Как сделать часы на ардуино
В данной статье мы рассмотрим, как сделать точные часы на базе Arduino или AVR-микроконтроллера микросхемы часов реального времени DS1307. Время будет выводиться на LCD дисплей.
Что необходимо
- компьютер с установленной Arduino IDE; ;
- микросхема DS1307 или модуль RTC на ее основе; ; ;
- комплектующие из списка элементов.
Вы можете заменить плату Arduino на контроллер Atmel, но убедитесь, что у него достаточно входных и выходных выводов и есть аппаратная реализация интерфейса I2C. Я использую ATMega168A-PU. Если вы будете использовать отдельный микроконтроллер, то вам понадобится программатор, например, AVR MKII ISP.
Предполагается, что читатель знаком с макетированием, программированием в Arduino IDE и имеет некоторые знания языка программирования C. Обе программы, приведенные ниже, не нуждаются в дополнительном разъяснении.
Введение
Как микроконтроллеры отслеживают время и дату? Обычный микроконтроллер обладает функцией таймера, который стартует от нуля при подаче напряжения питания, а затем начинает считать. В мире Arduino мы можем использовать функцию millis() , чтобы узнать, сколько прошло миллисекунд с того времени, когда было подано напряжение питания. Когда вы снимете и снова подадите питания, она начнет отсчет с самого начала. Это не очень удобно, когда дело доходит до работы с часами и датами.
Вот здесь и будет удобно использование микросхемы RTC (Real Time Clock, часов реального времени). Эта микросхема с батарейкой 3В или каким-либо другим источником питания следит за временем и датой. Часы/календарь обеспечивают информацию о секундах, минутах, часах, дне недели, дате, месяце и годе. Микросхема корректно работает с месяцами продолжительностью 30/31 день и с високосными годами. Связь осуществляется через шину I2C (шина I2C в данной статье не обсуждается).
В этом проекте мы будем использовать DS1307. У этой микросхемы вывод 7 является выводом SQW/OUT (выходом прямоугольных импульсов). Вы можете использовать этот вывод для мигания светодиодом и оповещения микроконтроллера о необходимости фиксации времени. Мы будем делать и то, и другое. Ниже приведено объяснение работы с выводом SQW/OUT.
Для управления работой вывода SQW/OUT используется регистр управления DS1307.
| Бит 7 | Бит 6 | Бит 5 | Бит 4 | Бит 3 | Бит 2 | Бит 1 | Бит 0 |
|---|---|---|---|---|---|---|---|
| OUT | 0 | 0 | SQWE | 0 | 0 | RS1 | RS0 |
| RS1 | RS0 | Частота импульсов и уровень на выходе SQW/OUT | SQWE | OUT |
|---|---|---|---|---|
| 0 | 0 | 1 Гц | 1 | x |
| 0 | 1 | 4,096 кГц | 1 | x |
| 1 | 0 | 8,192 кГц | 1 | x |
| 1 | 1 | 32,768 кГц | 1 | x |
| x | x | 0 | 0 | 0 |
| x | x | 1 | 0 | 1 |
Данная таблица поможет вам с частотой:
| Частота импульсов | Бит 7 | Бит 6 | Бит 5 | Бит 4 | Бит 3 | Бит 2 | Бит 1 | Бит 0 |
|---|---|---|---|---|---|---|---|---|
| 1 Гц | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 |
| 4,096 кГц | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 |
| 8,192 кГц | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 |
| 32,768 кГц | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 |
Если вы подключили светодиод и резистор к выводу 7 и хотите, чтобы светодиод мигал с частотой 1 Гц, то должны записать в регистр управления значение 0b00010000. Если вам нужны импульсы 4,096 кГц, то вы должны записать 0b000100001. В этом случае, чтобы увидеть импульсы вам понадобится осциллограф, так как светодиод будет мигать так быстро, что будет казаться, что он светится постоянно. Мы будем использовать импульсы с частотой 1 Гц.
Аппаратная часть
Ниже показана структурная схема того, что нам необходимо.

Структурная схема часов на AVR микроконтроллере и RTC
- разъем ISP (In System Programming, внутрисхемное программирование) для прошивки микроконтроллера;
- кнопки для установки времени и даты;
- микроконтроллер для связи с RTC через шину I2C;
- дисплей для отображения даты и времени.

Часы на базе микроконтроллера AVR и RTC DS1307. Схема электрическая принципиальная
Перечень элементов
Ниже приведен скриншот из Eagle:

Часы на базе микроконтроллера AVR и RTC DS1307. Перечень элементов
Программное обеспечение
В этом руководстве мы будем использовать два различных скетча: один, который записывает время и дату в RTC, и один, который считывает время и дату из RTC. Мы сделали так потому, что так вы сможете получить более полное представление о том, что происходит. Мы будем использовать одну и ту же схему для обеих программ.
Сперва мы запишем время и дату в RTC, что аналогично установке времени на часах.
Мы используем две кнопки. Одну для увеличения часов, минут, даты, месяца, года и дня недели, а вторую для выбора между ними. Приложение не считывает состояния каких-либо критически важных датчиков, поэтому мы будем использовать прерывания для проверки, нажата ли кнопка, и обработки дребезга контактов.
Следующий код устанавливает значения и записывает их в RTC:
Заключение
В данной статье мы рассмотрели микросхему DS1307 от Maxim Integrated и написали две демонстрационные программы: одну для установки времени и даты и вторую для чтения времени и даты. Для проверки нажатия кнопок мы использовали прерывания, в которых также избавлялись от влияния дребезга контактов.
Фото и видео
Макет часов на микроконтроллере AVR и RTC DS1307 Макет часов на микроконтроллере AVR и RTC DS1307

Часики с 7-сигментным индикатором на TM1637 и часами реального времени DS3231, с возможностью установки времени кнопками.
Ниже несколько версий.
Видео:
Ссылки и файлы:
позже приведу в порядок и их.

update: 04.08.20 \ код и то что написано ниже, основанно на том видео, но не является истенно верным.
Как все подключено:

Было решено отказаться от мигалки двоеточием при помощи аппаратного прерывания, ибо для многих это оказалось слишком сложным техническим решением. Подключать ногу SQW на модуле к ардуино, не нужно. Кнопки и остальная логика работы не изменилась.
Железки на али:
Чтобы всё заработало как нужно, чтобы при компиляции не вываливались ошибоки, необходимо установить библиотеку для работы с индикатором TM1637:
Существуют и другие библиотеки для TM1637, но код написан с использованием DigitalTube от seeedstudio. Работа проверена на версии IDE 1.6.5-r5.
Для мигания двоеточием можно использовать таймер и для удобства работы с таймером, библиотеку:
Возможно с ней будут проблемы в новых версиях IDE, но на версии 1.6.5-r5 оно работает.


Что я использовал для настенных электронных часов с большими цифрами.
- Arduino nano V3.0 (к сожалению, поскольку я не могу позволить себе оригинальный ардуино, я использовал китайский клон) — 150 рублей.
- Цифровой модуль измерения интенсивности света Фоторезистор для Arduino — 60 рублей.
- DS3231 AT24C32 IIC-модуль памяти для точного времени для Arduino — 60 рублей.
- DC-DC преобразователь LM2596, Выходная мощность 1.23В-30В — 50 рублей.
- 4 метра WS2811 светодиодной ленты 30 диодов / м — 700 рублей. (один WS2811 контролирует 3 светодиодных чипа)
Общая стоимость электроники: 900 рублей.
А также различные инструменты.
Шаг 2: Подготовка — шаблоны цифр


- Скачайте и установите шрифт для часов
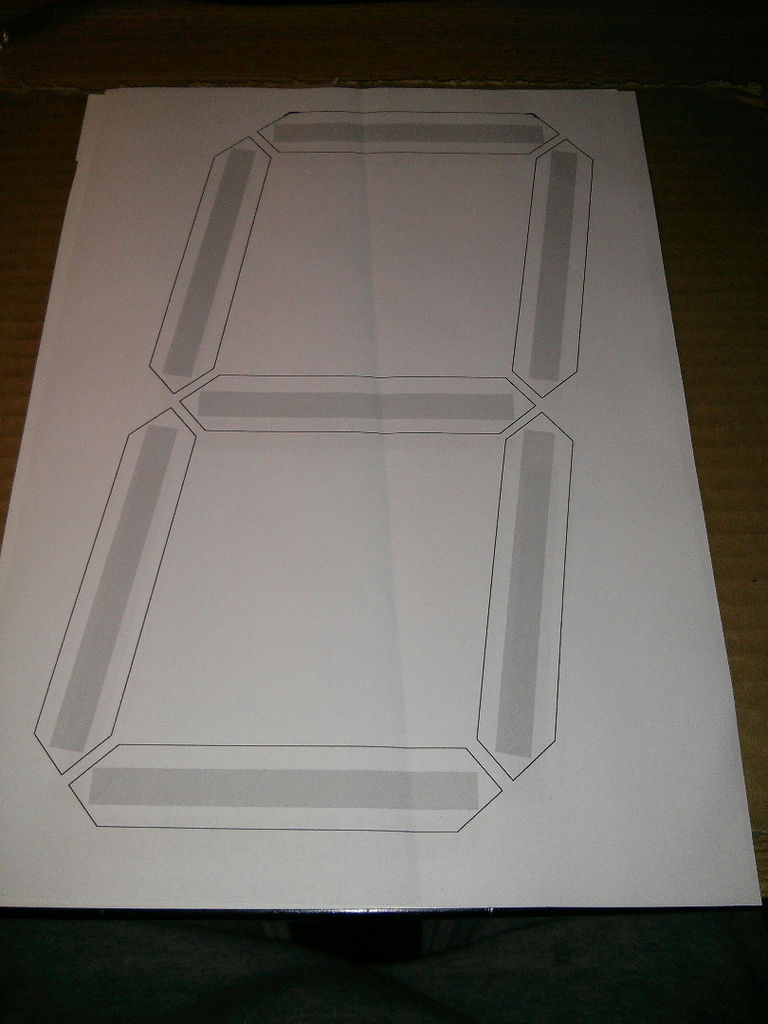
- Откройте Word или другую программу, и создайте шаблон, как на первом фото.
- Размер шрифта ~ 800,
- Шрифт белого цвета с черным контуром,
- Серые полосы там, где будут светодиодные ленты
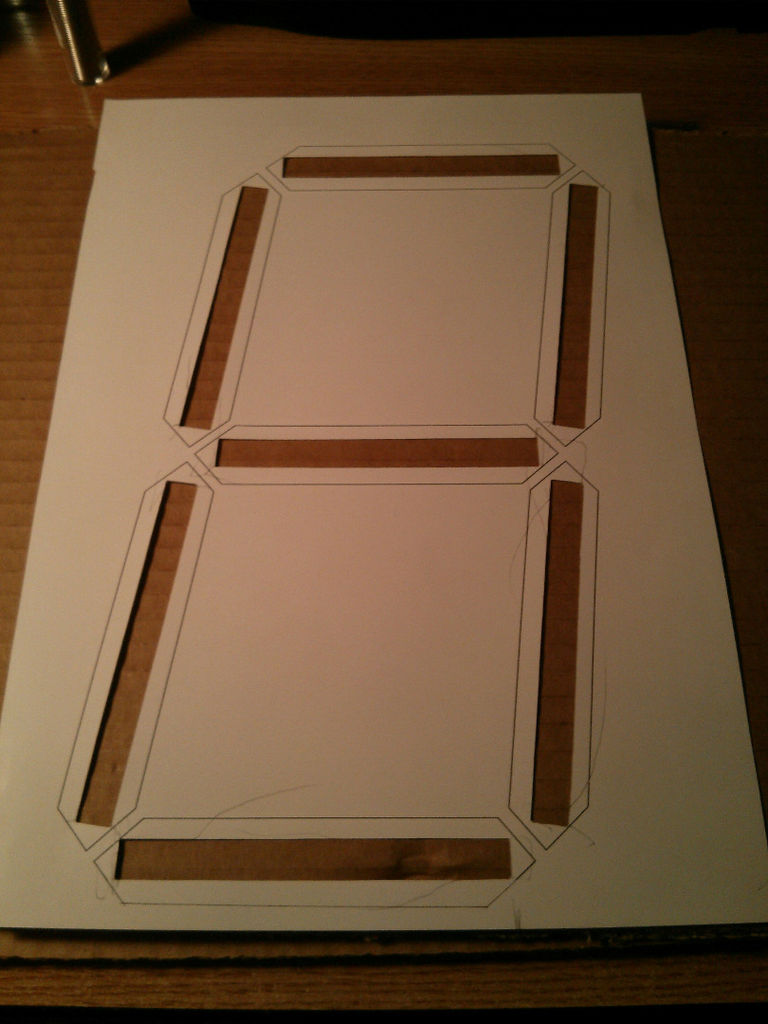
Напечатайте шаблон и вырежьте полосы канцелярским ножом (как на втором фото)
Шаг 3: Подготовка — режем картон и светодиодную ленту

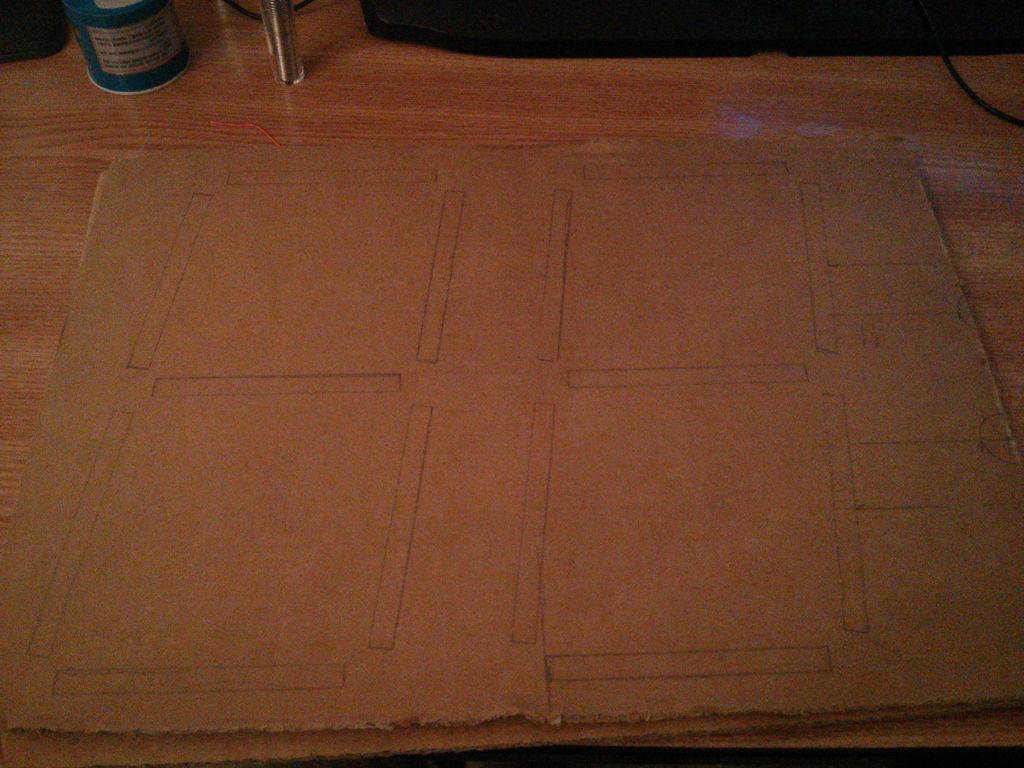
Используя цифровой шаблон, вырежьте картон по размеру (не забудьте оставить место для точек между часами и минутами)
Если ваши светодиодные полосы поставляются с разъемами на каждом конце (как у меня), отсоедините разъем и разрежьте их по 3 штуки.
Шаг 4: Крепим светодиодную ленту


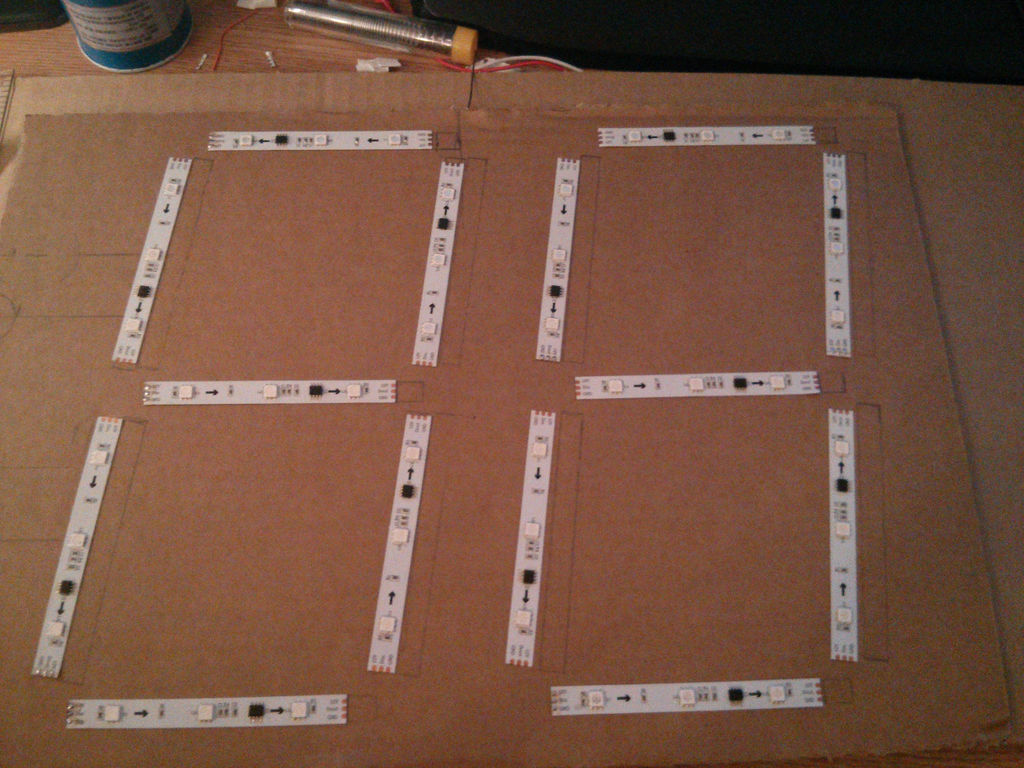
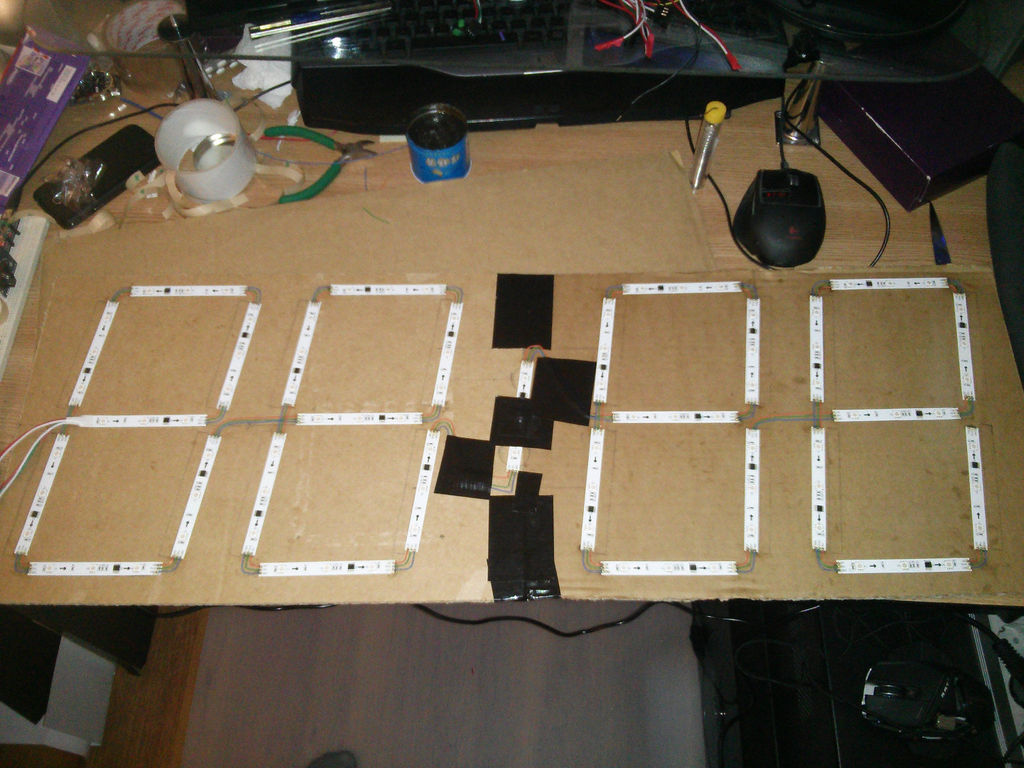
Используя шаблон, наклейте светодиодную ленту на картон.
Это не обязательно, но я использовал карандаш, чтобы отметить, где должны быть размещены светодиодные полосы.
Намного удобнее клеить их, когда видишь конечную форму. Благодаря этому я заметил, что оставил слишком много места для точек между цифрами и вовремя это исправил.
Шаг 5: Паяем светодиодную ленту


Теперь начинается долгий процесс пайки.
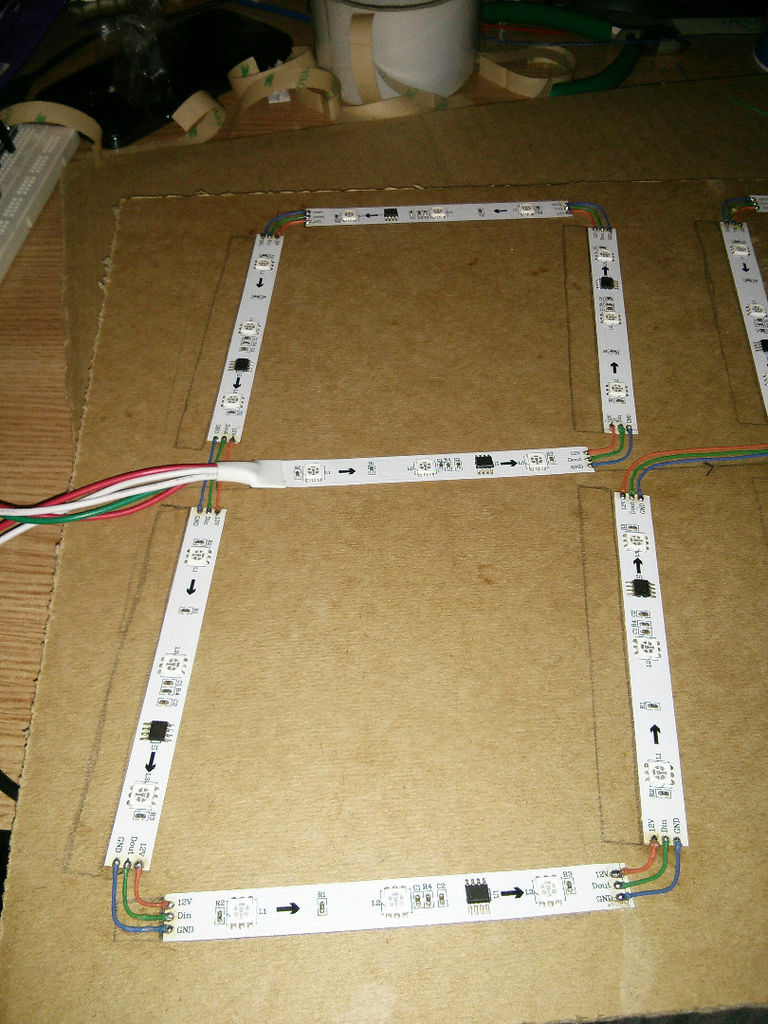
Спаяйте светодиодную ленту, чтобы сформировать непрерывную полосу. Обратите внимание на порядок припаивания полосок на фото. Для точек я использовал один кусок ленты, которой посередине заклеил скотчем.
Цвета, которые я выбрал:
- Синий для земли
- Зеленый для data
- Красный для +12В
Шаг 6: Установка Ардуино на печатной плате


Я попытался сделать эскиз в Fritzing, но не смог найти все детали ?
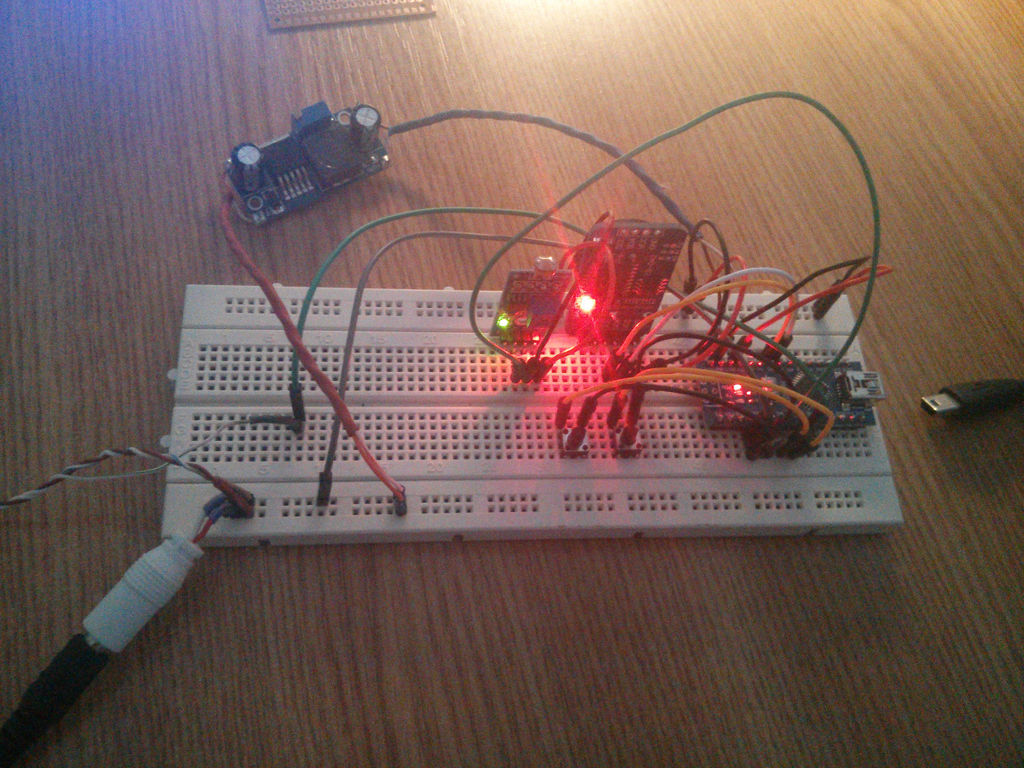
Итак, на первом фото схема подключения проводов, а на втором то, как это выглядит у меня.
Шаг 7: Проверка LED


Прежде чем загружать код (к которому я не имею никакого отношения), не забудьте установить библиотеку FastLED.
Если все сработает нормально, светодиоды должны циклически менять цвета. Если у вас возникли проблемы, в первую очередь проверьте вашу спайку.
Шаг 8: Запрограммируйте часы
Спустя некоторое время мне удалось сделать часы, которые меня полностью устраивают. Однако, каждый найдет для себя, что можно улучшить.
Код хорошо прокомментирован, поэтому с ним не должно возникнуть никаких проблем.
Чтобы изменить используемый цвет, вы должны изменить переменную в строке 22 (int ledColor = 0x0000FF; // Используемый цвет (в шестнадцатеричном формате)). Вы можете найти список цветов в нижней части этой страницы
Если ссылка не работает, вот зеркало.
Шаг 9: Делаем формы для цифр из полистирола




- Вырежьте все сегменты по шаблонам, сделанным вначале.
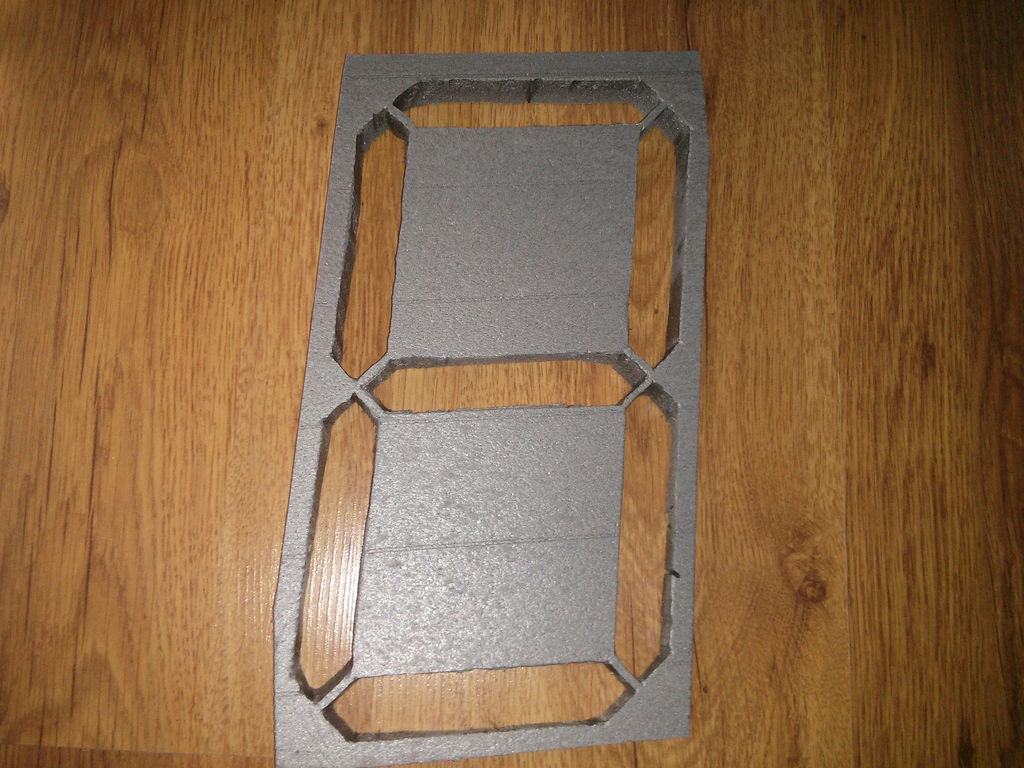
- Сформируйте каждую цифру в полистироле, используя скальпель (очень жесткий) или горячий резак.
- На фото можно увидеть, как это сделал я.
- Если у вас нет гитарной струны, подойдет практически любой тонкий стальной провод.
- Для питания горячего резака я использовал 12-вольтовый блок питания.
- Также есть фото с готовым вырезом (извините, что забыл снимать в процессе).
Шаг 8: Приклейте цифры и установите рассеиватель


Когда все 4 цифры и точки будут готовы, приклейте их на картон со светодиодной лентой (я использовал двусторонний скотч)
Чтобы рассеять свет светодиодов, я наложил 2 листа бумаги поверх полистирола. Для удобства и красоты я взял один лист формата А2 и сложил его пополам.
В самом конце я вставил светящиеся электронные настенные часы в большую картинную рамку.
Рассказываю как сделать какую-либо вещь с пошаговыми фото и видео инструкциями.
С ардуиной познакомился с месяц назад, заказал деталек — стали приходить — начал потихоньку вникать. Вообще — глобально я хочу собрать бортовой компьютер в авто — для вывода оперативной информации и сброса ошибок. Ну а пока тернеруюь на кошках__)
Решил собрать часы.

Потом пришел заранее заказанный модуль I2C — символьный LCD. Модуль этот основан на микрухе которая расширяет порты ввода вывода. тоесть по 2м проводам данные входят — а по 8 выводам расходятся на экран. Вещь дюже полезная, на ибээ их полно.

Стало совсем красиво.
Есть некоторая загвоздка. дело в том что в библиотеке с которой работает экран по i2c протоколу — нерабочие примеры((( Это у меня отняло какое-то время для понимания сути процессов))
Кратенько для тех кто купит переходник — в каждом переходнике зашит его адрес, адрес можно узнать с помощью сканера адресов или аналитическим методом. На платке есть перемычки — если ихзапаять, адрес будет 0x20, а если перемычки сводобные — адрес будет 0x27. Адресация нужна для правильной инициализации переходника и работы с LCD экраном.
Сразу понятно будет не все, но после суток-двух копания в инете, прийдет понимание.
У меня оказался Третий вариант как по ссылке. Разобравшись что куда, выяснил что адрес у него 0x27, эта цифра нужна для обращения к экрану.
А теперь важное.
Есть 2 рабочих варианта (может даже больше)
Обе эти библиотеки НЕ СОВМЕСТИМЫ!
Так что ставим второй вариант, если не заработает — ставим первый и переписываем пример под свою библиотеку, благо там не много.
Я честно уже не помню почему выбрал второй вариант и где взял примеры, главное, что все работает))
После настройки экрана по двум проводам, пришли RTC модуль — часы реального времени на микрухе 1307. Общаются они по тем же 2м проводам, то есть портов на ардуине не занимают вообще.
Примеры в ней хорошие, рабочие, все сразу стало понятно. Адрес в часах зашит жестко (я не понял как его менять)

Теперь при отключении питания, часы не сбрасываются)))
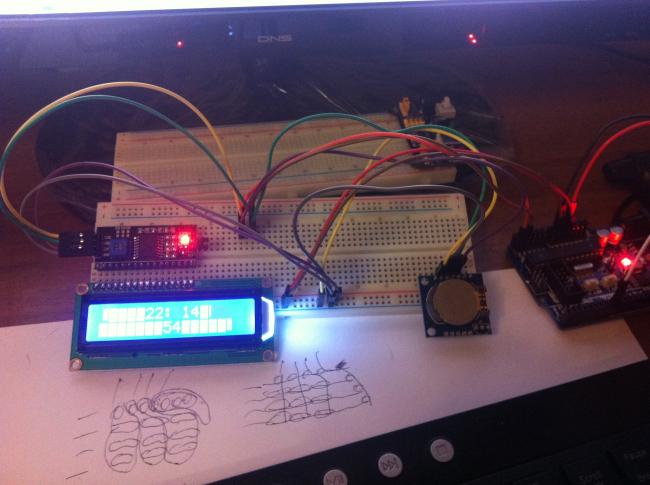
Итак, особенностью часов является отображение 3х чисел в виде столбиков, секундыи минуты слева -направо, часы — наоборот справа-налево.
Используется 8 собственных символов, которые создают индикацию. Сначала сдеал 9 — начали скакать символы, смотрел — думал — оказалось что максимальное количество собственных символов — 8. Поэтому в качестве полного закрашенного квадрата используется системный знак по коду, а процентное заполнение — нарисовано в массиве битами.
Я думаю что в коде все понятно.
Сначала делал без мапа — не смог найти функцию округления, коэффициенты были целыми числами — и растягивался диапазон всегда то больше — то меньше чем нужно. А мап меня спас))
В остальном все довольно просто, не забываем стирать квадраты, когда цикл часов начинается занова.

Читайте также:
