Как сделать чтобы персонаж прыгал один раз в юнити 2д
Добавил пользователь Alex Обновлено: 10.09.2024
Еще один скрипт управления персонажем, заточенный под 2D физику. В отличии от прочих, здесь имеются некоторые настройки. Возможен выбор осей. Например, если выбрать только ось Х, в этом случаи включается режим как для платформера, персонаж может двигаться по горизонтали и использовать прыжок. Если выбрать оси ХY, тогда скрипт переходит в режим как для скроллера, проще говоря, подходит для управления неким самолетом или вроде того, объект может двигаться не только по горизонтали, но и по вертикали, а та-же самая клавиша, что и в первом варианте, на этот раз выполняет роль ускорителя, то есть добавляет скорости. Кроме того, есть опция отслеживания позиции курсора, чтобы персонаж смотрел на него.
speed - скорость движения, как не странно.
addForce - если выбран режим Оnly X, будет использовано для прыжка, при нажатии соответствующий клавиши. Во втором режиме, значение addForce будет прибавлено к speed, тем самым придавая ускорение.
lookAtCursor - отслеживание позиции курсора, персонаж будет вращаться по оси Z. Важно помнить, что лицом считается ось Х.
isFacingRight - если на старте сцены персонаж смотрит вправо, то надо ставить true.
При движении только по горизонтали, разворот персонажа осуществляется через функцию Flip. Так же, чтобы прыжок был возможен, все объекты по которым возможно передвижение, как бы земля/поверхность, у всех них должен быть тег Ground.

В этом уроке вы изучите следующие аспекты разработки игр Unity:
- настройка 2D проекта в Unity
- создание префабов
- кнопки движения и действия
- работа с физическими столкновениями
- используя спрайт лист
- интеграция Dolby Audio API
1. Создайте новый проект Unity

2. Настройки сборки

3. Устройства
Поскольку мы собираемся создать 2D-игру, первое, что нам нужно сделать после выбора целевой платформы, это выбрать размер обложки, которую мы будем использовать в игре. Поскольку Android является открытой платформой, на современном рынке доступен широкий спектр устройств, разрешений экрана и плотности пикселей. Вот некоторые из наиболее распространенных:
- Samsung Galaxy SIII: 720px x 1280px, 306 ppi
- Asus Nexus 7 Tablet: 800px x 1280px, 216 ppi
- Motorola Droid X: 854 x 480 пикселей, 228 ppi
Несмотря на то, что в этом руководстве мы сосредоточимся на платформе Android, вы можете использовать тот же код для работы с любыми другими платформами, которые поддерживает Unity.
4. Экспорт графики

5. Пользовательский интерфейс Unity

6. Игровой интерфейс

Интерфейс нашей игры будет простым. Приведенный выше скриншот дает вам представление о графическом оформлении, которое мы будем использовать, и о том, как будет выглядеть окончательный интерфейс игры. Вы можете найти обложку этого урока в исходных файлах этого урока.
7. Язык программирования
Если вы решите использовать другой язык программирования, обязательно посмотрите справочник сценариев Unity для примеров.
8. 2D Графика
Unity создала себе имя как отличная платформа для создания 3D-игр для различных платформ, таких как Microsoft Xbox 360, Sony PS3, Wii Nintendo, Интернет и различные мобильные платформы.
Хотя всегда можно было использовать Unity для разработки 2D-игр, но до выпуска Unity 4.3 он включал встроенную поддержку 2D. На следующих шагах мы научимся работать с изображениями в качестве спрайтов вместо текстур.
9. Звуковые эффекты
Я буду использовать несколько звуков, чтобы создать отличный звуковой опыт для игры. Звуковые эффекты, используемые в этом руководстве, были получены от as3sfxr и PlayOnLoop .
10. Импорт активов

Прежде чем мы начнем кодировать, нам нужно добавить наши активы в проект Unity. Вы можете сделать это одним из нескольких способов:
- выберите Импортировать новый актив в меню Активы
- добавить элементы в папку активов в вашем проекте
- перетащите активы в окно проекта
11. Создать сцену
Мы готовы создать сцену нашей игры, перетаскивая объекты на панель Иерархия или Сцена .

12. Фон

13 Пол
Пол используется, чтобы не дать нашему главному персонажу упасть после того, как мы добавили физику в игру. Перетащите его из папки Assets и поместите его в сцену, как показано ниже.

14. Напольный коллайдер
Чтобы пол мог определить, когда персонаж касается его, нам нужно добавить компонент Box Box Collider 2D, если быть точным.

15. Кнопка перехода
Мы будем использовать кнопки для управления нашим главным героем в игре. Перетащите и поместите кнопку перехода в сцену и добавьте компонент Circle Collider2D, как показано на предыдущем шаге.

16. Прыжок Звук

Снимите флажок Play on Awake и нажмите маленькую точку справа под значком шестеренки, чтобы выбрать звук, который мы хотим воспроизвести, когда игрок нажимает кнопку. На следующем шаге мы реализуем логику воспроизведения звука, когда игрок нажимает кнопку.
17. Прыжок Скрипт
Откройте только что созданный файл и добавьте следующий фрагмент кода.
/* Check if the user is touching the button on the Editor, change OSXEditor value if you are on Windows */
Фрагмент кода может показаться пугающим, но на самом деле он довольно прост. Сначала мы получаем ссылку на объект hero , экземпляр класса GameObject , чтобы мы могли использовать его позже. Затем мы определяем, касается ли пользователь кнопки прыжка, и, если это так, добавляют силу к объекту hero . И последнее, но не менее важное: мы играем звук прыжка при нажатии кнопки перехода.
18. Кнопки движения
Шаги для добавления и реализации кнопок перемещения, левой и правой, очень похожи. Начните с размещения кнопок в сцене и добавьте Circle Collider 2D к каждой кнопке, как мы это сделали с кнопкой перехода.

Создайте новый скрипт, прикрепите его к левой кнопке и назовите его MoveLeft . Замените его содержимое следующим фрагментом кода, который содержит метод MoveLeft .
В этом сценарии мы создаем массив элементов, помеченных как Moveable отметим их позже в этом руководстве — чтобы было проще перемещать их все сразу. Чтобы переместить элементы, мы сначала проверяем, касалось ли кнопки, и меняем положение, используя moveSpeed в функции Update . Это так просто.
Создайте другой скрипт, прикрепите его к правой кнопке и назовите его MoveRight . Этот скрипт содержит метод MoveRight и его реализация аналогична MoveLeft метода MoveLeft который мы видели недавно. Мы меняем направление движения, заменяя += moveSpeed на -= moveSpeed . Это переместит сцену в противоположном направлении.
В сценарии MoveRight мы также проверяем, прошел ли игрок уровень.
20. Sprite Sheet


Откройте редактор спрайтов , нажав кнопку ниже и выберите Slice> Automatic .

21. герой
Когда лист спрайтов нарезан и готов к использованию, щелкните стрелку, которая появляется при выборе листа спрайтов, и выберите спрайт для героя, главного героя нашей игры. Поместите его на сцену и добавьте к нему компонент Collider 2D .

22. Герой RigidBody 2D

Установите флажок Фиксированный угол, чтобы герой не мог вращаться в случае столкновения.
23. Звук героя

Подробная информация об аудио компоненте будет отображаться на панели инспектора . Нажмите точку под значком шестеренки и выберите звук удара .

24. Сбор монет
Как и во многих традиционных 2D-платформерах, вы можете собирать монеты в нашей игре. Поскольку мы будем использовать этот объект несколько раз в игре, мы преобразуем его в Prefab, как только добавим все необходимые компоненты.

Перетащите монету из папки Assets и добавьте Collider2D, как мы видели на предыдущих шагах.
25. Монетный звук
Мы играем звук всякий раз, когда наш герой собирает монету. Добавьте компонент Audio Source, как мы видели недавно, и выберите звук монеты из ресурсов проекта.

26. Coin Script & Prefab
Прикрепите этот простой скрипт к монете. Он обнаруживает, когда монета и герой сталкиваются. Монета уничтожена, и звучит звук, указывающий, что монета была собрана героем.

27. Враг
Давайте не будем забывать врагов игры. Перетащите иллюстрацию для врага из папки Assets и добавьте два компонента Collider 2D, как показано на скриншоте ниже.

Коллайдеры уменьшены в размерах, чтобы предотвратить столкновение героя с обоими коллайдерами одновременно. Измените настройки каждого компонента Collider 2D, как показано ниже.

Первый коллайдер на панели — это самый верхний коллайдер, который мы добавили врагу. Он обнаружит, прыгает ли герой на врага и уничтожает ли его. Логика этого действия показана в сценарии ниже.
Сценарий, прикрепленный к врагу, показан ниже и реализует логику, которую мы только что обсудили. Как видите, в каждом кадре враг перемещается влево, и сценарий определяет, когда герой прыгает на врага или когда герой сталкивается с противником.
28. Кирпичи

29. Конец

30. Dolby Audio Plugin

Давайте улучшим слуховой опыт нашей игры, используя плагин Dolby Audio для Unity. Однако сначала позвольте мне объяснить, почему вы должны использовать плагин Dolby Audio и как он улучшит вашу игру.
Dolby Digital Plus — это передовое аудио решение, встроенное во многие мобильные устройства, включая планшеты. Мобильные приложения могут использовать возможности Dolby Digital Plus через API. Некоторые из преимуществ включают оптимизацию звука, максимизацию громкости и выравнивание громкости. Dolby сделал свой API доступным для нескольких платформ, включая Android и Kindle Fire . В нашей игре мы воспользуемся плагином Dolby Audio для Unity.
Обратите внимание, что плагин для Unity бесплатен и очень прост в интеграции. Другими словами, нет причин не включать его в следующую игру.

Создайте новый скрипт и прикрепите его к объекту, который всегда присутствует в игре, например, к фону или камере. Назовите сценарий Dolby и заполните его следующим фрагментом кода.

Итак, мы продолжаем цикл статей о написании простой игры на Unity — классического арканоида. Использовать будем только 2D инструменты, предоставляемые нам движком. В каждой из статей мы затронем один из аспектов написания игры, а в этой приведем в движение мячик и платформу, находящуюся под управлением игрока.
Вот список всех статей:
Где мы остановились?
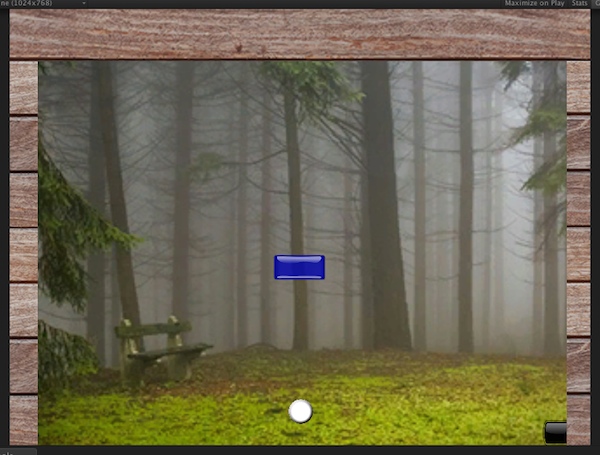
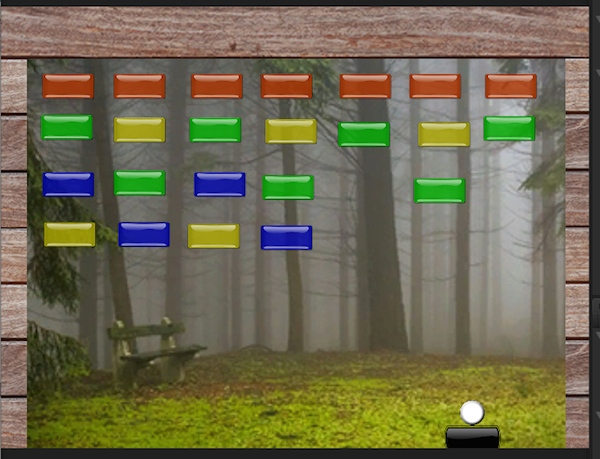
Превью результата
Взгляните на это демо-приложение. Именно такой результат у нас должен получиться в конце всех статей.
Движение платформы
Сама платформа у нас уже есть — мы ее создали еще в прошлом уроке. Осталось научить ее двигаться, причем исключительно влево или вправо, т.е. по оси X. Для этого нам потребуется написать сценарий (Script).

Двойным кликом откройте скрипт. Запуститься среда разработки MonoDevelop, которую вы впоследствии можете изменить на любой удобный для вас редактор. Вот то, что вы увидите:
Все сценарии на Unity имеют по умолчанию два метода:
- Start(): используется для инициализации переменных или параметров, необходимых нам в коде.
- Update(): вызывается каждый кадр игры, необходим для обновления состояния игры.
Для того, чтобы сдвинуть платформу, нам потребуется два вида информации: позиция и скорость.
Таким образом, необходимо создать две переменные для сохранения этой информации:
public float playerVelocity;
private Vector3 playerPosition;
Сохраните сценарий в редакторе MonoDevelop и перейдите в редактор Unity. Теперь у нас есть сценарий и нам нужно присвоить его какому то объекту, в нашем случае — платформе. Выберите нашу платформу во вкладке Hierarchy и в окне Inspector добавьте компонент, кликнув на кнопку Add Component.

Добавление нашего скрипта в компонент можно сделать и по-другому. Перетащите наш сценарий в область кнопки Add Component. Во вкладке Inspector вы должны увидеть что-то подобное:

Обратите внимание, что в компоненте скрипта появилось поле Player Velocity, которое можно тут же изменить. Это получилось возможным благодаря публичному объявлению переменной. Установите параметр в значение 0.3 и перейдите в редактор MonoDevelop.
Теперь нам надо узнать позицию платформы: playerPosition. Для того, чтобы инициализировать переменную, следует обратиться к объекту сценария в методе Start():
Также добавим проверку на выход из приложения по нажатию на клавишу Esc.
Вот то, что у нас должно получиться в итоге:
Определение игровой области
Вы, скорее всего, заметили, что платформа может двигаться и за пределами игрового поля. Дело в том, что у нас нет никаких проверок на выход за пределы каких-то границ.

Давайте добавим в наш существующий скрипт еще одну публичную переменную и назовем его boundary.
Эта переменная будет хранить максимальную координату платформы по оси X. Так как мы собираемся строить уровни в симметричной форме вокруг точки с координатами (0, 0, 0), то абсолютное значение переменной boundary будет одинаковым и для положительной части оси X, и для отрицательной.
А теперь добавим пару условий. Поступим достаточно просто: если вычисленная нами позиция будет больше boundary или меньше -boundary, то мы просто зададим новую позицию по оси X, равную значению переменной boundary. Таким образом, мы гарантируем, что платформа не уедет за пределы наших границ и никогда не покинет игровую зону. Вот код:
Теперь вернитесь в редактор и, переключаясь в игру, найдите оптимальное значение переменной boundary. В нашем случае подошло число 5.46. Откройте Inspector и сбросьте позицию платформы по оси X на 0, а параметр Boundary выставьте согласно найденному вами значению.

Включение физики
Чтобы столкновения были более реалистичные — воспользуемся симуляцией физики. В этой статье мы добавим физические свойства мячику, платформе и границам поля. Так как мы пишем 2D игру, то будем использовать 2D коллайдеры. Коллайдер — это отдельный тип компонентов, который позволяет объекту реагировать на коллайдеры других объектов.
В окне Hierarchy выберем нашу платформу, перейдем в Inspector и нажмем на кнопку Add Component. В появившемся окошке наберем collider. Как вы можете увидеть — вариантов достаточно много. Каждый коллайдер имеет специфические свойства, соответствующие связанным объектам — прямоугольникам, кругам и т.д.

Так как наша платформа имеет прямоугольную форму, мы будем использовать Box Collider 2D. Выберите именно его, и компонент автоматически определит размеры платформы: вам не нужно будет задавать их вручную, Unity сделает это за вас.
Сделайте то же самое и для 3 границ (Hierarchy -> Inspector -> Add Component -> Box Collider 2D).
С мячиком чуть-чуть по другому: он имеет круглую форму. Выберем мяч и добавим для нее компонент Circle Collider 2D.
На самом деле коллайдер окружности и прямоугольника очень похожи, за исключением того, что вместо параметра Size, определяющим ширину и длину, в окружности используется Radius. Объяснения здесь, думаем, излишни.
Упругое столкновение
Для того, чтобы наш мячик отскакивал от блоков, стен и платформы, нам следует задать поверхность (material) для физического компонента, добавленного ранее. В Unity все уже имеется, нам остается только добавить нужный материал.
Откройте окно Project и внутри папки Asset создайте новую папку под названием Physics. Кликните по только что созданной папке правой кнопкой мыши и выберите Create -> Physics2D Material. Задайте название BallPhysicsMaterial.

Каждая поверхность в Unity имеет два параметра: трение (friction) и упругость (bounciness). Более подробно вы можете прочитать про физический движок и ряд физических параметров в одной из наших статей про физический движок. Если вам требуется абсолютно упругое тело, то следует выставить трение на 0, а упругость на 1.
Сейчас у нас есть готовый материал, но он пока никак не связан с мячом. Выберите объект мяча во вкладке Hierarchy и в окне Inspector вы увидите поле Material компонента Circle Collider 2D. Перетащите сюда недавно созданный материал.

Добавление компонента Rigid Body
Для того, чтобы наш мячик двигался под контролем физики, мы должны добавить ему еще один компонент: Rigid Body 2D. Выберите объект мяча в окне Hierarchy и добавьте вышеупомянутый компонент — хоть он и имеет несколько параметров, нас интересует только один: Gravity Scale. Так как наш шарик будет двигаться только за счет отскоков, то мы зададим этому параметру 0 — таким образом мы гарантируем, что гравитация не будет реагировать на объект. Все остальное можно не менять.

Поведения шарика
Перед тем, как начать писать скрипт, давайте определим поведение шарика:
- Шар имеет два состояния: неактивное (когда он в начале игры находится на платформе) и активное (когда находится в движении).
- Шар будет становиться активным только один раз.
- Когда шар становится активным, мы применяем к нему силу для того, что он начал движение.
- Если шар вышел за пределы игрового поля, он переводится в неактивное состояние и помещается на платформу.
Основываясь на этой информации, давайте создадим глобальные переменные ballIsActive, ballPosition и ballInitialForce:
private bool ballIsActive;
private Vector3 ballPosition;
private Vector2 ballInitialForce;
Теперь, когда у нас есть набор переменных, мы должны подготовить объект. В методе Start() мы должны:
- создать силу, которая будет применена к шару;
- перевести шар в неактивное состояние;
- запомнить позицию шара.
Вот, как это можно сделать:
Как вы могли заметить, сила прилагается не строго вертикальная, а наклоненная вправо — шарик будет двигаться по диагонали.
Далее, в методе Update() мы воспользуемся стандартной кнопкой Unity — Jump. Изначально под этой кнопкой подразумевается пробел, но это можно изменить:
Следующим шагом является проверка состояния шара, поскольку задать силу нам надо только в том случае, если шар находится в неактивном состоянии:
Если предположить, что мы находимся в начале игры, то мы должны применить силу к шару и установить его в активное состояние:
Если теперь вы включите игру, то, нажав на пробел, шар действительно начнет движение. Однако вы можете заметить, что мяч в неактивном состоянии ведет себя не совсем правильно: если мы будем двигать платформу, то мяч должен двигаться вместе с ней, но на самом деле остается на прежней позиции. Остановите игру, давайте исправим это.
В методе Update мы должны проверять состояние шарика, и в случае если оно неактивное, нам надо задать позицию мячика по оси X таким же, какое оно у платформы.
Решение достаточно простое, но как нам получить координату совсем другого объекта? Элементарно — мы создадим переменную типа GameObject и сохраним ссылку на объект платформы:
public GameObject playerObject;
Вернемся к методу Update():
Сохраните скрипт и вернитесь в редактор Unity. Вы наверняка заметили, что переменная playerObject объявлена, используется, но нигде не инициализирована. Да, так и есть. Чтобы ее проинициализировать, перейдите во вкладку Hierarchy, найдите шар и в окне Inspector найдите компонент Ball Script. У данного компонента есть параметр Player Object, в настоящее время пустующий:

Найдите во вкладке Hierarchy нашу платформу и перетащите ее на поле Player Object. Запустите игру, нажав кнопку Play, и убедитесь, что все работает.
Сброс игры
Если на данном этапе запустить игру и проиграть (чтобы шар упал за пределы поля), то ничего не вернется на круги своя. А на самом деле должен произойти сброс состояния игры. Давайте исправим это.
Это состояние отловить очень просто: шар будет активен, а его положение по оси Y отрицательно. Если это так, то мы переводим шар в неактивное состояние и ставим его на платформу:
Вот такой вышел у нас итоговый метод Update():
А вот теперь точно все. Запустите игру и проверьте, все ли работает как положено.
В следующей части
Итак, вторая статья подошла к концу. Теперь вы научились работать со скриптами, коллайдерами и с клавиатурой. В следующий раз мы поговорим о механике игровых блоков.
Сегодня я расскажу Вам как в Unity3D сделать перетаскивание объектов в предназначенные для них места с помощью Drag&Drop и как сделать анимацию прыгающих значков. Не претендую на истину в последней инстанции с точки зрения "как надо", пишу о том, как я сделал рабочее решение, работающее не только с мышкой, но и на мобильных устройствах с тачскринами. Для начала создаем под Main Camera - Canvas (область отображения интерфейса) Внутри него создаем 4 картинки (UI->image)
Две картинки переименовываем в place1 и place2 и задаем им цвета потемнее (это будут места, куда мы сможем перетащить объекты) Другие две переименовываем в item1 и item2 и задаем им цвета посветлее (это будут перетаскиваемые элементы, которые мы должны положить на соответствующие места)

Добавляем для наших item'ов компоненты: Phisics 2D->RigidBody 2D и Phisics 2D->Box Collider 2D

А на объекты place1 и place2 добавляем только коллайдеры Не забудьте откорректировать размер коллайдеров под размер объекта и поставить у них галку Is Trigger

Добавляем обработку коллизий:
Теперь добавляем наш скрипт к объектам item1 и item2
Проверяем, что все работает. Зеленый квадрат ложится только на зеленый, голубой на синий.
В принципе все, но добавим немного анимации для перетаскиваемых объектов (подпрыгивание)
В процедуру Start() добавляем сохранение начальных значений:
И анимируем прыжки в процедуре Update void Update()
Вот теперь все. Если вдруг непонятно описал, то можете скачать рабочий проект для unity3D отсюда.

Читайте также:
 webdonsk.ru
webdonsk.ru