Как сделать зигзаг в css
Добавил пользователь Алексей Ф. Обновлено: 10.09.2024
В языке CSS за оформление рамок или обводок отвечает свойство border, а точнее, четыре свойства, названия которых начинаются с этого слова. Они позволяют вебмастеру управлять цветом, внешним видом, толщиной и формой углов рамки, которая обрамляет содержимое какого-либо блока.
Синтаксис и значения border
Свойств, отвечающих за оформление границы или рамки, – четыре. Вид определяет свойство border-style , ширину можно задать, используя border-width , с помощью border-color назначается цвет, border-radius закругляет углы. Также есть общее свойство border , в котором можно объединить все значения.
Например, создадим элемент и применим к нему свойства:
Значения свойства border здесь указывают, что у элемента должна быть рамка толщиной 2px, сплошная (solid), и красного цвета.
border-style
С помощью border-style можно сделать рамку в виде пунктирной линии, последовательности точек, придать ей объем, а всему блоку эффект выпуклости или вдавленности. Значение по умолчанию – none (отсутствие рамок).
Ниже перечислены значения, которые можно задать свойству, и эффекты, которые при этом появляются.
solid сплошная линия none по умолчанию – линии нет double двойная линия dashed пунктир dotted набор точек groove придание линии вогнутости ridge придание линии выпуклости inset эффект вдавленности блока outset эффект выпуклости блока
На примере ниже показаны все стили рамок, кроме solid , который продемонстрирован выше.
Примечание: при использовании стиля dashed соотношение длины штриха и ширины пробела зависит от браузера, в котором открыт сайт.
border-width
Толщина линии, образующей рамку, может задаваться как словом, так и количеством пикселей.
Числовая величина, измеряемая в px, em, rem, vh и vw. thin Эквивалент 1px medium Эквивалент 3px thick Эквивалент 5px
border-color
Цвет рамки можно задавать несколькими способами:
Цвет по умолчанию – black (черный). Установка значения transparent (border-color: transparent) означает полностью прозрачную рамку.
Примеры записи цвета:
border-radius
С помощью свойства можно уходить от квадратных углов, вводя величину радиуса скругления.
На примере ниже 2 квадрата. Один залит синим цветом, у вокруг второго нарисована рамка. Для элементов задано скругление:
Для каждого угла можно задать свой радиус скругления.
Так, для квадрата на примере ниже, задано такое свойство:
Значения устанавливаются для углов по часовой стрелке.
Количество значений может быть от 1 до 4. В таблице приведены результаты введения разного количества значений.
| Количество значений свойства | Результат |
|---|---|
| 1 | Все стороны выполнены в одном стиле |
| 2 | Стиль устанавливается отдельно для горизонтальных (1-е значение) и вертикальных границ (2-е значение) |
| 3 | 1-е значение – верх лево; 2-е – верх право и низ лево; 3-е – низ право. |
| 4 | Все границы выполнены в разных стилях. Соответствие значениям (с 1-го по 4-е) – по часовой стрелке, начиная с верхней. |
Интересно, что для каждого угла можно задать два параметра скругления через знак слэша. При этом первая величина – горизонтальный радиус, вторая – вертикальный. Показать это лучше на примере. Вот что получится, если для фигуры задать свойство:
Необходимо иметь в виду, что при задании свойства border-radius форма блока остается прежней, то есть прямоугольной, и при больших значениях радиусов, запланированная рамка вокруг текста может попасть на сам текст.
Радиуса скругления можно задавать в процентах. Это удобно, например, если вы хотите нарисовать круг, то просто задайте для квадрата border-radius: 50%; .
Более детальные свойства
Существует и другой способ сделать обводку или придать ей определенный стиль для конкретной стороны рамки или угла. Для этого предусмотрены специальные расширения свойств, в названия которых входит обозначение стороны границы. Верхняя обозначается как top, нижняя – bottom, левая – left и правая – right.
В css есть специальный тег, который и обозначает и выводит горизонтальную линию! Это иногда бывает очень полезным!
Горизонтальная линия сплошная - css
В данном пункте разберем создание горизонтальной линии с помощью блока div.
Для этого на м понадобится:
Далее нам понадобится attribute style
Соединим наш код горизонтальной сплошной линии вместе:
Пример вывода горизонтальной сплошной линии с помощью блока div
Пример вывода горизонтальной сплошной линии толщина 5px
Горизонтальная линия точками - css
В следующем пункте разберем, как сделать горизонтальную линию с помощью точек. Если в выше приведенном пункте унас была "горизонтальная линия сплошная", то в этом пункте мы сделаем "горизонтальную линию точками!"
Для этого нам понадобится:
Опять будем использовать двойной тег div:
CSS Shapes позволяет создавать интересные и уникальные макеты, определяя геометрические фигуры, изображения и градиенты, вокруг которых может обтекать текстовое содержимое.

До появления CSS Shapes для веб-страниц было практически невозможно разработать дизайн в виде журнального макета со свободно обтекаемым текстом. Напротив, макеты веб-дизайна традиционно формируются с помощью сеток, прямоугольников и прямых линий.
CSS Shapes позволяет определить геометрические фигуры, вокруг которых обтекает текст. Такими фигурами могут быть круг, эллипс, простые или сложные многоугольники, а также изображения и градиенты. На практике CSS Shapes позволяет отображать круговой текст вокруг круглого аватара; выводить текст поверх части полноразмерного фонового изображения; отображать текст, обтекающий буквицы в статье.
Теперь, когда CSS Shapes получили широкую поддержку в современных браузерах, стоит взглянуть на гибкость и функциональность, которые предоставляет CSS Shapes. Это позволит понять, имеет ли смысл включить фигуры в дизайн вашего следующего проекта.
Внимание! CSS Shapes поддерживают браузеры Firefox, Chrome, Safari и Opera, а также мобильные браузеры, такие как iOS Safari и Chrome для Android. CSS Shapes не поддерживает IE и пока находится на рассмотрении в Microsoft Edge.
Первый взгляд на CSS Shapes
Текущая реализация CSS Shapes — это CSS Shapes Module Level 1, она в основном вращается вокруг свойства shape-outside . Это свойство определяет фигуры, вокруг которых может обтекать текст.
Учитывая, что есть свойство shape-outside, можно предположить, что существует и соответствующее свойство shape-inside, которое будет содержать текст внутри фигуры. Свойство shape-inside может стать реальностью в будущем, но в настоящее время оно является черновым в CSS Shapes Module Level 2 и не реализовано ни в одном браузере.
В этой статье мы продемонстрируем, как использовать базовые фигуры и задать их значения, а также как установить фигуру с помощью полупрозрачной картинки или градиента.
Базовые фигуры
Мы можем определить все виды базовых фигур в CSS, применяя следующие значения функций к свойству shape-outside :
- circle()
- ellipse()
- inset()
- polygon()
Чтобы добавить свойство shape-outside к элементу, он должен быть обтекаемым, а также у него должна быть установлена высота и ширина. Давайте рассмотрим каждую из четырёх основных фигур и продемонстрируем, как их можно использовать.
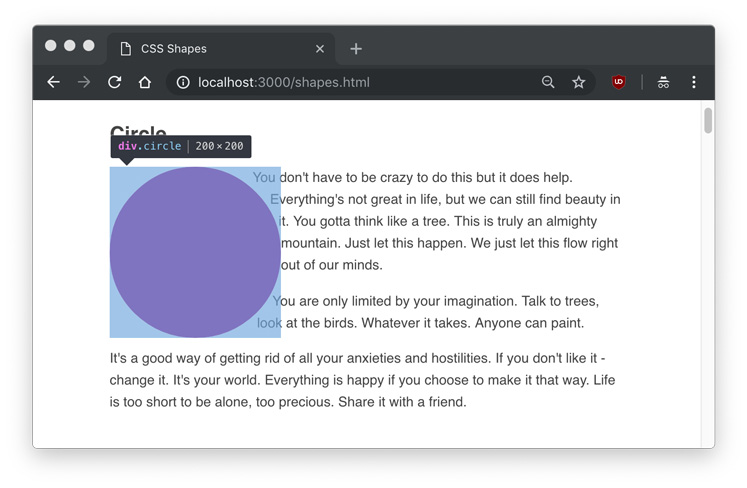
circle()
Начнём с функции circle() . Представьте себе ситуацию, что у нас есть круглый аватар автора, который мы хотим выровнять по левому краю и чтобы текст с описанием автора обтекал его. Для придания тексту круглой формы недостаточно использовать border-radius: 50% на элементе аватара; текст по прежнему будет считать аватар прямоугольным элементом.
С помощью circle() мы можем продемонстрировать, как текст может обтекать по кругу.
Начнём с создания класса circle для обычного элемента
Для нашего класса circle мы добавляем float со значением left , присваиваем ему одинаковую высоту и ширину и устанавливаем значение shape-outside как circle() .
Если взглянем на веб-страницу, она будет выглядеть так.

Как видите, текст обтекает по кругу, но в действительности никакой фигуры не видно. Если навести курсор на элемент в Инструментах разработчика, то увидим фактическую фигуру, которая будет установлена.

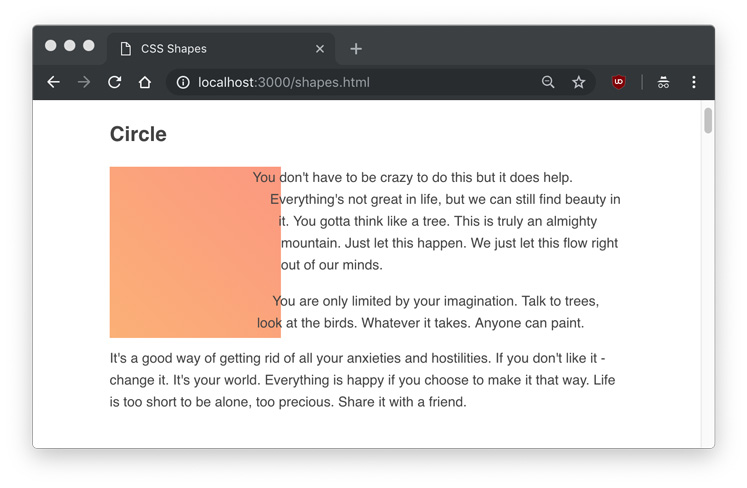
Если задать цвет фона или изображение для элемента, то вы увидите фигуру. Давайте попробуем это сделать.
К сожалению, установка фона для circle даёт нам прямоугольник, то самое, чего мы пытались избежать.

Мы можем ясно видеть обтекающий текст, но не саму фигуру элемента. Если желаем её отобразить, то нужно использовать свойство clip-path . Это свойство принимает те же значения, что и shape-outside , поэтому можем присвоить ему значение circle() .

В остальной части статьи я буду использовать clip-path , чтобы это помогло определить фигуру.
Функция circle() принимает необязательный параметр радиуса. В нашем случае радиус по умолчанию (r) составляет 50% или 100px. Использование circle(50%) или circle(100px) даст тот же результат, что мы уже сделали.
Можно заметить, что текст располагается сразу возле фигуры. Мы можем использовать свойство shape-margin , чтобы добавить поле к фигуре; значение может быть задано в px, em,% или в любой другой стандартной единице измерения CSS.
Вот пример circle() с радиусом 25% и добавлением shape-margin .

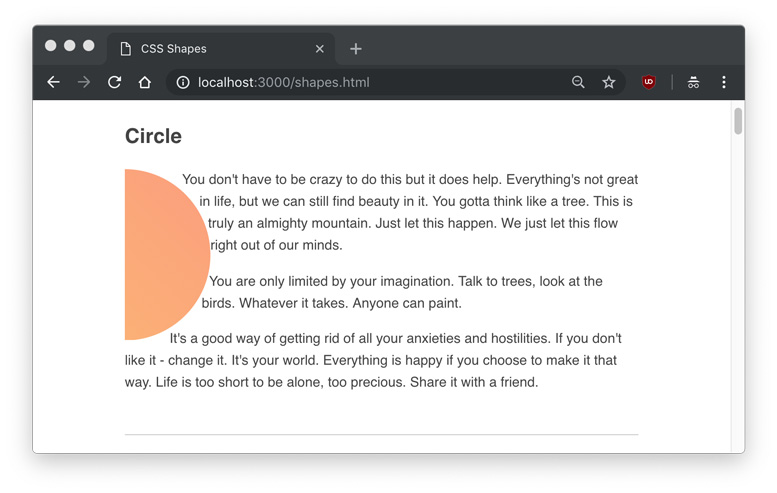
В дополнение к радиусу функция принимает позиционирование через at . Положение по умолчанию — центр круга, поэтому circle() будет явно записан как circle(50% at 50% 50%) или circle(100px at 100px 100px) ; значениями являются горизонтальное и вертикальное положение, соответственно.
Чтобы стало понятно как работает позиционирование, мы можем установить значение горизонтального положения равным 0 и получить идеальный полукруг.
Эта координатная система позиционирования известна как связанный блок.

Позже мы узнаем, как использовать изображение вместо фигуры или градиента. А теперь перейдём к следующей фигуре.
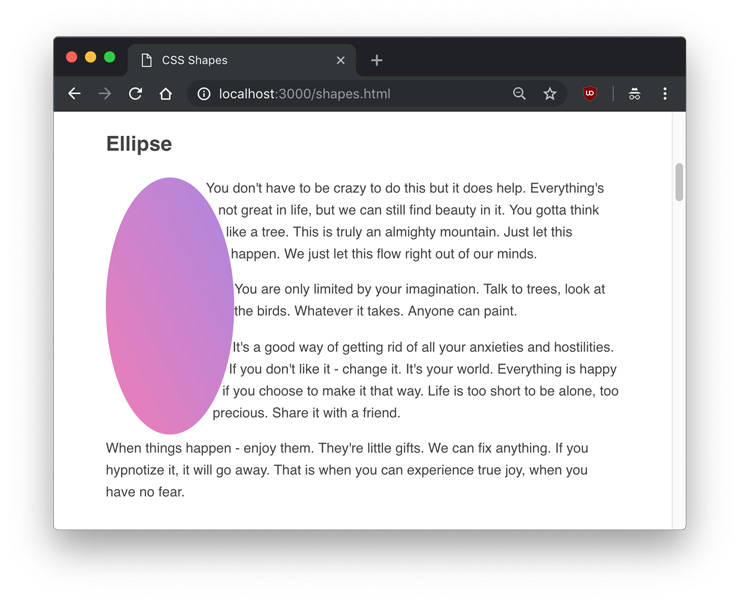
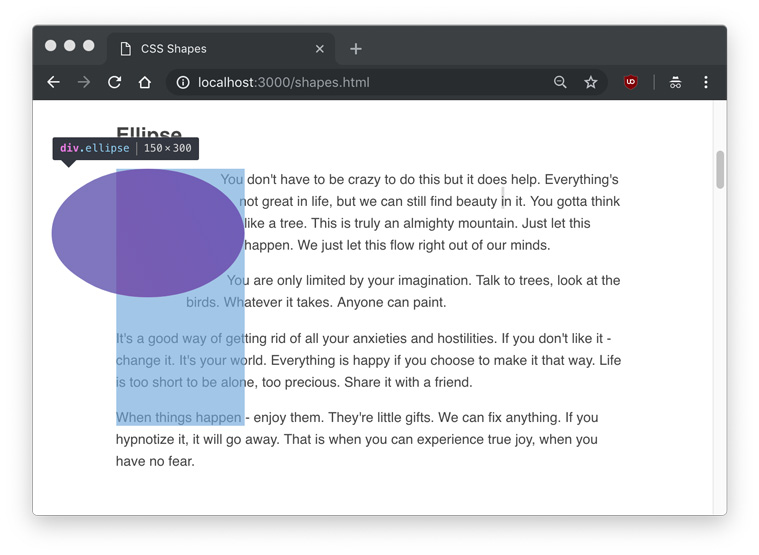
ellipse()
Похожей на circle() является функция ellipse() , которая создаёт эллипс. Для демонстрации добавим элемент с классом ellipse .
На этот раз мы установили разную высоту и ширину, чтобы сделать вертикально вытянутый овал.

Разница между ellipse() и circle() заключается в том, что эллипс имеет два радиуса— rx и ry или радиус по оси X и радиус по оси Y. Поэтому приведённый выше пример можно записать в таком виде:
Параметры позиционирования одинаковы для кругов и эллипсов. Радиусы, помимо того, что они являются единицей измерения, также включают farthest-side и closest-side .
closest-side указывает на длину от центра до ближайшей стороны связанного блока и наоборот, farthest-side указывает на длину от центра до самой дальней стороны связанного блока. Эти два значения не действуют, если не установлено положение, отличное от значения по умолчанию.
Вот демонстрация разницы перестановки closest-side и farthest-side для ellipse() со смещением на 25% по осям X и Y.


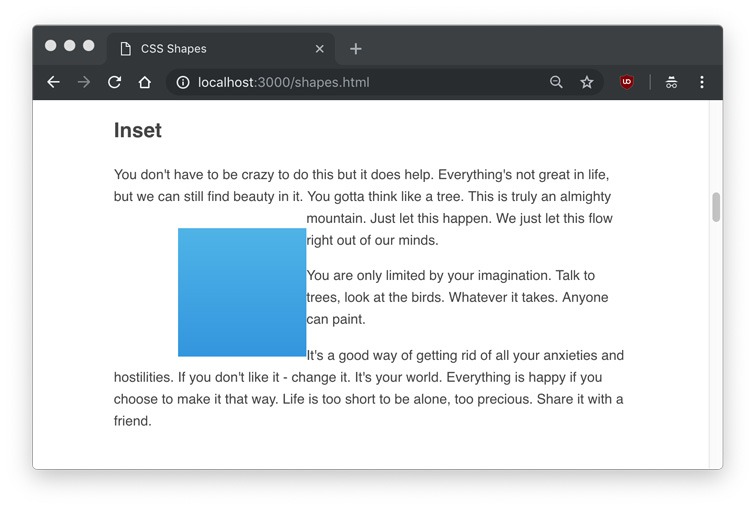
inset()
До сих пор мы имели дело только с круглыми фигурами, но можем вставлять и прямоугольники с внутренним отступом через функцию inset() .
В этом примере мы создаём прямоугольник размером 300px на 300px и отступом 75px со всех сторон. В итоге получится 150px на 150px с пространством вокруг 75px.

Мы можем видеть как вставлен прямоугольник, а текст игнорирует внутреннее пространство.

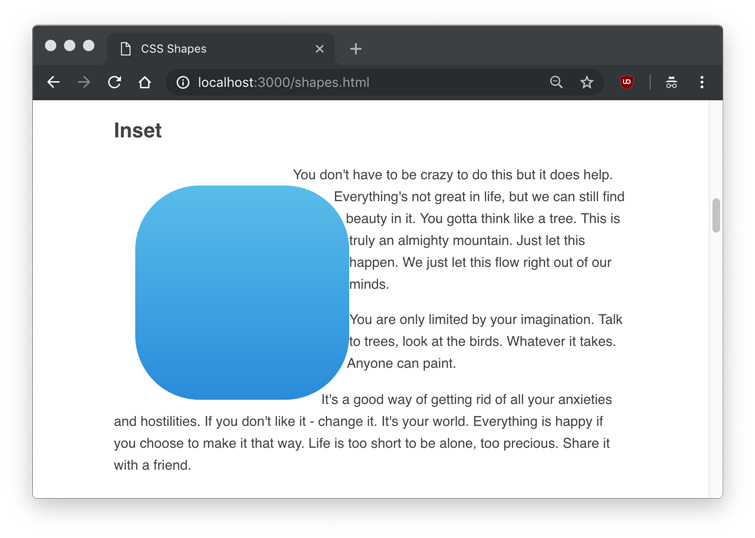
inset() также может принимать параметр border-radius со значением радиуса и текст будет учитывать скруглённые уголки, как в этом примере с 25px со всех сторон и скруглением 75px.

Подобно свойствам padding или margin , inset() принимает значение top right bottom left по часовой стрелке ( inset(25px 25px 25px 25px) ), использование только одного значения установит все четыре стороны одинаковыми ( inset(25px) ).
polygon()
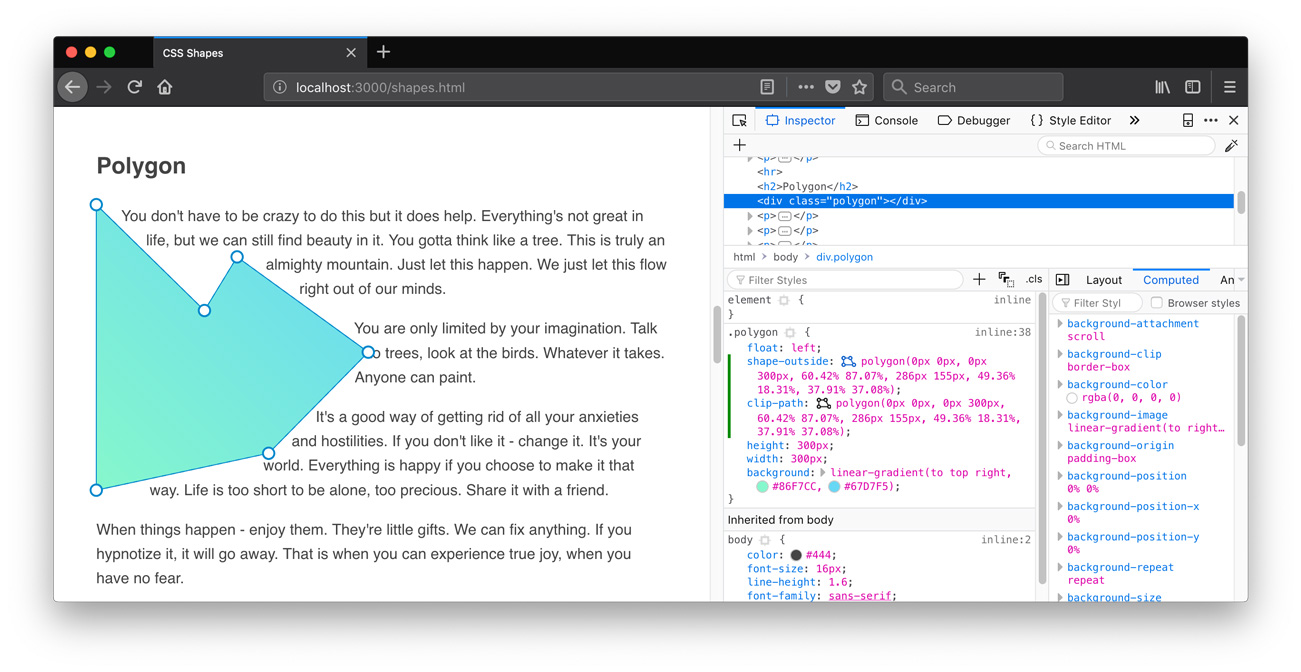
Наиболее интересной и гибкой из функций является polygon() , который может принимать массив точек x и y для создания любой сложной фигуры. Каждый элемент в массиве представляет xi yi и будет записан как polygon(x1 y1, x2 y2, x3 y3. ) и т. д.
Наименьшим количеством наборов точек, которые мы можем применить к polygon() , является три, что создаёт треугольник.
В этой фигуре первая точка — 0 0, самая левая верхняя точка
. Третья и последняя точка — 200px 300px, что составляет 2/3 по оси X и снизу. Получившаяся фигура выглядит так:

Интересное использование функции polygon() заключается в том, что текстовое содержимое может располагаться между двумя или более фигурами. Поскольку фигура polygon() очень гибкая и динамичная, это одна из самых больших возможностей для создания действительно уникальных макетов в журнальном стиле. В данном примере мы поместим текст между двумя многоугольниками.

Очевидно, вручную довольно трудно пытаться создать свои собственные сложные фигуры. К счастью, есть несколько инструментов, которые вы можете использовать для создания многоугольников. Firefox содержит встроенный редактор, который вы можете использовать, нажав на фигуру многоугольника в Инспекторе.

На данный момент для Chrome есть несколько расширений, которые вы можете использовать, такое как CSS Shapes Editor.
Многоугольники можно использовать для вырезания фигур вокруг изображений или других элементов. В данном примере мы создаём буквицу, нарисовав многоугольник вокруг большой буквы.

Изображения
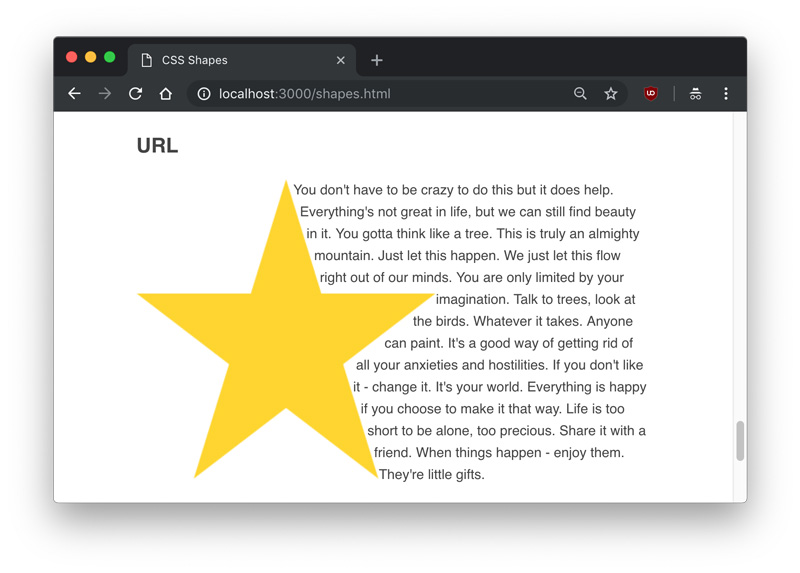
Интересной особенностью CSS Shapes является то, что вам не всегда нужно явно определять фигуру с помощью функции. Вы также можете использовать адрес полупрозрачного изображения для определения фигуры и текст будет его автоматически обтекать.
Важно отметить, что используемое изображение должно быть CORS-совместимым, в противном случае вы получите ошибку подобную приведённой ниже.
Access to image at 'file:///users/tania/star.jpg' from origin 'null' has been blocked by CORS policy: The response is invalid.
Добавление изображения с того же сервера гарантирует, что вы не получите подобную ошибку.
В отличие от других примеров, мы будем использовать тег вместо
. На этот раз CSS простой — просто поместите url() в свойство shape-outside , как вы бы это сделали со свойством background-image .

Поскольку изображение, которое я использовала, было звездой с прозрачным фоном, текст понял, какие области прозрачные, а какие нет, и выравнялся соответствующим образом.
Градиенты
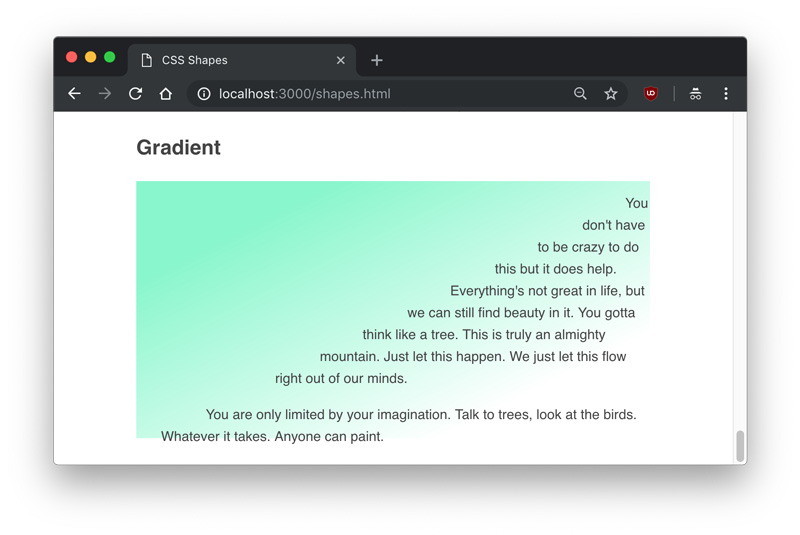
Наконец, в качестве фигуры можно использовать градиенты. Они работают как изображения, и как с изображением, которое мы использовали выше, текст будет обтекать прозрачную часть.
С градиентами мы будем использовать одно новое свойство — shape-image-threshold . Оно определяет порог альфа-канала фигуры, другими словами, какой процент изображения будет считаться прозрачным.
Я сделала пример с градиентом, который разделен на 50%/50% между цветом и прозрачностью и установила значение shape-image-image как .5. Это означает, что все пиксели с непрозрачностью более 50% должны рассматриваться как часть изображения.

Можно увидеть, как градиент идеально разделён диагональю по центру прозрачного и непрозрачного цвета.
Заключение
В этой статье мы узнали о трёх свойствах CSS Shapes — shape-outside , shape-margin и shape-image-threshold . Мы также узнали, как использовать функции для создания кругов, эллипсов, прямоугольников и сложных многоугольников, вокруг которых может обтекать текст. Продемонстрировали, как фигуры могут отслеживать прозрачные фрагменты изображений и градиентов.
Все примеры из этой статьи можно найти в следующей демонстрации, а также скачать исходные файлы.
Я хотел бы создать эффект зигзагообразной линии внизу (или сверху, или любого края) прямоугольника. Я также хочу использовать это изображение на веб-странице, поэтому я думаю, что я должен сделать это так, чтобы я мог повторить его с помощью CSS.

Я не знаю, использовал ли я правильный термин или нет, поэтому, пожалуйста, поправьте меня. Этот эффект называется зигзагом? Как я могу создать его в Photoshop (не Illustrator)?
Я бы, скорее всего, сделал это так:
1. Создание квадрата.

Посмотри Rectangle tool с Shape layers включенным.

Сделайте квадрат, удерживая Shift кнопку, чтобы убедиться, что это идеальный квадрат.
(В этом случае размер не имеет значения (хах ..). Я собираюсь сделать немного больше, чем размер пилы, который я хочу, но вы можете сделать точный размер сразу. Помогает с обрезкой, если вы можете привязать к краям Квадрат. В стадии 4. Обрежьте это, Обрежьте это действительно хорошо. )

2. Поворот на 45 градусов
США Free transform ctrl+t
Поверните квадрат на 45 градусов, удерживая Shift кнопку, чтобы включить привязку на 45 градусов.

3. Сделайте прямоугольник и поместите квадрат.
Все еще с Rectangle tool , сделайте большой прямоугольник наверху.

После этого вы можете расположить квадрат Move tool , перемещая его вверх или вниз, и решить, каким будет его размер, показывая меньше или больше его.

4. Обрежьте это, Обрежьте это действительно хорошо.

Возьмите Crop tool и выберите область обрезки.

Вы можете увеличить выбор пилообразного и дополнительного наполнения Crop tool и обрезать.
Теперь, технически, вы могли бы просто сделать действительно большой квадрат и обрезать его, но дополнительный прямоугольник должен был облегчить просмотр того, как будет выглядеть его размер.

5. Конечный результат.

И так оно и будет повторяться.

6. Дополнительные примечания.
Если вы хотите поместить Layer styles как Bevel & emboss или Inner shadow или что-то подобное, вы можете объединить две фигуры в один слой, прежде чем сделать это.
Вы можете сделать это, выбрав оба слоя, удерживая ctrl и затем используя горячие клавиши, ctrl+e чтобы объединить их в один растровый слой.

Читайте также:
 webdonsk.ru
webdonsk.ru