Как сделать цветок в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Можно открывать библиотеки образцов из других документов Illustrator и различных цветовых систем. Библиотеки цветов появляются на отдельных палитрах и не сохраняются вместе с документом.
Триадным цветом называется цвет, печатаемый с использованием комбинации из четырех стандартных триадных красок: голубой, пурпурной, желтой и черной. По умолчанию в программе Illustrator новые образцы определяются как триадные цвета.
Глобальные триадные цвета
Глобальный цвет обновляется автоматически во всей иллюстрации при ее редактировании. Все плашечные цвета являются глобальными, а триадные цвета могут быть глобальными или локальными. Образцы глобального цвета можно распознать по значку глобального цвета (когда палитра в виде списка) или по треугольнику в нижнем углу (когда палитра в виде миниатюры).
Плашечный цвет представляет собой предварительно смешанную краску, которая используется вместо триадных красок CMYK или в дополнение к ним. Образцы плашечного цвета можно распознать по значку плашечного цвета (когда палитра имеет вид списка) или по точке в нижнем углу (когда палитра имеет вид миниатюры).
Градиент представляет собой постепенный переход между двумя или несколькими цветами или оттенками одного и того же цвета или разных цветов. Цвета в градиенте могут представлять собой триадные цвета CMYK, цвета RGB или плашечный цвет. Прозрачность, применяемая к узлу градиента, сохраняется, если градиент сохранен как образец градиента. Пропорция и значения углов эллиптических градиентов (градиентов, которые создаются при изменении пропорции или угла радиального градиента) не сохраняются.
Узоры представляют собой повторяющиеся (мозаичные) контуры, составные контуры, текст со сплошными заливками или без заливки.
Изменение отображения образцов
Отображение образца конкретного типа и скрытие всех прочих
Выделение всех образцов, которые не используются в иллюстрации
Выбор цветовой группы
Чтобы выбрать всю группу, щелкните значок цветовой группы .
Чтобы выбрать отдельные образцы в группе, щелкните их.
Выбор образца по имени
Такая процедура не может применяться к двухбайтовым символам.
Этот метод можно также использовать для выбора образца PANTONE® с помощью ввода номера PANTONE.
Перемещение образцов в цветовую группу цветов
Перетащите отдельные образцы цвета в существующую папку цветовой группы.
Выберите цвета, которые необходимо объединить в группу, и нажмите кнопку Создать группу цветов .
Изменение порядка следования образцов
Вы можете изменить порядок, как отдельных образцов, так и образцов внутри цветовой группы.
Выполните одно из следующих действий:
Перетащите образец в новое местоположение.
Библиотеки образцов представляют собой коллекции предварительно установленных цветов, включая библиотеки красок, такие как PANTONE, HKS, Trumatch, FOCOLTONE, DIC, TOYO, а также тематические библиотеки, например библиотеки камуфляжных, природных, золотисто-белых и жемчужных тонов.
Открытие библиотеки цветов
Выполните одно из следующих действий:
Создание библиотеки образцов
Библиотека образцов создается путем сохранения текущего документа в качестве библиотеки образцов.
Редактирование библиотеки образцов
Выполните любое из следующих действий:
Выделите образцы, которые необходимо добавить, и выберите команду Добавить в образцы в меню палитры библиотеки.
Вы можете создать образцы триадных цветов, плашечных цветов или цветов градиента.
Создание образца триадного цвета
Выполните одно из следующих действий:
Создание образцов плашечного цвета
Выполните одно из следующих действий:
Создание образцов градиента
Выполните одно из следующих действий:
Цвета в непрозрачных масках (если программа не находится в режиме редактирования непрозрачной маски)
Интерполированные цвета в наложениях
Цвета в пикселях изображения
Цвета в объектах, которые являются внутренними составными фигурами и невидимы
Если цвет градиентной заливки, узорной заливки или образца символа заменяется новым глобальным цветом, этот цвет добавляется как новый образец, а исходный цветовой образец сохраняется.
Добавление всех цветов документа
Добавление цветов из выделенной иллюстрации
Предусмотрена возможность импортировать все или отдельные образцы из другого документа.
Можно совместно использовать сплошные образцы, созданные в программах Photoshop, Illustrator и InDesign, сохранив библиотеку образцов для обмена. При одинаковых настройках для цветов в разных приложениях цвета образцов меняться не будут.
Вы можете создать и совместно использовать образцы цветовых групп на палитре цветовых тем (ранее известной как палитра Kuler). См. раздел Палитра цветовых тем.
Выполните одно из следующих действий:
При загрузке библиотеки, которая содержит образцы с одинаковыми именами, определения таких образцов перезаписываются. Убедитесь, что имена образца уникальны.
Дублирование образцов
Выберите один или несколько образцов, которые необходимо продублировать.
Выполните одно из следующих действий:
Группирование образцов
Замена, объединение или удаление образцов
При удалении образца плашечного или глобального триадного цвета (либо узора или градиента, содержащего плашечный или глобальный триадный цвет) он преобразуется в неглобальный эквивалент триадного цвета во всех объектах, содержащих данный цвет.
Параметры образца
Указывает, представляет ли образец триадный цвет или плашечный цвет.
Создает глобальный образец триадного цвета.
Задает цветовой режим образца.
После выбора необходимого цветового режима для корректировки цвета можно использовать ползунки шкалы. Если выбран цвет, не являющийся безопасным веб-цветом, отобразится кубик с предупреждением . Щелкните кубик, чтобы выполнить сдвиг к наиболее близкому безопасному веб-цвету (который отображается справа от кубика). Если выбран цвет, лежащий за пределами цветового охвата, появляется треугольник с предупреждением . Щелкните треугольник, чтобы осуществить сдвиг к наиболее близкому эквиваленту CMYK (который отображается справа от треугольника).
Показывает результаты согласования цветов на всех объектах, к которым применяется образец.

Параметры образца


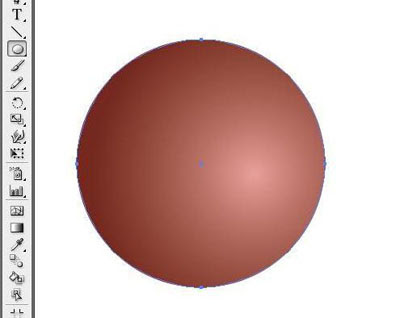
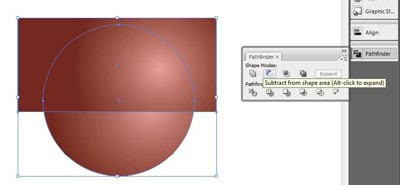
Начнем с корзины, и для начала нарисуем дно.
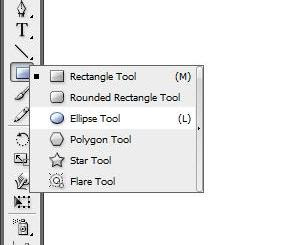
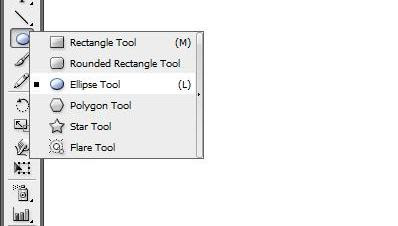
Для этого используем инструмент Elipse tool (Эллипс) и с помощью зажатой клавиши Shift рисуем ровный круг.
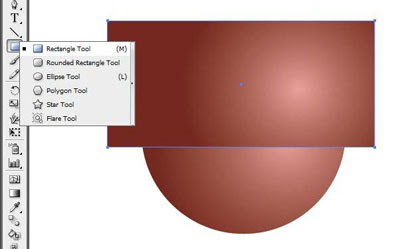
Далее над кругом рисуем прямоугольник: Rectangle tool.

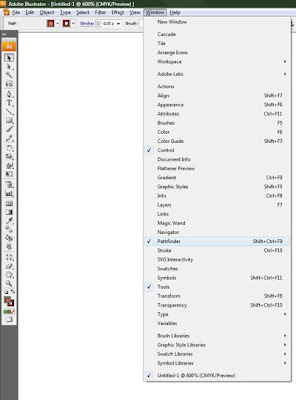
Далее выделяем оба объекта (круг и прямоугольник) и при помощи меню Pathfinder (которое изначально находится в разделе Window)

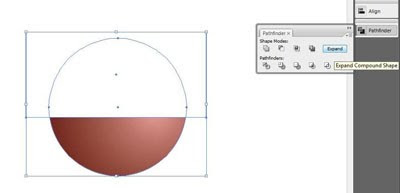
вычитаем прямоугольник из круга: Pathfinder > Subtract from shape area - и жмем Expand (для закрепления свойств)


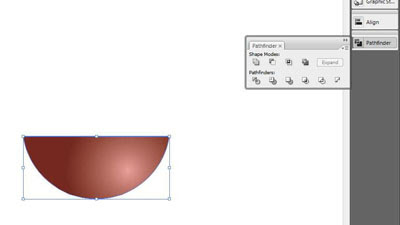
Получится вот такое будущее основание корзины.

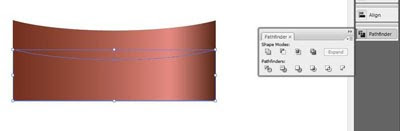
Далее при помощи пера (Pen tool) рисуем следующее.
Не хотите рисовать пером?!
Данную фигуру можно нарисовать при помощи меню Pathfinder.
Для этого нарисуем прямоугольник - Rectangle tool и овал - Elipse tool.

И при помощи Pathfinder > Subtract from shape area вычитаем овал из прямоугольника. Жмем Expand.

Затем выделяем получившийся объект и при помощи зажатой клавиши Alt перетаскиваем чуть в сторону (таким образом копируя), в данный момент перетаскиваем вниз.

После этого выделяем оба объекта и при помощи опции Pathfinder > Subtract from shape area вычитаем второй объект из первого и получаем такую вот фигуру.

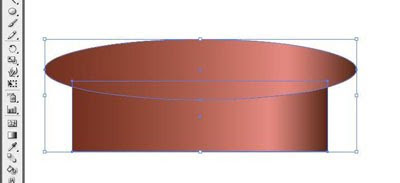
Получившуюся фигуру перетаскиваем на ранее созданный полукруг и с помощью Elipse tool рисуем еще один овал.

Основание корзины готово.

Теперь, когда корзина готова, рисуем цветы.
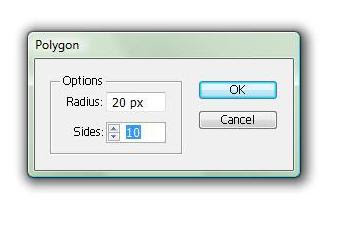
Для этого воспользуемся инструментом Poligon tool (Многоугольник).

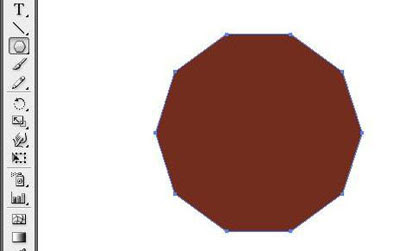
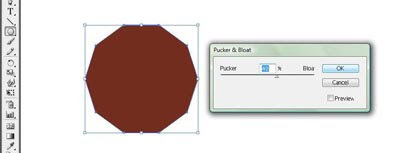
Кликаем по рабочей области рисунка и в появившемся меню устанавливаем количество углов, равное 10.

У нас получился вот такой многоугольник.

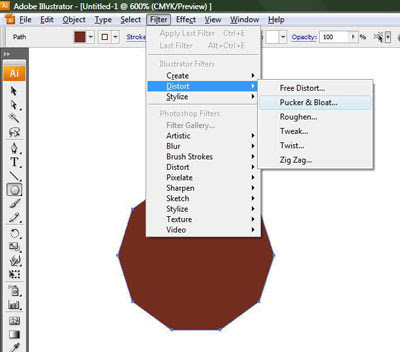
Выделяем получившийся многоугольник и при помощи Filter (или Effect) > Distort > Pucker & Bloat раздуваем углы многоугольника – в появившемся окне устанавливаем 40%.


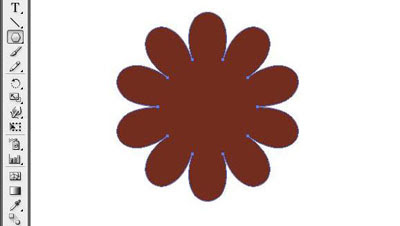
Получается вот такой вот объект.

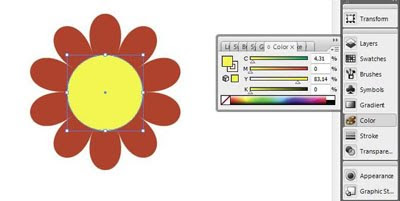
Теперь в центр этого объекта добавляем круг - Elipse tool, раскрашиваем: Правая панель > Color.

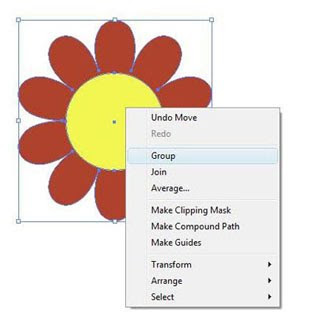
Получившийся цветок выделяем и при помощи правой кнопки мыши и опции Group группируем его.

По этому принципу рисуем еще цветы, меняя количество лепестков количеством углов многоугольника, а раздувание - процентами Filter > Distort > Pucker & Bloat.
Копируем их при помощи зажатой клавиши Alt и наполняем корзину.
Кстати, может получиться так, что при наполнении корзины цветами из-за цветов не будет видно ручки.

Чтобы этого не случилось, положение готовых объектов меняйте относительно друг друга: выделяете объект > правая кнопка мыши > Arrange > Send backward, таким образом перемещая их на передний (либо задний) план относительно друг друга.

Итак, наша корзина с цветами готова. Желаю вам всяческих успехов.
Кстати, раскрашивал объекты при помощи градиента. Как это делать, смотрите здесь.
Планировала опубликовать этот пост с утра, но зашла на литературный блог и зачиталась:)

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
23 комментария:

Про градиент кстати. я думал ты ссылку на свой урок относительно гардиента вставишь :)
Точно! Я просто забыла:)
Для корзины "Медный градиент" не очень подходит.
Почему? Может это медная корзина:)

Дык конечно, здесь бы плетение нарисовать, но старался как можно проще :)

Здравствуйте ,а можно использовать фильтры для микростоковой иллюстрации или это просто урок для изучения всех возможностей программы?
Векторные фильтры использовать можно, а вот растровые - не стоит:)
И ничег сложного нет, попробовал тоже получилось, честно не думал что легко так, фотошопом особо не увлекаюсь, так если чуть сайты подредактировать
А никто и не говорил, что это сложно:)

:)) Да и урок, на банальном уровне

А какие фильтры тогда векторные ?я на форуме о микростоках читала , что нельзя фильтры использовать так как более сложные эффекты будут преобразоваваться в растр при сохранении в EPS v8. Можно использовать: градиенты, blend, меши.
Фильтр Pucker & Bloat использовать можно точно:) Сама пользуюсь им года два, никаких растровых элементов не возникнет:) Если используете эффект Pucker & Bloat, то полученный результат нужно обязательно экспандить, а фильтр - не надо


тут никаких текстур даже пологике вещей не может возникнуть, всего то объект слегка изменит свою форму. Математика, а значит вектор. :)
А я ну никак немогу понять, как залить цветной фон (( Или для этого нужно отдельно рисовать квадрат с размером страницы, заливать его и на нём же уже рисовать необходимое. Или всё-таки как в Paint возможно залить фон? Всё перепробовал! И выделял фон, но он никак не выделяется!
Именно так :)
Рисуете прямоугольник или квадрат по размеру страницы и заливаете!
Попробуйте сделать тоже самое, но при этом держите зажатой клавишу Alt.
То есть сначала вы применяете градиентную заливку к фигуре, фигура заливается стандартной ч/б градиентной заливкой. Затем, не снимая выделения с фигуры, вы кликаете в квадратик ползунка на градиентной линейке, активизируя таким образом этот ползунок для выбора цвета - маленький треугольничек над квадратиком ползунка станет черным. Вот теперь в некоторых версиях иллюстратора лучше зажать Alt и не отпускать. С зажатой клавишей Alt вы двойным кликом открываете настройку заливки в панеле инструментов (Fill - цветной квадратик такой, там же рядом и цвет контура). Выбираем нужный цвет(все еще держим Alt). Жмем OK, и цвет попадает в градиент. Еще проще, если после выделения ползунка идти не в Fill, а в палитру образцов(swatches), просто кликнуть в ней по нужному цвету и он перелетит в градиент. Можно вообще цвет из панели swatches тупо на градиентную линейку перетащить, и на ней материализуется ползунок с этим цветом.
Как уточнялось выше, в некоторых версиях иллюстратора, если не держать Alt при настройке цвета градиента, то он не сработает. А точнее градиентная заливка слетает на обычную монохромную, именно того цвета, который вы пытались запихнуть в градиент. Если у вас при выше описанных операциях вообще не происходит никаких изменений со стандартной градиентной заливкой у фигуры, то скорее всего фигура у вас не выделена, т. е. она не активна, и совершаемые вами изменения к ней не применяются.
и я могу так рисовать ето очень легко могу показать
Ну-у-у. ФУ! Я думала здесь карандашом учат рисовать, а тут на компьютере. Кому это надо?!Может кому-то и надо, но мне нет!
Розовым по белому написано "уроки Adobe Illustrator" :) И очень многим такие уроки нужны, просто не вам. Поэтому попрошу не фукать :)
ничего не получается с ручкой корзины(((
Для тех, кто хочет оставить комментарий, но не знает как:
- Нажмите на стрелку в окошке "Подпись комментария"
- Выберите Имя/URL. Все-таки приятнее общаться с человеком, чем с Анонимом
- Напишите своё имя, строчку URL можете оставить пустой, а можете добавить ссылку на свой блог или профиль в соц. сети
- Нажмите "Продолжить"
- Напишите все, что хотели написать!
- Нажмите "Публикация"
Будьте терпеливы, комментарии отображаются в блоге только после модерации.
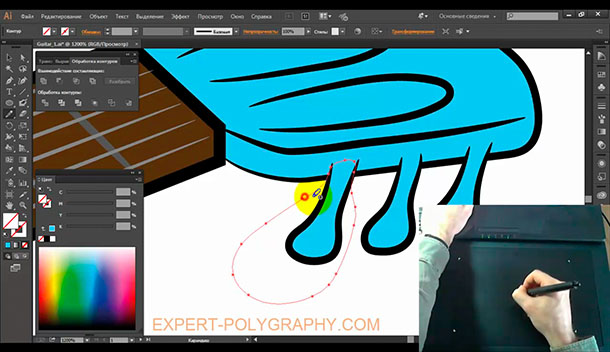
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
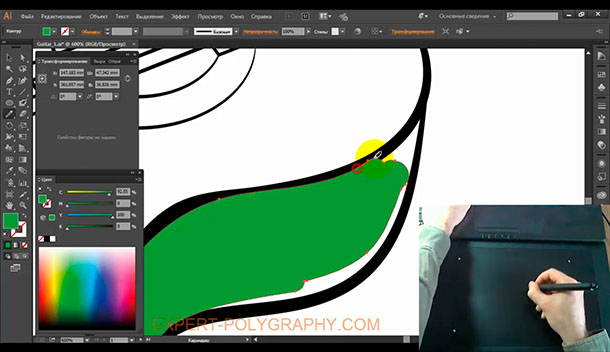
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

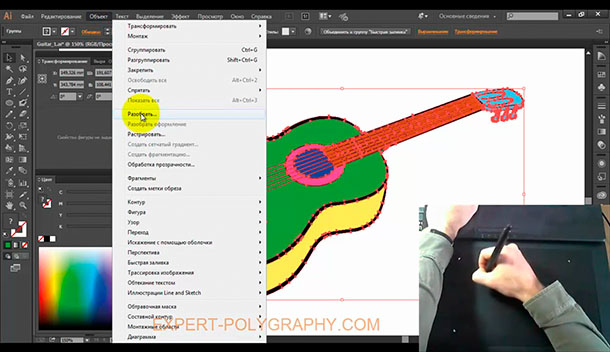
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

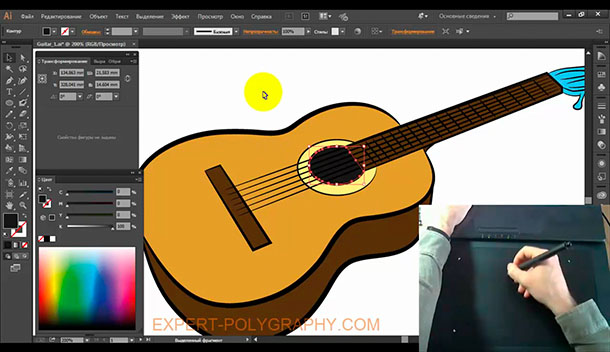
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
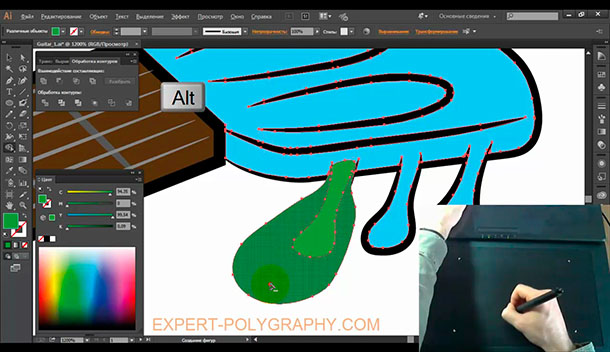
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

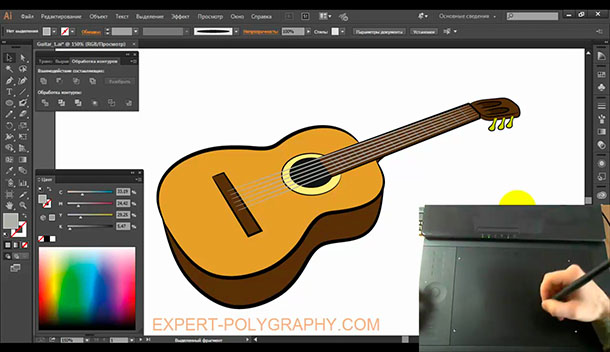
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Учим рисовать векторную графику в Adobe Illustrator | Матильда из Леона (Январь 2022).
Table of Contents:
Сделать стилизованный графический файл с помощью фото в Illustrator

Хотя мы использовали Illustrator CS6 для этого учебника, вы должны иметь возможность следовать вместе с любой довольно недавней версией.
Размерная картинка

Вы хотите превратить пару коньков в пределах фотографии в стилизованную графику. Показанная фотография имеет приятный диапазон тонов, что важно для того графика, который вы будете делать.
Преобразовать в оттенки серого

Чтобы выбрать фотографию, выберите выбор инструмент с панели инструментов и щелкните в любом месте фотографии.
Тогда выбирай Изменить> Изменить цвета> Преобразовать в оттенки серого, Это превратит фотографию в черно-белое, что облегчит различие между разными тонами.
Удалить фотографию

Нажмите на шаблон а также Тусклые изображения, затем введите 50% и нажмите Хорошо, Фотография будет тусклой, что позволит вам лучше видеть линии, которые вы скоро рисуете над фотографией.
Переименование слоев

Удалить цвет заливки и обводки

Трассировка вокруг темных тонов

Выберите пути

Применение заливки темного цвета

Трассировка вокруг средних тонов

Когда вы закончите трассировку вокруг средних тонов, нажмите на целевой круг для слоя средних тонов.
Применение заливки среднего тона

С выбранным слоем средних тонов, а также нарисованными дорожками дважды щелкните заполнить в панели инструментов. В Color Picker введите поля значений RGB, 102, 102 и 204. Это даст вам средний оттенок синего. Затем нажмите Хорошо.
Нажмите на значок глаза для слоя средних тонов. Теперь слой Dark Tones и Middle Tones должен быть невидимым.
Трассировка вокруг светлых тонов

В этой фотографии есть светлые тона и очень легкие тона. Очень светлые тона называются бликами. Пока не обращайте внимания на основные моменты и фокусируйтесь на светлых тонах.
Применить заливку цветом

Наконец, щелкните значок глаза для слоя Light Tones, сделав его невидимым.
Трассировка вокруг основных моментов

Основные моменты - это самые яркие белые части объекта или предмета, сильно освещенные.
Если выбран новый слой Highlights, нажмите Ручка tool и снова установите для поля Fill значение None. Следите за чисто белыми или выделенными областями.
Применение белого заливки

Просмотр комбинированных слоев

Сделать квадрат

Изменить размер

Нажми на монтажная область инструмент и изменить размер Artboard, перемещая ручки внутрь, пока они не будут иметь тот же размер, что и квадрат. Нажмите Побег для выхода из режима Artboard выберите Файл> Сохранить - и вы сделали! Теперь у вас есть стилизованная графика с использованием монохроматической цветовой схемы.
Чтобы сделать версию с использованием большего количества цветов, переходите к следующему шагу.
Сделать другую версию

Как настроить графический стиль в Illustrator
Графические стили в Adobe Illustrator позволяют сохранять коллекцию эффектов как стиль, чтобы его можно было использовать снова и снова. Я покажу вам, как получить доступ к графическим стилям, установленным с помощью Illustrator, и как использовать новую функцию в Illustrator CS4 под названием Additive Styles, чтобы сделать преобразования и эффекты незаметными.
Как сделать Photoshop сепия в фото

Создайте и примените фильтр Photoshop sepia, чтобы добавить теплые, античные ощущения в портреты и другие фотографии.

Читайте также:
 webdonsk.ru
webdonsk.ru