Как сделать чтобы javascript работал постоянно
Добавил пользователь Валентин П. Обновлено: 10.09.2024
[Перевод] Понимание того, как JavaScript - обучение JavaScript, как на работу
Фотография на обложке изUnsplash авторSean Lim
JavaScript является однопоточным языком программирования, который означает, что только одна вещь может быть завершена в то же время. То есть, двигатель JavaScript может обрабатывать только заявление, в одном потоке.
Однотридовой язык упрощает написание кода, потому что вы не должны беспокоиться о параллельности, но это также означает, что вы не можете выполнять сетевые запросы, такие как сетевые запросы, не блокируя основной поток.
Представьте себе, некоторые данные из API. В зависимости от ситуации, сервер может занять некоторое время, чтобы обработать запрос, и блокировать основной поток, так что веб-страница не может ответить.
Это прекрасное место для асинхронного JavaScript. Использование асинхронного JavaScript (например, обратный вызов, обещание или асинхронном / Await), вы можете выполнить запрос на долгосрочную сеть без блокировки основного потока.
Хотя вы не должны изучать все эти понятия, вы будете иметь хороший JavaScript разработчик, но вы поймете, это поможет :)
Так что не сказать больше, давайте начнем!
Как работает JavaScript?
До изучения асинхронного JavaScript, давайте сначала понять реализацию синхронного кода JavaScript в двигателе JavaScript. Например:
Чтобы понять, выполнение указанного выше кода в двигателе JavaScript, мы должны понять концепцию выполнения контекста и вызовов стеки (также известный как стека выполнения).
Выполнить контекст
Контекст представляет собой абстрактное понятие, которое оценивает и выполняет окружение кода JavaScript. Всякий раз, когда вы запускаете любой код JavaScript, он работает в контексте.
Функциональный код выполняется в контексте выполнения функций, и глобальный код выполняется в глобальном контексте выполнения. Каждая функция имеет свой собственный контекст выполнения.
Стек вызовов
Как следует из названия, этот вызов является стек с LIFO (задним первым выход) структурой, которая используется для хранения все контекста выполнения, созданный во время выполнения кода.
JavaScript имеет отдельный график вызова, потому что это однопоточный язык программирования. Вызова стека имеет структуру LIFO, что означает, что элемент может быть добавлен только или удалены из верхней части стека вызывающей.
Давайте вернемся к выше фрагмента кода, чтобы попытаться понять код в двигателе JavaScript.
стек вызовов, работающих на коде выше
Что случилось на этот процесс?
Когда выполняется код, создать глобальный контекст исполнения (по main() Представление) и подтолкнуть ее к вершине стека выполнения. Пара first() Когда функция вызывается, она будет проталкиваться к вершине стека.
Следующий, console.log('Hi there!') Выдвинутый на вершине стека вызова, который будет выскакивать из стека вызова, когда он выполняется. После этого, мы называем second() ,следовательно second() Функция проталкивается к вершине стека вызова.
console.log('Hello there!') Нажмите на вершине стека вызова и выскакивают из вызывающего стека после завершения. second() Функция выполняется, то затем выскочил из вызывающего стека.
console.log('The End') Нажмите на вершину вызывающего стека и удаляются после завершения. после, first() Функция выполняется, поэтому он удаляется из стека вызовов.
Программа завершает свое выполнение в это время, так что глобальный контекст выполнения выскочило из стека вызовов. main() )?
Как асинхронная работа JavaScript?
Теперь мы узнали основную концепцию соответствующего стека вызовов, а также принцип работы синхронного JavaScript, теперь давайте вернемся к асинхронным JavaScript.
Что такое блокирование?
Предположим, что мы используем синхронный режим для выполнения запросов для обработки изображений или сети. Например:
Это занимает много времени для выполнения запросов по обработке изображений и сети. Поэтому, когда processImage() Когда функция вызывается, требуется некоторое время, и сколько времени определяется в зависимости от размера изображения.
когда processImage() Когда функция будет завершена, она будет удалена из стека вызова. Позже networkRequest() Функция и толкать ее в стек выполнения. Кроме того, он также требует некоторого времени для завершения исполнения.
Наконец, когда networkRequest() Когда функция завершена, вызов greeting() Функция, поскольку она содержит только console.log Заявление console.log Заявление, как правило, очень быстро, так greeting() Функция будет выполняться немедленно и возвращается.
Таким образом, вы можете видеть, что мы должны ждать функций (например, processImage() или networkRequest() )Заканчивать. Это означает, что эти функции блокируют стек вызовов или основной поток. Таким образом, при выполнении приведенного выше кода, мы не можем выполнять любые другие операции, которые не является идеальным.
Так что же такое решение?
Самое простое решением является асинхронным обратным вызовом, и мы обычно используем асинхронные обратные вызовы, чтобы код без блокировки. Например:
Здесь я использую его. setTimeout Метод для имитации сетевых запросов. пожалуйста, помните, setTimeout Не входит в двигатель JavaScript, который является частью веб-интерфейсов и API для C / C ++ (в Node.js).
В JavaScript RUNTIME Обзор среды
Теперь давайте взглянем на приведенный выше код и посмотреть, как она выполняется асинхронно.
СЛУЧАЙ LOOP (цикл событий)
Когда выше код работает в браузере, console.log('Hello World') Нажмите на стек, выскакивает из стека после выполнения завершения. Плотная, встреча networkRequest() Исполнение, поэтому толкать его к вершине стека.
Следующий вызов setTimeout() Функция поэтому толкнул на вершине стека. setTimeout() Есть два параметра: 1) обратный вызов и 2) Время в миллисекундах (MS).
setTimeout() Метод начал в среде Web АПИС 2s Таймер. В настоящее время, setTimeout() Заполненная и извлекается из стека вызова. После этого, console.log('The End') Нажмите на стек, удалите его из вызывающего стека после выполнения.
Цикл событий
После того, как другой, console.log('Async Code') Нажмите на вершину стека, выполнение и выскакивают из вызывающего стека. На данный момент, функция обратного вызова была завершена, поэтому он удаляется из стека вызовов, и программа, наконец, завершена.
DOM Event.
Проверки цикла событий, если вызывающий стек пуст. Если он пуст и обратный вызов выполняется, функция обратного вызова события выталкиваются вызывающим стек.
ES6 работы Queue / Weilk Очередь / Micro-Task Queue
Давайте посмотрим на пример, на этот раз есть два обещания и два SetTimeout. Например:
Суммировать
Переводчик Примечание:
Неггебированный план перевода Это сообщество качества перевода Интернет технической статьи.Самоугольник Английская совместная статья. Содержание покрытияAndroid?iOS?внешний интерфейс?задняя часть?Блочная цепь?продукт?дизайн?искусственный интеллектОжидание поля, вы хотите увидеть больше качественных переводов, пожалуйста, продолжайте обращать вниманиеНеггебированный план перевода?Официальный Weibo?Знать столбец?
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который работает в веб-браузере, чтобы сделать конкретные функции на веб-странице функциональными. Если JavaScript был отключен в вашем браузере, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описаны шаги для включения JavaScript в веб-браузерах.
Дополнительная информация
Исследователь Интернета
Чтобы все веб-сайты в зоне Интернета запускали скрипты в Internet Explorer:
При открытии окна "Интернет-опционы" выберите вкладку Безопасности.

На вкладке "Безопасность" убедитесь, что интернет-зона выбрана, а затем нажмите на "Таможенный уровень. " Кнопку.
Когда открывается окно "Предупреждение!" и спрашивает: "Вы уверены, что хотите изменить настройки для этого zone?" выберите "Да"
Нажмите OK в нижней части окна Опционов Интернета, чтобы закрыть диалог.
При открытии окна "Интернет-опционы" выберите вкладку Безопасности.

На вкладке "Безопасность" выберите зону "Доверенные сайты", а затем нажмите кнопку "Сайты".
Нажмите Закрыть, а затем нажмите OK в нижней части окна Интернет опционов, чтобы закрыть диалог.
Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Firefox корпорации Mozilla
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.

Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Сводная таблица
| Наименование программы | Автоматическая активация JavaScript | Ручная активация JavaScript |
|---|---|---|
| Яндекс.Браузер | В последней версии | + |
| Internet Explorer | Нет | + |
| Google Chrome | Нет | + |
| Mozilla Firefox | Версия 23 и выше | Версия 22 и ниже |
| Opera | Нет | + |
| Safari | Нет | + |
Что такое javascript?

Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код (у нас есть отличная подборка курсов для изучения HTML и CSS), с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java (советуем вам изучить JavaScript и зарабатывать от 80000 руб.). Это абсолютно разные языки.
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо?льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.


Дополнительные настройки Яндекс.Браузера

Как включить javascript в Яндекс.Браузере
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.

Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.

Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.

Активация и деактивация javascript в Internet Explorer
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
Настройки Google Chrome

Дополнительные настройки Google Chrome

Активация javascript в Google Chrome
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.

Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.

Проверить версию браузера можно по ссылке:
Меню настройки Mozilla Firefox
Для отключения функции нужно эту галочку снять.

Активация и деактивация JavaScript в Mozilla Firefox
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке: Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.

Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
Для деактивации эти галочки нужно снять.

Активация и деактивация javascript в Opera версии от 10,5 до 14
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.

Активация и деактивация javascript в Opera версии 15 и выше
Перезапускать браузер не требуется.
Safari
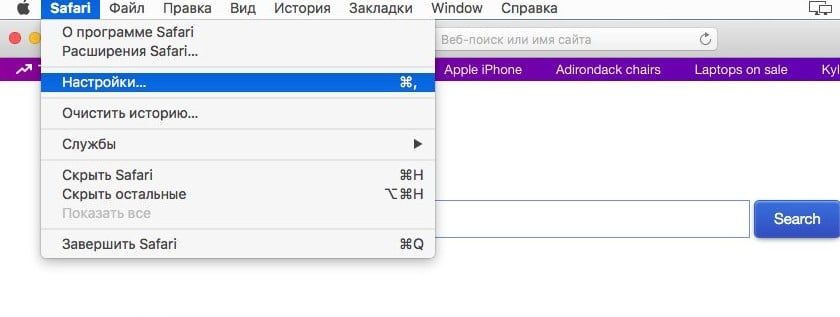
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.

Открыть настройки в Safari
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge

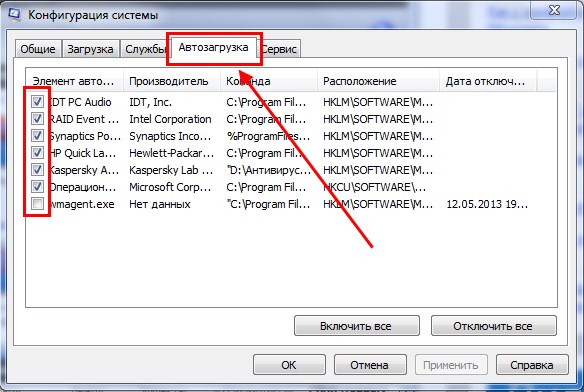
Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны -> Компоненты Windows -> Microsoft Edge.

Активация и деактивация javascript в системе компьютера
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript — подробная инструкция
Как включить JavaScript
Для нас очень важна обратная связь с нашими читателями. Если Вы не согласны с данными оценками, оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Благодарим за ваше участие. Ваше мнение будет полезно другим пользователям.

ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Форум
function elementFromChar(legend, ch)

for (var i = 0; i

Дополнительные настройки Яндекс.Браузера

Как включить javascript в Яндекс.Браузере
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.

Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.





Помните, прежде чем предпринимать какие-либо действия, связанные с системными файлами, сделайте резервную копию ваших данных!
Шаг 1.. Сканирование компьютера на наличие вредоносных программ.

Файлы Windows обычно подвергаются атаке со стороны вредоносного программного обеспечения, которое не позволяет им работать должным образом. Первым шагом в решении проблем с файлом jscript.dll или любыми другими системными файлами Windows должно быть сканирование системы на наличие вредоносных программ с использованием антивирусного инструмента.
Если по какой-либо причине в вашей системе еще не установлено антивирусное программное обеспечение, вы должны сделать это немедленно. Незащищенная система не только является источником ошибок в файлах, но, что более важно, делает вашу систему уязвимой для многих опасностей. Если вы не знаете, какой антивирусный инструмент выбрать, обратитесь к этой статье Википедии — сравнение антивирусного программного обеспечения.
Шаг 2.. Обновите систему и драйверы.

Установка соответствующих исправлений и обновлений Microsoft Windows может решить ваши проблемы, связанные с файлом jscript.dll. Используйте специальный инструмент Windows для выполнения обновления.
Помимо обновления системы рекомендуется установить последние версии драйверов устройств, так как драйверы могут влиять на правильную работу jscript.dll или других системных файлов. Для этого перейдите на веб-сайт производителя вашего компьютера или устройства, где вы найдете информацию о последних обновлениях драйверов.
Шаг 3.. Используйте средство проверки системных файлов (SFC).

Проверка системных файлов — это инструмент Microsoft Windows. Как следует из названия, инструмент используется для идентификации и адресации ошибок, связанных с системным файлом, в том числе связанных с файлом jscript.dll. После обнаружения ошибки, связанной с файлом %fileextension%, программа пытается автоматически заменить файл jscript.dll на исправно работающую версию. Чтобы использовать инструмент:
Шаг 4. Восстановление системы Windows.

Другой подход заключается в восстановлении системы до предыдущего состояния до того, как произошла ошибка файла jscript.dll. Чтобы восстановить вашу систему, следуйте инструкциям ниже
Если все вышеупомянутые методы завершились неудачно и проблема с файлом jscript.dll не была решена, перейдите к следующему шагу. Помните, что следующие шаги предназначены только для опытных пользователей
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.

Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.

Активация и деактивация javascript в Internet Explorer
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.



Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.

Настройки Google Chrome

Дополнительные настройки Google Chrome
Активация javascript в Google Chrome
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.

Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.





Фреймворк JavaScript для мобильной разработки — ТОП 5 в 2017 году
PhoneGap

PhoneGap – фреймворк для Android-разработки, поддерживаемый компаниями Adobe и Apache. Этот комплект разработчика отличается от других тем, что позволяет видеть внесенные изменения в режиме реального времени. Это кроссплатформенное приложение, которое поддерживает разработку на HTML5, CSS и JavaScript. Используя это решение, вы получаете полноценный доступ к обширной и надежной библиотеке плагинов, которые смогут расширить ваши возможности разработки гибридных мобильных приложений.
Посмотреть обзоры курсов
Meteor

Meteor это не просто библиотека JavaScript, как, к примеру, jQuery или AngularJS. Это полноценное full-stack решение, в которое входят front-end библиотеки, сервер на базе Node.js и, конечно, командная строка. Все это вместе позволяет пользователям создавать крупномасштабные веб-приложения на базе JavaScript, как на стороне сервера, так и на стороне клиента. И все в одном удобном API. С Meteor разработка веб-приложений становится гораздо проще. Этот классный фреймворк JavaScript позаботится за вас о таких скучных, но необходимых задачах, как связывание файлов и минификация.
С Meteor вам не придется связывать файлы с помощью в HTML-коде. Средство командной стоки, доступное в Meteor, автоматически собирает все JavaScript- и CSS-файлы в папке приложения и связывает их со страницей index.html (именно та, которая показывается посетителям сайта при загрузке). Это позволяет сделать структурирование кода в отдельных файлах таким же простым, как и их создание. Освоить Meteor довольно просто, так что не теряйте времени и пройдите онлайн-обучение прямо сегодня!ХОЧУ ПРОЙТИ КУРС!ВыводыВ этой статье мы не хотели выделять, какой из фреймворков лучше или хуже. Мы просто представили те, которые пользуются популярностью среди профессиональных веб-разработчиков. В любом случае, для каждого конкретного проекта следует выбирать тот, который наилучшим образом для него подойдет. Еще многое зависит от вашего вкуса и удобства.
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке:

Меню настройки Mozilla Firefox
Для отключения функции нужно эту галочку снять.

Активация и деактивация JavaScript в Mozilla Firefox
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.




JavaScript в атрибутах событий HTML-элементов
В следующем примере функция JavaScript помещается в раздел
HTML-документа. Вот пример HTML-элемента с атрибутом события, обеспечивающим реакцию на щелчки мышью. При нажатии кнопки генерируется событие onclick.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке:
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.

Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
Для деактивации эти галочки нужно снять.

Активация и деактивация javascript в Opera версии от 10,5 до 14
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.

Активация и деактивация javascript в Opera версии 15 и выше
Перезапускать браузер не требуется.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.

Открыть настройки в Safari
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge

Редактор командной групповой политики системы компьютера
После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны -> Компоненты Windows -> Microsoft Edge.

Активация и деактивация javascript в системе компьютера
Для украшения веб-страниц интерактивными элементами, которые не создать только средствами HTML, используются скрипты. Они пишутся на языке JavaScript.
В этой статье подробно, по шагам, рассказывается, как включить javascript в браузере. В каждом браузере есть свои особенности подключения, но отличия невелики.
Как включить javascript в ie?
Если в браузере Internet Explorer не работают формы, то необходимо включить javascript в internet explorer .

Как включить javascript в Opera?
В браузере Opera необходимо:

Как в firefox включить javascript?
При работе в браузере Firefox необходимо включить javascript в firefox .

Как включить javascript в chrome?
Для включения JavaScript в браузере Google Chrome :

Необходимо помнить о том, что если в опциях веб-браузера отключена поддержка JavaScript, то многие интерактивные сервисы будут недоступны.
Часто в этом случае на сайтах появляется предупреждение такого вида: Ваш браузер не поддерживает JavaScript.
Обычно JavaScript подключается автоматически, по умолчанию, но если этого не происходит, после изучения этой статьи преодолеть возникшую проблему и включить его вручную в любом наиболее популярном браузере не составит большого труда.

Читайте также:
 webdonsk.ru
webdonsk.ru