Как сделать цветовой круг в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 02.09.2024

В прошлой статье мы рассказывали о пяти трендовых палитрах на 2018 год. Это красивые оптимистичные и смелые цветовые схемы, каждая из которых подойдет для определенных областей дизайна. Но все эти проекты будут рисоваться в графических редакторах, по большей части в продуктах компании Adobe. Поэтому этот урок расскажет о том, как создавать палитры в Adobe InDesign, Photoshop и Illustrator.
Создаем палитру в Adobe InDesign
Шаг 1
Откройте Adobe InDesign, и в меню выберите File > New > Document/Файл>Новый>Документ, и создайте документ любого размера.
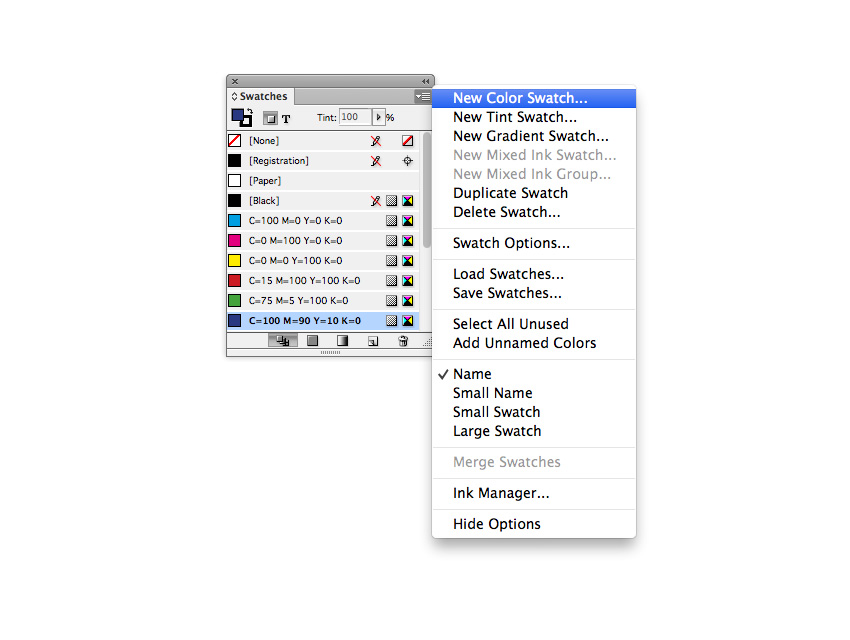
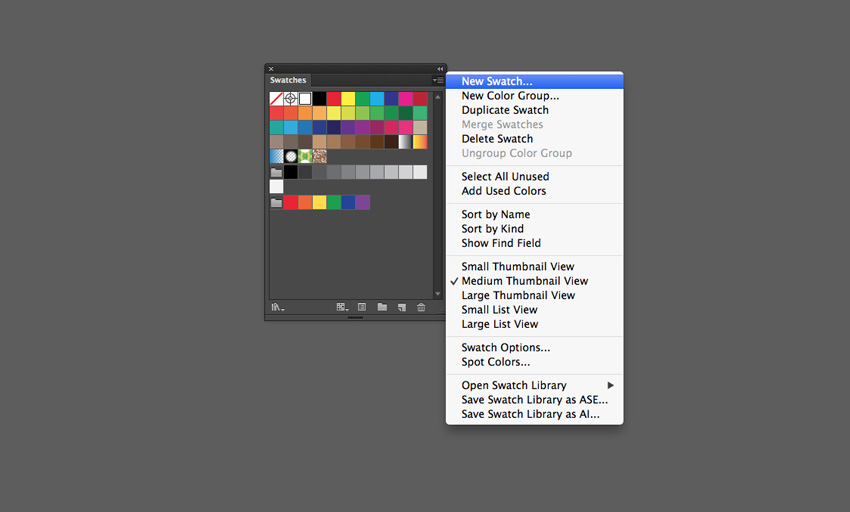
Откройте палитру Swatches/Образцы (Window > Color > Swatches/Окно>Цвет>Образцы) и выберите New Color Swatch/Новый образец цвета в выпадающем меню.

Шаг 2
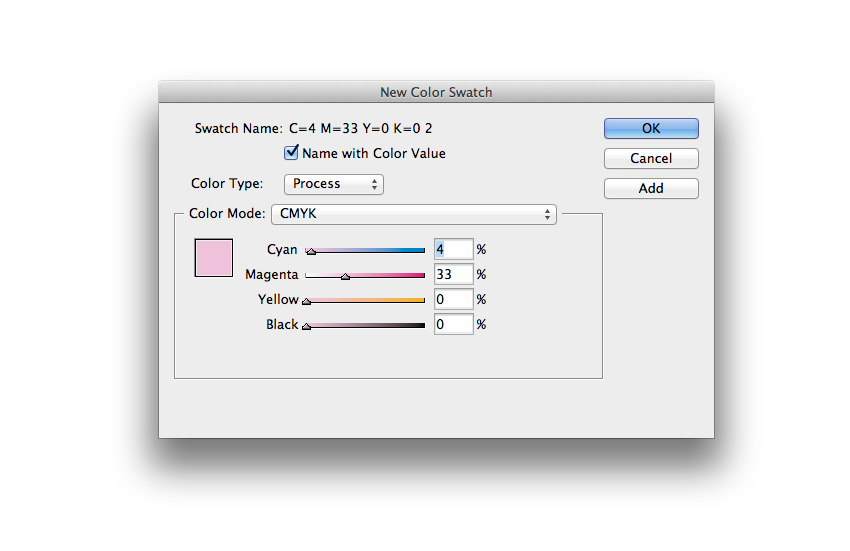
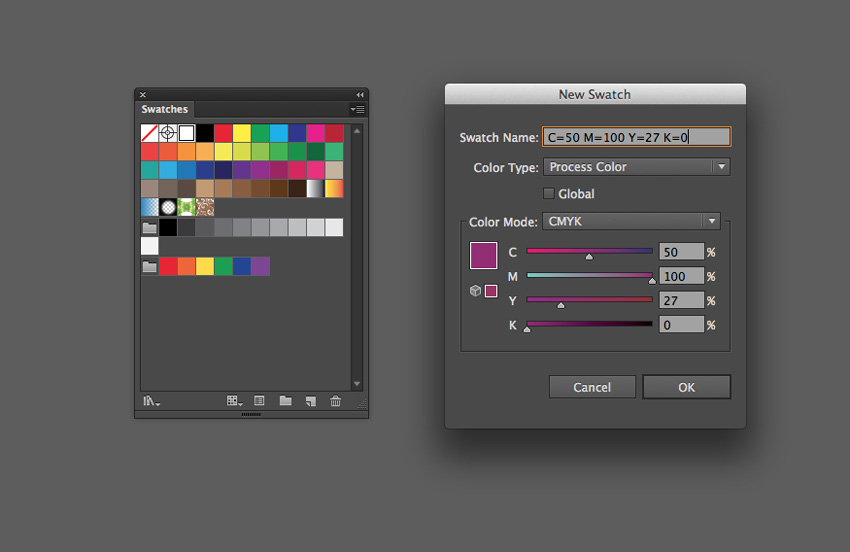
Для проектов, которые предполагают печать, выбирайте Color Type/Тип цвета - Process/Составной и Color Mode/Цветовой режим - CMYK.
Введите параметры вашего цвета, сначала нажмите Add/Добавить а затем OK.

Повторите этот процесс для создания всех цветов палитры. Они все появятся в палитре Swatches/Образцы.

Шаг 3
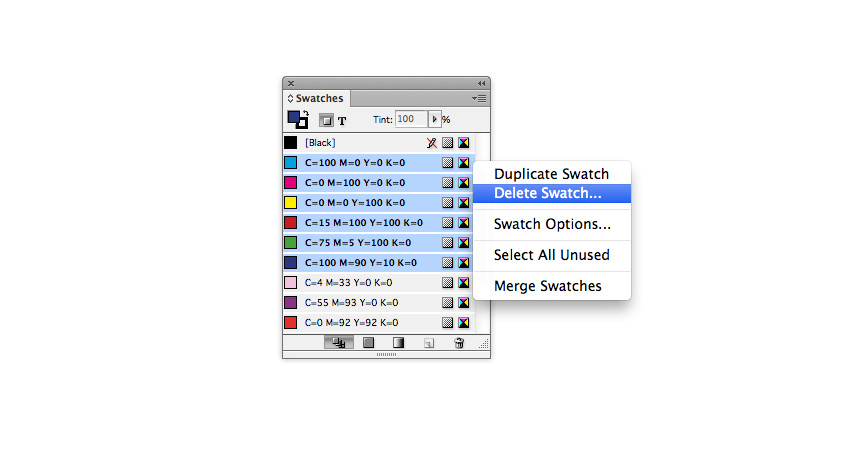
Теперь давайте сохраним нашу палитру в формате ASE. Для этого удалите все цвета, кроме созданных нами в палитре Swatches/Образцы. Выделите все лишние цвета, кликните по ним правой кнопкой и выберите Delete Swatch/Удалить образец.

Шаг 4
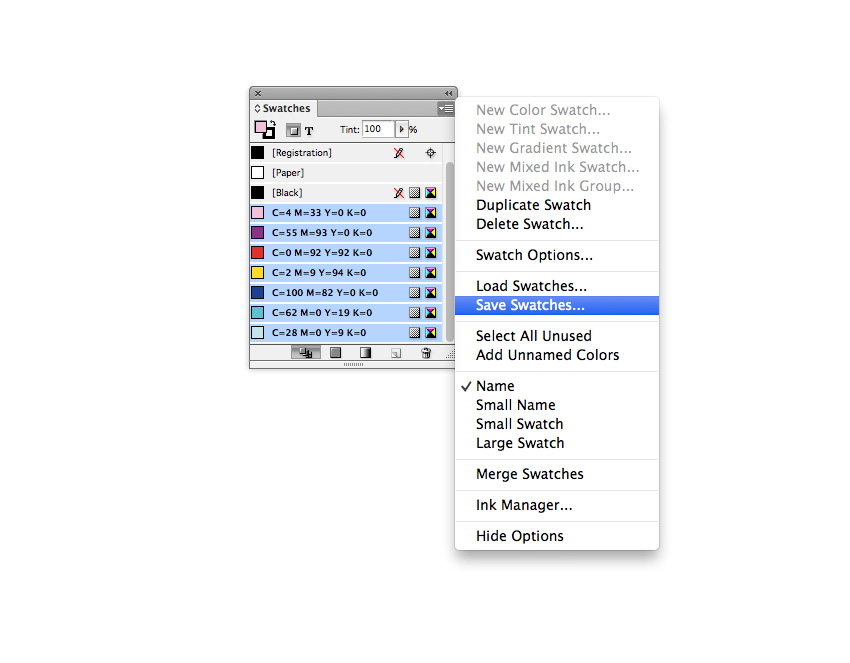
Выделите все оставшиеся цвета и в выпадающем меню выберите Save Swatches/Сохранить образцы.

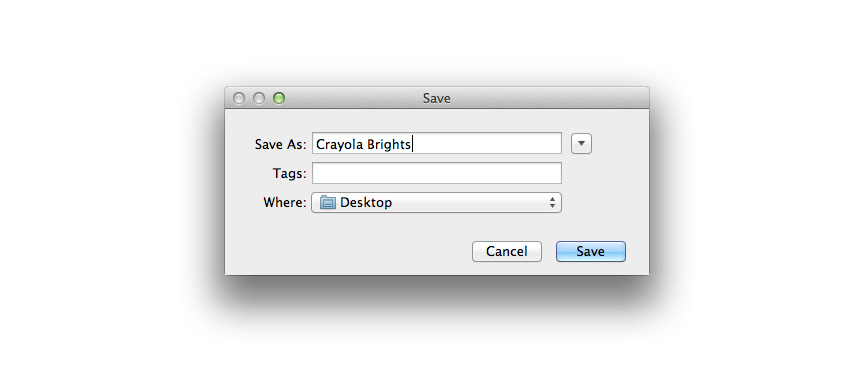
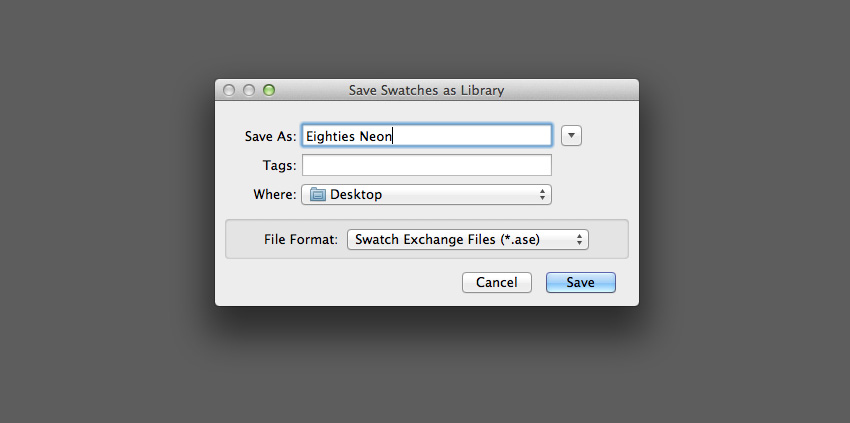
Укажите вашей палитре описательное и запоминающееся имя и нажмите Save/Сохранить.

Теперь вы можете открыть эту палитру в InDesign, Photoshop или Illustrator!
Шаг 5
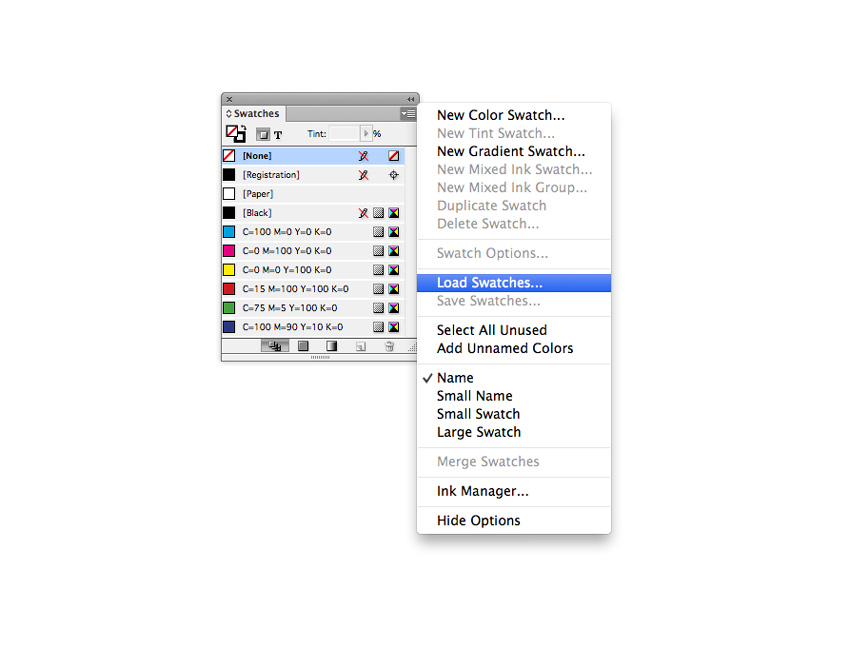
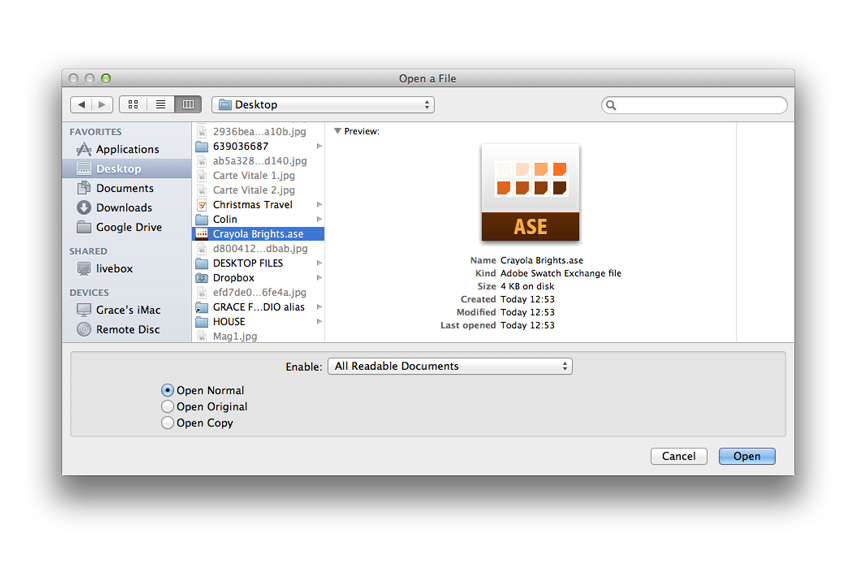
Чтобы открыть палитру в InDesign, в выпадающем меню выберите Load Swatches/Загрузить образцы.

Найдите ваш файл там, куда вы его сохранили и нажмите Open/Открыть.

Оттенки появятся в палитре Swatches/Образцы.

3. Создаем палитру в Adobe Illustrator
Шаг 1
Откройте Illustrator и выберите File > New/Файл>Создать. Создайте документ любого размера.
Откройте палитру Swatches/Образцы (Window > Swatches/Окно>Образцы), и выберите New Swatch/Новый образец в выпадающем меню.

Шаг 2
Укажите Color Type/Тип цвета - Process/Составной и Color Mode/Цветовой режим - CMYK.
Настройте параметры вашего цвета и нажмите OK.
Повторите процесс, чтобы добавить остальные цвета.

Шаг 3
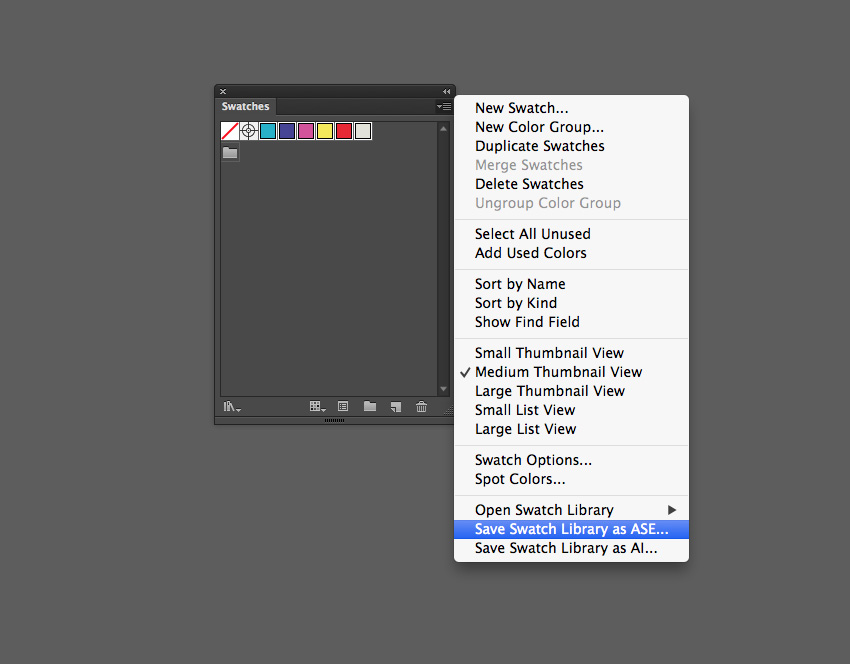
Чтобы сохранить палитру, выделите цвета в палитре Swatches/Образцы и в выпадающем меню выберите Save Swatch Library as ASE/Сохранить библиотеку образцов как ASE.

Укажите палитре имя и нажмите Save/Сохранить.

Шаг 4
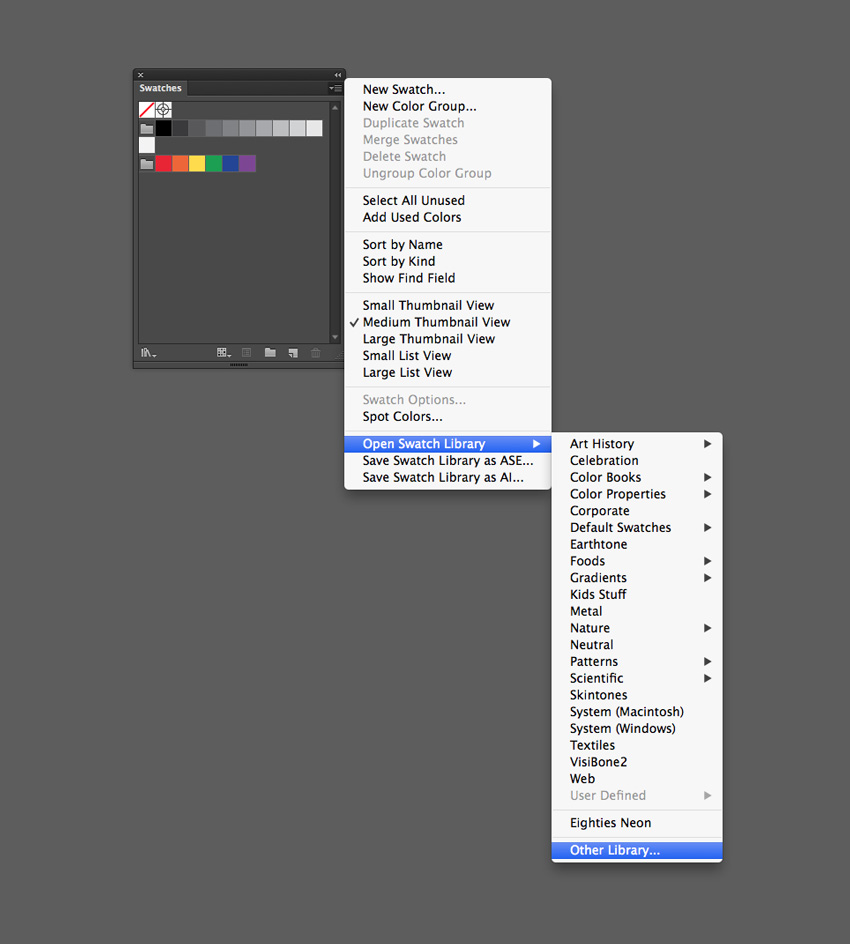
Чтобы открыть палитру в Illustrator, выберите Open Swatch Library/Открыть Библиотеку образцов в выпадающем меню палитры Swatches/Образцы, затем выберите Other Library/Другая библиотека.

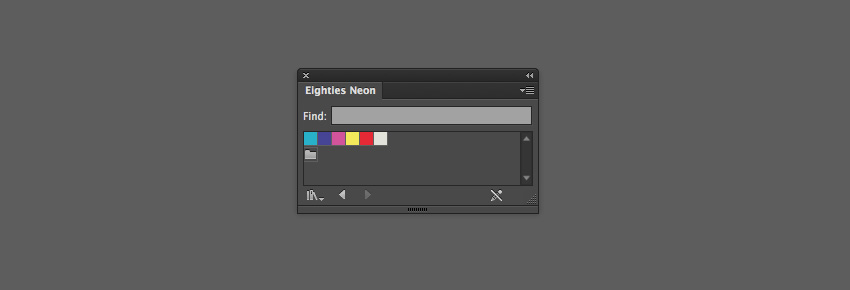
Укажите расположение вашего файла и нажмите Open/Открыть. Тогда оттенки появятся в палитре.

4. Создаем палитру в Adobe Photoshop
Шаг 1
Открываем Photoshop.
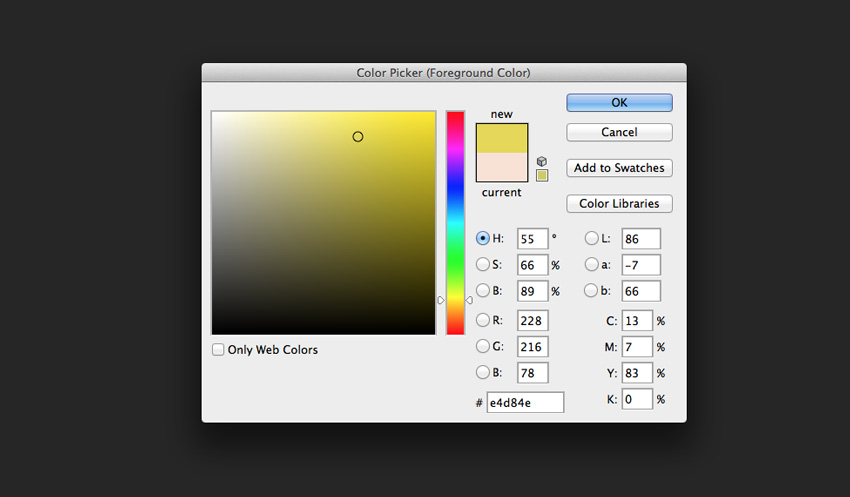
Кликните по квадратику Color Picker/Выбор цвета в нижней части палитры Tools/Инструменты (в левой части рабочего пространства).
Укажите значения CMYK для вашего цвета и нажмите кнопку Add to Swatches/Добавить в образцы.

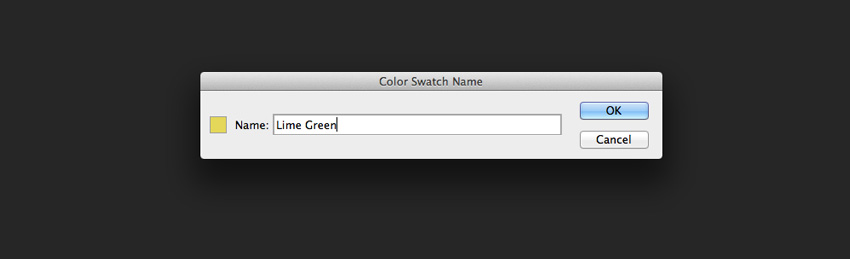
Укажите имя, которое в наибольшей степени описывает ваш оттенок и нажмите OK.

Повторите процесс, чтобы добавить все цвета.
Шаг 2
После того как все цвета созданы, удерживайте Ctrl и выделите все лишние цвета из палитры, затем удалите их.
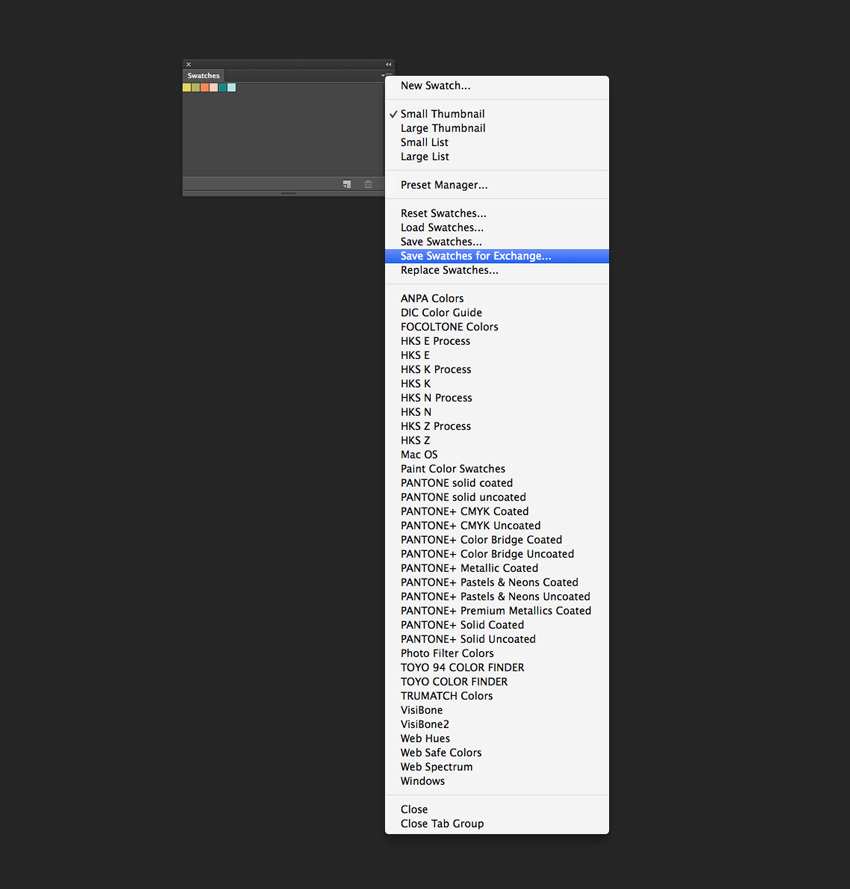
Оставьте только созданные нами оттенки, и в выпадающем меню выберите Save Swatches for Exchange/Сохранить образцы для обмена.

Укажите палитре имя и нажмите на Save/Сохранить.

Шаг 3
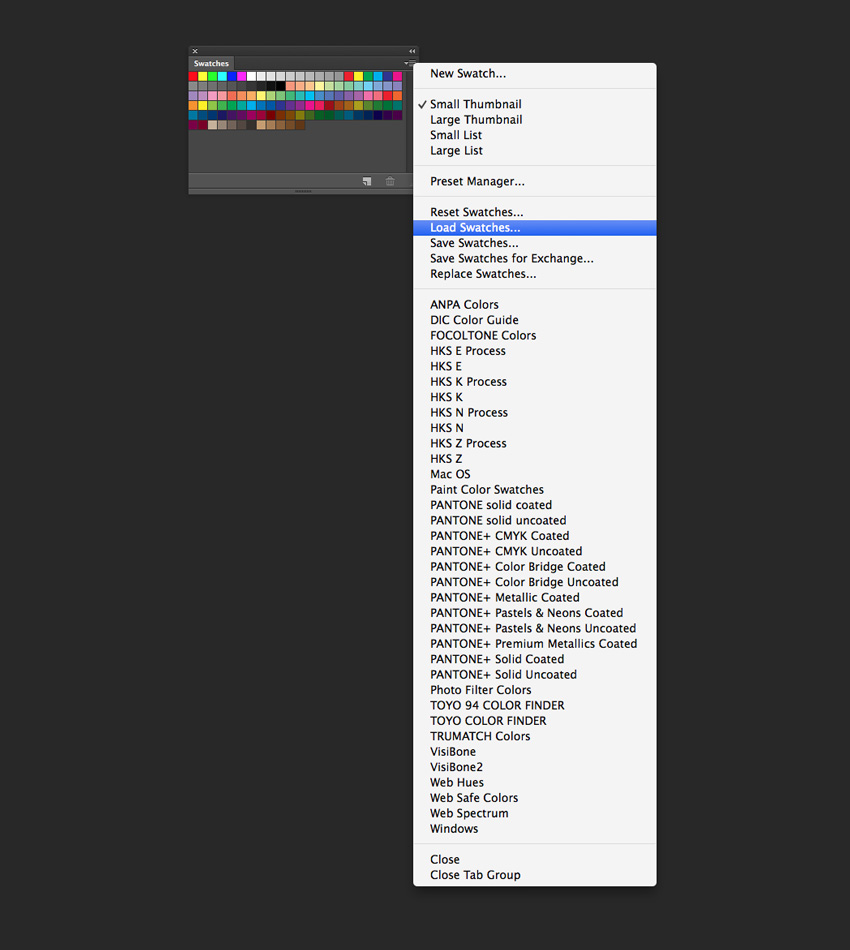
Чтобы открыть палитру в Photoshop, выберите Load Swatches/Загрузить образцы в палитре Swatches/Образцы.

После того как вы кликните на Open/Открыть, ваши цвета добавятся к уже имеющимся образцам.
Переключение между заливкой и обводкой
Прежде чем выбрать цвет, нужно сделать активной либо заливку, либо обводку объекта в зависимости от того, с чем вы будете работать. Кнопка переключения находится внизу палитры инструментов. В активном режиме то, что на переднем плане.

Если хотите поменять их местами, нажмите клавишу X. Используйте клавишу каждый раз, когда нужно переключиться с одной на другую.
Быстрая отмена заливки или обводки
Если хотите отменить Заливку или Обводку, нажмите кнопку с косой чертой /.

Меняем местами цвет заливки и обводки
Чтобы поменять местами цвет заливки и обводки, нажмите сочетание клавиш Shift + X.

Выбираем Пипеткой только цвет
По умолчанию инструмент Пипетка (Eyedropper Tool) копирует внешний вид объекта, а именно: цвет заливки и обводки, настройки обводки и прозрачности и т. д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).

Но можно скопировать только цвет, не снимая галочек с других настроек инструмента в диалоговом окне. Для этого, когда выбираете цвет Пипеткой, удерживайте клавишу Shift. Обратите внимание, что у вас в активном режиме — заливка или обводка, так как цвет применяется только к активному элементу. И цвет для заливки одного объекта можно скопировать с обводки другого объекта.

Трансформация узора отдельно от объекта
Трансформировать можно не только объекты, но и узоры. Более того, объект останется таким как есть. Используя любой инструмент трансформации (Поворот, Размер, Наклон и т. д.), нажмите и держите клавишу ~ (тильда). Не отпускайте ее до тех пор, пока не закончите трансформацию. В противном случае трансформируется объект.

Используем Глобальный цвет
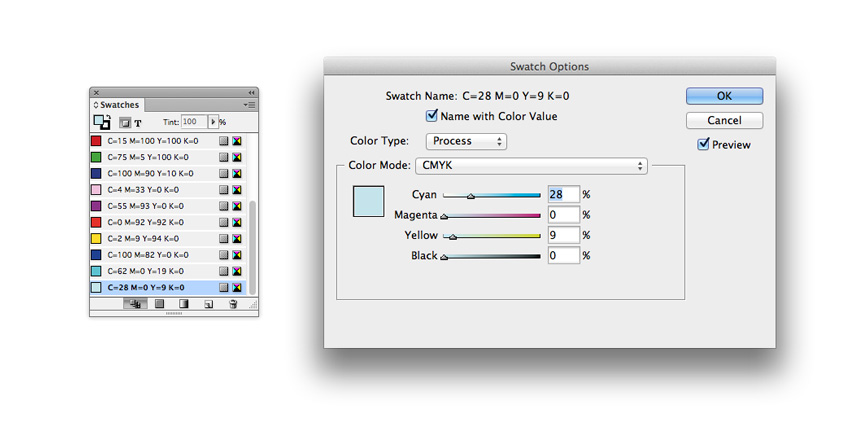
Глобальный цвет позволяет создать документ, в котором легко поменять цвета всех объектов. Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.

Используйте этот образец для всех объектов, цвет которых вы хотите изменить. Если есть возможность, примените Глобальный цвет просто двойным щелчком по его образцу в палитре. Или перетащите в палитре на Глобальный цвет другой образец, удерживая клавишу Option/Alt. На рисунке (см. ниже) было создано два Глобальных цвета. Один для фона, другой для объектов. И можно легко изменить цвет всех объектов, не выделяя их как группу.
Образец цвета из любой точки экрана

Применяем выбранные цвета
После того как вы выбрали цвет инструментом Пипетка, его можно применить к невыделенному объекту, если удерживать клавишу Option/Alt. При этом кончик инструмента становится черным.
Выбираем цвет градиента
Цвет для градиента можно выбрать с помощью инструмента Пипетка. Щелкните на Шкале градиента в палитре тот цвет, который вы хотите изменить, и новый цвет выберите Пипеткой, удерживая клавишу Shift.
Копируем цвет на Шкале градиента
Если вам нужен одинаковый цвет в разных местах градиента, можно скопировать цвет растяжки. Удерживая клавишу Option/Alt, щелкните прямоугольничек на шкале градиента и перетащите в нужное место, создав новый прямоугольничек.
Меняем местами цвета на Шкале градиента
Чтобы поменять местами цвета на Шкале градиента, перетащите один прямоугольничек на другой, удерживая клавишу Option/Alt.
Используем для градиента образцы из Каталога цветов
Если выбрать прямоугольничек на градиентной шкале в палитре Градиент (Gradient panel), а затем щелкнуть образец в палитре Каталог цветов (Swatches panel), изменится цвет объекта, а не градиента. Чтобы изменить цвет прямоугольничка на градиентной шкале, выберите необходимый прямоугольничек, нажмите клавишу Option/Alt и щелкните образец в палитре Каталог цветов. Также можно перетащить образец из палитры Каталог цветов (Swatches panel) на градиентную шкалу в палитре Градиент (Gradient panel), чтобы изменить цвет прямоугольничка или создать новый.
Меняем цвет обводки
Цвет обводки можно легко и быстро изменить, даже не выделяя. Перетащите образец цвета из палитры Каталог или Цвет на обводку. Если в палитре инструментов обводка не активна, перетаскивая образец, удерживайте клавишу Shift.
Меняем цветовую модель в палитре Цвет
Чтобы изменить цветовую модель в палитре Цвет (Color panel), например RGB или HSB, щелкайте Спектр палитры (Color Spectrum Bar), удерживая клавишу Shift. И выберите нужную вам цветовую модель из тех, что есть.
Два способа получить серый цвет
Если вам нужен серый цвет, получить его можно двумя способами. Можно использовать цветовой режим Серая шкала (Grayscale) и менять насыщенность цвета от белого (0%) до черного (100%). Но при этом объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим. Чтобы этого избежать, выберите в палитре Цвет (Color panel) цветовую модель CMYK и задайте в поле значение для K. Для остальных установите — 0%.
Используем границы просмотра
При выравнивании объектов или изменении их размеров в Adobe Illustrator учитываются контуры объекта, а толщина обводки по умолчанию игнорируется. Чтобы учитывалась толщина обводки, поставьте галочку возле команды Использовать границы просмотра (Use Preview Bounds) в окне Установки (меню Редактирование, Установки, Основные). Чтобы открыть окно, используйте сочетание клавиш Cmd/Ctrl + K. Теперь все изменения и расчеты будут производиться с учетом толщины обводки (см. рисунок ниже).

Единственный недостаток этого совета в том, что выбранная опция будет влиять на все дальнейшие действия и изменения. Но при использовании палитры Выравнивание (Align panel), эту опцию можно включать/выключать в меню палитры.
В течение долгого времени программное обеспечение Adobe удерживало популярность как производитель стандартного программного обеспечения для индустрии дизайна. Однако в последние годы конкуренция начала накапливаться, с новыми программами, предлагающими инновационные функции и подходы — и Adobe начала отставать.
Всё же иллюстратор остается отличным решением для профессионалов, сегодня мы рассмотрим несколько манипуляций с цветами, а именно: легкий подбор гармоничного цвета для работы, настройка цветов объекта, что такое глобальные цвета и как залить фон в иллюстраторе.

Гармоничные цвета
Объединение цветов вместе, чтобы результат выглядел красиво — это искусство, которому посвящены целые книги и бесчисленные веб-инструменты. С Adobe Illustrator требуется всего несколько секунд, чтобы получить хороший результат.
С Adobe Illustrator вы можете создавать автоматические цветовые гармонии прямо в программе. Как это сделать, мы покажем в следующем уроке.
Определите базовый цвет
Выберите варианты
Цветная справочная панель действительно помогает. На основе текущей палитры генерируется предложение для гармоничных сочетаний.
И вот как это работает: рядом с основой кликните на стрелку вниз. Справочник покажет тематически организованные гармонично подобранные цвета.
Основываясь на различных правилах гармонии, база будет расширятся.

Уточните выбранное
С помощью значка цветового круга слева цветовая тема легко редактируется.
Используйте гармоничные цвета в InDesign & Co
Создание цветов вручную в InDesign было бы утомительным и занимало много времени. Чтобы упростить работу, есть два эффективных способа:
Изменение цвета объекта
Вы можете легко настроить цвет для элемента векторной графики:

Если вы не хотите заменять цвет графики, но изменяете расположение образцов, выполните следующие действия:
Глобальные образцы
Установка цветов в качестве полей зачастую обязательна. Они позволяют легко изменять палитру всех блоков на панели Swatch. Оттенок меняется везде, где цвет появляется в документе. Это также облегчает проверку результатов.
На панели Swatch глобальные цвета отмечены индикатором в правом нижнем углу — маленьким белым треугольником.
Любое изменение, которое вносится в образец, автоматически применяется к объектам, которые используют ГЦ.
Примеры применения для различных дизайн-проектов
Представьте, что разрабатываете инфографику для рекламного агентства с большим количеством данных, выделенных с помощью цветовой группировки. Изменить глобальный образец намного проще и быстрее, чем индивидуально выбирать все объекты!
Если вы используете Illustrator для дизайна веб-сайта, теперь будет гораздо проще изменить кнопку со светло-синего на темно-синий. Или, например, для создания годового отчета: макет выполнен в Adobe Indesign, но все диаграммы создаются с использованием Иллюстратора. Изменение цвета в диаграммах намного проще с ГЦ.
Заливка фона
Процесс заливки фона не требует особых усилий и выполняется в несколько пунктов.
Готово! Цвет фона изменен.
Фон документа
На этом краткий обзор Adobe Illustrator окончен. Теперь вы знаете, как легко подобрать гармоничные цвета, научились настраивать оттенок объекта, узнали, что такое глобальные цвета и поняли, как залить фон в иллюстраторе. Работе с этой программой обучаются годами. Главное не сдавайтесь, и, возможно, она откроет вам двери в мир работы дизайнером.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Количество источников, использованных в этой статье: 6. Вы найдете их список внизу страницы.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
В Adobe Illustrator цвет фона монтажной области можно изменить двумя способами. Если создать фоновый слой, цвет фона монтажной области изменится навсегда. Если же изменить цвет самой монтажной области, такая правка будет отображаться только в Adobe Illustrator, но не в другой программе и не на бумаге.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
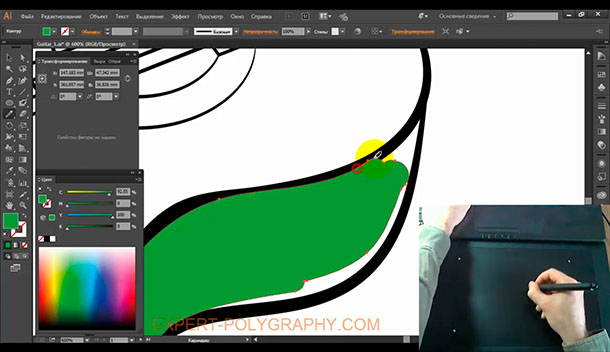
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
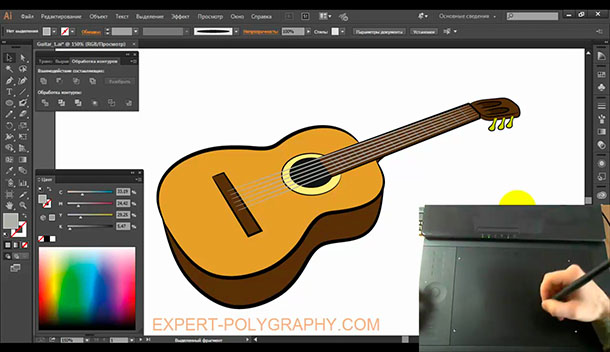
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

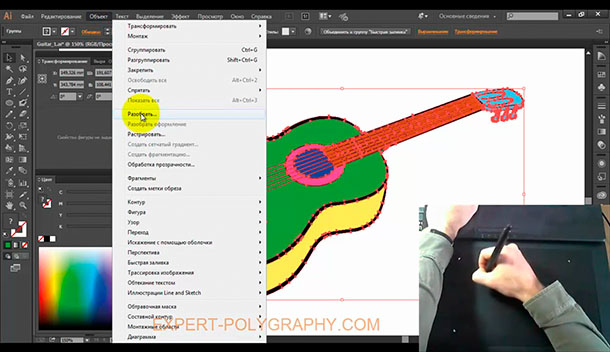
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

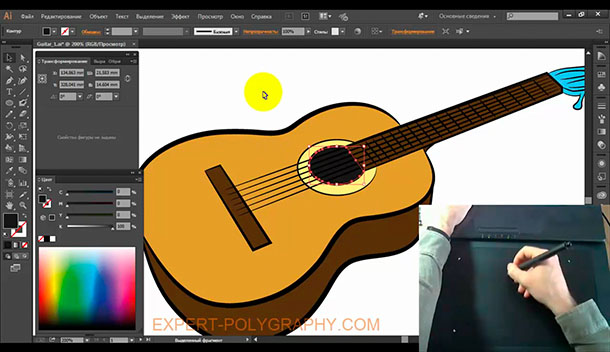
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
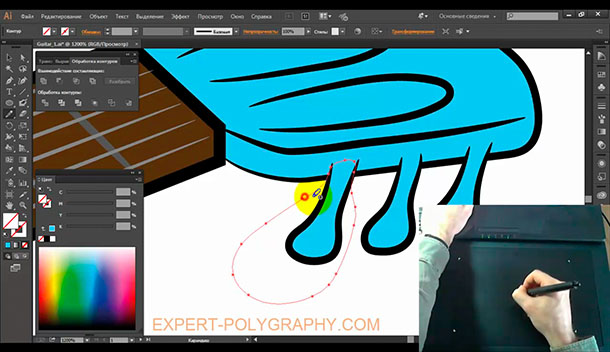
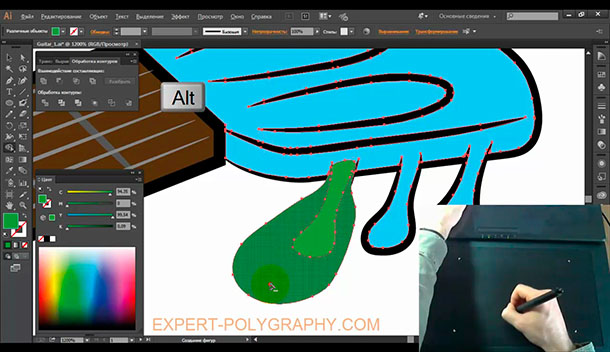
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.

Читайте также:
 webdonsk.ru
webdonsk.ru