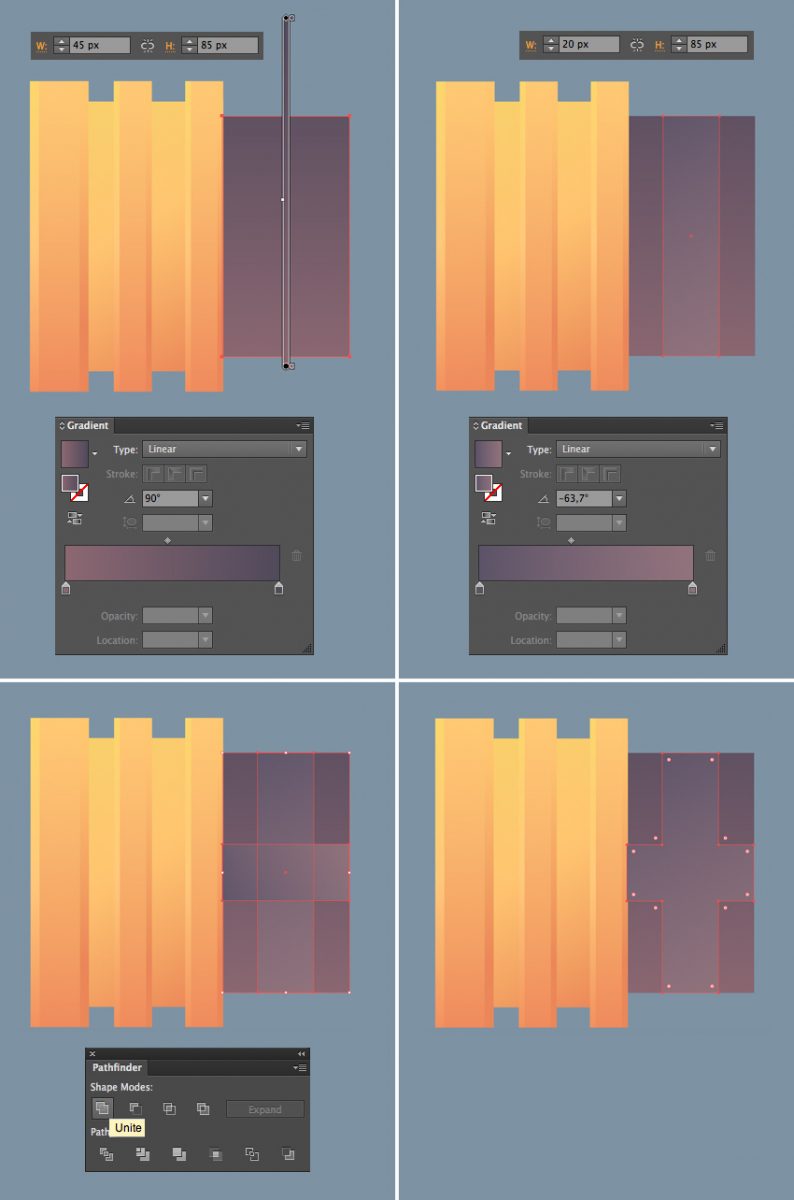
Шаг 3
Под крестом создаем еще два пересекающихся прямоугольника и заполняем их более темными оттенками, чтобы создать тень.

Шаг 4
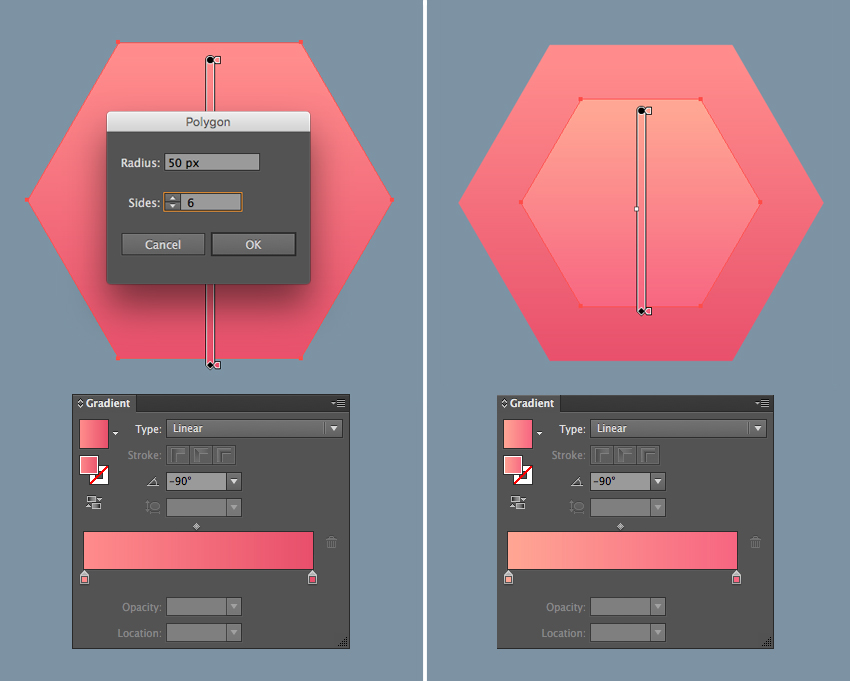
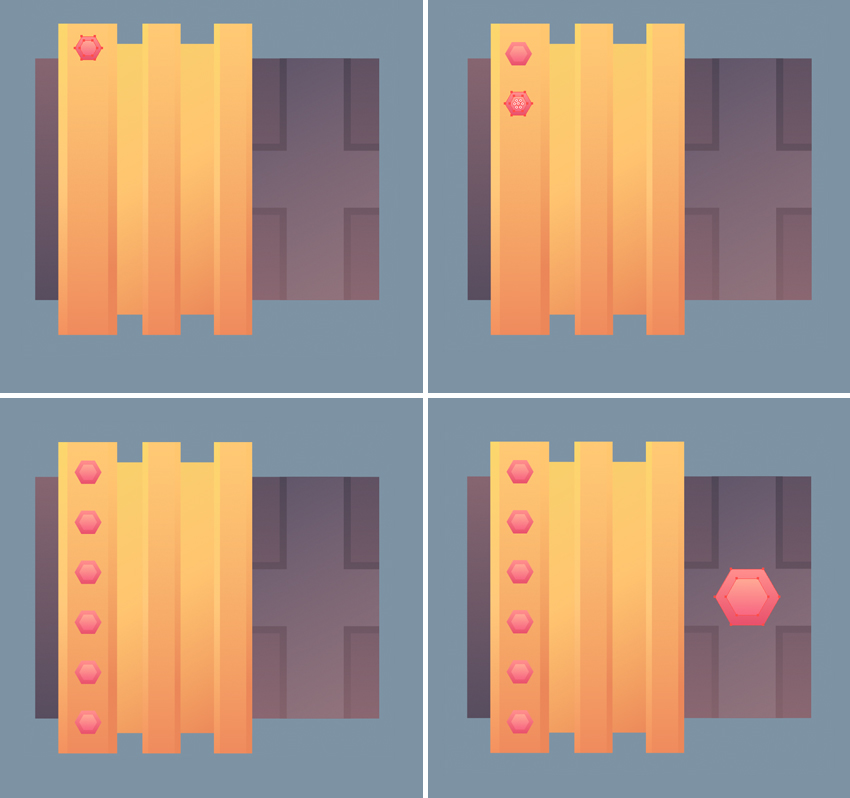
Теперь нарисуем яркий драгоценный камень, чтобы украсить молот. Берем Polygon Tool (Многоугольник) и устанавливаем Sides (Стороны) на 6, затем рисуем шестиугольник размером 8 х 8 пикселей. Заливаем его розовым градиентом (FE8B8B-E84F6B). Дублируем фигуру и уменьшаем копию. Заменяем градиент копии на более светлый (FEA593- F86581), чтобы элемент выглядел объемнее.

Шаг 5
С левой стороны от желтого элемента рисуем темную полосу. Размещаем розовый камень на молоте, зажимаем клавиши Alt+Shift и тянем его вниз, чтобы скопировать. Затем несколько раз жмем Ctrl+D, чтобы повторить копирование.
Темную деталь молота также украшаем большим камнем.

Шаг 6
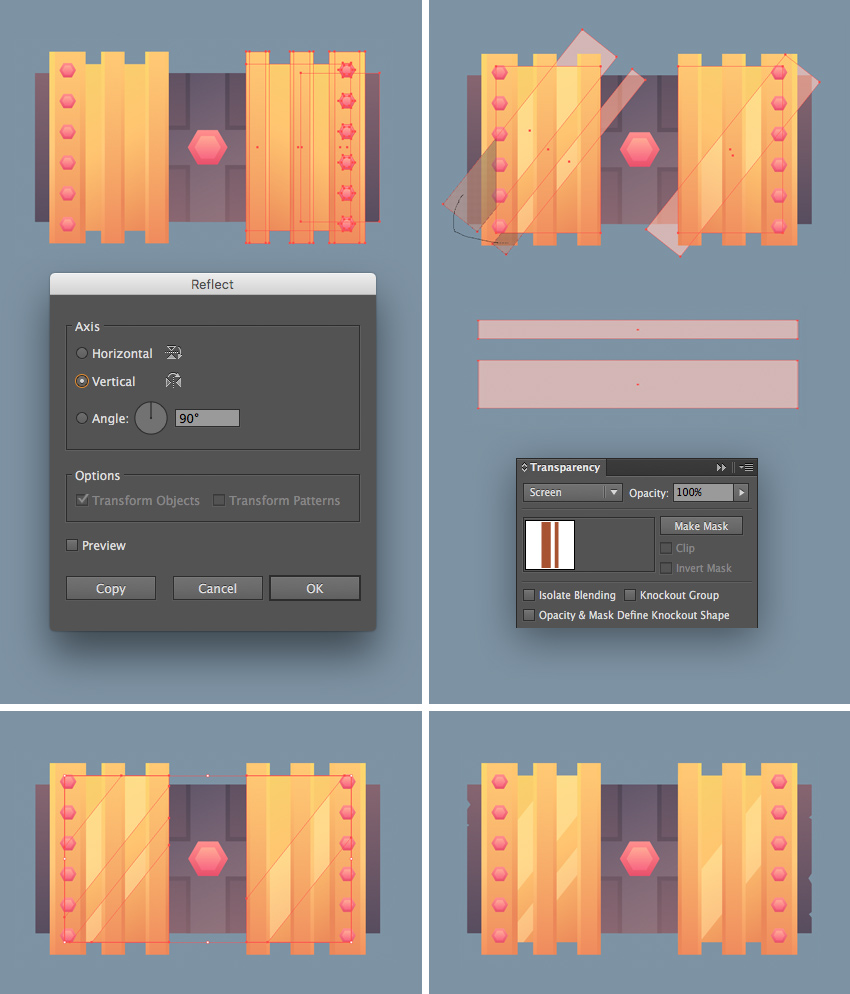
Активируем Reflect Tool (O) (Отражение) и отражаем золотой элемент молота на противоположную сторону.
С помощью Rectangle Tool (M) (Прямоугольник) рисуем несколько коричневых полос и устанавливаем их режим смешивания на Screen (Осветление). Размещаем их на золотых частях молота, затем активируем Shape Builder Tool (Shift+M) (Создание фигур) и с зажатой клавишей Alt удаляем лишние области полос. На темных боковых полосах рисуем зазубрины.

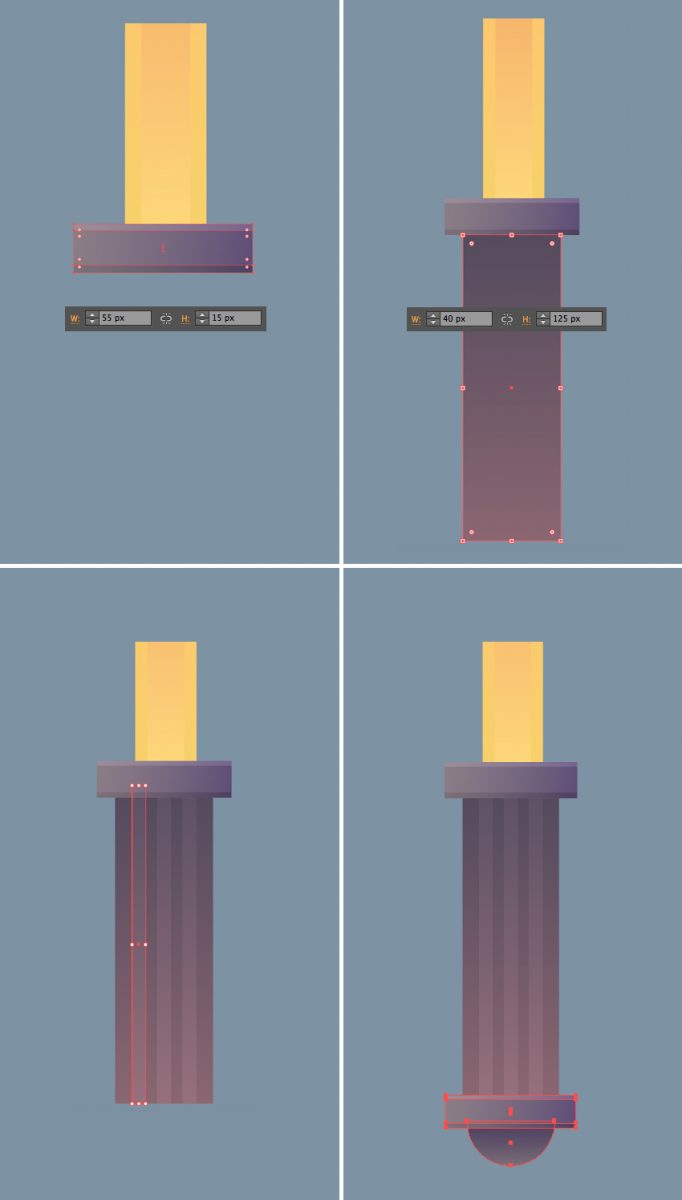
Шаг 7

Шаг 8
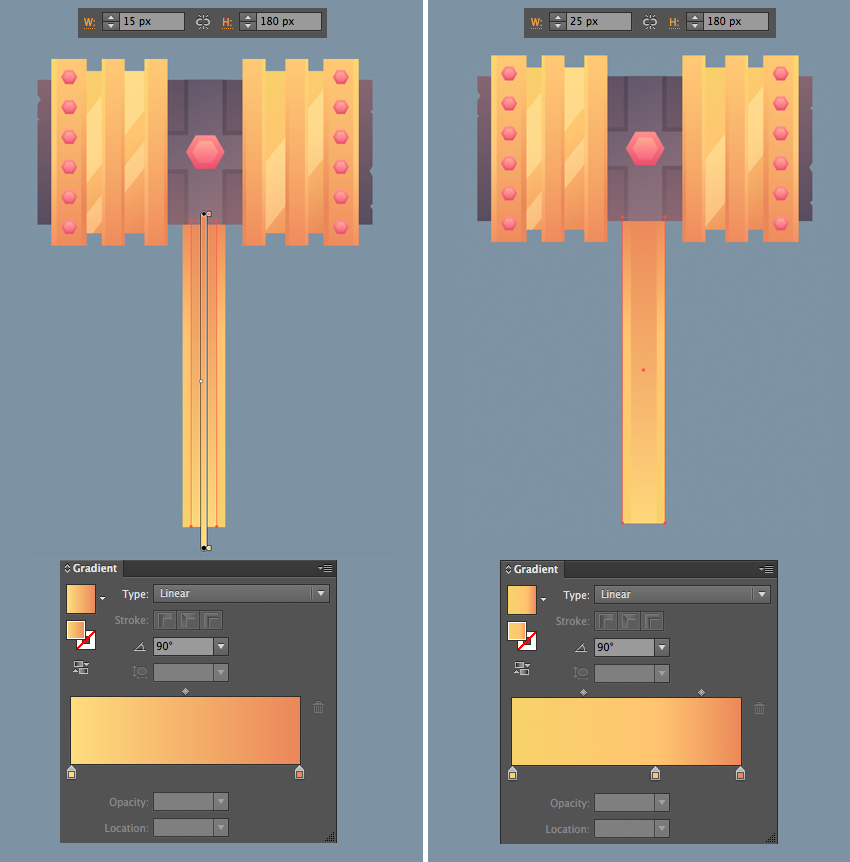
Осталось доработать рукоятку и молот готов. Создаем два темно-фиолетовых прямоугольника размером 55 х 15 пикселей.
Добавляем еще один прямоугольник размером 40 х 125 пикселей. Затем на этом прямоугольнике рисуем три вертикальные линии, чтобы добавить текстурности. В нижней части рукоятки создаем декоративный элемент, используя Rectangle Tool (M) (Прямоугольник) и Ellipse Tool (L) (Овал).

Шаг 9
Копируем крестообразный элемент меча и переносим копию на молот.

Рисуем острый топор
Шаг 1
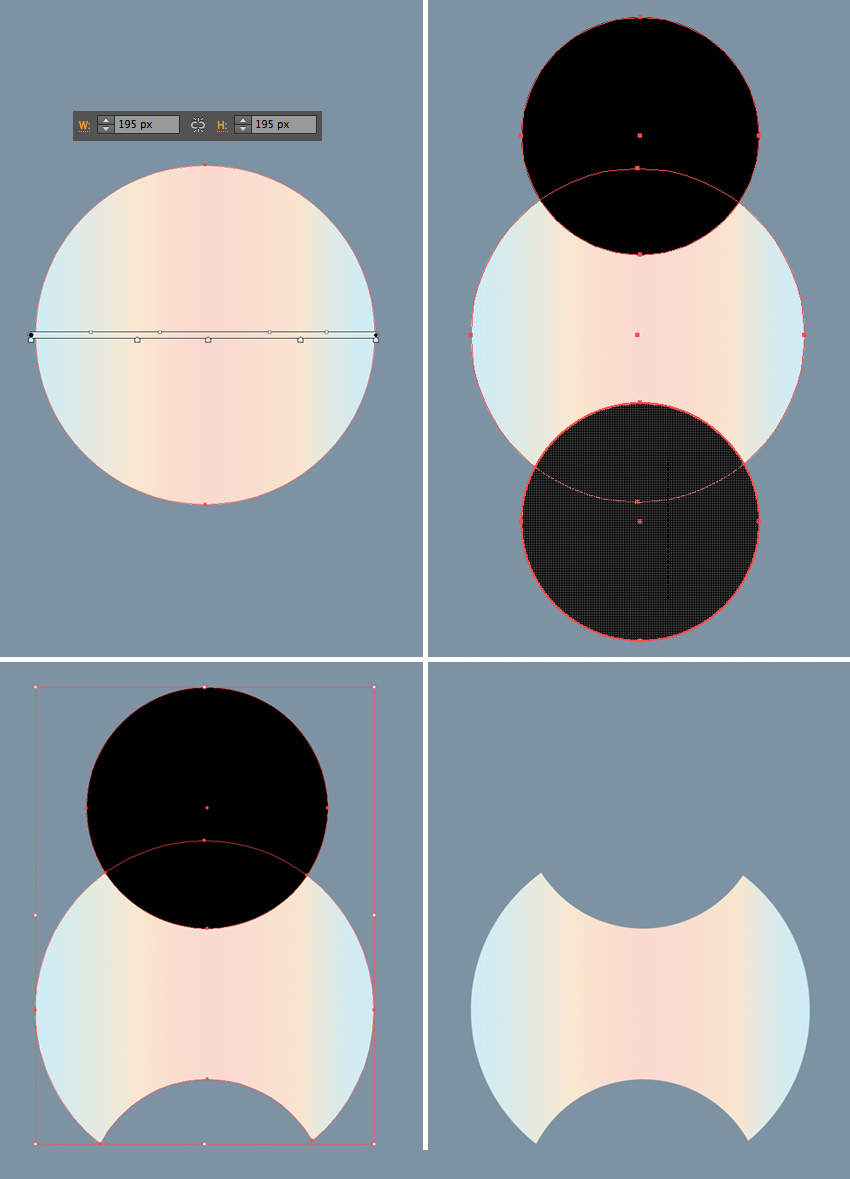
Начнем с рисования двойного лезвия топора. С помощью Ellipse Tool (L) (Овал) создаем окружность размером 195 х 195 пикселей и заливаем его мягким линейным градиентом (цвета используем те же, что и для лезвия меча).
Создаем еще две небольшие окружности, которые перекрывают верхнюю и нижнюю части первой окружности. Выравниваем центры всех трех окружностей по горизонтали и используем Shape Builder Tool (Shift+M) (Создание фигур) с зажатой клавишей Alt, чтобы удалить черные окружности, как показано ниже.

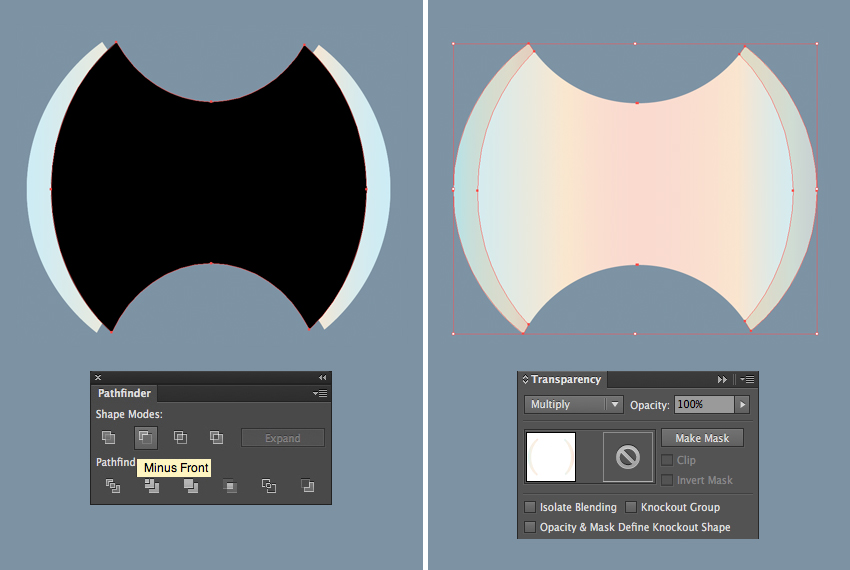
Шаг 2
Дважды дублируем лезвие (Ctrl+C – Ctrl+F – Ctrl+F) и самую верхнюю копию сжимаем по горизонтали. Выбираем верхнюю копию и нижнюю, затем на панели Pathfinder (Обработка контура) жмем Minus Front (Вычесть из фигуры), чтобы сформировать края лезвия. Режим смешивания получившейся фигуры меняем на Multiply (Умножение).

Шаг 3
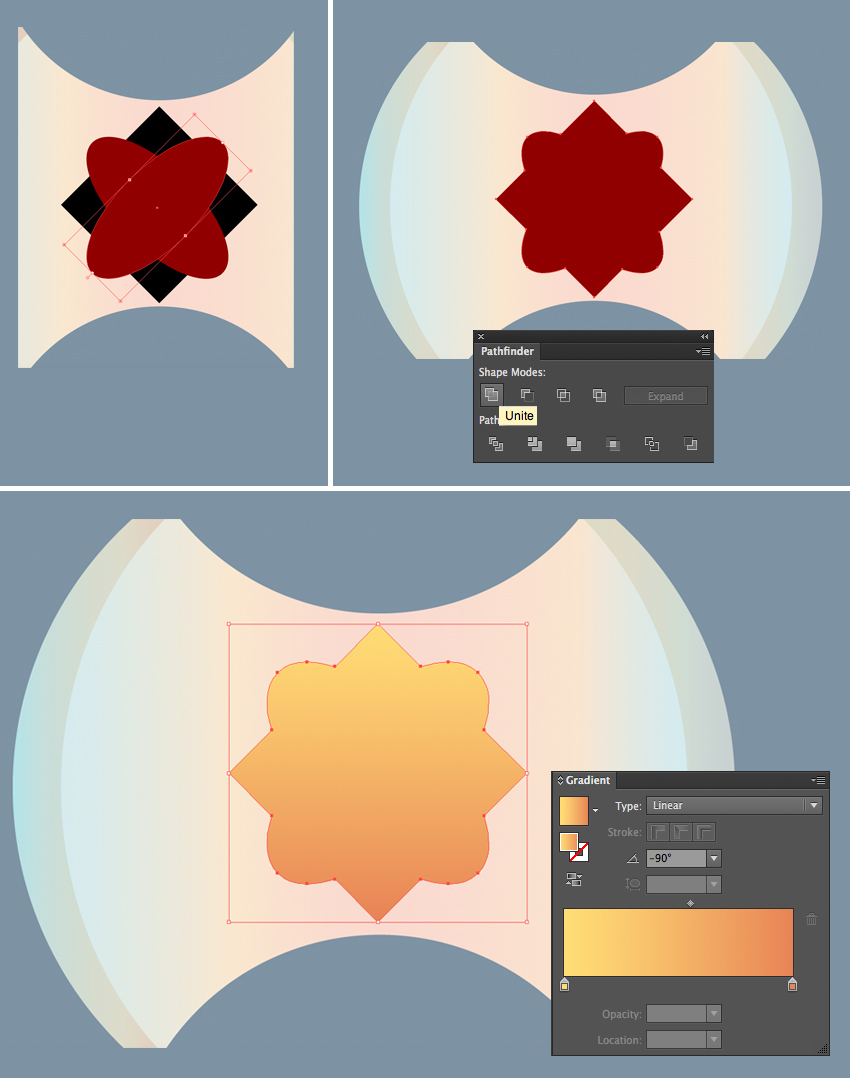
Теперь нарисуем декоративный элемент в центре топора. Создаем квадрат и поворачиваем его на 45 градусов. Поверх квадрата добавляем два перекрещенных овала. Выделяем все три фигуры и на панели Pathfinder (Обработка контура) выбираем Unite (Добавить к фигуре).

Шаг 4
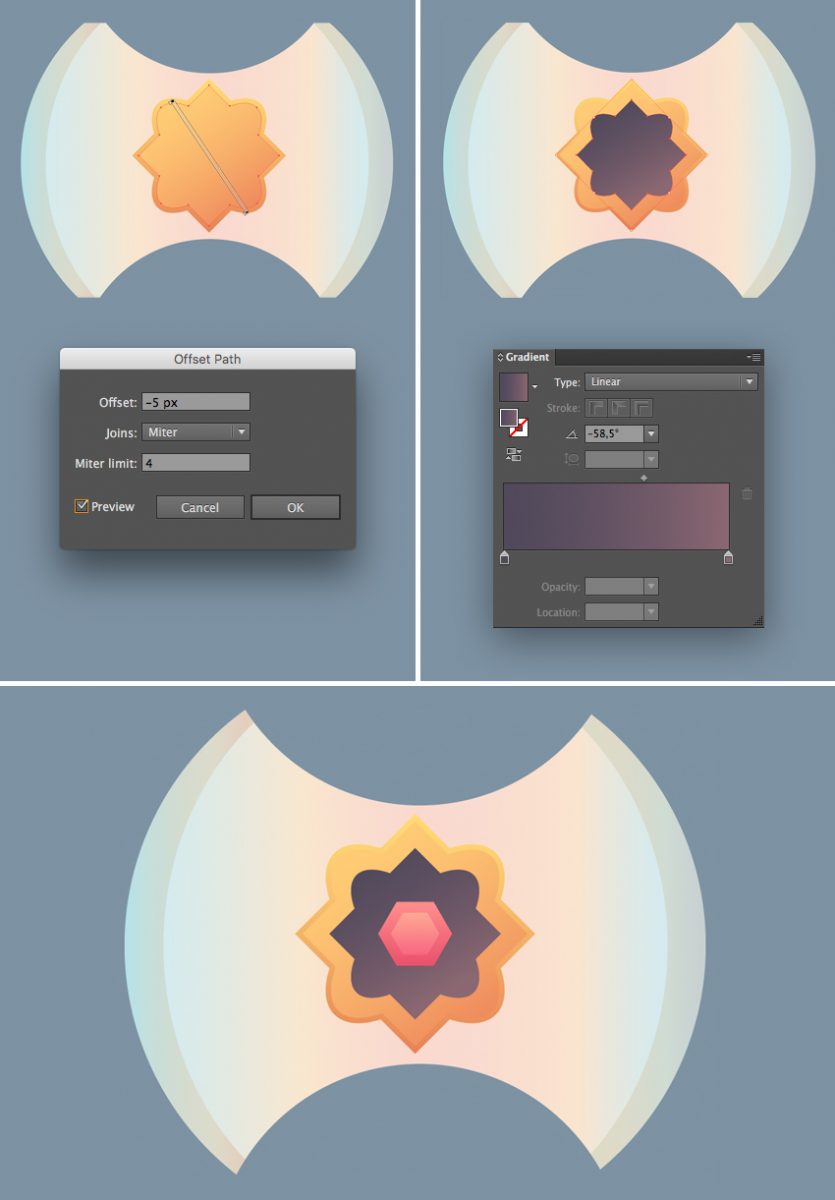
Не снимая выделения с декоративного элемента, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур) и устанавливаем Offset (Смещение) на -5 пикселей (в зависимости от размера вашей фигуры значение может быть меньше/больше). Цвет градиента верхней копии делаем немного светлее, чтобы добавить элементу объем.
Выше создаем еще одну копию этой фигуры и заливаем ее фиолетовым градиентом. Затем вставляем в центре розовый драгоценный камень, который мы использовали для украшения молота.

Шаг 5
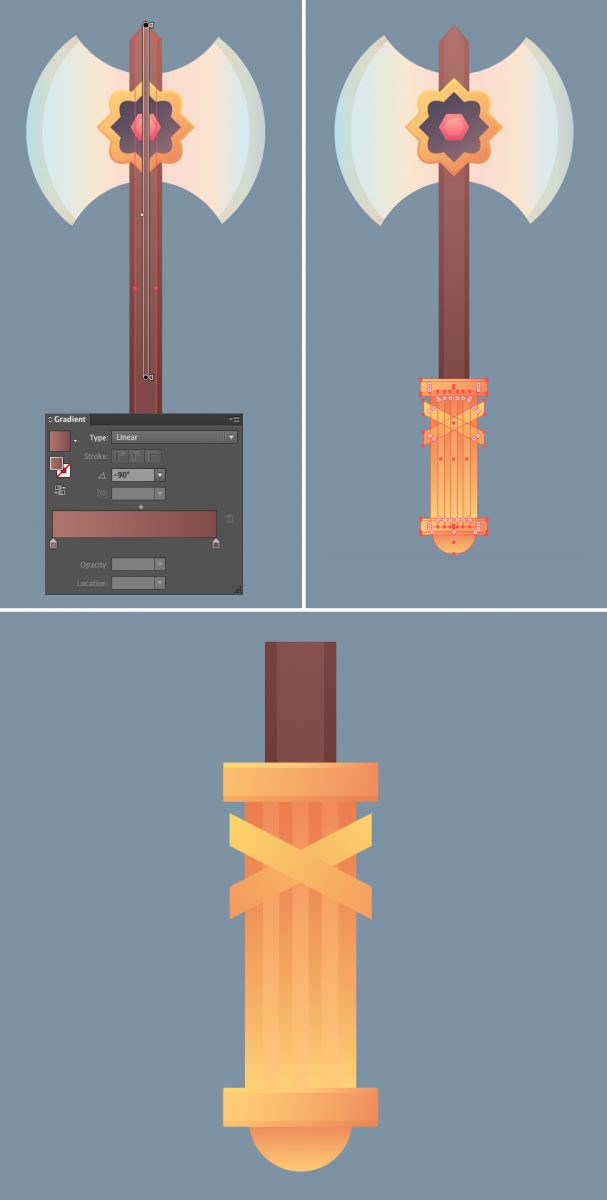
Также мы должны нарисовать массивную ручку. Для этого мы дублируем ручку молота и меняем цвета на желтые.

Шаг 6
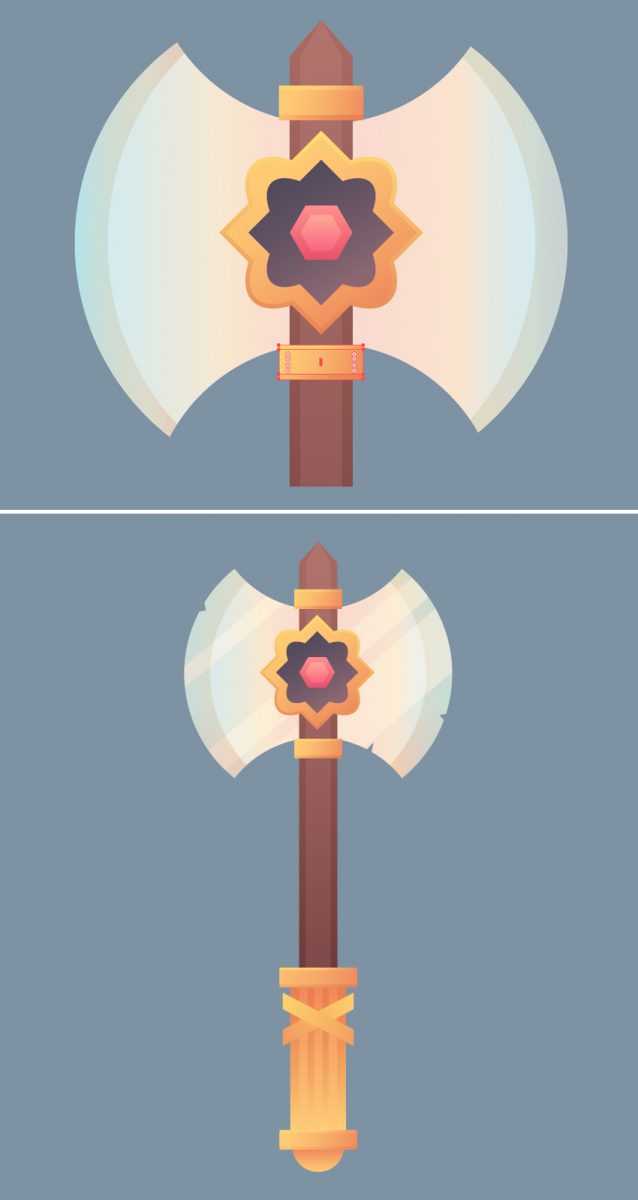
Копируем горизонтальную линию на ручке и вставляем копии выше и ниже лезвия. Добавляем несколько зазубрин и бликов на металле. И наш боевой топор готов!

Шаг 7
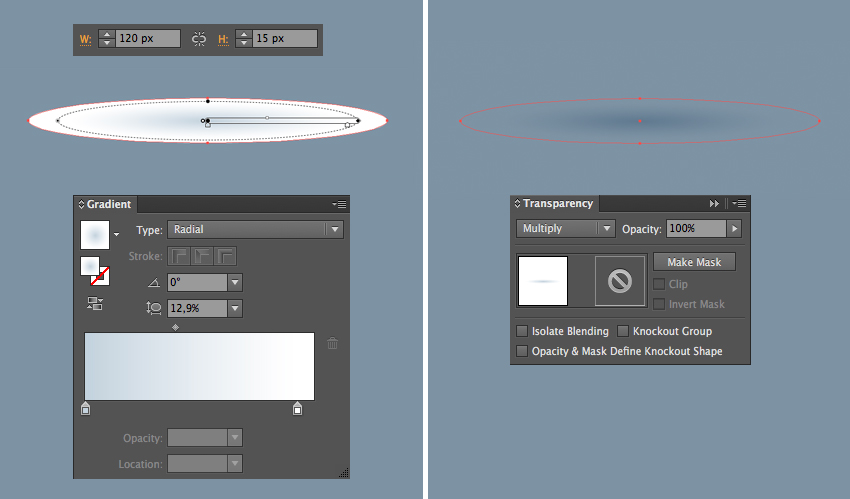
Давайте добавим финальную деталь, чтобы работа выглядела полностью завершенной. С помощью Ellipse Tool (L) (Овал) рисуем овал размером 120 х 15 пикселей и заполняем его бело-голубым радиальным градиентом. Сжимаем градиент с помощью инструмента Gradient Tool (G) (Градиент).
Меняем режим смешивания фигуры на Multiply (Умножение), чтобы получить легкую тень.


Поздравляю, набор средневекового оружия готов!
Надеюсь, что вам понравился урок и вы узнали что-нибудь полезно для себя. Теперь полученные знания можно использовать для создания своих собственных иллюстраций. Задавайте вопросы и делитесь своими результатами в комментариях. Приятного творчества!
Сегодня мы поговорим о том, как получить Bevel & Emboss. Вы научитесь создавать грани на тексте, вдавливать и выдавливать редактируемые текстовые объекты.

Создание фаски при помощи 3D эффекта
Первое, что приходит в голову это применить 3D Extrude & Bevel эффект для создания фаски на редактируемом тексте. Напечатаем текст, выделим его, затем переходим Effect > 3D > Extrude & Bevel…. В диалоговом окне эффекта выбираем Front для пресета Position, Classic Bevel, устанавливаем высоту, вибираем опцию Preview.


Теперь вы можете нажать на кнопку More Options, чтобы получить доступ к управлению источниками света.

Эффект имеет много опций, но, к сожалению, такой способ создания фаски не является идеальным. Мы можем получить ряд не редактируемых артефактов, пересечение фасок и ступенчатые переходы цвета.


Артефакты будут тем сильнее, чем более сложной формы будут буквы шрифта. Следовательно, этот метод более-менее применим к простым шрифтам без засечек. Кроме того, мы можем сделать только один вид фаски. Например, закругленный край букв вы не сможете получить при помощи эффекта Extrude & Bevel.
Создание эффекта выдавливания при помощи панели Appearance
Одним из мощнейших инструментов Adobe Illustrator, несомненно, является панель Appearance. И вы сейчас в этом убедитесь.
Выдавленный текст
Напечатаем текст, с которым мы будем работать.

Отключим заливку в панели Tools и откроем панель Appearance (Window > Appearance).

Создадим новую заливку, нажав на соответствующую кнопку в панели Appearance.

Заменим черный цвет серым и применим к этой заливке режим смешивания Screen.

Применим к заливке Gaussian Blur effect (Effect > Blur > Gaussian Blur…)


Заменяет цвет верхней заливки на более темный оттенок основного цвета и применяем к этой заливке режим смешивания Multiply.

Не снимая выделения с верхней заливки, переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений.

Добавляем новую заливку, цвет которой соответствует цвету фона.

Выделяем эту заливку, затем переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений, которые в два раза меньше, чем в прошлом эффекте Transform.

Эффект выдавленного текста готов.

Верхняя плоскость текста сейчас выглядит абсолютно плоской. Но мы легко можем создать иллюзию скругленной фаски на тексте. Для этого просто применим к верхней заливке режим смешивания Multiply.

Этот метод лучшего всего работает с округлыми шрифтами.

Вдавленный текст
Продублируем текст, созданный в предыдущем разделе, и удалим две верхние заливки в панели Appearance.

Создадим новую заливку с более темным оттенком основного текста.

Применим к ней Transform эффект и установим величину горизонтального смещения для того чтобы эта заливка сместилась немного вверх.

Применим к верхней заливке эффект Inner Glow (Effect > Stylize > Inner Glow…). Выбираем опции, показанные на рисунке ниже.

И напоследок давайте усилим эффект внутренней тени. Создаем новую темно-серую заливку и помещаем ее между двух существующих заливок в панели Appearance.

Применим к этой заливке Transform effect, установив величину вертикального смещения.


Сохраним все созданные сегодня стили в панели Graphic Styles для того чтобы быстро применять эффект к любому редактируемому тексту.


При помощи панели Appearance вы можете создавать и более сложные эффекты для текста, а управлять эффектами удобнее при помощи плагина Stylism. Узнать больше об этом вы можете в статье - Использование панели Appearance и плагина Stylism для создания 3D текстового эффекта в Illustrator.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).

Читайте также:
 webdonsk.ru
webdonsk.ru