Как сделать цвет в css
Диклеймер: в статье нет ничего про браузеры и поддержку, только теория. Статья представляет собой неполный перевод спецификации c некоторыми дополнениями.
Глоссарий
Факт 1: цвет — это не характеристика излучения, это характеристика реакции человеческого мозга на излучение. То есть два излучения с разным спектром могут иметь один цвет с нашей точки зрения.
Факт 2: далеко не все цвета, которые видит среднестатистический человек, можно воспроизвести аппаратными средствами, в том числе с помощью вашего монитора.
Цветовое пространство — некоторое заданное множество цветов + система координат в нём.
Цветовая система — способ задания цвета в цветовом пространстве.
Цветовой профиль — множество цветов, которые может отобразить монитор.
Цвета и доступность
Хотя цвета могут добавить значительную информацию к документам и сделать их более читабельными, сам по себе цвет не должен быть единственным средством передачи важной информации. Авторы должны учитывать рекомендации W3C по доступности веб-контента WCAG20 при использовании цвета в своих документах.
Расчет отображаемых цветов
Большинство современных мониторов располагают пространством sRGB для отображения цвета, реже бывает P3. ActualValue соответствует аппаратным ограничениям, то есть выражено в том цветовом пространстве, которое поддерживается на устройстве.
- transparent
ComputedValue и UsedValue — прозрачный черный sRGB. - hex , rgb() and rgba() , hsl() and hsla() , hwb() , named colors
ComputedValue и UsedValue — соответствующий цвет sRGB в паре с указанным альфа-каналом. - lab() , lch() и grey()
ComputedValue и UsedValue — соответствующий цвет CIE Lab в паре с указанным альфа-каналом. - device-cmyk()
ComputedValue и UsedValue — соответствующий цвет CMYK для конкретного устройства в паре с указанным альфа-каналом.
* Прочитать про промежуточные значения свойства (ActualValue, ComputedValue, UsedValue) и процесс их вычисления можно в этой спецификации.
Способы задания цвета в CSS
Ключевые слова
В дополнение к различным числовым и функциональным синтаксисам для , CSS определяет несколько наборов ключевых слов, которые можно использовать для определения цвета.
Именованные цвета
CSS определяет большой набор именованных цветов, чтобы обычные цвета можно было легко писать и читать. 16 названных CSS-цветов исходят из HTML: aqua , black , blue , fuchsia , gray , green , lime , maroon , navy , olive , purple , red , silver , teal , white и yellow . Большинство остальных происходит от одной версии цветовой системы X11, используемой в системах на основе Unix для указания цветов для консоли.
Полный список можно посмотреть здесь.
SYSTEM COLOR
В режиме повышенной контрастности большинство цветов на странице принудительно выбирается в ограниченной, выбранной пользователем палитре. Ключевые слова предоставляют эти выбранные пользователем цвета, чтобы остальная часть страницы могла интегрироваться с этой
ограниченной палитрой. Полный список можно посмотреть здесь.
Прозрачность и цвет текста
transparent – прозрачный черный цвет rgb(0 0 0 / 0); .
currentcolor – значение свойства color для того же элемента.
Цветовое пространство sRGB

Самое первое из изобретенных цветовых пространств.
Все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому это пространство часто называют цветовым кубом.
Цветовая система RGB
Это система предполагает запись количества базовых цветов sRBG напрямую, поэтому вариации ее использования — различные комбинации трех чисел, задающих интенсивность каналов.
RGB() / RGBA()
Первые три аргумента --red , --green , --blue указывают красный, зеленый и синий каналы цвета соответственно. 0% - минимальное значение для этого цветового канала в sRGB, а 100% - максимальное значение. Запись в процентах эквивалентна числовой записи, но с другим диапазоном: 0 - минимальное значение для цветового канала, 255 - максимальное.
--alpha – необязательный аргумент, он определяет прозрачность цвета. Если он задан числом, то диапазон значения составляет от 0 (представляет полностью прозрачный цвет) до 1 (представляет полностью непрозрачный цвет). Если значение задано в процентах, то 0% – полностью непрозрачный цвет, а 100% – полностью прозрачный цвет. Дефолтное значение - 100%.
rgbа() имеет точно такой же синтаксис, только без слеша, и существует как легаси, потому что раньше rgb() не поддерживала четвертый аргумент. Например:
6 цифр
Первая пара цифр, интерпретируемая как шестнадцатеричное число, указывает красный канал цвета, где 00 представляет минимальное значение, а ff (255 в десятичном виде) представляет максимум. Следующая пара цифр обозначает зеленый канал, и затем синий.
8 цифр
Первые 6 цифр интерпретируются идентично 6-значной записи. Последняя пара указывает прозрачность цвета: 00 - полностью прозрачный цвет, ff - полностью непрозрачный.
3 цифры
Это более короткий вариант 6-значного обозначения. Первая цифра указывает красный канал цвета, где 0 минимальное значение, а f - максимум. Следующие две цифры представляют зеленый и синий каналы, соответственно.
4 цифры
Цветовая система HSL

Была изобретена для телевидения в 1938 году Жоржем Валенси в качестве метода добавления цветовой кодировки к существующим черно-белым (т.е. содержащим только L-сигнал) передачам, позволяя существующим приемникам получать передачи с новым форматом цветового вещания.
HSL() / HSLA()
--hue – тон цвета, представленный в виде угла цветового круга (радуга, закрученная в круг). Угол 0deg представляет красный (как и 360deg, 720deg и т.
д.). Остальные оттенки распределены по кругу, поэтому 120deg представляет зеленый, а 240deg – синий. Аргумент также может быть числом, которое интерпретируется как количество градусов.
Преимущество HSL перед RGB в том, что она гораздо более интуитивна: можно угадать, какие цвета он хочет, а затем настроить. Также проще создавать наборы подходящих цветов (сохраняя одинаковый оттенок и изменяя насыщенность и яркость).
Цветовая система HWB
Цилиндрическая система представления точек пространства sRGB. Была разработана Элви Рэем Смитом в 1996 году, чтобы быть более интуитивно понятной для людей и немного облегчить вычисления. Ментальная модель заключается выборе основного оттенка, а затем смешивании его с белым и / или черным, чтобы получить желаемый цвет.
--hue – оттенок, интерпретируется идентично hsl ().
--whiteness – количество белого для смешивания в процентах от 0% (без белизны) до 100% (полная белизна).
--blackness – количество черного, которое нужно смешать, также от 0% (без черноты) до 100% (полная чернота). Значения вне этих диапазонов делают функцию недействительной. Если их сумма больше 100%, то на стадии вычисления они нормализуются так, чтобы составлять в сумме 100%, с той же пропорцией.
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
Цветовое пространство LAB
В отличие от других цветовых пространств, которые являются набором аппаратных данных для воспроизведения цвета на экране, Lab абсолютно определяет цвет. Необычный выбор осей цветности в системе — следствие стремления сделать ее линейной для человеческих глаз. Такое пространство
называется равноконтрастным. За основу взят цветовой квадрат, на него положена декартова система координат (a\b) с центром в центре квадрата, в центр воткнута ось яркости.
--lightness – яркость CIE. Как правило, это число от 0% (черный цвет) до 100% (белый цвет). Значения менее 0% должны быть зафиксированным до 0% во время рендеринга; допустимы значения, превышающие 100% для прямой совместимости с широким динамическим диапазоном.
--a – положение цвета в диапазоне примерно от зеленого до красного.
--b – положение цвета в диапазоне примерно от синего до желтого. Эти два значения являются знаковыми (допускаются как положительные, так и отрицательные значения) и теоретически не ограничены (но на практике не превышают ± 160).
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
Цветовое пространство LCH
По сути то же самое что и LAB, только в полярных координатах, поэтому за основу взят цветовой круг. Само пространство цилиндрическое.
--lightness – яркость CIE. Как правило, это число от 0% (черный цвет) до 100% (белый цвет). Значения менее 0% должны быть зафиксированным до 0% во время рендеринга; допустимы значения, превышающие 100% для прямой совместимости с широким динамическим диапазоном.
--chroma – количество цвета (насыщенность).
--hue – угол оттенка. Он интерпретируется аналогично аргументу --hue в hsl() , но не отображает оттенки на углы одинаково, поскольку они равномерно распределены по восприятию. Вместо этого 0 градусов указывают вдоль положительной оси a (в пурпурно-красный цвет), 90 градусов указывают вдоль положительной оси b (в сторону желтого цвета горчицы), 180 градусов указывают вдоль отрицательной оси а (в сторону зеленоватого голубого) и 270 градусов вдоль отрицательной оси b (в сторону небесно-голубого цвета). Если предоставленное значение является отрицательным или больше или равно 360deg , оно устанавливается равным значению по модулю 360.
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
Цветовое пространство cmyk
Пространство создано для удобства полиграфии. В отличии от всех предыдущий, оперирует смешением типографских красок, а не цветов. Наличие черного объясняется тем, что смещение пурпурной, голубой и жёлтой красок даёт скорее грязно-коричневый или грязно-серый цвет в силу неидеальности красителей и погрешностей в пропорциях компонентов. Также, смешение всех трех пигментов излишне смачивает бумагу, повышаю риск деформации и время высыхания.
device-cmyk()
Первые четыре аргумента --cyan , --magenta , --yellow и --black задают голубой, пурпурный, желтый и черный компоненты по
порядку в виде числа от 0 до 1 или процента от 0% до 100%. Эти два использования эквивалентны и отображаются друг на друга линейно. Значения меньше 0 или 0% или больше 1 или 100% не являются недействительными; вместо этого они фиксируются на 0/0% или 1/100% во время вычисленного значения.
--alpha – альфа-канал цвета, интерпретируется аналогично предыдущим случаям.
--color – запасной цвет, используемый, когда пользовательский агент не знает, как точно преобразовать цвет CMYK в RGB. Если опущено, по умолчанию используется цвет CMYK, наивно преобразованный в RGBA:
При помощи CSS цвет и фон можно задавать практически любым элементам web-страницы, свободно управлять фоновым изображением, его повторением по горизонтали и вертикали. Кроме этого, средствами CSS можно поместить фоновое изображение в любую точку экрана используя позиционирование. Не будем пока далеко забегать, пойдем по порядку.
Содержание:
Свойство COLOR
Это свойство задает цвет элемента, а точнее, цвет текста внутри элемента. Значение задается одной из возможных форм:
- наименованием цвета (GREEN, BLACK, RED…);
- шестнадцатеричным кодом цвета (008000, 000000, FF0000…);
- десятичным кодом цвета в RGB (color:rgb (40, 175, 250));
Свойство COLOR является наследуемым, и при не заданном значении для какого-либо элемента значение унаследуется от его предка. Но может получиться так, что и для предка оно не задано — тогда будет применена таблица стилей браузера с использованием значений по умолчанию. Цвет элемента в этом случае скорее всего будет черным.
Как я уже упоминал, задавать цвет можно практически всем элементам, это могут быть заголовки (H1… H6), теги выделения текста (strong, em) и даже целые абзацы (p) и даже границам таблиц, но об этом позже.
Смотрим пример задания цвета текста при помощи CSS:
В этом примере все заголовки первого уровня web-страницы будут синего цвета:
В этом случае все то, что в тексте страницы будет выделено тегом strong, окрасится в красный цвет.
Можно записать так:
Тогда заголовки первого уровня, все абзацы и все то, что выделено тегом будет зеленого цвета.
Когда же возникает необходимость выделять заголовки различными цветами, то применяются селекторы по классу. Для определения класса в HTML используется атрибут class, который можно применять к любым элементам. В HTML — коде нужно будет записать:
В таблице стилей CSS, в этом случае, пишем правило, где селектором будет элемент H1, а через точку (.) имя класса:
В таблице стилей в свою очередь:
Свойство BACKGROUND-COLOR
Это свойство позволяет задать цвет фона для страницы в целом, абзаца, ссылки, вообщем для любого элемента HTML. Для этого в значении свойства указывается цвет или значение transparent (прозрачный). Код для фона страницы пишется:
В этом случае фон страницы будет бирюзового цвета, а чтобы придать фон заголовку пишем:
Получаем желтый фон заголовков первого уровня.
Свойство BACKGROUND-REPEAT
Это свойство применяется когда задано фоновое изображение, для того чтобы определить будет ли оно повторяться по горизонтали и вертикали. Допустимые значения:
- repeat — изображение повторяется по вертикали и горизонтали;
- repeat-x — изображение повторяется только по горизонтали;
- repeat-y — изображение повторяется только по вертикали;
- no-repeat — изображение не повторяется.
Код пишется так:
Текст этого параграфа будет поверх фонового изображения, которое расположится по горизонтали.
Свойство BACKGROUND-ATTACHMENT
Это свойство применяется для указания браузеру, должно ли фоновое изображение страницы прокручиваться с текстом (scroll) или оставаться неподвижным (fixed).
В этом случае фоновое изображение останется неподвижным.
Свойство BACKGROUND-POSITION
Данное свойство применяется для расположения изображения относительно окна браузера. Значения задаются в процентах (%), в единицах длины (см, px), ключевыми словами:
- По вертикали:
- top — верх изображения выравнивается по верхнему краю страницы или блока;
- center — центр изображения выравнивается по центру страницы или блока;
- bottom — низ изображения выравнивается по нижнему краю страницы или блока.
- left — левый край изображения выравнивается по левому краю страницы или блока;
- center — центр изображения выравнивается по центру страницы или блока;
- right — правый край изображения выравнивается по правому краю страницы или блока.
Пишем пример кода в процентах, единицах длины и ключевыми словами:
Свойство BACKGROUND
Пришло время записать полный пример задания фона для web-страницы:
Фоновое изображение закреплено по центру экрана, не повторяется ни в одном из направлений и не прокручивается вместе с текстом страницы. Показанный выше код можно оптимизировать и записать проще, что тоже будет верно:
В сокращенной форме значения разделяются пробелами, а порядок указания значений может быть произвольным. На этом знакомство со свойством background можно закончить и перейти к свойствам шрифтов.
![Изменение цвета шрифта в CSS. Коды цветов HTML и CSS]()
В данной статье я бы хотела более подробно рассказать про то как задать цвет шрифта в css и рассказать про основные форматы задания и коды цветов CSS и HTML.
Навигация по статье:
Данные коды цветов вы можете использовать как для задания цвета шрифта, так и фона для сайта, рамок и других элементов дизайна.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента.
Например:
Форматы задания цветов в CSS
Все цвета шрифта вы можете задавать в различных форматах. Вот наиболее распространённые:
- 1. При помощи кодового значения цвета хтмл.
Например:
где black – это черный цвет html.
Примеры конкретных значений цветов HTML и CSS смотрите ниже.
- 2. Задание цвета в шестнадцатеричном коде:
Например:
Если значение цвета в шестнадцатеричном коде имеет 6 одинаковых цифр или букв, то его можно сократить до трёх.
Например:
Данный формат представляет собой набор трёх числовых значений от 0 до 255.
Он основывается на использовании трёх цветов, путём смешивания которых получаются все остальные оттенки
R – (red) – числовое значение красного цвета
G – (green) – числовое зелёного
B – (blue) — числовое значение синегоВ CSS это выглядит так:
Где 0, 155, 0 – это код зелёного цвета.
Таблица, в которой представлены основные цвета ргб, приведена ниже
- 4. Задание цвета при помощи формата rgba
Здесь принцип использования абсолютно такой же как и в предыдущем случае, но добавляется ещё один параметр – прозрачность. То есть вы можете регулировать не только оттенок, но и его прозрачность
Например:
Где 89, 107, 108 – это ргб код серого цвета, а 0,5 – это уровень прозрачности.
Прозрачность задаётся в виде десятичного значения от 0 до 1, где 0 – цвет совсем не виден, а 1 – цвет максимально непрозрачный
В одной из прошлых статей я писала про определение цвета на сайте. Там я давала несколько полезных инструментов по определению цветов.
Если вы её ещё не читали вот ссылкаТаблица значений основных цветов HTML, RGB и в шестнадцатеричном коде
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Просто о сложном или изучаем CSS3. Часть 3. Способы задания цвета в CSS. Задание прозрачности элементу в HTML-документе
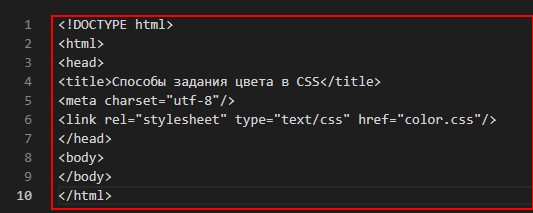
![]()
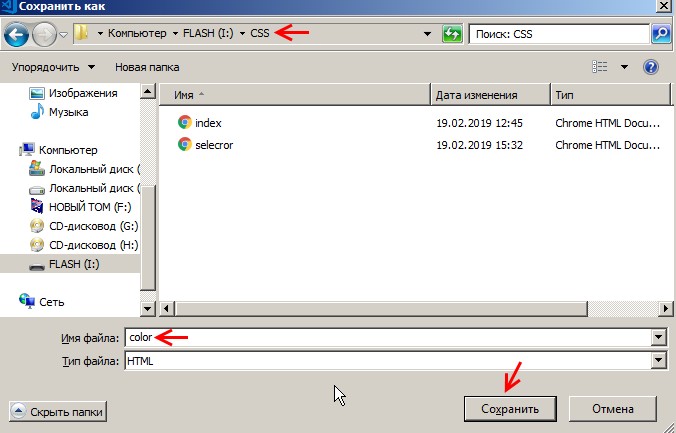
![]()
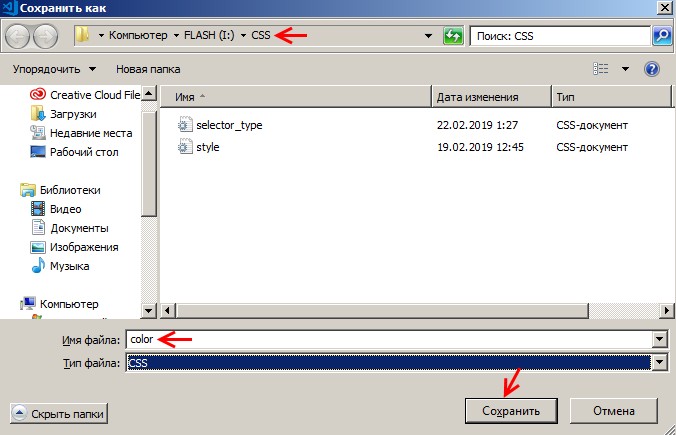
![]()
с каким-либо текстом (в нашем случае 4 абзаца)
![]()
![]()
![]()
CSS свойство color позволяет указывать цвет текста внутри элемента в HTML-документе. После свойства color указывается его значение, которое можно прописывать различными способами
![]()
Значение RGB , которое выражает цвет в пропорциях красного, синего и зеленого по модели RGB. Значение RGBA является всё тем же значением RGB, к которому добавлен чётвертым параметром так называемый альфа-канал, который принимает значение от 0.0 (прозрачность) до 1.0 (непрозрачность) и позволяет указывать степень непрозрачности элемента.
Значение HSL , которое было добавлено в CSS3 в качестве альтернативного способа задания цвета. Данное значение начинается с букв hsl, после которых в круглых скобках следуют параметры, выражающие оттенок, насыщенность и светлоту цвета. Значение HSLA является тем же значением HSL, к которому, как и в случае со значением RGBA, четвертым параметром добавлен так называемый альфа-канал, принимающий значения в диапазоне от 0.0 до 1.0

Читайте также: