Как сделать центр
Добавил пользователь Валентин П. Обновлено: 04.09.2024
У меня есть div 200 x 200 px. Я хочу разместить изображение размером 50 x 50 пикселей прямо в середине div.
Как это можно сделать?
Я могу настроить его по горизонтали, используя text-align: center для div. Но вертикальное выравнивание - проблема.
ОТВЕТЫ
Ответ 1
Лично я бы поместил это как фоновое изображение в div, CSS для этого существа:
(Предполагается, что div с id="demo" как вы уже указываете height и width добавление background не должно быть проблемой)
Пусть браузер возьмет на себя нагрузку.
Ответ 2
Работа в старых браузерах (IE> = 8)
Абсолютное положение в сочетании с автоматическим запасом позволяет центрировать элемент по горизонтали и вертикали. Позиция элемента может быть основана на позиции родительского элемента с использованием относительного позиционирования. Посмотреть результат
Ответ 3
Другой способ - создать table с valign , конечно. Это будет работать независимо от того, вы знаете высоту div или нет.
но вы всегда должны придерживаться только css , когда это возможно.
Ответ 4
Я бы установил ваш большой div с position:relative; , тогда для вашего изображения сделайте следующее:
Это работает только потому, что вы знаете размеры как изображения, так и содержащего div. Это также позволит вам иметь другие элементы внутри содержащего div. там, где такие решения, как использование высоты строки, не будут.
EDIT: обратите внимание. ваши поля отрицательной половины размера изображения.
Ответ 5
Это работает правильно:
повторите попытку, если приведенное выше дает только горизонтальное центрирование:
Ответ 6
здесь другой метод, чтобы сосредоточить все в чем угодно.
HTML: (как обычно)
CSS
Преимущества
Высота контейнера и содержимого неизвестна.
Центрирование без определенного отрицательного поля без установки высоты линии (так что это хорошо работает с несколькими строками текста) и без script, также отлично работает с переходами CSS.
Ответ 7
Это немного поздно, но здесь решение, которое я использую для вертикального выравнивания элементов в родительском div.
Это полезно, когда вы знаете размер контейнера div, но не тот, что содержится в содержащемся изображении. (это часто бывает при работе с лайтбоксами или каруселями изображений).
Здесь вы должны попробовать:
Ответ 8
Я обнаружил, что ответы Valamas и Lepu выше - это самые простые ответы, которые касаются изображений неизвестного размера или известного размера, который вы бы не хотели жестко кодировать в свой CSS. У меня есть несколько небольших настроек: удалите нерелевантные стили, размер 200px, чтобы задать вопрос, и добавьте max-height/max-width для обработки изображений, которые могут быть слишком большими.
Ответ 9
Ответ 10
Вертикальное выравнивание является одним из самых популярных стилей css. Это не работает, как вы можете ожидать от элементов, которые не являются td или css "display: table-cell".
Наиболее распространенные способы достижения того, что вы ищете:
- padding top/bottom
- позиция абсолютная
- высота строки
Ответ 11
Ответ 12
В CSS сделайте это как:
Ответ 13
@sleepy Вы можете легко сделать это, используя следующие атрибуты:
Ответ 14
Как правило, я устанавливаю line-height равным 200px. Обычно делает трюк.
Ответ 15
У меня есть галерея изображений, для которых я не знаю точных высот или ширины изображений, я просто знаю, что они меньше, чем div, в котором они будут содержаться.
Выполняя комбинацию параметров line-height на контейнере и используя vertical-align: middle в элементе изображения, я, наконец, получил его для работы с FF 3.5, Safari 4.0 и IE7.0, используя следующую разметку HTML и следующий CSS.
Ответ 16
Это работает для меня:
Ответ 17
Другой способ (еще не упомянутый здесь) - Flexbox.
Просто установите следующие правила в контейнере div :
Ответ 18
Это старое решение, но доли рынка браузера достаточно продвинуты, чтобы вы могли обойтись без его взлома IE, если вы не обеспокоены деградацией для IE7. Это работает, когда вы знаете размеры внешнего контейнера, но можете или не можете знать размеры внутреннего изображения.
Ответ 19
Мы можем легко достичь этого, используя flex . нет необходимости в background-image .
Ответ 20
Ответ 21
Вы можете центрировать изображение по горизонтали и вертикали с помощью кода ниже (работает в IE/FF). Он поместит верхний край изображения ровно на 50% от высоты браузера, а верхний край (потянув половину высоты изображения вверх) будет идеально центрироваться.
Ответ 22
Мне нравится прыгать на старых бродягах!
Здесь обновление к этому ответу 2015 года. Я начал использовать CSS3 transform для выполнения моей грязной работы для позиционирования. Это позволяет вам не делать лишний HTML, вам не нужно делать математику (поиск полуширины вещей), которую вы можете использовать на любом элементе!
Вот пример (с скрипкой в конце). Ваш HTML:
С сопутствующим CSS:
В наши дни я много делаю, я дам класс тем вещам, которые хочу сосредоточить, и просто повторно использую этот класс каждый раз. Например:
Таким образом, я всегда смогу сосредоточить что-то в нем. Вам просто нужно убедиться, что объект, который вы хотите центрировать, находится в контейнере с position .
BTW: Это работает для центрирования разделов BIGGER внутри разделов SMALLER.
Ответ 23
Я пытался получить изображение по центру по вертикали и горизонтали в форме круга, используя hmtl и css.
После объединения нескольких пунктов из этой темы вот что я придумал: jsFiddle
Вот еще один пример этого в макете из трех столбцов: jsFiddle
CSS:
HTML:
Ответ 24
Вы можете установить положение изображения в горизонтальном положении по горизонтали
Ответ 25
благодаря всем остальным для подсказок.
Я использовал этот метод
Ответ 26
Используйте позиционирование. Для меня работали следующие:
Ответ 27
Ответ 28
Ответ 29
Это сработало для меня. Добавьте это к изображению css:
Ответ 30
У меня была эта проблема в HTML5 с использованием CSS3, и мое изображение было сосредоточено как таковое в DIV. о да, я не могу забыть, как мне пришлось добавить высоту, чтобы показать изображение. какое-то время я подумал, где это было, пока я это не сделал. Я не думаю, что позиция и дисплей необходимы.
Сегодняшняя статья направлена на то, чтобы показать, как при помощи нескольких CSS-трюков выровнять div по центру, как по горизонтали, так и по вертикали. Также мы расскажем, как произвести центрирование по всей странице либо в отдельно взятом div-элементе .
Простое центрирование DIV-элемента на странице
Этот метод будет отлично работать во всех браузерах.
Значение auto в свойстве margin устанавливает левый и правый отступ на все пространство, доступное на странице. Здесь важно запомнить, что у центрируемого div-элемента обязательно должно быть установлено значение width .
Центрируем DIV внутри DIV-элемента старым способом
Этот метод div выравнивания по центру будет работать во всех браузерах.
Внешний div может быть помещен как угодно, но у внутреннего блока div обязательно должна быть указана ширина ( width ).
Центрируем DIV внутри DIV-элемента с помощью inline-block
В этом методе центрирования div внутри div необязательно указывать ширину внутреннего элемента. Он будет работать во всех современных браузерах, включая IE8 .
Свойство text-align работает только в inline-элементах . Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента , а также в качестве блока ( inline-block ). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div .
Центрируем DIV внутри DIV-элемента горизонтально и вертикально
Здесь для центрирования div по центру страницы используется margin: auto . Пример будет работать во всех современных браузерах.
У внутреннего div-элемента должна быть указана ширина ( width ) и высота ( height ). Метод не сработает, если у внешнего div-элемента будет фиксированная высота.
Центрируем DIV по нижней границе страницы
Здесь для расположения div по центру по вертикали используется margin: auto и абсолютное позиционирование для внешнего элемента. Метод будет работать во всех современных браузерах.
У внутреннего div должна быть установлена ширина. Пространство внизу страницы регулируется с помощью свойства bottom внешнего div . Вы также можете центрировать div по верхней границе страницы, заменив свойство bottom на свойство top .
Центрируем DIV на странице вертикально и горизонтально
Здесь, чтобы выровнять div по центру, снова используется margin: auto и абсолютное позиционирование внешнего div . Метод будет работать во всех современных браузерах.
У div-элемента должна быть установлена ширина ( width ) и высота ( height ).
Делаем адаптивное центрирование DIV-элемента на странице
Здесь для выравнивания div по центру средствами CSS мы делаем ширину div-элемента адаптивной, чтобы она реагировала на изменения размеров окна. Этот метод работает во всех браузерах.
У центрированного div-элемента должно быть установлено свойство max-width .
Центрируем DIV внутри элемента с помощью свойств внутреннего блока
Внутренний div-элемент здесь адаптивен. Этот метод расположения div внутри div по центру будет работать во всех браузерах.
У внутреннего div должно быть установлено свойство max-width .
Центрируем два адаптивных div-элемента рядом друг с другом
Здесь у нас два расположенных рядом адаптивных div-элемента. Этот метод установки div по центру экрана будет работать во всех современных браузерах.
Здесь у нас несколько элементов с примененным свойством inline-block , расположенных внутри центрированного контейнера. В этом примере также используются медиа-запросы CSS ; то есть, если размер экрана меньше 600 пикселей, то свойство max-width как для левого, так и для правого div-элемента устанавливается на 100%.
DIV-элемент, центрированный при помощи Flexbox
Здесь мы располагаем CSS div по центру с помощью Flexbox . Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+ , IE11 , Microsoft Edge , Firefox 38+ , Safari 9+ , Opera 30+ , iOS Safari 9+ , а также Android Browser 40+ .
Значение свойства height может быть любым, но только больше размера центрированного div-элемента.
Узнайте, как центрировать ваш веб-сайт по горизонтали с помощью CSS.
Веб-сайт по центру
Узнайте, как центрировать ваш веб-сайт по горизонтали:
Этот пример горизонтально центрируется на экранах, которые шире, чем 500 пикселей.
Как выровнять сайта по центру
Используйте элемент контейнера и установите конкретный max-width . Общая ширина многие веб-сайты используют 960px. Чтобы фактически центрировать страницу, добавьте margin: auto .
Следующий пример будет центрировать веб-сайт на экранах, которые шире, чем 500px. На экранах, которые меньше, чем 500px широкий, он будет охватывать всю страницу:


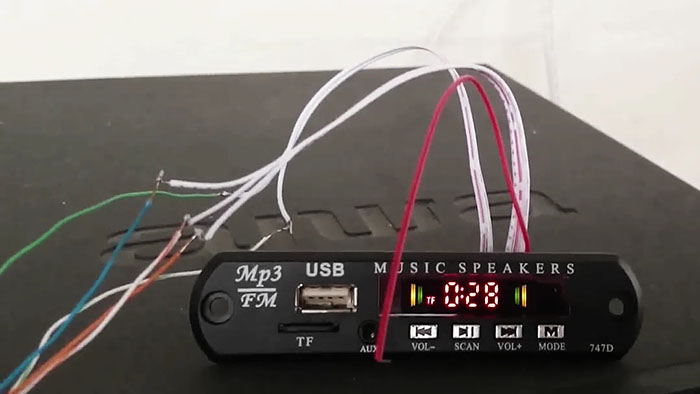
И вот в каталоге AliExpress я обнаружил замечательный MP3 плеер в виде встраиваемой панельки, на лицевой стороне которой имеются слоты для подключения USB и карт памяти MicroSD. Кроме этого, на панель выведены органы управлением плеером и имеется небольшой дисплей. Устройство содержит также FM – тюнер. Питается он от 5 Вольт (хотя есть и модели с питанием 12 В). Есть точно такие же модели и с модулем Bluetooth.
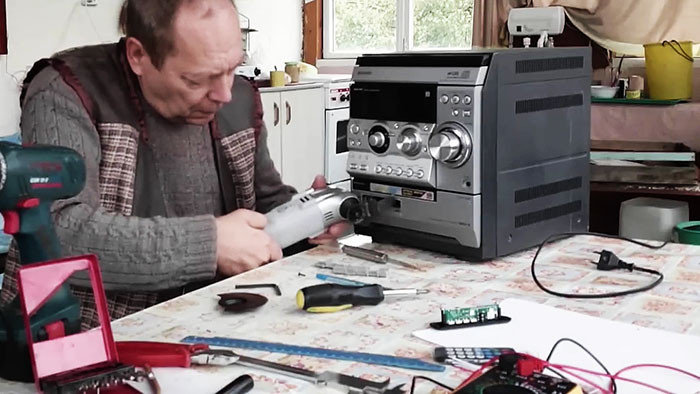
Оценив размеры и внешний вид устройства, я решил встроить плеер в мой музыкальный центр. О том, как я это сделал, и что из этого получилось, расскажу вам сегодня.
Необходимые инструменты
-
;
- отвёртка;
- паяльник с припоем и флюсом;
- монтажные провода;
- инструмент для создания прорези в пластиковом корпусе (вибро резак);
- мультиметр;
- шуруповёрт, 2 самореза и сверло на 2мм.
Последовательность модернизации музыкального центра
- цепи питания (к источнику напряжения +5 Вольт);
- цепи выходного сигнала (левый и правый канал).

Итак, для поиска точек подключения цепей питания +5 Вольт и доступа к внутренней части разъёмов AUX, снимаем боковую крышку корпуса.
На общей плате музыкального центра находим три точки с надписью AUX: GND – общий, R – правый, L – левый. К ним будем припаивать выводы нашего плеера GND, RO и OL, соответственно общий, правый, левый.

На шлейфе, идущем от блока питания музыкального центра к общей плате, ищем источник напряжения +5 Вольт. Так как точки на плате не подписаны, находим требуемое напряжение, производя замеры мультиметром. Для этого один его щуп соединяем с контактом GND или с шасси музыкального центра, которое соединено с землёй (GND), вторым щупом проверяем все провода шлейфа. Да, очень важно поиск производить при включенном режиме AUX, так как именно в этом режиме я собираюсь в дальнейшем прослушивать плеер.

После нахождения точек подключения припаиваю по временной схеме все пять проводов плеера (шестой вывод ANT – антенна не задействую, так как в центре имеется свой тюнер FM). При выполнении пайки музыкального центра обязательно нужно отключить от сети. Размещаю плеер на верхней панели музцентра и включаю его в сеть, не устанавливая назад боковую крышку.

Включаю режим AUX и, вставив в слот плеера карту MicroSD с музыкальными записями, убеждаюсь в работоспособности плеера.

Всё. Теперь можно приступать к окончательному монтажу. Место размещения плеера я выбрал на наружной крышке кассетной деки, которая имеет достаточную толщину. Произведя разметку будущего отверстия, аккуратно прорезаю пластик.

При установке плеера, снаружи должна оказаться только его лицевая панель. Крепление плеера производится двумя саморезами, закрученными в подготовленные отверстия.

Временно припаянные провода отпаиваются от платы, весь образовавшийся шлейф аккуратно связывается в пучок, укладывается и закрепляется внутри корпуса музыкального центра, после чего провода припаиваются окончательно.

Теперь точно всё. Можно закрывать крышку и включать музыкальный центр. Все кассетные деки при этом сохранили свою функциональность и прекрасно работают.
Заключение
Хочу напомнить, что к работам такого рода можно приступать, имея отчётливое представление об опасности поражения электрическим током. Следует помнить, что напряжение бытовой электросети 220 Вольт является смертельным. Включение в сеть электрических приборов со снятыми крышками категорически запрещено в процессе эксплуатации.
Поэтому производя манипуляции со включенным без крышки в сеть, нужно проявлять повышенную осторожность и аккуратность, не прикасаясь к плате руками. Работая с мультиметром, следует не допускать возможности замыкания щупом соседних контактных площадок на плате, что может привести к повреждению схемы музыкального центра.
Про касается питания 5 В, если по каким-то причинам Вам не удалось его найти, а имеется в наличии напряжение 9 - 15 Вольт, то можно использовать другую модификацию встраиваемого плеера МП3 с питанием 12 В, он как раз работает в этом диапазоне.
Смотрите видео
Узнать, как центрировать ваш сайт по горизонтали с помощью CSS.
Узнайте, как центрировать сайт по горизонтали:
Этот пример горизонтально центрирован на экранах шириной более 500 пикселей.
Создать страницу по центру
Используйте элемент контейнера и установите определенный max-width . Общая ширина, которую используют многие веб-сайты, составляет 960 пикселей. Чтобы фактически центрировать страницу, добавьте margin: auto .
В следующем примере веб-сайт будет центрироваться на экранах, которые шире 500 пикселей. На экранах шириной менее 500 пикселей он будет охватывать всю страницу:

Читайте также:
 webdonsk.ru
webdonsk.ru