Как сделать цилиндр в photoshop
камеру моно было перемешать вдоль и поперек оси цилиндра ?
как будто фото внутри цилиндрического помещения тип башни, шахты .
Прив, Сань.
та я вообще с МАХ не дружу)
стоит AAE c Element 3 d, PS cc17 и Компас (в котором фото дурацкие выходят у меня)
прив.
та скачать можно и 10-к прог Pro и Ultra- но освоить их -это хотя бы неделю по инструкции надо )))
или месяц. )))))
нет?
Естествнно это можно сделать в фотошоп, только зачем, если сть прекрасные редакторы для 3D моделирования от AutoDesk! Например 3DSMAX
Фотошоп для этих целей не особо пригоден, хотя впринципе в нем сделать подобную трубу очень просто ,- как я ниже на картинке показал .
Вы поймите простую истину ,- назначение софта указано в его названии
Photoshop Фото !!
3DS MAX - 3D моделирование
Paint Toll -рисование
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют "божьей коровкой", вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.
Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента "волшебный ластик". Выбираем данный инструмент и кликаем по белому фону.
Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и настроим нужный нам размер объекта.
2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню "3d" - "новая 3d экструзия из выделенного слоя", нажимаем "да" и photoshop переключает нас в 3d редактор.
Здесь, как мы видим, у нас уже произошло выдавливание. В панели справа можно увидеть "глубину экструзии".
Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.
Далее, в наборе фигур, нам необходимо выбрать "раздувание". Называется оно "Раздувание в виде подушки". Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.
Здесь, как мы видим, текстуры у него что сверху, что снизу - одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что "божья коровка" слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется "Капитель" и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения "Спереди и сзади" устанавливаем "Спереди" и настраиваем угол с интенсивностью.
Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.
Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем "3d" - "рендеринг слоя" и ждем.
Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку "слои" и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.
3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом "Волшебный ластик" и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого "Свободным трансформированием". Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.
При выделенном слое с жуком выбираем в верхнем меню "3d" - "новая экструзия", опять же выбираем "раздувание", убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Ну и далее выбираем в верхнем меню "3d", делаем рендеринг, затем переходим во вкладку "слои" и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.
Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример - это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем "3d" - "новая 3d экструзия из выделенного слоя". У нас получается вот такой вот объект.
Опять же убираем все тени и выбираем "Раздувание в виде подушки". У нас получается объект, переходим опять во вкладку "накопитель" и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.
Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.

И еще несколько примеров 3D-эффектов, созданных в Photoshop.



3D-конвейер
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование : создайте или импортируйте 3D модель.
- Текстурирование : на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение : добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг) : на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг : компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
3D в фотошопе
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
Шаг 1. 3D-сетка
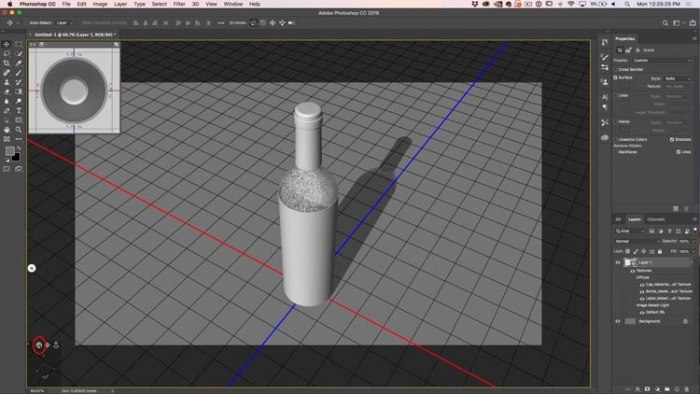
Создаем новый документ. Выбираем соотношение 16 x9 в разрешении 1920 x 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.

Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.

Так выглядит рабочее пространство для создания 3D-модели.

В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.

Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.

В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.

Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.

Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.

Мы выбрали бутылку вина.




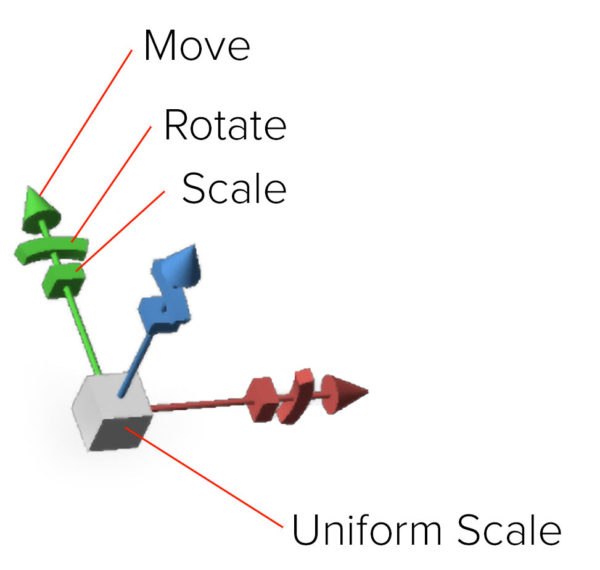
В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
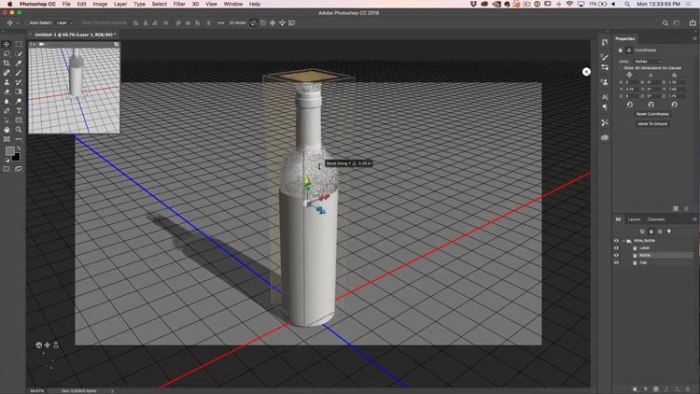
В Photoshop есть инструмент, который используется для трансформации по одной оси.

На снимке он применяется для трансформации бутылки.


Вы можете выбрать разные части модели и изменять их по отдельности.

Шаг 2: Текстуры

Свойства материала бутылки.

Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.



После этого откроется новый документ Photoshop.


Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.

Шаг 3. Освещение

Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:

Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.

Расположение источников света
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.

Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.


Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.

Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.

Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).

Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.

Шаг 4. Рендеринг
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.

А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.

Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.

Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.

Настройки рендеринга



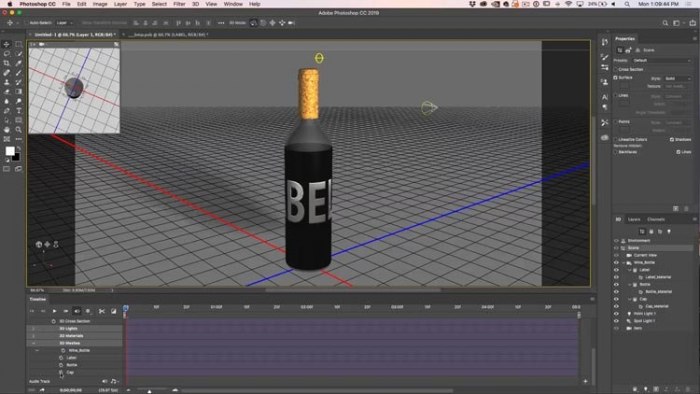
Шаг 5. 3D анимация
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.

Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.

Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.

Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.

Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.

Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Основной задачей, с которой сталкиваются дизайнеры и фотографы в программе фотошоп является вырезание сложных объектов. Для многих пользователей Photoshop данная задача превращается в настоящую проблему, поскольку чем сложнее объект, тем сложнее его вырезать. Существует множество различных способов вырезания сложных объектов в фотошопе, один из которых я продемонстрировал в одном из своих прошлых уроков, а именно, как вырезать сложный объект в фотошоп с помощью маски слоя. Если вы не ознакамливались с данным уроком, то советую его посмотреть, данный способ хоть и сложноват, но достаточно эффективен и его можно использовать в старой версии Photoshop CS6.
В данном уроке я продемонстирую два других способа вырезания сложных объектов, один из которых очень простой, но применим не во всех случаях, другой более сложный, но им можно воспользоваться в большинстве случаев.
Вырезание сложного объекта с помощью параметров наложения слоя
Данный способ очень простой, но повторюсь, что он применим не во всех случаях. Для работы я взял изображение дерева на фоне неба, которое мы и будем вырезать данным способом.
На первый взгляд, кажется, что достаточно просто вырезать это дерево инструментом "Волшебный ластик", но на самом деле это не так. "Волшебным ластиком" мы можем удалить небо с облаками, но во первых данный инструмент "съест" края объекта (дерева, травы, людей), а во вторых с помощью данного инструмента просто не возможно хорошо вырезать все просветы между кеток дерева и травы.

Это изображение в полном размере, а так же изображение для другого способа вы можете скачать по ссылке в блоке "Материалы к уроку", расположенному в правом столбце.
1. Открываем изображение программой фотошоп и в панели слоев, где отображается слой с открытым изображением снимаем с него блокировку, т.е. убираем замочек кликнув по нему левой кнопкой мыши.

Если у вас блокировка слоя не снимается данным способом (замочек не пропадает) и вы не знаете как разблокировать данный слой, ознакомьтесь с уроком "Как разблокировать слой в фотошопе".
2. После разблокировки слоя кликаем по нему правой кнопкой мыши и в открывшемся меню выбираем "Параметры наложения".

Далее, в открывшемся окне, в параметрах "Наложение если" выставляем цвет, который необходимо удалить, в данном случае - синий.

Выбрав данный параметр мы сможем удалить все синие оттенки с данного изображения. Именно поэтому данный способ подходит не во всех случаях, к примеру, если объект имеет зеркальную поверхность и отражает окружающие предметы, то таким способом не получится вырезать данный объект.
3. Выбрав синий цвет, корректируем масштаб удаления синих оттенков с помощью верхнего ползунка, до необходимого результата.

Для того, чтобы удаление синих тонов было более мягким можно разбить ползунок на две части и более точно настроить параметры наложения, для этого необходимо удерживая клавишу "Alt" кликнуть по ползунку левой кнопкой мыши.
Добившись необходимого результата, применяем полученные параметры, кликнув "Ок" в верхнем правом углу данного окна настроек. В результате будет видно, что задний фон (небо) у изображения пропал и в панели слоев у слоя с изображением появится иконка в виде двух наложенных друг на друга квадратов.

Теперь, можно данное изображение наложить на любой другой фон, создадим под слоем с изображением новый слой и зальем его градиентом, тем самым убедимся, что объект (дерево) вырезан с фона неба со всеми мельчайшими деталями (просветами между веток).

4. Но, это еще не все, хотя изображение и можно накладывать на другие слои и фоны, оно еще не вырезано окончательно с фона неба, а просто скрывает его наложением. В окне слоев видно, что у слоя изображения имеется фон неба, так же, если попытаться выделить слой с деревом, удерживая клавишу "Ctrl" и кликнув по нему левой кнопкой мыши, мы увидим, что выделяется не дерево, а все изображение вместе со скрытым фоном.
Для того, чтобы окончательно избавиться от фона необходимо преобразовать слой с изображением в "смарт-объект", кликнув по нему правой кнопкой мыши и выбрав в меню "Преобразовать в смарт-объект".

В результате, иконка, символизирующая наложение, пропадет у слоя с деревом, на изображении самого слоя будет видно, что у него нет фона и при выделении данного слоя будет выделяться только вырезанный объект (дерево, люди, трава).

Таким образом, можно быстро вырезать сложный объект с фона изображения, но при условии, что объект не отражает окружающий мир и не содержит оттенков удаляемого фона.
Вырезание сложного объекта с помощью цветовых каналов
Давайте рассмотрим второй способ вырезания сложного объекта, который посложнее в применении чем первый, но более эффективен и применим к объектам с отражениями, бликами и оттенками удаляемого фона.
Для работы я взял изображение улицы города, с которого мы так же будем удалять небо. Заметьте, что здания имеют синие оттенки, аналогичные цвету неба, поэтому первым способом удалить небо не получиться, так как вместе с ним будут удалены все фрагменты зданий аналогичного (синего) оттенка.

Для демонстрации результата я вырезал объект первым способом (с помощью параметров наложения слоя) и получилось вот такое безобразие.

Теперь давайте вырежем объект с помощью цветовых каналов и посмотрим на разницу.
1. Открываем изображение программой фотошоп, как и в первом случае разблокируем слой с изображением, если он заблокирован.
2. В панели слоев открываем вкладку "Каналы", в которой выбираем канал с нужным цветом, в нашем случае это синий. Для того, чтобы выбрать нужный канал необходимо нажать комбинацию клавишь, указанную справа. В данном случае нам нужен синий канал, поэтому нажимаем "Ctrl + 5".

В результате будет выделен выбранный канал, а остальные отключены, о чем символизирует значок глаза у синего канала и отсутствие данного значка у остальных каналов.

3. Теперь необходимо создать копию выбранного синего канала, с которой мы и будем далее работать. Для этого кликаем правой кнопкой мыши по синему каналу и в появившемся меню выбираем "Создать дубликат канала".

После этого, выбираем (выделяем) для дальнейшей работы данный дубликат, нажав комбинацию клавишь, в данном случае "Ctrl + 6".

В результате мы выбрали сделанный дубликат синего канала, с которым будем работать, остальные каналы отключились.
4. Теперь в верхнем меню выбираем "Изображение" - "Коррекция" - "Уровни".

В появившемся окне настроек уровней выбираем набор "Заказная", канал "Синий копия", выставляем ползунки примерно как на скриншоте ниже (нужно отрегулировать их так, чтобы не пропали элементы зданий) и нажимаем "Ок".

5. В верхнем меню выбираем "Изображение" - "Внешний канал".

В открывшемся окне настроек внешнего канала выбираем наложение - "Линейный затемнитель", выставляем настройки, как на скриншоте ниже и жмем "Ок".

В результате данных действий получаем вот такой результат.

6. Теперь необходимо закрасить всю область объекта черным цветом, которая в дальнейшем будет вырезана. Нужно чтобы вся вырезаемая область была черной, без каких-либо белых фрагментов, иначе данные фрагменты будут тоже вырезаны.

Для начала воспользуемся инструментами "Затемнитель" и "Осветлитель", чтобы обработать мелкие деьали объекта.

Берем в левой панели инструментов "Затемнитель" и проходим им все края объектов, особенно зданий, чтобы лучше проявить образ объекта. Потом берем осветлитель и удаляем ненужные элементы, в данном случае темное пятно в верхнем правом углу.
Последним делом берем инструмент "Кисть", устанавливаем черный цвет и закрашиваем ей все элементы вырезаемой области.

В результате должен получиться следующий результат:

7. Теперь, для того чтобы вырезать объект необходимо сделать инвервию слоя. Для этого в верхнем меню выбираем "Изображение" - "Коррекция" - Инверсия".

В результате, объект стал белым, а задний фон черным.

8. Теперь выделяем объект, для этого удерживая "Ctrl" кликаем по копии синего канала левой кнокой мыши, в результате объект должен выделиться курсивной обводкой. Далее переходим во вкладку "Слои", выделяем слой с изображением, кликнув по нему левой кнопкой мыши и накладываем на него маску, кликнув по иконке в нижней части панели слоев.

В результате получаем вырезанный объект.

Таким образом, мы с помощью цветового канала вырезали объект с фона. Данный способ сложнее первого, но позволяет вырезать практически любой сложный объект.

Эта статья подробно рассказывает о возможностях эффекта Тиснение (Bevel and Emboss).
Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Эффект Тиснение (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
1. Содержание диалогового окна Стиль слоя
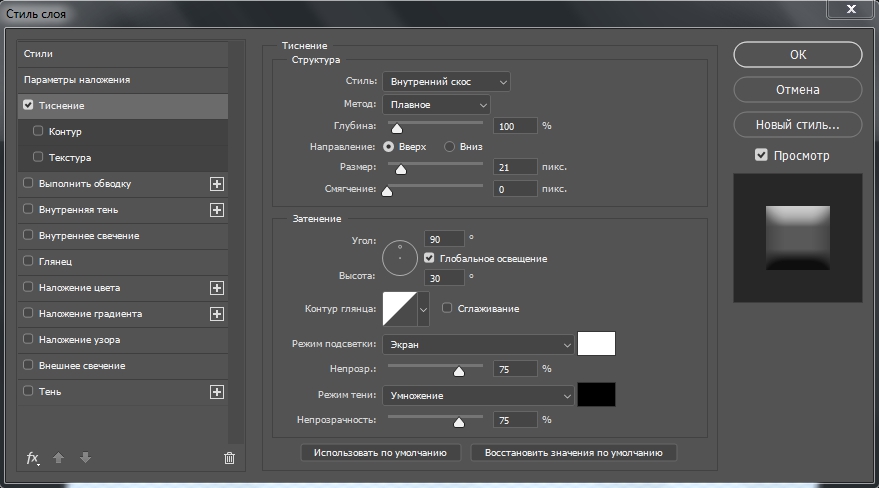
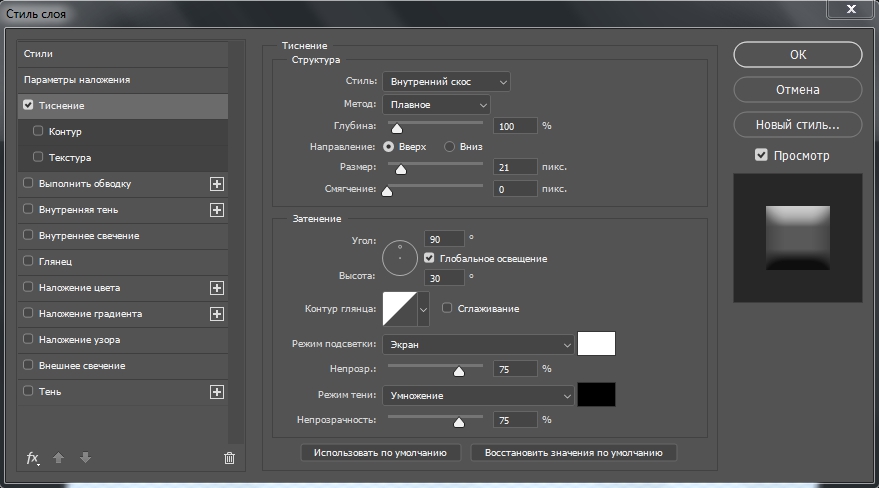
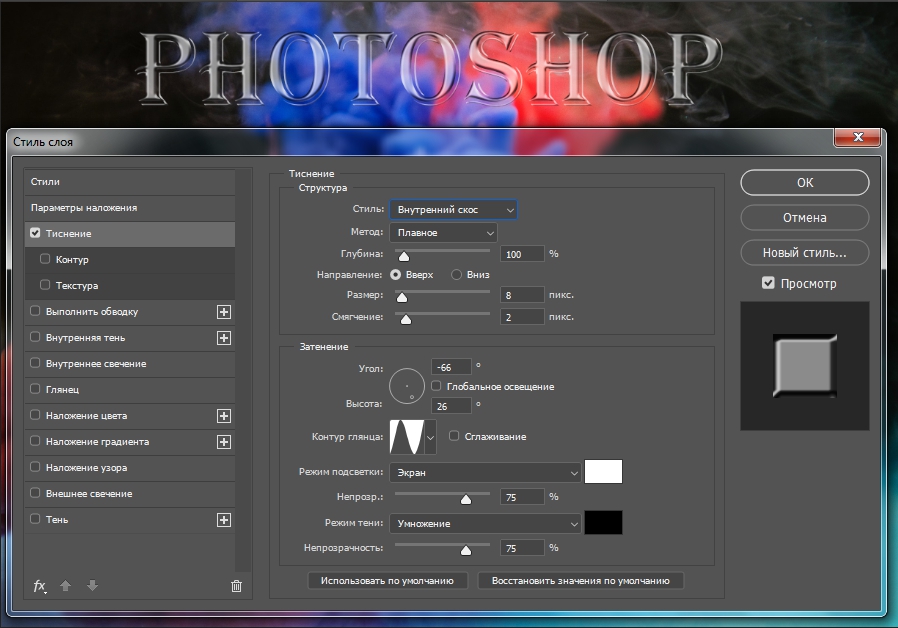
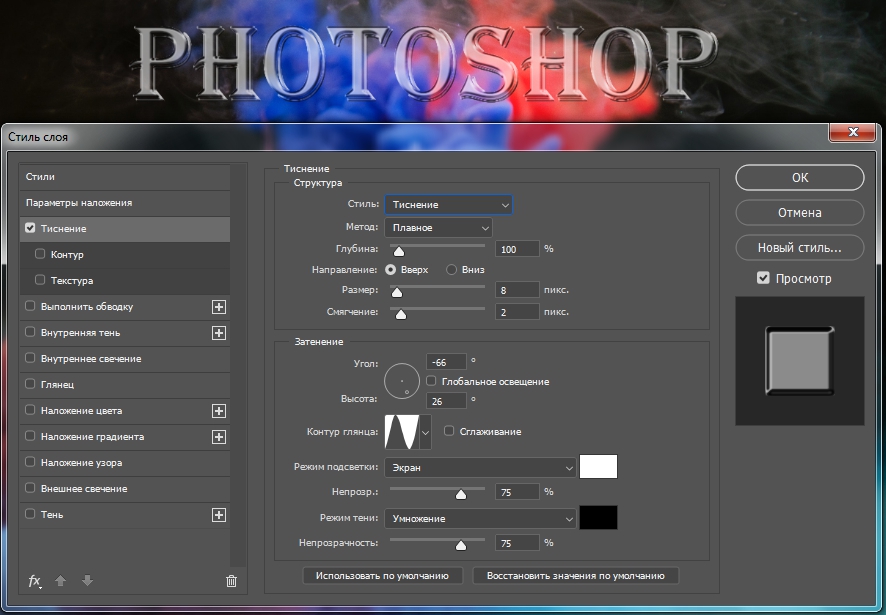
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой – Стиль слоя и выберите Тиснение (Bevel and Emboss).

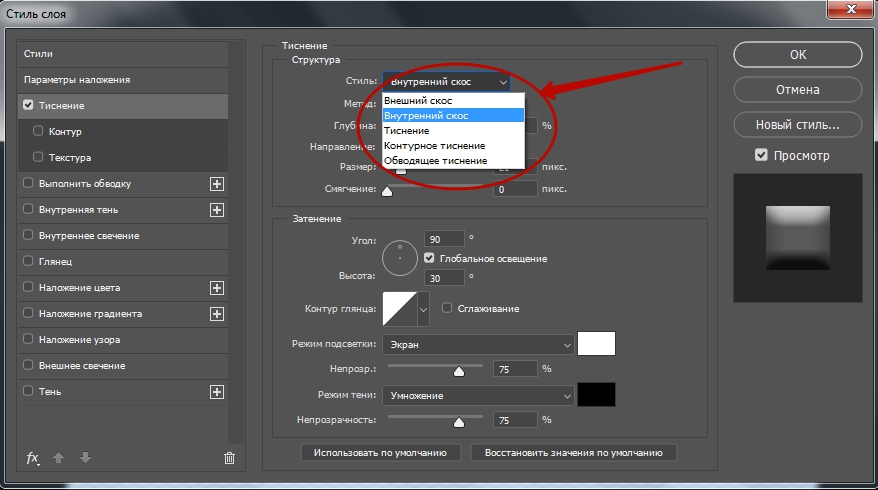
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
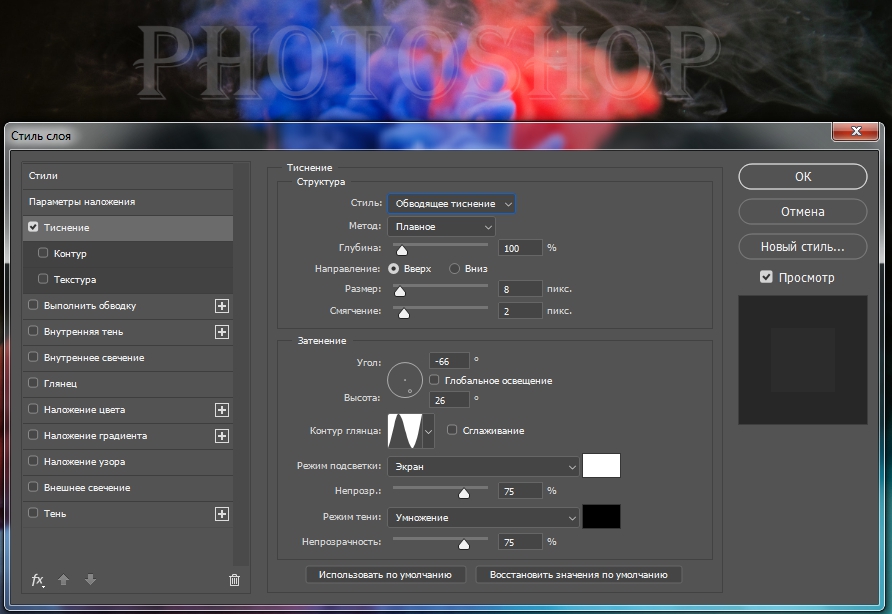
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
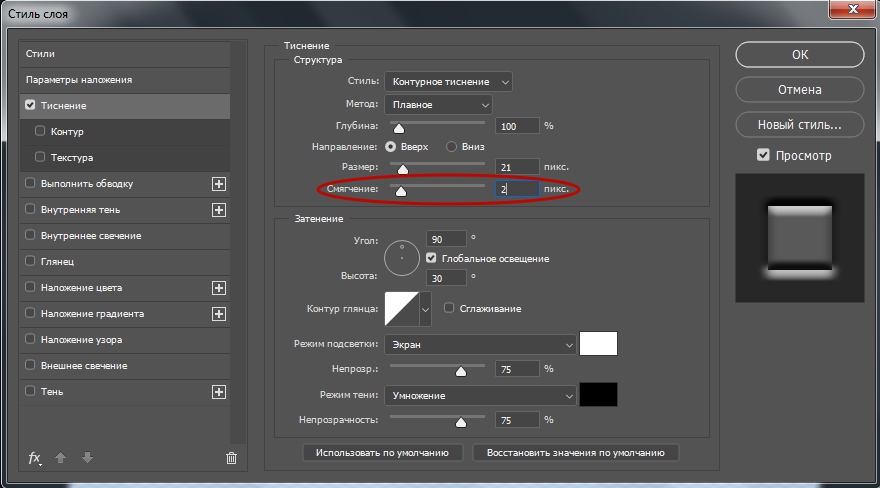
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.

Метод (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавное (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.

Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).

Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.

Размер (Size) – определяет геометрический размер объёма.

Смягчение (Soften) – размывает чёткие границы фигуры.

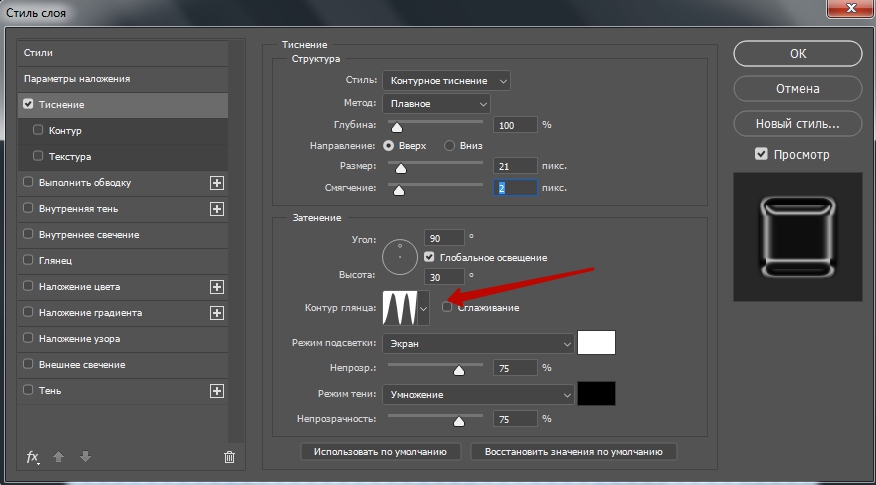
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.

Глобальное освещение (Use Global Light) – если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля



Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.

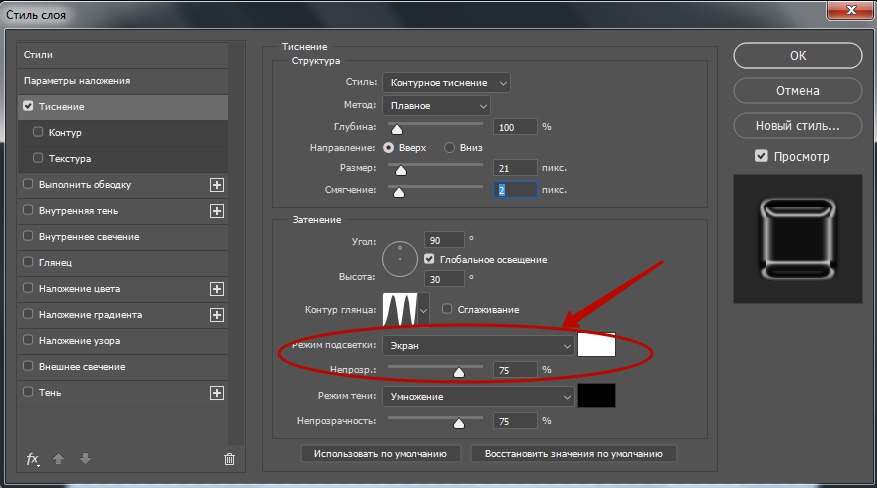
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).


Цветовые окна – Colorbox, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
2. Примеры настроек
Теперь рассмотрим стиль слоя Тиснение (Bevel and Emboss) на конкретном примере. Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill) – 10%):

Внутренний скос (Inner Bevel)

Тиснение (Emboss)

Обводящее тиснение (Pillow Emboss)

Контурное тиснение (Stroke Emboss)

3. Контур и текстура
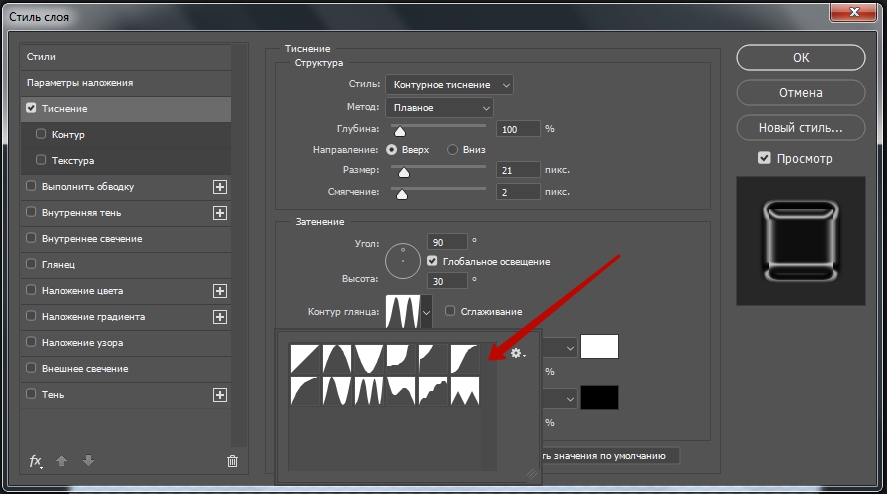
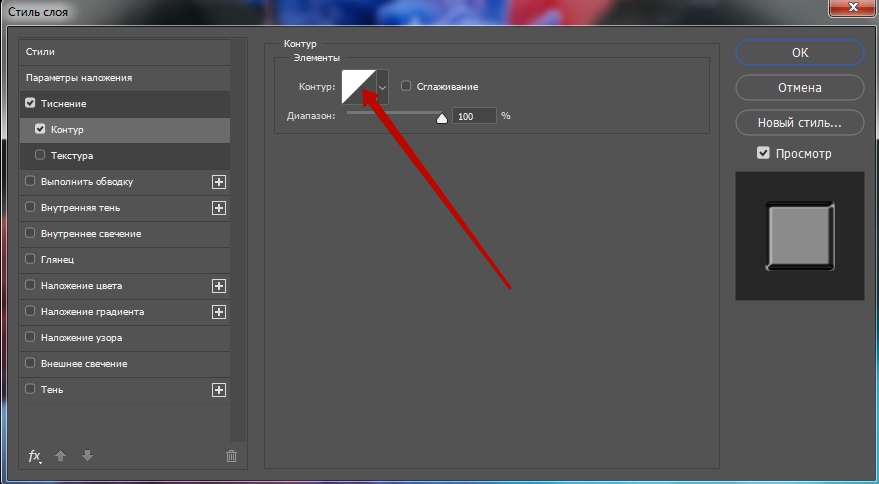
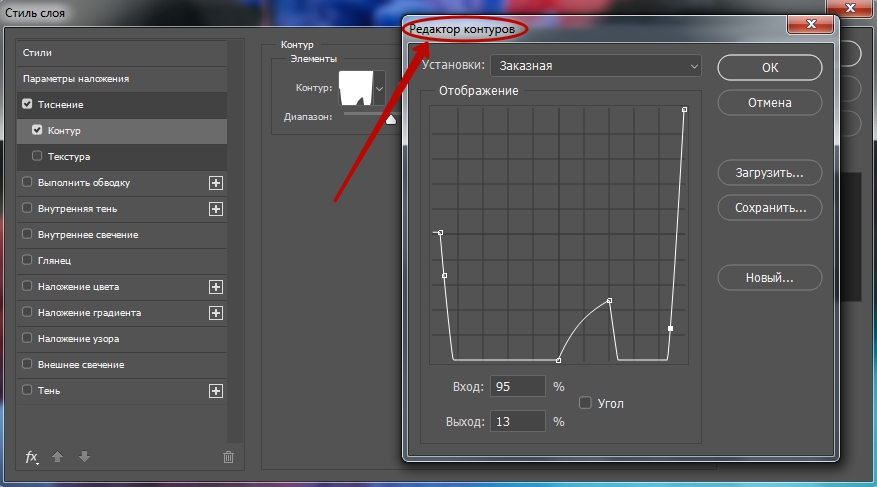
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.

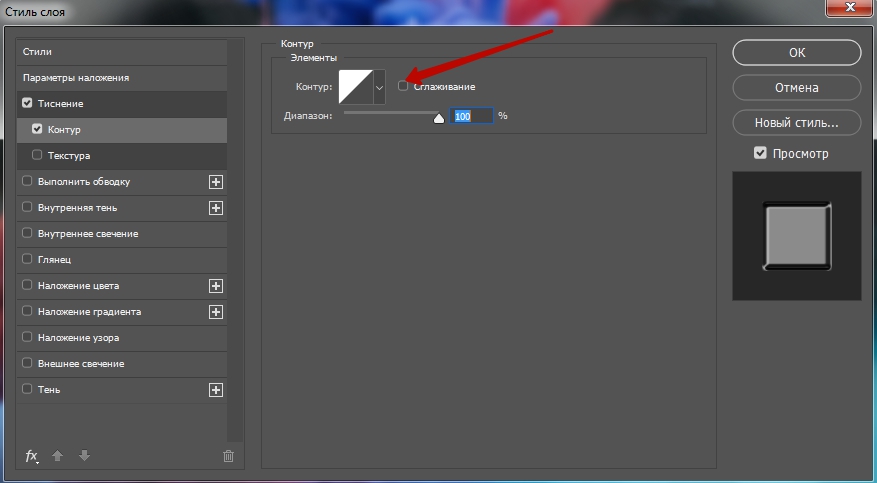
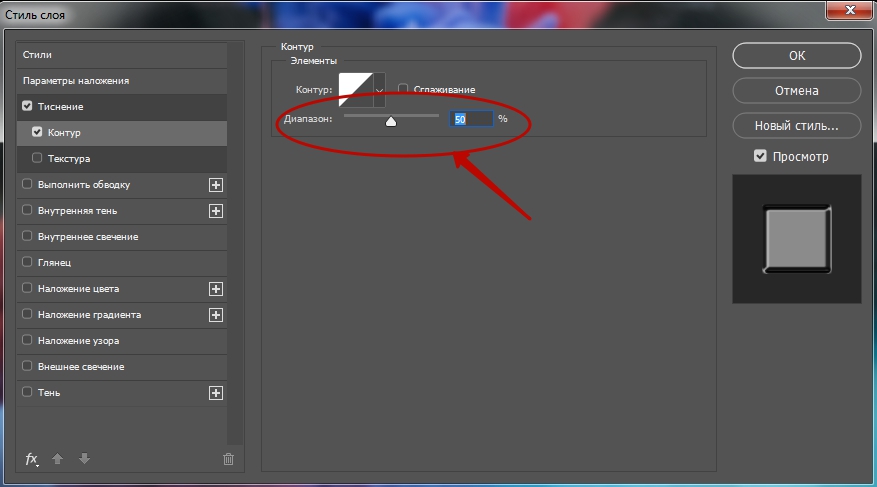
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).

Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы

Диапазон (Range) – используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.


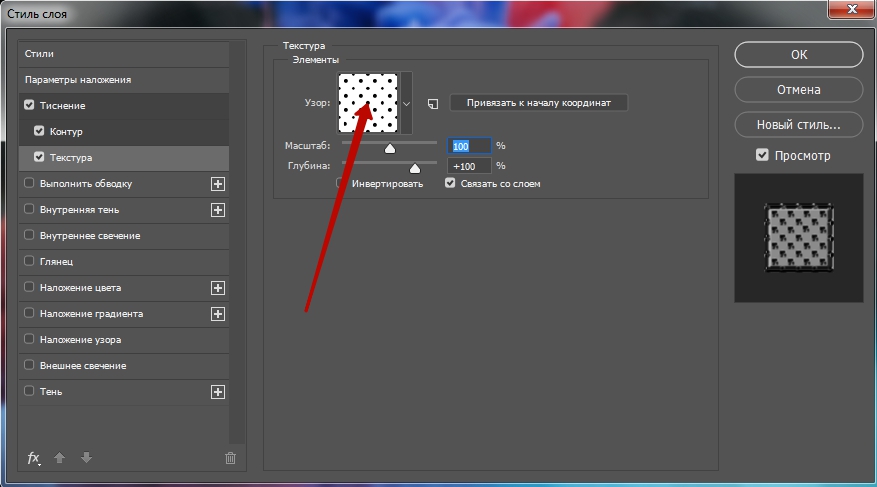
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.

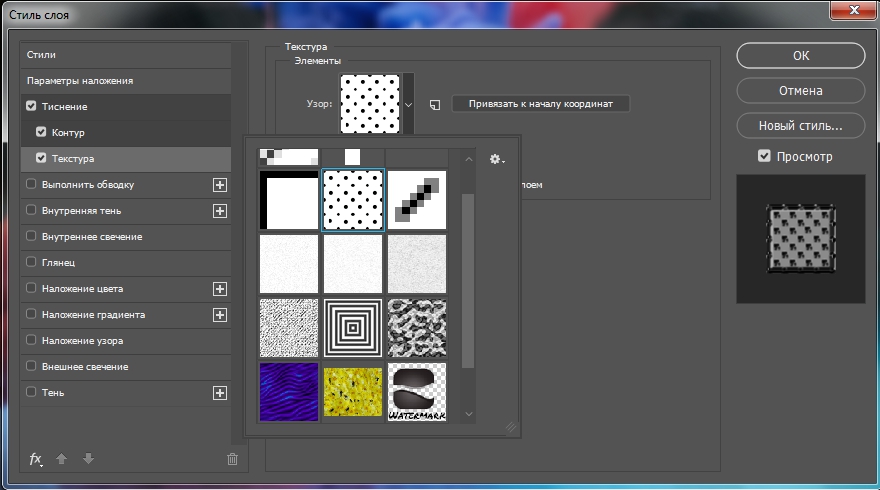
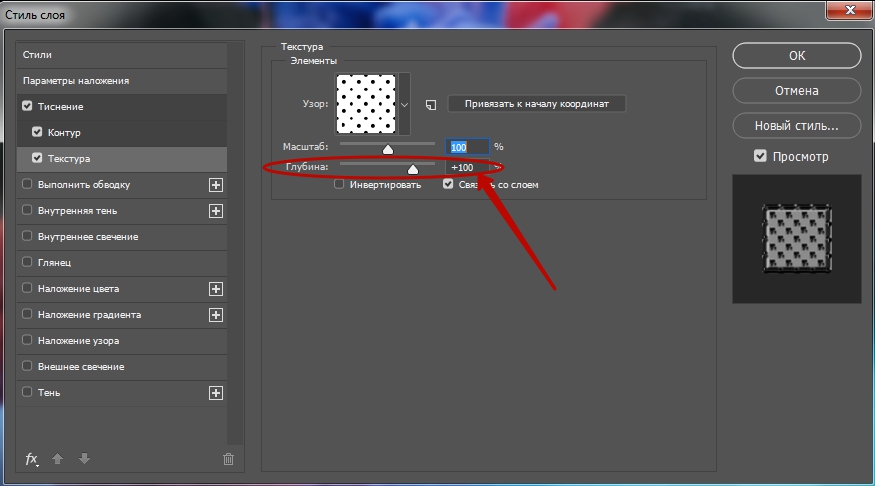
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.

Привязать к началу координат (Snap To Origin) – если вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.

Масштаб (Scale) – перетаскивая этот бегунок, вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности вашего документа.


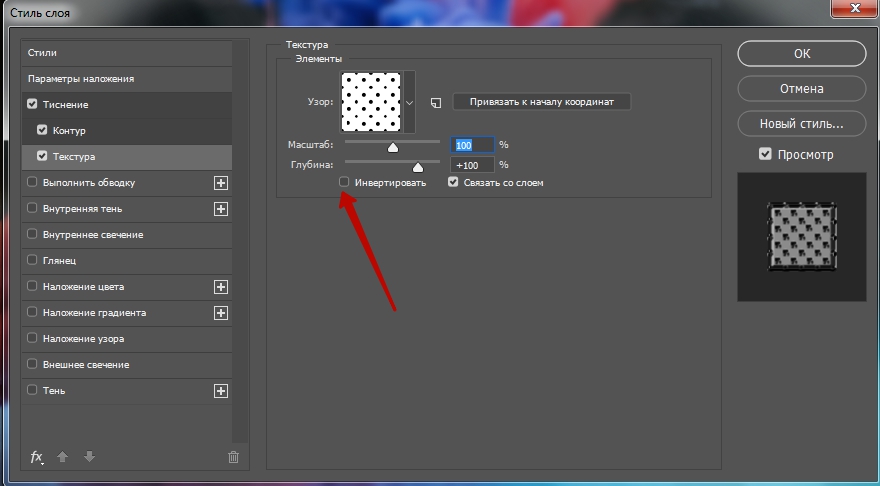
Инвертировать (Invert) – эта опция инвертирует тёмные и светлые области текстуры.

Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.

В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Точки 1 как текстуру к тексту.

Читайте также:
