Как сделать цветовую гармонию
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Для поиска цветовых гармоний или для создания цветовых групп (не в Illustrator) выберите Окно > Темы Adobe Color и щелчком мыши просматривайте отобразившиеся гармонии.
Указание типа вариации цветов, которые отображаются на палитре
Добавляет черный к вариациям слева и белый к вариациям справа
Добавляет красный к вариациям слева и синий к вариациям справа
Уменьшает насыщенность в направлении к серому в вариациях слева и увеличивает насыщенность в направлении к серому в вариациях справа
Выбор количества и диапазона цветовых вариаций, которые появляются на палитре
Укажите количество цветов, которые должны отображаться слева и справа от каждого цвета в создаваемой цветовой группе. Например, выберите 6, если должно быть показано шесть более темных оттенков и шесть более светлых оттенков каждого цвета.
Исходные цвета всегда отображаются ближе к центру палитры, так что треугольник находится прямо над ними, а вариации этих цветов появляются слева и справа от них.
Уменьшение диапазона приводит к созданию цветов, более подобных исходным.

Корректировка диапазона цветовых вариаций
Имя этого диалогового окна изменяется в зависимости от контекста:
Независимо от имени в верхней части диалогового окна, в его правой части всегда отображается цветовая группа текущего документа, а также две цветовые группы по умолчанию: Print Color and Grayscale. Эти цветовые группы можно выбирать и использовать в любое время.
Основные области диалогового окна:
Используйте эти команды, если нужно отредактировать цвета в выбранной иллюстрации.
Примечание. Этот способ редактирования цветов удобен для глобальной корректировки цветов в иллюстрации, если при создании иллюстрации не использовались глобальные цвета.
Прежде чем задать основной цвет, убедитесь в том, что не выделена ни одна иллюстрация. В противном случае в выделенной иллюстрации цвет изменится на основной.
Используя пипетку, нажмите иллюстрацию, содержащую нужный цвет.
Задайте основной цвет, выполнив одно из следующих действий:
Перетащите маркер основного цвета (самый крупный цветовой маркер, с двойным кольцом) по окружности, чтобы установить требуемый основной цвет.
Отрегулируйте положение ползунков шкалы цвета в нижней части диалогового окна.
Выберите новое правило гармонии или переместите цветовые маркеры, если это потребуется.
Для просмотра новых цветов на выбранной работе нажмите Перекрасить графический объект .
При редактировании цветов можно использовать цветовой круг с плавными переходами, сегментированный цветовой круг или цветовые шкалы.

Редактирование цветов путем перемещения цветовых маркеров по цветовому кругу с плавными переходами
Цветовой круг с плавными переходами
Отображает цветовой тон, насыщенность и яркость в виде непрерывной окружности с плавными переходами. Каждый цвет в текущей цветовой группе отображается на круге внутри окружности. Этот круг позволяет выбирать среди многих цветов с большой точностью, но трудно просматривать отдельные цвета, поскольку каждый пиксель имеет отличный от других цвет.
Сегментированный цветовой круг
Отображает цвета как ряд сегментированных цветных фрагментов. Этот круг упрощает просмотр отдельных цветов, но не предоставляет для выбора такое большое количество цветов, как гладкий круг.

Сохранение изменений в цветовой группе
Перед началом редактирования цветовых групп убедитесь в том, что вы знаете, как правильно сохранять изменения, чтобы случайно не перезаписать любимую цветовую группу! Сохранить изменения можно двумя способами: перезаписать исходную цветовую группу или же создать новую цветовую группу с изменениями, оставив исходную группу без изменений.
Выполните одно из следующих действий:
Редактирование цветовой группы с использованием цветового круга
Перетащите маркер на круге для изменения его цвета. Если привязано правило гармонии, то при перетаскивании маркера все цвета перемещаются в соответствии с этим правилом. Если привязка к правилу гармонии отсутствует, то при перетаскивании перемещается только маркер.
Во время редактирования можно выполнить любое из следующих действий:
- Для изменения цветового тона переместите маркер по окружности. Для изменения насыщенности или яркости перемещайте маркер в круге к центру и от центра.
- Для изменения цветового тона переместите маркер по окружности. Для изменения насыщенности или яркости перемещайте маркер в круге к центру и от центра.
- Для добавления цвета нажмите правой кнопкой мыши цветовой круг, в который необходимо добавить цвет, и выберите Добавить новый цвет .
- Для удаления цвета нажмите правой кнопкой мыши цветной маркер (или линию маркера) на цветовом круге и выберите Удалить цвет .
- Для ограничения движения маркера только в одном направлении удерживайте нажатой клавишу Shift при перетаскивании.
- Для изменения насыщенности и яркости цвета на круге нажмите правой кнопкой мыши цветовой маркер и выберите Выбрать тень , а затем нажмите требуемый цвет в появившемся поле.
Переупорядочение цветов в цветовой группе
Выполните одно из следующих действий:
В режиме просмотра цветовых шкал перетащите цветовую шкалу влево или вправо.
Редактирование отдельных цветов в цветовой группе
Если для создания цветовой группы используется правило гармонии, то цвета будут связанными по умолчанию. Если цветовая группа является связанной, то редактирование одного цвета приводит к изменению других цветов в соответствии с правилом гармонии. Чтобы отредактировать один цвет, не меняя другие, необходимо разорвать связь между цветовыми маркерами и правилом гармонии.

A. Отображение связанных цветов на цветовом круге B. Отображение связанных цветов на цветовой шкале C. Отображение несвязанных цветов на цветовом круге D. Отображение несвязанных цветов на цветовой шкале E. Цвета связаны, нажмите, чтобы отменить связь F. Цвета не связаны, нажмите, чтобы переопределить связь
Выполните одно из следующих действий на цветовом круге или на цветовой шкале:
Перетащите цветовой маркер, чтобы задать новый цвет.
Нажмите цветовую шкалу или цветовой маркер, который нужно изменить, и вручную отредактируйте цветовые значения.
Нажмите правой кнопкой цветовой маркер или цветовую шкалу и выберите новый оттенок.
Дважды нажмите цветовую шкалу.
Нажмите цветовой образец слева от ползунков цветовой шкалы.
Сохраните результаты редактирования, выполнив одно из следующих действий:
Изменение порядка расположения цветов или насыщенности и яркости случайным образом
Нажмите Редактировать и затем Отображать цветовые шкалы или выберите Назначить .
Выполните одно из следующих действий:
Глобальное редактирование насыщенности, яркости, температуры и свечения
Если цвета ограничиваются определенной библиотекой цветов, то любые внесенные изменения ограничиваются библиотечными цветами.
Добавление или удаление цветов в цветовой группе
Выполните одно из следующих действий:
Для добавления цвета в цветовую группу нажмите правой кнопкой цветовой круг, в который вы хотите добавить цвет, и выберите Добавить новый цвет . Если щелкнуть на линии существующего цветного маркера, новый маркер переместится вместе с этим маркером.
Удаление цветовой группы

Назначение новых цветов для выбранной иллюстрации
Выберите иллюстрацию, цвета которой необходимо переопределить.
Выберите команду Редактирование > Редактировать цвета > Перекрасить графический объект .
Если требуется назначить цвета из какой-либо цветовой группы, выполните одно из следующих действий:
Для просмотра изменений цветов в иллюстрации нажмите кнопку Перекрасить графический объект .
Выполните одно из следующих действий для переназначения цветов.
Совет. Если строка содержит несколько цветов и требуется переместить их все, нажмите указатель выбора слева от строки и перетащите его вверх или вниз.
Чтобы исключать строку с текущим цветом из числа тех строк, для которых может быть переназначен цвет, нажмите стрелку между столбцами. Чтобы снова включить эту строку, нажмите горизонтальную линию.
Чтобы исключить отдельный цвет из списка повторного назначения, нажмите цвет правой кнопкой и выберите Исключить цвета или нажмите значок .
Чтобы разделить цвета по разным строкам, выберите цветовой блок, который вы хотите переместить, нажмите правую кнопку мыши и выберите Разделить цвета по разным строкам или нажмите .
Чтобы объединить цвета в одну строку, выберите их, удерживая клавишу Shift, затем нажмите правую кнопку мыши и выберите пункт меню Объединить цвета в строку или нажмите значок .
Чтобы изменить оттенки и тени новых цветов, нажмите треугольник справа от нового цвета (или нажмите правую кнопку мыши, выберите Метод колоризации ) и выберите нужный пункт. Выберите Применить ко всем , если требуется, чтобы один и тот же параметр применялся ко всем новым цветам в цветовой группе.
Изменение случайным образом насыщенности и яркости всех цветов
В случае необходимости выделите объект и выберите команду Редактирование > Редактировать цвета > Перекрасить графический объект .
Просмотр исходных цветов в иллюстрации в процессе присваивания новых цветов
В случае необходимости выделите объект и выберите команду Редактирование > Редактировать цвета > Перекрасить графический объект .
Область иллюстрации, в которой используется этот цвет, отображается в монтажной области в полном цвете, в то время как все другие области выбранной иллюстрации демонстрируются в затененном виде.
Снова нажмите этот значок, чтобы иллюстрация по-прежнему отображалась как полноцветная.

Сокращение количества цветов в выбранной иллюстрации до двух
Быстрое сокращение количества цветов с использованием стиля
Сокращение количества цветов с использованием стилей — это быстрый и простой способ ограничить количество цветов, применяемых в иллюстрации, теми цветами, которые составляют конкретное количество цветов или входят в библиотеку цветов.
Выберите иллюстрацию, в которой необходимо сократить количество цветов.
Выберите команду Редактирование > Редактировать цвета > Перекрасить с помощью стиля и вариант стиля.
Выполните одно из следующих действий:
Если необходимо ограничить цвета библиотекой цветов, нажмите кнопку выбора библиотеки , выберите необходимую библиотеку и нажмите кнопку ОК .
Если не требуется ограничивать цвета теми, что входят в библиотеку цветов, нажмите кнопку ОК .
В случае необходимости присвойте исходным цветам новые цвета.
Сокращение количества цветов с использованием пользовательских параметров
Выберите иллюстрацию, цвета которой необходимо переопределить.
Выберите команду Редактирование > Редактировать цвета > Перекрасить графический объект .
Выберите или создайте цветовую группу, чтобы использовать другие цвета.
Определяет задание для предварительно установленных цветов, включая количество используемых цветов и оптимальные параметры для этого задания. Если выбрать предварительно установленные цвета, а затем изменить какой-либо другой параметр, то предварительно установленные цвета изменятся с учетом параметра Заказной.
Указывает количество новых цветов, до которого должно быть сокращено количество текущих цветов.
Ограничить использованием библиотеки
Указывает библиотеку цветов, из которой получены все новые цвета.
Указывает типы вариаций, применимые для новых цветов.
В случае необходимости назначьте вместо текущих цветов новые цвета.

Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.

Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики

Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.

Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.

Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.

Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.

Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.

Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.

Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.

Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:

Adobe Color

Coolors

Canva Color Wheel

Paletton

Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.

Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.



Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.

Гармония цвета – это в первую очередь приятное глазу сочетание цветов. Одним из первых этапов создания дизайна, будь то интерьер, сайт или другая графика является поиск подходящей цветовой палитры. В данной статье я расскажу об основах теории цвета, какими бывают цветовые палитры, как правильно их выбирать для разных проектов, какие существуют на данный момент лучшие инструменты работы с цветом и многое другое. Путешествие в мир гармонии цвета начинается!
Теория цвета
Цвет имеет огромное значение в повседневной жизни. Он окружает нас всюду, заставляет обращать внимание на вещи или объекты, оповещает об опасности, создает настроение.
Понять насколько сочетается та или иная комбинация цветов, нам помогает теория цвета (колористика), разрабатываемая многими художниками и дизайнерами на протяжении веков.
Давайте разберем несколько основных понятий теории цвета, таких как:
- цветовой круг,
- тон,
- яркость,
- насыщенность.
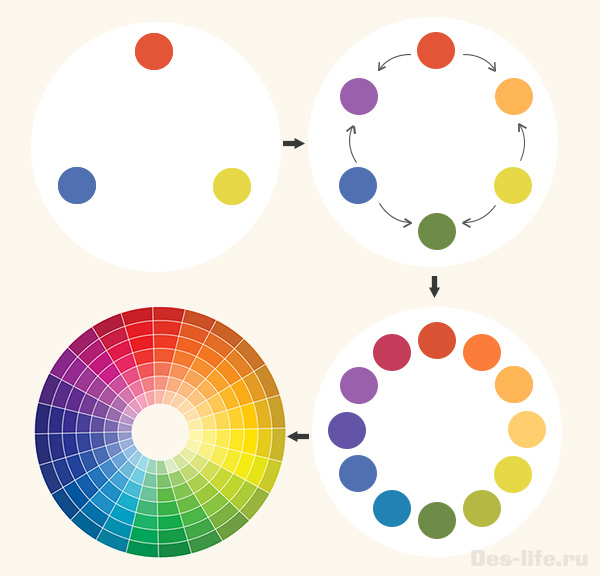
Все мы знаем об основных цветах — красном, желтом, синем. Если их смешать получатся еще 3 цвета:
- зеленый (желтый + синий);
- оранжевый (желтый + красный);
- фиолетовый (синий + красный).
После смешения полученных цветов с основными получатся еще цвета, затем еще и еще. Так образуется цветовой круг.

схема образования цветового круга
Тон — это характеристика цвета, определяющая его положение в цветовом круге. Называя цвета (красный, оранжевый, фиолетовый и другие), мы по сути называем их тон.

Пример палетки тонов для печати
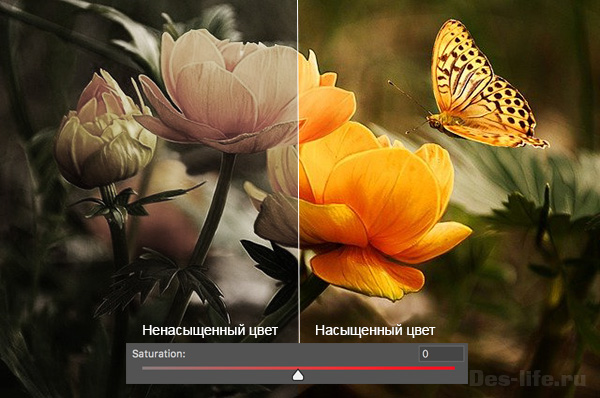
Насыщенность — это интенсивность цвета. Чем ближе цвет к серому, тем он менее насыщенный. Насыщенные цвета яркие, сочные, а ненасыщенные тусклые, приглушенные.

Свойство насыщенности цвета
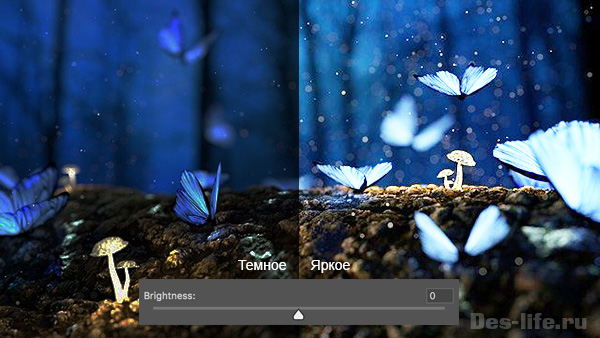
Яркость — это близость цвета к белому. Чем больше в изображении белого света, тем оно ярче и наоборот, чем больше черного, тем оно темнее.

Свойство яркости цвета
Больше информации о данных понятиях можно почерпнуть в видео.
Главные правила гармонии цвета
Ни для кого не секрет, что гармония цвета и правильное сочетание цветов – это одна из самых больных тем для дизайнеров. Опираясь на рассмотренные выше понятия разберем несколько важных правил гармонии цвета.
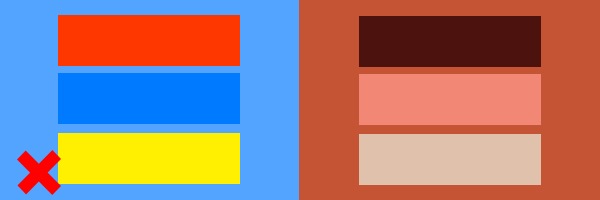
…Избегайте использовать чистые цвета в своих работах.
Это выглядит неестественно и уродливо.

Пример использования чистых цветов и нет
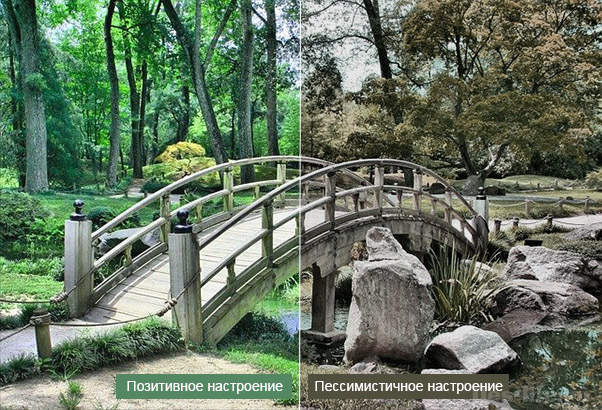
…Варьируйте такими параметрами, как яркость и насыщенность.
Это нужно не только для того, чтобы получить более мягкие оттенки цветов, но и, чтобы подчеркнуть настроение изображения или анимации. Например, яркие и насыщенные цвета будут отражать позитивное настроение и, наоборот, тусклые и ненасыщенные – пессимистичное настроение.

Пример влияния яркости и насыщенности цвета на настроение
…Излишек насыщенных цветов в изображении компьютерной графики может выглядеть ненатурально и раздражать.
Старайтесь использовать яркие насыщенный цвета, чтобы сделать акцент на важном.

Пример неудачно использования насыщенных и ярких цветов

Пример удачного использования яркого, насыщенного цвета.
… Правильно выбирайте тематику для ярких цветов.
Например, н асыщенные и яркие цвета отлично смотрятся в мультфильмах, стиле киберпанк и так далее, а в других темах — нет. Например, при создании графики или анимации в ретро стиле или винтажном гармонично смотрятся приглушенные цвета .

Уместное использование яркой палитры в мультфильмах
Цветовые схемы
Теперь рассмотрим, какие схемы можно составить на основании цветового круга, чтобы получить гармоничное сочетание. И когда, каждая из них уместна.
Монохромная цветовая схема
(1 цвет разной насыщенности и яркости) подходит для одиночных изображений – позволяет почувствовать атмосферность и сконцентрироваться на деталях.

Пример монохромной палитры

Монохромная цветовая схема на фото
Аналогавая цветовая схема
(классическая, цвета расположены рядом друг с другом) приятна глазу и создает спокойное, расслабленное настроение. Такое сочетание часто встречается в природе.

Пример аналоговой палитры

Аналоговая цветовая схема на фото
Триадная схема
В такой схеме цвета равноудалены друг от друга. Она трудна в использовании и подходит для мультфильмов и сюрреалистичных картин. Способна создавать настроение.

пример триадой палитры

триадная цветовая схема в цифровой живописи
Комплементарная схема
В данной схеме цвета друг напротив друга. Она очень популярна, так как естественным образом приятна глазу. Обязательное условие! Один цвет должен быть доминирующим, как правило, более слабый.

пример комплементарной цветовой схемы

комплементарная палитра на фото
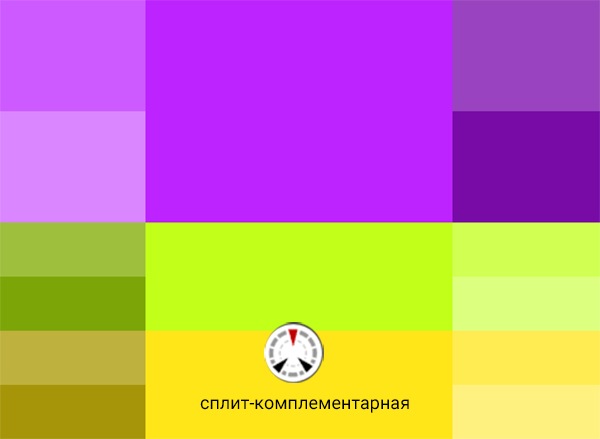
Сплит-комплементарная схема
Берутся два соседних цвета от противолежащего. Данная схема обычно дает больше творческой свободы и дает возможность создавать более радостную и живую атмосферу. Свойственна природе.

пример сплит-комплементарной цветовой схемы

Сплит-комплементарная палитра на фото
Тетрадная схема
Это по сути двойная комплементарная схема, где используются две пары противолежащих цветов не важно из какой части круга. Такой вариант хорош для переднего и заднего фона. Одна пара для переднего фона, вторая – для заднего. Нельзя использовать по 25% каждой краски. Основной – самый слабый цвет, остальные – вкраплять участками.

пример тетрадной цветовой схемы

тетрадная цветовая схема на фото
Дополнительную информацию о гармонии цвета и цветовых схемах вы можете посмотреть на следующем видео.
8 лучших инструментов для создания гармоничных цветовых палитр
Итак, как я уже сказала, работа над любым проектом — дизайном интерьера, сайта или полиграфии, начинается с поиска необходимой комбинации цветов.
В сети существует множество инструментов, который помогут автоматизировать и облегчить процесс создания цветовой схемы. Причем, некоторые из них основаны на работе с цветовым кругом, а некоторые формируют палитру по загруженному пользователем фото. Но обо всем по порядку.
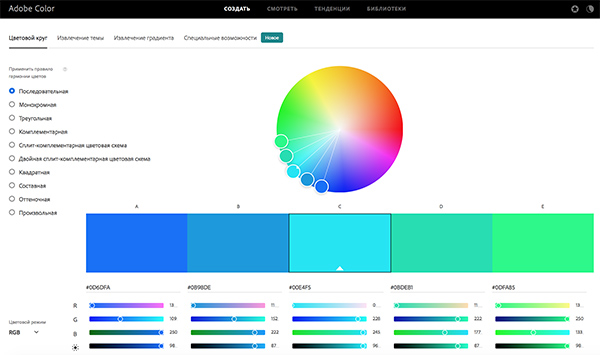
Было бы странно, если бы такого инструмента у компании Adobe не было. Выбор палитры происходит на основании цветового круга. Вы можете применить разные варианты схем, указанные в списке слева и посмотреть какое сочетание цветов наиболее гармонично для вашего проекта.

Цветовой куллер от Adobe. Перейти
Самое интересное кроется за кнопкой СМОТРЕТЬ — там вы можете найти готовые цветовые схемы и примеры их использования, тем самым подсмотрев, как в действительности смотрятся разные варианты палитр.
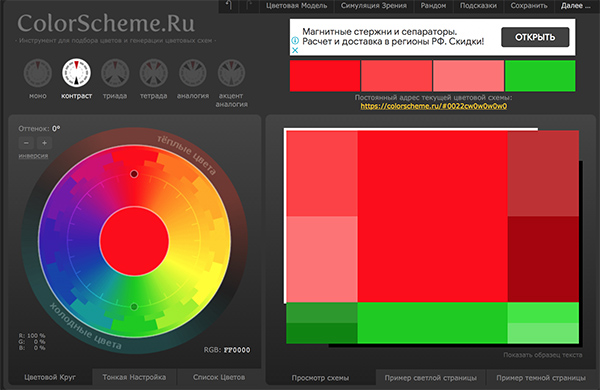
Тоже один из самых популярных сервисов для подбора цветовой палитры. Принцип работы такой же, как и в предыдущем случае. Вы выбираете необходимо цветовую схему, тон и меняете настройки оттенков, перемещая ползунки по цветовому кругу.

Интерфейс сервиса colorScheme. Перейти
Инструмент позволяет выбрать не только цветовую схему, и на основании нее подобрать гармоничное сочетание, но и обладает следующими полезными функциями:
- выбор цветовой модели (Безопасные цвета, оттенки серого, цветовая модель Pantone, цвета ниток-мулине и другие)
- Тонкая настройка схемы — редактирование каждого цвета. Его насыщенности и яркости.
- посмотреть, как будут видеть изображение в выбранной палитре люди с нарушением зрения (дальтонизм разной степени сложности и подобное).
- Как будет выглядеть веб-страница в выбранной палитре в темной и светлом режимах.
- Калькулятор для перевода цвета из одно режима в другой (из CMYK в RGB и т.д.)

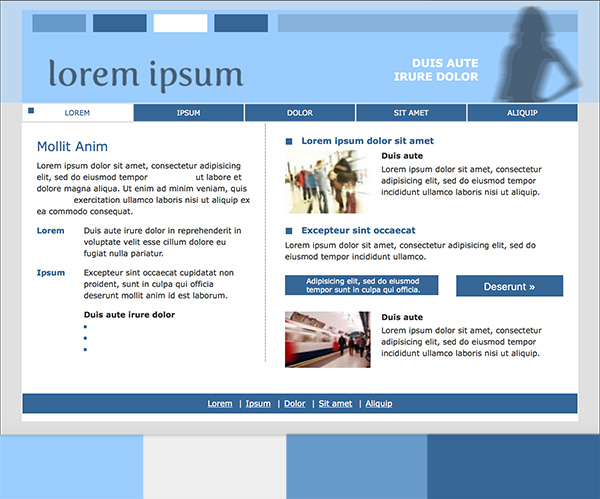
Пример светлой страницы сайта, предложенной colorscheme на основании созданной автором палитры
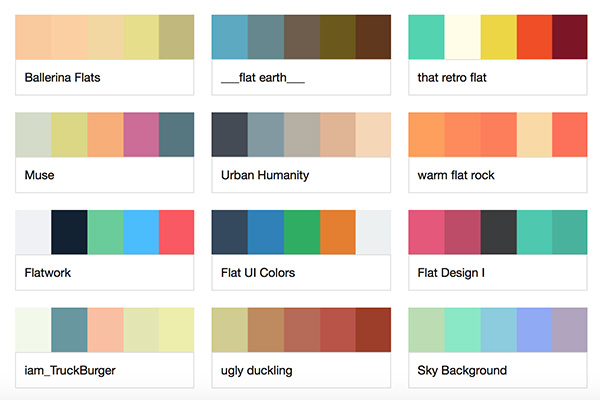
Инструмент для выбора цвета и палитры для популярного сейчас плоского дизайна — flat дизайна . Данный стиль имеет ряд особенностей, в том числе в выборе гармоничного сочетания цветов, поэтому отлично, что такой сервис, как flatcolors существует.

Примеры цветовых палитр, предлагаемых flatcolor. Посмотреть
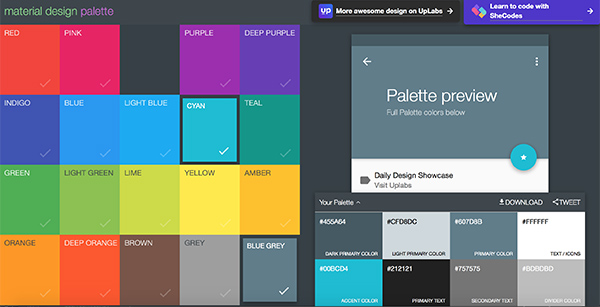
Сервис выбора цветовой палитры для популярного material дизайна . Сайт предлагает ограниченный набор цветов, используемый в данном стиле и возможность увидеть, как будет смотреться та или иная комбинация в интерфейсе приложения.

Пример выбора цветовой палитры в materialPallete — Перейти
Данный инструмент подходит для UI — дизайна , но может быть полезен и в других сферах. Он позволяет увидеть, как будет выглядеть белый текст на том или ином фоне.

Пример работы сервиса GetUiColors — Перейти
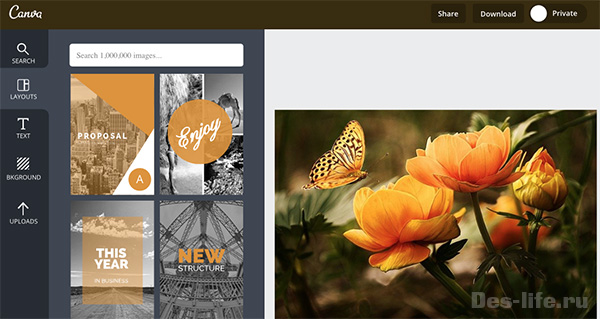
Об интересном инструменте для создания уникальных дизайн проектов Canva я уже рассказывала на страницах блога. И было бы удивительно, если бы сервис не расширил свой функционал до возможности создания и подбора гармоничных цветовых палитр.
Здесь вы можете:
- Посмотреть готовые варианты палитр
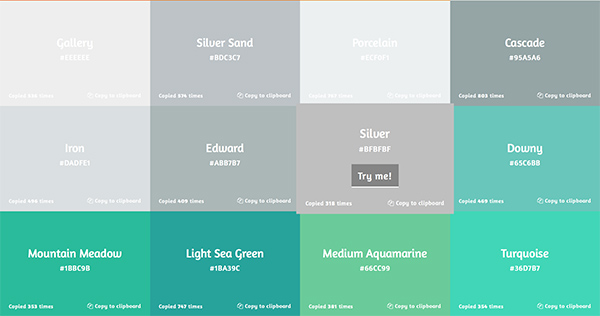
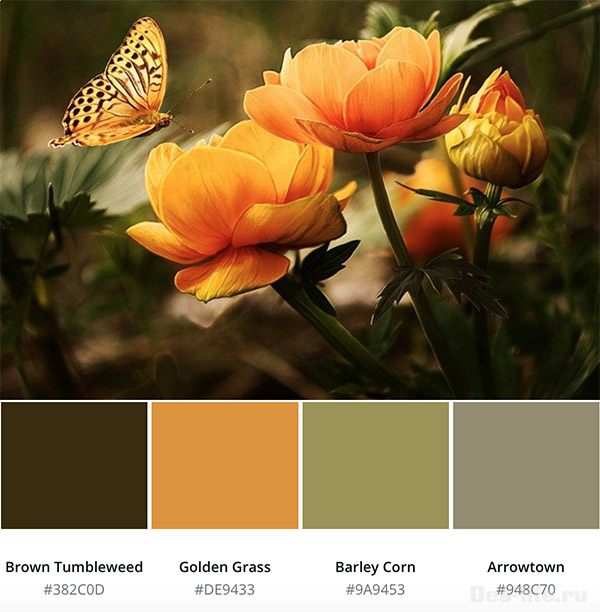
- Сгенерировать цветовую палитру на основании загруженного фото, таким образом заимствовать понравившуюся комбинацию цветов с чужого проекта, например, в интерьере.
- Использовать выбранную или сгенерированную цветовую палитру в готовых шаблонах Canva и сразу создать на их основании свой проект.

Пример создания цветовой палитры в Canva на основании фото — Перейти

Перенос цветовой палитры с фото на готовые шаблоны Canva

Пример цветовой палитры для интерьера в пастельных тонах от ColorBalance — Перейти
Интересным является так же то, что на сайте есть описание к каждой палитре — какие чувства и настроение она дарит, где лучше использовать и так далее. Это может быть очень полезно при выборе цветов для интерьера.
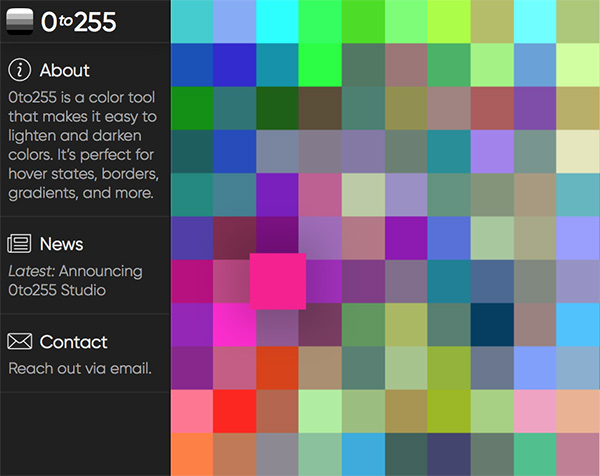
Интересный сервис для подбора оттенков любого цвета от самого яркого до самого темного. Такая возможность может быть полезна при создании цветовой палитры для проекта по правилу трех цветов .

Фрагмент интерфейса сервиса 0to255 — Перейти
Вы можете не только брать цвета из предоставляемой базы, но и задавать свои коды для поиска оттенков.
Ну вот пожалуй и все. Теперь вы знаете всю правду о гармонии цвета. Не бойтесь экспериментировать и получать удовольствие от процесса, возможно вы найдете что-то лучше, чем классические палитры. Расскажите об этом в комментариях.
Чтобы найти подходящие вам цвета, нужно погрузиться немного в теорию цвета.
Как известно, все цвета которые мы видим, можно разделить на ахроматические (белый, черный, оттенки серого - цветовых волн нет, есть лишь освещение.) и хроматические (цвета спектра, цветовые волны, которые воспринимает наш глаз). Цветовые волны плавно переходят друг в друга, создавая цветовой континуум - неперывное плавное изменение цвета.


Эти два направления не существуют отдельно, хроматические цвета (весь континуум) смешиваются с ахроматическими, что дает всю гамму оттенков, которые видит наш глаз. Наиболее удачно вся гамма представлена в трехмерном "Дереве" Манселла.
Примеси разных ахроматических цветов формируют разные тоновые направления.

Если смешать чистый цвет с белым, получатся светлые цвета, с черным - темные.

Если говорить о цвете как о цветовых волнах, то серый цвет - это смешение цвета с его противоположностью (т.е. например, оранжевого с синим), две волны "гасят" друг друга и насыщенность цвета теряется. Поэтому мягкие цвета (смешанные с серым пигментом, с противоположной волной, на самом деле) смотрятся "сложными, нюансными". Итак, смесь с серым дает "мягкие цвета".
Если говорить о художественной цветовой гармонии, то не все хроматические цвета континуума хорошо смотрятся друг с другом, они сочетаются с определенной ритмичностью. Цвета с золотистым подтоном считаются теплыми, цвета с синим - холодными. Существуют и нейтральные по температурной характеристике цвета, находящиеся в континууме между двумя оттенками.

Итого, мы имеем 6 характеристик цвета, 3 пары дихотомий.
Дихотомия - это шкала. Это не столько выбор или - или, сколько нахождение на этой шкале. Например, оба цвета могут быть теплыми, но один - ярко выраженным теплым, а другой - ближе к нейтральным.
Общепризнанные характеристики цвета это:
Светлота: светлый (с белой примесью) или темный (с черной примесью).
Яркость (насыщенность): яркий (почти без примесей, насыщенный пигмент) или мягкий (маловыраженный пигмент, приближенность к серому, серая примесь)
Цветовой тон (место цвета в континууме). Сюда относится как раз деление цветов на теплые (с золотистым подтоном) или холодные (с синим подтоном)


Любой цвет описывается всеми тремя характеристиками, однако, выражены они с разной интенсивностью. Это и обеспечивает разнообразие оттенков. Та характеристика, которая выражена больше всего , сильнее всего влияет на восприятие цвета, остальные характеристики вносят коррективы. Если сочетать все цветовые характеристики, получится 48 вариантов - 48 переходящих друг в друга колоритов. Как они переходят друг в друга я вам уже рассказывала. Это абсолютно уникальная авторская разработка, так что , думаю, вопросы, по какой системе я работаю, отпадут - я работаю по СВОЕЙ системе "Color Harmony",построенной целиком и полностью на теории цвета, засчет чего она точнее большинства других цветовых теорий , если не всех.
На эти ячейки с размытыми границами можно разделить все цвета континуума. Однако, в практическом использовании 48 палитр - это много, слишком много цветов будет повторяться. Поэтому лучше всего сократить количество палитр до 12. почему до 12? сейчас объясню. Как я сказала, больше всего на восприятие цвета и его сочетаемость с другими влияет ведущая характеристика, самая ярковыраженная. Значит, у нас есть 6 направлений - яркие колориты, мягкие, светлые, темные, теплые, холодные. У ярких цветов в первую очередь видно чистоту цвета, у мягких - серую примесь или "сложность" цвета, у темных - глубину, темноту, у светлых - разбеленность, воздушность, у теплых - золото, теплоту, у холодных - льдистость, синеву.
Сравните холодный мягкий колорит и мягкий холодный. В первом случае в глаза бросается синева, холод. во втором - сложность, серая примесь.


Нам важна также и температурная характеристика - поскольку именно при несовпадении температурного подтона кожа оптически реагирует неприятными эффектами (пожелтением, бледностью, покраснением, цветными тенями) - это оптика. Волны накладываются друг на друга и дают неестественный цвет.
Поэтому те направления, где температурная характеристика не первая, стоит разделить еще на две подгруппы.
Получаются яркий теплый, яркий холодный, мягкий теплый, мягкий холодный, светлый теплый, светлый холодный, темный теплый, темный холодный.
В случае с колоритами, где температураня характеристика ведущая, важна яркость - чистые цвета или сложные. Поэтому они разделяются таким образом: теплый яркий и теплый мягкий, холодный яркий и холодный мягкий.

Получается 12 колоритов, и упрощенно цветовой глобус будет выглядеть так:

Некоторые системы колоритов используют старые "сезонные" названия колоритов, что ни на что не влияет кроме терминологии.
Каждый человек попадает в один колорит из 12, но с определенными поправками и индивидуальными переходами. Все цвета внешности человека обладают одинаковым набором характеристик, не бывает такого, что кожа холодная, а глаза, теплые, все раскрашено из одной палитры, а то бы цвета вашей внешности не были гармоничны. Это закон природы=)


Все цвета внутри основного колорита человеку подходят , и в дополнение к ним подходят некоторые цвета соседних колоритов, которые просто добавляются в индивидуальную палитру. У разных людей эти "добавки" отличаются.
И представляю сами 12 колоритов, которые вам, в принципе, уже знакомы.
Я буду называть их по характеристикам, хотя сезонные названия пока пусть остаются для соотнесения терминологии=)

И.. представляю 12 колоритов.Каждый из них вызывает некоторые ассциации, я их тоже приведу, но только этими ассоциациями колорит не ограничивается - они лишь дадут прочувствовать "дух" цветов, составляющих палитру. Но в любом частном случае цвета могут нести разные ассоциации(!) в зависимости от их использования. Но я надеюсь, мне удасться показать все колориты с их лучшей стороны=) После названия каждой палитры будут ссылки на мой pinterest, куда я постепенно будут собирать цвета и ассоциации, это поможет вам представить цвета "в действии".
Яркий холодный колорит. ("Яркая зима") "Impressive" palette - "впечатляющая" .
Ведущая характеристика - яркость, дополнительная - нейтрально - холодный. Может быть как относительно светлым, так и относительно темным.Часто контрастный по светлоте. Цвета чистые , либо без явных примесей,либо с голубоватой примесью.
Общее впечатление от палитры - яркость, броскость, хотя при этом проблеживается и некоторая сдержанность, обусловленная синим подтоном.
Палитра напоминает зимний пейзаж в светлый день своими цветовыми контрастами чистых цветов, белого, черного , красного и холодного зеленого, либо тропические острова с яркими птицами, цветами, бирюзовой водой, синим небом и изумрудной зеленью.

Яркий теплый колорит. ("Яркая весна"). Creative Palette - "Творческая" палитра.
Ведущая характеристика - яркость. Дополнительная - нейтрально - теплый. Может быть как относительно светлым, так и относительно темным колоритом. Цвета чистые, либо без явных примесей, либо с яркой золотистой примесью.
Палитра ассоциируется с миром Южной Азии, с яркими одеждами жителей этого региона, цветовыми всплесками в их манере сочетать цвета, с жизнерадостными красками тропической природы.

Мягкий холодный колорит ("Мягкое лето") - Mysterious Palette - Загадочная палитра
Ведущая характеристика - мягкость, дополнительная - нейтрально - холодный. Может быть как относительно светлым, так и относительно темным. Цвета смягченные, с серой примесью или серовато - синей.
Палитра ассоциируется с сумерками, туманом, лесом перед дождем, создает впечатление тайны, недосказанности, загадки. Цвета очень сложные и нюансные.

Мягкий теплый колорит ("Мягкая осень") - "Sensual Palette" - "Чувственная " палитра
Ведущая характеристика - мягкость, дополнительная - нейтрально - теплый. Может быть как относительно светлым, так и довольно темным колоритом. Цвета смягченные, с сероватой примесью или со смягченной охристой.
Палитра ассоциируется с земной чувственной женственностью, со временем перед закатом, когда солнце окрашивает все в мягкие золотистые тона, с дарами средиземноморской природы - зеленью и золотом полей, с виноградом, корицей, оливками, инжиром.

Темный холодный колорит ("Темная зима" ) "Luxorious Palette" - "Шикарная" палитра
Ведущая характеристика - темный, дополнительная- нейтрально - холодный. Может быть как довольно яркой, так и слегка смягченной. Цвета глубокие с черной примесью или с темно-синей.
Ассоциируется с роскошью королевских дворов, с бархатом глубоких бордовых, пурпурных,сиреневых, синих оттенков, с рубинами, изумрудами, нефритом и малахитом, а также с темной ночью и глубиной темно-синего неба.

Темный теплый колорит ( "Темная Осень") - "Exotic Palette" - "Экзотическая" Палитра
Ведущая характеристика - темный, дополнительная - нейтрально - теплый. Может быть как довольно мягкой , так и довольно яркой. Цвета глубокие, с черной или темной охристой примесью.
Ассоциируется с красками Ближнего Востока - с богатой обстановкой Марокканских интерьеров, золотом естественных огней, теплом специй, чувственной сложностью цветов, богатыми красками южной природы.

Светлый холодный колорит ("Светлое лето") - "Innocent Palette" ("Невинная" палитра)
Ведущая характеристика - светлый, дополнительная - нейтрально - холодный. Может быть как довольно ярким, так и довольно мягким. Цвета светлые, пастельные, с белой или светло - голубой примесью.
Палитра ассоциируется с нежностью, свежестью, детством, а также с отдыхом на море, со светло - бирюзовой водой, светлой зеленью, желтовато - белым песком , нежными цветами и беззаботностью.

Светлый теплый колорит ("Светлая весна") - "Tender Palette" - "Нежная" палитра.
Ведущая характеристика - светлый, дополнительная - нейтрально - теплый. Может быть как довольно яркой, так и довольно мягкой. Цвета светлые, жизнерадостные, с белой или светлой золотистой примесью.
Палитра ассоциируется с юностью, радостью, цветением фруктовых деревьев, все цвета пронизаны нежным золотом и напоминают о возрождении природы.

Теплый яркий колорит ("Теплая весна") - "Lively Palette" - "Жизнерадостная" палитра
Ведущая характеристика - теплый, дополнительная - яркий. Может быть как довольно светлой, так и довольно темной. Цвета с явным ярким золотым подтоном.
Палитра ассоциируется с лугом в разгар весны с многоцветьем ярких цветов- сиреневых, желтых, красных, фиолетовых, с золотым цветом солнца и синевой весеннего неба.

Ведущая характеристика теплый, дополнительная- мягкий. Может быть как довольно светлой, так и довольно темной. Цвета с явным охристым подтоном.
Палитра ассоциируется со специями - перцем, куркумой, говоздикой, шафраном, горчицей и с осенней природой, глубокой синевой воды и теплыми красками листвы.

Холодный яркий колорит ("Холодная зима") - "Noble Palette", "Благородная" палитра
Ведущая характеристика - холодный, дополнительная - яркий. Может быть как довольно темной, так и довольно светлой. Цвета с ярко- голубым подтоном.
Палитра ассоциируется с миром Снежной Королевы - с льдистой роскошью, отстраненностью и некоторой драматичностью, это палитра драгоценных камней.

Холодный мягкий колорит - ("холодное лето") - "Еlegant Palette" - "Элегантная" палитра.
Ведущая характеристика холодный, дополнительная - мягкий, может быть как довольно светлым, так и довольно темным. Цвета с мягким синим подтоном.
Палитра ассоциируется с элегантностью, со сдержанными красками северного лета с синевой прохладной воды, синевато- зеленой летней листвой и оттенками ягод.

Вся информация этой статьи - интеллектуальная собственность автора, поэтому перепост - только с указанием на источник.=)

Читайте также:
 webdonsk.ru
webdonsk.ru