Как сделать эффект граффити
Добавил пользователь Alex Обновлено: 10.09.2024
Без наличия минимальных знаний работы в графическом редакторе Photoshop создать красивое граффити вряд ли получится. Если картинка, нарисованная в уличном стиле, нужна позарез, на помощь придут онлайн-сервисы. Они обладают достаточным набором инструментов для создания настоящего шедевра.
Способы создания граффити онлайн
Сегодня мы рассмотрим популярные сайты в интернете, которые помогут без особых усилий создать собственное граффити. В основном такие ресурсы предлагают пользователям на выбор несколько шрифтов, позволяют менять его цвет в зависимости от предпочтений, добавлять тени, выбирать фон и работать с другими инструментами. Все, что требуется от пользователя для создания граффити, – это доступ в сеть и фантазия.
Способ 1: Graffiti Creator
Довольно интересный англоязычный сайт с приятным оформлением. Предлагает пользователям несколько стилей на выбор, в которых будет создана будущая надпись. Работает ресурс на бесплатной основе, никаких ограничений для пользователей нет.
Главный недостаток – отсутствие возможности создавать надписи на русском языке, арсенал шрифтов кириллицу не поддерживает. Кроме того, есть некоторые сложности с сохранением готового изображения.
На сайте отсутствует функция сохранения готового граффити, однако исправляется этот недостаток посредством обычного снимка экрана и обрезания нужной части изображения в любом редакторе.
Способ 2: ФотоФания
Сайт подойдет для создания несложного граффити. Пользователю абсолютно не нужны навыки рисования, достаточно просто выбрать некоторые параметры и сохранить на компьютер понравившуюся картинку.
Из недостатков можно отметить довольно ограниченный набор шрифтов и отсутствие возможности настраивать по отдельности каждую букву в надписи.
Созданное граффити имеет довольно простой вид — в этом сыграл роль узкий набор функций для редактирования.
Способ 3: Graffiti
Отличный бесплатный онлайн-инструмент, который поможет создать граффити без навыков рисования. Имеет довольно точечные настройки каждого элемента будущего изображения, что позволяет создать неповторимую картинку за короткий промежуток времени.
Сайт довольно функционален и позволяет создать необычные граффити, которые оценят даже профессиональные художники.
Мы рассмотрели сайты для создания граффити в режиме онлайн. Если необходимо создать граффити быстро и без особых наворотов, достаточно воспользоваться сервисом ФотоФания. Для создания профессионального изображения с настройкой каждого элемента подойдет редактор Graffiti.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Сегодня мы будем учиться создавать обои для рабочего стола в стиле граффити.
Создадим новое изображение 1024?768px:


После того, как примерный контур готов, я просто обязан упомянуть, что, когда вы рисуете на стене, сначала вам необходимо тоже обозначить примерный контур лёгкими линиями, учитывая, в дальнейшем они будут закрашены.

Особое внимание обратите на места пересечения цветов, вы должны сразу расставлять цвета так, как они будут выглядеть в конечном варианте и делайте расчёт на то, что поверх у вас будет ещё один слой с тенью…

Ещё один совет: если хотите, чтобы в некоторых местах один цвет плавно переходил в другой, оставляйте такие границы, как показано ниже:


Далее нам необходимо добавить объёма к нашему рисунку. Создаём еще слой и начинаем потихоньку выводить нужный нам эффект. Создадим обводку, я её предпочёл сделать просто чёрной — вот что у меня получилось:

При нанесении обводки я советую учесть такой момент:

Вот, например, здесь мы видим, что остался на фоне не закрашенный участок, оставим его для дальнейшей обработки:
Создадим еще один новый слой :-) и поместим его ниже уровня слоя заливки букв:

Нам нужно обвести и выровнять самый первый контур рисунка, а область заливки мы пока оставим, для неё тоже есть задумка.

Вот что у меня получилось:


Теперь кликаем по этому слою 2 раза на панели слоёв, и в открывшемся окне выстраиваем следующие параметры:


Вот что у меня получилось:

Удалите слой, на котором с самого начала мы делали наброски.

Остальные эффекты — это только ваша фантазия, придумывайте новое и выкладывайте ссылки на работы в коменты…
Я добавил несколько деталей.

Всё, поздравляю, урок окончен. Автор скетча: Гарик GHETTO Геттович.






В этом уроке вы узнаете, как создать мультяшный текстовый эффект в стиле граффити.

Для урока нам понадобится кисть Star Brushes.
Шаг 1 - Создание нового документа
Создаем новый документ размером 1000х500 пикселей. Вы можете сделать это через меню File - New (Файл - Новый).



Шаг 3 - Текст
Для текста создаем новый слой, вы можете найти в интернете подходящий шрифт или нарисовать четкий контур букв на бумаге, отсканировать и импортировать его в Фотошоп. Далее берем Pen Tool (Перо) (Р) и создаем контур одной из букв. Я использовала слово "Graffiti".

Шаг 4. Преобразовываем контур в выделение, кликнув по нему правой кнопкой мыши и выбрав Make Selection (Создать выделение), заливаем его любым цветом.

Шаг 5. Переименовываем этот слой. Я назвала его просто "G". Дублируем (CTRL+J) его и располагаем под оригиналом. Дважды кликаем по слою "G копия", чтобы вызвать окно Layer Style (Стиль слоя) и изменить цвет.


Шаг 7. На слое "G" добавляем стили слоя. Начнем с Inner Shadow (Внутренняя тень).




Шаг 8. Вот так должен выглядеть ваш результат. Переходим на слой "G копия", затем Layer - Layer Style - Create Layer (Слой - Стиль слоя - Создать слой). Берем Burn Tool (Затемнитель) (O) и затемняем отмеченные области. Закончив, берем Dodge Tool (Осветлитель) (О) и осветляем отмеченные области. Зелеными окружностями отмечены места, где я использовала Burn Tool (Затемнитель) (О), красными - Dodge Tool (Осветлитель) (О).


Шаг 9. На слое "G копия" добавляем стиль слоя Drop Shadow (Тень).

Шаг 10. Создаем новый слой, загружаем выделение слоя "G копия" (зажав CTRL, кликаем по миниатюре слоя на панели слоев) и применяем Edit - Stroke (Редактирование - Обводка). Располагаем обводку под слоем "G копия".



Шаг 13. Стираем лишнюю часть. Для этого выделяем слои "G" и "G копия" (зажав CTRL+ALT, кликаем по миниатюре слоя на панели слоев). Далее Select - Inverse (Выделение - Инвертировать) и удаляем лишнюю часть слоя с бликом клавишей Delete.

Шаг 14. Меняем режим смешивания слоя с бликом на Soft Light (Мягкий свет) и добавляем стиль слоя Layer - Layer Style - Inner Shadow (Слой - Стиль слоя - Внутренняя тень).

Шаг 15. Повторяем все шаги для остальных букв.









Шаг 17. Добавляем стили слоя к оригиналу слоя "Облака" Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и Тиснение).




Шаг 18. Вот так должна выглядеть иллюстрация на данном этапе.


Шаг 19. Создаем новый слой над слоем с облаками и мягкой круглой кистью (В) белого цвета рисуем блики на облаке. Непрозрачность кисти должна быть очень низкой.

Шаг 20. Переходим к слою "Облака копия" и переносим его под оригинал, затем меняем opacity (непрозрачность) на 27%. Слегка сдвигаем этот слой в сторону, чтобы создать тень.


Шаг 22. Добавляем стили слоя.



Шаг 23. Создаем новый слой и добавляем немного сияния облакам с помощью маленькой мягкой кисти (В). Я использовала Smudge Tool (Палец), чтобы растянуть блики.

Шаг 24. Теперь я покажу вам, как создать фон. Сначала создаем новый документ.


Шаг 26. Добавляем стиль слоя Stroke (Обводка).

Шаг 27. Дублируем прямоугольник и располагаем копии так, чтобы создать кирпичную кладку. Обратите внимание, что каждый нижний кирпич немного перекрывает верхний и белого фона не видно.




Шаг 30 . Создаем новый документ и на некоторых кирпичах добавляем блики. Я использовала мягкую круглую кисть (B) и Smudge Tool (Палец), чтобы размазать их.


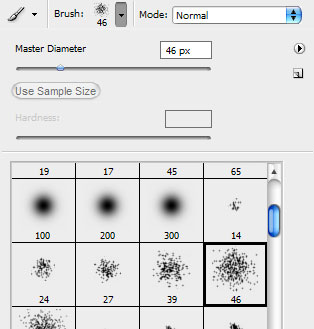
Шаг 31. Теперь займемся световыми лучами. Создаем новый слой над текстом и активируем Brush Tool (Кисть) (В), устанавливаем размер на 87 px.

Шаг 32. Берем Pen Tool (Перо) (Р) и создаем контур световых линий. Закончив, жмем по нему правой кнопкой мыши и выбираем Stroke Path (Образовать контур), в выпадающем меню выбираем Brush (Кисть) и активируем опцию Simulate Pressure (Имитировать давление).

Шаг 33. Добавляем Outer Glow (Внешнее свечение).


Шаг 34. Создаем новую световую линию.

Шаг 35. Создаем новый слой и добавляем звезд с помощью загруженной ранее кисти.
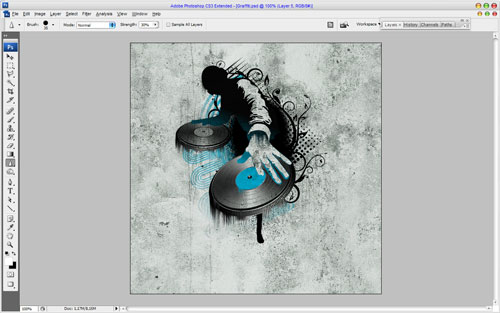
Предлагаю Вам один из самых интересных уроков о том, как сделать эффект граффити на стене, используя инструменты Photoshop.
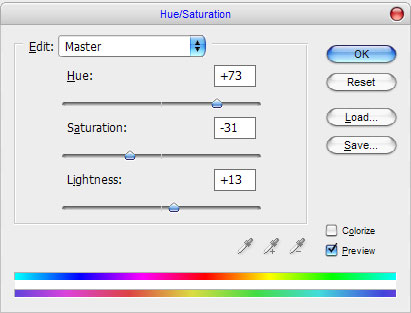
Итак, давайте начнём! Первым делом было бы хорошо найти подходящую текстуру. Я попробовал вот эту. Откроем этот файл и начнём стилизовать текстуру. Для начала используем меню Image > Adjustments > Hue/Saturation со следующими настройками.

Исправим оттенок, насыщенность и яркость для выбранной текстуры. Ваш результат должен быть похож на этот:

Отлично, переходим к следующему шагу. Это текстура должна выглядеть лучше после небольшого добавления резкости. Используем инструмент Sharpen Tool и кисть с мягкими краями и размером 400px.

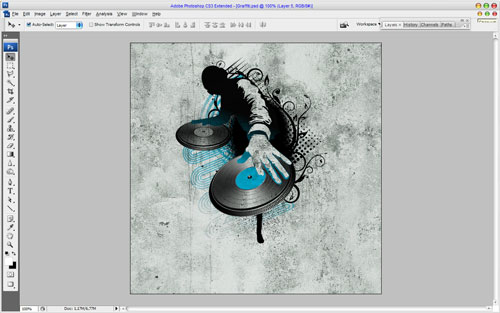
Выглядит лучше, не так ли? Теперь, начнём создавать граффити. Переходим в Google Images и ищем какое-то подходящее изображение (имейте в виду, что мы должны использовать именно рисунок, не фото). Вот это подойдёт. Откроем его и скопируем на основной холст с текстурой. Поменяем режим слоя для этой картинки на Multiply.

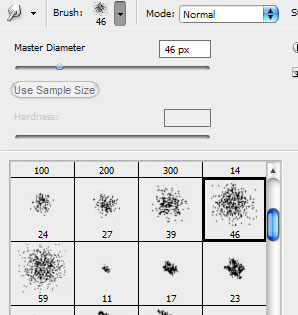
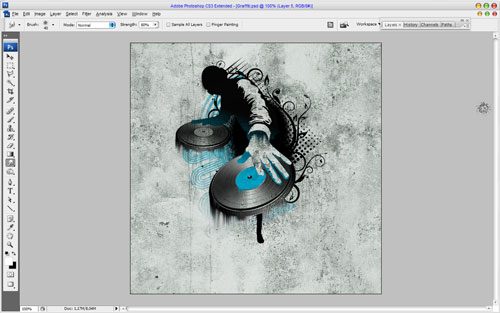
Вы думаете, что его тоже надо стилизовать. У меня есть интересная идея для Вас по этому поводу. Начнём с выбора инструмента Smudge Tool и использования одной из стандартных кистей Photoshop.


После этого возьмите инструмент Sharpen Tool, чтобы сделать их резче.

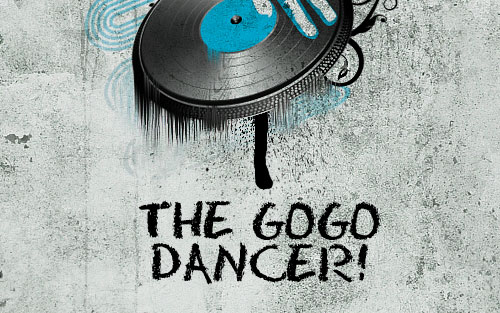
Этот дизайн выглядит незаконченным без некоторого текста, не правда ли? Возьмём инструмент Horizontal Type Tool и напишем какой-то текст, в этом случае я написал текст в две строчки.

Шрифт под граффити, который я использовал выше, называется Eraser, и Вы можете загрузить его абсолютно бесплатно отсюда. После этого, как Вы закончите с настройками текста, определите его расположение и с помощью меню Edit > Transform > Rotate немного переместите его.

Выглядит неплохо, правда? Отлично, переходим к следующему шагу. Надо создать впечатление, что текст наносили трафаретом. Для этого используем инструмент Polygonal Lasso Tool и создаем выделение, как на моем рисунке ниже.

После этого инвертируйте выделенную область с помощью сочетания Ctrl+Shift+I и возьмите инструмент Brush Tool, выбрав одну из стандартных кистей Photoshop, чтобы создать пятна черного цвета от распылителя.

Результат должен получиться такой:

Снимите выделения с помощью сочетания Ctrl+D. Мы закончили на этот раз! Наслаждайтесь своим собственным прикольным граффити и не бойтесь экспериментов!

Читайте также:
 webdonsk.ru
webdonsk.ru