Как сделать цветовую шкалу с разными оттенками цвета
Добавил пользователь Валентин П. Обновлено: 01.09.2024
Известный художник Марко Буччи рассказывает о нюансе при работе с цветом.
У себя на YouTube-канале художник-иллюстратор Марко Буччи рассказал об особенности цвета и о том, как насыщенность, цветовой тон и яркость влияют друг на друга.
Статья — пересказ этого видео.
Основы
Для начала разберемся в базовых терминах.
Цвет напрямую зависит от яркости. Вот, например, два цвета с разной насыщенностью:
Несложно сказать, что верхний цвет светлее, а нижний — темнее. Если вообще убрать насыщенность, мы сразу увидим, какая яркость у каждого из цветов:
Многие по ошибке считают, что цветовой тон и насыщенность не связаны с яркостью, ведь вы выбираете яркость по вертикальной оси палитры, а цветовой тон и насыщенность можно добавить после. Но это не так.
Более того, каждое ваше цветовое решение влияет на яркость.
Насыщенность
Для начала рассмотрим пример с насыщенностью.
У нас есть палитра и холст. Используем здесь красный оттенок. Начнем с самого ненасыщенного и нарисуем небольшой образец. А после увеличим насыщенность, оставив при этом тот же уровень яркости в палитре цветов.
Сделаем еще несколько образцов, делая их все более насыщенными.
А теперь переведем изображение в черно-белое.
Яркость выходит разная — добавление насыщенности делает цвет темнее. При этом Photoshop показывает, что уровень яркости не изменился.
Но есть и треугольные палитры, и они оказываются чуть более точными визуально.
На изображении выше палитра цветов Corel Painter. Ее форма сама по себе говорит нам, что более насыщенный цвет будет ниже по яркости. Помните, как яркость Photoshop не отражала изменения в насыщенности? Если изменять насыщенность в палитре Corel Painter, ползунок значения яркости теперь сдвигается. Но и это не полностью передает действительность.
Для начала отметим, что не все цветовые палитры одинаковы. Вот, например, плагин Coolorus для Photoshop, тоже имеющий треугольную форму:
При изменении насыщенности ползунок яркости не двигается, оставаясь на отметке 100.
Цветовой тон
Теперь поговорим о влиянии цветового тона на яркость. Тут начинается самое интересное.
Сверху у нас остается наш предыдущий пример с красным цветом. Теперь повторим процесс с синим.
Уровень яркости использовался такой же, как для красного цвета, и теперь у нас есть два ряда образцов. Переведем их в ч/б.
Как видно на изображении выше, разные цвета при изменении яркости дают разное значение яркости. И это очень важный момент в понимании цвета, который может сбивать с толку при рисовании в цифровом формате.
Вернемся к палитре Corel Painter. Мы уже знаем, что она показывает нам снижение яркости при увеличении насыщенности.
Но неточность этой палитры состоит в том, что она снижает яркость каждого цветового оттенка одинаково. Как мы только что убедились на примере выше, это совсем не так.
Вот еще один особенно выразительный пример: нарисуем образец фиолетовым цветом с 50% яркостью:
Теперь выберем максимальную яркость и максимальную насыщенность, нарисуем еще один образец:
Это сложно уложить в голове, но мы сместились вверх на половину палитры и получили более темный цвет.
Разумеется, это работает так не со всеми цветами. Например, возьмем желтый.
При увеличении насыщенности он не становится очень темным. У нас есть два образца, как и с фиолетовым цветом. Переходим в ч/б, и результат выходит более ожидаемым:
К слову, все то же самое происходит и с настоящими пигментами, дело не только в цифровом формате. Вот образцы ярких и очень насыщенных акриловых красок:
При переводе изображения в ч/б мы видим такое же поведение.
Чтобы помочь разобраться в этой теории цвета, Марко Буччи сделал специальную схему, которая может служить хорошим ориентиром. В ней два слоя.
Первый слой — это просто схема со всеми оттенками и различными уровнями насыщенности:
На втором слое те же уровни насыщенности, но в ч/б формате.
Разумеется, тут не отображено каждое мельчайшее изменение оттенка, но отражены наиболее существенные.
Как правильно переводить рисунок в ч/б
Существует еще одна проблема при рисовании в цифровом формате.
Допустим, мы хотим проверить читаемость рисунка, для чего нужно перевести его в ч/б. Неправильным способом будет использование настройки Hue/Saturation (Цветовой тон/Насыщенность). Когда мы снижаем насыщенность, яркость для всех цветов остается одинаковой, что не соответствует действительности.
Для примера мы используем Photoshop, но все то же самое происходит в Krita, в Corel Painter и в Clip Studio Paint. Один из надежных способов проверить рисунок в ч/б — переключить режим изображения на Greyscale (Градации серого).
Минус в том, что в данном режиме мы больше не можем рисовать в цвете, что делает использование этого способа не особо удобным.
Более хитрый способ заключается в создании нового слоя и заливки его белым цветом. После режим слоя переводится в Color (Цветность):
Этот способ работает в различных приложениях и является вполне надежным, хотя контраст, возможно, немного преувеличен.
Лучший способ проверки доступен только в Photoshop. Перейдите по вкладкам View (Просмотр) -> Proof Setup (Варианты цветопробы) -> Custom (Заказной).
Нажмите на выпадающий список и выберите Dot Gain 20%.
Теперь вы можете переключаться между цветным и ч/б режимами с помощью сочетания клавиш Ctrl+Y.
Применение цветовой теории в рисунке
Теперь на примере работы Буччи рассмотрим, как эта теория цвета на самом деле влияет на рисование. Вот небольшой набросок руки Марко:
Он преимущественно состоит из серых цветов, поэтому область сзади сделана яркой. И для нее специально выбран конкретный оттенок синего.
На выбор цвета напрямую повлиял тот факт, что этот оттенок синего дает более темные значения яркости при высокой насыщенности. Таким образом цвет выходит ярким и выделяющимся, но при преобразовании изображения в ч/б яркость получается довольно низкой. Это помогает выделить более светлый центральный элемент рядом:
Вот еще один пример, где наоборот нужны были насыщенные цвета, которые не читались бы как темные:
Для этого выбор палитры состоял в основном из цветов, которые, как правило, сохраняют свои значения яркости при увеличении насыщенности.
Эту теорию цвета полезно всегда держать в голове при рисовании.
Возможно, данный эффект связан с длиной световых волн. В любом случае, за объяснениями лучше будет обратиться к науке.
Существует англоязычный акроним ROY G BIV (Рой Джи Бив). Это измерения длины волны каждого цвета в порядке убывания. Длина волн крайне относительно совпадает со схемой значений яркости. Например, красный цвет не будет самым светлым при высокой насыщенности. Поэтому точного ответа дать сейчас нельзя.
Кто автор урока?
Марко Буччи — это известный художник-иллюстратор и преподаватель живописи из Канады. За 15 лет профессиональной деятельности Марко успел поработать с издательством Walt Disney Publishing Worldwide, производителями игрушек LEGO, Hasbro, Mattel Toys и Fisher-Price, разработчиком игр LucasArts, а также мультипликационными студиями Nelvana, GURU Studio, C.O.R.E. Digital Pictures и Yowza! Animation.
В качестве преподавателя Марко сотрудничал с Академией искусств Сан-Франциско, Колледжем Сентенниал в Торонто и другими учебными заведениями.
Дополнительные материалы
Здравствуйте! Спасибо за статью. Я не художник. Но рисовать приходится периодически. В таблице-палитре цветов в ряду с желтым цветом, первые шесть образцов практически дублируют верхний над этим оранжевый ряд. Это у меня с распознаванием цвета не так что то? ) или в этом есть какой то смысл? Если кто разбирается подскажите пожалуйста почему так?
Urkus Здравствуйте! Спасибо за статью. Я не художник. Но рисовать приходится периодически. В таблице-палитре цветов в ряду с желтым цветом, первые шесть образцов практически дублируют верхний над этим оранжевый ряд. Это у меня с распознаванием цвета не так что то? ) или в этом есть какой то смысл? Если кто разбирается подскажите пожалуйста почему так?
Здравствуйте! Да всё у Вас нормально. Это некорректная иллюстрация. Кстати, если в том же фотошопе понижать насыщенность самого правого пятна, то светлота не будет так усиливаться. Такая потеря насыщенности, как на иллюстрации, соответствует разбелу краски. Можно добавить, что это часто происходит: смешиваются сразу несколько представлений и моделей из теории о цвете физиков и художников, появляется путаница.
Кстати, насчет распознавания цвета: если бы это было у Вас или проблема корретного тображения монитором, то в том же ФШ при пробе цвета пипеткой на этих квадратиках были бы разные значения. А они, действительно, одинаковы.
Юрий Жеребцов (Tar_Pen_taer)
Здравствуйте! Да всё у Вас нормально. Это некорректная иллюстрация. Кстати, если в том же фотошопе понижать насыщенность самого правого пятна, то светлота не будет так усиливаться. Такая потеря насыщенности, как на иллюстрации, соответствует разбелу краски. Можно добавить, что это часто происходит: смешиваются сразу несколько представлений и моделей из теории о цвете физиков и художников, появляется путаница.
Кстати, насчет распознавания цвета: если бы это было у Вас или проблема корретного тображения монитором, то в том же ФШ при пробе цвета пипеткой на этих квадратиках были бы разные значения. А они, действительно, одинаковы.
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
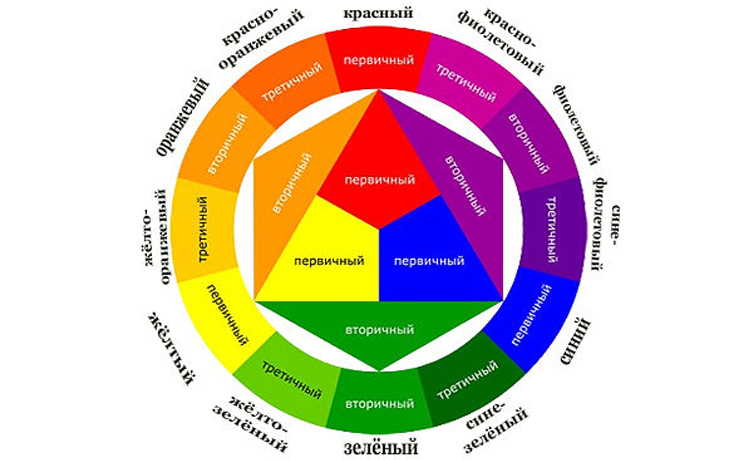
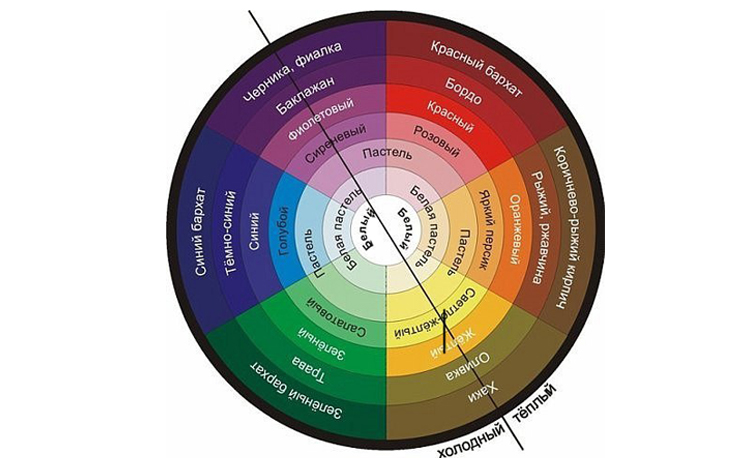
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.

Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
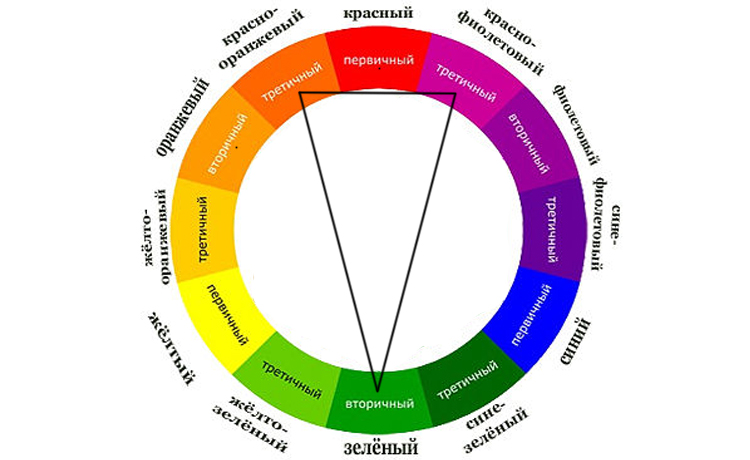
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
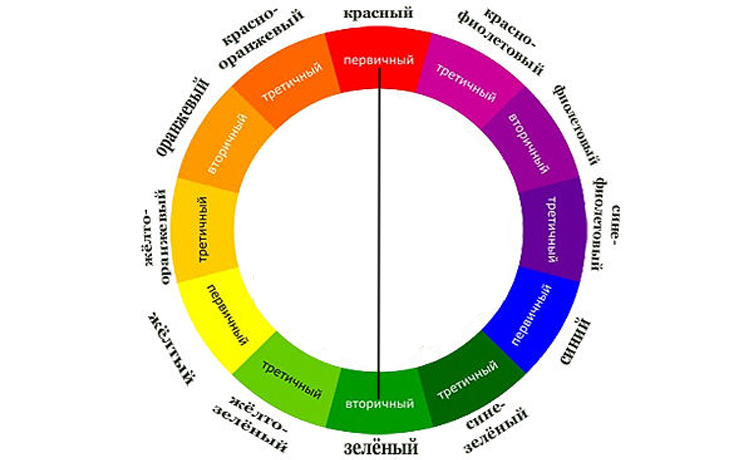
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.

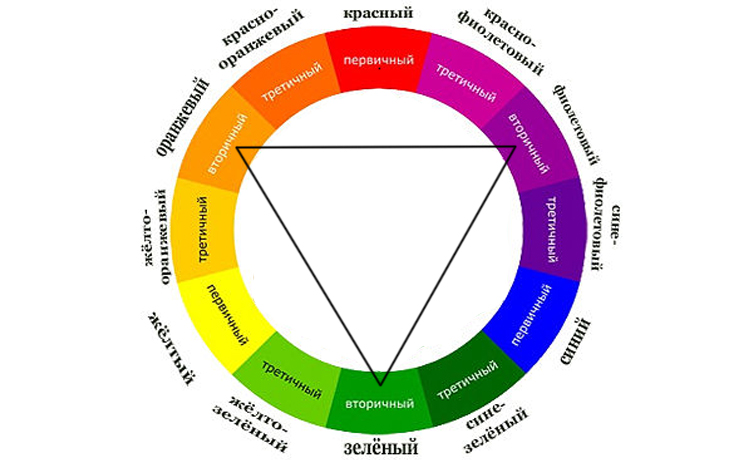
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.

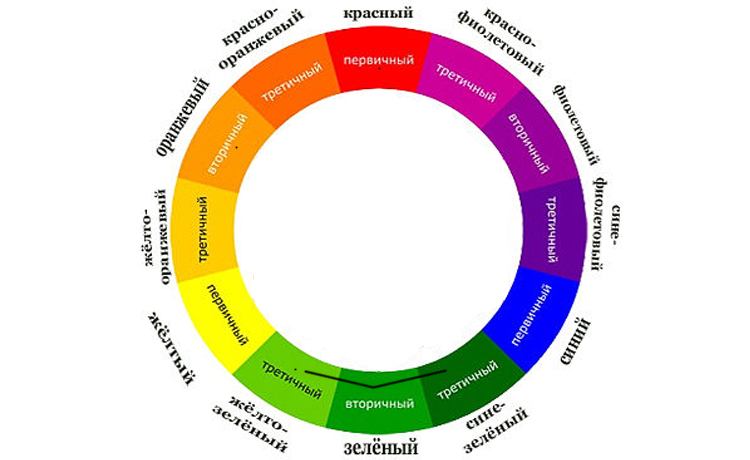
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.

Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.

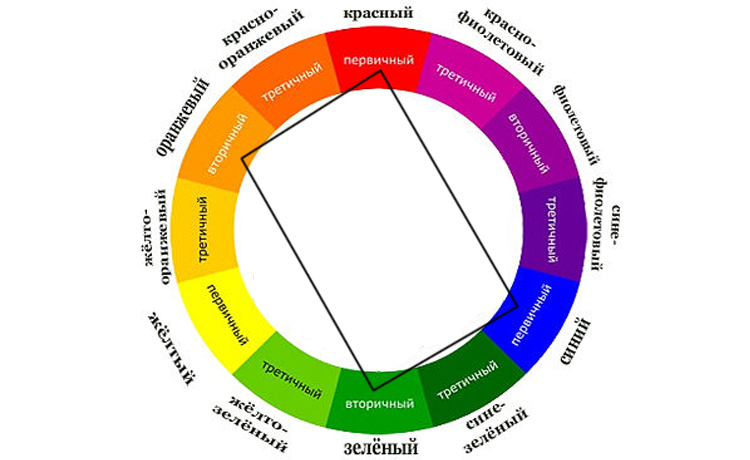
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.

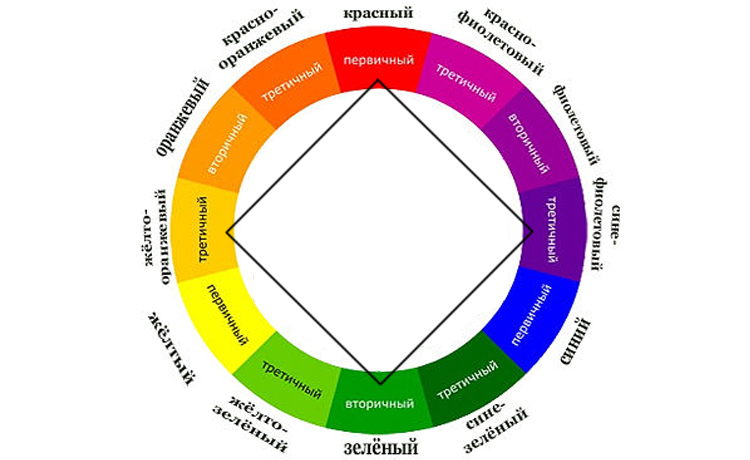
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.

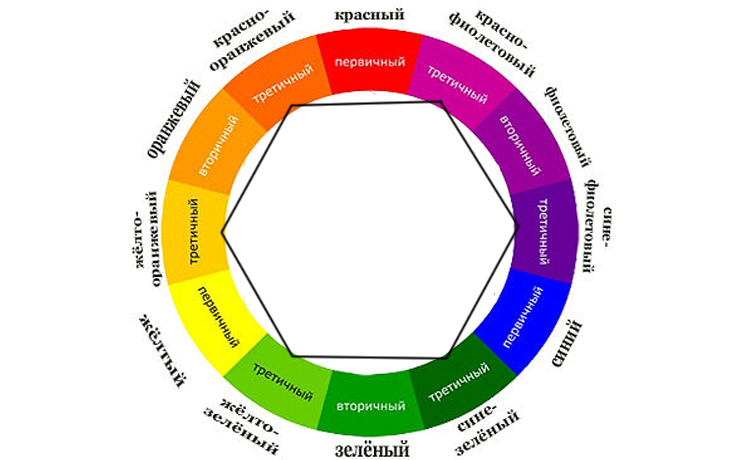
Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.

Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.

Вариации цветовых сочетаний:

Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!

Стрелки показывают два разных цвета, но на самом деле они должны быть одного цвета, но немного светлее или темнее.
Я сделал этот снимок экрана с приложением, которое я делаю, и коричневатый цвет по краям - просто синий цвет, суммированный с 30. Как вы можете видеть, это не помогает, то есть добавление 30 к фактическому цвету не будет работать для всех цвета.

Как я могу просто затенить данный цвет, то есть сделать его ярче или темнее?
И что мне делать, если я хочу, чтобы он выглядел полупрозрачным с альфа-каналом?
Технически это все еще вопрос графического дизайна, так как мы обсуждаем математику за цветами и оттенками, создавая различные варианты цветов.
нет мы обсуждаем шестнадцатеричное преобразование. Я бы согласился с цветным вопросом, но вы так сильно связали это со своей вычислительной средой, что она не удовлетворяет вашим требованиям. Таким образом, вы уже определили, что это вопрос javascript и разметка узлов, и это не графический дизайн.
Нет вопроса говорит правильно, что я должен сделать, чтобы сделать цвет темнее или ярче. Преобразование в шестнадцатеричное значение является полезным дополнением, но не является необходимостью.
Для работы с шестнадцатеричными значениями вы должны думать об относительной пропорции значений RGB.
Я буду использовать шкалу цифрами, а не буквами, чтобы мы могли видеть математику за ней.
Представь, что у тебя есть апельсин.
Вы можете иметь значение R255 G128 B0
Если вы хотите более темный цвет, вам нужно уменьшить значения, например, на 50%
Это даст вам R128 G64 B0 Обратите внимание, что все цвета были изменены с использованием пропорциональной шкалы.
Более сложный цвет может быть R255 G200 B100 Давайте потемнеем, но не так сильно, как в предыдущем случае. Давайте просто потемнеем на 80%.
R255x0,8 G200x0,8 B100x0,8 = R204 G160 B80
Чтобы сделать один цвет светлее, идея почти такая же, но она более хитрая, потому что цвета ограничены 255, так что вы можете подумать о разнице между 255 и вашими значениями.
Например тот же оранжевый
R255 G128 B0
Вы не можете больше увеличивать R, и вы не можете увеличить зеленый и синий с одинаковыми значениями, например, на 100 больше, потому что у вас будет
R255 G228 B100
который слишком желтый.
1) Разница от 255 до текущего значения (R255 G128 B0): R0 G127 B255
2) Давайте сделаем оранжевый светлее на 50%
3) Rx50% Gx50% Bx50% = R0 G64 B128
4) Добавьте это к вашему начальному значению: R255 + 0 G128 + 64 B0 + 128 = R255 G192 B128.

Edited
Я такой тупой Вы также можете использовать обозначение HSL Color:
и измените третий цвет для более темных цветов, а второй и третий для более светлых.
Вы также можете использовать вариант hsla, чтобы включить альфа.
Вы переводите свои номера, как вам угодно. Я сказал, что использовал цифры, чтобы вы могли видеть математику за этим. Но принцип тот же. 8 - половина F.
На самом деле я использую элемент Canvas, и это чистый JS, без CSS. Но я получил представление о том, как решить эту проблему с помощью кода.
Вы немного неправильно поняли, javaScript не моделирует цвет как шестнадцатеричный, как и система. Шестнадцатеричное обозначение только для удобочитаемого документа. Внутренне ваша система хранит три целочисленных значения. Вы можете запрашивать и манипулировать ими напрямую.
Но давайте просто скажем, что вы хотите манипулировать настоящим документом, а не внутренними компонентами системы. Тогда лучше всего перенести ваши вычисления в какую-нибудь библиотеку, которая сделает это за вас. Вы видите, что браузер может представлять цвета разными способами, поэтому вам необходимо запрограммировать все виды случаев, таких как вводы ad rgb и hsv. Поэтому я предлагаю вам использовать что-то вроде Color.js, это избавит вас от головной боли, так как вам не нужно реализовывать смешивание, затемнение, освещение и т.д. . самостоятельно.
Эдиты:
В случае, если вы хотите сделать это самостоятельно, что я не рекомендую. Начните с преобразования шестнадцатеричного представления в числовые триплеты целых чисел или чисел с плавающей запятой в диапазоне 0-1, что облегчает вычисления.
Теперь для легкой манипуляции преобразованием значений цвета RGB в HSL или HSB это делает вычисления яркости тривиальными (формулировки в Википедии). Тогда просто добавьте или вычтите легкость или яркость. Для реального моделирования света вычисление достаточно просто, просто умножьте цвет света на основной цвет. Таким образом, для нейтрального света это просто:
Результат = Интенсивность * Цвет
Как объяснил Рафаэль, формула повторяется по цветному каналу. Вы можете моделировать цветной свет, выполнив
Результат = Интенсивность * LigtColor * Цвет
Для этого лучше сначала конвертировать в float, может быть и линейный. Это позволяет получить теплый или прохладный свет в вашем районе, что может придать более естественный вид.
Альфа-смешение (слой цвета поверх других) просто
Результат = ColorTop * альфа + ColorBottom * (1 альфа)
Окончательное редактирование
Наконец, вот код, который делает что-то для того, что вы просите. Причина, по которой это трудно понять, заключается в том, что это своего рода абстракция по форме прямо сейчас. Живой код доступен здесь

Изображение 1 : Результат кода ниже, см. Также живую версию .
PS Вы должны спросить о stackoverflow, так как большая часть этого на самом деле уже может быть найдена в stackoverfow.
Работа с красками — увлекательный процесс. Вспомните, как вы играли в детстве с акварелью, смешивая краски. Также можно поиграть и сейчас. Смешивание цветов может пригодиться при ремонте, в хобби и т.д.
Основные и дополнительные цвета
Как известно, выделяют три основных (красный, синий, желтый) и три дополнительных цвета (фиолетовый, оранжевый, зеленый). Это базовые цвета. Соединяя их, можно получить все другие цвета и их оттенки (теоретически да, на практике немного другая ситуация). На рисунке основные цвета представлены кругами, а дополнительные образуется в месте пересечения пар. Эти пары показывают, как смешивание цветов основного ряда дает дополнительные.

Основные и дополнительные цвета палитры
На практике смешивание цветов — интересный процесс, но часто результат предугадать трудно. Мы работаем с красками, а они представляют собой смесь из красящего пигмента и основы-связующего. То есть, имеют собственные свойства из-за присутствия той самой основы. Ведь краски бывают разными — масляными, акриловыми, анилиновыми и т.д. Соответственно, результат будет немного отличаться. Когда вы продолжительное время работаете с красками одной фирмы, то можете почти точно предсказать, что получится, если добавить тот или иной компонент.
Стоит также помнить, что если смешивать не краски, а свет, результат будет другой. Краски — только отображение света и не все законы работают с ними одинаково.
Получение дополнительных цветов: оранжевый, фиолетовый, зеленый, их оттенков и коричневого цвета
Попарное соединение основных цветов дает нам дополнительные оттенки:
- Оранжевый получаем смешав красный с желтым.
- Фиолетовый получится, если в красный добавить синий.
- Зеленый можно получить, если смешать желтый и синий.

Дополнительные цвета и их оттенки
Если к полученным дополнительным цветам добавить еще основные, которые уже в них присутствуют, получим тот же цвет, но другого оттенка. Мы не внесли новых цветов, просто изменили концентрацию одного из имеющихся. Так получаем смешанные цвета: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и салатовый.

Как получить коричневый цвет при смешивании красок дополнительного ряда
- к фиолетовому добавить желтый;
- к зеленому — красный;
- оранжевый дополнить синим.
То есть чтобы получить коричневый цвет, можно смешать три основных цвета или к дополнительным добавить недостающий из основных. Интересно, что если смешать те же световые волны, получим серый свет. Но краски — лишь отображение света, так что есть определенные различия.
Цветовой круг — как его сделать
Если цвета — основные и дополнительные — расположить в круге, согласно тому, как они получились, получим традиционный цветовой круг. Круг делим на 12 частей. В вершинах треугольника, сектора заполняем основными цветами.

Составление цветового круга

Смешивание цветов дает цветовой круг
Обратите внимание: смешивание красок разных фирм, дает разные оттенки. Поэтому создание цветового круга полезно, если вы собираетесь работать с определенными красками некоторое время. Глядя на результат, и зная как вы его получили, сможете понять, что вам можно добавить для получения требуемого оттенка.
Получение оттенков
Все цвета, которые есть в природе, называются хроматическими. Вот это все разнообразие цветов и их оттенков. В природе не встречаются в чистом виде три цвета — белый, черный и серый. Они называются ахроматическими. Добавлением ахроматических цветов к другим и получаем различные оттенки.
Например, розовый получаем добавлением в красный белой краски. Для голубого — в синий добавляем тот же белый. И так со всеми цветами, которые присутствуют в цветовом круге. Чем светлее хотим оттенок, тем больше белой краски. Иногда — для очень светлых оттенков — проще его получить, добавив в белую краску нужный краситель. Такие, светлые оттенки, называют пастельными.
Если надо из насыщенного цвета сделать темный, в базовый цвет добавляют черный. Вот тут следует быть очень аккуратным, добавлять понемногу, тщательно размешивая.
Как смешать краски, чтобы получить нужный цвет

Смешивание цветов дает возможность из некоторого набора красок получить огромное количество оттенков
Как получить оттенки красного цвета
Помним, что красный цвет — один из трех основных. Получить его смешиванием каких-то красок невозможно. Его можно получить как пигмент из природных источников. Используя его как основу, добавляя другие тона, и получаем различные его оттенки. Как смешивать краски для получения нужных цветов (каштановый, малиновый, сливовый, розовый и т.д.), указано в таблице.

Получение оттенков красного цвета
Обратите внимание, некоторые оттенки на базе красного цвета — сливовый, например, сложно отнести к его оттенкам. Тем не менее, именно в красный добавляют остальные компоненты. В противовес ему, малиновый, который мы привыкли считать одним из красных оттенков, делают на основе синего. Вот такие игры цвета.

Бордовый и его оттенки
Отдельно стоит сказать о том, как получить бордовый цвет. Его база — синий, добавить желтый и красный. Изменяя количество разных составляющих, получим разные оттенки. Для получения темных тонов, добавляем коричневый или черный, для более ярких вариаций — больше красного.
Оттенки зеленой палитры: смешивание цветов для получения оттенков
Как мы помним, зеленый цвет не является базовым. Это первичный цвет, который получаем путем смешивания желтой и синей красок. И в этом заключается сложность: разное количество компонентов дает разные цвета. Получить тот же самый чрезвычайно трудно. Если у вас нет базового зеленого, и вы его получаете путем смешивания, то его должно быть достаточно для завершения всех работ.

Как получить оттенки зеленого при смешивании красок
Обратите внимание, в таблице смешивания красок, где-то основой идет зеленый цвет, где-то прописан желтый с добавлением синего. Разница именно в количестве цвета. Если основной цвет желтый, его должно быть больше.

Разные оттенки мятного цвета (минт)
Но цвета — странная штука. Можно попробовать и другие варианты. Все зависит от того, что вы смешиваете — краски, глину, пластилин… Итак, для светло-мятного, вот какие из вариантов можно попробовать:
- белый + синий + зеленый + толику изумрудного или коричневого, чтобы приглушить;
- белый + изумрудный + голубой (синий);
- беж + бирюза + белый + немного светло-зеленого.
Синий и его оттенки: смешиваем цвета

Получение оттенков синего цвета путем смешивания красок
В таблицу вошли не все варианты. Добавим некоторые:
- Светло-синий получаем добавив белую краску.
- Васильковый — получим, если к фиолетовому добавим красно-коричневый и по капле синего и черного.
- Чтобы получить сине-зеленый, смешайте желтый (1 часть) и зеленый (2 части).
- Классический синий получим смешав фиолетовый с голубым в равных пропорциях. Если добавить еще часть белого, будет светло-синий (или сине-белый).

Смешивание цветов для получения бирюзового цвета
Чтобы получить темный оттенок, добавляем коричневый или серый. Результат будет разный. Для более теплого и светлого оттенка, можно попробовать ввести бежевый.
Смешивание цветов: как получить фиолетовый
Как писали в самом начале, смешав синий и красный, получаем фиолетовый. В теории все хорошо, но когда начинаешь, смешивание цветов дает совсем не тот результат. А все дело в том, какие именно оттенки красного и синего взять.

Получается не совсем то, что представлялось
Если к тому же красному добавить голубой, получим средне-фиолетовый. И снова-таки, он неяркий, а темный, насыщенный. Введя больше красного, получаем сливовый. Если его высветлить белым, будет уже теплый, но все еще неяркий оттенок. Это уже немного интереснее, но все еще не то.
Более жизнерадостный светло-сиреневый получаем, если смешать розовый и голубой. Удвоенная порция красного дает аметистовый. Эти цвета хорошо разбавляются белым, получается целая гамма пастельных оттенков.
Но как получить яркие оттенки фиолетового? Смешивая базовые цвета этого добиться сложно. За основу берут яркий сиреневый, к которому добавляют разные цвета.
Сине-фиолетовый или васильковый получится, если к сирени добавить голубой (крайний слева). В паре с индиго получим холодный вариант, добавив розового, имеем аметистовый. Добавив красный, будем иметь ягодный. Все эти цвета можно делать светлее, добавляя белую краску.
Как получить серый цвет смешиванием цветов

Получение серого цвета при смешивании красок
И это еще не все. Серый имеет не меньше оттенков чем голубой или красный. Они не такие яркие, как другие, но разница тоже есть и вполне ощутимая.

Получение серого на основе белого

Получение оттеночных серых цветов
Смешиваем краски для получения желтого и оранжевого цветов
Желтый — один из основных цветов, но его можно получить смешав зеленый с оранжевым. Но обычно желтый идет в наборе, он есть почти всегда. В его палитре присутствует еще один очень популярный цвет — оранжевый. Он лежит на границе двух цветов — красного и желтого. Смешивая эти краски в разных пропорциях, получаем всю гамму оттенков. Добавляя белый, осветляем его до требуемого уровня.

Смешивание цветов для получения оттенков желтого цвета
Для получения более темных оттенков, в оранжевый или желтый добавлять надо коричневый. Не черный и не серый — они быстро гасят цвет, превращая его в непонятное нечто. Иногда получить более темный оттенок, можно добавив темно-красной краски. Интересно, что получить яркий светло-оранжевый можно добавив желтого в розовый.

На базе оранжевого можно получить коралловый
Такой непростой коричневый цвет

Как получить коричневый смешивая цвета
Но смешивание цветов второго и третьего уровня также может дать один из его оттенков.
- При соединении красного и зеленого, получим почти тот же оттенок.
- Оранжевый и синий в равных пропорциях дают рыжевато-коричневый.
- Почти тот же цвет, но более холодный получаем из серого и оранжевого, смешанных в равных количествах.
- Шоколадный получим, если в светло-коричневый добавить темный индиго.
- Рыже-коричневый получим, если в равных долях смешаем зеленый и ярко-оранжевый, добавим чуть меньше сиреневого.
Темно-коричневый можно получить, смешав желтый и красный, и добавив каплю черного. Чтобы не был слишком темным, добавьте немного белого.

Какие цвета смешать, чтобы получить коричневый

Читайте также:
 webdonsk.ru
webdonsk.ru